WordPress SVG: 4 Schritte zum Aktivieren von SVG-Dateien in WordPress
Veröffentlicht: 2021-12-03Wenn Sie Ihre Online-Inhalte für Website-Benutzer so ansprechend wie möglich gestalten möchten, ist es wichtig, die Kunst der Verwendung von Grafiken zu beherrschen. Und WordPress SVG spielt eine große Rolle bei der Perfektionierung Ihrer Online-Bildinhalte.
Glücklicherweise gibt es einige einfache Problemumgehungen für dieses Dilemma, die Sie in diesem Leitfaden über WordPress SVG lernen werden. Während Sie weiterlesen, lernen Sie die Vor- und Nachteile der Verwendung von SVG-Dateien in WordPress kennen, wann sie verwendet werden sollten, und verschiedene Möglichkeiten, die SVG-Unterstützung auf der WordPress-Plattform zu aktivieren.
Lass uns mal sehen.
Standard-WordPress-Bildformate
Standardmäßig erlaubt WordPress Websitebesitzern, verschiedene Bildformate wie PNG, JPG und GIF zu verwenden. Das Format, das Sie verwenden, kann davon abhängen, ob Sie von WordPress vorgestellte Bilder, Ihr Logo oder ein eingebettetes Blog-Bild teilen. Aber egal, welches Bild Sie teilen, WordPress fehlt derzeit die native SVG-Bildunterstützung für diese Bilder.
Dies ist für viele Besitzer von WordPress-Sites etwas überraschend, da skalierbare Vektorgrafiken viele Vorteile gegenüber gerasterten Bildern wie JPGs und PNGs bieten.
Aber es gibt einen guten Grund, warum WordPress sie nicht nativ unterstützt: Sicherheitsbedenken. SVG-Dateien sind nicht immer der sicherste Dateityp.
Was ist eine SVG-Datei?
SVG ist technisch gesehen kein Bildformat, sondern eine Auszeichnungssprache. SVGs erstellen Bilder aus Kurven und ermöglichen Animationen, wie Sie im weiteren Verlauf entdecken werden.
Der SVG-Dateityp ist seit über 20 Jahren ein Standard. Derzeit verwenden fast 20 % der veröffentlichten Websites SVGs.
Und die Zahl wächst weiter.
SVGs haben eine hervorragende Browserunterstützung und funktionieren auf allen gängigen Browsern wie:
- Chrom
- Feuerfuchs
- Kante
- Safari
- Android
- Oper
Sie funktionieren sogar im Internet Explorer (falls das noch jemand benutzt!). Nur Internet Explorer Version 8 unterstützt kein SVG. Aber bei einem so kleinen Marktanteil gibt es da nicht viel zu befürchten. Sobald Sie wissen, was eine SVG-Datei ist, müssen Sie entscheiden, wann Sie diesen Dateityp auf Ihrer Website verwenden.

Sind SVG-Dateien ein Sicherheitsrisiko?
Der bei weitem größte Nachteil bei der Verwendung von SVG besteht darin, dass sie einige bekannte Bedenken hinsichtlich der Site-Sicherheit haben. Da es sich um integriertes XML handelt, sind sie sehr anfällig für das Einschleusen von Malware, die Ihrer Website alle möglichen Probleme bereiten kann.
Beispielsweise kann eine kompromittierte SVG-Datei theoretisch dazu verwendet werden, Sie über Ihr Mikrofon oder Ihre Kamera auszuspionieren oder bösartige Software direkt auf Ihr Gerät herunterzuladen. Dies ist einer der vielen Gründe, warum Sie NUR auf Ihre Administratoren beschränken sollten, wer SVG-Dateien auf Ihre Website hochladen kann.
Und genau aus diesem Grund wird der SVG-Dateityp vom WordPress-Kern nicht unterstützt.
Sollten Sie SVG auf Ihrer WordPress-Website verwenden?
Unter Berücksichtigung der Sicherheitsrisiken bieten SVG-Dateien eine Reihe von Vorteilen.
