WordPress SVG: 4 kroki, aby włączyć pliki SVG w WordPress
Opublikowany: 2021-12-03Jeśli chcesz, aby Twoje treści online były jak najbardziej atrakcyjne dla użytkowników witryny, ważne jest, aby opanować sztukę korzystania z elementów wizualnych. A WordPress SVG odgrywa dużą rolę w doskonaleniu treści graficznych online.
Na szczęście istnieje kilka prostych rozwiązań tego dylematu, których nauczysz się w tym przewodniku po WordPressie WordPress. Czytając dalej, poznasz zalety i wady używania plików SVG w WordPressie, kiedy należy ich używać, oraz różne sposoby włączania obsługi SVG na platformie WordPress.
Spójrzmy.
Domyślne formaty obrazów WordPress
Po wyjęciu z pudełka WordPress umożliwia właścicielom witryn korzystanie z kilku różnych formatów obrazów, takich jak PNG, JPG i GIF. Używany format może zależeć od tego, czy udostępniasz polecane obrazy WordPress, Twoje logo lub osadzony obraz na blogu. Ale bez względu na to, który obraz udostępniasz, WordPress obecnie nie obsługuje natywnej obsługi obrazów SVG dla tych obrazów.
Jest to nieco zaskakujące dla wielu właścicieli witryn WordPress, ponieważ pliki Scalable Vector Graphics oferują wiele korzyści w porównaniu z obrazami rastrowymi, takimi jak JPG i PNG.
Ale jest dobry powód, dla którego WordPress ich nie obsługuje: względy bezpieczeństwa. Pliki SVG nie zawsze są najbezpieczniejszym typem plików.
Co to jest plik SVG?
SVG nie jest technicznie formatem obrazu, ale raczej językiem znaczników. Pliki SVG tworzą obrazy z krzywych i umożliwiają animację, o czym przekonasz się w miarę postępów.
Typ pliku SVG jest standardem od ponad 20 lat. Obecnie prawie 20% publikowanych witryn korzysta z plików SVG.
A liczba wciąż rośnie.
Pliki SVG mają doskonałą obsługę przeglądarek i działają we wszystkich głównych przeglądarkach, takich jak:
- Chrom
- Firefox
- Krawędź
- Safari
- Android
- Opera
Działają nawet na Internet Explorerze (jeśli ktoś nadal z niego korzysta!). Tylko Internet Explorer w wersji 8 nie obsługuje formatu SVG. Ale przy tak małym udziale w rynku nie ma się czym martwić. Kiedy już wiesz, co to jest plik SVG, musisz podjąć decyzję, kiedy użyć tego typu pliku w swojej witrynie.

Czy pliki SVG stanowią zagrożenie bezpieczeństwa?
Zdecydowanie największą wadą korzystania z SVG jest to, że mają pewne dobrze znane obawy, jeśli chodzi o bezpieczeństwo witryny. Ponieważ są one wbudowane w XML, są bardzo podatne na wstrzykiwanie złośliwego oprogramowania, które może powodować wszelkiego rodzaju problemy w Twojej witrynie.
Na przykład, plik SVG, który został naruszony, może teoretycznie zostać wykorzystany do szpiegowania Cię przez mikrofon lub kamerę albo bezpośredniego pobierania złośliwego oprogramowania na Twoje urządzenie. Jest to jeden z wielu powodów, dla których powinieneś ograniczyć liczbę osób, które mogą przesyłać pliki SVG do Twojej witryny, WYŁĄCZNIE do administratorów.
I właśnie dlatego typ pliku SVG nie jest obsługiwany przez rdzeń WordPressa.
Czy powinieneś używać SVG w swojej witrynie WordPress?
Mając na uwadze zagrożenia bezpieczeństwa, pliki SVG oferują szereg korzyści.
Na początek tworzony jest plik SVG w formacie wektorowym. Oznacza to, że skalują się do dowolnego rozmiaru lub wymiaru bez utraty jakości obrazu. I to jest przeciwieństwo działania PNG lub JPG. Te typy plików są znane jako obrazy zrastrowane i są ograniczone oryginalnym rozmiarem obrazu.
Taka skalowalność obrazu sprawia, że wykorzystanie grafiki wektorowej jest znacznie lepszym rozwiązaniem do budowy responsywnej strony internetowej. Ponadto pliki SVG wyglądają znacznie lepiej na wyświetlaczach Retina, z których korzysta wiele współczesnych urządzeń mobilnych.
