WordPress SVG: 4 خطوات لتمكين ملفات SVG في WordPress
نشرت: 2021-12-03إذا كنت ترغب في جعل المحتوى الخاص بك على الإنترنت جذابًا لمستخدمي الموقع قدر الإمكان ، فمن المهم إتقان فن استخدام العناصر المرئية. ويلعب WordPress SVG دورًا كبيرًا في تحسين محتوى الصور عبر الإنترنت.
لحسن الحظ ، هناك بعض الحلول البسيطة لهذه المعضلة التي ستتعلمها في هذا الدليل حول WordPress SVG. أثناء القراءة ، ستتعرف على إيجابيات وسلبيات استخدام ملفات SVG في WordPress ، ومتى يجب استخدامها ، والطرق المختلفة لتمكين دعم SVG على منصة WordPress.
لنلقي نظرة.
تنسيقات صور WordPress الافتراضية
من خارج الصندوق ، يتيح WordPress لمالكي المواقع استخدام العديد من تنسيقات الصور المختلفة ، مثل PNG و JPG و GIF. قد يعتمد التنسيق الذي تستخدمه على ما إذا كنت تشارك صورًا مميزة في WordPress أو شعارك أو صورة مدونة مضمنة. ولكن بغض النظر عن الصورة التي تشاركها ، يفتقر WordPress حاليًا إلى دعم صور SVG الأصلي لتلك الصور.
يعد هذا مفاجئًا إلى حد ما للعديد من مالكي مواقع WordPress لأن ملفات Scalable Vector Graphics تقدم الكثير من الفوائد على الصور النقطية مثل JPGs و PNGs.
ولكن هناك سبب وجيه لعدم دعم WordPress لها محليًا: مخاوف أمنية. ملفات SVG ليست دائمًا أكثر أنواع الملفات أمانًا.
ما هو ملف SVG؟
SVG ليس تنسيق صورة تقنيًا ، ولكنه لغة ترميز. تقوم SVGs بإنشاء صور من المنحنيات وتسمح بالرسوم المتحركة ، كما ستكتشف ونحن نمضي قدمًا.
كان نوع ملف SVG معيارًا لأكثر من 20 عامًا. حاليًا ، ما يقرب من 20٪ من مواقع الويب المنشورة تستخدم SVGs.
ويستمر العدد في النمو.
تتمتع SVGs بدعم متصفح ممتاز وتعمل على جميع المتصفحات الرئيسية مثل:
- كروم
- ثعلب النار
- حافة
- سفاري
- ذكري المظهر
- أوبرا
حتى أنهم يعملون على Internet Explorer (إذا كان أي شخص لا يزال يستخدم ذلك!). فقط Internet Explorer الإصدار 8 لا يدعم SVG. ولكن مع هذه الحصة السوقية الضئيلة ، ليس هناك الكثير مما يدعو للقلق هناك. بمجرد أن تعرف ما هو ملف SVG ، عليك اتخاذ قرار بشأن وقت استخدام هذا النوع من الملفات على موقع الويب الخاص بك.

هل تمثل ملفات SVG مخاطر أمنية؟
إلى حد بعيد ، فإن أكبر عيب لاستخدام SVG هو أن لديهم بعض المخاوف المعروفة عندما يتعلق الأمر بأمان الموقع. نظرًا لأنها عبارة عن XML مضمنة ، فهي معرضة بشكل كبير لإدخال البرامج الضارة التي يمكن أن تسبب جميع أنواع المشاكل لموقع الويب الخاص بك.
على سبيل المثال ، يمكن استخدام ملف SVG الذي تم اختراقه ، من الناحية النظرية ، للتجسس عليك من خلال الميكروفون أو الكاميرا ، أو تنزيل برامج ضارة مباشرة على جهازك. هذا هو أحد الأسباب العديدة التي يجب أن تقصر من يمكنه تحميل ملفات SVG إلى موقع الويب الخاص بك على مسؤوليك فقط.
وهذا هو بالضبط سبب عدم دعم نوع ملف SVG بواسطة WordPress core.
هل يجب عليك استخدام SVG على موقع WordPress الخاص بك؟
مع وضع مخاطر الأمان في الاعتبار ، تقدم ملفات SVG عددًا من الفوائد.
