WordPress SVG: 4 passaggi per abilitare i file SVG in WordPress
Pubblicato: 2021-12-03Se vuoi rendere i tuoi contenuti online il più attraenti possibile per gli utenti del sito, è importante padroneggiare l'arte dell'uso degli elementi visivi. E WordPress SVG gioca un ruolo importante nel perfezionare il contenuto delle tue immagini online.
Fortunatamente, ci sono alcune semplici soluzioni alternative a questo dilemma che imparerai in questa guida su WordPress SVG. Continuando a leggere, imparerai i pro ei contro dell'utilizzo dei file SVG in WordPress, quando dovrebbero essere utilizzati e diversi modi per abilitare il supporto SVG sulla piattaforma WordPress.
Diamo un'occhiata.
Formati immagine predefiniti di WordPress
Immediatamente, WordPress consente ai proprietari di siti di utilizzare diversi formati di immagine, come PNG, JPG e GIF. Il formato che utilizzi potrebbe dipendere dalla condivisione di immagini in primo piano di WordPress, del tuo logo o di un'immagine del blog incorporata. Ma indipendentemente dall'immagine che stai condividendo, WordPress attualmente non ha il supporto per le immagini SVG native per quelle immagini.
Questo è in qualche modo sorprendente per molti proprietari di siti WordPress perché i file di grafica vettoriale scalabile offrono molti vantaggi rispetto alle immagini rasterizzate come JPG e PNG.
Ma c'è una buona ragione per cui WordPress non li supporta in modo nativo: problemi di sicurezza. I file SVG non sono sempre il tipo di file più sicuro.
Che cos'è un file SVG?
SVG non è tecnicamente un formato immagine, ma piuttosto un linguaggio di markup. Gli SVG creano immagini dalle curve e consentono l'animazione, come scoprirai man mano che avanziamo.
Il tipo di file SVG è uno standard da oltre 20 anni. Attualmente, quasi il 20% dei siti Web pubblicati utilizza SVG.
E il numero continua a crescere.
Gli SVG hanno un eccellente supporto per i browser e funzionano su tutti i principali browser come:
- Cromo
- Firefox
- Bordo
- Safari
- Androide
- musica lirica
Funzionano anche su Internet Explorer (se qualcuno lo sta ancora usando!). Solo Internet Explorer versione 8 non supporta SVG. Ma con una quota di mercato così piccola, non c'è molto di cui preoccuparsi. Una volta che sai cos'è un file SVG, devi prendere la decisione su quando utilizzare questo tipo di file sul tuo sito web.

I file SVG sono un rischio per la sicurezza?
Di gran lunga, il più grande svantaggio dell'utilizzo di SVG è che hanno alcune preoccupazioni ben note quando si tratta di sicurezza del sito. Poiché sono XML integrati, sono altamente vulnerabili all'iniezione di malware che può causare tutti i tipi di problemi al tuo sito web.
Ad esempio, un file SVG che è stato compromesso può, in teoria, essere utilizzato per spiarti tramite il microfono o la fotocamera o scaricare direttamente software dannoso sul tuo dispositivo. Questo è uno dei tanti motivi per cui dovresti limitare chi può caricare file SVG nel tuo sito Web SOLO ai tuoi amministratori.
Ed è proprio per questo che il tipo di file SVG non è supportato dal core di WordPress.
Dovresti usare SVG sul tuo sito Web WordPress?
Tenendo presente i rischi per la sicurezza, i file SVG offrono una serie di vantaggi.
Per cominciare, viene creato un file SVG in formato vettoriale. Ciò significa che verranno ridimensionati a qualsiasi dimensione o dimensione senza perdere la qualità dell'immagine. E questo è l'opposto di come funziona un PNG o JPG. Questi tipi di file sono noti come immagini rasterizzate e sono limitati dalla dimensione originale dell'immagine.
Questo tipo di scalabilità delle immagini rende l'utilizzo della grafica vettoriale una soluzione molto migliore per la creazione di un sito Web reattivo. Inoltre, i file SVG hanno un aspetto molto migliore sui display retina, utilizzati da molti dispositivi mobili di oggi.
Oltre a ciò, SVG aiuta a migliorare la SEO del tuo sito perché i motori di ricerca riconoscono e indicizzano il formato del file.
E ancora meglio, questo tipo di file è in genere di dimensioni inferiori rispetto a JPG o PNG. Risparmiano meno informazioni perché non utilizzano i pixel. Invece, SVG usa i vettori. Ciò occupa sostanzialmente meno spazio sul tuo sito WordPress, il che aiuta a caricarlo più velocemente.