Poza tym SVG pomaga poprawić SEO witryny, ponieważ wyszukiwarki rozpoznają i indeksują format pliku.
A co więcej, ten typ pliku ma zwykle mniejszy rozmiar niż pliki JPG lub PNG. Oszczędzają mniej informacji, ponieważ nie używają pikseli. Zamiast tego SVG używa wektorów. Zajmuje to znacznie mniej miejsca w witrynie WordPress, dzięki czemu ładuje się szybciej.
A wszyscy wiemy, jak ważne jest posiadanie szybko ładującej się strony internetowej.
W większości przypadków zobaczysz, że obrazy SVG są około 13 razy mniejsze niż pliki JPG lub PNG. Ogólna redukcja rozmiaru pliku o ponad 90% jest bardzo powszechna.
Gdyby można było przekształcić wszystkie obrazy w pliki SVG, oczywiście znacznie przyspieszyłoby to działanie witryny. Ale niestety nie jest to takie proste.
Wady WordPressa SVG
Niestety, w krainie plików SVG to nie tylko słońce i tęcze. Istnieje kilka ważnych wad korzystania z tego typu plików w obrazach witryny.
Po pierwsze, niekoniecznie są łatwe do zbudowania i stworzenia. Będziesz musiał użyć kilku specjalistycznych narzędzi i mieć wiedzę, aby je stworzyć (o czym omówimy później).
A pliki SVG nie są odpowiednie dla wszystkich plików graficznych w witrynie WordPress. Po prostu nie radzą sobie dobrze z bardzo szczegółowymi obrazami. A jeśli masz bardzo szczegółowe obrazy w swojej witrynie, w danym momencie plik SVG faktycznie stanie się większy niż pliki obrazów zrastrowanych.
Co gorsza, będą miały niższą jakość obrazu niż JPG lub PNG, mimo że ich rozmiar pliku będzie większy. Z tego powodu SVG najlepiej nadaje się do obrazów takich jak logo i ikony, które mają mniej szczegółowe wizualizacje niż zdjęcia w wysokiej rozdzielczości.
W przypadku obrazów zawierających dużo szczegółów, takich jak obrazy polecane w poście na blogu, lepiej jest nadal używać plików JPG i PNG.
Zobaczysz również, że platformy mediów społecznościowych nie obsługują udostępniania plików SVG, co sprawiłoby, że zawartość Twojego bloga wyglądałaby całkiem samotnie, nie wyświetlając obrazu pomocniczego.
Jak bezpiecznie korzystać z plików SVG w WordPressie?
Kilka wyszukiwań w Google spowoduje wyświetlenie wielu fragmentów kodu, które umożliwią obsługę WordPress SVG. Ale zanim zaczniesz kopiować i wklejać kod, ważne jest, aby upewnić się, że nie naruszysz bezpieczeństwa witryny.

Odbywa się to za pomocą procesu określanego jako sanityzacja, który czyści pliki, aby zapobiec potencjalnym problemom z bezpieczeństwem (takim jak wstrzykiwanie kodu), konfliktom i innym błędom. A jeśli nie jesteś świetny w rozumieniu kodu, możesz nie chcieć brać tego na siebie.
Chociaż istnieje kilka samouczków online, które dotyczą odkażania kodu, często nie jest to tak proste, jak się wydaje. Pojedyncza kropka wpisana w niewłaściwym miejscu może spowodować awarię całej witryny.
Na szczęście odkażanie kodu można wykonać za pomocą wtyczki WordPress.
Dodatkowo zawsze dokładnie rozważ wybory, których dokonujesz w swojej witrynie WordPress. Używaj tylko plików SVG, które otrzymujesz z zaufanych źródeł. I rozważ ograniczenie uprawnień administratora, aby uniemożliwić innym osobom, które mają dostęp do Twojej witryny, przesyłanie plików SVG, którym nie ufasz.
Jak tworzyć pliki SVG
Jak wspomniano wcześniej, fizyczne tworzenie plików SVG jest jedną z najtrudniejszych części WordPressa. To nie jest tak proste, jak zrobienie zdjęcia cyfrowego, przesłanie go przez kilka filtrów, a następnie opublikowanie pliku obrazu SVG na swojej stronie internetowej. Musisz wiedzieć więcej niż tylko plik SVG i musisz zrobić coś więcej niż tylko filtrować.
