Astra WordPress Theme로 사용자 지정 머리글 및 바닥글을 만드는 방법은 무엇입니까?
게시 됨: 2023-04-03
WordPress 테마와 함께 제공되는 기본 머리글/바닥글을 사용하는 데 지치셨습니까? 개조가 필요합니까? Astra 머리글 및 바닥글 빌더의 쉬운 설정을 본 적이 있습니까? 이 블로그 게시물에서 이 모든 내용에 대해 논의해 보겠습니다.
고유한 머리글과 바닥글은 웹사이트 방문자의 관심을 더 많이 끌 것입니다. 권위 있는 웹사이트나 잘 알려진 브랜드를 다룰 때 머리글과 바닥글을 조정하는 것은 당신이 해야 할 필수적인 일 중 하나일 것입니다.
이 기사에서는 Astra WordPress 테마로 사용자 지정 머리글 및 바닥글을 만드는 방법을 설명합니다. WordPress/WooCommerce 웹사이트의 사용자 지정 머리글 또는 바닥글을 만드는 간단한 방법을 원하는 경우 이 기사를 계속 읽으십시오.
그러나 기사에 깊이 들어가기 전에 웹 사이트의 머리글과 바닥글을 편집해야 하는 이유를 알아보겠습니다.
머리글 및 바닥글 편집이 좋은 이유는 무엇입니까?
머리글과 바닥글은 모든 웹사이트의 두 가지 중요한 요소입니다.
누군가가 귀하의 웹사이트를 방문했을 때 가장 먼저 눈에 띄는 것은 헤더 섹션입니다. 기본적으로 헤더 섹션에는 로고, 탐색 메뉴(및 테마가 지원하는 경우 소셜 미디어 아이콘 위젯 또는 검색 아이콘)가 포함됩니다.
여기에 중요한 링크를 추가하면 항상 도움이 됩니다. 이렇게 하면 사용자가 번거로움 없이 특정 페이지로 쉽게 이동할 수 있습니다. 또한 브랜드를 대표하는 경우 헤더를 고유하게 만드는 것이 좋습니다. 군중에서 눈에 띄는 훌륭한 방법입니다.
동일한 계획이 바닥글 섹션에 적용됩니다.
대부분의 테마는 전체 바닥글 섹션을 3개 또는 4개의 영역으로 나눕니다. 그리고 이러한 영역에 사용자 지정 위젯을 삽입하여 사용자가 웹 사이트에 더 쉽게 액세스할 수 있도록 합니다.
이제 머리글과 바닥글을 편집하는 것이 좋은 이유를 알았습니다. 다음 단계로 넘어갑시다.
Astra 머리글 및 바닥글 빌더를 사용하는 이유는 무엇입니까?
