Comment créer des en-têtes et pieds de page personnalisés avec le thème Astra WordPress ?
Publié: 2023-04-03
Êtes-vous fatigué d'utiliser l'en-tête/pied de page par défaut fourni avec votre thème WordPress ? A-t-il besoin d'une remodification ? Avez-vous déjà vu les paramètres simples du générateur d'en-tête et de pied de page Astra ? Discutons de tout cela dans ce billet de blog.
Un en-tête et un pied de page uniques vous donneront plus d'attention de la part des visiteurs du site Web. Lorsque vous gérez un site Web d'autorité ou une marque bien connue, peaufiner l'en-tête et le pied de page serait l'une des choses essentielles que vous devez faire.
Cet article vous apprendra comment créer des en-têtes et des pieds de page personnalisés avec le thème Astra WordPress. Continuez à lire cet article si vous voulez un moyen simple de créer un en-tête ou un pied de page personnalisé pour votre site Web WordPress/WooCommerce.
Mais avant d'approfondir l'article, apprenons pourquoi vous devriez modifier l'en-tête et le pied de page de votre site Web.
Pourquoi modifier l'en-tête et le pied de page est une bonne idée ?
L'en-tête et le pied de page sont deux des éléments cruciaux de chaque site Web.
Lorsque quelqu'un atterrit sur votre site Web, la première chose qu'il remarquerait serait la section d'en-tête. Par défaut, la section d'en-tête contiendra votre logo, un menu de navigation (et des widgets d'icônes de médias sociaux ou des icônes de recherche si votre thème le prend en charge).
Ajouter vos liens importants ici vous aidera toujours. De cette façon, les utilisateurs peuvent facilement naviguer vers des pages spécifiques sans aucun problème. En plus de cela, si vous représentez une marque, rendre l'en-tête unique serait une excellente idée. C'est un excellent moyen de se démarquer de la foule.
Le même plan vaut pour la section de pied de page.
La plupart des thèmes diviseront toute la section du pied de page en 3 ou 4 zones. Et insérez des widgets personnalisés dans ces zones pour rendre votre site Web plus accessible aux utilisateurs.
Vous savez maintenant pourquoi la modification de l'en-tête et du pied de page est une excellente idée. Passons à l'étape suivante.
Pourquoi utiliser le générateur d'en-tête et de pied de page Astra ?
Astra est l'un des thèmes WordPress hautement personnalisables du marché. Nous pouvons tous être d'accord là-dessus. Alors que la version gratuite d'Astra (Astra Lite) limite certaines options de personnalisation, un abonnement premium débloquera tout le potentiel du thème.
Un constructeur de page est utilisé pour créer facilement des conceptions complexes. Étant donné que le plugin de création de pages est livré avec un tableau de bord convivial, l'utiliser pour créer des conceptions personnalisées serait une promenade de santé.
Étant donné que le thème premium Astra a obtenu toutes les options de personnalisation sous le panneau de thème, un constructeur de page dédié serait inutile. Une fois que vous avez activé l'abonnement premium Astra, activez/désactivez simplement des fonctionnalités telles que :
- Éditeur d'en-tête et de pied de page
- Contrôle de la typographie
- Optimisation WooCommerce
- Commandes de couleur
- Options de mise en page du blog
- Commandes du menu de navigation
Et ainsi de suite.
En plus de cela, un constructeur de pages peut ralentir votre site Web WordPress/votre boutique WooCommerce s'il contient un code désordonné. Ainsi, lorsque vous êtes un utilisateur du thème Astra, vous pouvez dire adieu aux constructeurs de pages volumineux !
Comment créer des en-têtes et pieds de page personnalisés avec Astra ?
Le client WordPress par défaut offre des fonctionnalités limitées lors de la modification de l'en-tête et du pied de page du site Web. C'est là qu'intervient Astra Theme Builder.
Il est plus probable de personnaliser l'en-tête et le pied de page sans ajouter de plugins supplémentaires ni modifier une seule ligne de code. Cette section vous montrera comment créer correctement un en-tête/pied de page exclusif.
La première chose que vous devez faire est d'installer et d'activer le plugin premium Astra. Étant donné que la modification de l'en-tête et du pied de page est une fonctionnalité premium, Astra premium est nécessaire. Ignorez cette étape si Astra premium est déjà installé et configuré.
Une fois que vous avez activé le plugin et vérifié avec une clé de licence valide, continuez.
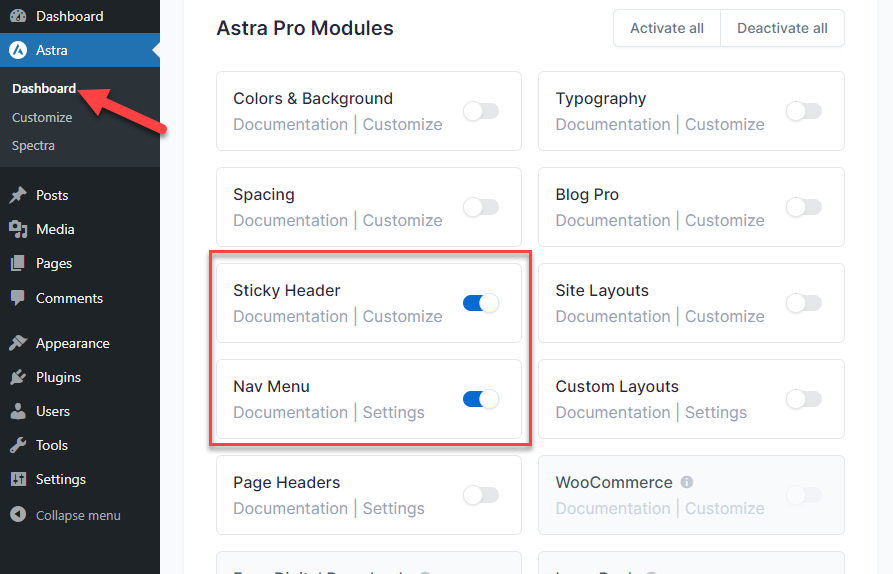
Sur le côté gauche, voir les paramètres Astra. Vous pouvez également activer des fonctionnalités supplémentaires telles qu'un en-tête collant et un menu de navigation pour rendre le processus de création d'en-tête plus excitant.

