如何使用 Astra WordPress 主题创建自定义页眉和页脚?
已发表: 2023-04-03
您是否厌倦了使用 WordPress 主题附带的默认页眉/页脚? 是否需要改造? 您见过 Astra 页眉和页脚构建器的简单设置吗? 让我们在这篇博文中讨论所有这些内容。
独特的页眉和页脚会让网站访问者更加关注您。 在处理权威网站或知名品牌时,调整页眉和页脚将是您需要做的基本事情之一。
本文将教您如何使用 Astra WordPress 主题创建自定义页眉和页脚。 如果您想要一种简单的方法来为您的 WordPress/WooCommerce 网站构建自定义页眉或页脚,请继续阅读本文。
但在深入阅读本文之前,让我们先了解一下为什么要编辑网站的页眉和页脚。
为什么编辑页眉和页脚是个好主意?
页眉和页脚是每个网站的两个关键元素。
当有人登陆您的网站时,他首先会注意到的是标题部分。 默认情况下,标题部分将包含您的徽标、导航菜单(以及社交媒体图标小部件或搜索图标,如果您的主题支持的话)。
在此处添加您的重要链接将始终对您有所帮助。 这样,用户可以轻松导航到特定页面而不会遇到任何麻烦。 最重要的是,如果您代表一个品牌,那么让标题独一无二将是一个好主意。 这是从人群中脱颖而出的绝佳方式。
页脚部分采用相同的计划。
大多数主题会将整个页脚部分划分为 3 或 4 个区域。 并将自定义小部件插入这些区域,使用户更容易访问您的网站。
现在您知道为什么编辑页眉和页脚是个好主意了。 让我们进入下一步。
为什么使用 Astra 页眉和页脚生成器?
Astra 是市场上高度可定制的 WordPress 主题之一。 我们都同意这一点。 虽然 Astra (Astra Lite) 的免费版本限制了一些自定义选项,但高级订阅将释放主题的全部潜力。
页面构建器用于轻松创建复杂的设计。 由于页面构建器插件带有一个用户友好的仪表板,因此使用它进行自定义设计将是轻而易举的事。
由于 Astra premium 主题在主题面板下获得了所有自定义选项,因此不需要专门的页面构建器。 激活 Astra 高级订阅后,只需启用/禁用以下功能:
- 页眉和页脚编辑器
- 排版控制
- WooCommerce 优化
- 颜色控制
- 博客布局选项
- 导航菜单控件
等等。
最重要的是,如果页面构建器的代码混乱,它可能会降低您的 WordPress 网站/WooCommerce 商店的速度。 因此,当您是 Astra 主题用户时,您可能会告别笨重的页面构建器!
如何使用 Astra 构建自定义页眉和页脚?
默认的 WordPress 客户在修改网站的页眉和页脚时提供有限的功能。 这就是 Astra Theme Builder 的用武之地。
更有可能在不添加额外插件或调整一行代码的情况下自定义页眉和页脚。 本节将向您展示如何正确构建独有的页眉/页脚。
您需要做的第一件事是安装并激活 Astra premium 插件。 由于页眉和页脚修改是一项高级功能,因此 Astra premium 是必需的。 如果已经安装并配置了 Astra premium,请跳过此步骤。
激活插件并使用有效的许可证密钥对其进行验证后,请继续。
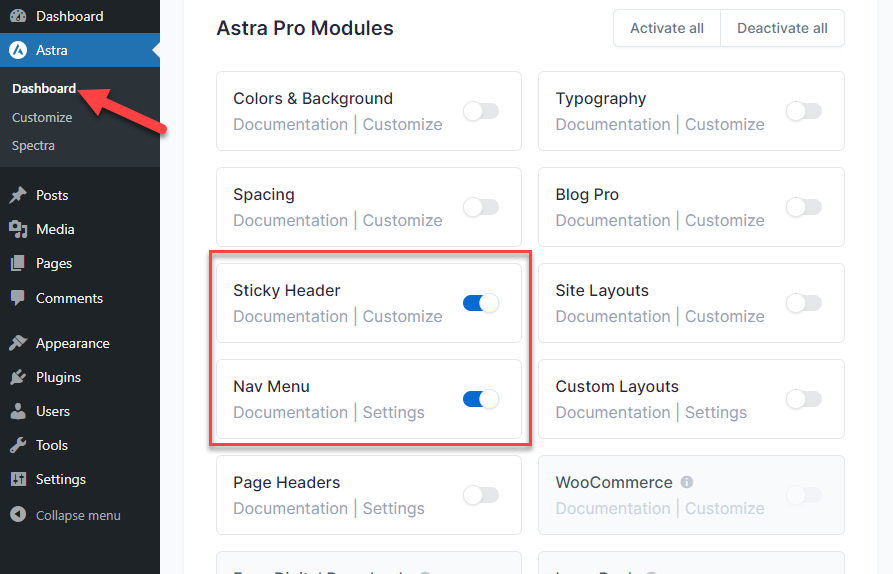
在左侧,查看 Astra 设置。 您还可以启用附加功能,如粘性标题和导航菜单,使标题构建过程更加精彩。