بالنسبة للمبتدئين ، يتم إنشاء ملف SVG بتنسيق متجه. هذا يعني أنها ستتسع لأي حجم أو بُعد دون فقدان جودة الصورة. وهذا عكس طريقة عمل PNG أو JPG. تُعرف أنواع الملفات هذه بالصور النقطية وهي محدودة بالحجم الأصلي للصورة.
هذا النوع من قابلية توسيع الصورة يجعل استخدام الرسومات المتجهة حلاً أفضل بكثير لبناء موقع ويب سريع الاستجابة. بالإضافة إلى ذلك ، تبدو ملفات SVG أفضل بكثير على شاشات شبكية العين ، والتي يستخدمها الكثير من الأجهزة المحمولة اليوم.
علاوة على ذلك ، يساعد SVG في تحسين مُحسنات محركات البحث لموقعك لأن محركات البحث تتعرف على تنسيق الملف وتفهرسه.
وحتى أفضل من ذلك ، فإن هذا النوع من الملفات عادة ما يكون أصغر في الحجم من JPGs أو PNG. إنهم يحفظون معلومات أقل لأنهم لا يستخدمون وحدات البكسل. بدلاً من ذلك ، يستخدم SVG المتجهات. يشغل هذا مساحة أقل بكثير على موقع WordPress الخاص بك ، مما يساعده على التحميل بشكل أسرع.
ونعلم جميعًا مدى أهمية أن يكون لديك موقع ويب سريع التحميل.
في معظم الحالات ، ستلاحظ أن صور SVG أصغر بنحو 13 مرة من ملفات JPG أو PNG. ومن الشائع جدًا حدوث انخفاض إجمالي في حجم الملف بأكثر من 90٪.
إذا كان من الممكن تحويل جميع صورك إلى ملفات SVG ، فمن الواضح أنك ستجعل موقعك يعمل بشكل أسرع. لكن لسوء الحظ ، الأمر ليس بهذه البساطة.
عيوب WordPress SVG
لسوء الحظ ، ليست كل أشعة الشمس وأقواس قزح في أرض ملفات SVG. هناك بعض العيوب المهمة لاستخدام هذا النوع من الملفات لصور موقع الويب الخاص بك.
أولاً ، ليس بالضرورة أن تكون سهلة البناء والإنشاء. سيتعين عليك استخدام بعض الأدوات المتخصصة ولديك المعرفة اللازمة لإنشائها (والتي سنناقشها لاحقًا).
و SVGs ليست مناسبة لجميع ملفات الصور على موقع WordPress الخاص بك. إنها ببساطة ليست رائعة في التعامل مع الصور التفصيلية للغاية. وإذا كانت لديك صور مفصلة للغاية على موقعك ، في وقت معين ، فسيصبح حجم ملف SVG أكبر من حجم ملفات الصور النقطية.
والأسوأ من ذلك ، أنها ستكون ذات جودة صورة أقل من ملفات JPG أو PNG ، على الرغم من أنها تكبر في حجم الملف. لهذا السبب ، يتم استخدام SVG بشكل أفضل للصور مثل الشعارات والأيقونات التي تحتوي على مرئيات أقل تفصيلاً من الصور عالية الدقة.
بالنسبة لصورك التي تحتوي على الكثير من التفاصيل ، مثل الصور المميزة لنشر المدونة ، من الأفضل الاستمرار في استخدام ملفات JPG و PNG.
سترى أيضًا أن منصات الوسائط الاجتماعية لا تدعم مشاركة ملفات SVG ، مما يجعل محتوى مدونتك يبدو بمفرده من خلال عدم عرض صورة داعمة.
كيف يمكنك استخدام ملفات SVG بأمان في WordPress؟
ستؤدي بعض عمليات البحث في Google إلى ظهور الكثير من مقتطفات التعليمات البرمجية التي ستتيح دعم WordPress SVG. ولكن قبل أن تبدأ في نسخ الشفرة ولصقها ، من المهم التأكد من أنك لن تعرض أمان الموقع للخطر.

يتم ذلك من خلال عملية يشار إليها باسم التطهير ، والتي تنظف الملفات لمنع المشكلات المحتملة المتعلقة بالأمان (مثل عمليات إدخال التعليمات البرمجية) ، والتعارضات ، والأخطاء الأخرى. وإذا لم تكن جيدًا في فهم الكود ، فقد لا ترغب في أخذ هذا على عاتقك.
