Google Core Web Vitals: Ausführlicher Leitfaden mit wichtigen Tipps
Veröffentlicht: 2023-04-02„ Ich fühle das Bedürfnis … das Bedürfnis nach Geschwindigkeit !“ mag Mavericks Mantra im Film Top Gun gewesen sein, aber es ist auch eine Meinung, die von Website-Eigentümern und digitalen Vermarktern geteilt wird. In der heutigen schnelllebigen digitalen Welt ist Geschwindigkeit entscheidend, und Google Core Web Vitals sind unverzichtbare Tools, um die Leistung einer Website zu messen und zu verbessern. In diesem Artikel besprechen wir die Auswirkungen von Google Core Web Vitals auf das Ranking Ihrer Website und wie Sie Ihre Website für eine bessere Benutzererfahrung optimieren können.

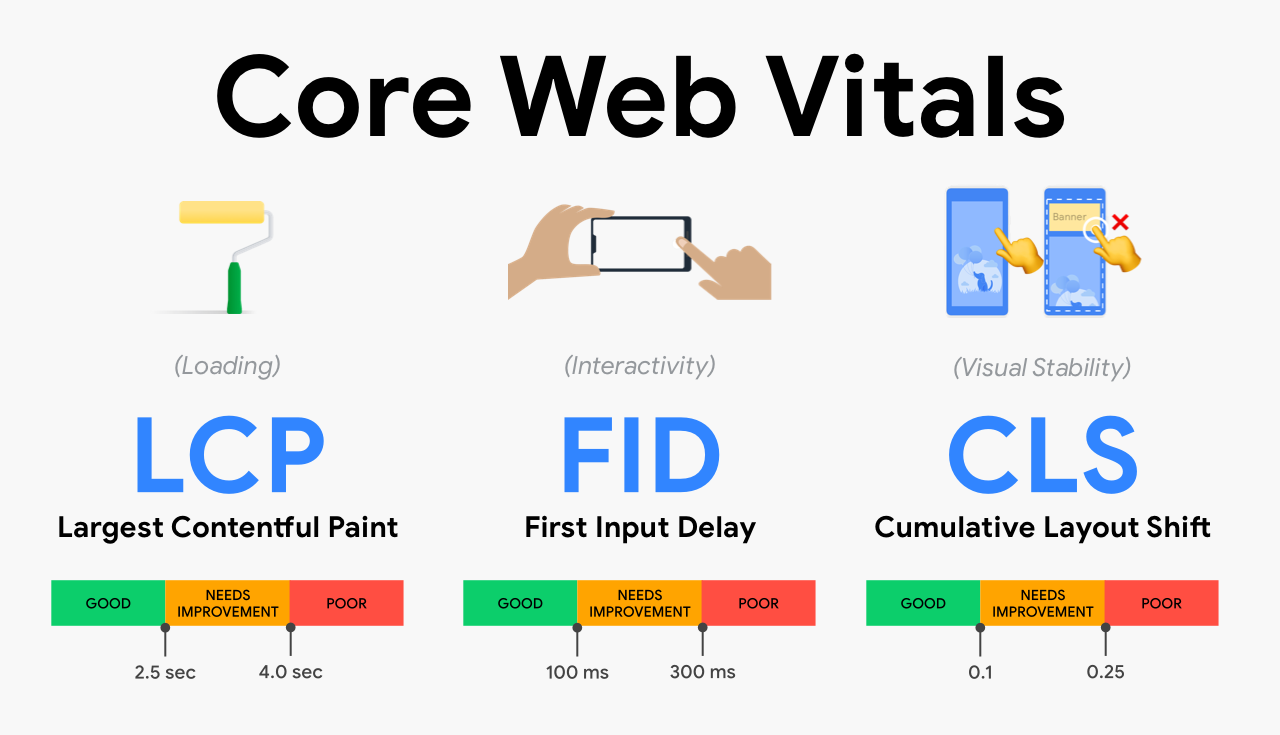
Die 3 wesentlichen Kennzahlen von Google Core Web Vitals
Google hat Anfang 2021 Drei-Seiten-Geschwindigkeitsmetriken entwickelt, die als The Core Web Vitals bekannt sind.
Jede Metrik bewertet und bewertet ein einzigartiges Element der Benutzererfahrung, die ein Besucher beim Surfen auf den Seiten Ihrer Website erhält.
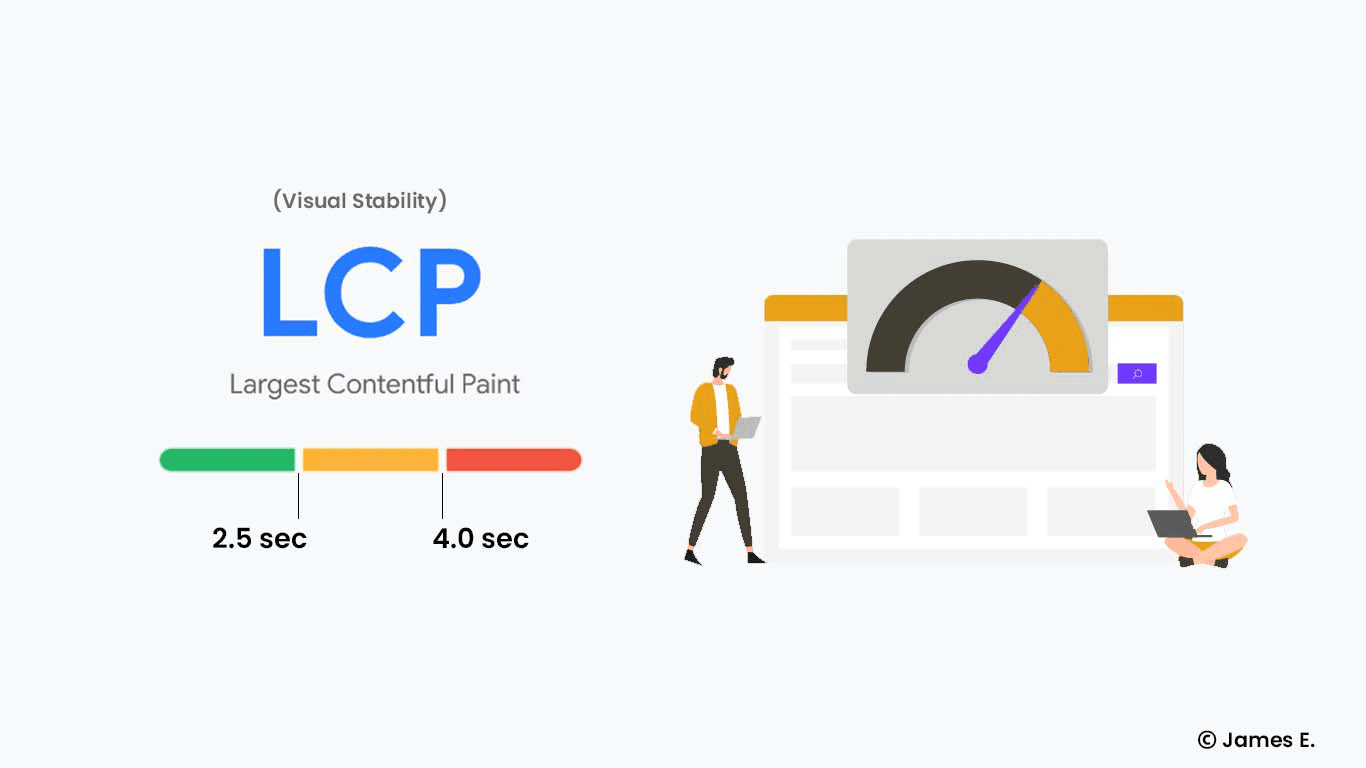
Größte zufriedene Farbe (LCP)
Diese Metrik misst die Zeit, die es dauert, bis das größte Inhaltselement auf einer Webseite geladen und für den Benutzer sichtbar wird. Google empfiehlt, dass LCP innerhalb der ersten 2,5 Sekunden nach Beginn des Ladevorgangs der Seite auftreten sollte.

