WordPress SVG: WordPress에서 SVG 파일을 활성화하는 4단계
게시 됨: 2021-12-03온라인 콘텐츠를 사이트 사용자에게 최대한 매력적으로 만들고 싶다면 시각 자료를 사용하는 기술을 마스터하는 것이 중요합니다. 그리고 WordPress SVG는 온라인 이미지 콘텐츠를 완성하는 데 큰 역할을 합니다.
다행히도 WordPress SVG에 대한 이 가이드에서 배우게 될 이 딜레마에 대한 몇 가지 간단한 해결 방법이 있습니다. 계속 읽으면서 WordPress에서 SVG 파일을 사용할 때의 장단점, 언제 사용해야 하는지, WordPress 플랫폼에서 SVG 지원을 활성화하는 다양한 방법을 배우게 됩니다.
한 번 보자.
기본 WordPress 이미지 형식
기본적으로 WordPress를 사용하면 사이트 소유자가 PNG, JPG 및 GIF와 같은 다양한 이미지 형식을 사용할 수 있습니다. 사용하는 형식은 WordPress 추천 이미지, 로고 또는 포함된 블로그 이미지를 공유하는지 여부에 따라 다를 수 있습니다. 그러나 어떤 이미지를 공유하든 WordPress에는 현재 해당 이미지에 대한 기본 SVG 이미지 지원이 없습니다.
Scalable Vector Graphics 파일이 JPG 및 PNG와 같은 래스터화된 이미지에 비해 많은 이점을 제공하기 때문에 이는 많은 WordPress 사이트 소유자에게 다소 놀라운 일입니다.
그러나 WordPress가 기본적으로 지원하지 않는 데에는 보안 문제가 있습니다. SVG 파일이 항상 가장 안전한 유형의 파일은 아닙니다.
SVG 파일이란 무엇입니까?
SVG는 기술적으로 이미지 형식이 아니라 마크업 언어입니다. SVG는 곡선에서 이미지를 만들고 애니메이션을 허용합니다. 앞으로 나아가면서 알게 되실 것입니다.
SVG 파일 형식은 20년 넘게 표준이었습니다. 현재 게시된 웹사이트의 거의 20%가 SVG를 사용합니다.
그리고 그 수는 계속 증가하고 있습니다.
SVG는 뛰어난 브라우저 지원을 제공하며 다음과 같은 모든 주요 브라우저에서 작동합니다.
- 크롬
- 파이어폭스
- 가장자리
- 원정 여행
- 기계적 인조 인간
- 오페라
Internet Explorer에서도 작동합니다(아직도 사용 중인 사람이 있다면!). Internet Explorer 버전 8만 SVG를 지원하지 않습니다. 그러나 시장 점유율이 매우 낮기 때문에 거기에 대해 크게 걱정할 필요는 없습니다. SVG 파일이 무엇인지 알고 나면 웹 사이트에서 이 유형의 파일을 언제 활용할지 결정해야 합니다.

SVG 파일은 보안 위험이 있습니까?
지금까지 SVG 사용의 가장 큰 단점은 사이트 보안과 관련하여 잘 알려진 우려 사항이 있다는 것입니다. XML이 내장되어 있기 때문에 웹 사이트에 모든 종류의 문제를 일으킬 수 있는 맬웨어 주입에 매우 취약합니다.
예를 들어 손상된 SVG 파일은 이론적으로 마이크나 카메라를 통해 사용자를 감시하거나 악성 소프트웨어를 장치에 직접 다운로드하는 데 사용될 수 있습니다. 이것은 SVG 파일을 웹사이트에 업로드할 수 있는 사람을 관리자로만 제한해야 하는 많은 이유 중 하나입니다.
이것이 바로 SVG 파일 형식이 WordPress 코어에서 지원되지 않는 이유입니다.
WordPress 웹사이트에서 SVG를 사용해야 합니까?
보안 위험을 염두에 두고 SVG 파일은 많은 이점을 제공합니다.
우선 SVG 파일은 벡터 형식으로 생성됩니다. 즉, 이미지 품질을 잃지 않고 모든 크기 또는 치수로 확장됩니다. PNG 또는 JPG가 작동하는 방식과 반대입니다. 이러한 파일 유형을 래스터화된 이미지라고 하며 이미지의 원래 크기로 제한됩니다.