Maintenant, commencez à personnaliser l'en-tête et le pied de page de votre site Web ou de votre blog.
Comment créer un en-tête avec le thème Astra ?
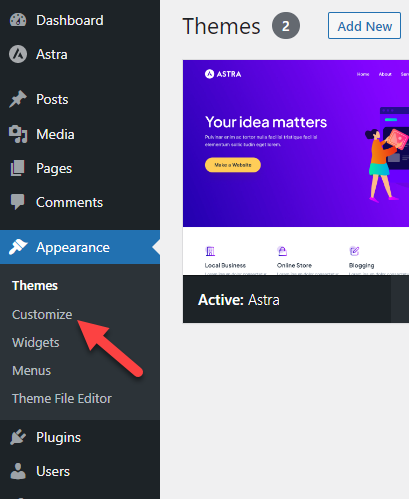
La toute première chose à faire est d'ouvrir le personnalisateur WordPress. Cliquez sur « Apparence » > « Personnaliser ».

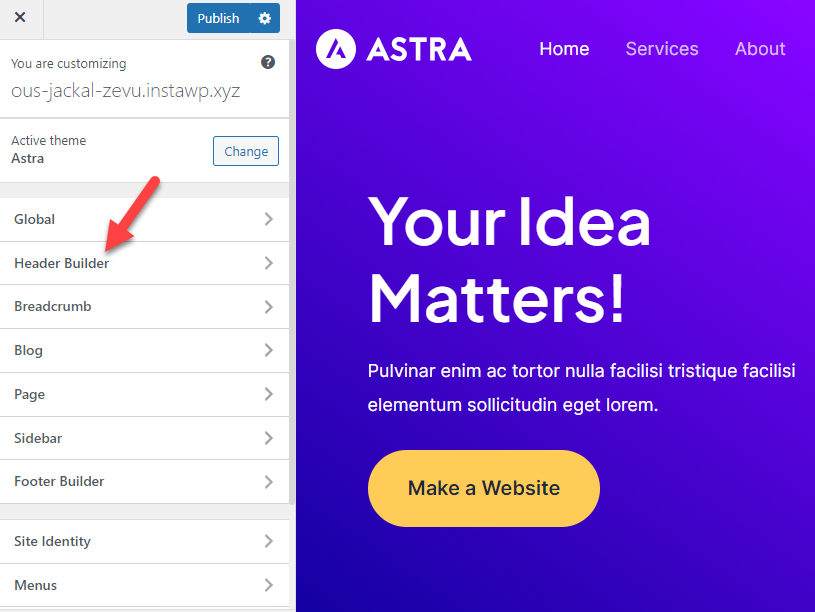
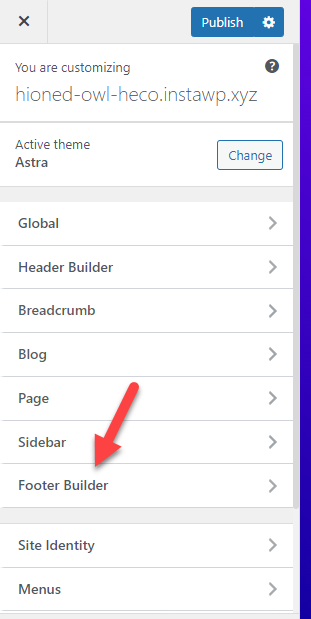
Une fois que vous avez atterri sur le personnalisateur, ouvrez l'option « Header Builder ».

