Google Core Web Vitals: 基本的なヒントを含む詳細ガイド
公開: 2023-04-02「私は必要性を感じています…スピードの必要性を感じています!」 映画「トップガン」でのマーベリックのマントラだったかもしれませんが、これはウェブサイトの所有者やデジタル マーケターが共有する感情でもあります。 今日の急速に変化するデジタル世界では、スピードが非常に重要です。Google Core Web Vitals は、ウェブサイトのパフォーマンスを測定して改善するための不可欠なツールです。 この記事では、Google Core Web Vitals がサイトのランキングに与える影響と、ユーザー エクスペリエンスを向上させるためにサイトを最適化する方法について説明します。

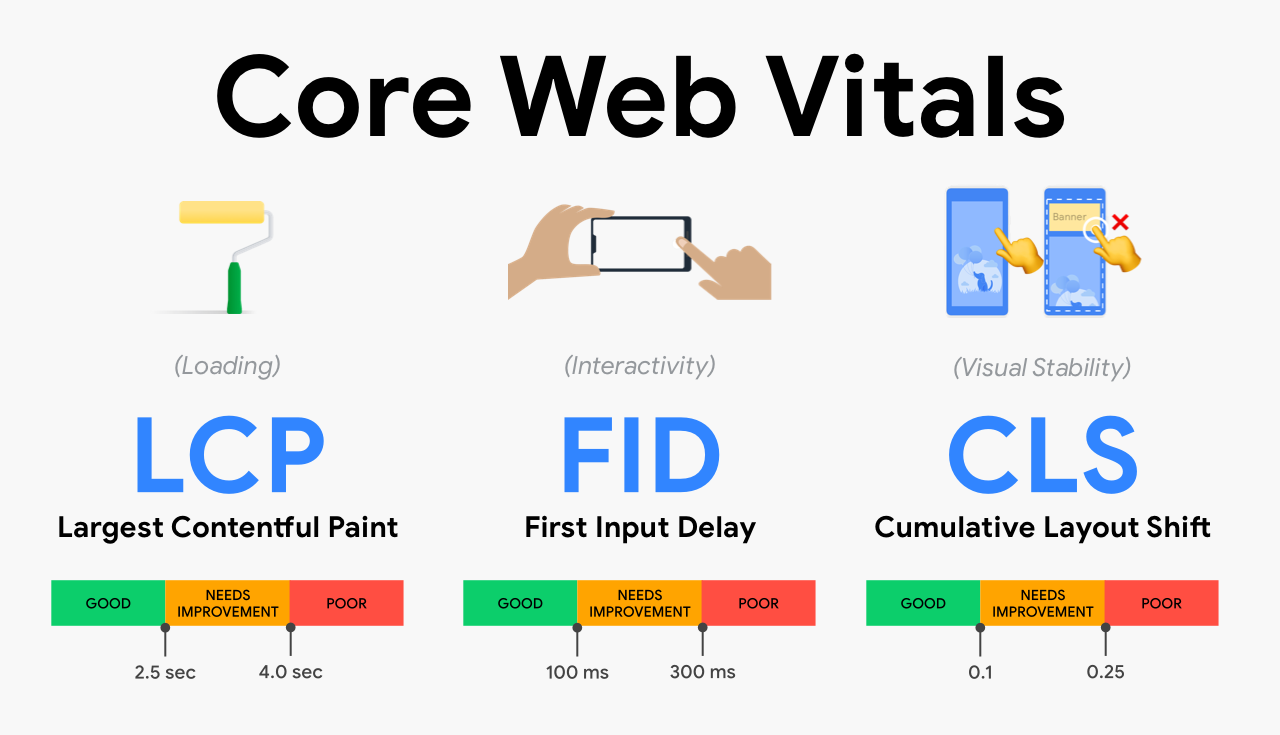
Google Core Web Vitals の 3 つの重要な指標
Google は 2021 年の初めに、The Core Web Vitals と呼ばれる 3 ページの速度指標を開発しました。
各指標は、訪問者が Web サイトのページを閲覧しているときに得られるユーザー エクスペリエンスの固有の要素を評価および評価します。
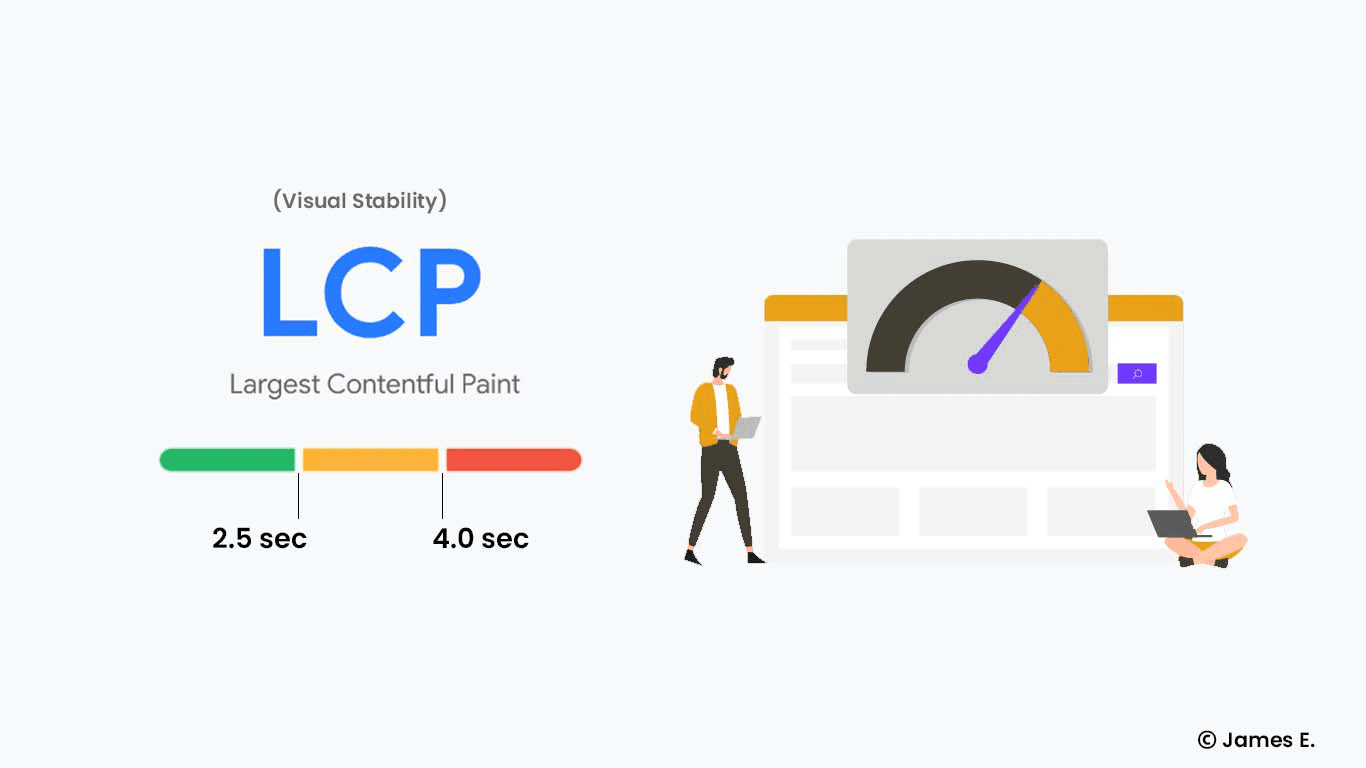
最大コンテンツペイント(LCP)
このメトリックは、Web ページ上の最大のコンテンツ要素が読み込まれてユーザーに表示されるまでにかかる時間を測定します。 Google では、ページの読み込みが開始されてから最初の2.5秒以内に LCP が発生することを推奨しています。

