WordPress SVG: 4 ขั้นตอนในการเปิดใช้งานไฟล์ SVG ใน WordPress
เผยแพร่แล้ว: 2021-12-03หากคุณต้องการทำให้เนื้อหาออนไลน์ของคุณน่าสนใจสำหรับผู้ใช้ไซต์มากที่สุด สิ่งสำคัญคือต้องเชี่ยวชาญศิลปะการใช้ภาพ และ WordPress SVG มีบทบาทสำคัญในการทำให้เนื้อหารูปภาพออนไลน์ของคุณสมบูรณ์แบบ
โชคดีที่มีวิธีแก้ปัญหาง่ายๆ สำหรับภาวะที่กลืนไม่เข้าคายไม่ออกนี้ ซึ่งคุณจะได้เรียนรู้ในคู่มือนี้เกี่ยวกับ WordPress SVG เมื่อคุณอ่านต่อไป คุณจะได้เรียนรู้ข้อดีและข้อเสียของการใช้ไฟล์ SVG ใน WordPress ว่าเมื่อใดที่ควรใช้ และวิธีต่างๆ ในการเปิดใช้งานการสนับสนุน SVG บนแพลตฟอร์ม WordPress
ลองมาดูกัน
รูปแบบรูปภาพ WordPress เริ่มต้น
นอกกรอบ WordPress ช่วยให้เจ้าของไซต์ใช้รูปแบบภาพต่างๆ ได้หลายรูปแบบ เช่น PNG, JPG และ GIF รูปแบบที่คุณใช้อาจขึ้นอยู่กับว่าคุณกำลังแชร์รูปภาพเด่นของ WordPress โลโก้ของคุณหรือรูปภาพบล็อกที่ฝังอยู่ แต่ไม่ว่าคุณจะแชร์รูปภาพใด ปัจจุบัน WordPress ยังขาดการสนับสนุนรูปภาพ SVG ดั้งเดิมสำหรับรูปภาพเหล่านั้น
สิ่งนี้ค่อนข้างน่าประหลาดใจสำหรับเจ้าของไซต์ WordPress หลายราย เนื่องจากไฟล์ Scalable Vector Graphics มีประโยชน์มากมายเหนือรูปภาพแรสเตอร์ เช่น JPG และ PNG
แต่มีเหตุผลที่ดีว่าทำไม WordPress ไม่สนับสนุนพวกเขา: ข้อกังวลด้านความปลอดภัย ไฟล์ SVG ไม่ใช่ไฟล์ประเภทที่ปลอดภัยที่สุดเสมอไป
ไฟล์ SVG คืออะไร?
ในทางเทคนิคแล้ว SVG ไม่ใช่รูปแบบรูปภาพ แต่เป็นภาษามาร์กอัป SVG สร้างรูปภาพจากส่วนโค้งและอนุญาตให้มีแอนิเมชั่น อย่างที่คุณจะได้ค้นพบเมื่อเราก้าวไปข้างหน้า
ประเภทไฟล์ SVG เป็นมาตรฐานมานานกว่า 20 ปี ปัจจุบัน เว็บไซต์ที่เผยแพร่เกือบ 20% ใช้ SVG
และจำนวนยังคงเพิ่มขึ้น
SVG มีการสนับสนุนเบราว์เซอร์ที่ยอดเยี่ยมและทำงานบนเบราว์เซอร์หลักทั้งหมด เช่น:
- โครเมียม
- Firefox
- ขอบ
- ซาฟารี
- Android
- โอเปร่า