이러한 종류의 이미지 확장성은 벡터 그래픽을 사용하여 반응형 웹 사이트를 구축하기 위한 훨씬 더 나은 솔루션을 만듭니다. 또한 SVG 파일은 오늘날 많은 모바일 장치에서 사용하는 레티나 디스플레이에서 훨씬 더 잘 보입니다.
그 외에도 SVG는 검색 엔진이 파일 형식을 인식하고 색인을 생성하기 때문에 사이트 SEO를 개선하는 데 도움이 됩니다.
게다가 이 유형의 파일은 일반적으로 JPG 또는 PNG보다 크기가 더 작습니다. 픽셀을 사용하지 않기 때문에 정보를 덜 저장합니다. 대신 SVG는 벡터를 사용합니다. 이것은 WordPress 사이트에서 훨씬 적은 공간을 차지하므로 더 빠르게 로드할 수 있습니다.
그리고 우리 모두는 빠르게 로딩되는 웹사이트가 얼마나 중요한지 알고 있습니다.
대부분의 경우 SVG 이미지는 JPG 또는 PNG 파일보다 약 13배 작습니다. 그리고 전체 파일 크기가 90% 이상 감소하는 것은 매우 일반적입니다.
모든 이미지를 SVG 파일로 변환할 수 있다면 분명히 사이트가 훨씬 더 빠르게 실행될 것입니다. 하지만 불행히도 그렇게 간단하지 않습니다.
워드프레스 SVG의 단점
불행히도 SVG 파일의 나라에는 햇빛과 무지개가 전부가 아닙니다. 웹사이트 이미지에 이 파일 형식을 사용하면 몇 가지 중요한 단점이 있습니다.
첫째, 구축 및 생성이 반드시 쉬운 것은 아닙니다. 몇 가지 특수 도구를 사용해야 하고 도구를 만드는 데 필요한 지식이 있어야 합니다(나중에 설명함).
SVG는 WordPress 사이트의 모든 이미지 파일에 적합하지 않습니다. 그들은 매우 상세한 이미지를 처리하는 데 능숙하지 않습니다. 사이트에 매우 상세한 이미지가 있는 경우 주어진 시점에서 SVG 파일은 실제로 래스터화된 이미지 파일보다 크기가 커집니다.
설상가상으로 파일 크기가 커지더라도 JPG 또는 PNG보다 이미지 품질이 떨어집니다. 이 때문에 SVG는 고해상도 사진보다 디테일이 덜한 로고 및 아이콘과 같은 이미지에 가장 적합합니다.
블로그 게시물 추천 이미지와 같이 세부 정보가 많은 이미지의 경우 JPG 및 PNG를 계속 사용하는 것이 좋습니다.
또한 소셜 미디어 플랫폼은 SVG 파일 공유를 지원하지 않으므로 지원 이미지를 표시하지 않아 블로그 콘텐츠가 단독으로 보일 수 있습니다.
WordPress에서 SVG 파일을 어떻게 안전하게 사용합니까?
몇 가지 Google 검색은 WordPress SVG 지원을 가능하게 하는 많은 코드 스니펫을 나타냅니다. 그러나 코드 복사 및 붙여넣기를 시작하기 전에 사이트 보안을 손상시키지 않는지 확인하는 것이 중요합니다.

이는 보안 관련 잠재적 문제(예: 코드 삽입), 충돌 및 기타 오류를 방지하기 위해 파일을 정리하는 프로세스를 통해 수행됩니다. 그리고 코드를 잘 이해하지 못한다면 스스로 이것을 받아들이고 싶지 않을 수도 있습니다.
코드 삭제를 다루는 여러 온라인 자습서가 있지만 종종 보이는 것처럼 간단하지 않습니다. 잘못된 위치에 마침표를 하나만 입력하면 전체 사이트가 충돌할 수 있습니다.
다행히도 WordPress 플러그인을 사용하여 코드 삭제를 수행할 수 있습니다.
또한 WordPress 사이트에서 선택하는 사항을 항상 신중하게 고려하십시오. 신뢰할 수 있는 출처에서 가져온 SVG 파일만 사용하십시오. 또한 사이트에 액세스할 수 있는 다른 사람들이 신뢰할 수 없는 SVG 파일을 업로드하지 못하도록 관리자 권한을 제한하는 것을 고려하십시오.
SVG 파일을 만드는 방법
이전에 논의한 바와 같이 SVG 파일을 물리적으로 생성하는 것은 WordPress SVG에서 가장 어려운 부분 중 하나입니다. 디지털 사진을 찍어 일부 필터를 통해 보낸 다음 SVG 이미지 파일을 웹사이트에 게시하는 것만큼 간단하지 않습니다. SVG 파일이 무엇인지 알아야 하고 단순히 필터링하는 것 이상을 해야 합니다.
