WordPress SVG: 4 pasos para habilitar archivos SVG en WordPress
Publicado: 2021-12-03Si desea que su contenido en línea sea lo más atractivo posible para los usuarios del sitio, es importante que domine el arte de usar elementos visuales. Y WordPress SVG juega un papel importante en el perfeccionamiento de su contenido de imagen en línea.
Afortunadamente, existen algunas soluciones sencillas a este dilema que aprenderá en esta guía sobre WordPress SVG. A medida que siga leyendo, aprenderá las ventajas y desventajas de usar archivos SVG en WordPress, cuándo deben usarse y las diferentes formas de habilitar la compatibilidad con SVG en la plataforma de WordPress.
Vamos a ver.
Formatos de imagen predeterminados de WordPress
De fábrica, WordPress permite a los propietarios de sitios usar varios formatos de imagen diferentes, como PNG, JPG y GIF. El formato que use puede depender de si está compartiendo imágenes destacadas de WordPress, su logotipo o una imagen de blog incrustada. Pero no importa qué imagen esté compartiendo, WordPress actualmente carece de soporte nativo de imágenes SVG para esas imágenes.
Esto es algo sorprendente para muchos propietarios de sitios de WordPress porque los archivos de gráficos vectoriales escalables ofrecen muchos beneficios sobre las imágenes rasterizadas como JPG y PNG.
Pero hay una buena razón por la que WordPress no los admite de forma nativa: problemas de seguridad. Los archivos SVG no siempre son el tipo de archivo más seguro.
¿Qué es un archivo SVG?
SVG no es técnicamente un formato de imagen, sino un lenguaje de marcado. Los SVG crean imágenes a partir de curvas y permiten la animación, como descubrirá a medida que avanzamos.
El tipo de archivo SVG ha sido un estándar durante más de 20 años. Actualmente, casi el 20% de los sitios web publicados utilizan SVG.
Y el número sigue creciendo.
Los SVG tienen una excelente compatibilidad con los navegadores y funcionan en todos los principales navegadores, como:
- Cromo
- Firefox
- Borde
- Safari
- Androide
- Ópera
Incluso funcionan en Internet Explorer (¡si alguien todavía lo usa!). Solo la versión 8 de Internet Explorer no es compatible con SVG. Pero con una participación de mercado tan pequeña, no hay mucho de qué preocuparse. Una vez que sepa qué es un archivo SVG, debe tomar la decisión sobre cuándo utilizar este tipo de archivo en su sitio web.

¿Son los archivos SVG un riesgo para la seguridad?
Con mucho, la mayor desventaja de usar SVG es que tienen algunas preocupaciones bien conocidas en lo que respecta a la seguridad del sitio. Dado que son XML incorporados, son muy vulnerables a la inyección de malware que puede causar todo tipo de problemas para su sitio web.
Por ejemplo, un archivo SVG que ha sido comprometido puede, en teoría, usarse para espiarlo a través de su micrófono o cámara, o descargar software malicioso directamente a su dispositivo. Esta es una de las muchas razones por las que debe limitar quién puede cargar archivos SVG en su sitio web SOLO a sus administradores.
Y esta es precisamente la razón por la cual el tipo de archivo SVG no es compatible con el núcleo de WordPress.
¿Debería usar SVG en su sitio web de WordPress?
Teniendo en cuenta los riesgos de seguridad, los archivos SVG ofrecen una serie de beneficios.
Para empezar, se crea un archivo SVG en formato vectorial. Esto significa que se escalarán a cualquier tamaño o dimensión sin perder calidad de imagen. Y eso es lo contrario de cómo funciona un PNG o JPG. Esos tipos de archivos se conocen como imágenes rasterizadas y están limitados por el tamaño original de la imagen.
Este tipo de escalabilidad de imagen hace que el uso de gráficos vectoriales sea una solución mucho mejor para crear un sitio web receptivo. Además, los archivos SVG se ven mucho mejor en las pantallas retina, que utilizan muchos de los dispositivos móviles actuales.
