WordPress SVG: 4 pași pentru a activa fișierele SVG în WordPress
Publicat: 2021-12-03Dacă doriți să faceți conținutul dvs. online cât mai atrăgător pentru utilizatorii site-ului, este important să stăpâniți arta utilizării elementelor vizuale. Și WordPress SVG joacă un rol important în perfecționarea conținutului dvs. de imagine online.
Din fericire, există câteva soluții simple la această dilemă pe care le veți afla în acest ghid despre WordPress SVG. Pe măsură ce citiți mai departe, veți afla avantajele și dezavantajele utilizării fișierelor SVG în WordPress, când ar trebui utilizate și diferite moduri de a activa suportul SVG pe platforma WordPress.
Hai să aruncăm o privire.
Formate implicite de imagine WordPress
Din cutie, WordPress permite proprietarilor de site-uri să folosească mai multe formate de imagine diferite, cum ar fi PNG, JPG și GIF. Formatul pe care îl utilizați poate depinde de dacă distribuiți imagini prezentate WordPress, logo-ul dvs. sau o imagine de blog încorporată. Dar indiferent de imaginea pe care o partajați, WordPress nu are în prezent suportul nativ pentru imagini SVG pentru acele imagini.
Acest lucru este oarecum surprinzător pentru mulți proprietari de site-uri WordPress, deoarece fișierele Scalable Vector Graphics oferă o mulțime de avantaje față de imaginile rasterizate precum JPG și PNG.
Dar există un motiv bun pentru care WordPress nu le suportă în mod nativ: preocupările de securitate. Fișierele SVG nu sunt întotdeauna cel mai sigur tip de fișiere.
Ce este un fișier SVG?
SVG nu este, din punct de vedere tehnic, un format de imagine, ci mai degrabă un limbaj de marcare. SVG-urile creează imagini din curbe și permit animația, așa cum veți descoperi pe măsură ce avansăm.
Tipul de fișier SVG este un standard de peste 20 de ani. În prezent, aproape 20% dintre site-urile web publicate folosesc SVG-uri.
Iar numărul continuă să crească.
SVG-urile au suport excelent pentru browser și funcționează pe toate browserele majore, cum ar fi:
- Crom
- Firefox
- Margine
- Safari
- Android
- Operă
Funcționează chiar și pe Internet Explorer (dacă cineva încă mai folosește asta!). Numai Internet Explorer versiunea 8 nu acceptă SVG. Dar, cu o cotă de piață atât de mică, nu este prea mult de care să vă îngrijorați acolo. Odată ce știți ce este un fișier SVG, trebuie să luați decizia când să utilizați acest tip de fișier pe site-ul dvs. web.

Sunt fișierele SVG un risc de securitate?
De departe, cel mai mare dezavantaj al utilizării SVG este că au unele preocupări binecunoscute când vine vorba de securitatea site-ului. Deoarece sunt încorporate în XML, sunt extrem de vulnerabile la injectarea de malware care poate cauza tot felul de probleme site-ului dvs.
De exemplu, un fișier SVG care a fost compromis poate fi folosit, teoretic, pentru a vă spiona prin microfon sau cameră sau pentru a descărca direct software rău intenționat pe dispozitiv. Acesta este unul dintre numeroasele motive pentru care ar trebui să limitați cine poate încărca fișiere SVG pe site-ul dvs. NUMAI administratorilor dvs.
Și tocmai acesta este motivul pentru care tipul de fișier SVG nu este acceptat de nucleul WordPress.
Ar trebui să utilizați SVG pe site-ul dvs. WordPress?
Având în vedere riscurile de securitate, fișierele SVG oferă o serie de beneficii.
Pentru început, un fișier SVG este creat în format vectorial. Aceasta înseamnă că vor scala la orice dimensiune sau dimensiune fără a pierde calitatea imaginii. Și acesta este opusul modului în care funcționează un PNG sau JPG. Aceste tipuri de fișiere sunt cunoscute ca imagini rasterizate și sunt limitate de dimensiunea originală a imaginii.
Acest tip de scalabilitate a imaginii face ca utilizarea graficelor vectoriale să fie o soluție mult mai bună pentru construirea unui site web receptiv. În plus, fișierele SVG arată mult mai bine pe ecranele retină, pe care le folosesc multe dispozitive mobile de astăzi.