พวกเขายังทำงานบน Internet Explorer (ถ้าใครยังใช้อยู่!) เฉพาะ Internet Explorer เวอร์ชัน 8 เท่านั้นที่ไม่รองรับ SVG แต่ด้วยส่วนแบ่งการตลาดเพียงเล็กน้อย ไม่มีอะไรต้องกังวลมากนัก เมื่อคุณรู้ว่าไฟล์ SVG คืออะไร คุณจะต้องตัดสินใจว่าจะใช้ไฟล์ประเภทนี้บนเว็บไซต์ของคุณเมื่อใด

ไฟล์ SVG มีความเสี่ยงด้านความปลอดภัยหรือไม่
ข้อเสียที่ใหญ่ที่สุดของการใช้ SVG คือพวกเขามีข้อกังวลที่เป็นที่ทราบกันดีบางประการเกี่ยวกับความปลอดภัยของไซต์ เนื่องจากเป็น XML ในตัว จึงมีความเสี่ยงสูงต่อการแทรกซึมของมัลแวร์ที่อาจทำให้เกิดปัญหากับเว็บไซต์ของคุณได้ทุกประเภท
ตัวอย่างเช่น ในทางทฤษฎีแล้ว ไฟล์ SVG ที่ถูกบุกรุกอาจถูกใช้เพื่อสอดแนมคุณผ่านไมโครโฟนหรือกล้อง หรือดาวน์โหลดซอฟต์แวร์ที่เป็นอันตรายลงในอุปกรณ์ของคุณโดยตรง นี่เป็นหนึ่งในหลายเหตุผลที่คุณควรจำกัดผู้ที่สามารถอัปโหลดไฟล์ SVG ไปยังเว็บไซต์ของคุณได้เฉพาะผู้ดูแลระบบของคุณ
และนี่คือสาเหตุที่ WordPress core ไม่รองรับไฟล์ประเภท SVG
คุณควรใช้ SVG บนเว็บไซต์ WordPress ของคุณหรือไม่
โดยคำนึงถึงความเสี่ยงด้านความปลอดภัย ไฟล์ SVG มีประโยชน์มากมาย
สำหรับผู้เริ่มต้น ไฟล์ SVG จะถูกสร้างขึ้นในรูปแบบเวกเตอร์ ซึ่งหมายความว่าจะปรับขนาดเป็นขนาดหรือขนาดใดก็ได้โดยไม่สูญเสียคุณภาพของภาพ และนั่นเป็นสิ่งที่ตรงกันข้ามกับวิธีการทำงานของ PNG หรือ JPG ประเภทไฟล์เหล่านี้เรียกว่ารูปภาพแรสเตอร์และถูกจำกัดด้วยขนาดดั้งเดิมของรูปภาพ
ความสามารถในการปรับขนาดรูปภาพประเภทนี้ทำให้การใช้กราฟิกแบบเวกเตอร์เป็นโซลูชันที่ดีกว่ามากสำหรับการสร้างเว็บไซต์แบบตอบสนอง นอกจากนี้ ไฟล์ SVG ยังดูดีขึ้นมากบนจอเรตินา ซึ่งอุปกรณ์พกพาจำนวนมากในปัจจุบันใช้
นอกจากนั้น SVG ยังช่วยปรับปรุง SEO ของเว็บไซต์ของคุณเนื่องจากเครื่องมือค้นหารู้จักและจัดทำดัชนีรูปแบบไฟล์
และยิ่งไปกว่านั้น ไฟล์ประเภทนี้มักจะมีขนาดเล็กกว่า JPG หรือ PNG พวกเขาบันทึกข้อมูลน้อยลงเนื่องจากไม่ได้ใช้พิกเซล SVG ใช้เวกเตอร์แทน ใช้พื้นที่น้อยกว่ามากบนไซต์ WordPress ของคุณ ซึ่งช่วยให้โหลดเร็วขึ้น
และเราทุกคนทราบดีว่าการมีเว็บไซต์ที่โหลดได้รวดเร็วมีความสำคัญเพียงใด