على الرغم من وجود العديد من البرامج التعليمية عبر الإنترنت التي تتعامل مع كود التعقيم ، فغالباً ما لا يكون الأمر بهذه البساطة كما يبدو. قد يؤدي إدخال نقطة واحدة في المكان الخطأ إلى تعطل موقعك بالكامل.
لحسن الحظ ، يمكن إجراء تعقيم التعليمات البرمجية باستخدام مكون WordPress الإضافي.
بالإضافة إلى ذلك ، ضع في اعتبارك دائمًا الخيارات التي تتخذها باستخدام موقع WordPress الخاص بك. استخدم فقط ملفات SVG التي تحصل عليها من مصادر تثق بها. ضع في اعتبارك تقييد أذونات المسؤول لمنع الأشخاص الآخرين الذين لديهم حق الوصول إلى موقعك من تحميل ملفات SVG التي لا تثق بها.
كيفية إنشاء ملفات SVG
كما تمت مناقشته سابقًا ، يعد إنشاء ملفات SVG فعليًا أحد أكثر الأجزاء صعوبة في WordPress SVG. الأمر ليس بسيطًا مثل التقاط صورة رقمية ، وإرسالها عبر بعض المرشحات ، ثم نشر ملف صورة SVG على موقع الويب الخاص بك. يجب أن تعرف أكثر من ملف SVG وعليك أن تفعل أكثر من مجرد التصفية.
لإنشاء ملف SVG ، ستحتاج إلى برنامج مثل Adobe Illustrator. يمكنك أيضًا استخدام حل مجاني ومفتوح المصدر مثل Inkscape.
تشمل الخيارات الأخرى SVG-Edit by Google و Vectr.
إذا لم تكن معتادًا على هذه البرامج بالفعل ، فقد يستغرق الأمر بعض الوقت لتعلمها والاعتياد على استخدامها.
إذا كان لديك بالفعل إصدار بكسل موجود للصورة ، فيمكنك جعلها صورة متجهة باستخدام Vector Magic. وهناك العديد من المكتبات عبر الإنترنت المليئة بأيقونات متجهة مجانية يمكنك استخدامها على موقع WordPress الخاص بك.
بعض هذه المكتبات تشمل:
- الأيقونات الجافة
- أيقونات الشر
- جينريكونس
- أيقونات مسطحة
بعد تنزيل ملف متجه ، ستتمكن من فتحه على متصفحات ويب مختلفة لترى كيف يتم عرضه. بعد أن تشعر بالرضا عن الشكل الذي يبدو عليه ، يمكنك البدء في استخدامه على موقع WordPress الخاص بك.
كيفية تمكين دعم WordPress SVG بأمان باستخدام البرنامج المساعد
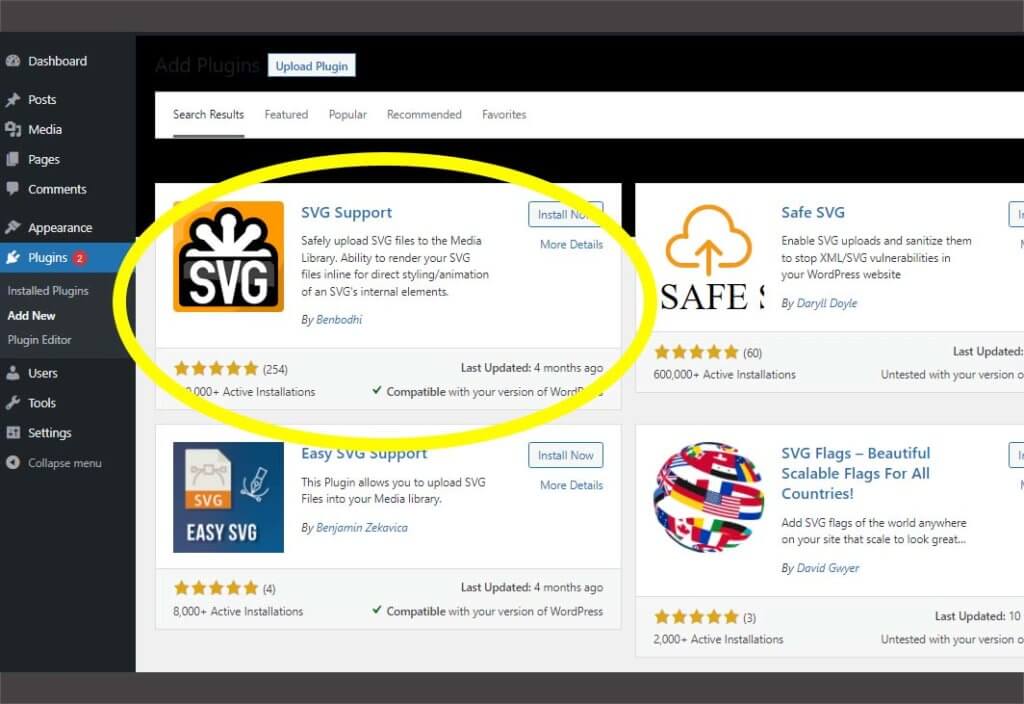
ستجد العديد من المكونات الإضافية المختلفة في مستودع المكونات الإضافية لـ WordPress والتي ستتيح لك استخدام ملفات SVG بأمان على موقع الويب الخاص بك. اثنان من هذه الخيارات هما Easy SVG Support و SVG Support.