现在,开始自定义您网站或博客的页眉和页脚。
如何使用 Astra 主题创建页眉?
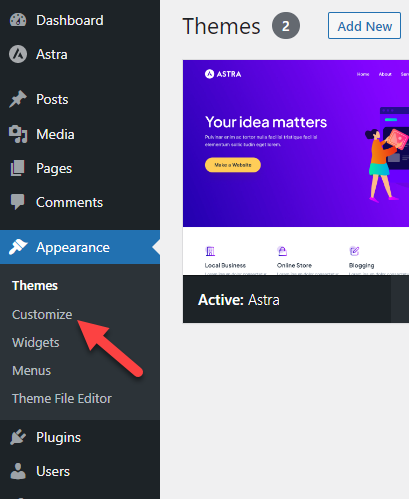
您应该做的第一件事是打开 WordPress 定制器。 点击“外观”>“自定义”。

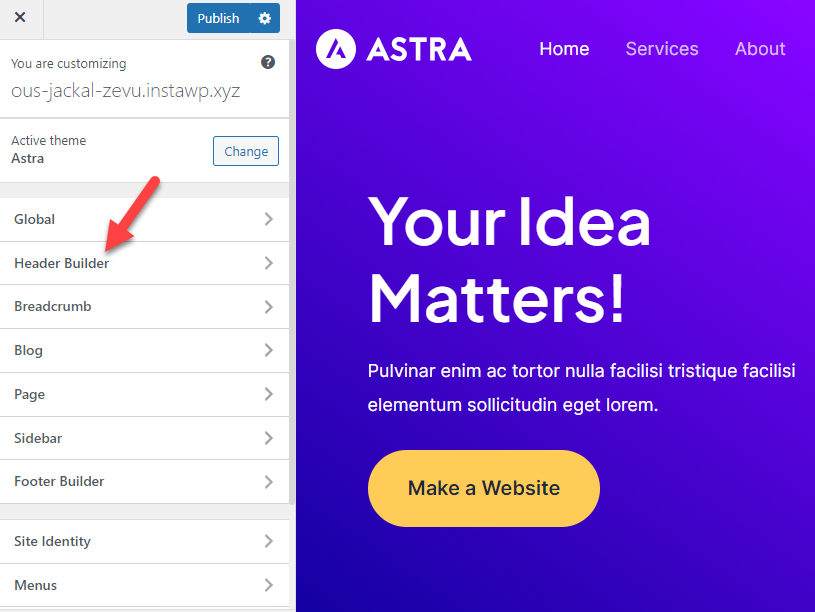
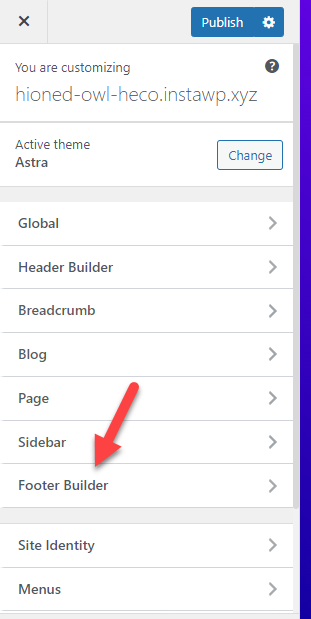
登陆定制器后,打开“ Header Builder ”选项。