ในกรณีส่วนใหญ่ คุณจะเห็นว่าภาพ SVG มีขนาดเล็กกว่าไฟล์ JPG หรือ PNG ประมาณ 13 เท่า และการลดขนาดไฟล์โดยรวมมากกว่า 90% เป็นเรื่องปกติมาก
หากสามารถเปลี่ยนรูปภาพทั้งหมดของคุณให้เป็นไฟล์ SVG ได้ แสดงว่าคุณทำให้ไซต์ของคุณทำงานเร็วขึ้นอย่างเห็นได้ชัด แต่น่าเสียดายที่มันไม่ง่ายอย่างนั้น
ข้อเสียของ WordPress SVG
น่าเสียดายที่ไฟล์ SVG ไม่ใช่แสงแดดและสายรุ้งทั้งหมด มีข้อเสียที่สำคัญบางประการของการใช้ไฟล์ประเภทนี้สำหรับรูปภาพเว็บไซต์ของคุณ
ประการแรกไม่จำเป็นต้องสร้างและสร้างง่าย คุณจะต้องใช้เครื่องมือพิเศษบางอย่างและมีความรู้ในการสร้างมันขึ้นมา (ซึ่งเราจะพูดถึงในภายหลัง)
และ SVG ไม่เหมาะสำหรับไฟล์รูปภาพทั้งหมดบนไซต์ WordPress ของคุณ พวกเขาไม่เก่งในการจัดการภาพที่มีรายละเอียดสูง และถ้าคุณมีภาพที่ละเอียดมากในไซต์ของคุณ เมื่อถึงจุดหนึ่ง ไฟล์ SVG จะมีขนาดใหญ่กว่าไฟล์ภาพที่แรสเตอร์
ที่แย่ไปกว่านั้นคือ คุณภาพของภาพจะต่ำกว่า JPG หรือ PNG แม้ว่าไฟล์จะมีขนาดใหญ่กว่าก็ตาม ด้วยเหตุนี้ SVG จึงเหมาะที่สุดสำหรับรูปภาพ เช่น โลโก้และไอคอนที่มีภาพที่มีรายละเอียดน้อยกว่าภาพถ่ายที่มีความละเอียดสูง
สำหรับรูปภาพของคุณที่มีรายละเอียดมากมาย เช่น รูปภาพเด่นของบล็อกโพสต์ ควรใช้ JPG และ PNG ต่อไป
นอกจากนี้ คุณจะเห็นว่าแพลตฟอร์มโซเชียลมีเดียไม่รองรับการแชร์ไฟล์ SVG ซึ่งจะทำให้เนื้อหาบล็อกของคุณดูโดดเดี่ยวโดยไม่แสดงภาพสนับสนุน
คุณใช้ไฟล์ SVG อย่างปลอดภัยใน WordPress ได้อย่างไร
การค้นหาของ Google เพียงไม่กี่ครั้งจะแสดงข้อมูลโค้ดจำนวนมากที่จะเปิดใช้งานการรองรับ WordPress SVG แต่ก่อนที่คุณจะเริ่มคัดลอกและวางโค้ด สิ่งสำคัญคือต้องแน่ใจว่าคุณจะไม่กระทบต่อความปลอดภัยของไซต์

ซึ่งดำเนินการผ่านกระบวนการที่เรียกว่าการฆ่าเชื้อ ซึ่งจะล้างไฟล์เพื่อป้องกันปัญหาด้านความปลอดภัยที่อาจเกิดขึ้น (เช่น การใส่รหัส) ข้อขัดแย้ง และข้อผิดพลาดอื่นๆ และถ้าคุณไม่เก่งเรื่องโค้ดเข้าใจ คุณก็อาจจะไม่อยากคิดเรื่องนี้เอง
