WordPress SVG: 4 шага для включения файлов SVG в WordPress
Опубликовано: 2021-12-03Если вы хотите сделать свой онлайн-контент максимально привлекательным для пользователей сайта, важно овладеть искусством использования визуальных элементов. И WordPress SVG играет большую роль в совершенствовании вашего онлайн-контента изображений.
К счастью, есть несколько простых способов обойти эту дилемму, о которых вы узнаете в этом руководстве по WordPress SVG. Читая дальше, вы узнаете о плюсах и минусах использования файлов SVG в WordPress, о том, когда их следует использовать, и о различных способах включения поддержки SVG на платформе WordPress.
Давайте взглянем.
Форматы изображений WordPress по умолчанию
По умолчанию WordPress позволяет владельцам сайтов использовать несколько различных форматов изображений, таких как PNG, JPG и GIF. Формат, который вы используете, может зависеть от того, делитесь ли вы избранными изображениями WordPress, вашим логотипом или встроенным изображением блога. Но независимо от того, каким изображением вы делитесь, в WordPress в настоящее время отсутствует встроенная поддержка изображений SVG для этих изображений.
Это несколько удивляет многих владельцев сайтов WordPress, потому что файлы масштабируемой векторной графики предлагают множество преимуществ по сравнению с растровыми изображениями, такими как JPG и PNG.
Но есть веская причина, по которой WordPress не поддерживает их изначально: соображения безопасности. Файлы SVG не всегда являются самым безопасным типом файлов.
Что такое файл SVG?
Технически SVG — это не формат изображения, а скорее язык разметки. SVG создают изображения из кривых и позволяют анимировать, как вы узнаете по мере продвижения вперед.
Тип файла SVG является стандартом уже более 20 лет. В настоящее время почти 20% опубликованных веб-сайтов используют SVG.
И число продолжает расти.
SVG отлично поддерживаются браузерами и работают во всех основных браузерах, таких как:
- Хром
- Fire Fox
- Край
- Сафари
- Андроид
- Опера
Они даже работают в Internet Explorer (если кто-то еще им пользуется!). Только Internet Explorer версии 8 не поддерживает SVG. Но с такой крошечной долей рынка здесь не о чем беспокоиться. Как только вы узнаете, что такое файл SVG, вы должны принять решение о том, когда использовать этот тип файла на своем веб-сайте.

Представляют ли файлы SVG угрозу безопасности?
Безусловно, самым большим недостатком использования SVG является то, что у них есть некоторые известные проблемы, когда речь идет о безопасности сайта. Поскольку они являются встроенным XML, они очень уязвимы для внедрения вредоносных программ, которые могут вызвать всевозможные проблемы для вашего веб-сайта.
Например, скомпрометированный файл SVG теоретически может использоваться для слежки за вами через микрофон или камеру или для прямой загрузки вредоносного программного обеспечения на ваше устройство. Это одна из многих причин, по которой вам следует ограничить круг лиц, которые могут загружать файлы SVG на ваш веб-сайт, ТОЛЬКО вашими администраторами.
И именно поэтому тип файла SVG не поддерживается ядром WordPress.
Стоит ли использовать SVG на вашем сайте WordPress?
Учитывая риски безопасности, файлы SVG предлагают ряд преимуществ.
Для начала файл SVG создается в векторном формате. Это означает, что они будут масштабироваться до любого размера без потери качества изображения. И это противоположно тому, как работают PNG или JPG. Эти типы файлов известны как растровые изображения и ограничены исходным размером изображения.
Такая масштабируемость изображения делает использование векторной графики гораздо лучшим решением для создания адаптивного веб-сайта. Кроме того, файлы SVG выглядят намного лучше на дисплеях Retina, которые используются во многих современных мобильных устройствах.
Кроме того, SVG помогает улучшить SEO вашего сайта, поскольку поисковые системы распознают и индексируют формат файла.
И что еще лучше, этот тип файла обычно меньше по размеру, чем JPG или PNG. Они сохраняют меньше информации, поскольку не используют пиксели. Вместо этого SVG использует векторы. Это занимает значительно меньше места на вашем сайте WordPress, что помогает ему загружаться быстрее.
И все мы знаем, как важно иметь быстро загружаемый сайт.
В большинстве случаев вы увидите, что изображения SVG примерно в 13 раз меньше, чем файлы JPG или PNG. И общее уменьшение размера файла более чем на 90% очень распространено.
Если бы можно было преобразовать все ваши изображения в файлы SVG, вы, очевидно, заставили бы свой сайт работать намного быстрее. Но, к сожалению, не все так просто.
Недостатки WordPress SVG
К сожалению, в мире SVG-файлов не все так гладко и радостно. Есть несколько важных недостатков использования этого типа файлов для изображений вашего веб-сайта.
Во-первых, их не всегда легко построить и создать. Вам нужно будет использовать некоторые специализированные инструменты и иметь знания для их создания (о чем мы поговорим позже).
И SVG не подходят для всех файлов изображений на вашем сайте WordPress. Они просто не справляются с очень подробными изображениями. И если на вашем сайте есть очень подробные изображения, в определенный момент файл SVG на самом деле станет больше по размеру, чем файлы растровых изображений.
Что еще хуже, они будут иметь более низкое качество изображения, чем JPG или PNG, даже если они увеличиваются в размере файла. Из-за этого SVG лучше всего использовать для изображений, таких как логотипы и значки, которые имеют менее подробные визуальные эффекты, чем фотографии с высоким разрешением.
Для ваших изображений с большим количеством деталей, таких как избранные изображения в блогах, лучше продолжать использовать JPG и PNG.
Вы также увидите, что платформы социальных сетей не поддерживают совместное использование файлов SVG, из-за чего содержимое вашего блога будет выглядеть довольно одиноким, если не будет отображаться вспомогательное изображение.
Как безопасно использовать файлы SVG в WordPress?
Несколько поисковых запросов в Google откроют множество фрагментов кода, которые включат поддержку WordPress SVG. Но прежде чем вы начнете копировать и вставлять код, важно убедиться, что вы не нарушите безопасность сайта.