Astra는 시장에서 고도로 사용자 정의 가능한 WordPress 테마 중 하나입니다. 우리 모두는 그것에 동의할 수 있습니다. Astra(Astra Lite)의 무료 버전은 일부 사용자 지정 옵션을 제한하지만 프리미엄 구독을 통해 테마의 잠재력을 최대한 활용할 수 있습니다.
페이지 빌더를 사용하여 복잡한 디자인을 쉽게 만들 수 있습니다. 페이지 빌더 플러그인은 사용자 친화적인 대시보드와 함께 제공되므로 이를 사용하여 맞춤형 디자인을 만드는 것은 식은 죽 먹기일 것입니다.
Astra 프리미엄 테마는 테마 패널 아래에 모든 사용자 지정 옵션이 있으므로 전용 페이지 빌더가 필요하지 않습니다. Astra 프리미엄 구독을 활성화한 후 다음과 같은 기능을 활성화/비활성화하기만 하면 됩니다.
- 머리글 및 바닥글 편집기
- 타이포그래피 컨트롤
- 우커머스 최적화
- 색상 컨트롤
- 블로그 레이아웃 옵션
- 탐색 메뉴 컨트롤
등등.
또한 페이지 빌더는 지저분한 코드가 있는 경우 WordPress 웹사이트/WooCommerce 스토어의 속도를 저하시킬 수 있습니다. 따라서 Astra 테마 사용자라면 부피가 큰 페이지 빌더와 작별을 고할 수 있습니다!
Astra로 사용자 지정 머리글 및 바닥글을 작성하는 방법은 무엇입니까?
기본 WordPress 고객은 웹사이트의 머리글 및 바닥글을 수정할 때 제한된 기능을 제공합니다. 그것이 Astra 테마 빌더가 들어오는 곳입니다.
추가 플러그인을 추가하거나 한 줄의 코드를 조정하지 않고 머리글과 바닥글을 사용자 정의할 가능성이 더 큽니다. 이 섹션에서는 독점 머리글/바닥글을 올바르게 작성하는 방법을 보여줍니다.
가장 먼저 해야 할 일은 Astra 프리미엄 플러그인을 설치하고 활성화하는 것입니다. 머리글 및 바닥글 수정은 프리미엄 기능이므로 Astra 프리미엄이 필요합니다. Astra 프리미엄이 이미 설치 및 구성된 경우 이 단계를 건너뜁니다.
플러그인을 활성화하고 유효한 라이센스 키로 확인한 후 계속 진행하십시오.
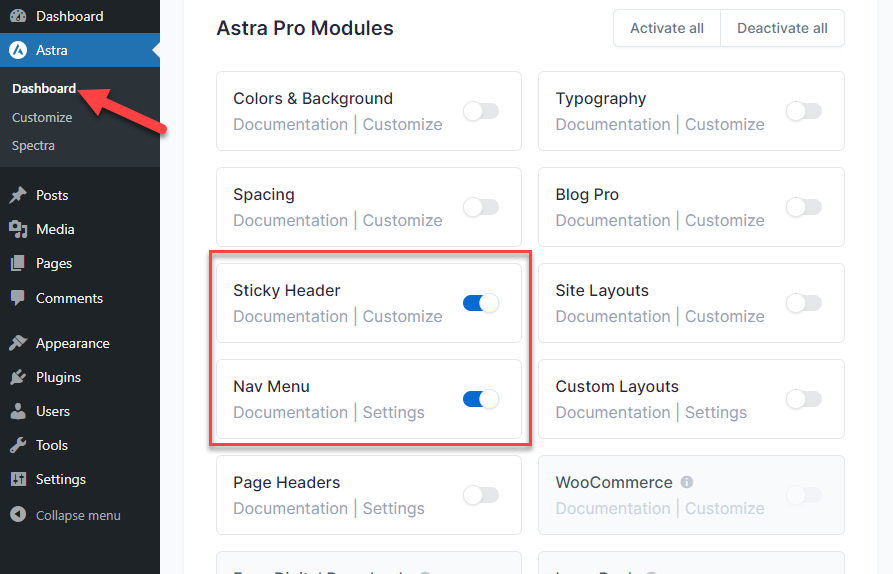
왼쪽에서 Astra 설정을 참조하십시오. 고정 헤더 및 탐색 메뉴와 같은 추가 기능을 활성화하여 헤더 작성 프로세스를 더욱 흥미롭게 만들 수도 있습니다.