Aby utworzyć plik SVG, potrzebujesz oprogramowania, takiego jak Adobe Illustrator. Możesz także skorzystać z bezpłatnego i otwartego rozwiązania, takiego jak Inkscape.
Inne opcje obejmują SVG-Edit przez Google i Vectr.
Jeśli nie znasz jeszcze tych programów, nauczenie się ich i przyzwyczajenie się do ich używania może zająć trochę czasu.
Jeśli masz już istniejącą wersję obrazu w pikselach, możesz przekształcić go w obraz wektorowy za pomocą Vector Magic. Istnieje kilka bibliotek online wypełnionych darmowymi ikonami wektorowymi, których możesz użyć w swojej witrynie WordPress.
Niektóre z tych bibliotek obejmują:
- DryIcons
- Ikony zła
- Genericons
- Płaskie ikony
Po pobraniu pliku wektorowego możesz go otworzyć w różnych przeglądarkach internetowych, aby zobaczyć, jak się wyświetla. Gdy będziesz zadowolony z wyglądu, możesz zacząć używać go w swojej witrynie WordPress.
Jak bezpiecznie włączyć obsługę WordPress SVG za pomocą wtyczki?
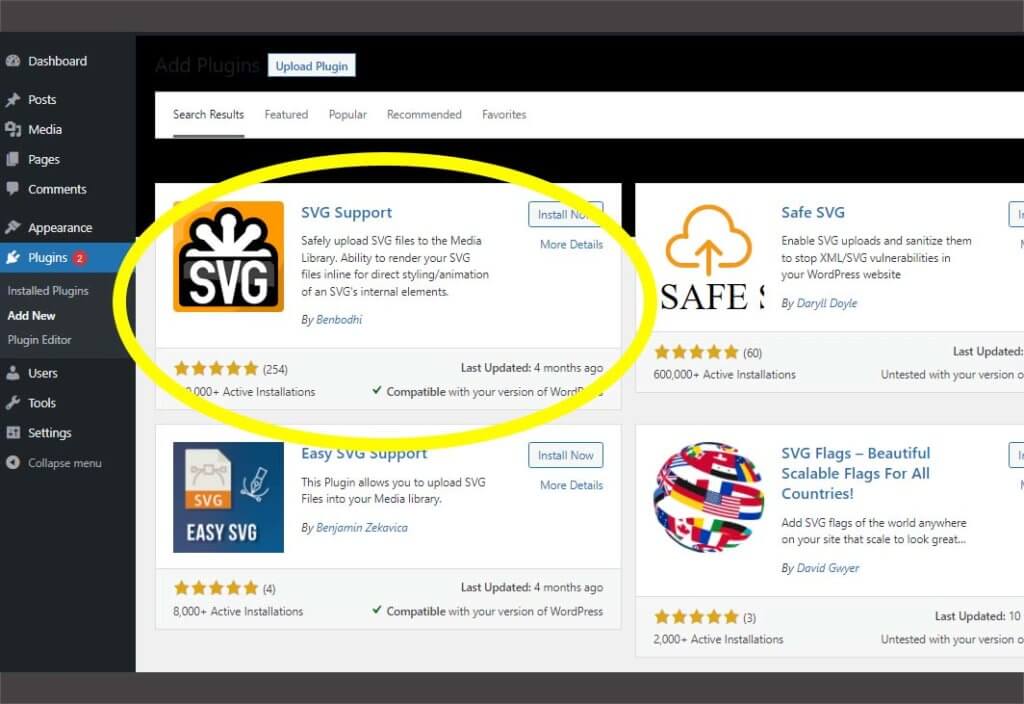
W repozytorium wtyczek WordPress znajdziesz kilka różnych wtyczek, które pozwolą Ci bezpiecznie korzystać z plików SVG w Twojej witrynie. Dwie z tych opcji to Easy SVG Support i SVG Support.
Jednak w tym przewodniku przyjrzymy się, jak działa wtyczka SVG Support firmy Benbodhi.
Obsługa SVG umożliwia łatwe osadzenie pełnego kodu pliku SVG za pomocą prostego tagu IMG. używa biblioteki sanitizer do przesyłania obrazów do Twojej witryny.