Это делается с помощью процесса, называемого очисткой, который очищает файлы, чтобы предотвратить потенциальные проблемы с безопасностью (такие как инъекции кода), конфликты и другие ошибки. И если вы плохо разбираетесь в коде, возможно, вы не захотите брать это на себя.
Хотя существует несколько онлайн-руководств по очистке кода, часто это не так просто, как кажется. Одна точка, введенная не в том месте, может привести к сбою всего сайта.
К счастью, очистку кода можно выполнить с помощью плагина WordPress.
Кроме того, всегда тщательно обдумывайте выбор, который вы делаете на своем сайте WordPress. Используйте только файлы SVG, полученные из источников, которым вы доверяете. Также подумайте об ограничении прав администратора, чтобы другие люди, имеющие доступ к вашему сайту, не могли загружать SVG-файлы, которым вы не доверяете.
Как создавать файлы SVG
Как обсуждалось ранее, физическое создание файлов SVG — одна из самых сложных частей WordPress SVG. Это не так просто, как сделать цифровую фотографию, отправить ее через некоторые фильтры, а затем опубликовать файл изображения SVG на своем веб-сайте. Вы должны знать больше, чем просто файл SVG, и вам нужно делать больше, чем просто фильтровать.
Чтобы создать файл SVG, вам понадобится программное обеспечение, такое как Adobe Illustrator. Вы также можете использовать бесплатное решение с открытым исходным кодом, например Inkscape.
Другие варианты включают SVG-Edit от Google и Vectr.
Если вы еще не знакомы с этими программами, может потребоваться некоторое время, чтобы изучить их и привыкнуть к ним.
Если у вас уже есть пиксельная версия изображения, вы можете сделать его векторным с помощью Vector Magic. И есть несколько онлайн-библиотек, заполненных бесплатными векторными иконками, которые вы можете использовать на своем сайте WordPress.
Некоторые из этих библиотек включают:
- Сухие Иконы
- Злые иконы
- Дженериконы
- Плоские иконки
После того, как вы загрузите векторный файл, вы сможете открыть его в разных веб-браузерах, чтобы увидеть, как он отображается. После того, как вы будете удовлетворены тем, как он выглядит, вы можете начать использовать его на своем веб-сайте WordPress.
Как безопасно включить поддержку WordPress SVG с помощью плагина
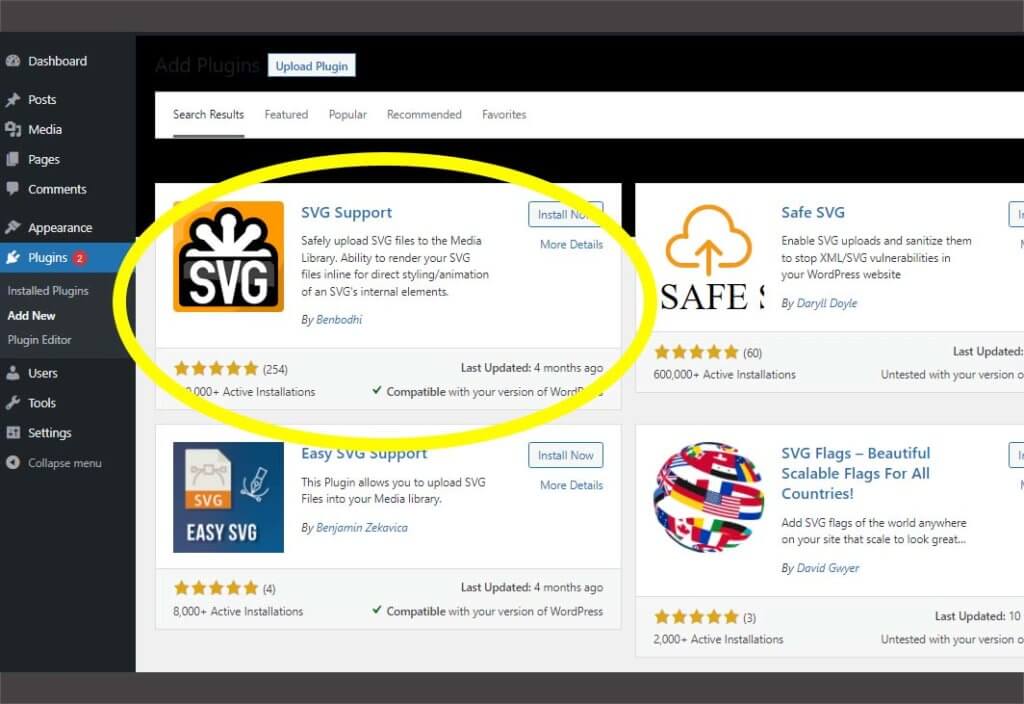
В репозитории плагинов WordPress вы найдете несколько различных плагинов, которые позволят вам безопасно использовать файлы SVG на своем веб-сайте. Две из этих опций — Easy SVG Support и SVG Support.
Однако в этом руководстве мы рассмотрим, как работает плагин поддержки SVG от Benbodhi.
Поддержка SVG позволяет легко встроить полный код файла SVG с помощью простого тега IMG. использует библиотеку дезинфицирующих средств для загрузки изображений на ваш сайт.
Этот плагин заставляет SVG отображаться так же, как ваши стандартные изображения в вашей медиатеке WordPress. А с премиум-версией плагина вы также можете ограничить доступ к тем, кому разрешено загружать файлы SVG на ваш сайт.
Вот как включить файлы SVG в WordPress:
Шаг 1. Подготовьте файл
После того, как вы создадите или загрузите файл SVG и захотите использовать его в WordPress, он должен содержать тег <xml>. Чтобы избежать сообщения об ошибке, откройте файл в текстовом редакторе и добавьте следующий код в первую строку:
<?xml version="1.0" encoding="utf-8"? >
Если SVG уже имеет этот тег в первой строке, просто перейдите ко второму шагу.
Шаг 2. Установите плагин поддержки SVG
Установите поддержку SVG так же, как и любой другой плагин, перейдя в «Плагины»> «Добавить новый» на панели управления WordPress. Введите имя SVG Support в поле поиска, найдите его в списке доступных плагинов, установите и активируйте.