E sappiamo tutti quanto sia importante avere un sito web che si carica velocemente.
Nella maggior parte dei casi, vedrai che le immagini SVG sono circa 13 volte più piccole dei file JPG o PNG. E una riduzione complessiva della dimensione del file di oltre il 90% è molto comune.
Se fosse possibile trasformare tutte le tue immagini in file SVG, ovviamente faresti funzionare il tuo sito molto più velocemente. Ma sfortunatamente, non è così semplice.
Gli svantaggi di WordPress SVG
Sfortunatamente, non è tutto sole e arcobaleni nella terra dei file SVG. Ci sono alcuni importanti svantaggi dell'utilizzo di questo tipo di file per le immagini del tuo sito web.
Primo, non sono necessariamente facili da costruire e creare. Dovrai utilizzare alcuni strumenti specializzati e avere le conoscenze per crearli (di cui parleremo più avanti).
E gli SVG non sono adatti per tutti i file di immagine sul tuo sito WordPress. Semplicemente non sono bravi a gestire immagini altamente dettagliate. E se hai immagini molto dettagliate sul tuo sito, a un certo punto, un file SVG diventerà effettivamente di dimensioni maggiori rispetto ai file di immagine rasterizzati.
Quel che è peggio, avranno una qualità dell'immagine inferiore rispetto a JPG o PNG, anche se le dimensioni del file aumentano. Per questo motivo, SVG è utilizzato al meglio per immagini come loghi e icone che hanno elementi visivi meno dettagliati rispetto alle fotografie ad alta risoluzione.
Per le tue immagini che hanno molti dettagli, come le immagini in primo piano dei post del blog, è meglio continuare a utilizzare JPG e PNG.
Vedrai anche che le piattaforme di social media non supportano la condivisione di file SVG, il che renderebbe il contenuto del tuo blog piuttosto solitario non visualizzando un'immagine di supporto.
Come usi in sicurezza i file SVG in WordPress?
Alcune ricerche su Google mostreranno molti snippet di codice che abiliteranno il supporto SVG di WordPress. Ma prima di iniziare a copiare e incollare il codice, è importante assicurarsi di non compromettere la sicurezza del sito.

Ciò avviene tramite un processo denominato sanificazione, che pulisce i file per prevenire potenziali problemi di sicurezza (come iniezioni di codice), conflitti e altri errori. E se non sei bravo con la comprensione del codice, potresti non voler assumerlo da solo.
Sebbene ci siano diversi tutorial online che si occupano della sanificazione del codice, spesso non è così semplice come sembra. Un singolo punto inserito nel posto sbagliato può causare l'arresto anomalo dell'intero sito.
Fortunatamente, la sanificazione del codice può essere eseguita con un plug-in di WordPress.
Inoltre, considera sempre attentamente le scelte che fai con il tuo sito WordPress. Usa solo file SVG che ottieni da fonti di cui ti fidi. E considera la possibilità di limitare le autorizzazioni di amministratore per impedire ad altre persone che hanno accesso al tuo sito di caricare file SVG di cui non ti fidi.
Come creare file SVG
Come discusso in precedenza, la creazione fisica di file SVG è una delle parti più impegnative di WordPress SVG. Non è semplice come scattare una foto digitale, inviarla attraverso alcuni filtri, quindi pubblicare il file immagine SVG sul tuo sito web. Devi sapere più di cos'è un file SVG e devi fare di più che semplicemente filtrare.
Per creare un file SVG, avrai bisogno di un software come Adobe Illustrator. Puoi anche utilizzare una soluzione gratuita e open source come Inkscape.
Altre opzioni includono SVG-Edit di Google e Vectr.
Se non hai già familiarità con questi programmi, potrebbe volerci del tempo per impararli e acquisire dimestichezza con il loro utilizzo.
Se disponi già di una versione pixel di un'immagine, puoi trasformarla in un'immagine vettoriale utilizzando Vector Magic. E ci sono diverse librerie online piene di icone vettoriali gratuite che puoi utilizzare sul tuo sito WordPress.
Alcune di queste librerie includono:
- Icone asciutte
- Icone malvagie
- Genericoni
- Icone piatte
Dopo aver scaricato un file vettoriale, sarai in grado di aprirlo su diversi browser Web per vedere come viene visualizzato. Dopo che sei soddisfatto del suo aspetto, puoi iniziare a usarlo sul tuo sito Web WordPress.
