Wie erstelle ich benutzerdefinierte Kopf- und Fußzeilen mit dem Astra WordPress Theme?
Veröffentlicht: 2023-04-03
Sind Sie es leid, die standardmäßige Kopf-/Fußzeile zu verwenden, die mit Ihrem WordPress-Theme geliefert wurde? Braucht es einen Umbau? Haben Sie schon einmal die einfachen Einstellungen des Astra-Header- und Footer-Builders gesehen? Lassen Sie uns all diese Dinge in diesem Blogbeitrag besprechen.
Eine einzigartige Kopf- und Fußzeile verschafft Ihnen mehr Aufmerksamkeit von Website-Besuchern. Beim Umgang mit einer Autoritäts-Website oder einer bekannten Marke ist das Optimieren der Kopf- und Fußzeile eines der wichtigsten Dinge, die Sie tun müssen.
In diesem Artikel erfahren Sie, wie Sie benutzerdefinierte Kopf- und Fußzeilen mit dem Astra WordPress-Theme erstellen. Lesen Sie diesen Artikel weiter, wenn Sie auf einfache Weise eine benutzerdefinierte Kopf- oder Fußzeile für Ihre WordPress/WooCommerce-Website erstellen möchten.
Aber bevor wir tief in den Artikel einsteigen, wollen wir lernen, warum Sie die Kopf- und Fußzeile Ihrer Website bearbeiten sollten.
Warum das Bearbeiten von Kopf- und Fußzeilen eine großartige Idee ist?
Die Kopf- und Fußzeile sind zwei der wichtigsten Elemente jeder Website.
Wenn jemand auf Ihrer Website landet, würde er als Erstes den Header-Bereich bemerken. Standardmäßig enthält der Kopfbereich Ihr Logo, ein Navigationsmenü (und Symbol-Widgets für soziale Medien oder Suchsymbole, wenn Ihr Design dies unterstützt).
Das Hinzufügen Ihrer wichtigen Links hier wird Ihnen immer helfen. Auf diese Weise können Benutzer problemlos zu bestimmten Seiten navigieren. Darüber hinaus wäre es eine großartige Idee, wenn Sie eine Marke repräsentieren, die Kopfzeile einzigartig zu machen. Es ist eine hervorragende Möglichkeit, sich von der Masse abzuheben.
Der gleiche Plan gilt für den Fußbereich.
Die meisten Themes unterteilen den gesamten Footer-Bereich in 3 oder 4 Bereiche. Fügen Sie benutzerdefinierte Widgets in diese Bereiche ein, um Ihre Website für Benutzer zugänglicher zu machen.
Jetzt wissen Sie, warum das Bearbeiten der Kopf- und Fußzeile eine großartige Idee ist. Kommen wir zum nächsten Schritt.
Warum den Astra Header & Footer Builder verwenden?