Zunächst wird eine SVG-Datei im Vektorformat erstellt. Das bedeutet, dass sie auf jede Größe oder Abmessung skaliert werden können, ohne an Bildqualität zu verlieren. Und das ist das Gegenteil davon, wie ein PNG oder JPG funktioniert. Diese Dateitypen werden als gerasterte Bilder bezeichnet und sind durch die Originalgröße des Bildes begrenzt.
Diese Art der Bildskalierbarkeit macht die Verwendung von Vektorgrafiken zu einer viel besseren Lösung für die Erstellung einer responsiven Website. Darüber hinaus sehen SVG-Dateien auf Retina-Displays viel besser aus, die viele der heutigen Mobilgeräte verwenden.
Darüber hinaus hilft SVG, die SEO Ihrer Website zu verbessern, da die Suchmaschinen das Dateiformat erkennen und indizieren.
Und was noch besser ist, diese Art von Datei ist normalerweise kleiner als JPGs oder PNGs. Sie speichern weniger Informationen, weil sie keine Pixel verwenden. Stattdessen verwendet SVG Vektoren. Dies nimmt wesentlich weniger Platz auf Ihrer WordPress-Site ein, wodurch sie schneller geladen wird.
Und wir alle wissen, wie wichtig es ist, eine schnell ladende Website zu haben.
In den meisten Fällen werden Sie feststellen, dass SVG-Bilder etwa 13-mal kleiner sind als JPG- oder PNG-Dateien. Und eine Gesamtreduzierung der Dateigröße von mehr als 90 % ist sehr häufig.
Wenn es möglich wäre, alle Ihre Bilder in SVG-Dateien umzuwandeln, würden Sie Ihre Website natürlich viel schneller laufen lassen. Aber ganz so einfach ist es leider nicht.
Die Nachteile von WordPress SVG
Leider gibt es im Land der SVG-Dateien nicht nur Sonnenschein und Regenbögen. Es gibt einige wichtige Nachteile bei der Verwendung dieses Dateityps für Ihre Website-Bilder.
Erstens sind sie nicht unbedingt einfach zu bauen und zu erstellen. Sie müssen einige spezialisierte Tools verwenden und über das Wissen verfügen, um sie zu erstellen (was wir später besprechen werden).
Und SVGs sind nicht für alle Bilddateien auf deiner WordPress-Seite geeignet. Sie sind einfach nicht gut im Umgang mit hochdetaillierten Bildern. Und wenn Sie sehr detaillierte Bilder auf Ihrer Website haben, wird eine SVG-Datei an einem bestimmten Punkt tatsächlich größer als gerasterte Bilddateien.
Was noch schlimmer ist, sie haben eine geringere Bildqualität als JPGs oder PNGs, obwohl sie in der Dateigröße größer werden. Aus diesem Grund wird SVG am besten für Bilder wie Logos und Symbole verwendet, die weniger detaillierte Bilder als hochauflösende Fotos haben.
Für Ihre Bilder mit vielen Details, wie z. B. in Blogbeiträgen vorgestellte Bilder, ist es besser, weiterhin JPGs und PNGs zu verwenden.
Sie werden auch sehen, dass Social-Media-Plattformen das Teilen von SVG-Dateien nicht unterstützen, was dazu führen würde, dass Ihr Blog-Inhalt ziemlich allein aussieht, wenn kein unterstützendes Bild angezeigt wird.
Wie verwendet man SVG-Dateien sicher in WordPress?
Ein paar Google-Suchen werden viele Code-Snippets aufdecken, die WordPress SVG-Unterstützung ermöglichen. Bevor Sie jedoch mit dem Kopieren und Einfügen von Code beginnen, müssen Sie sicherstellen, dass Sie die Site-Sicherheit nicht gefährden.

Dies erfolgt durch einen als Bereinigung bezeichneten Prozess, bei dem Dateien bereinigt werden, um potenzielle Sicherheitsprobleme (z. B. Code-Einschleusungen), Konflikte und andere Fehler zu vermeiden. Und wenn Sie nicht gut darin sind, Code zu verstehen, möchten Sie dies vielleicht nicht selbst übernehmen.