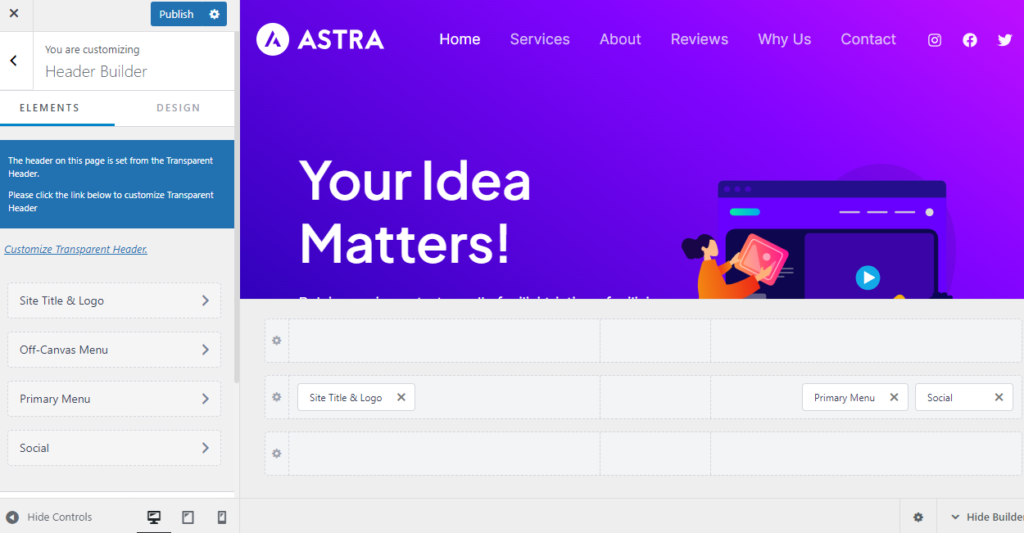
Sur la page Internet, vous verrez toutes les possibilités de personnalisation. Le côté gauche affichera les éléments que vous pouvez modifier, tandis que le côté droit vous montrera un aperçu en direct de toutes les modifications.

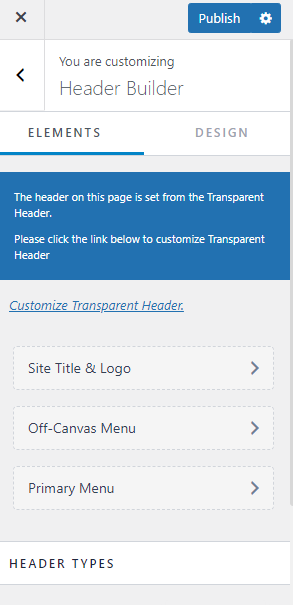
En regardant plus profondément dans le panneau de gauche, vous verrez deux sections principales.
- Éléments
- Conception
Vous verrez tous les éléments que vous avez ajoutés dans l'en-tête de la section Éléments. Si vous avez un menu, un logo, des médias sociaux, etc., ajoutés à l'en-tête, ils seront affichés ici.

