Google Core Web Vitals : guide détaillé avec des conseils essentiels
Publié: 2023-04-02« Je ressens le besoin… le besoin de vitesse ! C'est peut-être le mantra de Maverick dans le film Top Gun, mais c'est aussi un sentiment partagé par les propriétaires de sites Web et les spécialistes du marketing numérique. Dans le monde numérique trépidant d'aujourd'hui, la vitesse est cruciale et les Google Core Web Vitals sont des outils essentiels pour mesurer et améliorer les performances d'un site Web. Dans cet article, nous discuterons de l'impact de Google Core Web Vitals sur le classement de votre site et de la manière dont vous pouvez optimiser votre site pour une meilleure expérience utilisateur.

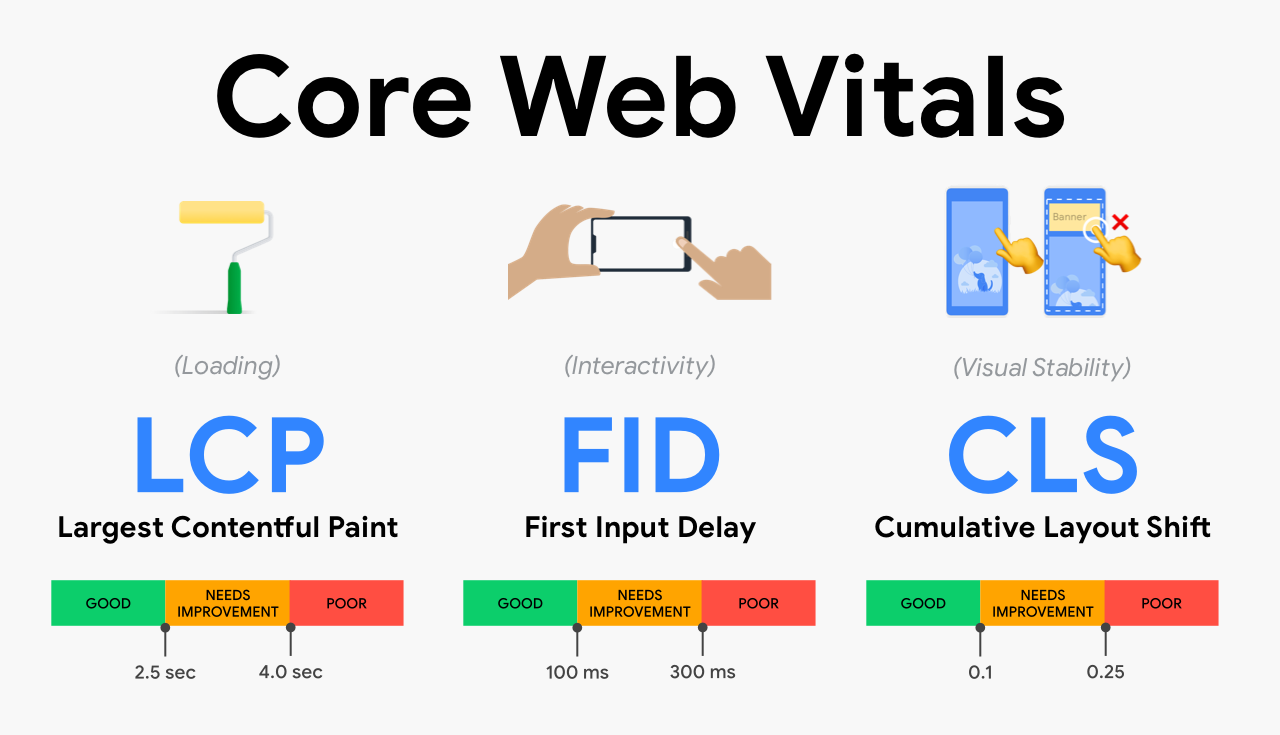
Les 3 métriques essentielles de Google Core Web Vitals
Google a développé des mesures de vitesse sur trois pages connues sous le nom de The Core Web Vitals au début de 2021.
Chaque métrique évalue et évalue un élément unique de l'expérience utilisateur qu'un visiteur obtient lorsqu'il navigue sur les pages de votre site Web.
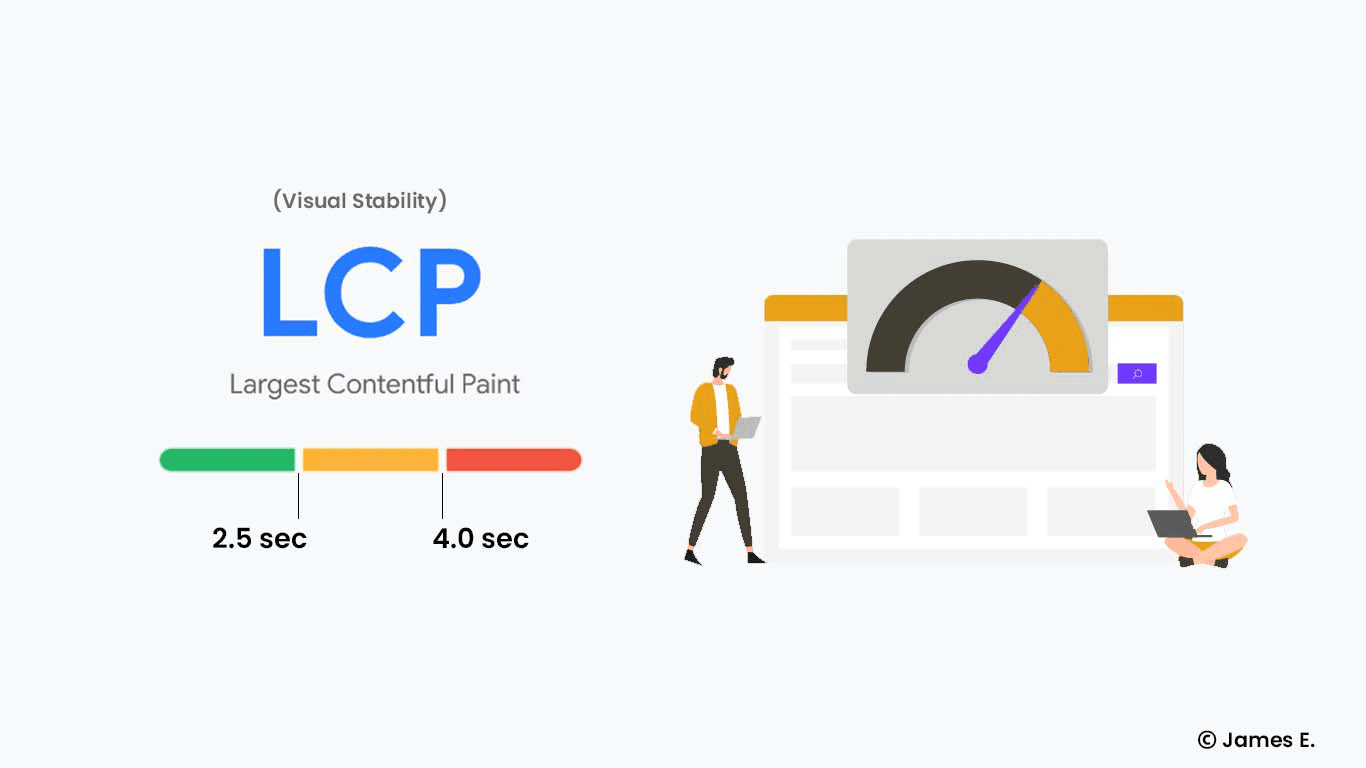
La plus grande peinture de contenu (LCP)
Cette métrique mesure le temps nécessaire pour que le plus grand élément de contenu d'une page Web se charge et devienne visible pour l'utilisateur. Google recommande que LCP se produise dans les 2,5 premières secondes suivant le début du chargement de la page.