이제 웹사이트나 블로그의 머리글과 바닥글을 사용자 정의하기 시작하십시오.
Astra 테마로 헤더를 만드는 방법은 무엇입니까?
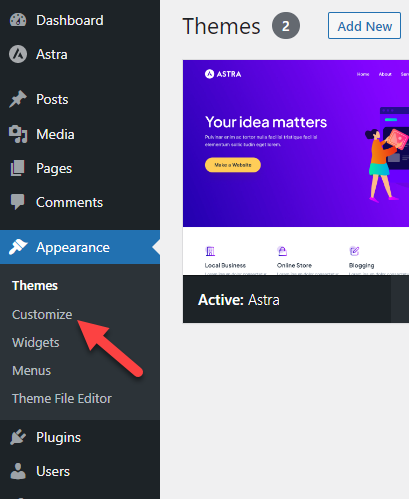
가장 먼저 해야 할 일은 워드프레스 커스터마이저를 여는 것입니다. ' 모양 ' > ' 사용자 정의 '를 클릭합니다.

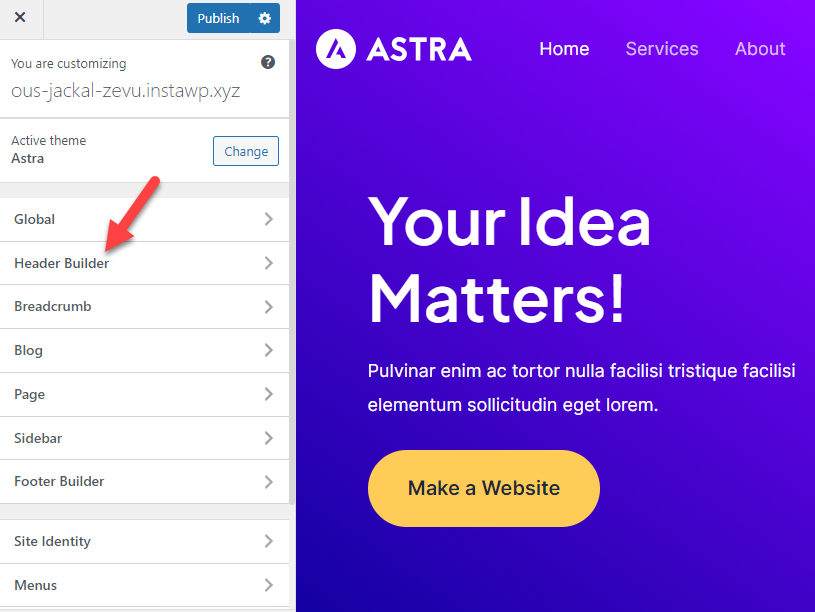
커스터마이저에 도달하면 " 헤더 빌더 " 옵션을 엽니다.

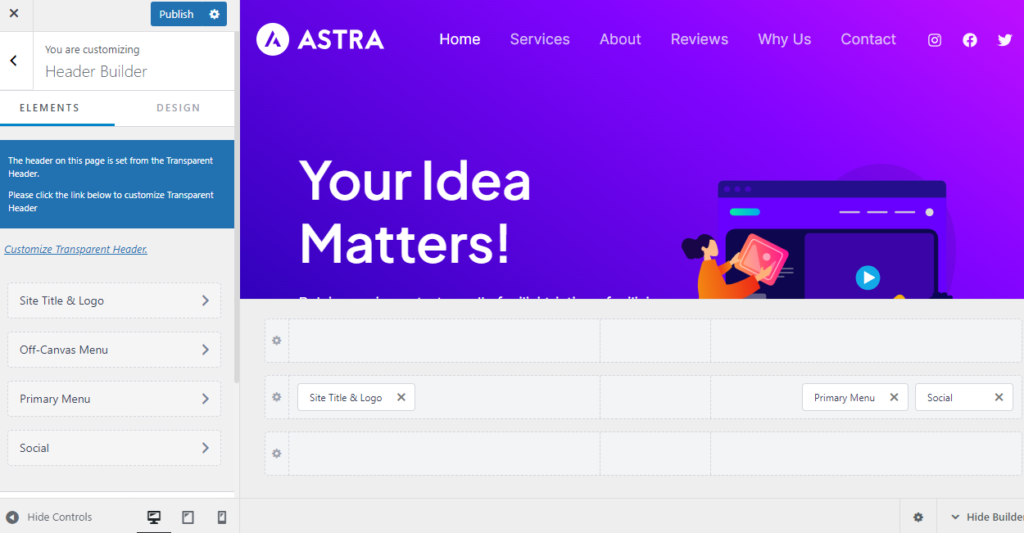
인터넷 페이지에서 모든 사용자 정의 기회를 볼 수 있습니다. 왼쪽에는 조정할 수 있는 요소가 표시되고 오른쪽에는 모든 수정 사항의 실시간 미리 보기가 표시됩니다.

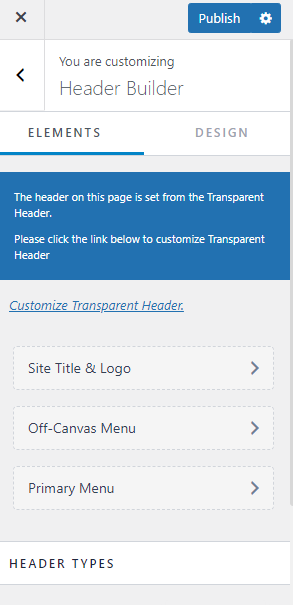
왼쪽 패널을 자세히 살펴보면 두 개의 주요 섹션이 표시됩니다.
- 강요
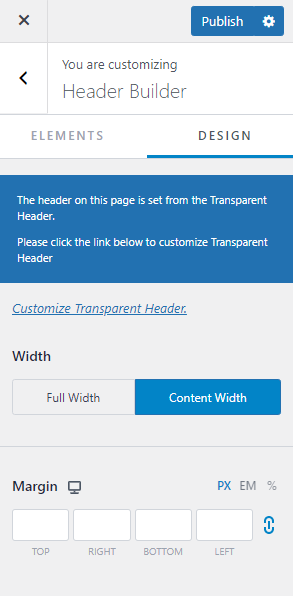
- 설계
요소 섹션의 헤더에 추가한 모든 요소가 표시됩니다. 메뉴, 로고, 소셜 미디어 등이 헤더에 추가된 경우 여기에 표시됩니다.

