WordPress SVG: 4 etapas para habilitar arquivos SVG no WordPress
Publicados: 2021-12-03Se você deseja tornar seu conteúdo online o mais atraente possível para os usuários do site, é importante dominar a arte de usar recursos visuais. E o WordPress SVG desempenha um grande papel no aperfeiçoamento do seu conteúdo de imagem online.
Felizmente, existem algumas soluções simples para esse dilema que você aprenderá neste guia sobre WordPress SVG. Enquanto você lê, você aprenderá os prós e contras de usar arquivos SVG no WordPress, quando eles devem ser usados e as diferentes maneiras de habilitar o suporte SVG na plataforma WordPress.
Vamos dar uma olhada.
Formatos de imagem padrão do WordPress
Pronto para uso, o WordPress permite que os proprietários de sites usem vários formatos de imagem diferentes, como PNG, JPG e GIF. O formato que você usa pode depender se você está compartilhando imagens em destaque do WordPress, seu logotipo ou uma imagem de blog incorporada. Mas não importa qual imagem você está compartilhando, o WordPress atualmente não possui suporte a imagens SVG nativas para essas imagens.
Isso é um tanto surpreendente para muitos proprietários de sites WordPress porque os arquivos Scalable Vector Graphics oferecem muitos benefícios sobre imagens rasterizadas como JPGs e PNGs.
Mas há uma boa razão pela qual o WordPress não os suporta nativamente: preocupações de segurança. Os arquivos SVG nem sempre são o tipo de arquivo mais seguro.
O que é um arquivo SVG?
SVG não é tecnicamente um formato de imagem, mas sim uma linguagem de marcação. SVGs criam imagens a partir de curvas e permitem animação, como você descobrirá à medida que avançamos.
O tipo de arquivo SVG tem sido um padrão há mais de 20 anos. Atualmente, quase 20% dos sites publicados usam SVGs.
E o número continua crescendo.
Os SVGs têm excelente suporte ao navegador e funcionam em todos os principais navegadores, como:
- cromada
- Raposa de fogo
- Beira
- Safári
- Android
- Ópera
Eles até funcionam no Internet Explorer (se alguém ainda estiver usando isso!). Somente o Internet Explorer versão 8 não oferece suporte a SVG. Mas com uma participação de mercado tão pequena, não há muito com o que se preocupar. Depois de saber o que é um arquivo SVG, você precisa decidir quando utilizar esse tipo de arquivo em seu site.

Os arquivos SVG são um risco de segurança?
De longe, a maior desvantagem de usar SVG é que eles têm algumas preocupações bem conhecidas quando se trata de segurança do site. Por serem XML integrados, são altamente vulneráveis à injeção de malware que pode causar todo tipo de problemas para o seu site.
Por exemplo, um arquivo SVG que foi comprometido pode, em teoria, ser usado para espionar você através de seu microfone ou câmera, ou baixar diretamente software malicioso para o seu dispositivo. Essa é uma das muitas razões pelas quais você deve limitar quem pode fazer upload de arquivos SVG em seu site APENAS para seus administradores.
E é exatamente por isso que o tipo de arquivo SVG não é suportado pelo núcleo do WordPress.
Você deve usar SVG em seu site WordPress?
Com os riscos de segurança em mente, os arquivos SVG oferecem vários benefícios.
Para começar, um arquivo SVG é criado em formato vetorial. Isso significa que eles serão dimensionados para qualquer tamanho ou dimensão sem perder a qualidade da imagem. E isso é o oposto de como funciona um PNG ou JPG. Esses tipos de arquivo são conhecidos como imagens rasterizadas e são limitados pelo tamanho original da imagem.
Esse tipo de escalabilidade de imagem torna o uso de gráficos vetoriais uma solução muito melhor para criar um site responsivo. Além disso, os arquivos SVG parecem muito melhores em telas retina, que muitos dispositivos móveis de hoje usam.
Além disso, o SVG ajuda a melhorar o SEO do seu site porque os mecanismos de pesquisa reconhecem e indexam o formato do arquivo.
E ainda melhor do que isso, esse tipo de arquivo geralmente é menor em tamanho do que JPGs ou PNGs. Eles salvam menos informações porque não estão usando pixels. Em vez disso, o SVG usa vetores. Isso ocupa substancialmente menos espaço em seu site WordPress, o que ajuda a carregar mais rápido.