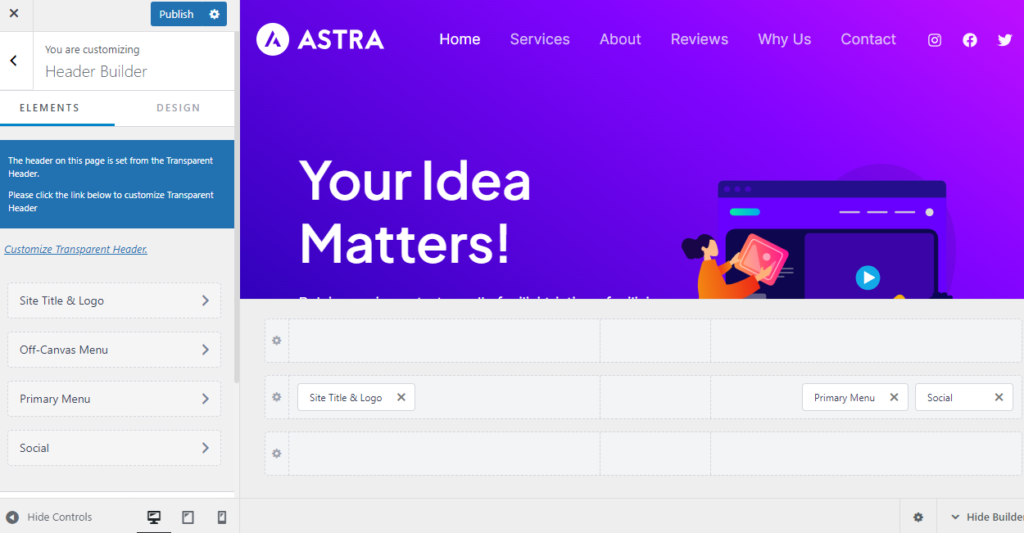
在网页上,您将看到所有定制机会。 左侧将显示您可以调整的元素,而右侧将显示所有修改的实时预览。

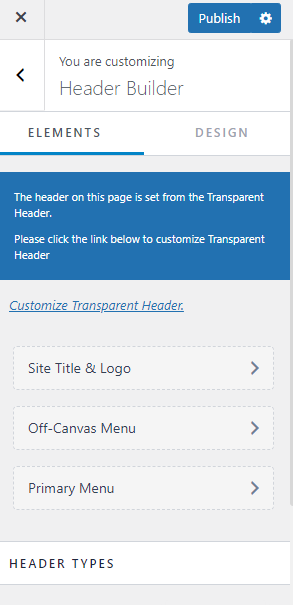
深入观察左侧面板,您将看到两个主要部分。
- 元素
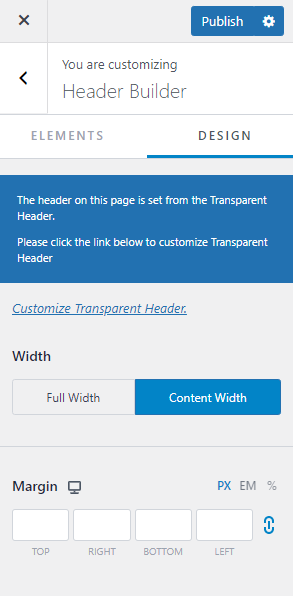
- 设计
您将在“元素”部分的标题中看到您添加的所有元素。 如果您将菜单、徽标、社交媒体等添加到页眉,它们将显示在此处。