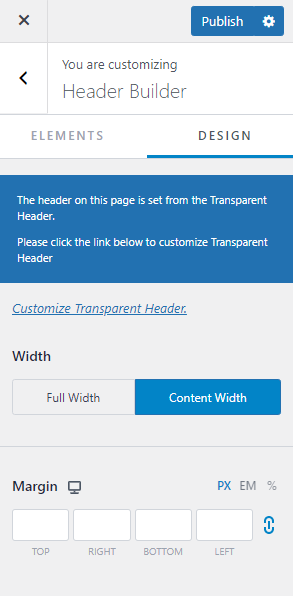
La deuxième option affiche les options de personnalisation de la largeur de l'en-tête et de la marge.

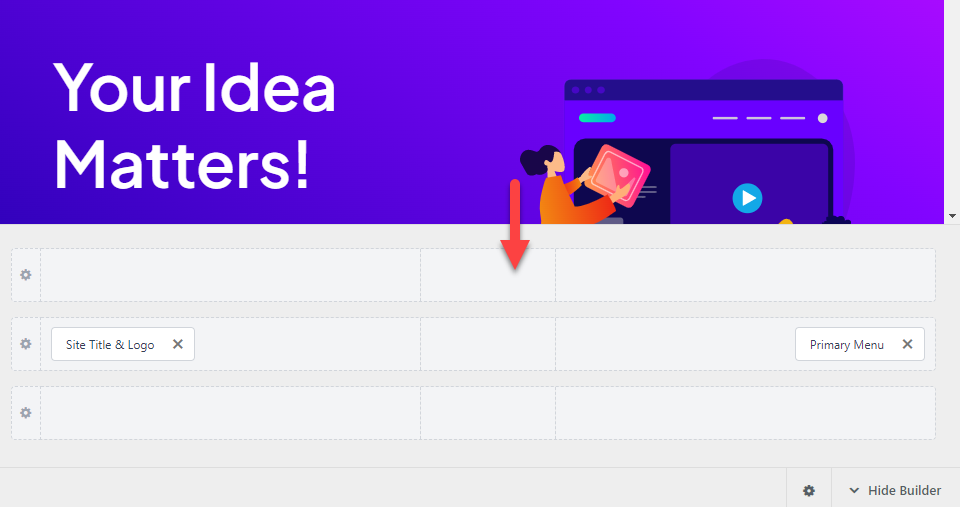
Maintenant, lorsque vous êtes prêt à commencer à personnaliser votre en-tête, déplacez-vous vers la droite et en bas, vous verrez les options du constructeur.

Regardez les trois principales options d'en-tête :
- Au-dessus de l'en-tête : les éléments seront affichés au-dessus de l'en-tête.
- En-tête principal : en-tête principal dans lequel vous ajoutez le logo du site, le menu de navigation, etc.
- Sous l'en-tête : les éléments ajoutés iront sous l'en-tête principal.
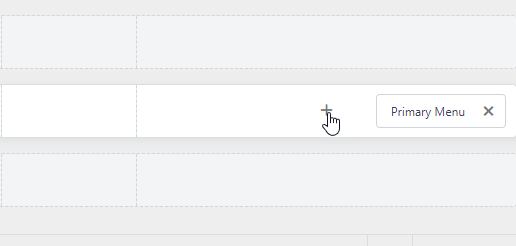
Ajout de nouveaux éléments à l'en-tête
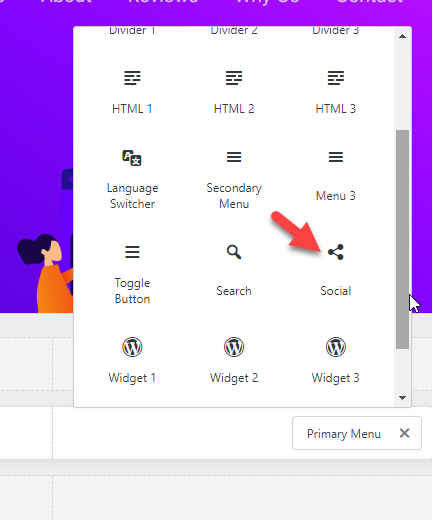
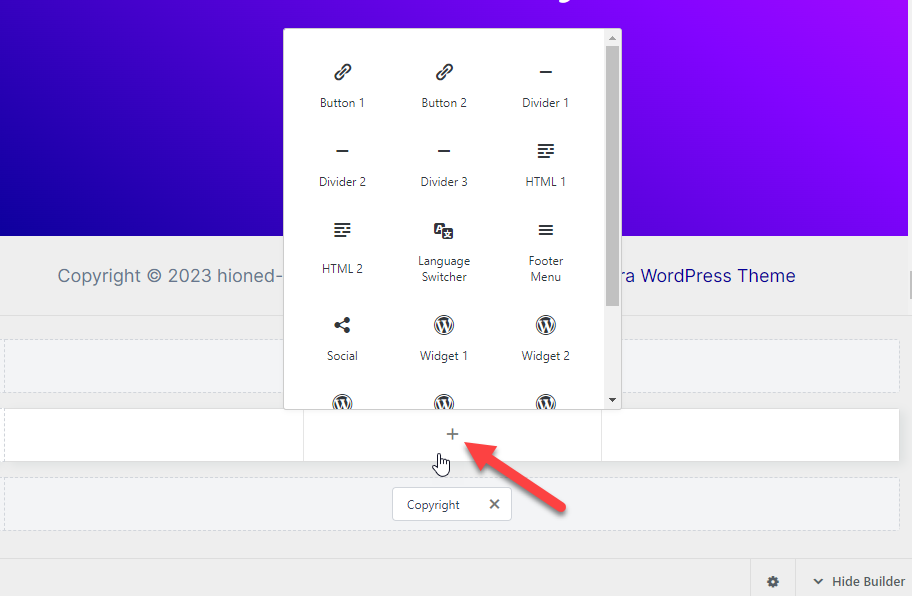
Pour ajouter de nouveaux éléments au menu, cliquez sur le bouton + .

