WordPress SVG:在 WordPress 中啟用 SVG 文件的 4 個步驟
已發表: 2021-12-03如果您想讓您的在線內容盡可能地吸引網站用戶,那麼掌握使用視覺效果的藝術非常重要。 WordPress SVG 在完善您的在線圖像內容方面發揮著重要作用。
幸運的是,您將在本關於 WordPress SVG 的指南中學到一些簡單的解決方法來解決這個難題。 隨著您的閱讀,您將了解在 WordPress 中使用 SVG 文件的優缺點、何時應該使用它們,以及在 WordPress 平台上啟用 SVG 支持的不同方法。
讓我們來看看。
默認 WordPress 圖像格式
開箱即用,WordPress 允許網站所有者使用幾種不同的圖像格式,例如 PNG、JPG 和 GIF。 您使用的格式可能取決於您是共享 WordPress 特色圖片、徽標還是嵌入的博客圖片。 但無論您共享哪個圖像,WordPress 目前都缺乏對這些圖像的原生 SVG 圖像支持。
對於許多 WordPress 網站所有者來說,這有點令人驚訝,因為可縮放矢量圖形文件比 JPG 和 PNG 等光柵化圖像提供了很多好處。
但是WordPress本身不支持它們有一個很好的理由:安全問題。 SVG 文件並不總是最安全的文件類型。
什麼是 SVG 文件?
SVG 在技術上不是一種圖像格式,而是一種標記語言。 SVG 從曲線創建圖像並允許動畫,正如我們前進時您會發現的那樣。
SVG 文件類型已成為 20 多年的標準。 目前,近 20% 的已發佈網站使用 SVG。
而且這個數字還在繼續增長。
SVG 具有出色的瀏覽器支持,適用於所有主流瀏覽器,例如:
- 鉻合金
- 火狐
- 邊緣
- 蘋果瀏覽器
- 安卓
- 歌劇
他們甚至可以在 Internet Explorer 上工作(如果有人還在使用它!)。 只有 Internet Explorer 版本 8 不支持 SVG。 但是由於市場份額如此之小,因此沒有太多值得關注的地方。 一旦您知道什麼是 SVG 文件,您就必須決定何時在您的網站上使用這種類型的文件。

SVG 文件是否存在安全風險?
到目前為止,使用 SVG 的最大缺點是在站點安全方面存在一些眾所周知的問題。 由於它們是內置的 XML,因此它們很容易受到惡意軟件的注入,從而給您的網站帶來各種麻煩。
例如,理論上,一個被洩露的 SVG 文件可以用來通過你的麥克風或攝像頭監視你,或者直接將惡意軟件下載到你的設備上。 這是您應該限制誰可以將 SVG 文件上傳到您的網站的眾多原因之一,只有您的管理員。
這正是 WordPress 核心不支持 SVG 文件類型的原因。
你應該在你的 WordPress 網站上使用 SVG 嗎?