第二个选项显示标题宽度和边距自定义选项。

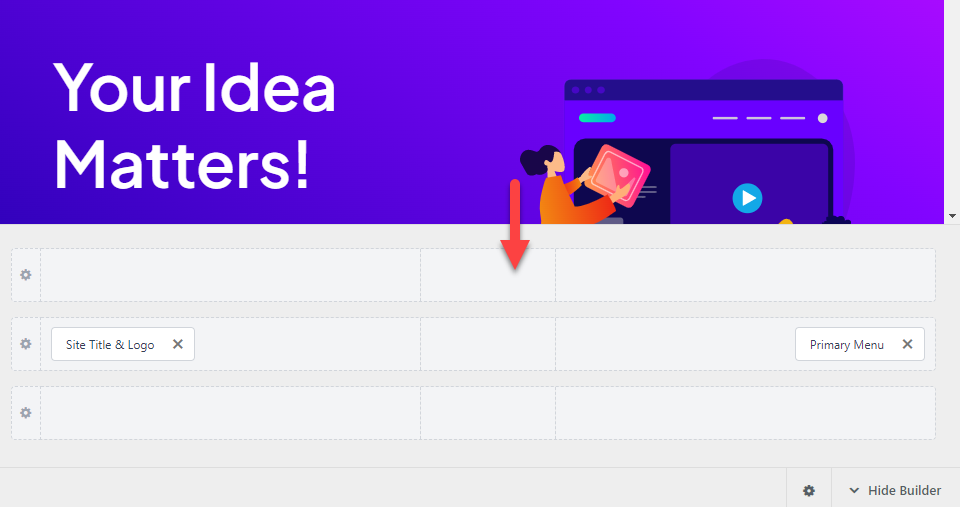
现在,当您准备好开始自定义标题时,移至右侧,在底部,您将看到构建器选项。

查看三个主要的标题选项:
- 标题上方:元素将显示在标题上方。
- 主标题:主标题,您可以在其中添加站点徽标、导航菜单等。
- 标头下方:添加的元素将位于主标头下方。
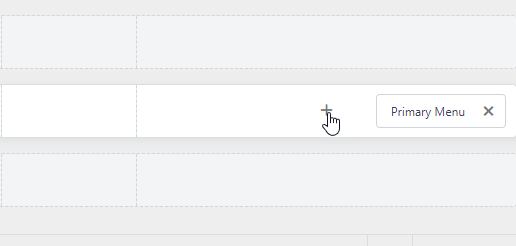
向页眉添加新元素
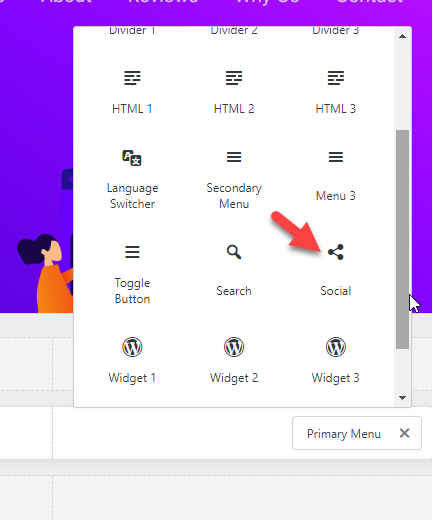
要向菜单添加新元素,请单击+按钮。