Más allá de eso, SVG ayuda a mejorar el SEO de su sitio porque los motores de búsqueda reconocen e indexan el formato de archivo.
E incluso mejor que eso, este tipo de archivo suele ser más pequeño que los JPG o PNG. Guardan menos información porque no utilizan píxeles. En cambio, SVG usa vectores. Esto ocupa mucho menos espacio en su sitio de WordPress, lo que ayuda a que se cargue más rápido.
Y todos sabemos lo importante que es tener un sitio web de carga rápida.
En la mayoría de los casos, verá que las imágenes SVG son unas 13 veces más pequeñas que los archivos JPG o PNG. Y una reducción general en el tamaño del archivo de más del 90% es muy común.
Si fuera posible convertir todas sus imágenes en archivos SVG, obviamente haría que su sitio funcionara mucho más rápido. Pero desafortunadamente, no es tan simple.
Las desventajas de WordPress SVG
Desafortunadamente, no todo es sol y arcoíris en la tierra de los archivos SVG. Hay algunas desventajas importantes de usar este tipo de archivo para las imágenes de su sitio web.
Primero, no son necesariamente fáciles de construir y crear. Tendrás que usar algunas herramientas especializadas y tener el conocimiento para crearlas (que discutiremos más adelante).
Y los SVG no son adecuados para todos los archivos de imagen en su sitio de WordPress. Simplemente no son buenos para manejar imágenes muy detalladas. Y si tiene imágenes muy detalladas en su sitio, en un momento dado, un archivo SVG en realidad será más grande que los archivos de imagen rasterizados.
Lo que es peor, tendrán una calidad de imagen más baja que los JPG o PNG, aunque aumenten el tamaño del archivo. Debido a esto, SVG se usa mejor para imágenes como logotipos e íconos que tienen imágenes menos detalladas que las fotografías de alta resolución.
Para las imágenes que tienen muchos detalles, como las imágenes destacadas de publicaciones de blog, es mejor seguir usando JPG y PNG.
También verá que las plataformas de redes sociales no admiten compartir archivos SVG, lo que haría que el contenido de su blog se vea bastante solo al no mostrar una imagen de apoyo.
¿Cómo se utilizan de forma segura los archivos SVG en WordPress?
Algunas búsquedas en Google mostrarán muchos fragmentos de código que habilitarán la compatibilidad con WordPress SVG. Pero antes de comenzar a copiar y pegar código, es importante asegurarse de que no comprometerá la seguridad del sitio.

Esto se hace a través de un proceso denominado sanitización, que limpia los archivos para evitar posibles problemas de seguridad (como inyecciones de código), conflictos y otros errores. Y si no eres bueno para entender el código, es posible que no quieras encargarte de esto.
Si bien hay varios tutoriales en línea que se ocupan de la desinfección del código, a menudo no es tan simple como parece. Un solo punto que se ingresa en el lugar equivocado puede hacer que todo su sitio se bloquee.
Afortunadamente, el código de desinfección se puede hacer con un complemento de WordPress.
Además, siempre considere cuidadosamente las elecciones que haga con su sitio de WordPress. Utilice únicamente archivos SVG que obtenga de fuentes en las que confíe. Y considere restringir los permisos de administrador para evitar que otras personas que tienen acceso a su sitio carguen archivos SVG en los que no confía.
Cómo crear archivos SVG
Como se mencionó anteriormente, la creación física de archivos SVG es una de las partes más desafiantes de WordPress SVG. No es tan simple como tomar una foto digital, enviarla a través de algunos filtros y luego publicar el archivo de imagen SVG en su sitio web. Tienes que saber más de lo que es un archivo SVG y tienes que hacer más que simplemente filtrar.
Para crear un archivo SVG, necesitará un software como Adobe Illustrator. También puede usar una solución gratuita y de código abierto como Inkscape.