SVG 파일을 생성하려면 Adobe Illustrator와 같은 소프트웨어가 필요합니다. Inkscape와 같은 무료 오픈 소스 솔루션을 사용할 수도 있습니다.
다른 옵션에는 Google 및 Vectr의 SVG-Edit가 있습니다.
이러한 프로그램에 아직 익숙하지 않은 경우 배우고 익숙해지는 데 시간이 걸릴 수 있습니다.
이미지의 기존 픽셀 버전이 이미 있는 경우 Vector Magic을 사용하여 벡터 이미지로 만들 수 있습니다. 그리고 WordPress 사이트에서 사용할 수 있는 무료 벡터 아이콘으로 채워진 여러 온라인 라이브러리가 있습니다.
이러한 라이브러리 중 일부는 다음과 같습니다.
- 드라이 아이콘
- 사악한 아이콘
- 제네리콘
- 플랫 아이콘
벡터 파일을 다운로드한 후 다른 웹 브라우저에서 열어 어떻게 표시되는지 확인할 수 있습니다. 모양에 만족하면 WordPress 웹 사이트에서 사용할 수 있습니다.
플러그인으로 WordPress SVG 지원을 안전하게 활성화하는 방법
웹사이트에서 SVG 파일을 안전하게 사용할 수 있도록 하는 WordPress 플러그인 저장소에서 여러 플러그인을 찾을 수 있습니다. 이러한 옵션 중 두 가지는 Easy SVG 지원 및 SVG 지원입니다.
그러나 이 가이드에서는 Benbodhi의 SVG 지원 플러그인이 어떻게 작동하는지 살펴보겠습니다.
SVG 지원을 사용하면 간단한 IMG 태그를 사용하여 전체 SVG 파일의 코드를 쉽게 포함할 수 있습니다. 사이트에 이미지를 업로드하기 위해 살균제 라이브러리를 사용합니다.
이 플러그인을 사용하면 SVG가 WordPress 미디어 라이브러리 내의 표준 이미지처럼 나타납니다. 또한 플러그인의 프리미엄 버전을 사용하면 SVG 파일을 사이트에 업로드할 수 있는 사람에 대한 액세스를 제한할 수도 있습니다.
WordPress에서 SVG 파일을 활성화하는 방법은 다음과 같습니다.
1단계. 파일 준비
SVG 파일을 생성하거나 다운로드하고 WordPress에서 사용하려면 <xml> 태그를 포함해야 합니다. 오류 메시지를 방지하려면 텍스트 편집기에서 파일을 열고 다음 코드를 첫 번째 줄에 추가하십시오.
<?xml 버전="1.0" 인코딩="utf-8"? >
SVG의 1행에 이미 이 태그가 있는 경우 2단계로 이동하면 됩니다.
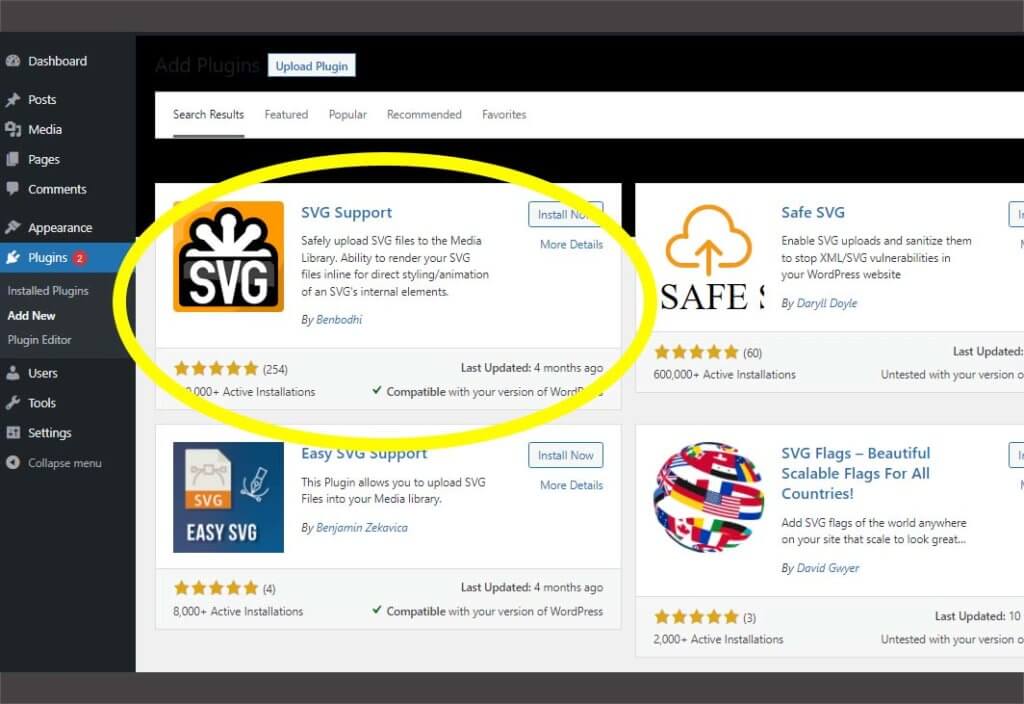
2단계. SVG 지원 플러그인 설치
WordPress 대시보드에서 플러그인 > 새로 추가로 이동하여 다른 플러그인과 마찬가지로 SVG 지원을 설치합니다. 검색 상자에 SVG 지원이라는 이름을 입력하고 사용 가능한 플러그인 목록에서 찾아 설치하고 활성화합니다.

3단계. SVG 파일 업로드
