Google Core Web Vitals: guia detalhado com dicas essenciais
Publicados: 2023-04-02“ Eu sinto a necessidade... a necessidade de velocidade !” pode ter sido o mantra de Maverick no filme Top Gun, mas também é um sentimento compartilhado por proprietários de sites e profissionais de marketing digital. No mundo digital acelerado de hoje, a velocidade é crucial, e o Google Core Web Vitals é uma ferramenta essencial para medir e melhorar o desempenho de um site. Neste artigo, discutiremos o impacto do Google Core Web Vitals nas classificações do seu site e como você pode otimizá-lo para uma melhor experiência do usuário.

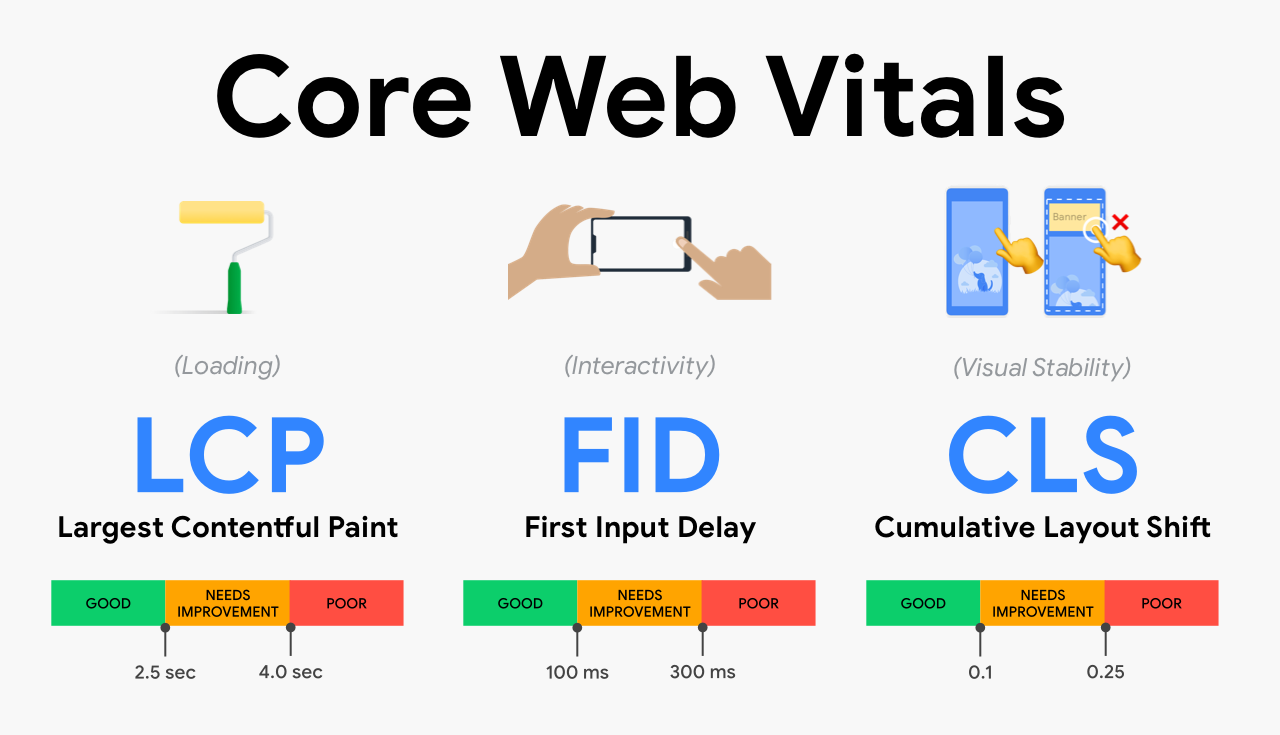
As 3 métricas essenciais do Google Core Web Vitals
O Google desenvolveu métricas de velocidade de três páginas conhecidas como The Core Web Vitals no início de 2021.
Cada métrica avalia e avalia um elemento exclusivo da experiência do usuário que um visitante obtém ao navegar nas páginas do seu site.
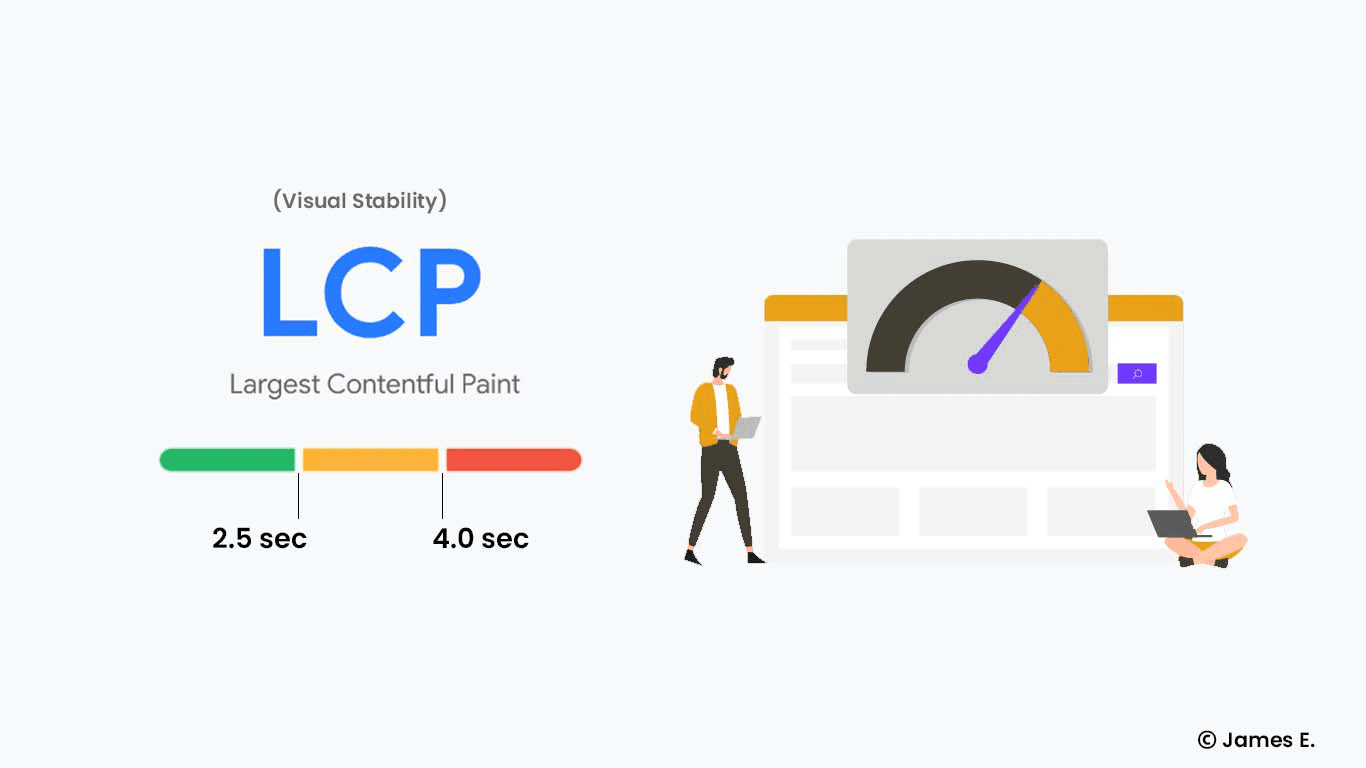
Maior pintura de conteúdo (LCP)
Essa métrica mede o tempo que leva para o maior elemento de conteúdo em uma página da Web carregar e se tornar visível para o usuário. O Google recomenda que o LCP ocorra nos primeiros 2,5 segundos após o início do carregamento da página.

