Como criar cabeçalhos e rodapés personalizados com o Astra WordPress Theme?
Publicados: 2023-04-03
Você está cansado de usar o cabeçalho/rodapé padrão que acompanha o tema do WordPress? Precisa de uma remodelação? Você já viu as configurações fáceis do construtor de cabeçalho e rodapé Astra? Vamos discutir tudo isso nesta postagem do blog.
Um cabeçalho e rodapé exclusivos darão a você mais atenção dos visitantes do site. Ao lidar com um site de autoridade ou marca conhecida, ajustar o cabeçalho e o rodapé seria uma das coisas essenciais que você precisa fazer.
Este artigo ensinará como criar cabeçalhos e rodapés personalizados com o tema Astra WordPress. Continue lendo este artigo se quiser uma maneira simples de criar um cabeçalho ou rodapé personalizado para o seu site WordPress/WooCommerce.
Mas antes de aprofundar o artigo, vamos aprender por que você deve editar o cabeçalho e o rodapé do seu site.
Por que editar cabeçalho e rodapé é uma ótima ideia?
O cabeçalho e o rodapé são dois dos elementos cruciais de todo site.
Quando alguém acessa seu site, a primeira coisa que notaria seria a seção de cabeçalho. Por padrão, a seção de cabeçalho conterá seu logotipo, um menu de navegação (e widgets de ícones de mídia social ou ícones de pesquisa, se o seu tema for compatível).
Adicionar seus links importantes aqui sempre ajudará você. Dessa forma, os usuários podem navegar facilmente para páginas específicas sem qualquer aborrecimento. Além disso, se você representa uma marca, tornar o cabeçalho único seria uma ótima ideia. É uma excelente maneira de se destacar da multidão.
O mesmo plano vale para a seção de rodapé.
A maioria dos temas dividirá toda a seção do rodapé em 3 ou 4 áreas. E insira widgets personalizados nessas áreas para tornar seu site mais acessível aos usuários.
Agora você sabe por que editar o cabeçalho e o rodapé é uma ótima ideia. Vamos para a próxima etapa.
Por que usar o Astra Header & Footer Builder?
Astra é um dos temas WordPress altamente personalizáveis do mercado. Todos podemos concordar com isso. Embora a versão gratuita do Astra (Astra Lite) limite algumas opções de personalização, uma assinatura premium desbloqueará todo o potencial do tema.
Um construtor de páginas é usado para criar designs complexos facilmente. Como o plug-in do construtor de páginas vem com um painel amigável, usá-lo para criar designs personalizados seria moleza.
Como o tema premium Astra tem todas as opções de personalização no painel do tema, um construtor de páginas dedicado seria desnecessário. Depois de ativar a assinatura premium do Astra, basta ativar/desativar recursos como:
- Editor de cabeçalho e rodapé
- Controle de Tipografia
- Otimização WooCommerce
- Controles de cores
- Opções de layout do blog
- Controles do Menu de Navegação
E assim por diante.
Além disso, um construtor de páginas pode desacelerar seu site WordPress/loja WooCommerce se tiver um código confuso. Portanto, quando você é um usuário do tema Astra, pode dizer adeus aos construtores de páginas volumosos!
Como criar cabeçalhos e rodapés personalizados com o Astra?
O cliente padrão do WordPress oferece recursos limitados ao modificar o cabeçalho e o rodapé do site. É aí que entra o Astra Theme Builder.
É mais provável personalizar o cabeçalho e o rodapé sem adicionar plug-ins extras ou ajustar uma única linha de código. Esta seção mostrará como criar corretamente um cabeçalho/rodapé exclusivo.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in premium Astra. Como a modificação de cabeçalho e rodapé é um recurso premium, o Astra premium é necessário. Ignore esta etapa se o Astra premium já estiver instalado e configurado.
Depois de ativar o plug-in e verificá-lo com uma chave de licença válida, avance.
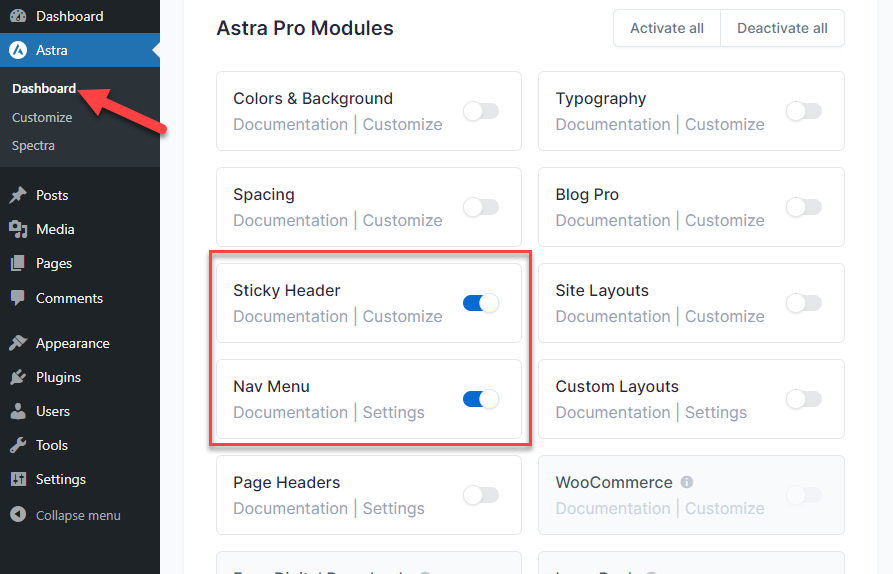
No lado esquerdo, veja as configurações do Astra. Você também pode ativar recursos extras, como um cabeçalho fixo e um menu de navegação, para tornar o processo de construção do cabeçalho mais interessante.

