WordPress SVG : 4 étapes pour activer les fichiers SVG dans WordPress
Publié: 2021-12-03Si vous souhaitez rendre votre contenu en ligne aussi attrayant que possible pour les utilisateurs du site, il est important de maîtriser l'art d'utiliser des visuels. Et WordPress SVG joue un rôle important dans le perfectionnement de votre contenu d'image en ligne.
Heureusement, il existe quelques solutions simples à ce dilemme que vous apprendrez dans ce guide sur WordPress SVG. Au fur et à mesure de votre lecture, vous découvrirez les avantages et les inconvénients de l'utilisation de fichiers SVG dans WordPress, le moment où ils doivent être utilisés et les différentes manières d'activer la prise en charge de SVG sur la plate-forme WordPress.
Nous allons jeter un coup d'oeil.
Formats d'image WordPress par défaut
Prêt à l'emploi, WordPress permet aux propriétaires de sites d'utiliser plusieurs formats d'image différents, tels que PNG, JPG et GIF. Le format que vous utilisez peut varier selon que vous partagez des images WordPress, votre logo ou une image de blog intégrée. Mais quelle que soit l'image que vous partagez, WordPress ne prend actuellement pas en charge les images SVG natives pour ces images.
Ceci est quelque peu surprenant pour de nombreux propriétaires de sites WordPress, car les fichiers Scalable Vector Graphics offrent de nombreux avantages par rapport aux images pixellisées telles que les JPG et les PNG.
Mais il y a une bonne raison pour laquelle WordPress ne les prend pas en charge nativement : des problèmes de sécurité. Les fichiers SVG ne sont pas toujours le type de fichiers le plus sécurisé.
Qu'est-ce qu'un fichier SVG ?
SVG n'est pas techniquement un format d'image, mais plutôt un langage de balisage. Les SVG créent des images à partir de courbes et permettent l'animation, comme vous le découvrirez au fur et à mesure que nous avançons.
Le type de fichier SVG est un standard depuis plus de 20 ans. Actuellement, près de 20% des sites Web publiés utilisent des SVG.
Et le nombre ne cesse de croître.
Les SVG ont une excellente prise en charge des navigateurs et fonctionnent sur tous les principaux navigateurs tels que :
- Chrome
- Firefox
- Bord
- Safari
- Android
- Opéra
Ils fonctionnent même sur Internet Explorer (si quelqu'un l'utilise encore !). Seul Internet Explorer version 8 ne prend pas en charge SVG. Mais avec une si petite part de marché, il n'y a pas grand-chose à craindre. Une fois que vous savez ce qu'est un fichier SVG, vous devez décider quand utiliser ce type de fichier sur votre site Web.

Les fichiers SVG représentent-ils un risque pour la sécurité ?
De loin, le plus gros inconvénient de l'utilisation de SVG est qu'ils ont des problèmes bien connus en matière de sécurité du site. Puisqu'ils sont XML intégrés, ils sont très vulnérables à l'injection de logiciels malveillants qui peuvent causer toutes sortes de problèmes à votre site Web.
Par exemple, un fichier SVG qui a été compromis peut, en théorie, être utilisé pour vous espionner via votre microphone ou votre caméra, ou télécharger directement un logiciel malveillant sur votre appareil. C'est l'une des nombreuses raisons pour lesquelles vous devriez limiter les personnes autorisées à télécharger des fichiers SVG sur votre site Web UNIQUEMENT à vos administrateurs.
Et c'est précisément pourquoi le type de fichier SVG n'est pas pris en charge par le noyau WordPress.
Devriez-vous utiliser SVG sur votre site Web WordPress ?
Compte tenu des risques de sécurité, les fichiers SVG offrent un certain nombre d'avantages.
Pour commencer, un fichier SVG est créé au format vectoriel. Cela signifie qu'ils s'adapteront à n'importe quelle taille ou dimension sans perte de qualité d'image. Et c'est le contraire du fonctionnement d'un PNG ou d'un JPG. Ces types de fichiers sont connus sous le nom d'images pixellisées et sont limités par la taille d'origine de l'image.
Ce type d'évolutivité des images fait de l'utilisation de graphiques vectoriels une bien meilleure solution pour créer un site Web réactif. De plus, les fichiers SVG ont une bien meilleure apparence sur les écrans Retina, utilisés par de nombreux appareils mobiles d'aujourd'hui.
Au-delà de cela, SVG aide à améliorer le référencement de votre site car les moteurs de recherche reconnaissent et indexent le format de fichier.