두 번째 옵션은 머리글 너비 및 여백 사용자 지정 옵션을 보여줍니다.

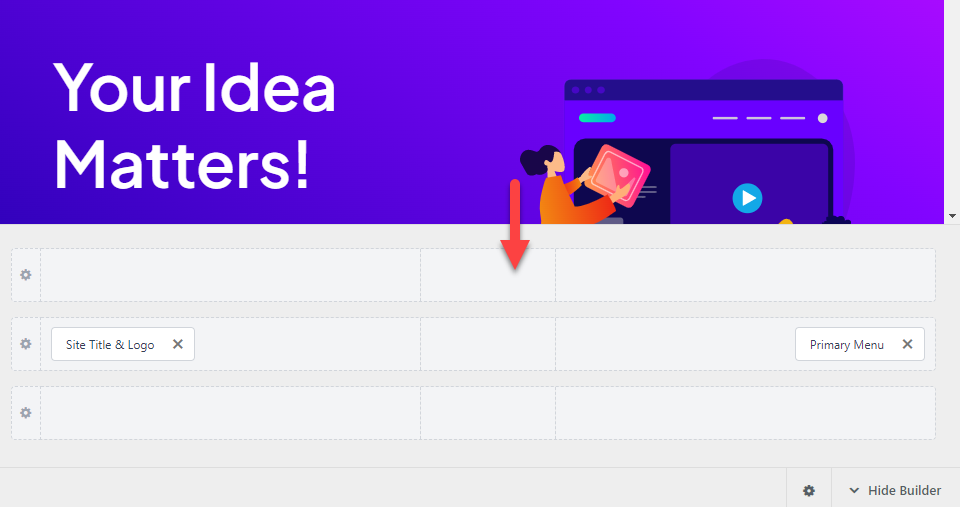
이제 머리글 사용자 지정을 시작할 준비가 되면 오른쪽으로 이동하면 하단에 빌더 옵션이 표시됩니다.

세 가지 주요 헤더 옵션을 살펴보십시오.
- 헤더 위: 요소가 헤더 위에 표시됩니다.
- 기본 헤더: 사이트 로고, 탐색 메뉴 등을 추가하는 기본 헤더입니다.
- 헤더 아래: 추가된 요소는 기본 헤더 아래로 이동합니다.
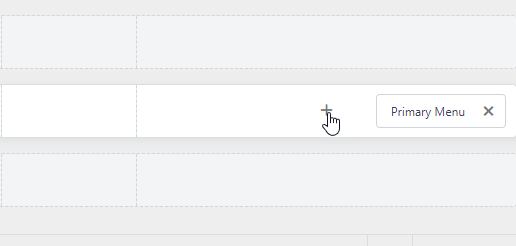
헤더에 새 요소 추가
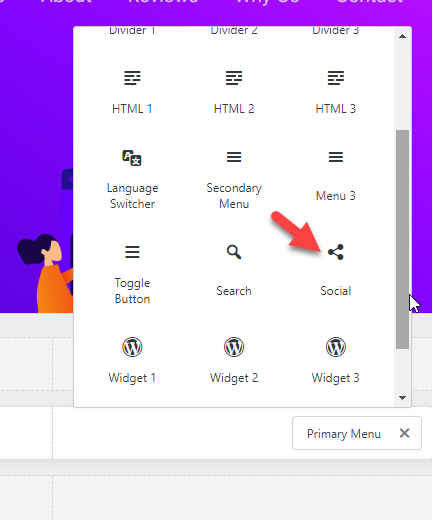
메뉴에 새 요소를 추가하려면 + 버튼을 클릭합니다.

예를 들어 여기에 새로운 소셜 미디어 아이콘 위젯을 추가합니다.

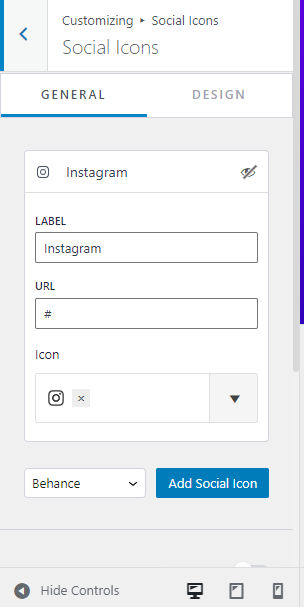
위젯을 추가한 후에는 왼쪽 패널에서 구성할 수 있습니다.