Agora, comece a personalizar o cabeçalho e o rodapé do seu site ou blog.
Como criar um cabeçalho com o tema Astra?
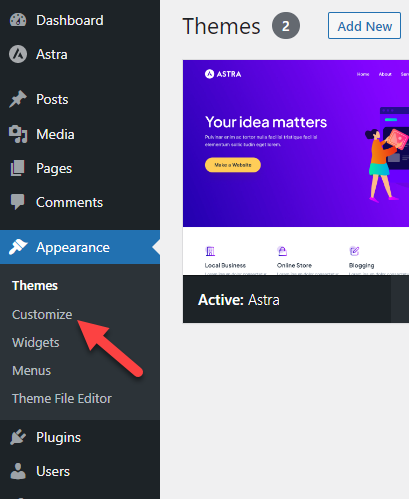
A primeira coisa que você deve fazer é abrir o personalizador do WordPress. Clique em “ Aparência ” > “ Personalizar ”.

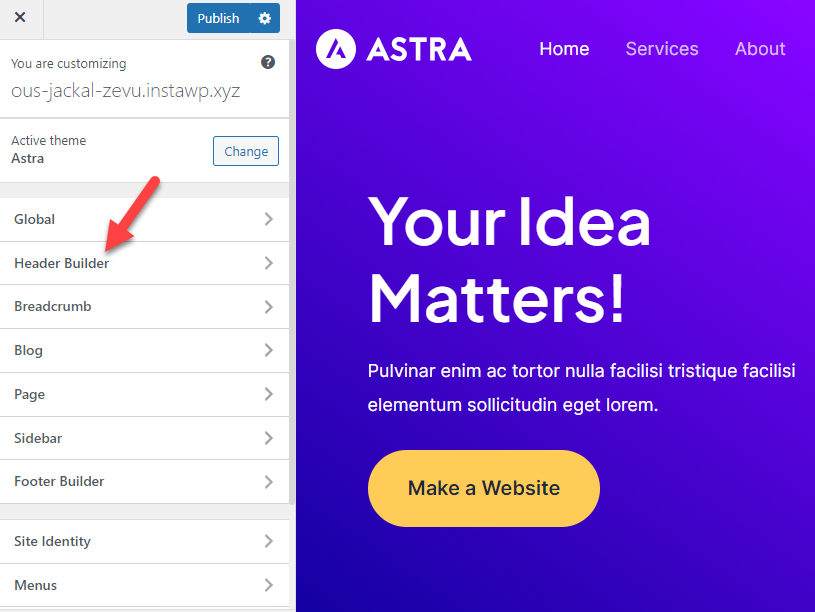
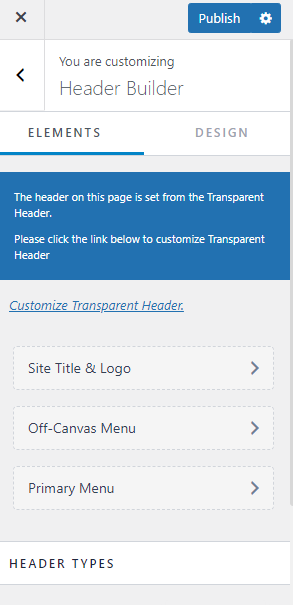
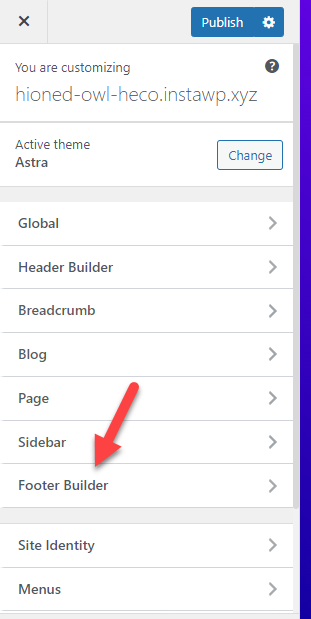
Depois de acessar o personalizador, abra a opção “ Header Builder ”.

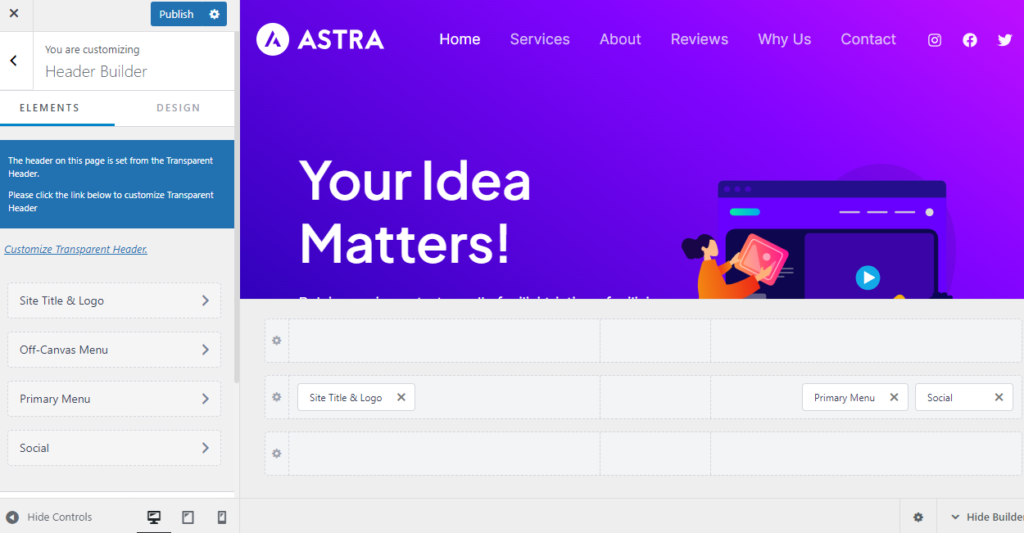
Na página da rede, você verá todas as oportunidades de personalização. O lado esquerdo mostrará os elementos que você pode ajustar, enquanto o direito mostrará uma visualização ao vivo de todas as modificações.

Olhando mais profundamente no painel esquerdo, você verá duas seções principais.
- elementos
- Projeto
Você verá todos os elementos adicionados no cabeçalho da seção Elementos. Se você tiver um menu, logotipo, mídia social etc. adicionado ao cabeçalho, eles serão exibidos aqui.