În plus, SVG ajută la îmbunătățirea SEO a site-ului dvs. deoarece motoarele de căutare recunosc și indexează formatul fișierului.
Și chiar mai bine decât atât, acest tip de fișier este de obicei mai mic ca dimensiune decât JPG-urile sau PNG-urile. Ei salvează mai puține informații, deoarece nu folosesc pixeli. În schimb, SVG folosește vectori. Acest lucru ocupă mult mai puțin spațiu pe site-ul dvs. WordPress, ceea ce îl ajută să se încarce mai rapid.
Și știm cu toții cât de important este să ai un site web care se încarcă rapid.
În majoritatea cazurilor, veți vedea că imaginile SVG sunt de aproximativ 13 ori mai mici decât fișierele JPG sau PNG. Și o reducere generală a dimensiunii fișierului de peste 90% este foarte comună.
Dacă ar fi posibil să vă transformați toate imaginile în fișiere SVG, evident ați face ca site-ul dvs. să ruleze mult mai repede. Dar, din păcate, nu este chiar atât de simplu.
Dezavantajele WordPress SVG
Din păcate, nu totul este soare și curcubeu în țara fișierelor SVG. Există câteva dezavantaje importante ale utilizării acestui tip de fișier pentru imaginile site-ului dvs. web.
În primul rând, nu sunt neapărat ușor de construit și creat. Va trebui să folosiți niște instrumente specializate și să aveți cunoștințele necesare pentru a le crea (despre care vom discuta mai târziu).
Și SVG-urile nu sunt potrivite pentru toate fișierele de imagine de pe site-ul dvs. WordPress. Pur și simplu nu sunt grozavi la manipularea imaginilor foarte detaliate. Și dacă aveți imagini foarte detaliate pe site-ul dvs., la un moment dat, un fișier SVG va deveni de fapt mai mare decât fișierele de imagine rasterizate.
Ce este mai rău, vor avea o calitate mai scăzută a imaginii decât JPG-urile sau PNG-urile, chiar dacă acestea cresc în dimensiunea fișierului. Din acest motiv, SVG este cel mai bine utilizat pentru imagini precum logo-uri și pictograme care au imagini mai puțin detaliate decât fotografiile de înaltă rezoluție.
Pentru imaginile dvs. care au multe detalii, cum ar fi imaginile prezentate în postarea de blog, este mai bine să continuați să utilizați JPG și PNG.
Veți vedea, de asemenea, că platformele de social media nu acceptă partajarea fișierelor SVG, ceea ce ar face ca conținutul blogului dvs. să arate destul de singur, dacă nu afișează o imagine de sprijin.
Cum utilizați în siguranță fișierele SVG în WordPress?
Câteva căutări pe Google vor găsi o mulțime de fragmente de cod care vor permite suportul WordPress SVG. Dar înainte de a începe să copiați și să lipiți codul, este important să vă asigurați că nu veți compromite securitatea site-ului.

Acest lucru se realizează printr-un proces denumit dezinfectare, care curăță fișierele pentru a preveni potențiale probleme de securitate (cum ar fi injecțiile de cod), conflictele și alte erori. Și dacă nu ești grozav cu înțelegerea codului, s-ar putea să nu vrei să iei asta pe cont propriu.
Deși există mai multe tutoriale online care se ocupă de codul de dezinfectare, adesea nu este atât de simplu pe cât pare. O singură perioadă introdusă în locul greșit poate duce la blocarea întregului site.
Din fericire, dezinfectarea codului se poate face cu un plugin WordPress.
În plus, luați în considerare întotdeauna cu atenție alegerile pe care le faceți cu site-ul dvs. WordPress. Folosiți numai fișiere SVG pe care le obțineți din surse în care aveți încredere. Și luați în considerare restricționarea permisiunilor de administrator pentru a împiedica alte persoane care au acces la site-ul dvs. să încarce fișiere SVG în care nu aveți încredere.
Cum se creează fișiere SVG
După cum sa discutat anterior, crearea fizică a fișierelor SVG este una dintre cele mai dificile părți ale WordPress SVG. Nu este la fel de simplu ca să faci o fotografie digitală, să o trimiți prin niște filtre, apoi să postezi fișierul imagine SVG pe site-ul tău web. Trebuie să știi mai mult decât ce este un fișier SVG și trebuie să faci mai mult decât pur și simplu să filtrezi.