E todos nós sabemos o quanto é importante ter um site de carregamento rápido.
Na maioria dos casos, você verá que as imagens SVG são cerca de 13 vezes menores que os arquivos JPG ou PNG. E uma redução geral no tamanho do arquivo de mais de 90% é muito comum.
Se fosse possível transformar todas as suas imagens em arquivos SVG, você obviamente faria seu site rodar muito mais rápido. Mas, infelizmente, não é tão simples assim.
As desvantagens do WordPress SVG
Infelizmente, nem tudo são raios de sol e arco-íris na terra dos arquivos SVG. Existem algumas desvantagens importantes de usar esse tipo de arquivo para as imagens do seu site.
Primeiro, eles não são necessariamente fáceis de construir e criar. Você terá que usar algumas ferramentas especializadas e ter o conhecimento para criá-las (que discutiremos mais adiante).
E SVGs não são adequados para todos os arquivos de imagem em seu site WordPress. Eles simplesmente não são bons em lidar com imagens altamente detalhadas. E se você tiver imagens muito detalhadas em seu site, em um determinado ponto, um arquivo SVG se tornará maior em tamanho do que os arquivos de imagem rasterizados.
O que é pior, eles terão qualidade de imagem menor do que JPGs ou PNGs, mesmo que aumentem o tamanho do arquivo. Por causa disso, o SVG é melhor usado para imagens como logotipos e ícones que têm visuais menos detalhados do que fotografias de alta resolução.
Para suas imagens com muitos detalhes, como imagens em destaque em postagens de blog, é melhor continuar usando JPGs e PNGs.
Você também verá que as plataformas de mídia social não suportam o compartilhamento de arquivos SVG, o que faria o conteúdo do seu blog parecer bastante isolado por não exibir uma imagem de suporte.
Como você usa arquivos SVG com segurança no WordPress?
Algumas pesquisas no Google resultarão em muitos trechos de código que habilitarão o suporte ao WordPress SVG. Mas antes de começar a copiar e colar o código, é importante garantir que você não comprometa a segurança do site.

Isso é feito por meio de um processo conhecido como sanitização, que limpa os arquivos para evitar possíveis problemas de segurança (como injeções de código), conflitos e outros erros. E se você não for muito bom em entender código, talvez não queira fazer isso sozinho.
Embora existam vários tutoriais on-line que lidam com a limpeza de código, geralmente não é tão simples quanto parece. Um único ponto inserido no lugar errado pode fazer com que todo o seu site falhe.
Felizmente, o código de limpeza pode ser feito com um plugin do WordPress.
Além disso, sempre considere cuidadosamente as escolhas que você faz com seu site WordPress. Use apenas arquivos SVG obtidos de fontes confiáveis. E considere restringir as permissões de administrador para impedir que outras pessoas que tenham acesso ao seu site carreguem arquivos SVG nos quais você não confia.
Como criar arquivos SVG
Como discutido anteriormente, a criação física de arquivos SVG é uma das partes mais desafiadoras do WordPress SVG. Não é tão simples como tirar uma foto digital, enviá-la através de alguns filtros e postar o arquivo de imagem SVG em seu site. Você precisa saber mais do que um arquivo SVG e precisa fazer mais do que simplesmente filtrar.
Para criar um arquivo SVG, você precisará de um software como o Adobe Illustrator. Você também pode usar uma solução gratuita e de código aberto, como o Inkscape.
Outras opções incluem SVG-Edit do Google e Vectr.
Se você ainda não estiver familiarizado com esses programas, pode levar algum tempo para aprendê-los e se sentir confortável em usá-los.
Se você já tiver uma versão em pixel de uma imagem, poderá transformá-la em uma imagem vetorial usando o Vector Magic. E existem várias bibliotecas online cheias de ícones vetoriais gratuitos que você pode usar em seu site WordPress.
Algumas dessas bibliotecas incluem:
- Ícones Secos
- Ícones do mal
- Genericos
- Ícones planos
Depois de baixar um arquivo vetorial, você poderá abri-lo em diferentes navegadores da Web para ver como ele é exibido. Depois de estar satisfeito com a aparência, você pode começar a usá-lo em seu site WordPress.