例如,我们将在此处添加一个新的社交媒体图标小部件。

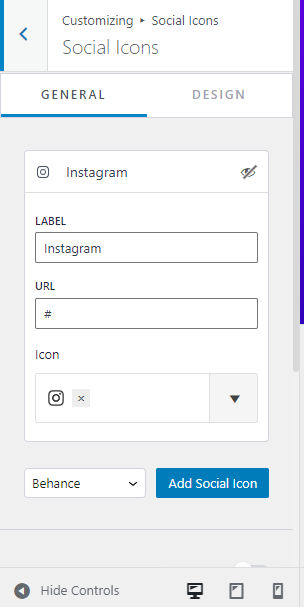
添加小部件后,您可以从左侧面板对其进行配置。

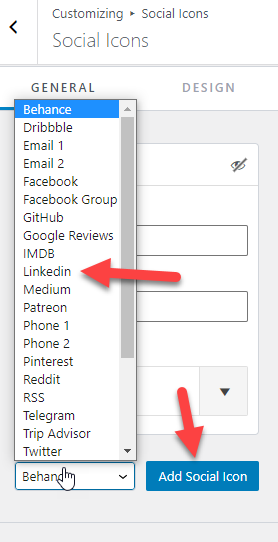
要添加新的社交媒体句柄,请从下拉列表中选择一个,然后单击“添加社交图标”按钮。

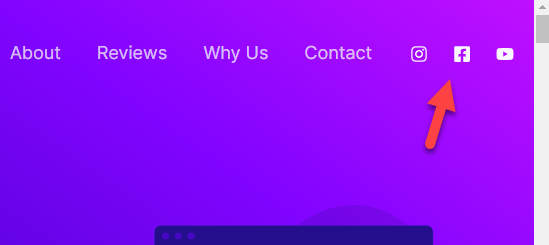
您可以在那里列出社交媒体图标。 完成后,图标将放置在标题中。

同样,将新元素添加到标题中。 您可以对上方和下方的标题位置执行相同的操作。

调整单个元素
正如我们提到的,您可以在左侧看到您添加到菜单中的所有元素。 如果您需要调整某个项目,只需单击它即可。
它将打开单个元素编辑器来调整所有内容。

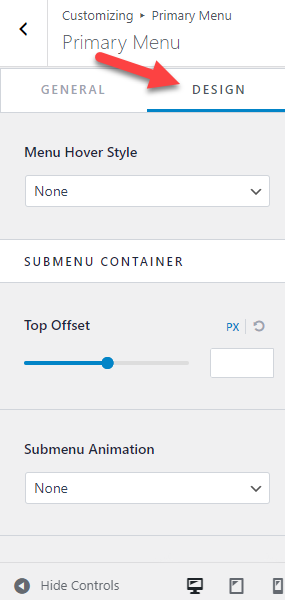
例如,如果要编辑项目的颜色设置,请转到设计选项并修改 CSS。

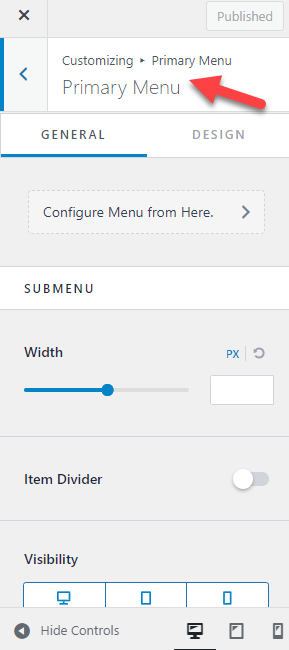
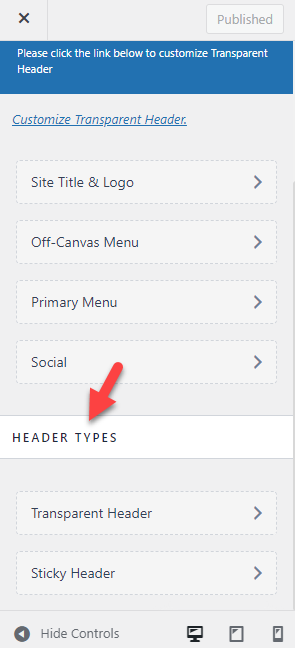
在菜单自定义下,查看颜色选项、字体自定义、间距选项等。 调整这些选项后,向下滚动到 Header Types 部分。

此选项将有助于设置透明且粘性的标题。 使用这些自定义选项,您可以完全自定义您的 WordPress 标头。
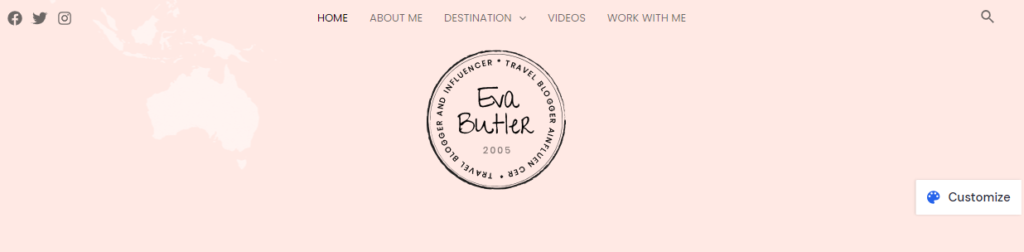
以下是使用 Astra 主题编辑器自定义的标头示例:

就是这样!
这就是您可以使用 Astra 创建自定义标头的方法。 让我向您展示另一个使用 Astra 标头生成器设计的标头示例。
Astra 接头设计示例(视频教程)
查看默认的 Astra 主题标题!

使用 Astra Header Builder 设计的网站标题

我是如何使用 Astra header builder 设计这个header的? 看视频教程!
接下来,让我们转到下一节,我们将在其中解释如何使用 Astra 创建自定义页脚。
如何使用 Astra 主题创建页脚?
您可以按照上述方法制作精美的页脚。 唯一会改变的是当您在 WordPress 定制器中时,选择Footer Builder而不是Header Builder 。