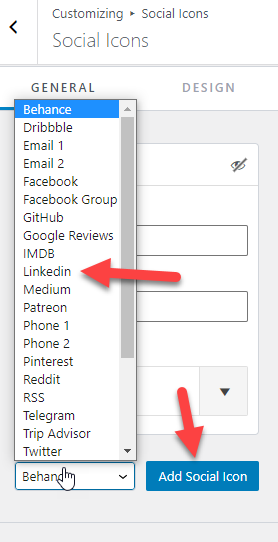
새 소셜 미디어 핸들을 추가하려면 드롭다운에서 하나를 선택하고 소셜 아이콘 추가 버튼을 클릭합니다.

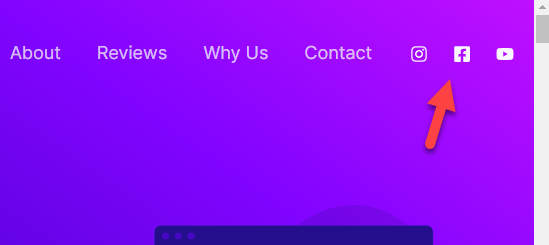
거기에 소셜 미디어 아이콘을 나열할 수 있습니다. 완료하면 아이콘이 헤더에 배치됩니다.

마찬가지로 머리글에 새 요소를 추가합니다. 위와 아래 헤더 위치에 대해 동일한 작업을 수행할 수 있습니다.

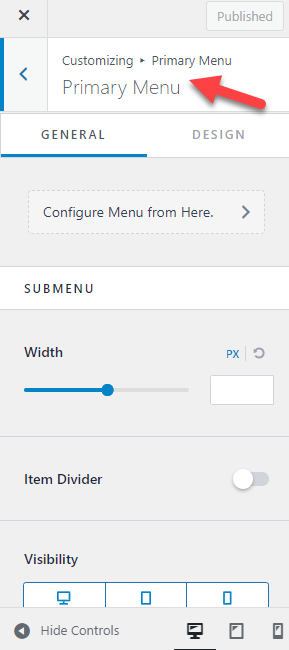
개별 요소 조정
앞서 언급했듯이 왼쪽 메뉴에 추가한 모든 요소를 볼 수 있습니다. 항목을 조정해야 하는 경우 해당 항목을 클릭하기만 하면 됩니다.
개별 요소 편집기를 열어 모든 것을 조정할 수 있습니다.

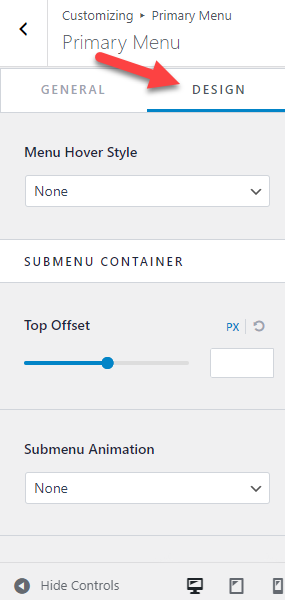
예를 들어 항목의 색상 설정을 편집하려면 디자인 옵션으로 이동하여 CSS를 수정합니다.

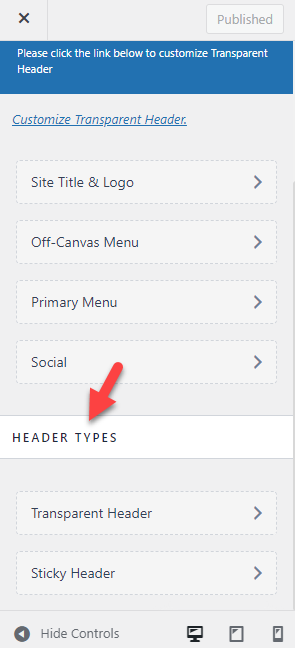
메뉴 사용자 지정에서 색상 옵션, 글꼴 사용자 지정, 간격 옵션 등을 확인하십시오. 이러한 옵션을 조정한 후 헤더 유형 섹션까지 아래로 스크롤합니다.