플러그인을 활성화한 후 즉시 SVG 파일 업로드를 시작할 수 있습니다. WordPress 미디어 라이브러리, 페이지 또는 게시물로 이동하기만 하면 됩니다.
SVG 파일을 워크스테이션에서 사이트로 끌어다 놓거나 새 파일로 업로드하십시오. 두 옵션 모두 WordPress에 업로드를 시작합니다.
업로드가 완료되면 이미지가 다른 모든 이미지와 마찬가지로 미디어 라이브러리에 나타납니다. 거기에서 ALT 텍스트, 캡션, 제목 및 설명을 추가할 수 있습니다.
4단계. 웹사이트에서 SVG 파일 사용하기
파일이 WordPress 미디어 라이브러리에 있으면 다른 이미지 파일과 마찬가지로 사용할 수 있습니다. 항상 하던 대로 게시물이나 페이지에 입력하기만 하면 됩니다.
SVG 지원 플러그인은 Gutenberg에서 원활하게 작동하며 결과 이미지 블록을 통해 이미지의 크기, ALT 텍스트, 링크 위치 등을 사용자 지정할 수 있습니다.
그게 전부입니다. 플러그인은 매우 간단하며 추가 설정이 없습니다. 그것은 하나의 작업을 수행하고 꽤 잘합니다.

WordPress SVG를 수동으로 활성화할 수 있습니까?
어떤 이유로 SVG 지원 플러그인을 사용하지 않으려면 솔루션을 직접 코딩할 수 있습니다. 이론적으로 WordPress SVG 지원을 켜려면 테마의 functions.php 파일을 열고 다음 코드를 붙여넣기만 하면 됩니다.
기능 enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = '이미지/svg+xml';
$upload_mimes['svgz'] = '이미지/svg+xml';
$upload_mimes를 반환합니다.
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );
여기에는 파일 삭제가 포함되지 않으며 심각한 보안 문제가 발생할 수 있음을 기억하십시오. WordPress 보안 플러그인을 실행하지 않는 경우 SVG 지원을 수동으로 활성화하기 전에 iThemes Security Pro를 손에 넣어야 합니다.
마무리
WordPress SVG 사용을 시작할 때입니까?
SVG 파일은 WordPress 사이트 소유자와 웹 사이트 디자이너에게 매우 유용한 리소스입니다. 크기가 작고 확장성이 뛰어나고 잘 지원되며 많은 이점이 있습니다. 그러나 사이트 보안을 위험에 빠뜨리지 않도록 올바른 방법으로 처리해야 합니다.
이 가이드에서는 WordPress SVG의 모든 장단점, 생성 방법, WordPress에서 SVG 지원을 활성화하는 방법을 배웠습니다. 이제 사용할 준비가 된 것입니다. 책임감 있고 안전한 방법으로 수행하십시오.
결국 로고나 아이콘은 사이트의 안전과 보안을 위협할 가치가 없습니다.

지금 WordPress 웹사이트를 보호하세요
iThemes 보안 플러그인으로 웹사이트, 비즈니스, 고객을 보호하세요.