Et mieux encore, ce type de fichier est généralement plus petit que les fichiers JPG ou PNG. Ils enregistrent moins d'informations car ils n'utilisent pas de pixels. Au lieu de cela, SVG utilise des vecteurs. Cela prend beaucoup moins d'espace sur votre site WordPress, ce qui l'aide à se charger plus rapidement.
Et nous savons tous à quel point il est important d'avoir un site Web à chargement rapide.
Dans la plupart des cas, vous verrez que les images SVG sont environ 13 fois plus petites que les fichiers JPG ou PNG. Et une réduction globale de la taille des fichiers de plus de 90 % est très courante.
S'il était possible de transformer toutes vos images en fichiers SVG, vous rendriez évidemment votre site beaucoup plus rapide. Mais malheureusement, ce n'est pas si simple.
Les inconvénients de WordPress SVG
Malheureusement, il n'y a pas que du soleil et des arcs-en-ciel au pays des fichiers SVG. L'utilisation de ce type de fichier pour les images de votre site Web présente certains inconvénients importants.
Premièrement, ils ne sont pas nécessairement faciles à construire et à créer. Vous devrez utiliser des outils spécialisés et avoir les connaissances nécessaires pour les créer (dont nous parlerons plus tard).
Et les SVG ne conviennent pas à tous les fichiers image de votre site WordPress. Ils ne sont tout simplement pas doués pour gérer des images très détaillées. Et si vous avez des images très détaillées sur votre site, à un moment donné, un fichier SVG deviendra en fait plus volumineux que les fichiers d'images pixellisées.
Pire encore, ils auront une qualité d'image inférieure à celle des fichiers JPG ou PNG, même s'ils grossissent en taille de fichier. Pour cette raison, SVG est mieux utilisé pour les images telles que les logos et les icônes qui ont des visuels moins détaillés que les photographies haute résolution.
Pour vos images qui contiennent beaucoup de détails, telles que les images en vedette dans les articles de blog, il est préférable de continuer à utiliser des fichiers JPG et PNG.
Vous verrez également que les plateformes de médias sociaux ne prennent pas en charge le partage de fichiers SVG, ce qui rendrait le contenu de votre blog joli seul en n'affichant pas d'image de support.
Comment utiliser en toute sécurité les fichiers SVG dans WordPress ?
Quelques recherches sur Google renverront de nombreux extraits de code qui permettront la prise en charge de WordPress SVG. Mais avant de commencer à copier et coller du code, il est important de s'assurer que vous ne compromettez pas la sécurité du site.

Cela se fait par le biais d'un processus appelé nettoyage, qui nettoie les fichiers pour éviter les problèmes potentiels de sécurité (tels que les injections de code), les conflits et autres erreurs. Et si vous n'êtes pas doué pour comprendre le code, vous ne voudrez peut-être pas vous en charger.
Bien qu'il existe plusieurs didacticiels en ligne traitant de la désinfection du code, ce n'est souvent pas aussi simple qu'il y paraît. Un seul point saisi au mauvais endroit peut entraîner le blocage de l'ensemble de votre site.
Heureusement, la désinfection du code peut être effectuée avec un plugin WordPress.
De plus, réfléchissez toujours attentivement aux choix que vous faites avec votre site WordPress. N'utilisez que des fichiers SVG provenant de sources fiables. Et envisagez de restreindre les autorisations d'administrateur pour empêcher d'autres personnes ayant accès à votre site de télécharger des fichiers SVG auxquels vous ne faites pas confiance.
Comment créer des fichiers SVG
Comme indiqué précédemment, la création physique de fichiers SVG est l'une des parties les plus difficiles de WordPress SVG. Ce n'est pas aussi simple que de prendre une photo numérique, de l'envoyer à travers des filtres, puis de publier le fichier image SVG sur votre site Web. Vous devez savoir plus que ce qu'est un fichier SVG et vous devez faire plus que simplement filtrer.
Pour créer un fichier SVG, vous aurez besoin d'un logiciel tel qu'Adobe Illustrator. Vous pouvez également utiliser une solution gratuite et open-source telle qu'Inkscape.
D'autres options incluent SVG-Edit de Google et Vectr.
Si vous n'êtes pas déjà familiarisé avec ces programmes, cela peut prendre un certain temps pour les apprendre et vous familiariser avec leur utilisation.
Si vous avez déjà une version pixel existante d'une image, vous pouvez en faire une image vectorielle en utilisant Vector Magic. Et il existe plusieurs bibliothèques en ligne remplies d'icônes vectorielles gratuites que vous pouvez utiliser sur votre site WordPress.
