WordPress SVG:WordPressでSVGファイルを有効にする4つのステップ
公開: 2021-12-03オンラインコンテンツをサイトユーザーにとって可能な限り魅力的なものにしたい場合は、ビジュアルの使用方法を習得することが重要です。 また、WordPress SVGは、オンライン画像コンテンツを完成させる上で大きな役割を果たします。
幸い、このジレンマには、WordPressSVGに関するこのガイドで学ぶ簡単な回避策がいくつかあります。 読み進めるうちに、WordPressでSVGファイルを使用する場合の長所と短所、およびWordPressプラットフォームでSVGサポートを有効にするさまざまな方法を学びます。
見てみましょう。
デフォルトのWordPress画像形式
箱から出してすぐに、WordPressを使用すると、サイト所有者はPNG、JPG、GIFなどのいくつかの異なる画像形式を使用できます。 使用する形式は、WordPressの注目の画像、ロゴ、または埋め込まれたブログ画像を共有しているかどうかによって異なります。 ただし、共有している画像に関係なく、WordPressには現在それらの画像のネイティブSVG画像サポートがありません。
スケーラブルベクターグラフィックスファイルは、JPGやPNGなどのラスタライズされた画像に比べて多くの利点があるため、これは多くのWordPressサイト所有者にとっていくぶん驚くべきことです。
しかし、WordPressがそれらをネイティブにサポートしないのには十分な理由があります。それはセキュリティ上の懸念です。 SVGファイルは、常に最も安全なタイプのファイルであるとは限りません。
SVGファイルとは何ですか?
SVGは技術的には画像形式ではなく、マークアップ言語です。 SVGは曲線から画像を作成し、アニメーションを可能にします。
SVGファイルタイプは20年以上にわたって標準となっています。 現在、公開されているWebサイトの約20%がSVGを使用しています。
そして、その数は増え続けています。
SVGは優れたブラウザサポートを備えており、次のようなすべての主要なブラウザで動作します。
- クロム
- Firefox
- 角
- サファリ
- アンドロイド
- オペラ
彼らはInternetExplorerでも動作します(誰かがまだそれを使用している場合!)。 InternetExplorerバージョン8のみがSVGをサポートしていません。 しかし、そのような小さな市場シェアで、そこに心配することはあまりありません。 SVGファイルとは何かがわかったら、Webサイトでこのタイプのファイルをいつ利用するかを決定する必要があります。

SVGファイルはセキュリティリスクですか?
SVGを使用することの最大の欠点は、サイトのセキュリティに関してよく知られている懸念があることです。 これらは組み込みのXMLであるため、Webサイトにあらゆる種類の問題を引き起こす可能性のあるマルウェアの注入に対して非常に脆弱です。
例として、侵害されたSVGファイルは、理論的には、マイクやカメラを介してスパイしたり、悪意のあるソフトウェアをデバイスに直接ダウンロードしたりするために使用される可能性があります。 これは、SVGファイルをWebサイトにアップロードできるユーザーを管理者のみに制限する必要がある多くの理由の1つです。
そしてこれがまさにSVGファイルタイプがWordPressコアでサポートされていない理由です。
WordPress WebサイトでSVGを使用する必要がありますか?