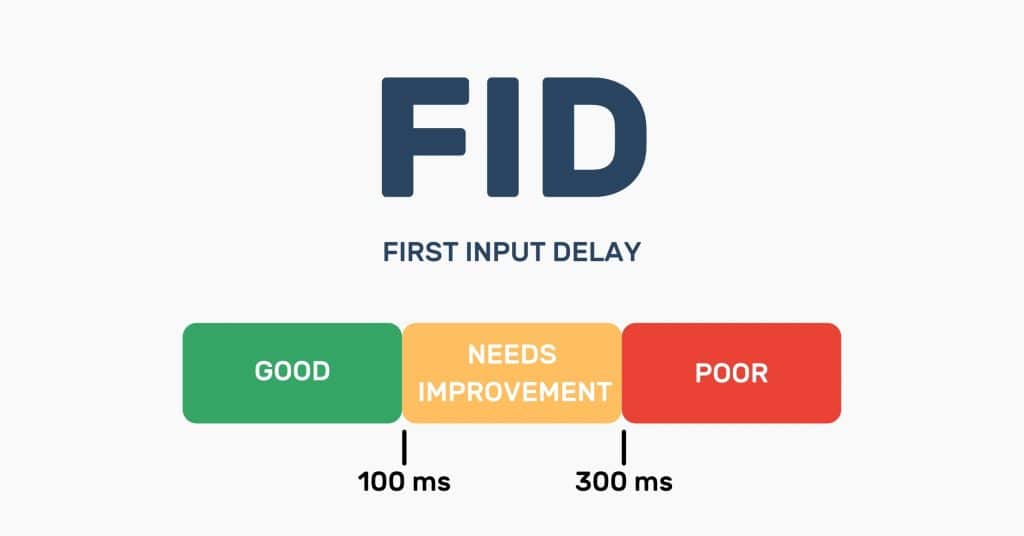
Premier délai d'entrée (FID)
Cette métrique Google Core Web Vitals mesure le temps nécessaire à un utilisateur pour pouvoir interagir avec une page Web après avoir cliqué sur un lien ou un bouton. Google recommande que le FID soit inférieur à 100 millisecondes.

Décalage de mise en page cumulé (CLS)
Cette métrique mesure l' instabilité visuelle qui se produit sur une page Web lors de son chargement. Il prend en compte les changements de mise en page inattendus qui peuvent survenir en raison de publicités, d'images ou d'autres contenus dynamiques. Google recommande que CLS soit inférieur à 0,1 .
Rôle clé de Core Web Vitals dans l'amélioration de votre classement Google
Google a récemment fait de Core Web Vitals un facteur de classement important dans son algorithme de recherche. Cela signifie que les sites Web qui répondent aux métriques Google Core Web Vitals - Largest Contentful Paint , First Input Delay et Cumulative Layout Shift - ont de meilleures chances de se classer plus haut dans les résultats de recherche Google.
L'amélioration des métriques Google Core Web Vitals peut améliorer l'expérience utilisateur, ce qui est un facteur essentiel pour Google lorsqu'il s'agit de déterminer les classements de recherche. Les sites Web qui se chargent rapidement et offrent une expérience utilisateur transparente sont plus susceptibles de fidéliser les utilisateurs et de réduire les taux de rebond.

Ainsi, donner la priorité à l'optimisation de Google Core Web Vitals peut conduire à une plus grande visibilité sur les moteurs de recherche et à un trafic organique amélioré. Par conséquent, il est crucial pour les propriétaires et les développeurs de sites Web de s'assurer que leur site Web répond aux mesures Core Web Vitals et de surveiller et d'optimiser en permanence les performances de leur site Web afin de maintenir et d'améliorer leur classement de recherche Google.
Qu'est-ce qui cause le mauvais score Core Web Vitals sur votre site ?
Il peut y avoir plusieurs raisons pour lesquelles votre site connaît de mauvais scores dans Core Web Vitals. Discutons-en quelques-uns.
Grandes images et vidéos
Les images et les vidéos qui ne sont pas optimisées peuvent ralentir considérablement votre site Web et entraîner un mauvais score Core Web Vitals. Les images et les vidéos volumineuses peuvent être longues à charger, ce qui entraîne un temps de chargement de page élevé .
Pour résoudre ce problème, vous pouvez compresser et redimensionner les images et les vidéos, utiliser WebP ou d'autres formats d'image optimisés, et envisager le chargement paresseux des images et des vidéos sous le pli.

Script et publicités tiers
Les scripts et publicités tiers peuvent également avoir un impact négatif sur votre score Core Web Vitals. Ces scripts peuvent ralentir le chargement des pages, retarder l'affichage de la page et affecter l'expérience utilisateur globale. Pour résoudre ce problème, vous pouvez envisager de limiter l'utilisation de scripts et de publicités tiers, de différer leur chargement et d'optimiser leur code.