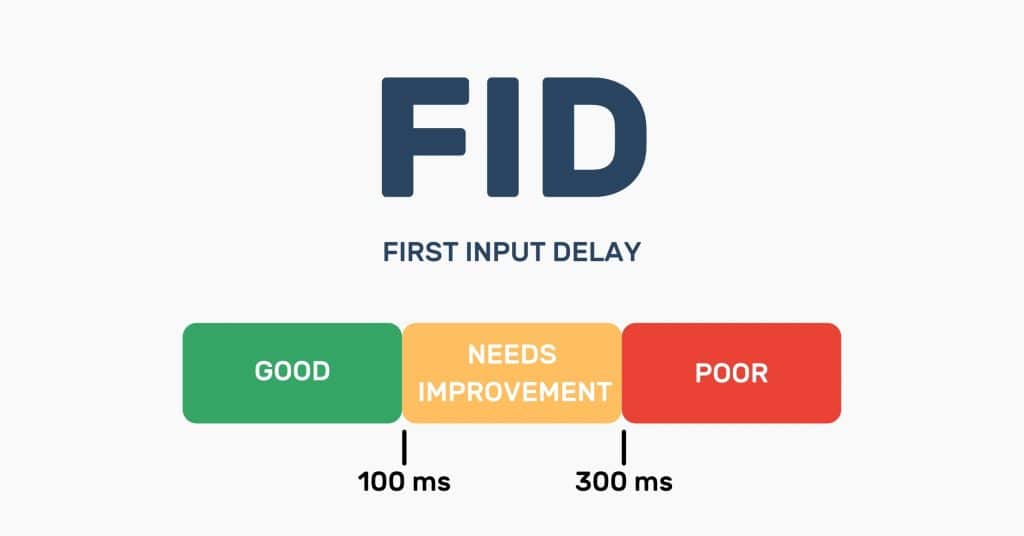
Erste Eingangsverzögerung (FID)
Diese Metrik von Google Core Web Vitals misst die Zeit, die ein Benutzer benötigt, um mit einer Webseite zu interagieren, nachdem er auf einen Link oder eine Schaltfläche geklickt hat. Google empfiehlt, dass FID weniger als 100 Millisekunden betragen sollte.