Astra ist eines der hochgradig anpassbaren WordPress-Themes auf dem Markt. Darauf können wir uns alle einigen. Während die kostenlose Version von Astra (Astra Lite) einige Anpassungsoptionen einschränkt, wird ein Premium-Abonnement das volle Potenzial des Themas freisetzen.
Ein Seitenersteller wird verwendet, um komplexe Designs einfach zu erstellen. Da das Page Builder-Plugin mit einem benutzerfreundlichen Dashboard ausgestattet ist, wäre die Verwendung zur Erstellung benutzerdefinierter Designs ein Kinderspiel.
Da das Astra-Premium-Thema alle Anpassungsoptionen im Themenbereich hat, wäre ein dedizierter Seitenersteller nicht erforderlich. Sobald Sie das Astra Premium-Abonnement aktiviert haben, aktivieren/deaktivieren Sie einfach Funktionen wie:
- Kopf- und Fußzeilen-Editor
- Typografie-Steuerung
- WooCommerce-Optimierung
- Farbsteuerung
- Blog-Layout-Optionen
- Steuerelemente des Navigationsmenüs
Usw.
Darüber hinaus kann ein Seitenersteller Ihre WordPress-Website/Ihren WooCommerce-Shop verlangsamen, wenn er unordentlichen Code enthält. Wenn Sie also ein Astra-Theme-Benutzer sind, können Sie sich von sperrigen Seitenerstellern verabschieden!
Wie erstelle ich benutzerdefinierte Kopf- und Fußzeilen mit Astra?
Der Standard-WordPress-Kunde bietet eingeschränkte Funktionen beim Ändern der Kopf- und Fußzeile der Website. Hier kommt der Astra Theme Builder ins Spiel.
Es ist wahrscheinlicher, die Kopf- und Fußzeile anzupassen, ohne zusätzliche Plugins hinzuzufügen oder eine einzige Codezeile zu optimieren. Dieser Abschnitt zeigt Ihnen, wie Sie eine exklusive Kopf-/Fußzeile richtig erstellen.
Als erstes müssen Sie das Astra Premium-Plugin installieren und aktivieren. Da es sich bei der Kopf- und Fußzeilenänderung um eine Premium-Funktion handelt, ist Astra Premium erforderlich. Überspringen Sie diesen Schritt, wenn Astra Premium bereits installiert und konfiguriert ist.
Sobald Sie das Plugin aktiviert und mit einem gültigen Lizenzschlüssel verifiziert haben, fahren Sie fort.
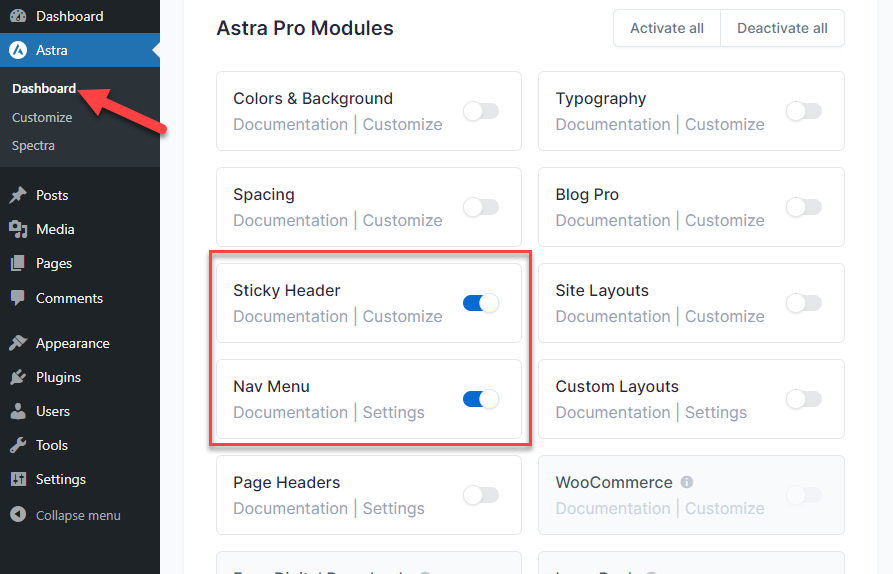
Auf der linken Seite sehen Sie die Astra-Einstellungen. Sie können auch zusätzliche Funktionen wie einen klebrigen Header und ein Navigationsmenü aktivieren, um den Header-Erstellungsprozess spannender zu gestalten.