考慮到安全風險,SVG 文件提供了許多好處。
對於初學者,SVG 文件是以矢量格式創建的。 這意味著它們可以縮放到任何尺寸或尺寸而不會損失圖像質量。 這與 PNG 或 JPG 的工作方式相反。 這些文件類型稱為光柵化圖像,並受圖像原始大小的限制。
這種圖像可擴展性使得使用矢量圖形成為構建響應式網站的更好解決方案。 此外,SVG 文件在當今許多移動設備使用的視網膜顯示器上看起來要好得多。
除此之外,SVG 有助於改善您的網站 SEO,因為搜索引擎可以識別文件格式並為其編制索引。
甚至更好的是,這種類型的文件通常比 JPG 或 PNG 更小。 它們節省的信息較少,因為它們不使用像素。 相反,SVG 使用矢量。 這在您的 WordPress 網站上佔用的空間大大減少,這有助於它更快地加載。
我們都知道擁有一個快速加載的網站是多麼重要。
在大多數情況下,您會看到 SVG 圖像比 JPG 或 PNG 文件小約 13 倍。 文件大小總體減少 90% 以上是很常見的。
如果可以將所有圖像轉換為 SVG 文件,那麼您的網站顯然會運行得更快。 但不幸的是,事情並沒有那麼簡單。
WordPress SVG 的缺點
不幸的是,在 SVG 文件的土地上,並不是所有的陽光和彩虹。 將這種文件類型用於您的網站圖像有一些重要的缺點。
首先,它們不一定容易構建和創建。 您必須使用一些專門的工具並具備創建它們的知識(我們稍後會討論)。
並且 SVG 並不適合您 WordPress 網站上的所有圖像文件。 他們根本不擅長處理高度詳細的圖像。 如果您的網站上有非常詳細的圖像,那麼在給定的點上,SVG 文件實際上會比光柵化圖像文件更大。
更糟糕的是,它們的圖像質量將低於 JPG 或 PNG,即使它們的文件大小會變大。 因此,SVG 最適合用於視覺效果不如高分辨率照片的徽標和圖標等圖像。
對於包含大量細節的圖片,例如博客文章特色圖片,最好繼續使用 JPG 和 PNG。
您還會看到社交媒體平台不支持共享 SVG 文件,這會使您的博客內容看起來很孤單,因為不顯示支持圖像。
您如何在 WordPress 中安全地使用 SVG 文件?
一些谷歌搜索將出現大量代碼片段,這些代碼片段將啟用 WordPress SVG 支持。 但在開始復制和粘貼代碼之前,確保不會危及站點安全性很重要。

這是通過稱為清理的過程完成的,該過程清理文件以防止潛在的安全問題(例如代碼注入)、衝突和其他錯誤。 如果你不擅長理解代碼,你可能不想自己承擔這個。
雖然有幾個處理代碼清理的在線教程,但它通常並不像看起來那麼簡單。 輸入錯誤位置的單個句點可能會導致您的整個網站崩潰。
幸運的是,可以使用 WordPress 插件來清理代碼。
