WordPress SVG:在 WordPress 中启用 SVG 文件的 4 个步骤
已发表: 2021-12-03如果您想让您的在线内容尽可能地吸引网站用户,那么掌握使用视觉效果的艺术非常重要。 WordPress SVG 在完善您的在线图像内容方面发挥着重要作用。
幸运的是,您将在本关于 WordPress SVG 的指南中学到一些简单的解决方法来解决这个难题。 随着您的阅读,您将了解在 WordPress 中使用 SVG 文件的优缺点、何时应该使用它们,以及在 WordPress 平台上启用 SVG 支持的不同方法。
让我们来看看。
默认 WordPress 图像格式
开箱即用,WordPress 允许网站所有者使用几种不同的图像格式,例如 PNG、JPG 和 GIF。 您使用的格式可能取决于您是共享 WordPress 特色图片、徽标还是嵌入的博客图片。 但无论您共享哪个图像,WordPress 目前都缺乏对这些图像的原生 SVG 图像支持。
对于许多 WordPress 网站所有者来说,这有点令人惊讶,因为可缩放矢量图形文件比 JPG 和 PNG 等光栅化图像提供了很多好处。
但是WordPress本身不支持它们有一个很好的理由:安全问题。 SVG 文件并不总是最安全的文件类型。
什么是 SVG 文件?
SVG 在技术上不是一种图像格式,而是一种标记语言。 SVG 从曲线创建图像并允许动画,正如我们前进时您会发现的那样。
SVG 文件类型已成为 20 多年的标准。 目前,近 20% 的已发布网站使用 SVG。
而且这个数字还在继续增长。
SVG 具有出色的浏览器支持,适用于所有主流浏览器,例如:
- 铬合金
- 火狐
- 边缘
- 苹果浏览器
- 安卓
- 歌剧
他们甚至可以在 Internet Explorer 上工作(如果有人还在使用它!)。 只有 Internet Explorer 版本 8 不支持 SVG。 但是由于市场份额如此之小,因此没有太多值得关注的地方。 一旦您知道什么是 SVG 文件,您就必须决定何时在您的网站上使用这种类型的文件。

SVG 文件是否存在安全风险?
到目前为止,使用 SVG 的最大缺点是在站点安全方面存在一些众所周知的问题。 由于它们是内置的 XML,因此它们很容易受到恶意软件的注入,从而给您的网站带来各种麻烦。
例如,理论上,一个被泄露的 SVG 文件可以用来通过你的麦克风或摄像头监视你,或者直接将恶意软件下载到你的设备上。 这是您应该限制谁可以将 SVG 文件上传到您的网站的众多原因之一,只有您的管理员。
这正是 WordPress 核心不支持 SVG 文件类型的原因。
你应该在你的 WordPress 网站上使用 SVG 吗?
考虑到安全风险,SVG 文件提供了许多好处。
对于初学者,SVG 文件是以矢量格式创建的。 这意味着它们可以缩放到任何尺寸或尺寸而不会损失图像质量。 这与 PNG 或 JPG 的工作方式相反。 这些文件类型称为光栅化图像,并受图像原始大小的限制。
这种图像可扩展性使得使用矢量图形成为构建响应式网站的更好解决方案。 此外,SVG 文件在当今许多移动设备使用的视网膜显示器上看起来要好得多。
除此之外,SVG 有助于改善您的网站 SEO,因为搜索引擎可以识别文件格式并为其编制索引。
甚至更好的是,这种类型的文件通常比 JPG 或 PNG 更小。 它们节省的信息较少,因为它们不使用像素。 相反,SVG 使用矢量。 这在您的 WordPress 网站上占用的空间大大减少,这有助于它更快地加载。
我们都知道拥有一个快速加载的网站是多么重要。
在大多数情况下,您会看到 SVG 图像比 JPG 或 PNG 文件小约 13 倍。 文件大小总体减少 90% 以上是很常见的。
如果可以将所有图像转换为 SVG 文件,那么您的网站显然会运行得更快。 但不幸的是,事情并没有那么简单。
WordPress SVG 的缺点
不幸的是,在 SVG 文件的土地上,并不是所有的阳光和彩虹。 将这种文件类型用于您的网站图像有一些重要的缺点。
首先,它们不一定容易构建和创建。 您必须使用一些专门的工具并具备创建它们的知识(我们稍后会讨论)。
并且 SVG 并不适合您 WordPress 网站上的所有图像文件。 他们根本不擅长处理高度详细的图像。 如果您的网站上有非常详细的图像,那么在给定的点上,SVG 文件实际上会比光栅化图像文件更大。
更糟糕的是,它们的图像质量将低于 JPG 或 PNG,即使它们的文件大小会变大。 因此,SVG 最适合用于视觉效果不如高分辨率照片的徽标和图标等图像。
对于包含大量细节的图片,例如博客文章特色图片,最好继续使用 JPG 和 PNG。
您还会看到社交媒体平台不支持共享 SVG 文件,这会使您的博客内容看起来很孤单,因为不显示支持图像。
您如何在 WordPress 中安全地使用 SVG 文件?
一些谷歌搜索将出现大量代码片段,这些代码片段将启用 WordPress SVG 支持。 但在开始复制和粘贴代码之前,确保不会危及站点安全性很重要。