Certaines de ces bibliothèques incluent :
- Icônes sèches
- Icônes maléfiques
- Généricônes
- Icônes plates
Après avoir téléchargé un fichier vectoriel, vous pourrez l'ouvrir sur différents navigateurs Web pour voir comment il s'affiche. Une fois que vous êtes satisfait de son apparence, vous pouvez commencer à l'utiliser sur votre site Web WordPress.
Comment activer en toute sécurité la prise en charge WordPress SVG avec un plugin
Vous trouverez plusieurs plugins différents dans le référentiel de plugins WordPress qui vous permettront d'utiliser des fichiers SVG en toute sécurité sur votre site Web. Deux de ces options sont Easy SVG Support et SVG Support.
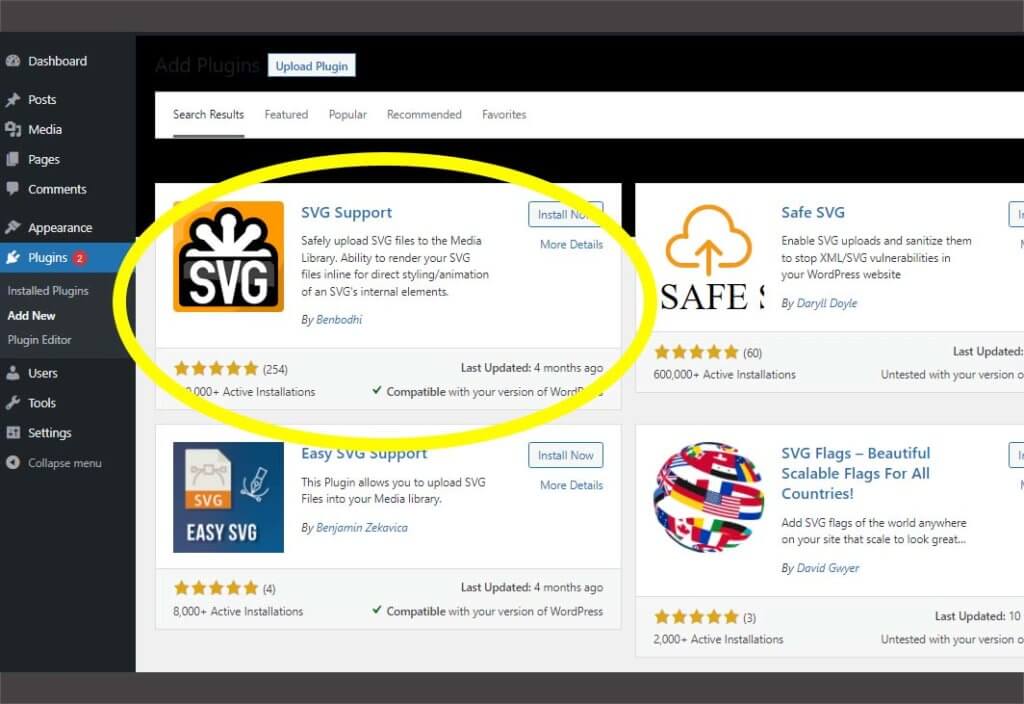
Cependant, pour ce guide, nous verrons comment fonctionne le plugin SVG Support de Benbodhi.
Le support SVG vous permet d'intégrer facilement le code complet de votre fichier SVG à l'aide d'une simple balise IMG. utilise une bibliothèque de désinfectants pour les téléchargements d'images sur votre site.
Ce plugin fait apparaître les SVG comme vos images standard dans votre bibliothèque multimédia WordPress. Et avec la version premium du plugin, vous pouvez également restreindre l'accès à qui est autorisé à télécharger des fichiers SVG sur votre site.
Voici comment activer les fichiers SVG dans WordPress :
Étape 1. Préparez le fichier
Après avoir créé ou téléchargé un fichier SVG et que vous souhaitez l'utiliser sur WordPress, il doit contenir la balise <xml>. Pour éviter un message d'erreur, ouvrez le fichier dans votre éditeur de texte et ajoutez le code suivant dans la première ligne :
<?xml version="1.0" encoding="utf-8" ? >
Si le SVG a déjà cette balise à la première ligne, passez simplement à la deuxième étape.
Étape 2. Installez le plugin de support SVG
Installez le support SVG comme vous le feriez pour n'importe quel autre plugin, en accédant à Plugins > Ajouter un nouveau dans votre tableau de bord WordPress. Entrez le nom SVG Support dans la zone de recherche, localisez-le dans la liste des plugins disponibles, installez-le et activez-le.

Étape 3. Téléchargez le fichier SVG
Après avoir activé le plugin, vous pouvez immédiatement commencer à télécharger vos fichiers SVG. Tout ce que vous avez à faire est d'aller dans votre médiathèque WordPress, ou dans une page ou un article.