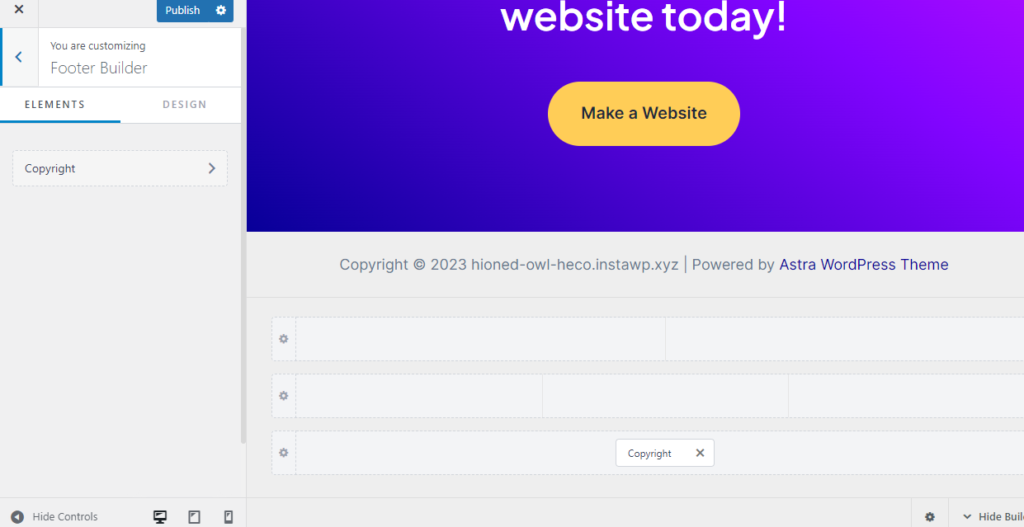
在那里,您将看到页脚构建器选项。

你将拥有三个职位。
- 页脚上方:在页脚上方添加元素。
- 主页脚:将元素添加到主页脚。
- 页脚下方:在主要页脚之后添加元素。
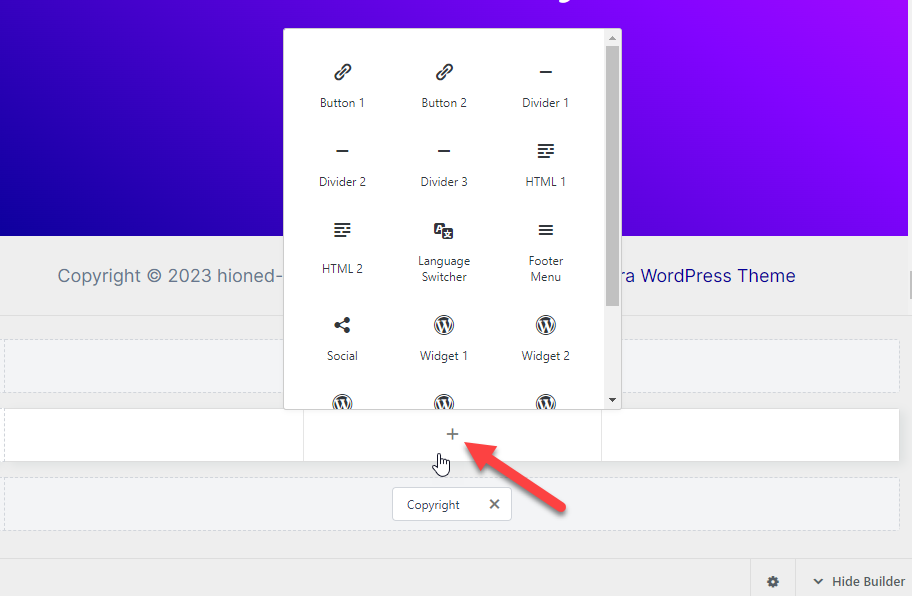
正如我们之前所做的那样,单击+按钮将新元素添加到页脚。