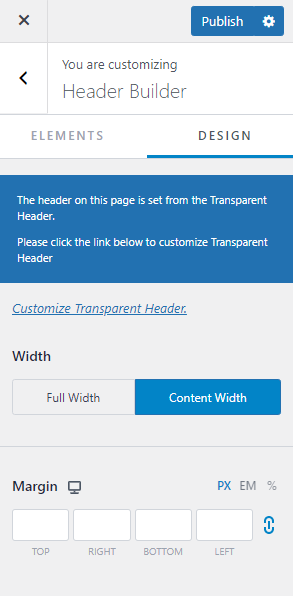
A segunda opção mostra as opções de personalização de largura e margem do cabeçalho.

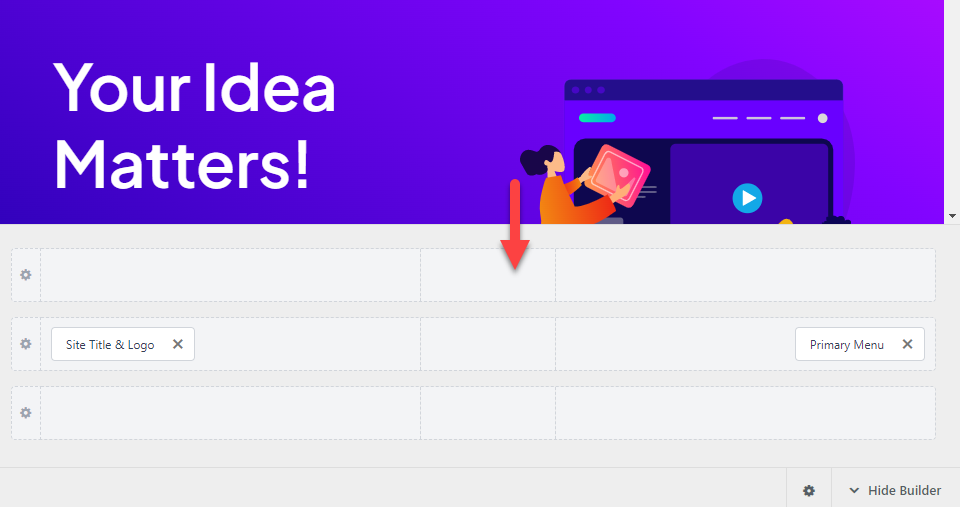
Agora, quando estiver pronto para começar a personalizar seu cabeçalho, vá para o lado direito e, na parte inferior, você verá as opções do construtor.

Veja as três principais opções de cabeçalho:
- Acima do cabeçalho: Os elementos serão exibidos acima do cabeçalho.
- Cabeçalho principal: Cabeçalho principal onde você adiciona o logotipo do site, menu de navegação e assim por diante.
- Abaixo do cabeçalho: Os elementos adicionados ficarão abaixo do cabeçalho principal.
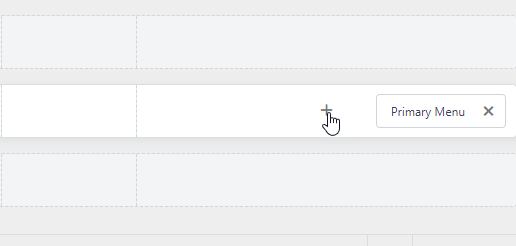
Adicionando novos elementos ao cabeçalho
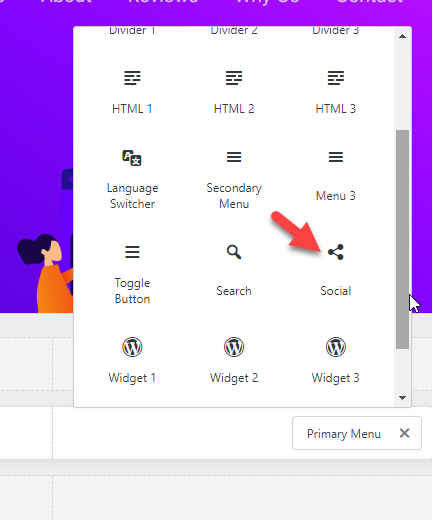
Para adicionar novos elementos ao menu, clique no botão + .