Come abilitare in modo sicuro il supporto SVG di WordPress con un plug-in
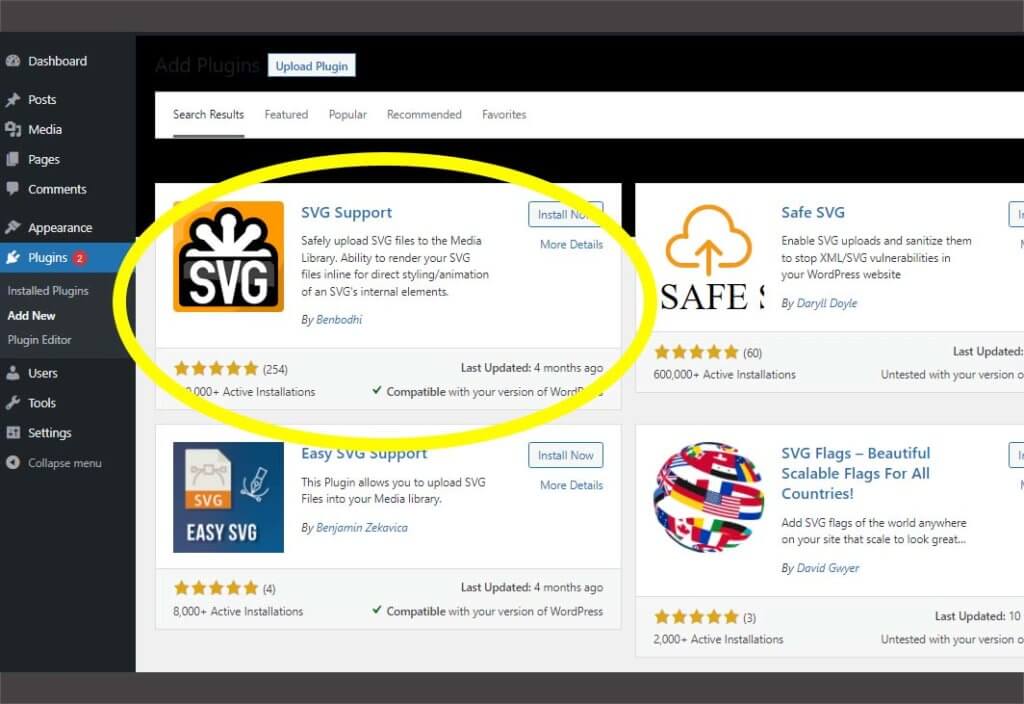
Troverai diversi plugin nel repository dei plugin di WordPress che ti permetteranno di utilizzare i file SVG in modo sicuro sul tuo sito web. Due di queste opzioni sono Easy SVG Support e SVG Support.
Tuttavia, per questa guida, vedremo come funziona il plug-in di supporto SVG di Benbodhi.
Il supporto SVG ti consente di incorporare facilmente il codice del tuo file SVG completo utilizzando un semplice tag IMG. utilizza una libreria di disinfettanti per il caricamento di immagini sul tuo sito.
Questo plugin fa apparire gli SVG proprio come le tue immagini standard all'interno della tua libreria multimediale di WordPress. E con la versione premium del plug-in, puoi anche limitare l'accesso a chi è autorizzato a caricare file SVG sul tuo sito.
Ecco come abilitare i file SVG in WordPress:
Passaggio 1. Prepara il file
Dopo aver creato o scaricato un file SVG e desideri utilizzarlo su WordPress, è necessario che contenga il tag <xml>. Per evitare un messaggio di errore, apri il file nel tuo editor di testo e aggiungi il codice seguente nella prima riga:
<?xml version="1.0" encoding="utf-8"? >
Se l'SVG ha già questo tag nella prima riga, passa semplicemente al passaggio due.
Passaggio 2. Installa il plug-in di supporto SVG
Installa il supporto SVG proprio come faresti con qualsiasi altro plugin, navigando su Plugin > Aggiungi nuovo nella dashboard di WordPress. Inserisci il nome SVG Support nella casella di ricerca, individualo nell'elenco dei plugin disponibili, Installalo e attivalo.

Passaggio 3. Carica il file SVG
Dopo aver attivato il plug-in, puoi iniziare immediatamente a caricare i tuoi file SVG. Tutto quello che devi fare è entrare nella tua libreria multimediale di WordPress o in una pagina o un post.
Trascina e rilascia il file SVG dalla tua workstation sul tuo sito o caricalo come nuovo file. Entrambe le opzioni avvieranno il caricamento su WordPress.