此外,請始終仔細考慮您對 WordPress 網站所做的選擇。 僅使用從您信任的來源獲得的 SVG 文件。 並考慮限制管理員權限,以防止有權訪問您網站的其他人上傳您不信任的 SVG 文件。
如何創建 SVG 文件
如前所述,物理創建 SVG 文件是 WordPress SVG 最具挑戰性的部分之一。 這並不像拍攝數碼照片、通過一些過濾器發送它,然後在您的網站上發布 SVG 圖像文件那麼簡單。 您不僅要了解什麼是 SVG 文件,而且要做的不僅僅是過濾。
為了創建 SVG 文件,您需要 Adobe Illustrator 等軟件。 您還可以使用免費的開源解決方案,例如 Inkscape。
其他選項包括 Google 和 Vectr 的 SVG-Edit。
如果您還不熟悉這些程序,可能需要一些時間來學習它們並熟悉使用它們。
如果您已有圖像的現有像素版本,則可以使用 Vector Magic 將其製作為矢量圖像。 並且有幾個在線圖書館充滿了免費的矢量圖標,您可以在您的 WordPress 網站上使用它們。
其中一些庫包括:
- 乾燥圖標
- 邪惡的圖標
- 泛型
- 平面圖標
下載矢量文件後,您將能夠在不同的網絡瀏覽器上打開它以查看它的顯示方式。 在您對它的外觀感到滿意後,您可以開始在您的 WordPress 網站上使用它。
如何使用插件安全地啟用 WordPress SVG 支持
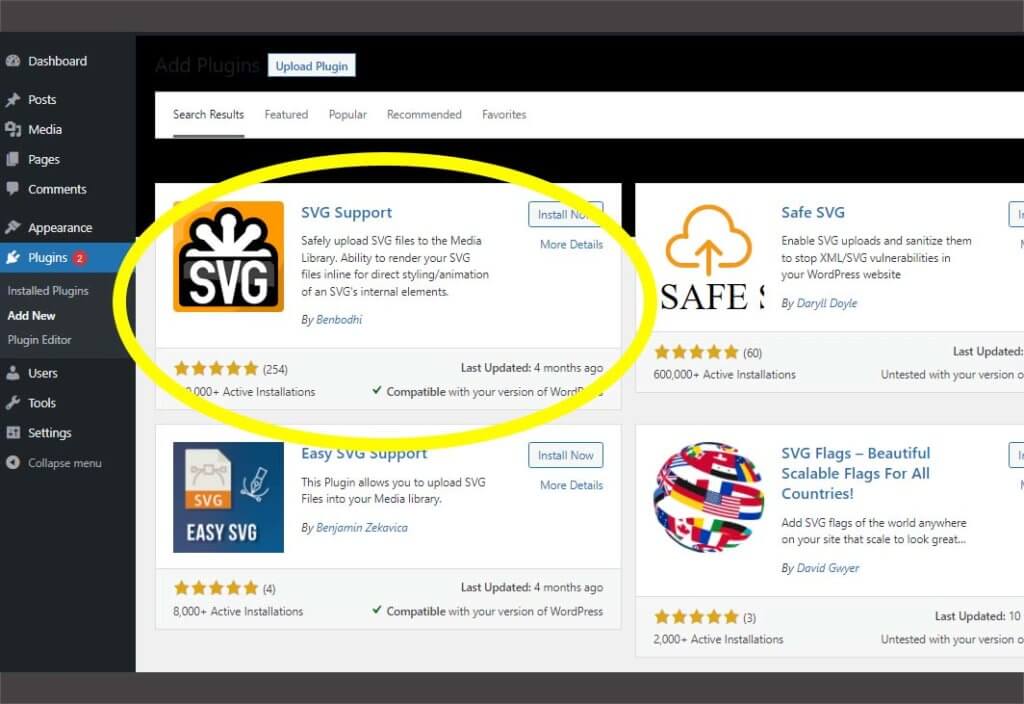
您會在 WordPress 插件存儲庫中找到幾個不同的插件,這些插件可讓您在網站上安全地使用 SVG 文件。 其中兩個選項是 Easy SVG Support 和 SVG Support。
但是,對於本指南,我們將了解 Benbodhi 的 SVG 支持插件是如何工作的。
SVG 支持允許您使用簡單的 IMG 標籤輕鬆嵌入完整的 SVG 文件代碼。 使用 sanitizer 庫將圖像上傳到您的站點。
此插件使 SVG 看起來就像您在 WordPress 媒體庫中的標準圖像一樣。 並且使用插件的高級版本,您還可以限制誰可以將 SVG 文件上傳到您的站點。
以下是在 WordPress 中啟用 SVG 文件的方法:
步驟 1. 準備文件
創建或下載 SVG 文件並希望在 WordPress 上使用它後,它需要包含 <xml> 標籤。 為避免出現錯誤消息,請在文本編輯器中打開文件並將以下代碼添加到第一行:
<?xml 版本="1.0" 編碼="utf-8"? >
如果 SVG 在第一行中已經有了這個標籤,只需繼續進行第二步。
步驟 2. 安裝 SVG 支持插件
像安裝任何其他插件一樣安裝 SVG 支持,方法是在 WordPress 儀表板中導航到插件 > 添加新的。 在搜索框中輸入名稱 SVG Support,在可用插件列表中找到它,安裝並激活它。