Par exemple, nous ajouterons ici un nouveau widget d'icônes de médias sociaux.

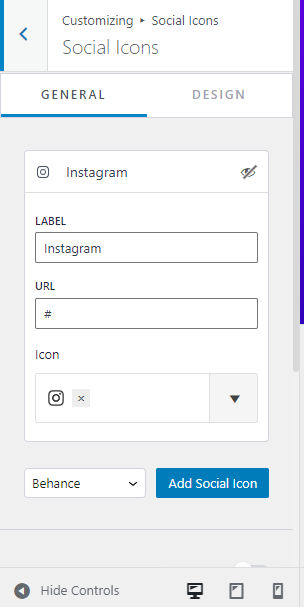
Une fois que vous avez ajouté le widget, vous pouvez le configurer à partir du panneau de gauche.

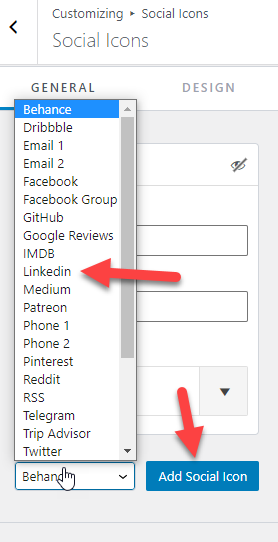
Pour ajouter de nouvelles poignées de médias sociaux, choisissez-en une dans la liste déroulante et cliquez sur le bouton Ajouter une icône sociale .

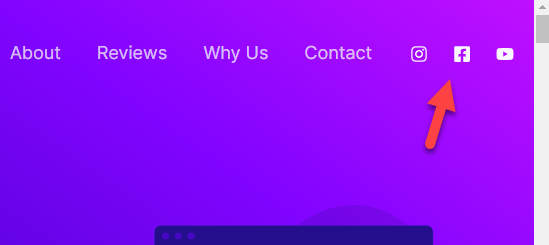
Vous pouvez y lister les icônes des réseaux sociaux. Une fois terminé, les icônes seront placées dans l'en-tête.


De même, ajoutez de nouveaux éléments à votre en-tête. Vous pouvez faire la même chose avec les positions d'en-tête ci-dessus et ci-dessous.
Ajuster des éléments individuels
Comme nous l'avons mentionné, vous pouvez voir tous les éléments que vous avez ajoutés au menu sur le côté gauche. Si vous avez besoin de modifier un élément, cliquez simplement dessus.
Il ouvrira l'éditeur d'éléments individuels pour tout modifier.