Como habilitar com segurança o suporte SVG do WordPress com um plug-in
Você encontrará vários plugins diferentes no repositório de plugins do WordPress que permitirão que você use arquivos SVG com segurança em seu site. Duas dessas opções são Easy SVG Support e SVG Support.
No entanto, para este guia, veremos como funciona o plug-in SVG Support da Benbodhi.
O suporte SVG permite que você incorpore facilmente o código completo do seu arquivo SVG usando uma tag IMG simples. usa uma biblioteca de limpeza para uploads de imagens para seu site.
Este plugin faz com que os SVGs apareçam exatamente como suas imagens padrão em sua biblioteca de mídia do WordPress. E com a versão premium do plugin, você também pode restringir o acesso a quem tem permissão para fazer upload de arquivos SVG em seu site.
Veja como habilitar arquivos SVG no WordPress:
Etapa 1. Prepare o arquivo
Depois de criar ou baixar um arquivo SVG e quiser usá-lo no WordPress, ele precisa conter a tag <xml>. Para evitar uma mensagem de erro, abra o arquivo em seu editor de texto e adicione o seguinte código na primeira linha:
<?xml version="1.0" encoding="utf-8"? >
Se o SVG já tiver essa tag na linha um, basta passar para a etapa dois.
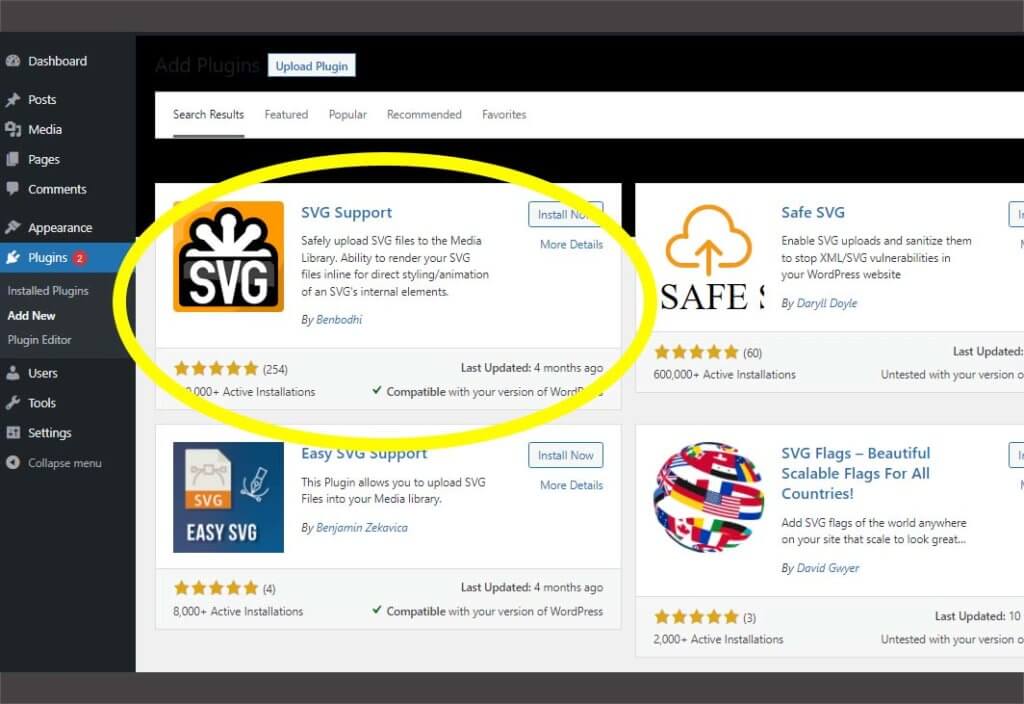
Etapa 2. Instale o plug-in de suporte SVG
Instale o suporte SVG como faria com qualquer outro plug-in, navegando até Plugins > Adicionar novo no painel do WordPress. Digite o nome SVG Support na caixa de pesquisa, localize-o na lista de plugins disponíveis, instale-o e ative-o.

Etapa 3. Faça o upload do arquivo SVG
Depois de ativar o plug-in, você pode começar imediatamente a enviar seus arquivos SVG. Tudo o que você precisa fazer é entrar na sua biblioteca de mídia do WordPress ou em uma página ou postagem.
Arraste e solte o arquivo SVG de sua estação de trabalho em seu site ou carregue-o como um novo arquivo. Qualquer uma das opções fará o upload para o WordPress começar.