แม้ว่าจะมีบทช่วยสอนออนไลน์หลายบทที่เกี่ยวกับโค้ดการฆ่าเชื้อ แต่ก็มักจะไม่ง่ายอย่างที่คิด ช่วงเวลาเดียวที่ป้อนผิดที่อาจทำให้ทั้งไซต์ของคุณพังได้
โชคดีที่โค้ดการฆ่าเชื้อสามารถทำได้ด้วยปลั๊กอิน WordPress
นอกจากนี้ ให้พิจารณาตัวเลือกที่คุณเลือกกับไซต์ WordPress ของคุณอย่างรอบคอบเสมอ ใช้เฉพาะไฟล์ SVG ที่คุณได้รับจากแหล่งที่คุณเชื่อถือ และพิจารณาจำกัดสิทธิ์ของผู้ดูแลระบบเพื่อป้องกันไม่ให้ผู้อื่นที่เข้าถึงไซต์ของคุณอัปโหลดไฟล์ SVG ที่คุณไม่เชื่อถือ
วิธีสร้างไฟล์ SVG
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การสร้างไฟล์ SVG ทางกายภาพเป็นหนึ่งในส่วนที่ท้าทายที่สุดของ WordPress SVG มันไม่ง่ายเหมือนการถ่ายภาพดิจิทัล ส่งผ่านฟิลเตอร์ แล้วโพสต์ไฟล์ภาพ SVG บนเว็บไซต์ของคุณ คุณต้องรู้มากกว่าไฟล์ SVG และคุณต้องทำมากกว่าแค่การกรอง
ในการสร้างไฟล์ SVG คุณจะต้องใช้ซอฟต์แวร์ เช่น Adobe Illustrator คุณยังสามารถใช้โซลูชันโอเพ่นซอร์สฟรีเช่น Inkscape
ตัวเลือกอื่นๆ ได้แก่ SVG-Edit โดย Google และ Vectr
หากคุณยังไม่คุ้นเคยกับโปรแกรมเหล่านี้ อาจต้องใช้เวลาสักระยะในการเรียนรู้และคุ้นเคยกับการใช้โปรแกรมเหล่านี้
หากคุณมีรูปภาพเวอร์ชันพิกเซลอยู่แล้ว คุณสามารถสร้างภาพเวกเตอร์ได้โดยใช้ Vector Magic และมีห้องสมุดออนไลน์หลายแห่งที่เต็มไปด้วยไอคอนเวกเตอร์ฟรีที่คุณสามารถใช้ได้บนไซต์ WordPress ของคุณ
ห้องสมุดเหล่านี้บางส่วนรวมถึง:
- DryIcons
- ไอคอนชั่วร้าย
- Genericons
- ไอคอนแบน
หลังจากที่คุณดาวน์โหลดไฟล์เวกเตอร์แล้ว คุณจะสามารถเปิดไฟล์นั้นได้บนเว็บเบราว์เซอร์ต่างๆ เพื่อดูว่ามันแสดงผลอย่างไร หลังจากที่คุณพอใจกับรูปลักษณ์แล้ว คุณสามารถเริ่มใช้งานบนเว็บไซต์ WordPress ของคุณได้
วิธีเปิดใช้งานการสนับสนุน WordPress SVG อย่างปลอดภัยด้วยปลั๊กอิน
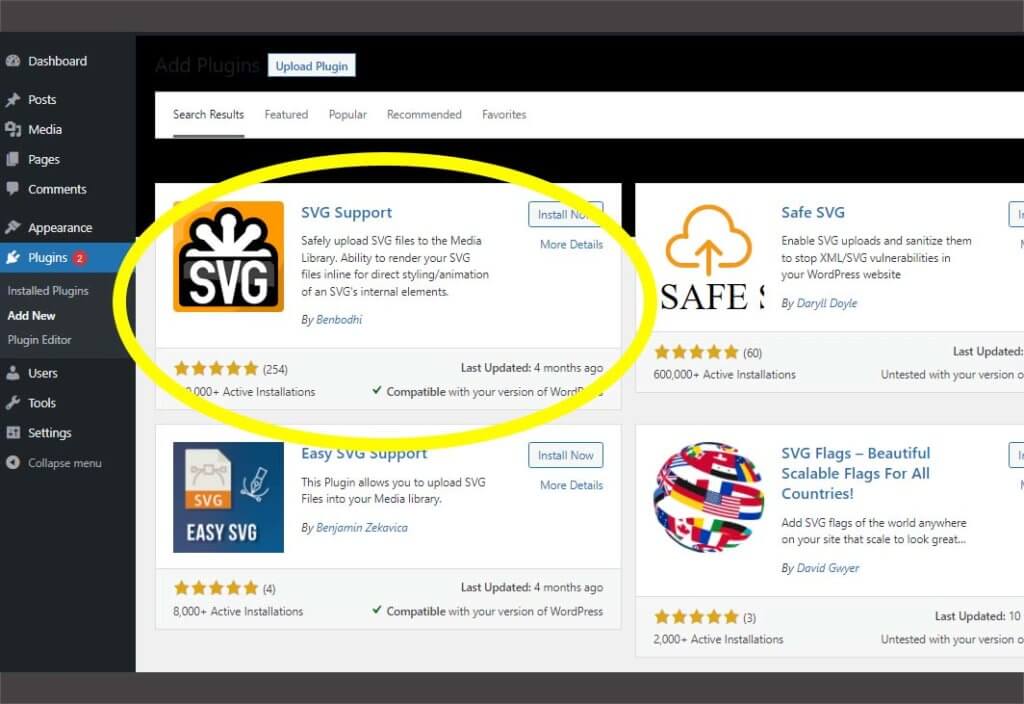
คุณจะพบปลั๊กอินต่างๆ มากมายในที่เก็บปลั๊กอินของ WordPress ซึ่งจะช่วยให้คุณใช้ไฟล์ SVG ได้อย่างปลอดภัยบนเว็บไซต์ของคุณ สองตัวเลือกเหล่านี้คือ Easy SVG Support และ SVG Support
