WordPress SVG: WordPress'te SVG Dosyalarını Etkinleştirmek için 4 Adım
Yayınlanan: 2021-12-03Çevrimiçi içeriğinizi site kullanıcıları için mümkün olduğunca çekici hale getirmek istiyorsanız, görsel kullanma sanatında ustalaşmak önemlidir. Ve WordPress SVG, çevrimiçi görsel içeriğinizi mükemmelleştirmede büyük bir rol oynar.
Neyse ki, bu ikilem için WordPress SVG ile ilgili bu kılavuzda öğreneceğiniz bazı basit çözümler var. Okumaya devam ederken, WordPress'te SVG dosyalarını kullanmanın artılarını ve eksilerini, ne zaman kullanılmaları gerektiğini ve WordPress platformunda SVG desteğini etkinleştirmenin farklı yollarını öğreneceksiniz.
Hadi bir bakalım.
Varsayılan WordPress Görüntü Formatları
WordPress, kullanıma hazır, site sahiplerinin PNG, JPG ve GIF gibi birkaç farklı resim biçimini kullanmasına izin verir. Kullandığınız biçim, WordPress özellikli görselleri, logonuzu veya gömülü bir blog görselini paylaşıp paylaşmadığınıza bağlı olabilir. Ancak hangi görüntüyü paylaştığınız önemli değil, WordPress şu anda bu görüntüler için yerel SVG görüntü desteğinden yoksundur.
Bu, birçok WordPress sitesi sahibi için şaşırtıcıdır çünkü Ölçeklenebilir Vektör Grafikleri dosyaları, JPG'ler ve PNG'ler gibi rasterleştirilmiş görüntülere göre birçok avantaj sunar.
Ancak WordPress'in bunları doğal olarak desteklememesinin iyi bir nedeni var: güvenlik endişeleri. SVG dosyaları her zaman en güvenli dosya türü değildir.
SVG Dosyası Nedir?
SVG teknik olarak bir görüntü formatı değil, bir biçimlendirme dilidir. SVG'ler, biz ilerledikçe keşfedeceğiniz gibi, eğrilerden görüntüler oluşturur ve animasyona izin verir.
SVG dosya türü, 20 yılı aşkın bir süredir standart olmuştur. Şu anda, yayınlanan web sitelerinin yaklaşık %20'si SVG kullanıyor.
Ve sayı artmaya devam ediyor.
SVG'ler mükemmel tarayıcı desteğine sahiptir ve aşağıdakiler gibi tüm büyük tarayıcılarda çalışır:
- Krom
- Firefox
- Köşe
- Safari
- Android
- Opera
Internet Explorer'da bile çalışırlar (hala bunu kullanan biri varsa!). Yalnızca Internet Explorer Sürüm 8, SVG'yi desteklemez. Ancak bu kadar küçük bir pazar payıyla, orada endişelenecek çok şey yok. Bir SVG dosyasının ne olduğunu öğrendikten sonra, bu tür dosyaları web sitenizde ne zaman kullanacağınıza karar vermelisiniz.

SVG Dosyaları Bir Güvenlik Riski midir?
Şimdiye kadar, SVG kullanmanın en büyük dezavantajı, site güvenliği söz konusu olduğunda iyi bilinen bazı endişeleri olmasıdır. Yerleşik XML olduklarından, web siteniz için her türlü soruna neden olabilecek kötü amaçlı yazılımların enjeksiyonuna karşı oldukça savunmasızdırlar.
Örnek olarak, güvenliği ihlal edilmiş bir SVG dosyası, teorik olarak, mikrofonunuz veya kameranız aracılığıyla sizi gözetlemek veya doğrudan cihazınıza kötü amaçlı yazılım indirmek için kullanılabilir. Bu, web sitenize SVG dosyalarını kimlerin yükleyebileceğini YALNIZCA yöneticilerinizle sınırlamanız için birçok nedenden biridir.
İşte tam da bu nedenle SVG dosya türü WordPress çekirdeği tarafından desteklenmiyor.
WordPress Web Sitenizde SVG Kullanmalı mısınız?
Güvenlik riskleri göz önünde bulundurularak, SVG dosyaları bir dizi avantaj sunar.