Шаг 3. Загрузите файл SVG
После того, как вы активировали плагин, вы можете сразу начать загрузку файлов SVG. Все, что вам нужно сделать, это зайти в свою медиатеку WordPress, на страницу или в запись.
Перетащите файл SVG со своей рабочей станции на свой сайт или загрузите его как новый файл. В любом случае начнется загрузка в WordPress.
Когда загрузка будет завершена, изображение появится в вашей медиатеке, как и все остальные ваши изображения. Оттуда вы можете добавить текст ALT, подписи, заголовки и описания.
Шаг 4. Используйте файл SVG на своем веб-сайте
Как только файл окажется в вашей медиатеке WordPress, вы сможете использовать его так же, как и любой другой файл изображения. Просто введите его в сообщение или на страницу, как обычно.
Плагин поддержки SVG без проблем работает в Гутенберге, а полученный блок изображения позволит вам настроить размер изображения, текст ALT, ссылки на него и так далее.
Вот и все. Плагин очень простой и не имеет никаких дополнительных настроек. Он делает одну работу и делает это довольно хорошо.

Можете ли вы вручную включить WordPress SVG?
Если по какой-то причине вы не хотите использовать плагин поддержки SVG, вы можете написать решение самостоятельно. Теоретически для включения поддержки WordPress SVG требуется только открыть файл functions.php вашей темы и вставить следующий код:
функция enable_svg_upload($upload_mimes) {
$upload_mimes['svg'] = 'изображение/svg+xml';
$upload_mimes['svgz'] = 'изображение/svg+xml';
вернуть $upload_mimes;
}
add_filter('upload_mimes', 'enable_svg_upload', 10, 1);
Просто помните, что это не включает очистку файлов и может привести к серьезным проблемам с безопасностью. Если вы не используете плагин безопасности WordPress, вам обязательно нужно получить iThemes Security Pro, прежде чем включать поддержку SVG вручную.
Подведение итогов
Не пора ли начать использовать WordPress SVG?
Файлы SVG — очень полезный ресурс для владельцев сайтов WordPress и дизайнеров веб-сайтов. Они маленькие, невероятно масштабируемые, хорошо поддерживаются и имеют множество преимуществ. Но вам нужно обращаться с ними правильно, чтобы не поставить под угрозу безопасность вашего сайта.
В этом руководстве вы узнали обо всех плюсах и минусах WordPress SVG, о том, как их создать и как включить поддержку SVG в WordPress. На этом этапе вы готовы начать их использовать. Просто убедитесь, что вы делаете это ответственно и безопасно.
В конце концов, ни один логотип или значок не стоит того, чтобы рисковать безопасностью вашего сайта.

Защитите свой сайт WordPress уже сегодня
Защитите свой веб-сайт, свой бизнес и своих клиентов с помощью плагина iThemes Security.