セキュリティリスクを念頭に置いて、SVGファイルには多くの利点があります。
手始めに、SVGファイルはベクター形式で作成されます。 これは、画質を損なうことなく、任意のサイズまたはサイズに拡大縮小できることを意味します。 そして、それはPNGまたはJPGが機能する方法の反対です。 これらのファイルタイプはラスタライズされた画像と呼ばれ、画像の元のサイズによって制限されます。
この種の画像のスケーラビリティにより、レスポンシブWebサイトを構築するためのベクターグラフィックスの使用がはるかに優れたソリューションになります。 さらに、SVGファイルは、今日の多くのモバイルデバイスで使用されているRetinaディスプレイではるかに見栄えがします。
さらに、検索エンジンがファイル形式を認識してインデックスを作成するため、SVGはサイトのSEOを改善するのに役立ちます。
さらに、このタイプのファイルは通常、JPGやPNGよりもサイズが小さくなります。 ピクセルを使用していないため、保存する情報が少なくなります。 代わりに、SVGはベクトルを使用します。 これにより、WordPressサイトで占めるスペースが大幅に少なくなり、読み込みが速くなります。
そして、私たちは皆、高速読み込みのWebサイトを持つことがいかに重要であるかを知っています。
ほとんどの場合、SVG画像はJPGまたはPNGファイルの約13分の1であることがわかります。 そして、90%以上のファイルサイズの全体的な縮小は非常に一般的です。
すべての画像をSVGファイルに変換できれば、明らかにサイトの実行速度が大幅に向上します。 しかし残念ながら、それはそれほど単純ではありません。
WordPressSVGのデメリット
残念ながら、SVGファイルの世界にあるのは太陽と虹だけではありません。 このファイルタイプをWebサイトの画像に使用することには、いくつかの重要な欠点があります。
まず、それらは必ずしも構築および作成が容易ではありません。 いくつかの特殊なツールを使用し、それらを作成するための知識を持っている必要があります(これについては後で説明します)。
また、SVGはWordPressサイトのすべての画像ファイルに適しているわけではありません。 彼らは単に非常に詳細な画像を処理するのが得意ではありません。 また、サイトに非常に詳細な画像がある場合、特定の時点で、SVGファイルのサイズはラスタライズされた画像ファイルよりも実際に大きくなります。
さらに悪いことに、ファイルサイズが大きくなっても、JPGやPNGよりも画質が低くなります。 このため、SVGは、高解像度の写真よりも詳細なビジュアルが少ないロゴやアイコンなどの画像に最適です。
ブログ投稿の注目画像など、詳細が多い画像の場合は、引き続きJPGとPNGを使用することをお勧めします。
また、ソーシャルメディアプラットフォームがSVGファイルの共有をサポートしていないこともわかります。これにより、サポート画像が表示されないため、ブログコンテンツがかなり単独で表示されます。
WordPressでSVGファイルを安全に使用するにはどうすればよいですか?
いくつかのGoogle検索では、WordPressSVGサポートを有効にするコードスニペットがたくさん見つかります。 ただし、コードのコピーと貼り付けを開始する前に、サイトのセキュリティを危険にさらさないようにすることが重要です。
これは、サニタイズと呼ばれるプロセスを通じて実行されます。サニタイズは、ファイルをクリーンアップして、セキュリティに関する潜在的な問題(コードの挿入など)、競合、およびその他のエラーを防止します。 また、コードを理解するのが苦手な場合は、これを自分で理解したくないかもしれません。