ومع ذلك ، بالنسبة لهذا الدليل ، سننظر في كيفية عمل المكون الإضافي SVG Support من Benbodhi.
يتيح لك دعم SVG إمكانية تضمين رمز ملف SVG الكامل بسهولة باستخدام علامة IMG بسيطة. يستخدم مكتبة المطهرات لتحميل الصور إلى موقعك.
يتسبب هذا المكون الإضافي في ظهور SVGs تمامًا مثل صورك القياسية داخل مكتبة وسائط WordPress الخاصة بك. وباستخدام الإصدار المتميز من المكون الإضافي ، يمكنك أيضًا تقييد الوصول لمن يُسمح له بتحميل ملفات SVG إلى موقعك.
إليك كيفية تمكين ملفات SVG في WordPress:
الخطوة 1. تحضير الملف
بعد إنشاء ملف SVG أو تنزيله وترغب في استخدامه على WordPress ، يجب أن يحتوي على علامة <xml>. لتجنب ظهور رسالة خطأ ، افتح الملف في محرر النصوص وأضف الكود التالي في السطر الأول:
<؟ xml version = "1.0" encoding = "utf-8"؟ >
إذا كان SVG يحتوي بالفعل على هذه العلامة في السطر الأول ، فما عليك سوى الانتقال إلى الخطوة الثانية.
الخطوة الثانية. قم بتثبيت البرنامج المساعد SVG Support Plugin
قم بتثبيت دعم SVG تمامًا كما تفعل مع أي مكون إضافي آخر ، من خلال الانتقال إلى المكونات الإضافية> إضافة جديد في لوحة معلومات WordPress الخاصة بك. أدخل اسم SVG Support في مربع البحث ، وحدد موقعه في قائمة المكونات الإضافية المتاحة ، وقم بتثبيته وتنشيطه.

الخطوة 3. قم بتحميل ملف SVG
بعد تنشيط المكون الإضافي ، يمكنك البدء فورًا في تحميل ملفات SVG الخاصة بك. كل ما عليك فعله هو الذهاب إلى مكتبة وسائط WordPress الخاصة بك ، أو الدخول إلى صفحة أو منشور.
قم بسحب وإسقاط ملف SVG من محطة العمل الخاصة بك على موقعك ، أو تحميله كملف جديد. سيؤدي أي من الخيارين إلى بدء التحميل إلى WordPress.
عند الانتهاء من التحميل ، ستظهر الصورة في مكتبة الوسائط تمامًا مثل جميع صورك الأخرى. من هناك ، يمكنك إضافة نص ALT وتعليقات توضيحية وعناوين وأوصاف.