Beginnen Sie jetzt damit, die Kopf- und Fußzeile Ihrer Website oder Ihres Blogs anzupassen.
Wie erstelle ich einen Header mit Astra Theme?
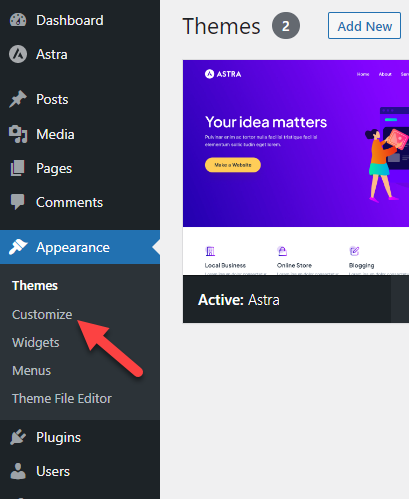
Das allererste, was Sie tun sollten, ist den WordPress-Customizer zu öffnen. Klicken Sie auf „ Darstellung “ > „ Anpassen “.

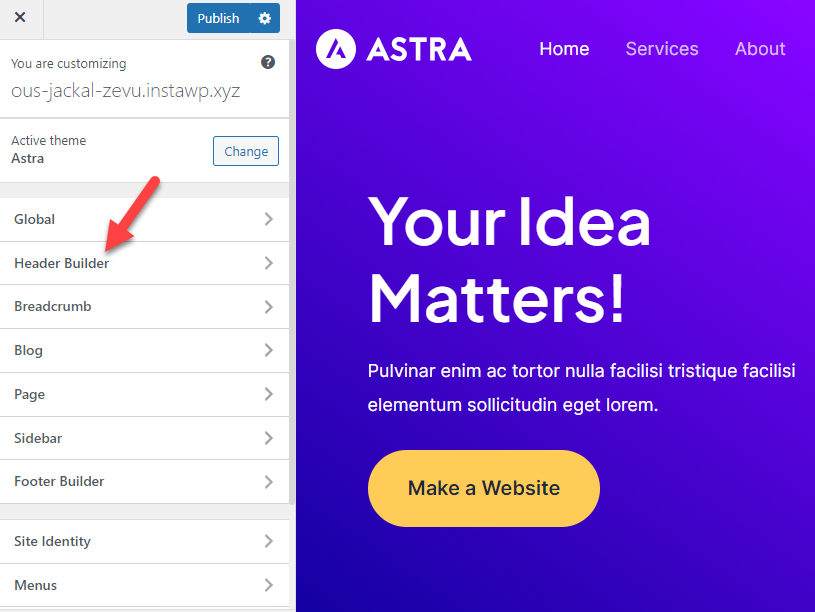
Sobald Sie im Customizer gelandet sind, öffnen Sie die Option „ Header Builder “.

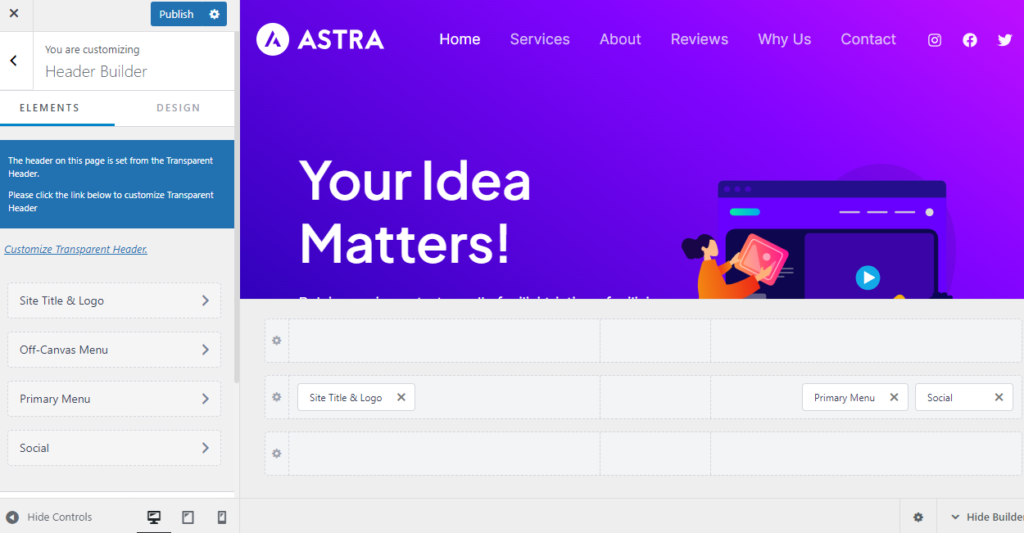
Auf der Nettoseite sehen Sie alle Anpassungsmöglichkeiten. Die linke Seite zeigt Elemente, die Sie optimieren können, während die rechte Ihnen eine Live-Vorschau aller Änderungen zeigt.

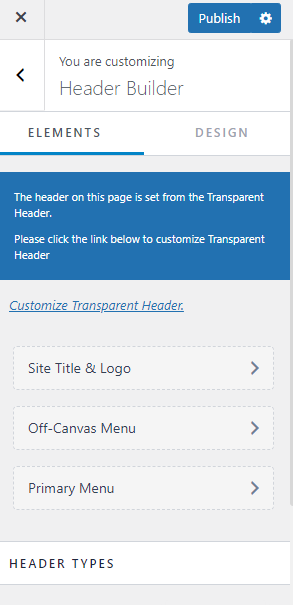
Wenn Sie sich das linke Bedienfeld genauer ansehen, sehen Sie zwei Hauptabschnitte.
- Elemente
- Design
Sie sehen alle Elemente, die Sie in der Kopfzeile im Abschnitt Elemente hinzugefügt haben. Wenn Sie der Kopfzeile ein Menü, ein Logo, soziale Medien usw. hinzugefügt haben, werden diese hier angezeigt.

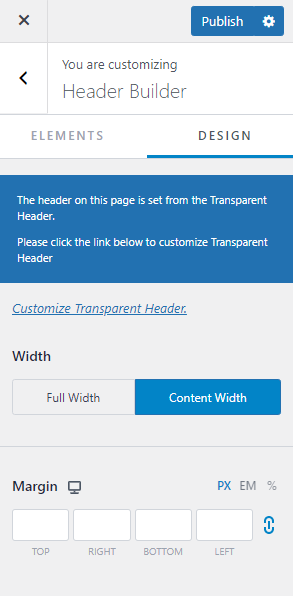
Die zweite Option zeigt die Anpassungsoptionen für Kopfzeilenbreite und Rand.