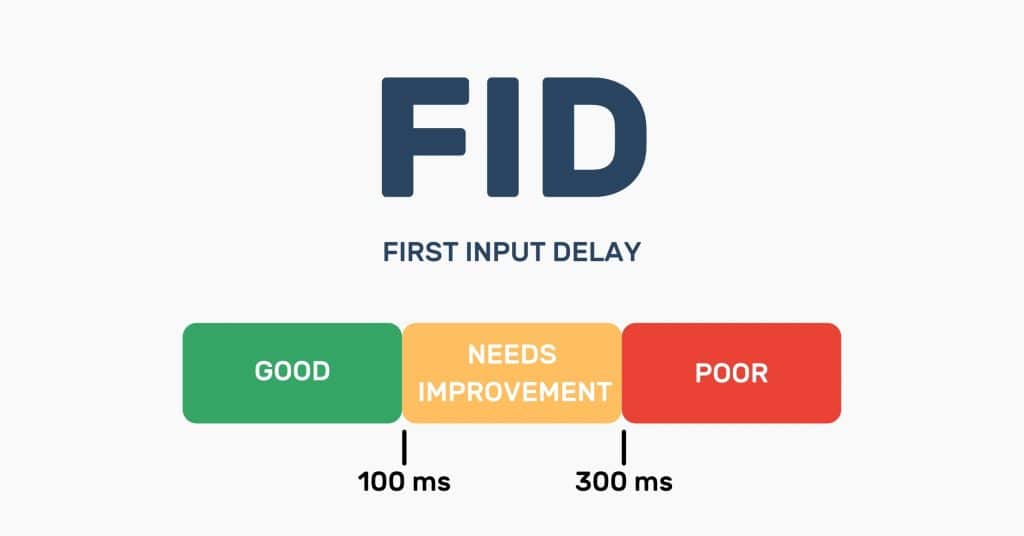
最初の入力遅延 (FID)
この Google Core Web Vitals メトリクスは、ユーザーがリンクまたはボタンをクリックしてから Web ページを操作できるようになるまでにかかる時間を測定します。 FID は 100 ミリ秒未満にすることをお勧めします。

累積レイアウト シフト (CLS)
このメトリックは、Web ページの読み込み時に発生する視覚的な不安定性を測定します。 広告、画像、またはその他の動的コンテンツが原因で発生する可能性のある予期しないレイアウト シフトが考慮されます。 Google では、CLS を0.1未満にすることを推奨しています。
Google ランキングの向上におけるコア ウェブ バイタルの重要な役割
Google は最近、Core Web Vitals を検索アルゴリズムの重要なランキング要素にしました。 これは、Google Core Web Vitals 指標 ( Largest Contentful Paint 、 First Input Delay 、 Cumulative Layout Shift ) を満たす Web サイトは、Google 検索結果で上位にランクされる可能性が高いことを意味します。
Google Core Web Vitals メトリクスを改善すると、ユーザー エクスペリエンスが向上します。これは、Google が検索ランキングを決定する際に不可欠な要素です。 読み込みが速く、シームレスなユーザー エクスペリエンスを提供する Web サイトは、ユーザーを維持し、直帰率を下げる可能性が高くなります。

したがって、Google Core Web Vitals の最適化を優先することで、検索エンジンの可視性が向上し、オーガニック トラフィックが改善される可能性があります。 したがって、Web サイトの所有者と開発者は、Web サイトが Core Web Vitals 指標を満たしていることを確認し、Web サイトのパフォーマンスを継続的に監視および最適化して、Google 検索ランキングを維持および強化することが重要です。
サイトの Core Web Vitals スコアが低い原因は何ですか?
Core Web Vitals でサイトのスコアが低い場合、いくつかの理由が考えられます。 それらのいくつかについて説明しましょう。
大きな画像と動画
最適化されていない画像や動画は、Web サイトの速度を大幅に低下させ、Core Web Vitals スコアを低下させる可能性があります。 大きな画像や動画は読み込みに時間がかかり、ページの読み込み時間が長くなる可能性があります。
この問題を解決するには、画像と動画の圧縮とサイズ変更、WebP またはその他の最適化された画像形式の使用、スクロールしなければ見えない位置での画像と動画の遅延読み込みを検討してください。