这是通过称为清理的过程完成的,该过程清理文件以防止潜在的安全问题(例如代码注入)、冲突和其他错误。 如果你不擅长理解代码,你可能不想自己承担这个。
虽然有几个处理代码清理的在线教程,但它通常并不像看起来那么简单。 输入错误位置的单个句点可能会导致您的整个网站崩溃。
幸运的是,可以使用 WordPress 插件来清理代码。
此外,请始终仔细考虑您对 WordPress 网站所做的选择。 仅使用从您信任的来源获得的 SVG 文件。 并考虑限制管理员权限,以防止有权访问您网站的其他人上传您不信任的 SVG 文件。
如何创建 SVG 文件
如前所述,物理创建 SVG 文件是 WordPress SVG 最具挑战性的部分之一。 这并不像拍摄数码照片、通过一些过滤器发送它,然后在您的网站上发布 SVG 图像文件那么简单。 您不仅要了解什么是 SVG 文件,而且要做的不仅仅是过滤。
为了创建 SVG 文件,您需要 Adobe Illustrator 等软件。 您还可以使用免费的开源解决方案,例如 Inkscape。
其他选项包括 Google 和 Vectr 的 SVG-Edit。
如果您还不熟悉这些程序,可能需要一些时间来学习它们并熟悉使用它们。
如果您已有图像的现有像素版本,则可以使用 Vector Magic 将其制作为矢量图像。 并且有几个在线图书馆充满了免费的矢量图标,您可以在您的 WordPress 网站上使用它们。
其中一些库包括:
- 干燥图标
- 邪恶的图标
- 泛型
- 平面图标
下载矢量文件后,您将能够在不同的网络浏览器上打开它以查看它的显示方式。 在您对它的外观感到满意后,您可以开始在您的 WordPress 网站上使用它。
如何使用插件安全地启用 WordPress SVG 支持
您会在 WordPress 插件存储库中找到几个不同的插件,这些插件可让您在网站上安全地使用 SVG 文件。 其中两个选项是 Easy SVG Support 和 SVG Support。
但是,对于本指南,我们将了解 Benbodhi 的 SVG 支持插件是如何工作的。
SVG 支持允许您使用简单的 IMG 标签轻松嵌入完整的 SVG 文件代码。 使用 sanitizer 库将图像上传到您的站点。
此插件使 SVG 看起来就像您在 WordPress 媒体库中的标准图像一样。 并且使用插件的高级版本,您还可以限制谁可以将 SVG 文件上传到您的站点。
以下是在 WordPress 中启用 SVG 文件的方法:
步骤 1. 准备文件
创建或下载 SVG 文件并希望在 WordPress 上使用它后,它需要包含 <xml> 标签。 为避免出现错误消息,请在文本编辑器中打开文件并将以下代码添加到第一行:
<?xml 版本="1.0" 编码="utf-8"? >
如果 SVG 在第一行中已经有了这个标签,只需继续进行第二步。
步骤 2. 安装 SVG 支持插件
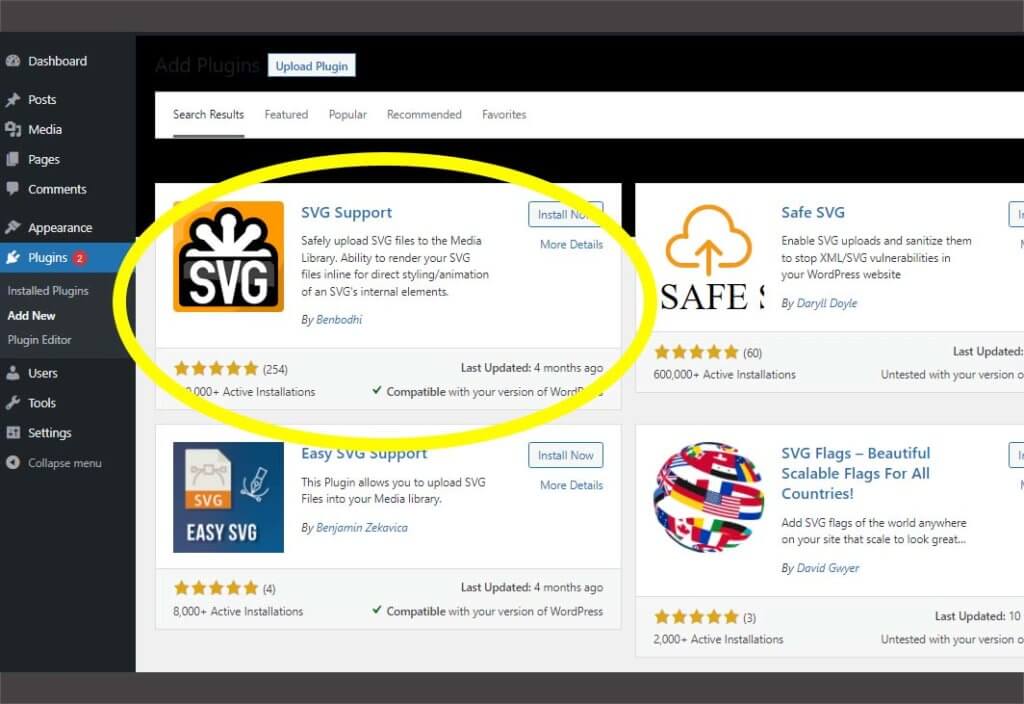
像安装任何其他插件一样安装 SVG 支持,方法是在 WordPress 仪表板中导航到插件 > 添加新的。 在搜索框中输入名称 SVG Support,在可用插件列表中找到它,安装并激活它。