コードのサニタイズを扱うオンラインチュートリアルはいくつかありますが、見た目ほど単純ではないことがよくあります。 間違った場所に入力された単一の期間は、サイト全体をクラッシュさせる可能性があります。
幸い、コードのサニタイズはWordPressプラグインで実行できます。
さらに、WordPressサイトで行う選択を常に慎重に検討してください。 信頼できるソースから取得したSVGファイルのみを使用してください。 また、管理者権限を制限して、サイトにアクセスできる他のユーザーが信頼できないSVGファイルをアップロードできないようにすることを検討してください。
SVGファイルを作成する方法
前に説明したように、SVGファイルを物理的に作成することは、WordPressSVGの最も難しい部分の1つです。 デジタル写真を撮り、それをいくつかのフィルターに通してから、SVG画像ファイルをWebサイトに投稿するほど簡単ではありません。 あなたはSVGファイルとは何かを知る必要があり、単にフィルタリングする以上のことをしなければなりません。
SVGファイルを作成するには、AdobeIllustratorなどのソフトウェアが必要です。 Inkscapeなどの無料のオープンソースソリューションを使用することもできます。
他のオプションには、SVG-GoogleとVectrによる編集が含まれます。
これらのプログラムにまだ慣れていない場合は、それらを習得して快適に使用できるようになるまでに時間がかかる場合があります。
画像の既存のピクセルバージョンがすでにある場合は、VectorMagicを使用してベクター画像にすることができます。 また、WordPressサイトで使用できる無料のベクターアイコンで満たされたオンラインライブラリがいくつかあります。
これらのライブラリには、次のものが含まれます。
- DryIcons
- 邪悪なアイコン
- ジェネリコン
- フラットアイコン
ベクターファイルをダウンロードしたら、さまざまなWebブラウザーで開いて、どのように表示されるかを確認できます。 外観に満足したら、WordPressWebサイトで使用を開始できます。
プラグインを使用してWordPressSVGサポートを安全に有効にする方法
WordPressプラグインリポジトリには、WebサイトでSVGファイルを安全に使用できるようにするいくつかの異なるプラグインがあります。 これらのオプションの2つは、EasySVGサポートとSVGサポートです。
ただし、このガイドでは、BenbodhiによるSVGサポートプラグインがどのように機能するかを見ていきます。
SVGサポートが提供するので、単純なIMGタグを使用して完全なSVGファイルのコードを簡単に埋め込むことができます。 サイトへの画像のアップロードにサニタイザーライブラリを使用します。
このプラグインにより、SVGはWordPressメディアライブラリ内の標準画像と同じように表示されます。 また、プレミアムバージョンのプラグインを使用すると、SVGファイルをサイトにアップロードできるユーザーへのアクセスを制限することもできます。
WordPressでSVGファイルを有効にする方法は次のとおりです。
ステップ1.ファイルを準備します
SVGファイルを作成またはダウンロードしてWordPressで使用する場合は、<xml>タグが含まれている必要があります。 エラーメッセージを回避するには、テキストエディタでファイルを開き、最初の行に次のコードを追加します。
<?xml version = "1.0" encoding = "utf-8"? >>
SVGの1行目にすでにこのタグがある場合は、手順2に進んでください。
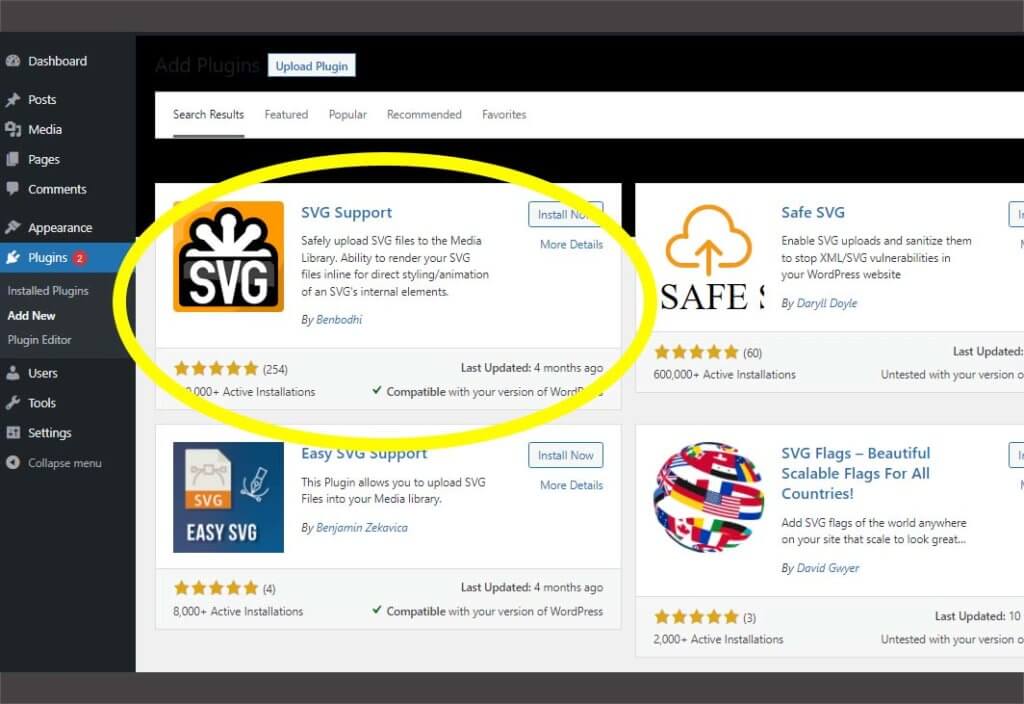
ステップ2.SVGサポートプラグインをインストールします