Quando o upload for concluído, a imagem aparecerá em sua biblioteca de mídia como todas as outras imagens. A partir daí, você pode adicionar texto ALT, legendas, títulos e descrições.
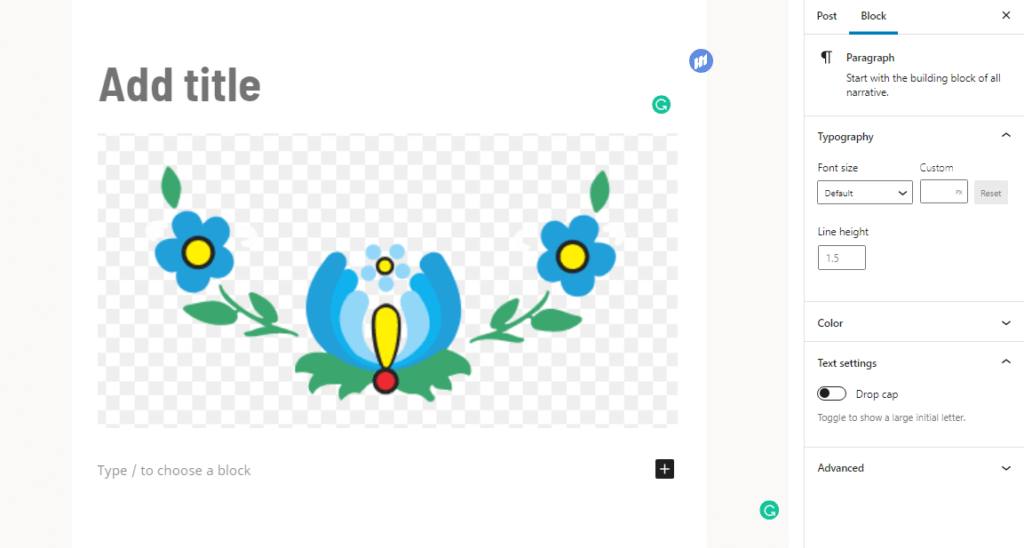
Etapa 4. Use o arquivo SVG em seu site
Quando o arquivo estiver em sua biblioteca de mídia do WordPress, você poderá usá-lo como qualquer outro arquivo de imagem. Basta inseri-lo em um post ou página da maneira que você sempre faz.
O plug-in SVG Support funciona perfeitamente no Gutenberg, e o bloco de imagem resultante permitirá que você personalize o tamanho da imagem, o texto ALT, onde ele vincula e assim por diante.
Isso é tudo o que há para isso. O plugin é muito simples e não possui configurações adicionais. Ele faz um trabalho e faz muito bem.

Você pode ativar manualmente o WordPress SVG?
Se, por algum motivo, você não quiser usar o plug-in SVG Support, poderá codificar a solução por conta própria. Em teoria, ativar o suporte a SVG do WordPress requer apenas que você abra o arquivo functions.php do seu tema e cole este código:
function enable_svg_upload( $upload_mimes) {
$upload_mimes['svg'] = 'imagem/svg+xml';
$upload_mimes['svgz'] = 'imagem/svg+xml';
return $upload_mimes;
}
add_filter( 'upload_mimes', 'enable_svg_upload', 10, 1 );
Lembre-se de que isso não inclui a higienização de arquivos e pode causar sérios problemas de segurança. Se você não estiver executando um plug-in de segurança do WordPress, definitivamente deve colocar as mãos no iThemes Security Pro antes de ativar o suporte SVG manualmente.
Empacotando
É hora de começar a usar o WordPress SVG?
Os arquivos SVG são um recurso muito útil para proprietários de sites WordPress e designers de sites. Eles são pequenos, incrivelmente escaláveis, bem suportados e têm uma série de benefícios. Mas você precisará lidar com eles da maneira certa para evitar colocar em risco a segurança do seu site.
Neste guia, você aprendeu todos os prós e contras do WordPress SVG, como criá-los e maneiras de habilitar o suporte a SVG no WordPress. Neste ponto, você está pronto para começar a usá-los. Apenas certifique-se de fazê-lo de maneira responsável e segura.
Afinal, nenhum logotipo ou ícone vale a pena arriscar a segurança do seu site.

Proteja seu site WordPress hoje
Proteja seu site, sua empresa e seus clientes com o plugin iThemes Security.