Yeni başlayanlar için vektör formatında bir SVG dosyası oluşturulur. Bu, görüntü kalitesini kaybetmeden herhangi bir boyuta veya boyuta ölçeklenecekleri anlamına gelir. Ve bu, PNG veya JPG'nin çalışma şeklinin tam tersidir. Bu dosya türleri, rasterleştirilmiş görüntüler olarak bilinir ve görüntünün orijinal boyutuyla sınırlıdır.
Bu tür bir görüntü ölçeklenebilirliği, vektör grafiklerini, duyarlı bir web sitesi oluşturmak için çok daha iyi bir çözüm haline getirir. Ek olarak, SVG dosyaları, günümüzün mobil cihazlarının çoğunun kullandığı retina ekranlarda çok daha iyi görünüyor.
Bunun ötesinde, SVG, arama motorları dosya biçimini tanıdığı ve dizine eklediği için sitenizin SEO'sunu iyileştirmeye yardımcı olur.
Bundan daha da iyisi, bu tür dosyaların boyutu genellikle JPG'lerden veya PNG'lerden daha küçüktür. Piksel kullanmadıkları için daha az bilgi kaydederler. Bunun yerine, SVG vektörleri kullanır. Bu, WordPress sitenizde önemli ölçüde daha az yer kaplar ve bu da sitenin daha hızlı yüklenmesine yardımcı olur.
Ve hepimiz hızlı yüklenen bir web sitesine sahip olmanın ne kadar önemli olduğunu biliyoruz.
Çoğu durumda, SVG resimlerinin JPG veya PNG dosyalarından yaklaşık 13 kat daha küçük olduğunu göreceksiniz. Ve dosya boyutunda %90'dan fazla genel bir azalma çok yaygındır.
Tüm resimlerinizi SVG dosyalarına dönüştürmek mümkün olsaydı, sitenizi çok daha hızlı çalıştırırdınız. Ama ne yazık ki, bu o kadar basit değil.
WordPress SVG'nin Dezavantajları
Ne yazık ki, SVG dosyalarının ülkesinde her şey güneş ışığı ve gökkuşakları değildir. Web sitenizin resimleri için bu dosya türünü kullanmanın bazı önemli dezavantajları vardır.
İlk olarak, inşa etmeleri ve yaratmaları mutlaka kolay değildir. Bazı özel araçlar kullanmanız ve bunları oluşturmak için gerekli bilgiye sahip olmanız gerekir (bunu daha sonra tartışacağız).
Ve SVG'ler, WordPress sitenizdeki tüm resim dosyaları için uygun değildir. Son derece ayrıntılı görüntüleri işleme konusunda pek iyi değiller. Ve sitenizde çok ayrıntılı resimleriniz varsa, belirli bir noktada, bir SVG dosyasının boyutu aslında rasterleştirilmiş resim dosyalarından daha büyük olacaktır.
Daha da kötüsü, dosya boyutu büyüseler bile JPG'lerden veya PNG'lerden daha düşük görüntü kalitesine sahip olacaklardır. Bu nedenle SVG, yüksek çözünürlüklü fotoğraflardan daha az ayrıntılı görsellere sahip logolar ve simgeler gibi resimler için en iyi şekilde kullanılır.
Blog gönderisinde öne çıkan görseller gibi çok fazla ayrıntıya sahip görselleriniz için JPG ve PNG'leri kullanmaya devam etmek daha iyidir.
Ayrıca, sosyal medya platformlarının SVG dosyalarının paylaşılmasını desteklemediğini de göreceksiniz; bu, destekleyici bir resim göstermeyerek blog içeriğinizin oldukça yalnız görünmesini sağlayacaktır.

WordPress'te SVG Dosyalarını Nasıl Güvenle Kullanırsınız?
Birkaç Google araması, WordPress SVG desteğini etkinleştirecek çok sayıda kod parçacığını ortaya çıkaracaktır. Ancak kodu kopyalayıp yapıştırmaya başlamadan önce site güvenliğinden ödün vermediğinizden emin olmanız önemlidir.