WordPressダッシュボードで[プラグイン]>[新規追加]に移動して、他のプラグインと同じようにSVGサポートをインストールします。 検索ボックスにSVGSupportという名前を入力し、使用可能なプラグインのリストでそれを見つけてインストールし、アクティブ化します。

ステップ3.SVGファイルをアップロードする
プラグインをアクティブ化すると、すぐにSVGファイルのアップロードを開始できます。 あなたがする必要があるのはあなたのWordPressメディアライブラリ、またはページや投稿に行くことです。
SVGファイルをワークステーションからサイトにドラッグアンドドロップするか、新しいファイルとしてアップロードします。 どちらのオプションでも、WordPressへのアップロードが開始されます。
アップロードが完了すると、その画像は他のすべての画像と同じようにメディアライブラリに表示されます。 そこから、ALTテキスト、キャプション、タイトル、および説明を追加できます。
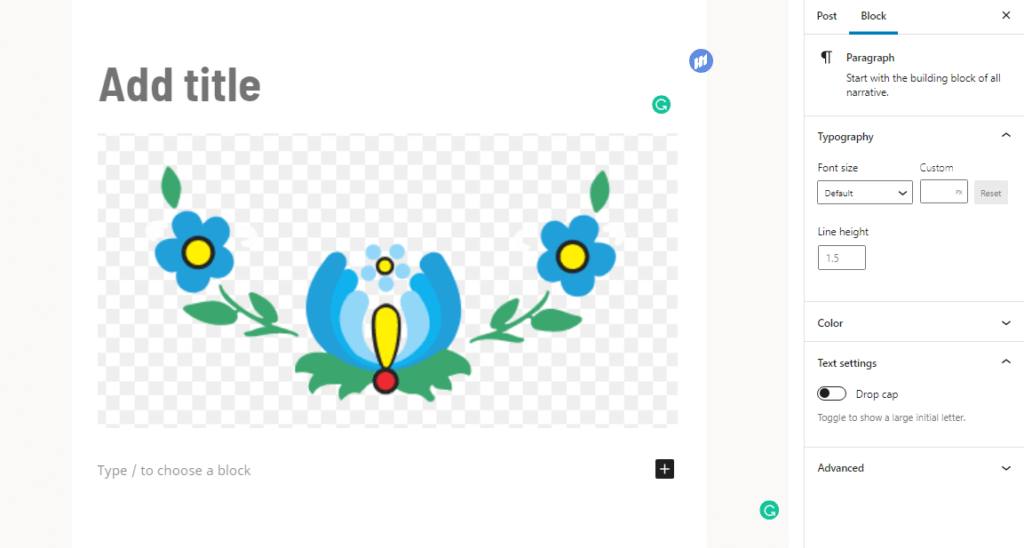
ステップ4.WebサイトでSVGファイルを使用する
ファイルがWordPressメディアライブラリに入ると、他の画像ファイルと同じように使用できるようになります。 いつものように投稿やページに入力するだけです。
SVGサポートプラグインはグーテンベルクでシームレスに機能し、結果として得られる画像ブロックを使用すると、画像のサイズ、ALTテキスト、リンク先などをカスタマイズできます。
これですべてです。 プラグインは非常にシンプルで、追加の設定はありません。 それは1つの仕事をし、それをかなりうまくやります。

WordPress SVGを手動で有効にできますか?
何らかの理由でSVGサポートプラグインを使用したくない場合は、独自にソリューションをコーディングできます。 理論的には、WordPress SVGサポートをオンにするには、テーマのfunctions.phpファイルを開いて、次のコードを貼り付けるだけです。
function enable_svg_upload($ upload_mimes){
$ upload_mimes ['svg'] ='image / svg + xml';
$ upload_mimes ['svgz'] ='image / svg + xml';
$upload_mimesを返します。
}
add_filter('upload_mimes'、'enable_svg_upload'、10、1);
これにはファイルのサニタイズが含まれておらず、深刻なセキュリティ問題が発生する可能性があることを忘れないでください。 WordPressセキュリティプラグインを実行していない場合は、SVGサポートを手動で有効にする前に、必ずiThemesSecurityProを入手する必要があります。
まとめ
WordPress SVGの使用を開始する時が来ましたか?
SVGファイルは、WordPressサイトの所有者やWebサイトの設計者にとって非常に便利なリソースです。 それらは小さく、信じられないほどスケーラブルで、十分にサポートされており、多くの利点があります。 ただし、サイトのセキュリティを危険にさらさないように、適切な方法でそれらを処理する必要があります。
このガイドでは、WordPress SVGのすべての長所と短所、それらを作成する方法、およびWordPressでSVGサポートを有効にする方法を学びました。 この時点で、それらを使用する準備が整いました。 責任を持って安全な方法でそれを行うようにしてください。
結局のところ、サイトの安全性とセキュリティを危険にさらす価値のあるロゴやアイコンはありません。

今すぐWordPressWebサイトを保護する
iThemes Securityプラグインを使用して、Webサイト、ビジネス、および顧客を保護します。