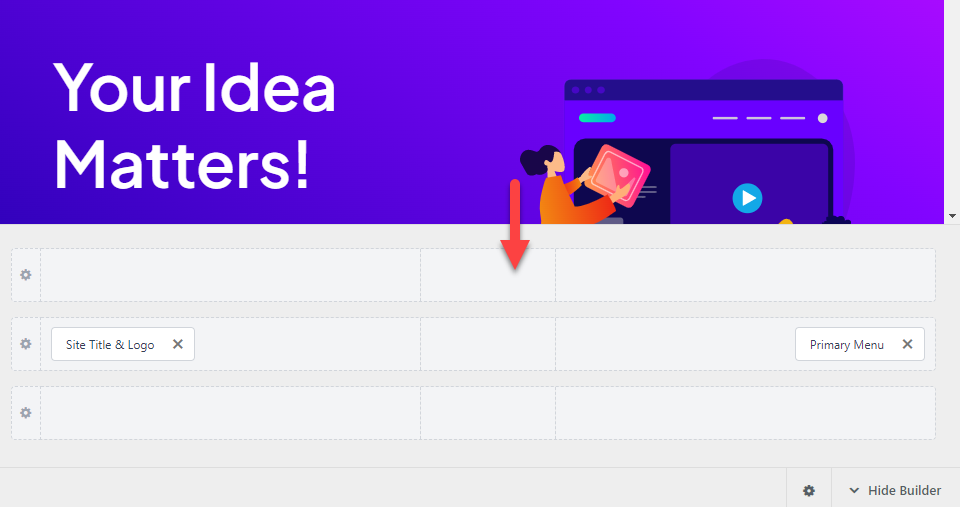
Wenn Sie nun bereit sind, mit der Anpassung Ihrer Kopfzeile zu beginnen, gehen Sie auf die rechte Seite, und unten sehen Sie die Builder-Optionen.

Sehen Sie sich die drei wichtigsten Header-Optionen an:
- Über Kopfzeile: Die Elemente werden über der Kopfzeile angezeigt.
- Primäre Kopfzeile: Primäre Kopfzeile, in der Sie das Site-Logo, das Navigationsmenü usw. hinzufügen.
- Unter Kopfzeile: Die hinzugefügten Elemente werden unter der Hauptkopfzeile angezeigt.
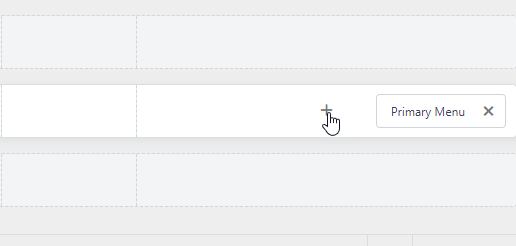
Hinzufügen neuer Elemente zur Kopfzeile
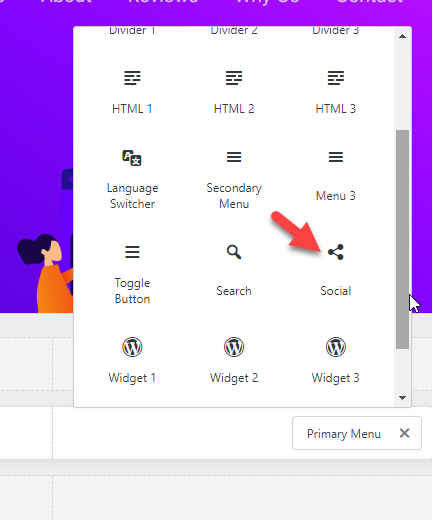
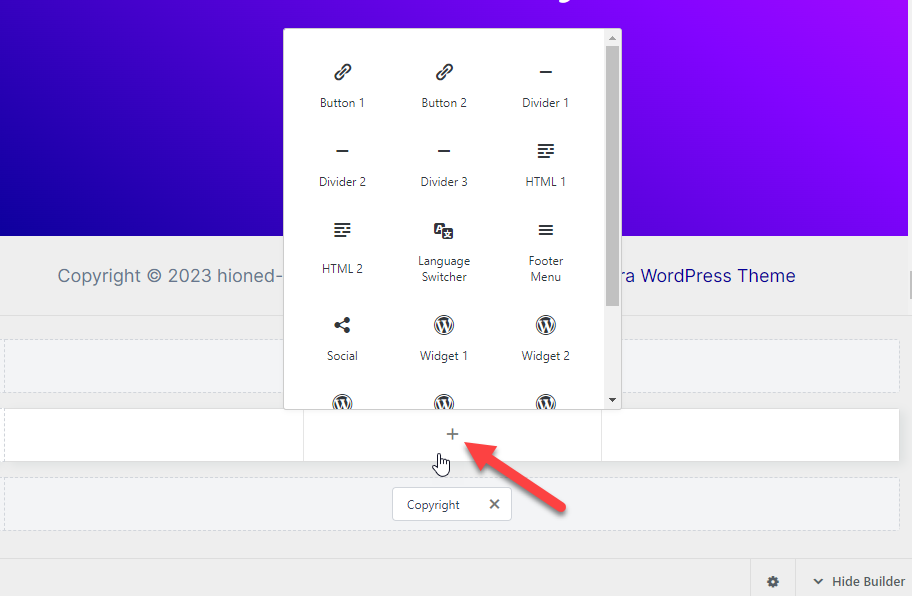
Um dem Menü neue Elemente hinzuzufügen, klicken Sie auf die Schaltfläche + .