Bu, güvenlikle ilgili olası sorunları (kod enjeksiyonları gibi), çakışmaları ve diğer hataları önlemek için dosyaları temizleyen, temizleme adı verilen bir işlemle yapılır. Ve eğer kodu anlama konusunda iyi değilseniz, bunu kendiniz üstlenmek istemeyebilirsiniz.
Dezenfekte koduyla ilgilenen birkaç çevrimiçi eğitim olsa da, genellikle göründüğü kadar basit değildir. Yanlış yere girilen tek bir nokta tüm sitenizin çökmesine neden olabilir.
Neyse ki, temizleme kodu bir WordPress eklentisi ile yapılabilir.
Ek olarak, WordPress sitenizle yaptığınız seçimleri her zaman dikkatlice değerlendirin. Yalnızca güvendiğiniz kaynaklardan aldığınız SVG dosyalarını kullanın. Ayrıca sitenize erişimi olan diğer kişilerin güvenmediğiniz SVG dosyalarını yüklemesini önlemek için yönetici izinlerini kısıtlamayı düşünün.
SVG Dosyaları Nasıl Oluşturulur
Daha önce tartışıldığı gibi, fiziksel olarak SVG dosyaları oluşturmak, WordPress SVG'nin en zorlu kısımlarından biridir. Dijital bir fotoğraf çekmek, bazı filtreler aracılığıyla göndermek ve ardından SVG görüntü dosyasını web sitenizde yayınlamak kadar basit değil. Bir SVG dosyasının ne olduğundan daha fazlasını bilmeniz ve yalnızca filtrelemekten fazlasını yapmanız gerekir.
Bir SVG dosyası oluşturmak için Adobe Illustrator gibi bir yazılıma ihtiyacınız olacak. Inkscape gibi ücretsiz ve açık kaynaklı bir çözüm de kullanabilirsiniz.
Diğer seçenekler arasında SVG-Edit by Google ve Vectr bulunur.
Bu programlara henüz aşina değilseniz, bunları öğrenmeniz ve rahatça kullanmaya başlamanız biraz zaman alabilir.
Halihazırda bir görüntünün piksel versiyonuna sahipseniz, Vector Magic'i kullanarak onu bir vektör görüntüsü yapabilirsiniz. Ve WordPress sitenizde kullanabileceğiniz ücretsiz vektör simgeleriyle dolu birkaç çevrimiçi kitaplık var.
Bu kütüphanelerden bazıları şunlardır:
- Kuru Simgeler
- kötü simgeler
- jenerik
- düz simgeler
Bir vektör dosyasını indirdikten sonra, nasıl görüntüleneceğini görmek için onu farklı web tarayıcılarında açabileceksiniz. Görünüşünden memnun kaldığınızda, WordPress web sitenizde kullanmaya başlayabilirsiniz.