อย่างไรก็ตาม สำหรับคู่มือนี้ เราจะมาดูกันว่าปลั๊กอิน SVG Support ของ Benbodhi ทำงานอย่างไร
การสนับสนุน SVG ช่วยให้คุณฝังโค้ดของไฟล์ SVG แบบเต็มได้ง่ายๆ โดยใช้แท็ก IMG แบบธรรมดา ใช้ไลบรารีฆ่าเชื้อสำหรับการอัปโหลดรูปภาพไปยังไซต์ของคุณ
ปลั๊กอินนี้ทำให้ SVG ปรากฏเหมือนกับรูปภาพมาตรฐานภายในไลบรารีสื่อ WordPress ของคุณ และด้วยปลั๊กอินรุ่นพรีเมียม คุณยังสามารถจำกัดการเข้าถึงเฉพาะผู้ที่ได้รับอนุญาตให้อัปโหลดไฟล์ SVG ไปยังไซต์ของคุณได้
วิธีเปิดใช้งานไฟล์ SVG ใน WordPress มีดังนี้:
ขั้นตอนที่ 1. เตรียมไฟล์
หลังจากที่คุณสร้างหรือดาวน์โหลดไฟล์ SVG และต้องการใช้บน WordPress ไฟล์นั้นจะต้องมีแท็ก <xml> เพื่อหลีกเลี่ยงข้อความแสดงข้อผิดพลาด เปิดไฟล์ในโปรแกรมแก้ไขข้อความของคุณและเพิ่มรหัสต่อไปนี้ในบรรทัดแรก:
<?xml version="1.0" encoding="utf-8"? >
หาก SVG มีแท็กนี้ในบรรทัดที่หนึ่งอยู่แล้ว ให้ไปยังขั้นตอนที่สอง
ขั้นตอนที่ 2 ติดตั้ง SVG Support Plugin
ติดตั้ง SVG Support เหมือนกับที่คุณทำกับปลั๊กอินอื่น ๆ โดยไปที่ Plugins > Add New ในแดชบอร์ด WordPress ของคุณ ป้อนชื่อ SVG Support ในช่องค้นหา ค้นหาในรายการปลั๊กอินที่มี ติดตั้ง และเปิดใช้งาน

ขั้นตอนที่ 3 อัปโหลดไฟล์ SVG
หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเริ่มอัปโหลดไฟล์ SVG ได้ทันที สิ่งที่คุณต้องทำคือเข้าไปในไลบรารีสื่อ WordPress หรือในเพจหรือโพสต์
ลากและวางไฟล์ SVG จากเวิร์กสเตชันของคุณไปยังไซต์ของคุณ หรืออัปโหลดเป็นไฟล์ใหม่ ทั้งสองตัวเลือกจะทำให้การอัปโหลดไปยัง WordPress เริ่มต้นขึ้น
เมื่ออัปโหลดเสร็จแล้ว รูปภาพจะปรากฏในไลบรารีสื่อของคุณเหมือนกับรูปภาพอื่นๆ ทั้งหมดของคุณ จากที่นั่น คุณสามารถเพิ่มข้อความ ALT คำอธิบายภาพ ชื่อ และคำอธิบายได้
ขั้นตอนที่ 4 ใช้ไฟล์ SVG บนเว็บไซต์ของคุณ
เมื่อไฟล์อยู่ในไลบรารีสื่อของ WordPress แล้ว คุณจะสามารถใช้งานได้เหมือนกับไฟล์ภาพอื่นๆ เพียงป้อนข้อมูลลงในโพสต์หรือหน้าในแบบที่คุณทำอยู่เสมอ