Pentru a crea un fișier SVG, veți avea nevoie de software precum Adobe Illustrator. De asemenea, puteți utiliza o soluție gratuită și open-source, cum ar fi Inkscape.
Alte opțiuni includ SVG-Edit by Google și Vectr.
Dacă nu sunteți deja familiarizat cu aceste programe, poate dura ceva timp să le învățați și să vă simțiți confortabil să le utilizați.
Dacă aveți deja o versiune de pixeli a unei imagini, o puteți transforma într-o imagine vectorială utilizând Vector Magic. Și există mai multe biblioteci online pline cu pictograme vectoriale gratuite pe care le puteți folosi pe site-ul dvs. WordPress.
Unele dintre aceste biblioteci includ:
- DryIcons
- Icoane rele
- Genericoane
- Icoane plate
După ce ați descărcat un fișier vectorial, îl veți putea deschide în diferite browsere web pentru a vedea cum se afișează. După ce ești mulțumit de felul în care arată, poți începe să-l folosești pe site-ul tău WordPress.
Cum să activați în siguranță suportul WordPress SVG cu un plugin
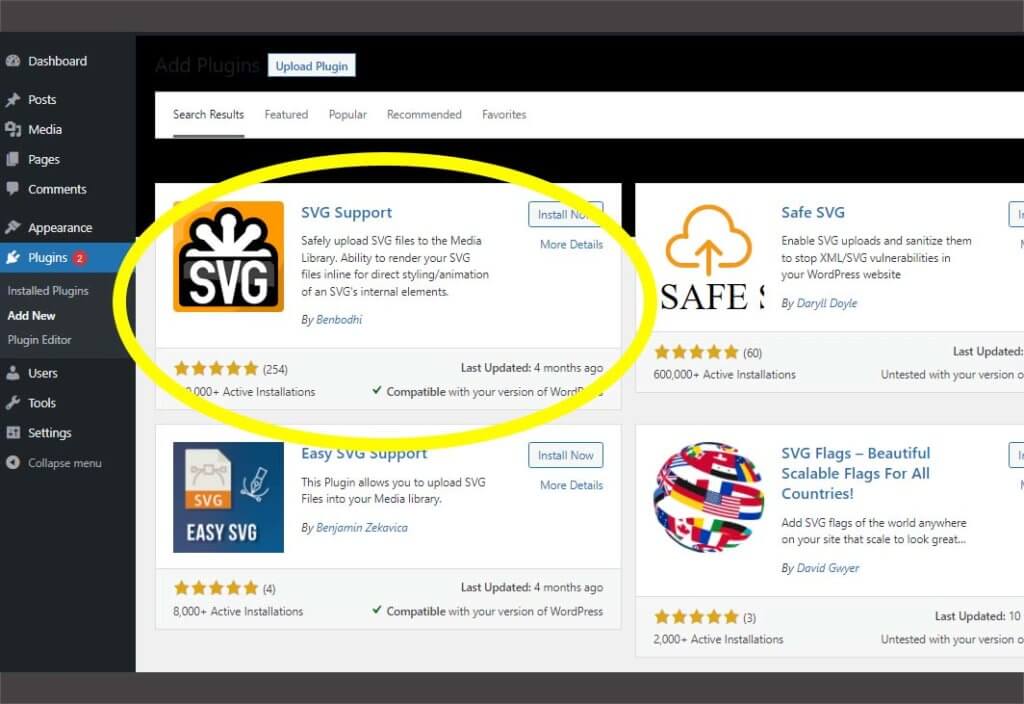
Veți găsi mai multe plugin-uri diferite în depozitul de pluginuri WordPress care vă vor permite să utilizați fișierele SVG în siguranță pe site-ul dvs. Două dintre aceste opțiuni sunt Easy SVG Support și SVG Support.
Cu toate acestea, pentru acest ghid, ne vom uita la modul în care funcționează pluginul SVG Support de la Benbodhi.