Por exemplo, adicionaremos um novo widget de ícones de mídia social aqui.

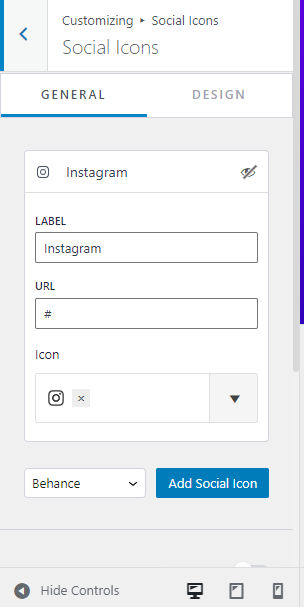
Depois de adicionar o widget, você pode configurá-lo no painel lateral esquerdo.

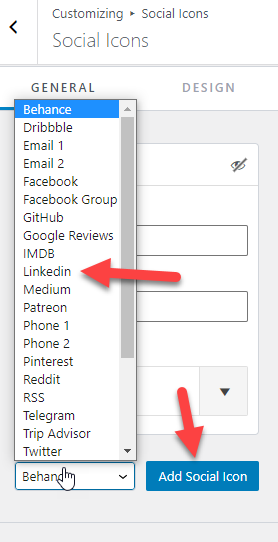
Para adicionar novos identificadores de mídia social, escolha um no menu suspenso e clique no botão Adicionar ícone social .

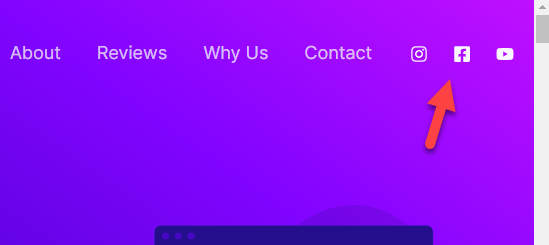
Você pode listar ícones de mídia social lá. Assim que terminar, os ícones serão colocados no cabeçalho.


Da mesma forma, adicione novos elementos ao seu cabeçalho. Você pode fazer o mesmo com as posições de cabeçalho acima e abaixo.
Ajustando Elementos Individuais
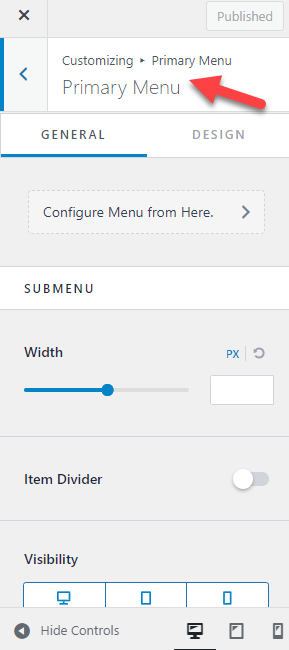
Como mencionamos, você pode ver todos os elementos que adicionou ao menu no lado esquerdo. Se você precisar ajustar um item, basta clicar nele.
Ele abrirá o editor de elementos individuais para ajustar tudo.

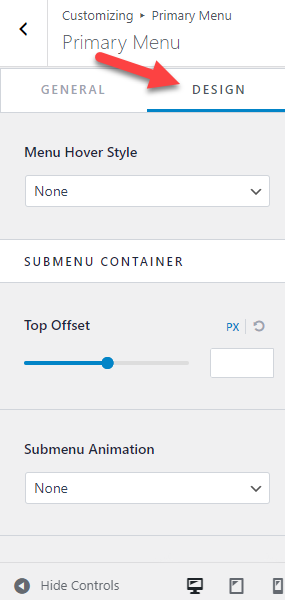
Por exemplo, se você quiser editar as configurações de cores do item, vá para as opções de design e modifique o CSS.

