WordPress SVG: 4 Langkah untuk Mengaktifkan File SVG di WordPress
Diterbitkan: 2021-12-03Jika Anda ingin membuat konten online Anda semenarik mungkin bagi pengguna situs, penting untuk menguasai seni menggunakan visual. Dan WordPress SVG memainkan peran besar dalam menyempurnakan konten gambar online Anda.
Untungnya, ada beberapa solusi sederhana untuk dilema ini yang akan Anda pelajari dalam panduan ini tentang WordPress SVG. Saat Anda membaca, Anda akan mempelajari pro dan kontra menggunakan file SVG di WordPress, kapan file tersebut harus digunakan, dan berbagai cara untuk mengaktifkan dukungan SVG di platform WordPress.
Mari lihat.
Format Gambar WordPress Default
Di luar kotak, WordPress memungkinkan pemilik situs untuk menggunakan beberapa format gambar yang berbeda, seperti PNG, JPG, dan GIF. Format yang Anda gunakan mungkin bergantung pada apakah Anda membagikan gambar unggulan WordPress, logo Anda, atau gambar blog yang disematkan. Tetapi apa pun gambar yang Anda bagikan, WordPress saat ini tidak memiliki dukungan gambar SVG asli untuk gambar tersebut.
Ini agak mengejutkan bagi banyak pemilik situs WordPress karena file Scalable Vector Graphics menawarkan banyak manfaat dibandingkan gambar raster seperti JPG dan PNG.
Tetapi ada alasan bagus mengapa WordPress tidak mendukungnya secara asli: masalah keamanan. File SVG tidak selalu merupakan jenis file yang paling aman.
Apa itu File SVG?
SVG secara teknis bukan format gambar, melainkan bahasa markup. SVG membuat gambar dari kurva dan memungkinkan animasi, seperti yang akan Anda temukan saat kami bergerak maju.
Jenis file SVG telah menjadi standar selama lebih dari 20 tahun. Saat ini, hampir 20% situs web yang diterbitkan menggunakan SVG.
Dan jumlahnya terus bertambah.
SVG memiliki dukungan browser yang sangat baik dan berfungsi di semua browser utama seperti:
- Chrome
- Firefox
- Tepian
- Safari
- Android
- Opera
Mereka bahkan bekerja di Internet Explorer (jika ada yang masih menggunakannya!). Hanya Internet Explorer Versi 8 yang tidak mendukung SVG. Tetapi dengan pangsa pasar yang begitu kecil, tidak banyak yang perlu dikhawatirkan di sana. Setelah Anda mengetahui apa itu file SVG, Anda harus membuat keputusan tentang kapan harus menggunakan jenis file ini di situs web Anda.

Apakah File SVG merupakan Risiko Keamanan?
Sejauh ini, kelemahan terbesar menggunakan SVG adalah bahwa mereka memiliki beberapa masalah yang terkenal ketika datang ke keamanan situs. Karena mereka adalah XML bawaan, mereka sangat rentan terhadap injeksi malware yang dapat menyebabkan semua jenis masalah untuk situs web Anda.
Sebagai contoh, file SVG yang telah disusupi, secara teori, dapat digunakan untuk memata-matai Anda melalui mikrofon atau kamera, atau langsung mengunduh perangkat lunak berbahaya ke perangkat Anda. Ini adalah salah satu dari banyak alasan Anda harus membatasi siapa yang dapat mengunggah file SVG ke situs web Anda HANYA ke administrator Anda.
Dan inilah tepatnya mengapa jenis file SVG tidak didukung oleh inti WordPress.
Haruskah Anda Menggunakan SVG Di Situs WordPress Anda?
Dengan mempertimbangkan risiko keamanan, file SVG menawarkan sejumlah manfaat.
Sebagai permulaan, file SVG dibuat dalam format vektor. Ini berarti bahwa mereka akan menskalakan ke ukuran atau dimensi apa pun tanpa kehilangan kualitas gambar. Dan itu kebalikan dari cara kerja PNG atau JPG. Jenis file tersebut dikenal sebagai gambar raster dan dibatasi oleh ukuran asli gambar.
Skalabilitas gambar semacam ini menjadikan penggunaan grafik vektor sebagai solusi yang jauh lebih baik untuk membangun situs web yang responsif. Selain itu, file SVG terlihat jauh lebih baik pada tampilan retina, yang digunakan banyak perangkat seluler saat ini.