이 옵션은 투명하고 고정된 헤더를 설정하는 데 도움이 됩니다. 이러한 사용자 지정 옵션을 사용하여 WordPress 헤더를 완전히 사용자 지정할 수 있습니다.
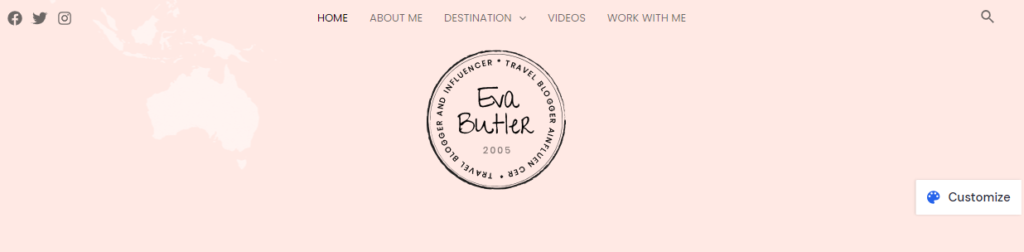
다음은 Astra 테마 편집기를 사용하여 사용자 정의된 헤더의 예입니다.

그게 다야!
이것이 Astra로 사용자 지정 헤더를 만드는 방법입니다. Astra 헤더 빌더로 설계된 헤더의 또 다른 예를 보여드리겠습니다.
Astra 헤더 디자인 예제(비디오 자습서)
기본 Astra 테마 헤더를 보세요!

Astra Header Builder를 사용하여 설계된 사이트 헤더

Astra 헤더 빌더를 사용하여 이 헤더를 어떻게 디자인했습니까? 비디오 자습서를보십시오!
다음으로 Astra로 맞춤 바닥글을 만드는 방법을 설명하는 다음 섹션으로 이동하겠습니다.
Astra 테마로 바닥글을 만드는 방법은 무엇입니까?
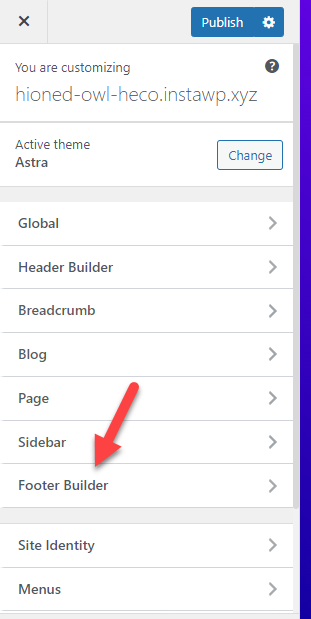
위에서 언급한 방법을 따라 멋진 바닥글을 만들 수 있습니다. 유일하게 변경되는 것은 WordPress 사용자 지정 프로그램 내부에 있을 때 Header Builder 대신 Footer Builder를 선택하는 것입니다.

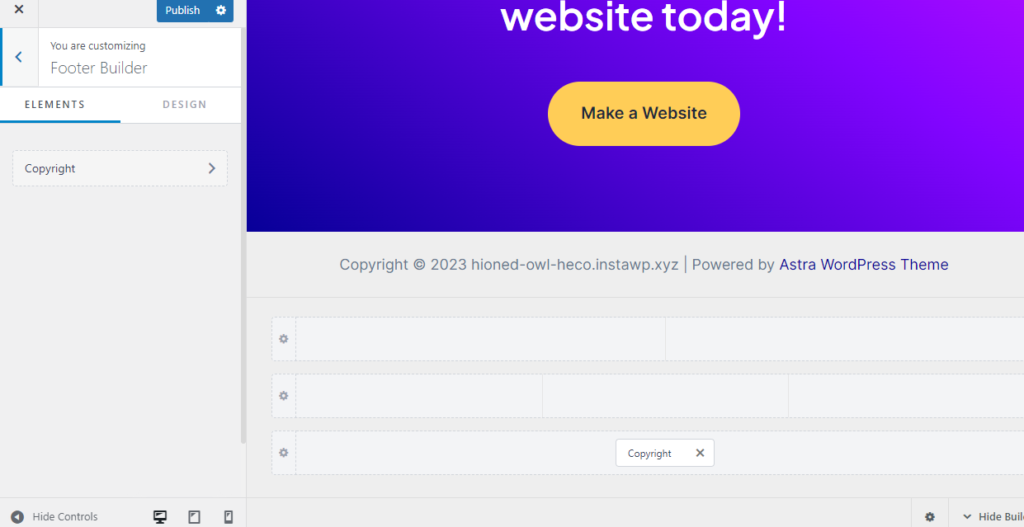
바닥글 빌더 옵션이 표시됩니다.