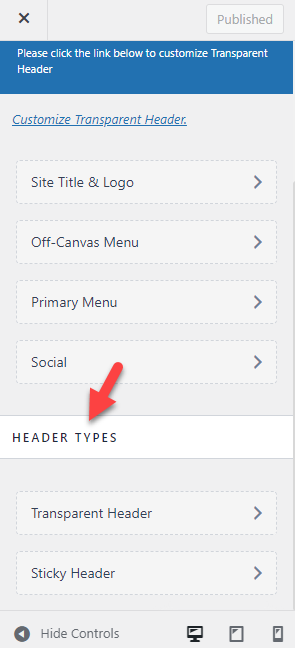
Em personalização de menu, veja as opções de cores, personalização de fonte, opções de espaçamento e assim por diante. Depois de ajustar essas opções, role para baixo até a seção Tipos de cabeçalho.

Esta opção ajudaria a configurar um cabeçalho transparente e fixo. Usando essas opções de personalização, você pode personalizar completamente seu cabeçalho do WordPress.
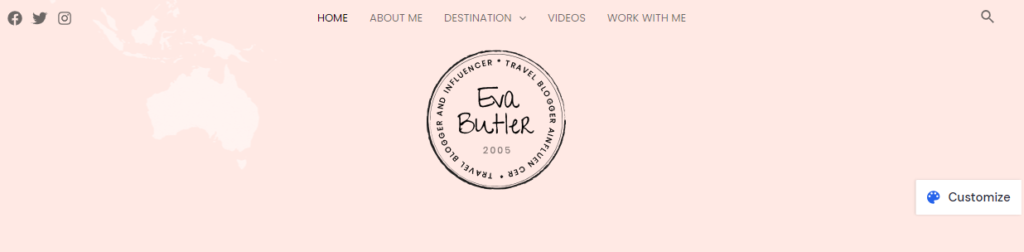
Aqui está um exemplo de cabeçalho personalizado usando o editor de temas Astra:

É isso!
É assim que você pode criar um cabeçalho personalizado com o Astra. Deixe-me mostrar outro exemplo de cabeçalho projetado com o construtor de cabeçalho Astra.
Exemplo de design de cabeçalho Astra (tutorial em vídeo)
Veja o Cabeçalho do Tema Astra padrão !

Cabeçalho do site projetado usando o Astra Header Builder

Como projetei este cabeçalho usando o construtor de cabeçalho Astra? Veja o vídeo tutorial!
Em seguida, vamos para a próxima seção, onde explicamos como criar um rodapé personalizado com o Astra.
Como criar um rodapé com o tema Astra?
Você pode seguir o método mencionado acima para criar um rodapé impressionante. A única coisa que mudará é quando você estiver dentro do personalizador do WordPress, escolha Footer Builder em vez de Header Builder .

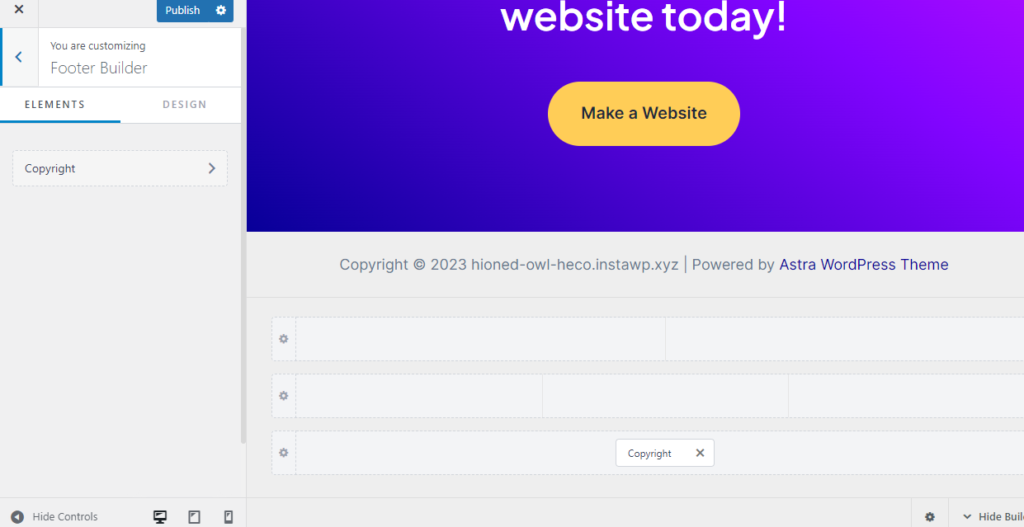
Lá, você verá as opções do construtor de rodapé.