ปลั๊กอิน SVG Support ทำงานได้อย่างราบรื่นใน Gutenberg และบล็อกรูปภาพที่ส่งผลให้คุณปรับแต่งขนาดของรูปภาพ ข้อความ ALT ตำแหน่งที่จะลิงก์ และอื่นๆ
นั่นคือทั้งหมดที่มีให้ ปลั๊กอินนี้เรียบง่ายมากและไม่มีการตั้งค่าเพิ่มเติมใดๆ มันทำงานเดียวและทำได้ดีทีเดียว

คุณสามารถเปิดใช้งาน WordPress SVG ด้วยตนเองได้หรือไม่?
หากคุณไม่ต้องการใช้ปลั๊กอิน SVG Support ด้วยเหตุผลบางประการ คุณสามารถเขียนโค้ดโซลูชันได้ด้วยตัวเอง ตามทฤษฎีแล้ว การเปิดการรองรับ WordPress SVG นั้นต้องการให้คุณเปิดไฟล์ functions.php ของธีมของคุณแล้ววางในโค้ดนี้:
ฟังก์ชัน enable_svg_upload ($upload_mimes) {
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
ส่งคืน $upload_mimes;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );
เพียงจำไว้ว่าสิ่งนี้ไม่รวมถึงการฆ่าเชื้อไฟล์ และสามารถเปิดให้คุณเผชิญกับปัญหาด้านความปลอดภัยที่ร้ายแรง หากคุณไม่ได้ใช้ปลั๊กอินความปลอดภัย WordPress คุณควรลองใช้ iThemes Security Pro ก่อนเปิดใช้งานการรองรับ SVG ด้วยตนเอง
ห่อ
ถึงเวลาเริ่มใช้ WordPress SVG แล้วหรือยัง?
ไฟล์ SVG เป็นทรัพยากรที่มีประโยชน์มากสำหรับเจ้าของไซต์ WordPress และนักออกแบบเว็บไซต์ พวกมันมีขนาดเล็ก ปรับขนาดได้อย่างไม่น่าเชื่อ รองรับอย่างดี และมีประโยชน์มากมาย แต่คุณจะต้องจัดการกับมันอย่างถูกวิธีเพื่อหลีกเลี่ยงอันตรายต่อความปลอดภัยของเว็บไซต์ของคุณ
ในคู่มือนี้ คุณได้เรียนรู้ข้อดีและข้อเสียทั้งหมดของ WordPress SVG วิธีสร้าง และวิธีเปิดใช้งานการสนับสนุน SVG ใน WordPress ณ จุดนี้ คุณพร้อมที่จะเริ่มใช้งานแล้ว เพียงให้แน่ใจว่าคุณทำในลักษณะที่รับผิดชอบและปลอดภัย
ท้ายที่สุด ไม่มีโลโก้หรือไอคอนใดที่ควรค่าแก่การเสี่ยงต่อความปลอดภัยและความปลอดภัยของไซต์ของคุณ

ปกป้องเว็บไซต์ WordPress ของคุณวันนี้
ปกป้องเว็บไซต์ ธุรกิจของคุณ และลูกค้าของคุณด้วยปลั๊กอิน iThemes Security