Otras opciones incluyen SVG-Edit de Google y Vectr.
Si aún no está familiarizado con estos programas, puede llevar algún tiempo aprenderlos y sentirse cómodo usándolos.
Si ya tiene una versión de píxeles existente de una imagen, puede convertirla en una imagen vectorial utilizando Vector Magic. Y hay varias bibliotecas en línea llenas de iconos vectoriales gratuitos que puede usar en su sitio de WordPress.
Algunas de estas bibliotecas incluyen:
- iconos secos
- Iconos malvados
- genéricos
- Iconos planos
Una vez que haya descargado un archivo vectorial, podrá abrirlo en diferentes navegadores web para ver cómo se muestra. Una vez que esté satisfecho con su apariencia, puede comenzar a usarlo en su sitio web de WordPress.
Cómo habilitar de forma segura la compatibilidad con SVG de WordPress con un complemento
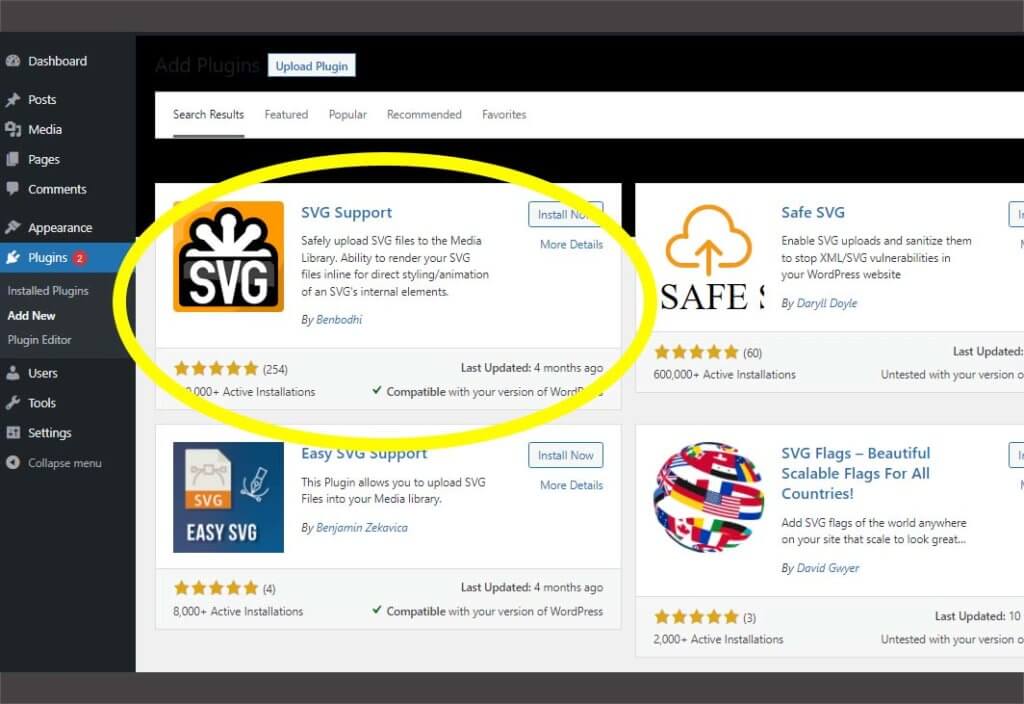
Encontrará varios complementos diferentes en el repositorio de complementos de WordPress que le permitirán usar archivos SVG de forma segura en su sitio web. Dos de estas opciones son Easy SVG Support y SVG Support.
Sin embargo, para esta guía, veremos cómo funciona el complemento SVG Support de Benbodhi.
La compatibilidad con SVG le permite incrustar fácilmente el código completo de su archivo SVG mediante una simple etiqueta IMG. utiliza una biblioteca de desinfectantes para cargar imágenes en su sitio.
Este complemento hace que los SVG aparezcan como sus imágenes estándar dentro de su biblioteca de medios de WordPress. Y con la versión premium del complemento, también puede restringir el acceso a quién puede cargar archivos SVG en su sitio.