Você terá três posições.
- Acima do rodapé: adicione elementos acima do rodapé.
- Rodapé principal: adicione elementos ao rodapé principal.
- Abaixo do rodapé: adicione elementos após o rodapé principal.
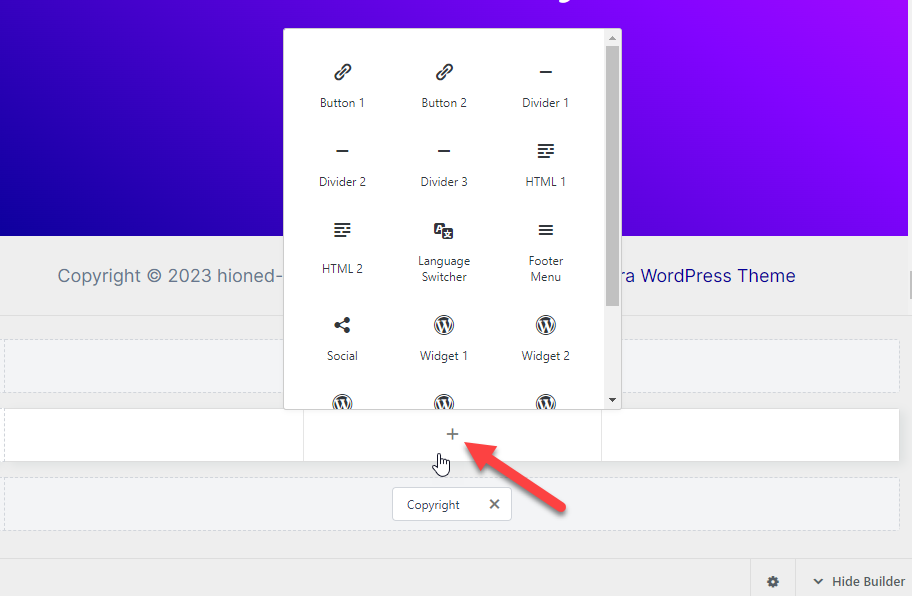
Como fizemos anteriormente, clique no botão + para adicionar novos elementos ao rodapé.

Em seu rodapé, é possível adicionar coisas como:
- Postagens recentes
- postagens populares
- Sobre você
- Otimização de e-mail
- Ícones de mídia social
E assim por diante.
Siga as etapas que você seguiu acima para modificar o rodapé. Você pode customizar todo o rodapé, mudar as cores e fazer um design único representando a marca.
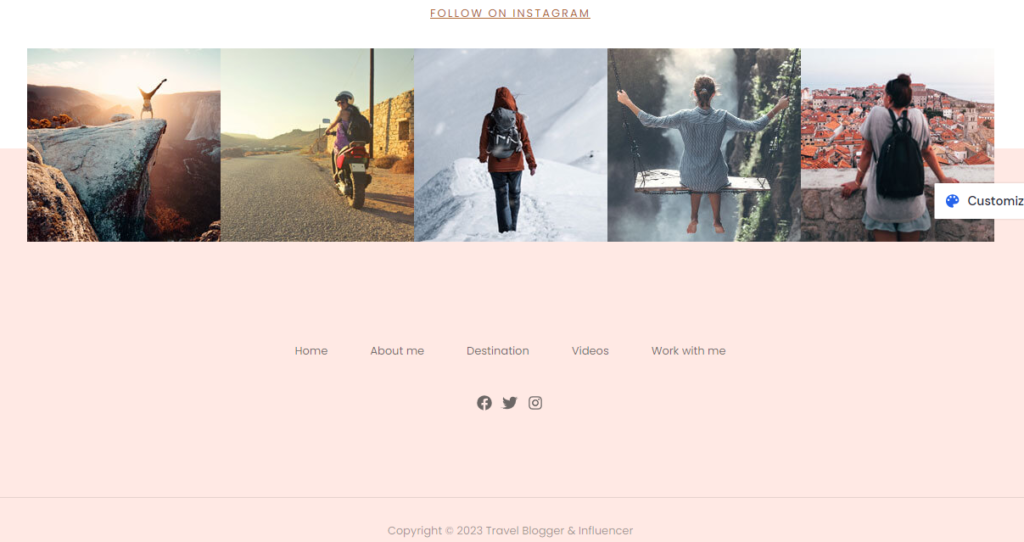
Um exemplo de um rodapé bem projetado ficará assim:

Dessa forma, você pode criar um rodapé personalizado para seu site WordPress com tecnologia Astra ou loja WooComemrce.
Agora você conhece o processo passo a passo para criar cabeçalhos e rodapés personalizados com o Astra. Ao gastar tempo suficiente projetando-o, obtenha o melhor design que se destacará.
perguntas frequentes
Agora, vamos ver algumas perguntas frequentes sobre o Astra e seu recurso de cabeçalhos e rodapés.
Podemos editar o cabeçalho e o rodapé usando o tema Astra Lite ?
O tema Astra Lite vem com opções limitadas de personalização de cabeçalho e rodapé. Você pode fazer pequenas modificações aqui e ali, mas se quiser desbloquear todo o potencial do personalizador, a versão premium do Astra é necessária.
Quanto custa para obter o Astra Premium ?
Quando você escolhe o faturamento anual, o prêmio Astra custa US $ 47 por ano . Por outro lado, se você for membro vitalício, o custo será de US$ 227 (taxa única) .
Precisamos saber codificação para criar cabeçalhos e rodapés personalizados ?
Sem usar uma única linha de codificação, podemos modificar os cabeçalhos e rodapés do site com o Astra premium. Esse é um dos recursos notáveis, pois a maioria dos blogueiros prefere uma solução fácil de usar para ajustar seu site.
Quais são as principais opções de personalização que podemos obter com o Astra ?
Com o tema Astra WordPress, é possível personalizar cada centímetro do seu site ou loja WooCommerce. Você pode modificar a tipografia, o espaçamento, os modelos, o cabeçalho, os rodapés, as cores, etc. Astra é um dos temas WordPress de fácil personalização mais bem avaliados do mercado.
Precisamos de um plug-in de construtor de página extra?
Não. Se você estiver usando o Astra, não precisa de um plug-in de construtor de páginas dedicado. Em vez disso, ative todos os módulos do painel de temas e comece a ajustar o site por meio do personalizador do WordPress.
O Astra Theme Editor afetará a velocidade do meu site?
Absolutamente não. O núcleo do tema Astra WordPress e seu complemento premium vêm com o desempenho em mente. Uma vez que os desenvolvedores usam código leve, o tema ou o editor de tema não vai diminuir a velocidade do seu site WordPress/loja WooCommerce. Ele ajuda a eliminar construtores de páginas volumosos, que podem afetar a velocidade e o desempenho do site.
Empacotando
Criar um cabeçalho e rodapé personalizados ajudará você a estabelecer sua marca. Poucos temas do WordPress suportam esse recurso por padrão. Ou você precisa obter ajuda de um desenvolvedor do WordPress ou usar um plug-in de construtor de páginas dedicado.
Felizmente, o tema Astra WordPress pode ajudá-lo a eliminar todos os aborrecimentos. Depois de ter a versão premium do Astra, projetar o cabeçalho e o rodapé personalizados de um site WordPress seria uma moleza.
Neste guia, expliquei todas as opções de personalização possíveis, passo a passo, para criar rapidamente seu cabeçalho ou rodapé exclusivo. Como o processo não precisa de codificação, criar um design impressionante não será um desafio.
Se precisar de ajuda para configurar o plug-in ou personalizar o cabeçalho, basta obter suporte direto da equipe de suporte oficial. Espero que você tenha achado este artigo útil e aprendido como usar o construtor de cabeçalho Astra para criar cabeçalhos de site atraentes.