الخطوة 4. استخدم ملف SVG على موقع الويب الخاص بك
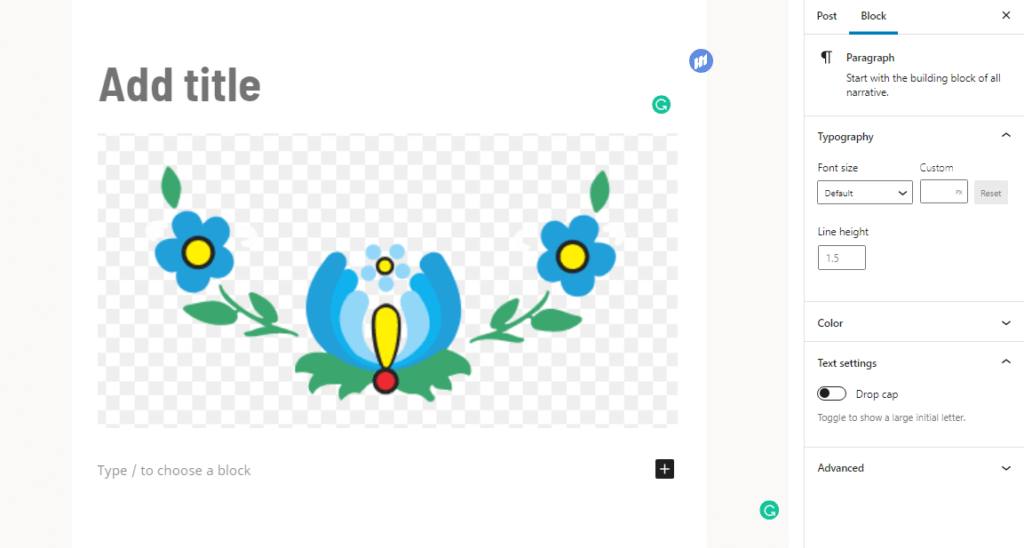
بمجرد أن يكون الملف في مكتبة وسائط WordPress الخاصة بك ، ستتمكن من استخدامه تمامًا كما تفعل مع أي ملف صورة آخر. ما عليك سوى إدخاله في منشور أو صفحة بالطريقة التي تفعلها دائمًا.
يعمل المكون الإضافي SVG Support بسلاسة في Gutenberg ، وستتيح لك كتلة الصورة التي تظهر النتائج تخصيص حجم الصورة ونص ALT ومكان الارتباط وما إلى ذلك.
هذا كل ما في الامر. المكون الإضافي بسيط للغاية ولا يحتوي على أي إعدادات إضافية. إنها تقوم بعمل واحد وتقوم بها بشكل جيد.

هل يمكنك تمكين WordPress SVG يدويًا؟
إذا كنت لا ترغب ، لسبب ما ، في استخدام المكون الإضافي دعم SVG ، يمكنك كتابة الحل بنفسك. من الناحية النظرية ، يتطلب تشغيل دعم WordPress SVG فقط فتح ملف function.php الخاص بالقالب الخاص بك ولصقه في هذا الرمز:
function enable_svg_upload ($ upload_mimes) {
$ upload_mimes ['svg'] = 'image / svg + xml'؛
$ upload_mimes ['svgz'] = 'image / svg + xml'؛
إرجاع $ upload_mimes؛
}
add_filter ('upload_mimes'، 'enable_svg_upload'، 10، 1) ؛
فقط تذكر أن هذا لا يشمل تعقيم الملفات ، ويمكن أن يعرضك لمشاكل أمنية خطيرة. إذا كنت لا تشغل مكونًا إضافيًا للأمان في WordPress ، فيجب عليك بالتأكيد أن تضع يديك على iThemes Security Pro قبل تمكين دعم SVG يدويًا.
تغليف
هل حان الوقت لبدء استخدام WordPress SVG؟
تعد ملفات SVG موردًا مفيدًا جدًا لمالكي مواقع WordPress ومصممي مواقع الويب. إنها صغيرة وقابلة للتطوير بشكل لا يصدق ومدعومة جيدًا ولها مجموعة من الفوائد. لكنك ستحتاج إلى التعامل معها بالطريقة الصحيحة لتجنب تعريض أمان موقعك للخطر.
في هذا الدليل ، تعلمت جميع إيجابيات وسلبيات WordPress SVG ، وكيفية إنشائها ، والطرق التي يمكنك من خلالها تمكين دعم SVG في WordPress. في هذه المرحلة ، أنت جاهز لبدء استخدامها. فقط تأكد من قيامك بذلك بطريقة مسؤولة وآمنة.
بعد كل شيء ، لا يوجد شعار أو رمز يستحق المخاطرة بسلامة وأمن موقعك.

تأمين موقع WordPress الخاص بك اليوم
قم بحماية موقع الويب الخاص بك وعملك وعملائك باستخدام المكون الإضافي iThemes Security.