步驟 3. 上傳 SVG 文件
激活插件後,您可以立即開始上傳 SVG 文件。 您需要做的就是進入您的 WordPress 媒體庫、頁面或帖子。
將 SVG 文件從您的工作站拖放到您的站點上,或將其作為新文件上傳。 任何一個選項都會開始上傳到 WordPress。
完成上傳後,該圖像將像所有其他圖像一樣出現在您的媒體庫中。 從那裡,您可以添加 ALT 文本、標題、標題和描述。
第 4 步。在您的網站上使用 SVG 文件
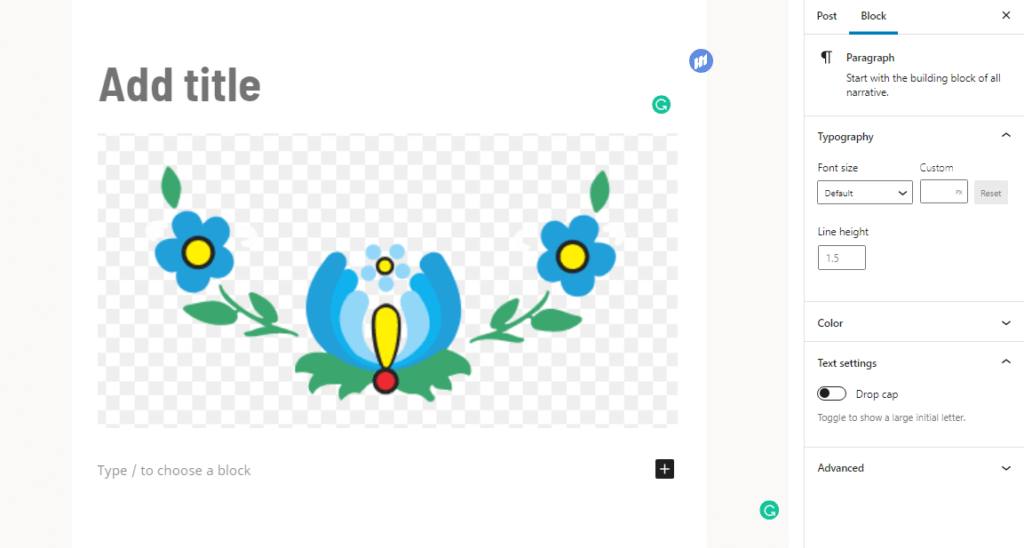
一旦文件在您的 WordPress 媒體庫中,您就可以像使用任何其他圖像文件一樣使用它。 只需像往常一樣將其輸入到帖子或頁面中。
SVG 支持插件在 Gutenberg 中無縫工作,生成的圖像塊將允許您自定義圖像的大小、ALT 文本、鏈接位置等。
這裡的所有都是它的。 該插件非常簡單,沒有任何額外的設置。 它只做一項工作並且做得很好。

您可以手動啟用 WordPress SVG 嗎?
如果由於某種原因您不想使用 SVG 支持插件,您可以自己編寫解決方案。 理論上,打開 WordPress SVG 支持只需要打開主題的 functions.php 文件並粘貼以下代碼:
功能 enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = '圖像/svg+xml';
$upload_mimes['svgz'] = '圖片/svg+xml';
返回 $upload_mimes;
}
add_filter('upload_mimes', 'enable_svg_upload', 10, 1);
請記住,這不包括文件清理,並且可能會使您面臨嚴重的安全問題。 如果您沒有運行 WordPress 安全插件,那麼在手動啟用 SVG 支持之前,您絕對應該使用 iThemes Security Pro。
包起來
是時候開始使用 WordPress SVG 了嗎?
SVG 文件對於 WordPress 網站所有者和網站設計師來說是非常有用的資源。 它們體積小、可擴展性極強、得到很好的支持,並且有很多好處。 但是您需要以正確的方式處理它們,以避免危及您網站的安全。
在本指南中,您了解了 WordPress SVG 的所有優缺點、如何創建它們以及在 WordPress 中啟用 SVG 支持的方法。 此時,您已準備好開始使用它們。 請確保您以負責任和安全的方式進行操作。
畢竟,沒有任何標誌或圖標值得冒著您網站安全的風險。

立即保護您的 WordPress 網站
使用 iThemes 安全插件保護您的網站、您的企業和您的客戶。