Kumulative Layoutverschiebung (CLS)
Diese Metrik misst die visuelle Instabilität , die beim Laden einer Webseite auftritt. Es berücksichtigt unerwartete Layoutverschiebungen, die aufgrund von Anzeigen, Bildern oder anderen dynamischen Inhalten auftreten können. Google empfiehlt, dass CLS kleiner als 0,1 sein sollte.
Schlüsselrolle von Core Web Vitals bei der Verbesserung Ihrer Google-Rankings
Google hat kürzlich Core Web Vitals zu einem wichtigen Rankingfaktor in seinem Suchalgorithmus gemacht. Dies bedeutet, dass Websites, die die Google Core Web Vitals-Metriken erfüllen – Größter Contentful Paint , First Input Delay und Cumulative Layout Shift – eine bessere Chance haben, in den Google-Suchergebnissen höher zu ranken.
Die Verbesserung der Google Core Web Vitals-Metriken kann die Benutzererfahrung verbessern, was für Google ein wesentlicher Faktor bei der Bestimmung von Suchrankings ist. Websites, die schnell laden und ein nahtloses Benutzererlebnis bieten, halten Benutzer eher und reduzieren die Absprungraten.

Daher kann die Priorisierung der Google Core Web Vitals-Optimierung zu einer höheren Sichtbarkeit in Suchmaschinen und einem verbesserten organischen Traffic führen. Daher ist es für Websitebesitzer und -entwickler von entscheidender Bedeutung, sicherzustellen, dass ihre Website die Core Web Vitals-Metriken erfüllt, und die Leistung ihrer Website kontinuierlich zu überwachen und zu optimieren, um ihre Google-Suchrankings aufrechtzuerhalten und zu verbessern.
Was verursacht den schlechten Core Web Vitals Score auf Ihrer Website?
Es kann mehrere Gründe geben, warum Ihre Website in Core Web Vitals schlechte Ergebnisse erzielt. Lassen Sie uns einige davon besprechen.
Große Bilder & Videos
Bilder und Videos, die nicht optimiert sind, können Ihre Website erheblich verlangsamen und zu einem schlechten Core Web Vitals-Score führen. Große Bilder und Videos können lange geladen werden, was zu einer langen Seitenladezeit führt .
Um dieses Problem zu beheben, können Sie Bilder und Videos komprimieren und in der Größe ändern, WebP oder andere optimierte Bildformate verwenden und Bilder und Videos „below the fold“ laden.

Skripte und Anzeigen von Drittanbietern
Skripte und Anzeigen von Drittanbietern können sich ebenfalls negativ auf Ihren Core Web Vitals-Score auswirken. Diese Skripte können langsame Seitenladezeiten verursachen, die Darstellung der Seite verzögern und die allgemeine Benutzererfahrung beeinträchtigen. Um dieses Problem zu beheben, können Sie die Verwendung von Skripten und Anzeigen von Drittanbietern einschränken, deren Laden verschieben und deren Code optimieren.