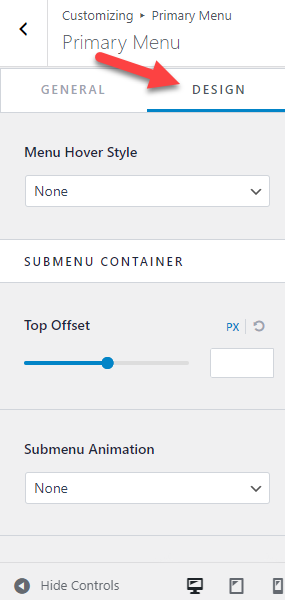
Par exemple, si vous souhaitez modifier les paramètres de couleur de l'élément, accédez aux options de conception et modifiez le CSS.

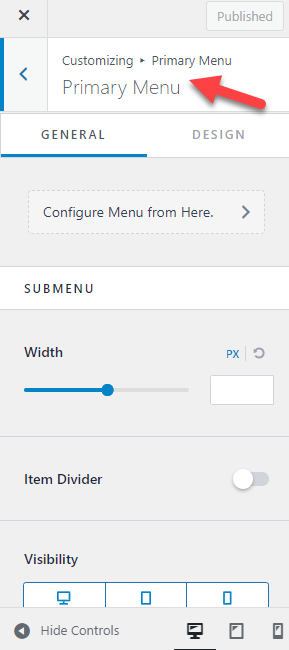
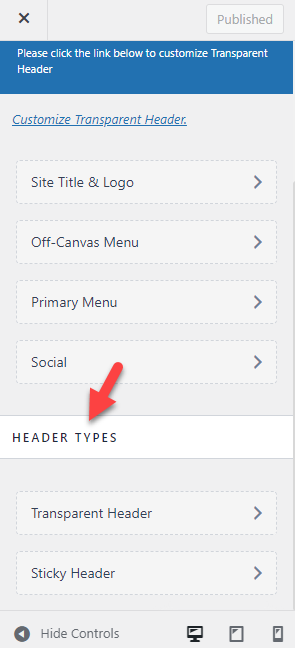
Sous personnalisation du menu, consultez les options de couleur, la personnalisation de la police, les options d'espacement, etc. Après avoir modifié ces options, faites défiler jusqu'à la section Types d'en-tête.

Cette option aiderait à configurer un en-tête transparent et collant. En utilisant ces options de personnalisation, vous pouvez personnaliser complètement votre en-tête WordPress.
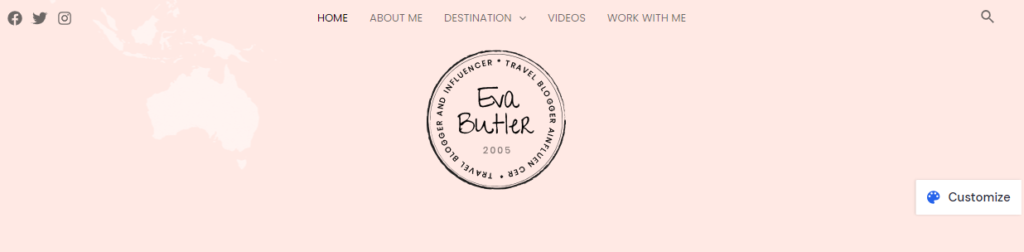
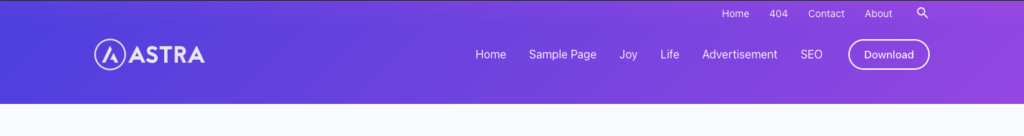
Voici un exemple d'en-tête personnalisé à l'aide de l'éditeur de thème Astra :

C'est ça!
C'est ainsi que vous pouvez créer un en-tête personnalisé avec Astra. Permettez-moi de vous montrer un autre exemple d'en-tête conçu avec le générateur d'en-tête Astra.
Exemple de conception d'en-tête Astra (tutoriel vidéo)
Regardez l' en-tête du thème Astra par défaut !

En-tête de site conçu à l'aide d'Astra Header Builder

Comment ai-je conçu cet en-tête à l'aide du générateur d'en-tête Astra ? Regardez le tutoriel vidéo!
Passons ensuite à la section suivante, où nous expliquons comment créer un pied de page personnalisé avec Astra.
Comment créer un pied de page avec le thème Astra ?
Vous pouvez suivre la méthode mentionnée ci-dessus pour créer un superbe pied de page. La seule chose qui changera, c'est lorsque vous serez dans le personnalisateur WordPress, choisissez Footer Builder au lieu de Header Builder .