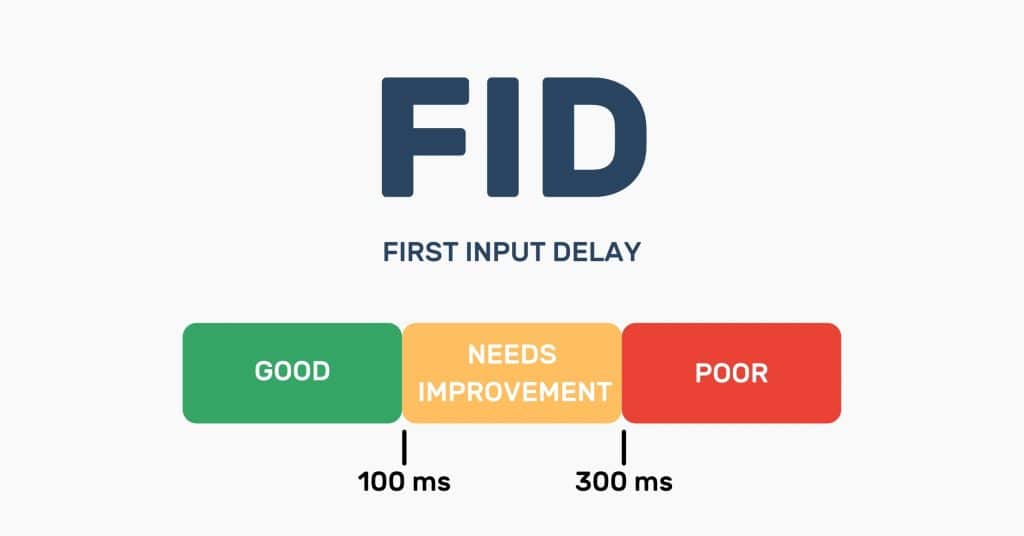
Primeiro atraso de entrada (FID)
Essa métrica do Google Core Web Vitals mede o tempo que um usuário leva para interagir com uma página da web depois de clicar em um link ou botão. O Google recomenda que o FID seja inferior a 100 milissegundos.

Mudança cumulativa de layout (CLS)
Essa métrica mede a instabilidade visual que ocorre em uma página da Web durante o carregamento. Ele leva em consideração mudanças inesperadas de layout que podem ocorrer devido a anúncios, imagens ou outro conteúdo dinâmico. O Google recomenda que o CLS seja menor que 0,1 .
Papel fundamental dos principais sinais vitais da Web para melhorar sua classificação no Google
O Google recentemente tornou o Core Web Vitals um importante fator de classificação em seu algoritmo de pesquisa. Isso significa que os sites que atendem às métricas do Google Core Web Vitals – maior pintura de conteúdo , primeiro atraso de entrada e mudança cumulativa de layout – têm mais chances de classificação mais alta nos resultados de pesquisa do Google.
Melhorar as métricas do Google Core Web Vitals pode melhorar a experiência do usuário, que é um fator essencial para o Google quando se trata de determinar as classificações de pesquisa. Sites que carregam rapidamente e fornecem uma experiência de usuário perfeita têm maior probabilidade de reter usuários e reduzir as taxas de rejeição.

Assim, priorizar a otimização do Google Core Web Vitals pode levar a uma maior visibilidade do mecanismo de pesquisa e a um tráfego orgânico aprimorado. Portanto, é crucial que proprietários e desenvolvedores de sites garantam que seus sites atendam às métricas do Core Web Vitals e monitorem e otimizem continuamente o desempenho de seus sites para manter e aprimorar suas classificações de pesquisa do Google.
O que está causando a baixa pontuação dos principais sinais vitais da Web em seu site?
Pode haver vários motivos pelos quais seu site está apresentando pontuações ruins em Core Web Vitals. Vamos discutir alguns deles.
Imagens e vídeos grandes
Imagens e vídeos que não são otimizados podem tornar seu site significativamente lento e causar uma pontuação baixa de Core Web Vitals. Imagens e vídeos grandes podem levar muito tempo para carregar, levando a um tempo de carregamento de página alto .
Para corrigir esse problema, você pode compactar e redimensionar imagens e vídeos, usar WebP ou outros formatos de imagem otimizados e considerar o carregamento lento de imagens e vídeos abaixo da dobra.