Ta wtyczka powoduje, że pliki SVG wyglądają jak standardowe obrazy w bibliotece multimediów WordPress. A dzięki wersji premium wtyczki możesz również ograniczyć dostęp do tego, kto może przesyłać pliki SVG do Twojej witryny.
Oto jak włączyć pliki SVG w WordPress:
Krok 1. Przygotuj plik
Gdy utworzysz lub pobierzesz plik SVG i chcesz go użyć w WordPressie, musi on zawierać tag <xml>. Aby uniknąć komunikatu o błędzie, otwórz plik w edytorze tekstu i dodaj następujący kod w pierwszej linii:
<?xml version="1.0" kodowanie="utf-8"? >
Jeśli SVG ma już ten tag w pierwszym wierszu, po prostu przejdź do kroku drugiego.
Krok 2. Zainstaluj wtyczkę wsparcia SVG
Zainstaluj obsługę SVG tak jak każdą inną wtyczkę, przechodząc do Wtyczki> Dodaj nowy na pulpicie WordPress. Wpisz nazwę Wsparcie SVG w polu wyszukiwania, zlokalizuj ją na liście dostępnych wtyczek, zainstaluj i aktywuj.

Krok 3. Prześlij plik SVG
Po aktywacji wtyczki możesz od razu rozpocząć przesyłanie plików SVG. Wszystko, co musisz zrobić, to przejść do biblioteki multimediów WordPress lub na stronę lub post.
Przeciągnij i upuść plik SVG ze stacji roboczej do witryny lub prześlij go jako nowy plik. Każda z tych opcji spowoduje rozpoczęcie przesyłania do WordPressa.
Po zakończeniu przesyłania obraz pojawi się w bibliotece multimediów, tak jak wszystkie inne obrazy. Stamtąd możesz dodać tekst ALT, podpisy, tytuły i opisy.
Krok 4. Użyj pliku SVG na swojej stronie
Gdy plik znajdzie się w bibliotece multimediów WordPress, będziesz mógł go używać tak samo, jak każdego innego pliku obrazu. Po prostu wprowadź go do posta lub strony w taki sposób, w jaki zawsze to robisz.
Wtyczka SVG Support działa bezproblemowo w Gutenbergu, a blok obrazu, który wyniknie, pozwoli Ci dostosować rozmiar obrazu, tekst ALT, gdzie łączy i tak dalej.
To wszystko. Wtyczka jest bardzo prosta i nie posiada żadnych dodatkowych ustawień. Wykonuje jedną pracę i robi to całkiem nieźle.

Czy możesz ręcznie włączyć WordPress SVG?
Jeśli z jakiegoś powodu nie chcesz korzystać z wtyczki SVG Support, możesz samodzielnie zakodować rozwiązanie. Teoretycznie włączenie obsługi SVG WordPress wymaga jedynie otwarcia pliku functions.php Twojego motywu i wklejenia tego kodu:
funkcja enable_svg_upload( $upload_mimes ) {
$upload_mimes['svg'] = 'obraz/svg+xml';
$upload_mimes['svgz'] = 'obraz/svg+xml';
zwróć $upload_mimes;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );
Pamiętaj tylko, że nie obejmuje to oczyszczania plików i może narazić Cię na poważne problemy z bezpieczeństwem. Jeśli nie używasz wtyczki zabezpieczającej WordPress, zdecydowanie powinieneś zdobyć iThemes Security Pro przed ręcznym włączeniem obsługi SVG.
Zawijanie
Czy nadszedł czas, aby zacząć korzystać z WordPressa SVG?
Pliki SVG są bardzo przydatnym źródłem dla właścicieli witryn WordPress i projektantów witryn. Są małe, niesamowicie skalowalne, dobrze obsługiwane i mają wiele zalet. Musisz jednak zająć się nimi we właściwy sposób, aby uniknąć zagrożenia bezpieczeństwa swojej witryny.
W tym przewodniku poznałeś wszystkie zalety i wady WordPress SVG, jak je tworzyć i jak włączyć obsługę SVG w WordPress. W tym momencie możesz zacząć z nich korzystać. Tylko upewnij się, że robisz to w sposób odpowiedzialny i bezpieczny.
W końcu żadne logo ani ikona nie są warte ryzyka dla bezpieczeństwa Twojej witryny.

Zabezpiecz swoją witrynę WordPress już dziś
Chroń swoją witrynę, firmę i klientów dzięki wtyczce iThemes Security.