Al termine del caricamento, l'immagine apparirà nella tua libreria multimediale proprio come tutte le altre immagini. Da lì, puoi aggiungere testo ALT, didascalie, titoli e descrizioni.
Passaggio 4. Usa il file SVG sul tuo sito web
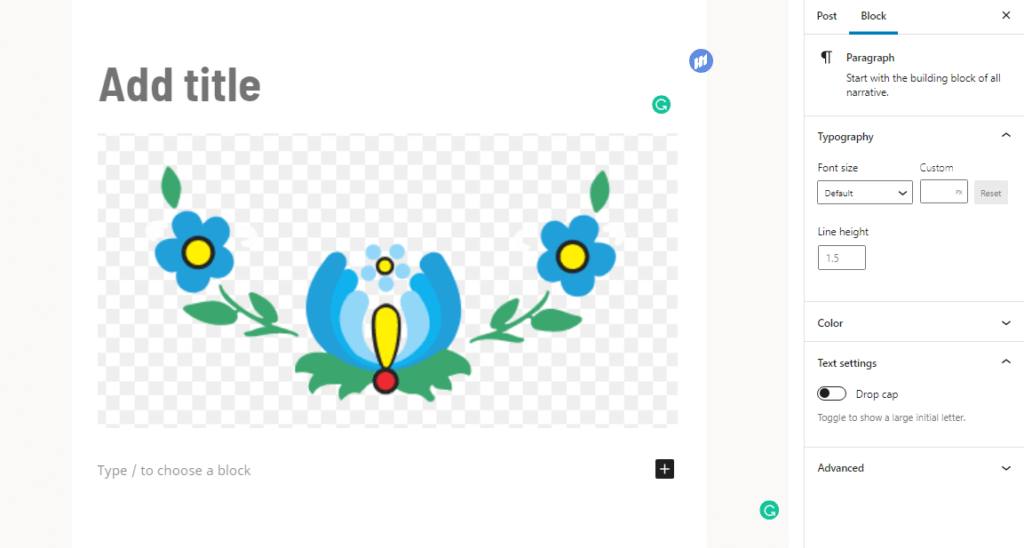
Una volta che il file è nella tua libreria multimediale di WordPress, sarai in grado di usarlo proprio come faresti con qualsiasi altro file immagine. Inseriscilo semplicemente in un post o in una pagina come fai sempre.
Il plug-in di supporto SVG funziona perfettamente in Gutenberg e il blocco dell'immagine che ne risulta ti consentirà di personalizzare le dimensioni dell'immagine, il testo ALT, il collegamento e così via.
Questo è tutto ciò che c'è da fare. Il plugin è molto semplice e non ha impostazioni aggiuntive. Fa un lavoro e lo fa abbastanza bene.

Puoi abilitare manualmente WordPress SVG?
Se, per qualche motivo, non desideri utilizzare il plug-in di supporto SVG, puoi codificare la soluzione da solo. In teoria, attivare il supporto SVG di WordPress richiede solo di aprire il file functions.php del tuo tema e di incollare questo codice:
funzione enable_svg_upload($upload_mimes) {
$upload_mimes['svg'] = 'immagine/svg+xml';
$upload_mimes['svgz'] = 'immagine/svg+xml';
restituisce $carica_mimi;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );
Ricorda solo che questo non include la sanificazione dei file e può aprirti a seri problemi di sicurezza. Se non stai eseguendo un plug-in di sicurezza di WordPress, dovresti assolutamente mettere le mani su iThemes Security Pro prima di abilitare manualmente il supporto SVG.
Avvolgendo
È ora di iniziare a utilizzare WordPress SVG?
I file SVG sono una risorsa molto utile per i proprietari di siti WordPress e i progettisti di siti Web. Sono piccoli, incredibilmente scalabili, ben supportati e hanno una serie di vantaggi. Ma dovrai gestirli nel modo giusto per evitare di mettere in pericolo la sicurezza del tuo sito.
In questa guida, hai appreso tutti i pro e i contro di WordPress SVG, come crearli e come abilitare il supporto SVG in WordPress. A questo punto, sei pronto per iniziare a usarli. Assicurati solo di farlo in modo responsabile e sicuro.
Dopotutto, nessun logo o icona vale la pena mettere a rischio la sicurezza e la protezione del tuo sito.

Proteggi il tuo sito Web WordPress oggi
Proteggi il tuo sito web, la tua attività e i tuoi clienti con il plug-in iThemes Security.