Aquí se explica cómo habilitar los archivos SVG en WordPress:
Paso 1. Prepare el archivo
Después de crear o descargar un archivo SVG y desea usarlo en WordPress, debe contener la etiqueta <xml>. Para evitar un mensaje de error, abra el archivo en su editor de texto y agregue el siguiente código en la primera línea:
<?versión xml="1.0" codificación="utf-8"? >
Si el SVG ya tiene esta etiqueta en la línea uno, simplemente continúe con el paso dos.
Paso 2. Instale el complemento de compatibilidad con SVG
Instale SVG Support como lo haría con cualquier otro complemento, navegando a Complementos> Agregar nuevo en su panel de WordPress. Ingrese el nombre SVG Support en el cuadro de búsqueda, ubíquelo en la lista de complementos disponibles, instálelo y actívelo.

Paso 3. Cargue el archivo SVG
Una vez que haya activado el complemento, puede comenzar a cargar inmediatamente sus archivos SVG. Todo lo que necesita hacer es ingresar a su biblioteca de medios de WordPress, o a una página o publicación.
Arrastre y suelte el archivo SVG desde su estación de trabajo a su sitio, o cárguelo como un archivo nuevo. Cualquiera de las opciones hará que comience la carga en WordPress.
Cuando termine de cargarse, la imagen aparecerá en su biblioteca de medios al igual que todas sus otras imágenes. Desde allí, puede agregar texto ALT, subtítulos, títulos y descripciones.
Paso 4. Use el archivo SVG en su sitio web
Una vez que el archivo esté en su biblioteca de medios de WordPress, podrá usarlo como cualquier otro archivo de imagen. Simplemente introdúzcalo en una publicación o página como siempre lo hace.
El complemento SVG Support funciona a la perfección en Gutenberg, y el bloque de imagen resultante le permitirá personalizar el tamaño de la imagen, el texto ALT, dónde se vincula, etc.
Eso es todo al respecto. El complemento es muy simple y no tiene ninguna configuración adicional. Hace un trabajo y lo hace bastante bien.

¿Se puede habilitar manualmente WordPress SVG?
Si, por algún motivo, no desea utilizar el complemento de compatibilidad con SVG, puede codificar la solución por su cuenta. En teoría, activar la compatibilidad con SVG de WordPress solo requiere que abras el archivo functions.php de tu tema y pegues este código:
función enable_svg_upload ($ upload_mimes) {
$upload_mimes['svg'] = 'imagen/svg+xml';
$upload_mimes['svgz'] = 'imagen/svg+xml';
volver $upload_mimes;
}
add_filter('upload_mimes', 'enable_svg_upload', 10, 1);
Solo recuerde que esto no incluye la desinfección de archivos y puede exponerlo a serios problemas de seguridad. Si no está ejecutando un complemento de seguridad de WordPress, definitivamente debería tener en sus manos iThemes Security Pro antes de habilitar la compatibilidad con SVG manualmente.
Terminando
¿Es hora de comenzar a usar WordPress SVG?
Los archivos SVG son un recurso muy útil para los propietarios de sitios de WordPress y los diseñadores de sitios web. Son pequeños, increíblemente escalables, bien soportados y tienen una gran cantidad de beneficios. Pero deberá manejarlos de la manera correcta para evitar poner en peligro la seguridad de su sitio.
En esta guía, ha aprendido todos los pros y los contras de WordPress SVG, cómo crearlos y las formas en que puede habilitar la compatibilidad con SVG en WordPress. En este punto, está listo para comenzar a usarlos. Solo asegúrese de hacerlo de manera responsable y segura.
Después de todo, ningún logotipo o ícono vale la pena arriesgar la seguridad de su sitio.

Asegure su sitio web de WordPress hoy
Proteja su sitio web, su negocio y sus clientes con el complemento iThemes Security.