Asistența SVG vă permite să încorporați cu ușurință codul complet al fișierului SVG folosind o etichetă IMG simplă. folosește o bibliotecă de dezinfectare pentru încărcarea imaginilor pe site-ul dvs.
Acest plugin face ca SVG-urile să apară la fel ca imaginile dvs. standard în biblioteca dvs. media WordPress. Și cu versiunea premium a pluginului, puteți restricționa accesul la cine are permisiunea de a încărca fișiere SVG pe site-ul dvs.
Iată cum să activați fișierele SVG în WordPress:
Pasul 1. Pregătiți fișierul
După ce creați sau descărcați un fișier SVG și doriți să îl utilizați pe WordPress, acesta trebuie să conțină eticheta <xml>. Pentru a evita un mesaj de eroare, deschideți fișierul în editorul de text și adăugați următorul cod în prima linie:
<?xml version="1.0" encoding="utf-8"? >
Dacă SVG are deja această etichetă în linia unu, treceți pur și simplu la pasul doi.
Pasul 2. Instalați pluginul de asistență SVG
Instalați asistența SVG la fel ca orice alt plugin, navigând la Plugin-uri > Adăugați nou în tabloul de bord WordPress. Introduceți numele SVG Support în caseta de căutare, localizați-l în lista de pluginuri disponibile, Instalați-l și activați-l.

Pasul 3. Încărcați fișierul SVG
După ce ați activat pluginul, puteți începe imediat să vă încărcați fișierele SVG. Tot ce trebuie să faceți este să intrați în biblioteca dvs. media WordPress sau într-o pagină sau postare.
Trageți și plasați fișierul SVG de pe stația de lucru pe site-ul dvs. sau încărcați-l ca fișier nou. Oricare dintre opțiuni va face să înceapă încărcarea în WordPress.
Când s-a terminat de încărcat, imaginea va apărea în biblioteca dvs. media la fel ca toate celelalte imagini. De acolo, puteți adăuga text ALT, subtitrări, titluri și descrieri.
Pasul 4. Utilizați fișierul SVG de pe site-ul dvs. web
Odată ce fișierul se află în biblioteca dvs. media WordPress, îl veți putea folosi la fel ca orice alt fișier imagine. Pur și simplu introduceți-l într-o postare sau într-o pagină așa cum o faceți întotdeauna.
Pluginul de asistență SVG funcționează perfect în Gutenberg, iar blocul de imagini care rezultă vă va permite să personalizați dimensiunea imaginii, textul ALT, unde se leagă și așa mai departe.
Cam despre asta e. Plugin-ul este foarte simplu și nu are setări suplimentare. Face o singură treabă și o face destul de bine.

Puteți activa manual WordPress SVG?
Dacă, dintr-un motiv oarecare, nu doriți să utilizați pluginul SVG Support, puteți codifica soluția pe cont propriu. În teorie, activarea suportului WordPress SVG necesită doar să deschideți fișierul functions.php al temei și să inserați acest cod:
funcția enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = 'imagine/svg+xml';
$upload_mimes['svgz'] = 'imagine/svg+xml';
returnează $upload_mimes;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1);
Nu uitați doar că aceasta nu include dezinfectarea fișierelor și vă poate deschide la probleme serioase de securitate. Dacă nu rulați un plugin de securitate WordPress, ar trebui să puneți mâna pe iThemes Security Pro înainte de a activa manual suportul SVG.
Încheierea
Este timpul să începeți să utilizați WordPress SVG?
Fișierele SVG sunt o resursă foarte utilă pentru proprietarii de site-uri WordPress și designerii de site-uri web. Sunt mici, incredibil de scalabili, bine susținute și au o serie de beneficii. Dar va trebui să le gestionați în mod corect pentru a evita periclitarea securității site-ului dvs.
În acest ghid, ați învățat toate avantajele și dezavantajele pentru WordPress SVG, cum să le creați și modalitățile în care puteți activa suportul SVG în WordPress. În acest moment, sunteți gata să începeți să le utilizați. Doar asigurați-vă că o faceți într-un mod responsabil și sigur.
La urma urmei, niciun logo sau pictogramă nu merită să riști siguranța și securitatea site-ului tău.

Asigurați-vă site-ul WordPress astăzi
Protejați-vă site-ul, afacerea și clienții dvs. cu pluginul iThemes Security.