Selain itu, SVG membantu meningkatkan SEO situs Anda karena mesin pencari mengenali dan mengindeks format file.
Dan bahkan lebih baik dari itu, jenis file ini biasanya berukuran lebih kecil daripada JPG atau PNG. Mereka menyimpan lebih sedikit informasi karena mereka tidak menggunakan piksel. Sebaliknya, SVG menggunakan vektor. Ini memakan lebih sedikit ruang di situs WordPress Anda, yang membantu memuat lebih cepat.
Dan kita semua tahu betapa pentingnya memiliki situs web yang memuat cepat.
Dalam kebanyakan kasus, Anda akan melihat bahwa gambar SVG sekitar 13 kali lebih kecil dari file JPG atau PNG. Dan pengurangan ukuran file secara keseluruhan lebih dari 90% sangat umum.
Jika memungkinkan untuk mengubah semua gambar Anda menjadi file SVG, Anda jelas akan membuat situs Anda berjalan jauh lebih cepat. Tapi sayangnya, tidak sesederhana itu.
Kekurangan dari WordPress SVG
Sayangnya, tidak semua sinar matahari dan pelangi di negeri file SVG. Ada beberapa kelemahan penting menggunakan jenis file ini untuk gambar situs web Anda.
Pertama, mereka tidak selalu mudah dibuat dan dibuat. Anda harus menggunakan beberapa alat khusus dan memiliki pengetahuan untuk membuatnya (yang akan kita bahas nanti).
Dan SVG tidak cocok untuk semua file gambar di situs WordPress Anda. Mereka tidak hebat dalam menangani gambar yang sangat detail. Dan jika Anda memiliki gambar yang sangat detail di situs Anda, pada titik tertentu, file SVG sebenarnya akan menjadi lebih besar ukurannya daripada file gambar raster.
Yang lebih buruk, mereka akan memiliki kualitas gambar yang lebih rendah daripada JPG atau PNG, meskipun ukurannya bertambah besar. Karena itu, SVG paling baik digunakan untuk gambar seperti logo dan ikon yang memiliki visual kurang detail dibandingkan foto resolusi tinggi.
Untuk gambar Anda yang memiliki banyak detail, seperti gambar unggulan posting blog, lebih baik untuk terus menggunakan JPG dan PNG.
Anda juga akan melihat bahwa platform media sosial tidak mendukung berbagi file SVG, yang akan membuat konten blog Anda terlihat cantik sendiri dengan tidak menampilkan gambar pendukung.
Bagaimana Anda Menggunakan File SVG dengan Aman di WordPress?
Beberapa pencarian Google akan menghasilkan banyak potongan kode yang akan mengaktifkan dukungan WordPress SVG. Namun sebelum Anda mulai menyalin dan menempelkan kode, penting untuk memastikan bahwa Anda tidak akan membahayakan keamanan situs.

Ini dilakukan melalui proses yang disebut sebagai sanitasi, yang membersihkan file untuk mencegah potensi masalah keamanan (seperti penyuntikan kode), konflik, dan kesalahan lainnya. Dan jika Anda tidak hebat dalam memahami kode, Anda mungkin tidak ingin melakukannya sendiri.
Meskipun ada beberapa tutorial online yang berhubungan dengan kode sanitasi, seringkali tidak sesederhana yang terlihat. Satu periode yang dimasukkan di tempat yang salah dapat menyebabkan seluruh situs Anda mogok.
Untungnya, kode sanitasi dapat dilakukan dengan plugin WordPress.
Selain itu, selalu pertimbangkan dengan cermat pilihan yang Anda buat dengan situs WordPress Anda. Hanya gunakan file SVG yang Anda dapatkan dari sumber yang Anda percayai. Dan pertimbangkan untuk membatasi izin administrator untuk mencegah orang lain yang memiliki akses ke situs Anda mengunggah file SVG yang tidak Anda percayai.
Cara Membuat File SVG
Seperti yang telah dibahas sebelumnya, membuat file SVG secara fisik adalah salah satu bagian yang paling menantang dari SVG WordPress. Ini tidak sesederhana mengambil foto digital, mengirimkannya melalui beberapa filter, lalu memposting file gambar SVG di situs web Anda. Anda harus tahu lebih dari apa itu file SVG dan Anda harus melakukan lebih dari sekadar memfilter.