Zum Beispiel werden wir hier ein neues Social-Media-Icons-Widget hinzufügen.

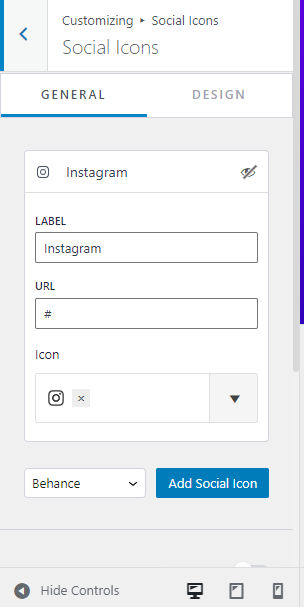
Nachdem Sie das Widget hinzugefügt haben, können Sie es im linken Seitenbereich konfigurieren.

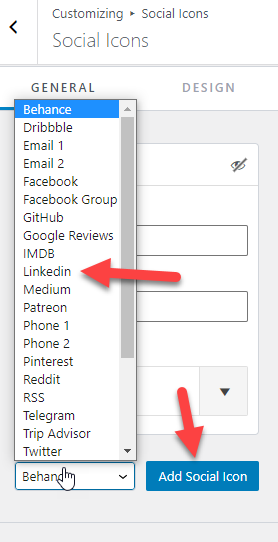
Um neue Social-Media-Handles hinzuzufügen, wählen Sie einen aus der Dropdown-Liste aus und klicken Sie auf die Schaltfläche „Social-Media-Symbol hinzufügen“ .

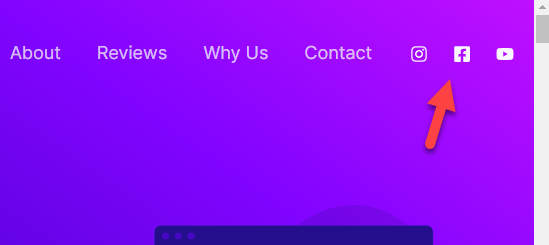
Sie können dort Symbole für soziale Medien auflisten. Sobald Sie fertig sind, werden die Symbole in der Kopfzeile platziert.

Fügen Sie auf ähnliche Weise neue Elemente zu Ihrer Kopfzeile hinzu. Sie können dasselbe mit den Kopfzeilenpositionen oben und unten machen.

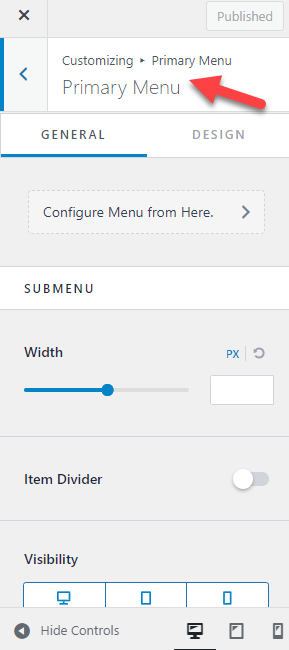
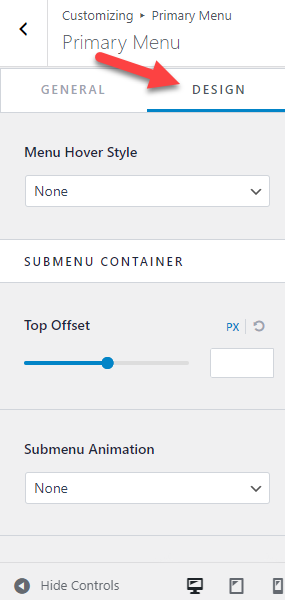
Anpassung einzelner Elemente
Wie bereits erwähnt, können Sie alle Elemente sehen, die Sie dem Menü auf der linken Seite hinzugefügt haben. Wenn Sie ein Element anpassen müssen, klicken Sie einfach darauf.
Es öffnet den individuellen Element-Editor, um alles zu optimieren.