Bir Eklentiyle WordPress SVG Desteğini Güvenle Etkinleştirme
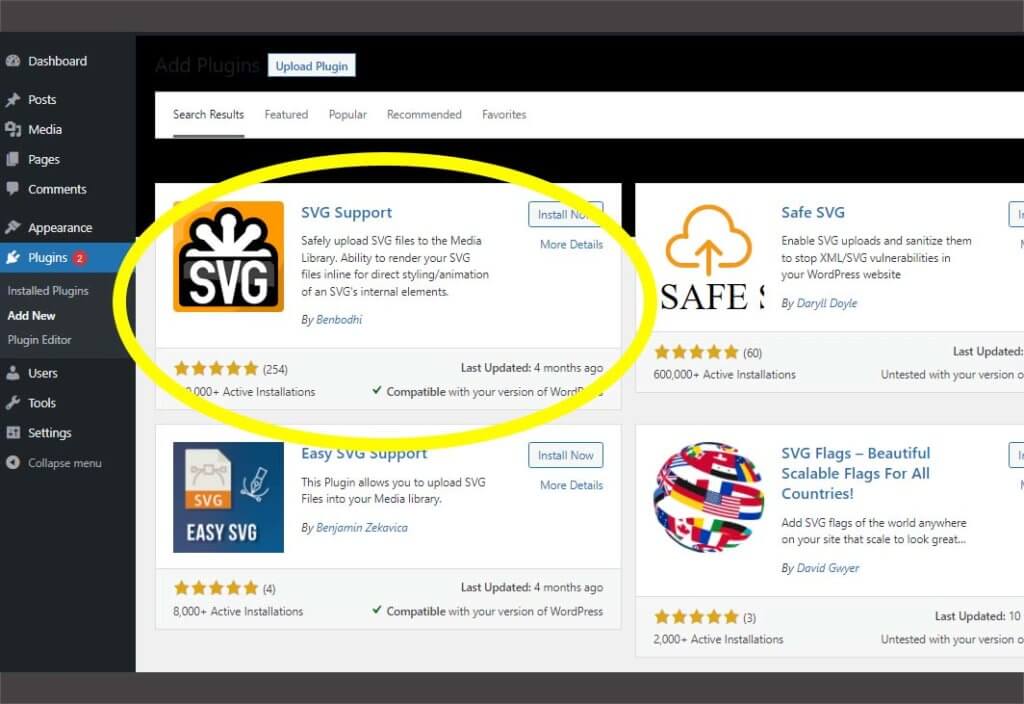
WordPress eklenti deposunda, SVG dosyalarını web sitenizde güvenle kullanmanıza izin verecek birkaç farklı eklenti bulacaksınız. Bu seçeneklerden ikisi, Kolay SVG Desteği ve SVG Desteği'dir.
Ancak bu kılavuz için Benbodhi'nin SVG Support eklentisinin nasıl çalıştığına bakacağız.
SVG Desteği, basit bir IMG etiketi kullanarak tam SVG dosyanızın kodunu kolayca gömmenizi sağlar. sitenize resim yüklemeleri için bir dezenfektan kitaplığı kullanır.
Bu eklenti, SVG'lerin WordPress medya kitaplığınızdaki standart resimleriniz gibi görünmesine neden olur. Eklentinin premium sürümüyle, sitenize kimlerin SVG dosyası yüklemesine izin verildiğini de kısıtlayabilirsiniz.
WordPress'te SVG dosyalarını nasıl etkinleştireceğiniz aşağıda açıklanmıştır:
Adım 1. Dosyayı Hazırlayın
Bir SVG dosyası oluşturduktan veya indirdikten ve onu WordPress'te kullanmak istediğinizde, <xml> etiketini içermesi gerekir. Bir hata mesajını önlemek için dosyayı metin düzenleyicinizde açın ve ilk satıra aşağıdaki kodu ekleyin:
<?xml version="1.0" encoding="utf-8"? >
SVG'de bu etiket birinci satırda zaten varsa, ikinci adıma geçmeniz yeterlidir.
Adım 2. SVG Destek Eklentisini Kurun
WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye giderek SVG Desteği'ni diğer eklentiler gibi kurun. Arama kutusuna SVG Support adını girin, mevcut eklentiler listesinde bulun, Kurun ve etkinleştirin.

3. Adım. SVG Dosyasını Yükleyin
Eklentiyi etkinleştirdikten sonra hemen SVG dosyalarınızı yüklemeye başlayabilirsiniz. Tek yapmanız gereken WordPress medya kitaplığınıza veya bir sayfaya veya gönderiye girmek.
SVG dosyasını iş istasyonunuzdan sitenize sürükleyip bırakın veya yeni bir dosya olarak yükleyin. Her iki seçenek de WordPress'e yüklemenin başlamasını sağlayacaktır.
Yükleme tamamlandığında, görsel, diğer tüm görselleriniz gibi medya kitaplığınızda görünecektir. Buradan ALT metni, başlıklar, başlıklar ve açıklamalar ekleyebilirsiniz.