サードパーティのスクリプトと広告
サードパーティのスクリプトや広告も、Core Web Vitals スコアに悪影響を与える可能性があります。 これらのスクリプトは、ページの読み込み時間を遅くし、ページのレンダリングを遅らせ、全体的なユーザー エクスペリエンスに影響を与える可能性があります。 この問題を解決するには、サードパーティのスクリプトと広告の使用を制限し、読み込みを延期し、コードを最適化することを検討してください。

サーバーの応答時間が遅い
サーバーの応答時間が遅いと、Core Web Vitals スコアが低くなる可能性があります。 これは、遅いDNS プロバイダ、最適化されていないホスティング、キャッシュの不足など、いくつかの理由で発生する可能性があります。 この問題を解決するには、コンテンツ配信ネットワーク (CDN) を使用して Web ホスティングをアップグレードし、リダイレクトの数を減らすことを検討してください。


サイトの Google Core Web Vitals スコアを確認する方法
前述のように、特定の URL または Web サイト全体の Core Web Vitals をすばやく評価するには、 PageSpeed Insights by Google が最も簡単なオプションです。 それにもかかわらず、Google が Web サイト全体の Core Web Vitals 指標をどのように見ているかについての洞察を得たい場合は、 Google Search Consoleが最適です。

Google が提供するこれらの無料ツールを使用すると、Core Web Vitals 指標を含め、Google がウェブサイト全体をどのように認識しているかを包括的に理解できます。
Google Core Web Vitals スコアを最適化するためのヒントとコツ
これ以上苦労することなく、コアバイタルスコアを最適化するための簡単なチートについて話しましょう.
画像と動画を適切に最適化する
Core Web Vitals スコアを最適化する最も簡単な方法の 1 つは、画像と動画を最適化することです。 ファイルが大きいとページの読み込み時間が遅くなる可能性があるため、画像や動画を圧縮してサイズを小さくすることが重要です。
必要に応じて、JPEG、PNG、WebP などの適切な画像形式を選択することもできます。 さらに、画像や動画を遅延読み込みすると、必要なときにのみ読み込まれるため、ページの読み込み速度が向上します。

スクロールせずに見えるコンテンツを優先する
スクロールせずに見えるコンテンツとは、スクロールせずにユーザーに表示されるコンテンツを指します。 スクロールせずに見えるコンテンツを優先することは、優れたユーザー エクスペリエンスにとって非常に重要です。 画像や動画を最適化し、スクロールせずに見える部分に大きな要素やスクリプトを配置しないようにし、スクロールせずに見えるスクリプトやスタイルシートに非同期読み込みを使用することで、スクロールせずに見えるコンテンツをすばやく読み込むことができます。

ウェブホスティングをアップグレードする
Web ホスティング サービスは、Web サイトの Core Web Vitals スコアに大きな影響を与える可能性があります。 高速で信頼性の高い Web ホスティング サービスを使用すると、ページの読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。 特に世界中からの訪問者がいる場合は、コンテンツ配信ネットワーク (CDN) を使用してサーバーの応答時間を短縮することを検討してください。

ウェブサイトを定期的に監視する
Web サイトの Core Web Vitals 指標を定期的に監視することは、良好なスコアを維持するために不可欠です。 Google の PageSpeed Insights またはその他のツールを使用して、Web サイトのパフォーマンスをテストし、問題を特定できます。
さらに、Google Search Console を使用すると、ウェブサイト全体の指標を監視するのに役立ちます。 問題をすぐに修正することで、Core Web Vitals スコアを良好に維持し、ウェブサイトのユーザー エクスペリエンスを向上させることができます。

Core Web Vitals: ウェブサイトの最適化とユーザー エクスペリエンスの未来
Web サイトの Core Web Vitals を改善することは、最初は大変に思えるかもしれませんが、成功への重要なステップです。 適切なツールと戦略を導入することで、ウェブサイトを最適化し、Google とターゲット ユーザーから見たオンライン プレゼンスを向上させることができます。
このブログは役に立つと思いますか? ブログを購読して、他のブログを読むことを忘れないでください。 あなたの知識や見解を他の人と共有できるFacebook コミュニティに参加していただければ幸いです。