Obwohl es mehrere Online-Tutorials gibt, die sich mit der Bereinigung von Code befassen, ist es oft nicht so einfach, wie es scheint. Ein einzelner Punkt, der an der falschen Stelle eingegeben wird, kann zum Absturz Ihrer gesamten Website führen.
Glücklicherweise kann die Bereinigung von Code mit einem WordPress-Plugin durchgeführt werden.
Überlegen Sie außerdem immer sorgfältig, welche Entscheidungen Sie mit Ihrer WordPress-Site treffen. Verwenden Sie nur SVG-Dateien, die Sie von Quellen erhalten, denen Sie vertrauen. Ziehen Sie in Betracht, die Administratorberechtigungen einzuschränken, um zu verhindern, dass andere Personen, die Zugriff auf Ihre Site haben, SVG-Dateien hochladen, denen Sie nicht vertrauen.
So erstellen Sie SVG-Dateien
Wie bereits erwähnt, ist das physische Erstellen von SVG-Dateien einer der schwierigsten Teile von WordPress SVG. Es ist nicht so einfach, ein digitales Foto zu machen, es durch einige Filter zu schicken und dann die SVG-Bilddatei auf Ihrer Website zu veröffentlichen. Sie müssen mehr wissen, als was eine SVG-Datei ist, und Sie müssen mehr tun, als nur zu filtern.
Um eine SVG-Datei zu erstellen, benötigen Sie Software wie Adobe Illustrator. Sie können auch eine kostenlose Open-Source-Lösung wie Inkscape verwenden.
Weitere Optionen sind SVG-Edit von Google und Vectr.
Wenn Sie mit diesen Programmen noch nicht vertraut sind, kann es einige Zeit dauern, bis Sie sie kennengelernt und sich mit ihrer Verwendung vertraut gemacht haben.
Wenn Sie bereits eine vorhandene Pixelversion eines Bildes haben, können Sie daraus ein Vektorbild machen, indem Sie Vector Magic verwenden. Und es gibt mehrere Online-Bibliotheken mit kostenlosen Vektorsymbolen, die Sie auf Ihrer WordPress-Site verwenden können.
Einige dieser Bibliotheken umfassen:
- DryIcons
- Böse Ikonen
- Generika
- Flache Symbole
Nachdem Sie eine Vektordatei heruntergeladen haben, können Sie sie in verschiedenen Webbrowsern öffnen, um zu sehen, wie sie angezeigt wird. Wenn Sie mit dem Aussehen zufrieden sind, können Sie es auf Ihrer WordPress-Website verwenden.
So aktivieren Sie die WordPress-SVG-Unterstützung sicher mit einem Plugin
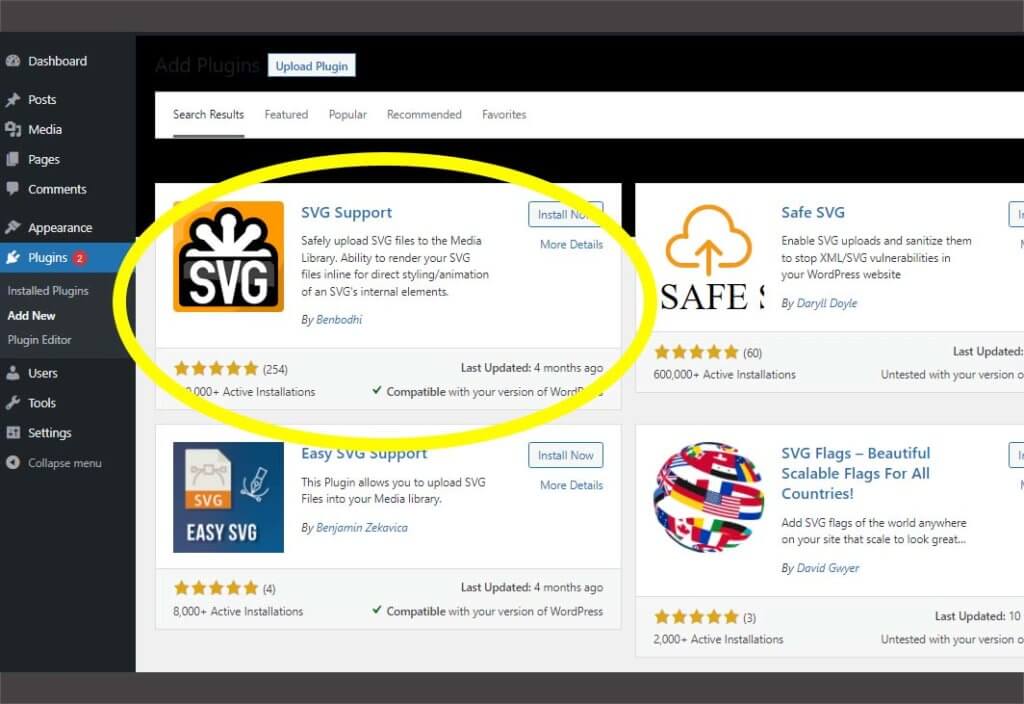
Im WordPress-Plugin-Repository finden Sie mehrere verschiedene Plugins, mit denen Sie SVG-Dateien sicher auf Ihrer Website verwenden können. Zwei dieser Optionen sind Easy SVG Support und SVG Support.