Untuk membuat file SVG, Anda memerlukan perangkat lunak seperti Adobe Illustrator. Anda juga dapat menggunakan solusi sumber terbuka dan gratis seperti Inkscape.
Pilihan lain termasuk SVG-Edit oleh Google dan Vectr.
Jika Anda belum terbiasa dengan program ini, mungkin perlu waktu untuk mempelajarinya dan merasa nyaman menggunakannya.
Jika Anda sudah memiliki versi piksel dari suatu gambar, Anda dapat membuatnya menjadi gambar vektor dengan menggunakan Vector Magic. Dan ada beberapa perpustakaan online yang diisi dengan ikon vektor gratis yang dapat Anda gunakan di situs WordPress Anda.
Beberapa perpustakaan tersebut antara lain:
- Ikon Kering
- Ikon Jahat
- Generik
- Ikon Datar
Setelah file vektor diunduh, Anda dapat membukanya di browser web yang berbeda untuk melihat tampilannya. Setelah Anda puas dengan tampilannya, Anda dapat mulai menggunakannya di situs WordPress Anda.
Cara Aman Mengaktifkan Dukungan WordPress SVG Dengan Plugin
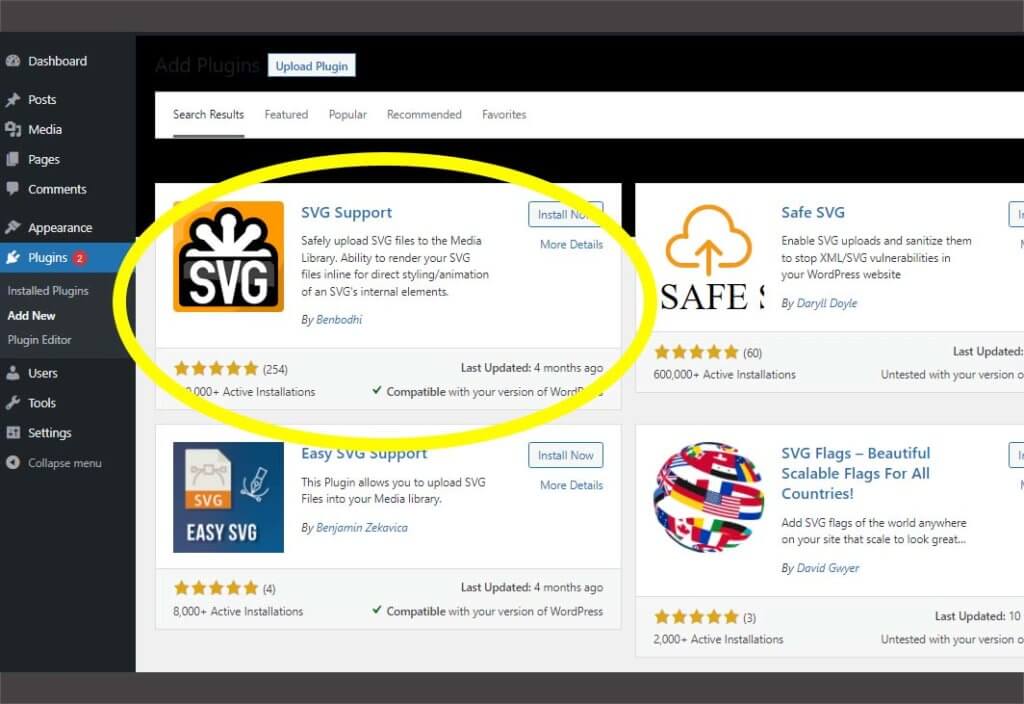
Anda akan menemukan beberapa plugin berbeda di repositori plugin WordPress yang memungkinkan Anda menggunakan file SVG dengan aman di situs web Anda. Dua dari opsi ini adalah Dukungan SVG Mudah dan Dukungan SVG.
Namun, untuk panduan ini, kita akan melihat cara kerja plugin Dukungan SVG dari Benbodhi.
Dukungan SVG memungkinkan Anda untuk dengan mudah menyematkan kode file SVG lengkap Anda menggunakan tag IMG sederhana. menggunakan perpustakaan pembersih untuk mengunggah gambar ke situs Anda.