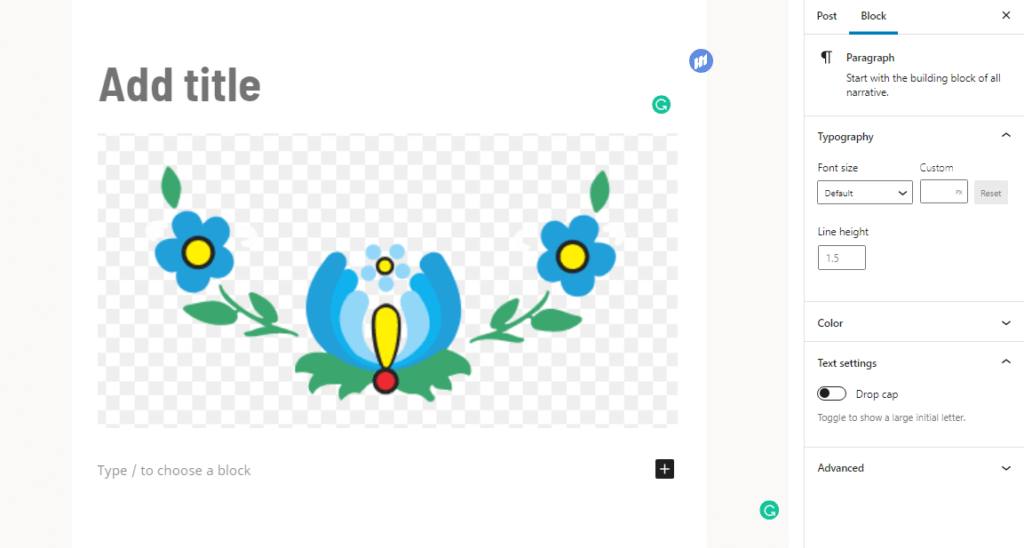
Adım 4. Web Sitenizde SVG Dosyasını Kullanın
Dosya WordPress medya kitaplığınıza girdikten sonra, onu diğer herhangi bir görüntü dosyası gibi kullanabileceksiniz. Her zaman yaptığınız gibi bir gönderiye veya sayfaya girin.
SVG Support eklentisi Gutenberg'de sorunsuz bir şekilde çalışır ve ortaya çıkan görüntü bloğu, görüntünün boyutunu, ALT metnini, bağlandığı yeri vb. özelleştirmenize olanak tanır.
Hepsi bu kadar. Eklenti çok basittir ve herhangi bir ek ayarı yoktur. Tek bir iş yapıyor ve oldukça iyi yapıyor.

WordPress SVG'yi Manuel Olarak Etkinleştirebilir misiniz?
Herhangi bir nedenle SVG Destek eklentisini kullanmak istemiyorsanız, çözümü kendi başınıza kodlayabilirsiniz. Teorik olarak, WordPress SVG desteğini açmak, yalnızca temanızın functions.php dosyasını açmanızı ve şu kodu yapıştırmanızı gerektirir:
function enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
$upload_mimes döndür;
}
add_filter('upload_mimes', 'enable_svg_upload', 10, 1);
Bunun dosya temizlemeyi içermediğini ve ciddi güvenlik sorunlarına yol açabileceğini unutmayın. Bir WordPress güvenlik eklentisi çalıştırmıyorsanız, SVG desteğini manuel olarak etkinleştirmeden önce kesinlikle iThemes Security Pro'ya sahip olmalısınız.
Toplama
WordPress SVG Kullanmaya Başlamanın Zamanı Geldi mi?
SVG dosyaları, WordPress site sahipleri ve web sitesi tasarımcıları için çok faydalı bir kaynaktır. Küçükler, inanılmaz derecede ölçeklenebilirler, iyi destekleniyorlar ve bir dizi avantaja sahipler. Ancak sitenizin güvenliğini tehlikeye atmaktan kaçınmak için bunları doğru şekilde ele almanız gerekecek.
Bu kılavuzda, WordPress SVG'nin tüm artılarını ve eksilerini, bunların nasıl oluşturulacağını ve WordPress'te SVG desteğini etkinleştirmenin yollarını öğrendiniz. Bu noktada, onları kullanmaya başlamaya hazırsınız. Sadece bunu sorumlu ve güvenli bir şekilde yaptığınızdan emin olun.
Ne de olsa hiçbir logo veya simge sitenizin güvenliğini ve güvenliğini riske atmaya değmez.

WordPress Web Sitenizi Bugün Güvende Tutun
iThemes Security eklentisi ile web sitenizi, işletmenizi ve müşterilerinizi koruyun.