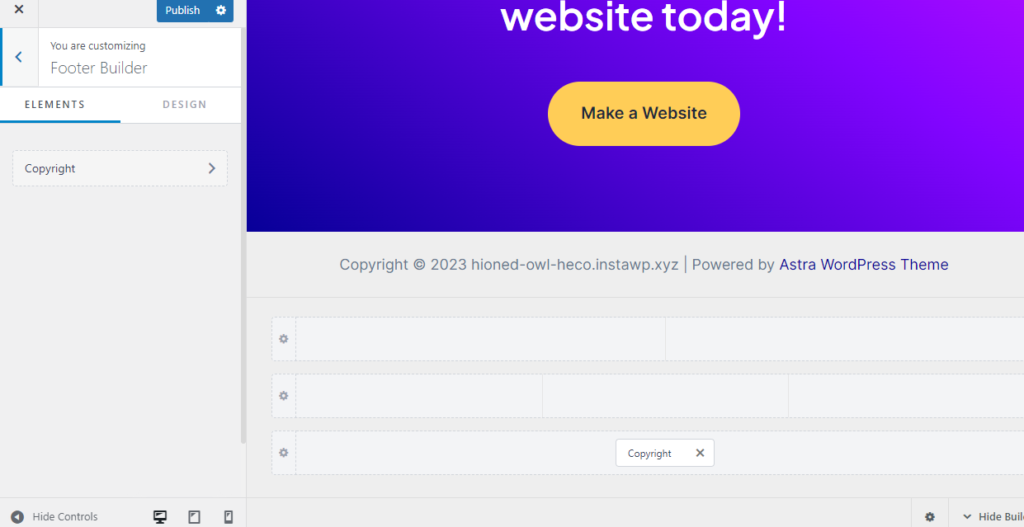
Là, vous verrez les options du générateur de pied de page.

Vous aurez trois postes.
- Au-dessus du pied de page : ajoutez des éléments au-dessus du pied de page.
- Pied de page principal : ajoutez des éléments au pied de page principal.
- Sous le pied de page : ajoutez des éléments après le pied de page principal.
Comme nous l'avons fait précédemment, cliquez sur le bouton + pour ajouter de nouveaux éléments au pied de page.

Dans votre footer, il est possible d'ajouter des choses comme :
- Messages récents
- Articles populaires
- Au propos de vous
- Optimisation par e-mail
- Icônes des médias sociaux
Et ainsi de suite.
Suivez les étapes que vous avez suivies ci-dessus pour modifier le pied de page. Vous pouvez personnaliser l'intégralité du pied de page, modifier les couleurs et créer un design unique représentant la marque.
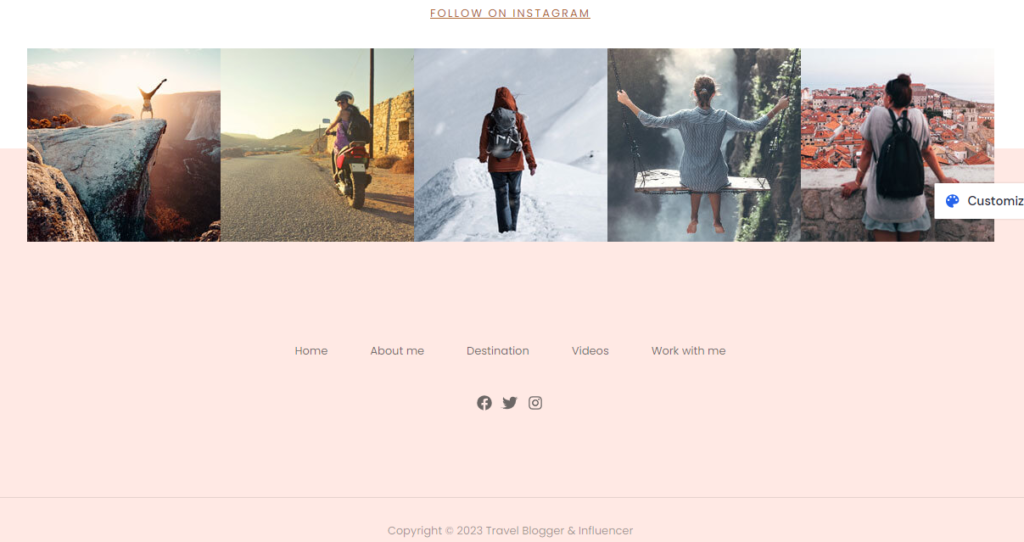
Un exemple de pied de page bien conçu ressemblera à ceci :