Wenn Sie beispielsweise die Farbeinstellungen des Elements bearbeiten möchten, gehen Sie zu den Designoptionen und ändern Sie das CSS.

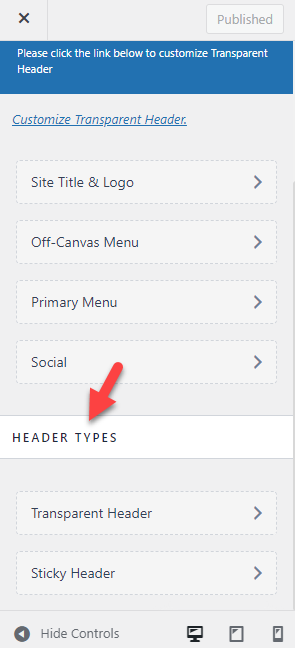
Sehen Sie sich unter Menüanpassung die Farboptionen, Schriftartanpassung, Abstandsoptionen usw. an. Nachdem Sie diese Optionen angepasst haben, scrollen Sie nach unten zum Abschnitt Header-Typen.

Diese Option würde helfen, einen transparenten und klebrigen Header einzurichten. Mit diesen Anpassungsoptionen können Sie Ihren WordPress-Header vollständig anpassen.
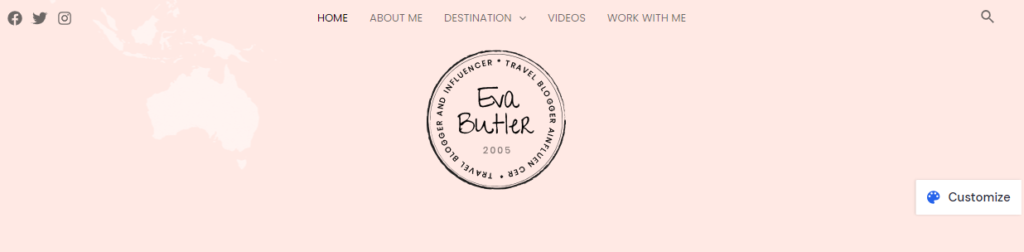
Hier ist ein Beispiel für eine Kopfzeile, die mit dem Astra-Designeditor angepasst wurde:

Das ist es!
So können Sie mit Astra einen benutzerdefinierten Header erstellen. Lassen Sie mich Ihnen ein weiteres Beispiel für einen Header zeigen, der mit Astra Header Builder entworfen wurde.
Astra-Header-Designbeispiel (Video-Tutorial)
Schauen Sie sich den Standard-Astra-Design-Header an!

Site-Header Entworfen mit Astra Header Builder

Wie habe ich diesen Header mit dem Astra Header Builder entworfen? Schauen Sie sich das Video-Tutorial an!
Als nächstes gehen wir zum nächsten Abschnitt, wo wir erklären, wie man eine benutzerdefinierte Fußzeile mit Astra erstellt.
Wie erstelle ich eine Fußzeile mit Astra-Design?
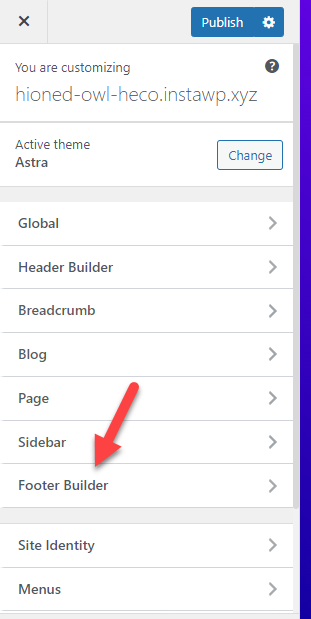
Sie können der oben genannten Methode folgen, um eine beeindruckende Fußzeile zu erstellen. Das einzige, was sich ändern wird, ist, wenn Sie sich im WordPress-Customizer befinden, wählen Sie Footer Builder anstelle von Header Builder .