In diesem Handbuch werden wir uns jedoch ansehen, wie das SVG Support-Plugin von Benbodhi funktioniert.
Die SVG-Unterstützung bietet Ihnen die Möglichkeit, den Code Ihrer vollständigen SVG-Datei mithilfe eines einfachen IMG-Tags einfach einzubetten. verwendet eine Desinfektionsbibliothek für das Hochladen von Bildern auf Ihre Website.
Dieses Plugin bewirkt, dass SVGs genau wie Ihre Standardbilder in Ihrer WordPress-Medienbibliothek erscheinen. Und mit der Premium-Version des Plugins können Sie auch den Zugriff darauf beschränken, wer SVG-Dateien auf Ihre Website hochladen darf.
So aktivieren Sie SVG-Dateien in WordPress:
Schritt 1. Bereiten Sie die Datei vor
Nachdem Sie eine SVG-Datei erstellt oder heruntergeladen haben und sie in WordPress verwenden möchten, muss sie das <xml>-Tag enthalten. Um eine Fehlermeldung zu vermeiden, öffnen Sie die Datei in Ihrem Texteditor und fügen Sie den folgenden Code in die erste Zeile ein:
<?xml version="1.0" encoding="utf-8"? >
Wenn das SVG dieses Tag bereits in Zeile eins hat, fahren Sie einfach mit Schritt zwei fort.
Schritt 2. Installieren Sie das SVG Support Plugin
Installieren Sie SVG Support wie jedes andere Plugin, indem Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen navigieren. Geben Sie den Namen SVG Support in das Suchfeld ein, suchen Sie es in der Liste der verfügbaren Plugins, installieren Sie es und aktivieren Sie es.

Schritt 3. Laden Sie die SVG-Datei hoch
Nachdem Sie das Plugin aktiviert haben, können Sie sofort mit dem Hochladen Ihrer SVG-Dateien beginnen. Alles, was Sie tun müssen, ist, in Ihre WordPress-Medienbibliothek oder in eine Seite oder einen Beitrag zu gehen.
Ziehen Sie die SVG-Datei per Drag-and-Drop von Ihrer Workstation auf Ihre Website oder laden Sie sie als neue Datei hoch. Bei beiden Optionen beginnt der Upload zu WordPress.
Wenn das Hochladen abgeschlossen ist, erscheint das Bild wie alle Ihre anderen Bilder in Ihrer Medienbibliothek. Von dort aus können Sie ALT-Text, Beschriftungen, Titel und Beschreibungen hinzufügen.
