Google Core Web Vitals:包含基本提示的深度指南
已发表: 2023-04-02“我觉得需要……需要速度!” 可能是电影《壮志凌云》中 Maverick 的口头禅,但它也是网站所有者和数字营销人员的共同情感。 在当今快节奏的数字世界中,速度至关重要,而Google Core Web Vitals是衡量和改进网站性能的重要工具。 在本文中,我们将讨论 Google Core Web Vitals 对网站排名的影响,以及如何优化网站以获得更好的用户体验。

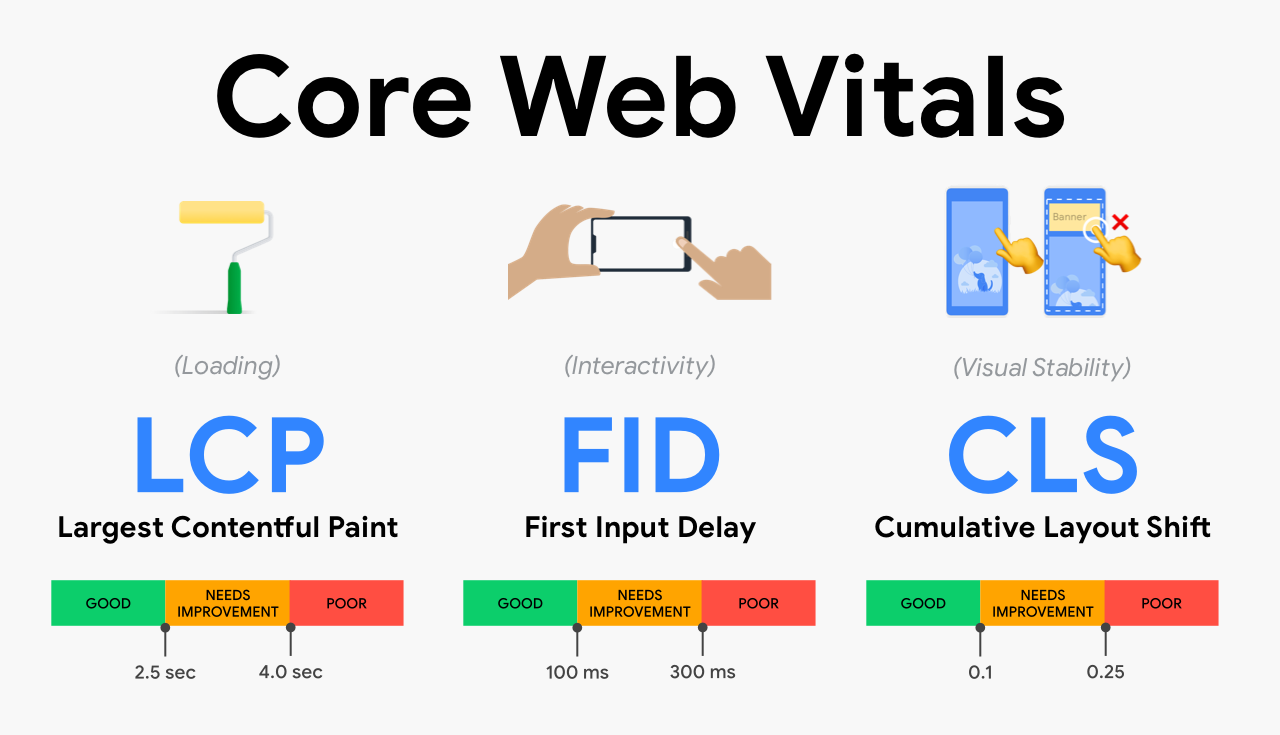
Google Core Web Vitals 的 3 个基本指标
谷歌在 2021 年初开发了称为核心网络生命力的三页速度指标。
每个指标都会评估访问者在浏览您的网站页面时获得的用户体验的独特元素。
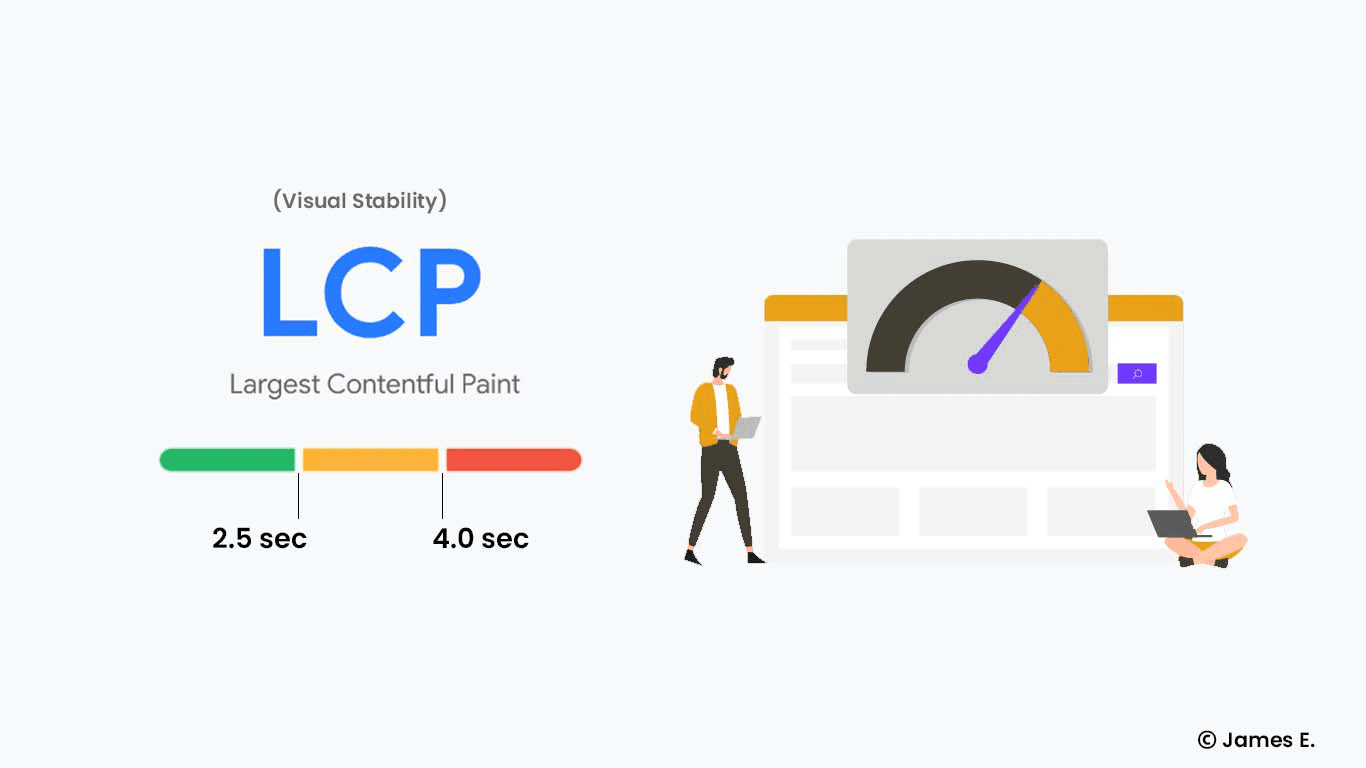
Largest Contentful Paint(LCP)
该指标衡量网页上最大的内容元素加载并变得对用户可见所需的时间。 Google 建议 LCP 应在页面开始加载后的前2.5秒内发生。