Schlechte Reaktionszeit des Servers
Eine langsame Antwortzeit des Servers kann zu einem schlechten Core Web Vitals-Ergebnis führen. Dies kann verschiedene Gründe haben, z. B. einen langsamen DNS-Anbieter , nicht optimiertes Hosting oder fehlendes Caching. Um dieses Problem zu beheben, können Sie Ihr Webhosting aktualisieren, indem Sie ein Content Delivery Network (CDN) verwenden und die Anzahl der Weiterleitungen reduzieren.


So überprüfen Sie den Google Core Web Vitals Score für Ihre Website
Um die Core Web Vitals für eine bestimmte URL oder die gesamte Website schnell auszuwerten, ist PageSpeed Insights von Google, wie bereits erwähnt, die einfachste Möglichkeit. Wenn Sie jedoch einen Einblick erhalten möchten, wie Google die Core Web Vitals-Metriken für Ihre gesamte Website betrachtet, ist die Google Search Console der richtige Weg.

Diese von Google bereitgestellten kostenlosen Tools ermöglichen es Ihnen, sich ein umfassendes Bild davon zu machen, wie Google Ihre gesamte Website wahrnimmt, einschließlich der Core Web Vitals-Metriken.
Tipps & Tricks zur Optimierung Ihres Google Core Web Vitals Score
Lassen Sie uns ohne weitere Umschweife über einige einfache Cheats sprechen, um Ihren Core-Vitals-Score zu optimieren.
Bilder & Videos richtig optimieren
Eine der einfachsten Möglichkeiten, Ihren Core Web Vitals Score zu optimieren, ist die Optimierung von Bildern und Videos. Große Dateien können die Ladezeiten von Seiten verlangsamen, daher ist es wichtig, Bilder und Videos zu komprimieren, um ihre Größe zu reduzieren.
Sie können auch das richtige Bildformat für Ihre Anforderungen auswählen, z. B. JPEG, PNG oder WebP. Darüber hinaus kann das verzögerte Laden von Bildern und Videos die Ladegeschwindigkeit von Seiten verbessern, indem sie nur bei Bedarf geladen werden.

Priorisieren Sie „Above-the-Fold“-Inhalte
Above-the-Fold-Inhalte beziehen sich auf Inhalte, die für Benutzer sichtbar sind, ohne zu scrollen. Die Priorisierung von Inhalten "above the fold" ist entscheidend für eine gute Benutzererfahrung. Sie können sicherstellen, dass „above the fold“-Inhalte schnell geladen werden, indem Sie Bilder und Videos optimieren, große Elemente oder Skripts nicht„above the fold“ platzieren und asynchrones Laden für „above the fold“-Skripte und Stylesheets verwenden.

Aktualisieren Sie Ihr Webhosting
Ihr Webhosting-Service kann einen erheblichen Einfluss auf den Core Web Vitals-Score Ihrer Website haben. Ein schneller und zuverlässiger Webhosting-Service kann die Ladezeiten von Seiten verkürzen, was zu einer besseren Benutzererfahrung führt. Erwägen Sie die Verwendung eines Content Delivery Network (CDN), um die Antwortzeit des Servers zu verkürzen, insbesondere wenn Sie Besucher aus der ganzen Welt haben.

Überwachen Sie Ihre Website regelmäßig
Die regelmäßige Überwachung der Core Web Vitals-Metriken Ihrer Website ist entscheidend für die Aufrechterhaltung einer guten Punktzahl. Sie können die PageSpeed Insights von Google oder andere Tools verwenden, um die Leistung Ihrer Website zu testen und Probleme zu identifizieren.
Darüber hinaus kann Ihnen die Verwendung der Google Search Console dabei helfen, die Metriken für Ihre gesamte Website zu überwachen. Die umgehende Behebung von Problemen kann dazu beitragen, eine gute Core Web Vitals-Punktzahl aufrechtzuerhalten und die Benutzererfahrung Ihrer Website zu verbessern .

Core Web Vitals: Die Zukunft der Website-Optimierung und Benutzererfahrung
Die Verbesserung der Core Web Vitals Ihrer Website kann auf den ersten Blick überwältigend erscheinen, aber es ist ein wesentlicher Schritt zum Erfolg. Mit den richtigen Tools und Strategien können Sie Ihre Website optimieren und Ihre Online-Präsenz in den Augen von Google und Ihrer Zielgruppe verbessern.
Findest du diesen Blog hilfreich? Vergessen Sie nicht, unseren Blog zu abonnieren , um mehr Blogs zu lesen. Wir würden uns freuen, Sie in unserer Facebook-Community begrüßen zu dürfen, wo Sie Ihr Wissen und Ihre Ansichten mit anderen teilen können.