Mauvais temps de réponse du serveur
Un temps de réponse du serveur lent peut entraîner un mauvais score Core Web Vitals. Cela peut se produire pour plusieurs raisons, telles qu'un fournisseur DNS lent , un hébergement non optimisé ou un manque de mise en cache. Pour résoudre ce problème, vous pouvez envisager de mettre à niveau votre hébergement Web, d'utiliser un réseau de diffusion de contenu (CDN) et de réduire le nombre de redirections.


Comment vérifier le score Google Core Web Vitals pour votre site
Pour évaluer rapidement les Core Web Vitals pour une URL spécifique ou l'ensemble du site Web, PageSpeed Insights de Google est l'option la plus simple, comme mentionné précédemment. Néanmoins, si vous souhaitez avoir un aperçu de la façon dont Google visualise les mesures Core Web Vitals pour l'ensemble de votre site Web, Google Search Console est la solution.

Ces outils gratuits, fournis par Google, vous permettent d'acquérir une compréhension complète de la façon dont Google perçoit l'ensemble de votre site Web, y compris les mesures Core Web Vitals.
Trucs et astuces pour optimiser votre score Google Core Web Vitals
Sans plus tarder, parlons de quelques astuces faciles pour optimiser votre score vital.
Optimiser correctement les images et les vidéos
L'un des moyens les plus simples d'optimiser votre score Core Web Vitals consiste à optimiser les images et les vidéos. Les fichiers volumineux peuvent ralentir les temps de chargement des pages, il est donc important de compresser les images et les vidéos pour réduire leur taille.
Vous pouvez également choisir le bon format d'image, tel que JPEG, PNG ou WebP, selon vos besoins. De plus, le chargement paresseux des images et des vidéos peut améliorer la vitesse de chargement des pages en ne les chargeant que lorsque cela est nécessaire.

Privilégiez le contenu au-dessus de la ligne de flottaison
Le contenu au-dessus de la ligne de flottaison fait référence au contenu visible par les utilisateurs sans défilement. Prioriser le contenu au-dessus de la ligne de flottaison est crucial pour une bonne expérience utilisateur. Vous pouvez vous assurer que le contenu au-dessus de la ligne de flottaison se charge rapidement en optimisant les images et les vidéos, en évitant de placer des éléments ou des scripts volumineuxau-dessus de la ligne de flottaison et en utilisant le chargement asynchrone pour les scripts et les feuilles de style au-dessus de la ligne de flottaison.

Mettez à niveau votre hébergement Web
Votre service d'hébergement Web peut avoir un impact significatif sur le score Core Web Vitals de votre site Web. Un service d'hébergement Web rapide et fiable peut réduire les temps de chargement des pages, ce qui se traduit par une meilleure expérience utilisateur. Envisagez d'utiliser un réseau de diffusion de contenu (CDN) pour réduire le temps de réponse du serveur, surtout si vous avez des visiteurs du monde entier.

Surveillez régulièrement votre site Web
La surveillance régulière des métriques Core Web Vitals de votre site Web est cruciale pour maintenir un bon score. Vous pouvez utiliser PageSpeed Insights de Google ou d'autres outils pour tester les performances de votre site Web et identifier les problèmes.
De plus, l'utilisation de Google Search Console peut vous aider à surveiller les statistiques de l'ensemble de votre site Web. La résolution rapide de tout problème peut aider à maintenir un bon score Core Web Vitals et à améliorer l'expérience utilisateur de votre site Web .

Core Web Vitals : l'avenir de l'optimisation de site Web et de l'expérience utilisateur
L'amélioration des Core Web Vitals de votre site Web peut sembler écrasante au début, mais c'est une étape essentielle vers le succès. Avec les bons outils et stratégies en place, vous pouvez optimiser votre site Web et améliorer votre présence en ligne aux yeux de Google et de votre public cible.
Pensez-vous que ce blog est utile? N'oubliez pas de vous abonner à notre blog pour lire plus de blogs. Nous serions ravis de vous avoir dans notre communauté Facebook où vous pourrez partager vos connaissances et vos points de vue avec les autres.