당신은 세 가지 직책을 갖게 될 것입니다.
- 바닥글 위: 바닥글 위에 요소를 추가합니다.
- 기본 바닥글: 기본 바닥글에 요소를 추가합니다.
- 바닥글 아래: 기본 바닥글 뒤에 요소를 추가합니다.
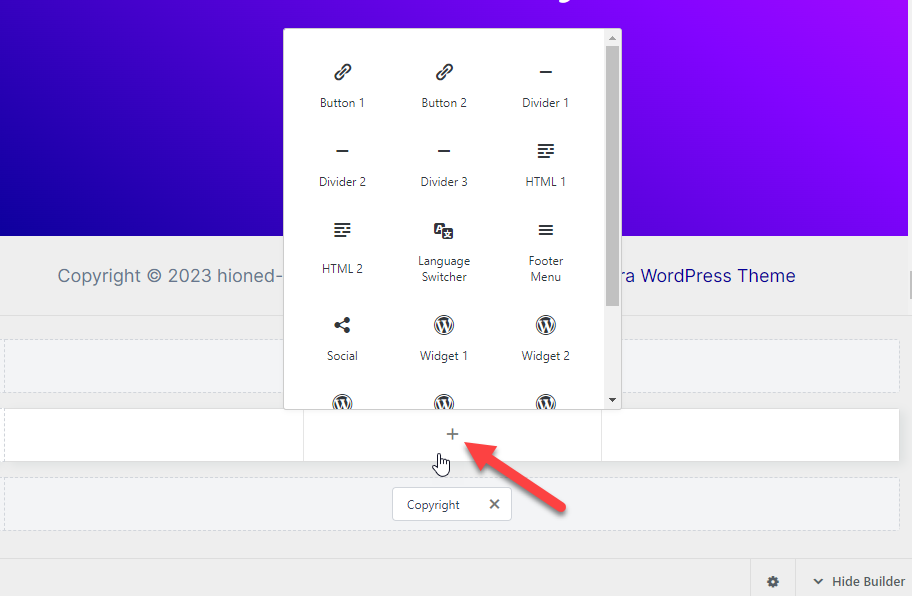
앞에서 했던 것처럼 + 버튼을 클릭하여 바닥글에 새 요소를 추가합니다.

바닥글에 다음과 같은 항목을 추가할 수 있습니다.
- 최근 게시물
- 인기 게시물
- 당신에 대해
- 이메일 옵틴
- 소셜 미디어 아이콘
등등.
바닥글을 수정하려면 위에서 수행한 단계를 따르십시오. 전체 바닥글을 사용자 정의하고 색상을 변경하여 브랜드를 나타내는 고유한 디자인을 만들 수 있습니다.
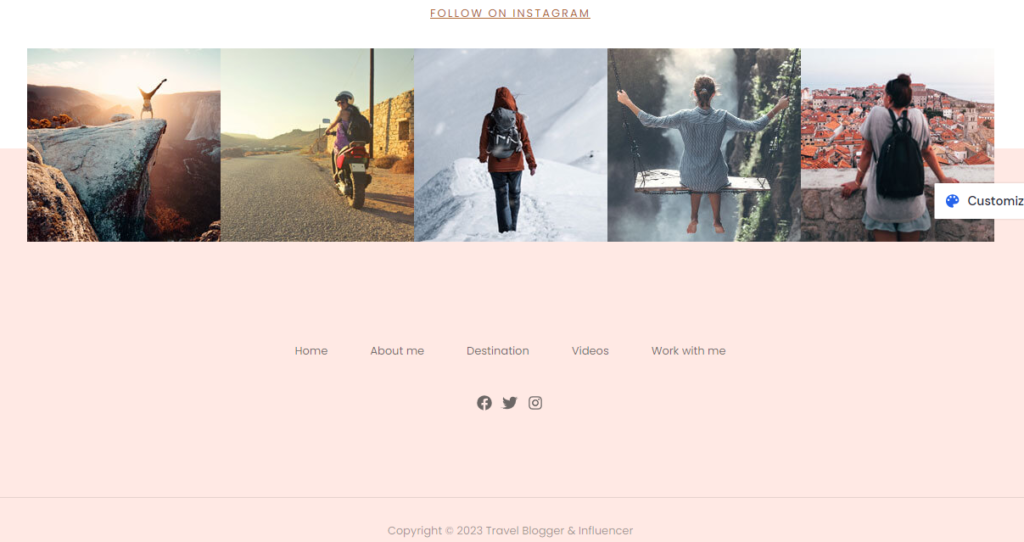
잘 디자인된 바닥글의 예는 다음과 같습니다.