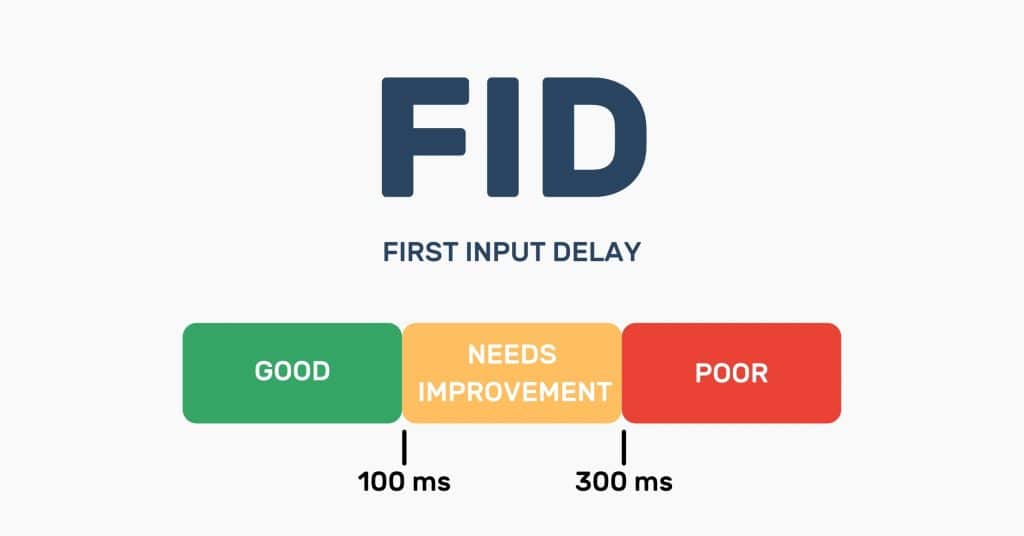
第一输入延迟 (FID)
此 Google Core Web Vitals 指标衡量用户在单击链接或按钮后能够与网页进行交互所需的时间。 Google 建议 FID 应小于 100 毫秒。