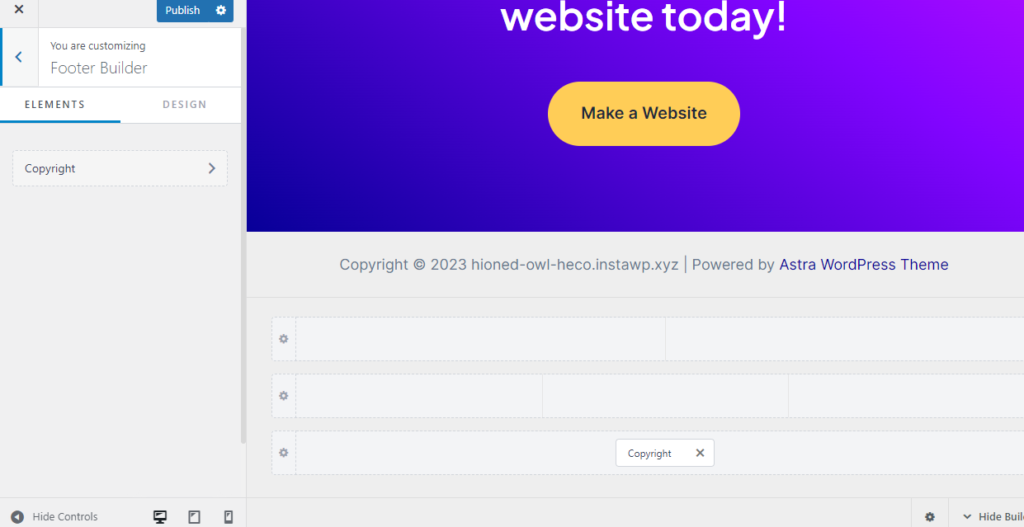
Dort sehen Sie die Optionen zum Erstellen der Fußzeile.

Sie haben drei Positionen.
- Über Fußzeile: Fügen Sie Elemente über der Fußzeile hinzu.
- Primäre Fußzeile: Fügen Sie der Hauptfußzeile Elemente hinzu.
- Unter Fußzeile: Fügen Sie Elemente nach der primären Fußzeile hinzu.
Klicken Sie wie zuvor auf die Schaltfläche + , um der Fußzeile neue Elemente hinzuzufügen.

In Ihrer Fußzeile können Sie Dinge hinzufügen wie:
- kürzliche Posts
- Beliebte Beiträge
- Über dich
- E-Mail-Option
- Symbole für soziale Medien
Usw.
Befolgen Sie die oben beschriebenen Schritte, um die Fußzeile zu ändern. Sie können die gesamte Fußzeile anpassen, die Farben ändern und ein einzigartiges Design erstellen, das die Marke repräsentiert.
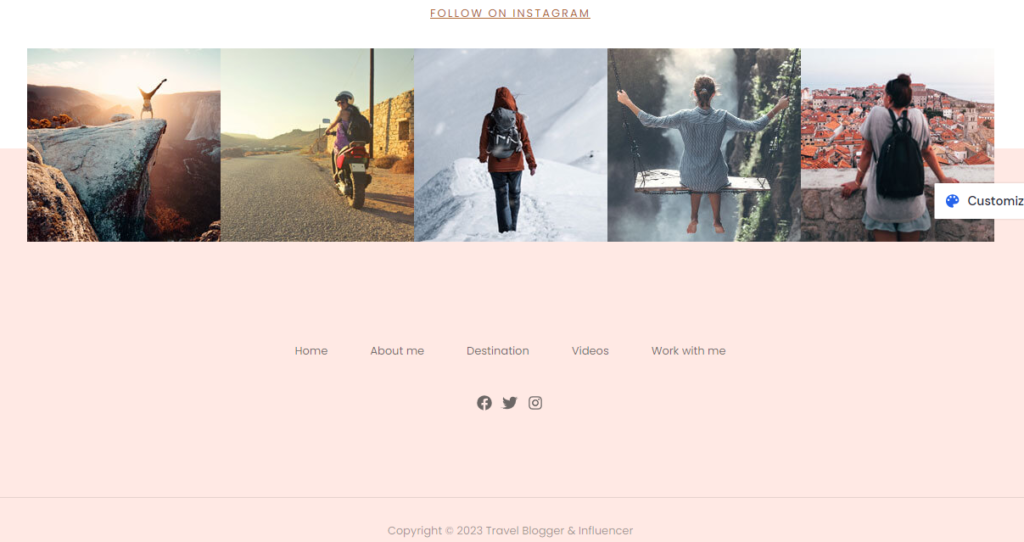
Ein Beispiel für eine gut gestaltete Fußzeile sieht folgendermaßen aus:

Auf diese Weise können Sie eine benutzerdefinierte Fußzeile für Ihre von Astra betriebene WordPress-Website oder Ihren WooComemrce-Shop erstellen.
Jetzt kennen Sie den schrittweisen Prozess zum Erstellen benutzerdefinierter Kopf- und Fußzeilen mit Astra. Indem Sie genügend Zeit damit verbringen, es zu entwerfen, erhalten Sie das beste Design, das auffällt.
Häufig gestellte Fragen
Schauen wir uns nun einige häufig gestellte Fragen zu Astra und seiner Kopf- und Fußzeilenfunktion an.
Können wir die Kopf- und Fußzeile mit dem Astra Lite-Design bearbeiten ?
Das Astra Lite-Design verfügt über eingeschränkte Anpassungsoptionen für Kopf- und Fußzeilen. Sie können hier und da kleinere Änderungen vornehmen, aber wenn Sie das volle Potenzial des Customizers ausschöpfen möchten, ist die Premium-Version von Astra erforderlich.
Wie viel kostet es, Astra Premium zu erhalten ?
Wenn Sie sich für die jährliche Abrechnung entscheiden, kostet Sie die Astra-Prämie 47 USD pro Jahr . Auf der anderen Seite, wenn Sie sich für eine lebenslange Mitgliedschaft entscheiden, würden die Kosten 227 $ (einmalige Gebühr) betragen.
Müssen wir die Codierung kennen, um benutzerdefinierte Kopf- und Fußzeilen zu erstellen ?
Ohne eine einzige Codierungszeile zu verwenden, können wir die Kopf- und Fußzeilen der Website mit Astra Premium ändern. Dies ist eine der bemerkenswerten Funktionen, da die meisten Blogger eine benutzerfreundliche Lösung bevorzugen, um ihre Website zu optimieren.
Was sind die wichtigsten Anpassungsoptionen, die wir mit Astra erhalten können ?
Mit dem Astra WordPress-Theme ist es möglich, jeden Zentimeter Ihrer Website oder Ihres WooCommerce-Shops anzupassen. Sie können die Typografie, Abstände, Vorlagen, Kopfzeilen, Fußzeilen, Farben usw. ändern. Astra ist eines der bestbewerteten anpassbaren WordPress-Themes auf dem Markt.
Benötigen wir ein zusätzliches Page Builder-Plugin?
Nein. Wenn Sie Astra verwenden, benötigen Sie kein spezielles Seitenerstellungs-Plugin. Aktivieren Sie stattdessen alle Module aus dem Themenbereich und beginnen Sie mit der Optimierung der Website über den WordPress-Customizer.
Beeinflusst der Astra Theme Editor die Geschwindigkeit meiner Website?
Definitiv nein. Der Kern des Astra WordPress-Themes und seines Premium-Add-Ons ist auf Leistung ausgerichtet. Da die Entwickler leichtgewichtigen Code verwenden, wird das Design oder der Design-Editor Ihre WordPress-Website/Ihren WooCommerce-Shop nicht verlangsamen. Es hilft Ihnen, sperrige Seitenersteller zu eliminieren, die die Geschwindigkeit und Leistung der Website beeinträchtigen können.
Einpacken
Das Erstellen einer benutzerdefinierten Kopf- und Fußzeile hilft Ihnen, Ihre Marke zu etablieren. Nur wenige WordPress-Themes unterstützen diese Funktion standardmäßig. Oder Sie müssen sich Hilfe von einem WordPress-Entwickler holen oder ein spezielles Seitenerstellungs-Plugin verwenden.
Glücklicherweise kann Ihnen das Astra WordPress-Theme dabei helfen, jeden Ärger zu beseitigen. Sobald Sie die Premium-Version von Astra haben, wäre das Entwerfen der personalisierten Kopf- und Fußzeile einer WordPress-Website ein Kinderspiel.
In dieser Anleitung habe ich jede mögliche Anpassungsoption Schritt für Schritt erklärt, um schnell Ihre einzigartige Kopf- oder Fußzeile zu erstellen. Da für den Prozess keine Programmierung erforderlich ist, ist das Erstellen eines beeindruckenden Designs keine Herausforderung.
Wenn Sie Hilfe beim Einrichten des Plugins oder beim Anpassen des Headers benötigen, holen Sie sich einfach direkte Unterstützung vom offiziellen Support-Team. Ich hoffe, Sie fanden diesen Artikel hilfreich und haben gelernt, wie Sie mit dem Astra-Header-Builder attraktive Website-Header erstellen.