Faites glisser et déposez le fichier SVG de votre poste de travail sur votre site, ou téléchargez-le en tant que nouveau fichier. L'une ou l'autre option fera commencer le téléchargement sur WordPress.
Une fois le téléchargement terminé, l'image apparaîtra dans votre médiathèque comme toutes vos autres images. À partir de là, vous pouvez ajouter du texte ALT, des légendes, des titres et des descriptions.
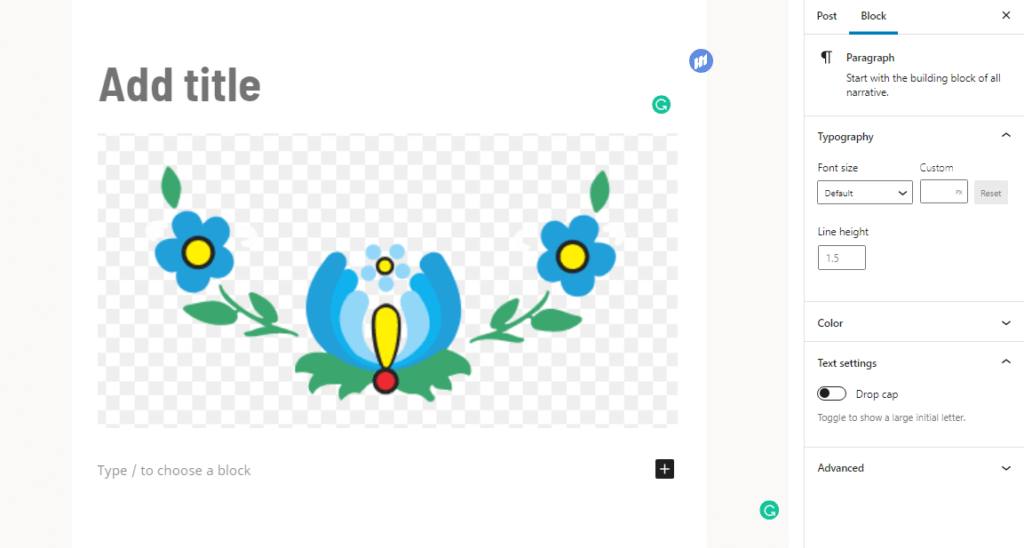
Étape 4. Utilisez le fichier SVG sur votre site Web
Une fois le fichier dans votre médiathèque WordPress, vous pourrez l'utiliser comme n'importe quel autre fichier image. Saisissez-le simplement dans un article ou une page comme vous le faites toujours.
Le plugin SVG Support fonctionne de manière transparente dans Gutenberg, et le bloc d'image qui en résulte vous permettra de personnaliser la taille de l'image, le texte ALT, où il est lié, etc.
C'est tout ce qu'on peut en dire. Le plugin est très simple et n'a pas de paramètres supplémentaires. Il fait un travail et le fait plutôt bien.

Pouvez-vous activer manuellement WordPress SVG ?
Si, pour une raison quelconque, vous ne souhaitez pas utiliser le plugin SVG Support, vous pouvez coder la solution vous-même. En théorie, activer le support WordPress SVG nécessite uniquement que vous ouvriez le fichier functions.php de votre thème et que vous y colliez ce code :
function enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
retourne $upload_mimes ;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );
N'oubliez pas que cela n'inclut pas la désinfection des fichiers et peut vous exposer à de graves problèmes de sécurité. Si vous n'utilisez pas de plugin de sécurité WordPress, vous devez absolument mettre la main sur iThemes Security Pro avant d'activer manuellement le support SVG.
Emballer
Est-il temps de commencer à utiliser WordPress SVG ?
Les fichiers SVG sont une ressource très utile pour les propriétaires de sites WordPress et les concepteurs de sites Web. Ils sont petits, incroyablement évolutifs, bien pris en charge et offrent de nombreux avantages. Mais vous devrez les gérer correctement pour éviter de mettre en danger la sécurité de votre site.
Dans ce guide, vous avez appris tous les avantages et les inconvénients de WordPress SVG, comment les créer et comment activer la prise en charge de SVG dans WordPress. À ce stade, vous êtes prêt à commencer à les utiliser. Assurez-vous simplement de le faire de manière responsable et sûre.
Après tout, aucun logo ou icône ne vaut la peine de risquer la sûreté et la sécurité de votre site.

Sécurisez votre site WordPress aujourd'hui
Protégez votre site Web, votre entreprise et vos clients avec le plugin iThemes Security.