累积布局偏移 (CLS)
该指标衡量网页加载时出现的视觉不稳定性。 它考虑了由于广告、图像或其他动态内容而可能发生的意外布局变化。 Google 建议 CLS 应小于0.1 。
核心网络生命力在提高谷歌排名中的关键作用
谷歌最近将 Core Web Vitals 作为其搜索算法中的重要排名因素。 这意味着满足 Google Core Web Vitals 指标(最大内容绘制、首次输入延迟和累积布局偏移)的网站更有可能在 Google 搜索结果中排名更高。
改进 Google Core Web Vitals 指标可以增强用户体验,这是 Google 在确定搜索排名时的一个重要因素。 快速加载并提供无缝用户体验的网站更有可能留住用户并降低跳出率。

因此,优先考虑 Google Core Web Vitals 优化可以提高搜索引擎的可见度并改善有机流量。 因此,对于网站所有者和开发人员而言,确保其网站符合 Core Web Vitals 指标并持续监控和优化其网站性能以维持和提高其 Google 搜索排名至关重要。
是什么导致您网站上的 Core Web Vitals 得分低?
您的网站在 Core Web Vitals 中得分不高可能有多种原因。 让我们讨论其中的一些。
大图像和视频
未经优化的图像和视频会显着降低您的网站速度并导致 Core Web Vitals 得分不佳。 大图像和视频可能需要很长时间的加载,从而导致页面加载时间过长。
要解决此问题,您可以压缩和调整图像和视频的大小,使用 WebP 或其他优化的图像格式,并考虑延迟加载非首屏图像和视频。

第三方脚本和广告
第三方脚本和广告也会对您的 Core Web Vitals 分数产生负面影响。 这些脚本会导致页面加载时间变慢,延迟页面呈现,并影响整体用户体验。 要解决此问题,您可以考虑限制第三方脚本和广告的使用,延迟它们的加载并优化它们的代码。

服务器响应时间差
服务器响应时间慢会导致 Core Web Vitals 得分不高。 发生这种情况的原因有多种,例如DNS 提供商速度慢、托管未优化或缺少缓存。 要解决此问题,您可以考虑升级您的虚拟主机,使用内容分发网络 (CDN) 并减少重定向的数量。


如何检查您网站的 Google Core Web Vitals 分数
如前所述,要快速评估特定 URL 或整个网站的 Core Web Vitals,Google 的PageSpeed Insights是最简单的选择。 尽管如此,如果您想深入了解 Google 如何查看整个网站的核心网络生命指标, Google Search Console是您的不二之选。

这些由 Google 提供的免费工具使您能够全面了解 Google 如何看待您的整个网站,包括 Core Web Vitals 指标。
优化 Google Core Web Vitals 得分的提示和技巧
事不宜迟,让我们来谈谈一些简单的秘籍,以优化您的核心生命力得分。
适当优化图像和视频
优化 Core Web Vitals 分数的最简单方法之一是优化图像和视频。 大文件会减慢页面加载时间,因此压缩图像和视频以减小其大小非常重要。
您还可以根据需要选择正确的图像格式,例如 JPEG、PNG 或 WebP。 此外,延迟加载图像和视频可以通过仅在需要时加载它们来提高页面加载速度。

优先考虑首屏内容
首屏内容是指用户无需滚动即可看到的内容。 优先考虑首屏内容对于良好的用户体验至关重要。 您可以通过优化图像和视频、避免在首屏放置大型元素或脚本以及对首屏脚本和样式表使用异步加载来确保首屏内容快速加载。

升级您的虚拟主机
您的网络托管服务会对您网站的 Core Web Vitals 分数产生重大影响。 快速可靠的网络托管服务可以减少页面加载时间,从而带来更好的用户体验。 考虑使用内容交付网络 (CDN) 来减少服务器响应时间,尤其是当您有来自世界各地的访问者时。

定期监控您的网站
定期监控网站的 Core Web Vitals 指标对于保持良好的得分至关重要。 您可以使用 Google 的 PageSpeed Insights 或其他工具来测试您网站的性能并找出任何问题。
此外,使用 Google Search Console 可以帮助您监控整个网站的指标。 及时解决任何问题有助于保持良好的 Core Web Vitals 分数并改善您网站的用户体验。

核心网络生命力:网站优化和用户体验的未来
起初,改善您网站的核心网络生命力似乎势不可挡,但这是迈向成功的重要一步。 使用正确的工具和策略,您可以优化您的网站并提高您在 Google 和目标受众眼中的在线形象。
你觉得这个博客有用吗? 不要忘记订阅我们的博客以阅读更多博客。 我们很乐意邀请您加入我们的Facebook 社区,在这里您可以与他人分享您的知识和观点。