步骤 3. 上传 SVG 文件
激活插件后,您可以立即开始上传 SVG 文件。 您需要做的就是进入您的 WordPress 媒体库、页面或帖子。
将 SVG 文件从您的工作站拖放到您的站点上,或将其作为新文件上传。 任何一个选项都会开始上传到 WordPress。
完成上传后,该图像将像所有其他图像一样出现在您的媒体库中。 从那里,您可以添加 ALT 文本、标题、标题和描述。
第 4 步。在您的网站上使用 SVG 文件
一旦文件在您的 WordPress 媒体库中,您就可以像使用任何其他图像文件一样使用它。 只需像往常一样将其输入到帖子或页面中。
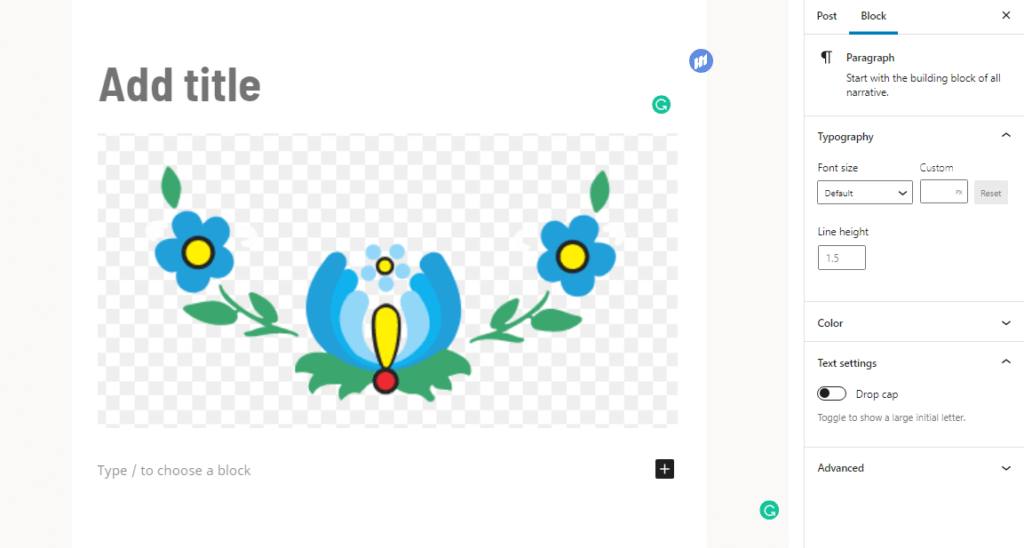
SVG 支持插件在 Gutenberg 中无缝工作,生成的图像块将允许您自定义图像的大小、ALT 文本、链接位置等。
这里的所有都是它的。 该插件非常简单,没有任何额外的设置。 它只做一项工作并且做得很好。

您可以手动启用 WordPress SVG 吗?
如果由于某种原因您不想使用 SVG 支持插件,您可以自己编写解决方案。 理论上,打开 WordPress SVG 支持只需要打开主题的 functions.php 文件并粘贴以下代码:
功能 enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = '图像/svg+xml';
$upload_mimes['svgz'] = '图片/svg+xml';
返回 $upload_mimes;
}
add_filter('upload_mimes', 'enable_svg_upload', 10, 1);
请记住,这不包括文件清理,并且可能会使您面临严重的安全问题。 如果您没有运行 WordPress 安全插件,那么在手动启用 SVG 支持之前,您绝对应该使用 iThemes Security Pro。
包起来
是时候开始使用 WordPress SVG 了吗?
SVG 文件对于 WordPress 网站所有者和网站设计师来说是非常有用的资源。 它们体积小、可扩展性极强、得到很好的支持,并且有很多好处。 但是您需要以正确的方式处理它们,以避免危及您网站的安全。
在本指南中,您了解了 WordPress SVG 的所有优缺点、如何创建它们以及在 WordPress 中启用 SVG 支持的方法。 此时,您已准备好开始使用它们。 请确保您以负责任和安全的方式进行操作。
毕竟,没有任何标志或图标值得冒着您网站安全的风险。

立即保护您的 WordPress 网站
使用 iThemes 安全插件保护您的网站、您的企业和您的客户。