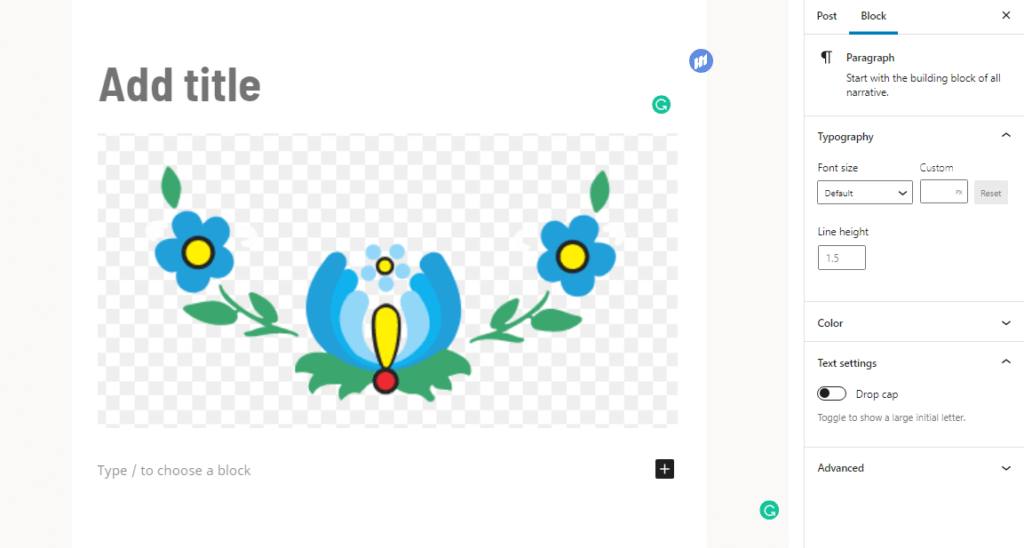
Schritt 4. Verwenden Sie die SVG-Datei auf Ihrer Website
Sobald sich die Datei in Ihrer WordPress-Medienbibliothek befindet, können Sie sie wie jede andere Bilddatei verwenden. Geben Sie es einfach wie gewohnt in einen Beitrag oder eine Seite ein.
Das SVG-Support-Plugin funktioniert nahtlos in Gutenberg, und der resultierende Bildblock ermöglicht es Ihnen, die Größe des Bildes, den ALT-Text, die Verknüpfungen usw. anzupassen.
Das ist alles dazu. Das Plugin ist sehr einfach und hat keine zusätzlichen Einstellungen. Es macht einen Job und macht es ziemlich gut.

Können Sie WordPress SVG manuell aktivieren?
Wenn Sie aus irgendeinem Grund das SVG Support-Plugin nicht verwenden möchten, können Sie die Lösung selbst codieren. Theoretisch erfordert das Einschalten der WordPress-SVG-Unterstützung nur, dass Sie die Datei functions.php Ihres Designs öffnen und diesen Code einfügen:
Funktion enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
gib $upload_mimes zurück;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );
Denken Sie nur daran, dass dies keine Dateibereinigung beinhaltet und Sie ernsthaften Sicherheitsproblemen aussetzen kann. Wenn Sie kein WordPress-Sicherheits-Plugin ausführen, sollten Sie auf jeden Fall iThemes Security Pro in die Hände bekommen, bevor Sie die SVG-Unterstützung manuell aktivieren.
Einpacken
Ist es an der Zeit, WordPress SVG zu verwenden?
SVG-Dateien sind eine sehr nützliche Ressource für WordPress-Site-Besitzer und Website-Designer. Sie sind klein, unglaublich skalierbar, gut unterstützt und bieten eine Vielzahl von Vorteilen. Sie müssen jedoch richtig damit umgehen, um die Sicherheit Ihrer Website nicht zu gefährden.
In diesem Leitfaden haben Sie alle Vor- und Nachteile von WordPress SVG gelernt, wie Sie sie erstellen und wie Sie die SVG-Unterstützung in WordPress aktivieren können. An diesem Punkt sind Sie bereit, sie zu verwenden. Stellen Sie nur sicher, dass Sie dies auf verantwortungsvolle und sichere Weise tun.
Schließlich ist kein Logo oder Symbol es wert, die Sicherheit Ihrer Website zu riskieren.

Sichern Sie Ihre WordPress-Website noch heute
Schützen Sie Ihre Website, Ihr Unternehmen und Ihre Kunden mit dem iThemes-Sicherheits-Plugin.