Script e anúncios de terceiros
Scripts e anúncios de terceiros também podem afetar negativamente sua pontuação de Core Web Vitals. Esses scripts podem causar lentidão no carregamento da página, atrasar a renderização da página e afetar a experiência geral do usuário. Para corrigir esse problema, considere limitar o uso de scripts e anúncios de terceiros, adiar o carregamento e otimizar o código.

Tempo de resposta ruim do servidor
Um tempo de resposta lento do servidor pode causar uma pontuação baixa de Core Web Vitals. Isso pode ocorrer devido a vários motivos, como um provedor de DNS lento, hospedagem não otimizada ou falta de cache. Para corrigir esse problema, você pode considerar atualizar sua hospedagem na web, usando uma rede de distribuição de conteúdo (CDN) e reduzindo o número de redirecionamentos.


Como verificar a pontuação do Google Core Web Vitals para o seu site
Para avaliar rapidamente os Core Web Vitals de um URL específico ou de todo o site, o PageSpeed Insights do Google é a opção mais simples, conforme mencionado anteriormente. No entanto, se você deseja obter informações sobre como o Google visualiza as métricas do Core Web Vitals para todo o seu site, o Google Search Console é o caminho a seguir.

Essas ferramentas gratuitas, fornecidas pelo Google, permitem que você obtenha uma compreensão abrangente de como o Google percebe todo o seu site, incluindo as métricas do Core Web Vitals.
Dicas e truques para otimizar sua pontuação do Google Core Web Vitals
Sem mais delongas, vamos falar sobre alguns truques fáceis para otimizar sua pontuação de sinais vitais principais.
Otimize adequadamente imagens e vídeos
Uma das maneiras mais fáceis de otimizar sua pontuação de Core Web Vitals é otimizando imagens e vídeos. Arquivos grandes podem diminuir o tempo de carregamento da página, por isso é importante compactar imagens e vídeos para reduzir seu tamanho.
Você também pode escolher o formato de imagem certo, como JPEG, PNG ou WebP, para suas necessidades. Além disso, o carregamento lento de imagens e vídeos pode melhorar a velocidade de carregamento da página, carregando-os apenas quando necessário.

Priorize o conteúdo acima da dobra
O conteúdo acima da dobra refere-se ao conteúdo visível para os usuários sem rolagem. Priorizar o conteúdo acima da dobra é crucial para uma boa experiência do usuário. Você pode garantir que o conteúdo acima da dobra seja carregado rapidamente otimizando imagens e vídeos, evitando colocar elementos ou scripts grandesacima da dobra e usando carregamento assíncrono para scripts e folhas de estilo acima da dobra.

Atualize sua hospedagem na web
Seu serviço de hospedagem na web pode ter um impacto significativo na pontuação do Core Web Vitals do seu site. Um serviço de hospedagem na web rápido e confiável pode reduzir o tempo de carregamento da página, resultando em uma melhor experiência do usuário. Considere o uso de uma rede de entrega de conteúdo (CDN) para reduzir o tempo de resposta do servidor, especialmente se você tiver visitantes de todo o mundo.

Monitore seu site regularmente
Monitorar regularmente as métricas de Core Web Vitals do seu site é crucial para manter uma boa pontuação. Você pode usar o PageSpeed Insights do Google ou outras ferramentas para testar o desempenho do seu site e identificar quaisquer problemas.
Além disso, usar o Google Search Console pode ajudá-lo a monitorar as métricas de todo o seu site. A correção imediata de qualquer problema pode ajudar a manter uma boa pontuação de Core Web Vitals e melhorar a experiência do usuário em seu site .

Core Web Vitals: O futuro da otimização de sites e experiência do usuário
Melhorar o Core Web Vitals do seu site pode parecer complicado no começo, mas é uma etapa essencial para o sucesso. Com as ferramentas e estratégias certas, você pode otimizar seu site e melhorar sua presença online aos olhos do Google e de seu público-alvo.
Você acha que este blog é útil? Não se esqueça de se inscrever em nosso blog para ler mais blogs. Gostaríamos muito de tê-lo em nossa comunidade no Facebook , onde você pode compartilhar seus conhecimentos e opiniões com outras pessoas.