在您的页脚中,可以添加以下内容:
- 最近的帖子
- 热门帖子
- 关于你
- 电子邮件选择
- 社交媒体图标
等等。
按照您在上面执行的步骤修改页脚。 您可以自定义整个页脚,更改颜色并制作代表品牌的独特设计。
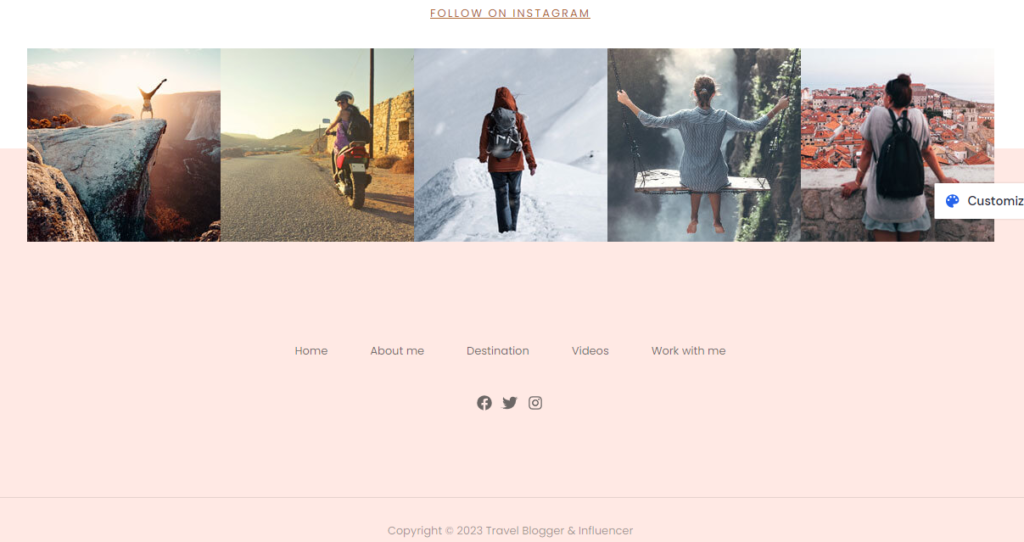
精心设计的页脚示例如下所示:

这样,您就可以为 Astra 支持的 WordPress 网站或 WooComemrce 商店构建自定义页脚。
现在您知道了使用 Astra 创建自定义页眉和页脚的分步过程。 通过花费足够的时间来设计它,获得脱颖而出的最佳设计。
经常问的问题
现在,让我们看看有关 Astra 及其页眉和页脚功能的一些常见常见问题。
我们可以使用 Astra Lite 主题编辑页眉和页脚吗?
Astra Lite 主题带有有限的页眉和页脚自定义选项。 您可以在这里或那里进行微小的修改,但如果您想释放定制器的全部潜力,则需要 Astra 的高级版本。
获得 Astra Premium 需要多少费用?
当您选择按年计费时,Astra 保费每年将花费您 47 美元。 另一方面,如果您是终身会员,则费用为227 美元(一次性费用) 。
我们需要知道编码来创建自定义页眉和页脚吗?
无需使用一行代码,我们就可以使用 Astra premium 修改网站的页眉和页脚。 这是值得注意的功能之一,因为大多数博主更喜欢使用易于使用的解决方案来调整他们的网站。
我们可以通过 Astra 获得哪些主要定制选项?
使用 Astra WordPress 主题,可以自定义网站或 WooCommerce 商店的每一寸空间。 您可以修改排版、间距、模板、页眉、页脚、颜色等。Astra 是市场上评价最高的自定义友好型 WordPress 主题之一。
我们需要额外的 Page Builder 插件吗?
不需要。如果您使用的是 Astra,则不需要专用的页面构建器插件。 相反,从主题面板启用所有模块并开始通过 WordPress 定制器调整网站。
Astra Theme Editor 会影响我网站的速度吗?
绝对没有。 Astra WordPress 主题及其高级附加组件的核心是考虑到性能。 由于开发人员使用轻量级代码,主题或主题编辑器不会降低您的 WordPress 网站/WooCommerce 商店的速度。 它可以帮助您消除笨重的页面构建器,这会影响网站的速度和性能。
包起来
创建自定义页眉和页脚将帮助您树立品牌。 默认情况下,很少有 WordPress 主题支持此功能。 或者,您需要从 WordPress 开发人员那里获得帮助或使用专用的页面构建器插件。
值得庆幸的是,Astra WordPress 主题可以帮助您消除所有麻烦。 一旦您拥有 Astra 的高级版本,设计一个 WordPress 网站的个性化页眉和页脚将是小菜一碟。
在本指南中,我逐步解释了每个可能的自定义选项,以快速制作您独特的页眉或页脚。 由于该过程不需要编码,因此创建令人惊叹的设计不会具有挑战性。
如果您在设置插件或自定义标头方面需要帮助,请直接从官方支持团队获得支持。 我希望您发现本文对您有所帮助,并学习了如何使用 Astra 标头生成器来创建有吸引力的网站标头。