De cette façon, vous pouvez créer un pied de page personnalisé pour votre site Web WordPress ou votre boutique WooComemrce alimenté par Astra.
Vous connaissez maintenant le processus étape par étape pour créer des en-têtes et des pieds de page personnalisés avec Astra. En passant suffisamment de temps à le concevoir, obtenez le meilleur design qui se démarquera.
Questions fréquemment posées
Examinons maintenant quelques questions fréquemment posées concernant Astra et sa fonctionnalité d'en-têtes et de pieds de page.
Pouvons-nous modifier l'en-tête et le pied de page à l'aide du thème Astra Lite ?
Le thème Astra Lite est livré avec des options de personnalisation d'en-tête et de pied de page limitées. Vous pouvez apporter des modifications mineures ici et là, mais si vous souhaitez libérer tout le potentiel du personnalisateur, la version premium d'Astra est nécessaire.
Combien cela coûte-t-il d'obtenir Astra Premium ?
Lorsque vous choisissez la facturation annuelle, la prime Astra vous coûtera 47 $ par an . D'un autre côté, si vous êtes membre à vie, le coût serait de 227 $ (frais uniques) .
Avons-nous besoin de connaître le codage pour créer des en-têtes et des pieds de page personnalisés ?
Sans utiliser une seule ligne de codage, nous pouvons modifier les en-têtes et les pieds de page du site Web avec Astra premium. C'est l'une des caractéristiques notables car la plupart des blogueurs préfèrent une solution facile à utiliser pour modifier leur site Web.
Quelles sont les principales options de personnalisation que nous pouvons obtenir avec Astra ?
Avec le thème Astra WordPress, il est possible de personnaliser chaque centimètre de votre site Web ou de votre boutique WooCommerce. Vous pouvez modifier la typographie, l'espacement, les modèles, l'en-tête, les pieds de page, les couleurs, etc. Astra est l'un des thèmes WordPress conviviaux les mieux notés sur le marché.
Avons-nous besoin d'un plugin de création de page supplémentaire ?
Non. Si vous utilisez Astra, vous n'avez pas besoin d'un plugin de création de page dédié. Au lieu de cela, activez tous les modules du panneau de thème et commencez à peaufiner le site Web via le personnalisateur WordPress.
L'éditeur de thème Astra affectera-t-il la vitesse de mon site Web ?
Absolument pas. Le cœur du thème Astra WordPress et son module complémentaire premium sont axés sur les performances. Étant donné que les développeurs utilisent un code léger, le thème ou l'éditeur de thème ne ralentira pas votre site Web WordPress/votre boutique WooCommerce. Il vous aide à éliminer les constructeurs de pages volumineux, qui peuvent affecter la vitesse et les performances du site Web.
Emballer
La création d'un en-tête et d'un pied de page personnalisés vous aidera à établir votre marque. Peu de thèmes WordPress supportent cette fonctionnalité par défaut. Ou, vous devez obtenir l'aide d'un développeur WordPress ou utiliser un plugin de création de page dédié.
Heureusement, le thème Astra WordPress peut vous aider à éliminer tous les tracas. Une fois que vous avez la version premium d'Astra, concevoir l'en-tête et le pied de page personnalisés d'un site Web WordPress serait une promenade de santé.
Dans ce guide, j'ai expliqué étape par étape toutes les options de personnalisation possibles pour créer rapidement votre en-tête ou votre pied de page unique. Étant donné que le processus ne nécessite pas de codage, créer un design époustouflant ne sera pas difficile.
Si vous avez besoin d'aide pour configurer le plugin ou personnaliser l'en-tête, obtenez simplement une assistance directe de l'équipe d'assistance officielle. J'espère que vous avez trouvé cet article utile et appris à utiliser le générateur d'en-tête Astra pour créer des en-têtes de site attrayants.