Plugin ini menyebabkan SVG muncul seperti gambar standar Anda dalam perpustakaan media WordPress Anda. Dan dengan plugin versi premium, Anda juga dapat membatasi akses kepada siapa yang diizinkan mengunggah file SVG ke situs Anda.
Berikut cara mengaktifkan file SVG di WordPress:
Langkah 1. Siapkan File
Setelah Anda membuat atau mengunduh file SVG dan ingin menggunakannya di WordPress, file tersebut harus berisi tag <xml>. Untuk menghindari pesan kesalahan, buka file di editor teks Anda dan tambahkan kode berikut ke baris pertama:
<?xml version="1.0" encoding="utf-8"? >
Jika SVG sudah memiliki tag ini di baris pertama, lanjutkan ke langkah kedua.
Langkah 2. Instal Plugin Dukungan SVG
Instal Dukungan SVG seperti yang Anda lakukan pada plugin lainnya, dengan menavigasi ke Plugins > Add New di dashboard WordPress Anda. Masukkan nama Dukungan SVG ke dalam kotak pencarian, temukan di daftar plugin yang tersedia, Instal, dan aktifkan.

Langkah 3. Unggah File SVG
Setelah Anda mengaktifkan plugin, Anda dapat segera mulai mengunggah file SVG Anda. Yang perlu Anda lakukan adalah masuk ke perpustakaan media WordPress Anda, atau ke halaman atau posting.
Seret dan jatuhkan file SVG dari workstation Anda ke situs Anda, atau unggah sebagai file baru. Pilihan mana pun akan membuat unggahan ke WordPress dimulai.
Setelah selesai mengunggah, gambar akan muncul di perpustakaan media Anda seperti semua gambar Anda yang lain. Dari sana, Anda dapat menambahkan teks ALT, keterangan, judul, dan deskripsi.
Langkah 4. Gunakan File SVG di Situs Web Anda
Setelah file berada di perpustakaan media WordPress, Anda dapat menggunakannya seperti halnya file gambar lainnya. Cukup masukkan ke dalam posting atau halaman seperti yang biasa Anda lakukan.
Plugin Dukungan SVG bekerja dengan mulus di Gutenberg, dan blok gambar yang dihasilkan akan memungkinkan Anda untuk menyesuaikan ukuran gambar, teks ALT, tempat tautannya, dan sebagainya.
Itu saja. Plugin ini sangat sederhana dan tidak memiliki pengaturan tambahan. Ia melakukan satu pekerjaan dan melakukannya dengan cukup baik.

Bisakah Anda Mengaktifkan WordPress SVG Secara Manual?
Jika, karena alasan tertentu, Anda tidak ingin menggunakan plugin Dukungan SVG, Anda dapat mengkodekan solusinya sendiri. Secara teori, mengaktifkan dukungan WordPress SVG hanya mengharuskan Anda membuka file functions.php dari tema Anda dan menempelkan kode ini:
fungsi enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = 'gambar/svg+xml';
$upload_mimes['svgz'] = 'gambar/svg+xml';
kembalikan $upload_mimes;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );
Ingatlah bahwa ini tidak termasuk sanitasi file, dan dapat membuka Anda untuk masalah keamanan yang serius. Jika Anda tidak menjalankan plugin keamanan WordPress, Anda harus mendapatkan iThemes Security Pro sebelum mengaktifkan dukungan SVG secara manual.
Membungkus
Apakah Saatnya Mulai Menggunakan WordPress SVG?
File SVG adalah sumber yang sangat berguna bagi pemilik situs WordPress dan perancang situs web. Mereka kecil, sangat skalabel, didukung dengan baik, dan memiliki banyak manfaat. Tetapi Anda harus menanganinya dengan cara yang benar untuk menghindari membahayakan keamanan situs Anda.
Dalam panduan ini, Anda telah mempelajari semua pro dan kontra untuk WordPress SVG, cara membuatnya, dan cara mengaktifkan dukungan SVG di WordPress. Pada titik ini, Anda siap untuk mulai menggunakannya. Pastikan Anda melakukannya dengan cara yang bertanggung jawab dan aman.
Lagi pula, tidak ada logo atau ikon yang layak mempertaruhkan keselamatan dan keamanan situs Anda.

Amankan Situs WordPress Anda Sekarang
Lindungi situs web Anda, bisnis Anda, dan pelanggan Anda dengan plugin Keamanan iThemes.