이렇게 하면 Astra 기반 WordPress 웹사이트 또는 WooComemrce 스토어에 대한 사용자 지정 바닥글을 만들 수 있습니다.
이제 Astra로 사용자 지정 머리글 및 바닥글을 만드는 단계별 프로세스를 알게 되었습니다. 디자인하는 데 충분한 시간을 투자하여 눈에 띄는 최고의 디자인을 얻으십시오.
자주 묻는 질문
이제 Astra와 머리글 및 바닥글 기능에 대해 자주 묻는 몇 가지 자주 묻는 질문을 살펴보겠습니다.
Astra Lite 테마를 사용하여 머리글과 바닥글을 편집할 수 있습니까 ?
Astra Lite 테마는 제한된 머리글 및 바닥글 사용자 지정 옵션과 함께 제공됩니다. 여기저기서 약간의 수정을 할 수 있지만 커스터마이저의 잠재력을 최대한 활용하려면 프리미엄 버전의 Astra가 필요합니다.
Astra Premium을 받는 데 드는 비용은 얼마입니까 ?
연간 청구를 선택하면 Astra 보험료는 연간 $47 입니다. 반면에 평생 회원인 경우 비용은 $227(일회성 요금) 입니다.
사용자 지정 머리글 및 바닥글을 만들려면 코딩을 알아야 합니까 ?
한 줄의 코딩을 사용하지 않고 Astra 프리미엄으로 웹사이트의 머리글과 바닥글을 수정할 수 있습니다. 대부분의 블로거가 웹 사이트를 조정하기 위해 사용하기 쉬운 솔루션을 선호하기 때문에 이것은 주목할만한 기능 중 하나입니다.
Astra로 얻을 수 있는 주요 사용자 지정 옵션은 무엇입니까 ?
Astra WordPress 테마를 사용하면 웹 사이트 또는 WooCommerce 상점의 모든 부분을 사용자 정의할 수 있습니다. 타이포그래피, 간격, 템플릿, 머리글, 바닥글, 색상 등을 수정할 수 있습니다. Astra는 시장에서 가장 인기 있는 커스터마이저 친화적인 WordPress 테마 중 하나입니다.
추가 페이지 빌더 플러그인이 필요합니까?
아니요. Astra를 사용하는 경우 전용 페이지 빌더 플러그인이 필요하지 않습니다. 대신 테마 패널에서 모든 모듈을 활성화하고 WordPress 사용자 정의 프로그램을 통해 웹 사이트 조정을 시작하십시오.
Astra Theme Editor가 내 웹사이트 속도에 영향을 미칩니까?
절대 안돼. Astra WordPress 테마의 핵심과 프리미엄 애드온은 성능을 염두에 두고 제공됩니다. 개발자는 가벼운 코드를 사용하기 때문에 테마 또는 테마 편집기는 WordPress 웹사이트/WooCommerce 스토어의 속도를 늦추지 않습니다. 웹 사이트의 속도와 성능에 영향을 줄 수 있는 부피가 큰 페이지 빌더를 제거하는 데 도움이 됩니다.
마무리
사용자 지정 머리글 및 바닥글을 만들면 브랜드를 구축하는 데 도움이 됩니다. 기본적으로 이 기능을 지원하는 WordPress 테마는 거의 없습니다. 또는 WordPress 개발자의 도움을 받거나 전용 페이지 빌더 플러그인을 사용해야 합니다.
고맙게도 Astra WordPress 테마는 모든 번거로움을 제거하는 데 도움이 될 수 있습니다. 프리미엄 버전의 Astra가 있으면 WordPress 웹 사이트의 개인화 된 머리글과 바닥 글을 디자인하는 것이 케이크 워크가 될 것입니다.
이 가이드에서는 고유한 머리글 또는 바닥글을 빠르게 만들기 위해 가능한 모든 사용자 지정 옵션을 단계별로 설명했습니다. 프로세스에 코딩이 필요하지 않기 때문에 멋진 디자인을 만드는 것이 어렵지 않습니다.
플러그인을 설정하거나 헤더를 사용자 정의하는 데 도움이 필요한 경우 공식 지원 팀에서 직접 지원을 받으십시오. 이 기사가 도움이 되었고 Astra 헤더 빌더를 사용하여 매력적인 사이트 헤더를 만드는 방법을 배웠기를 바랍니다.
