Come creare intestazioni e piè di pagina personalizzati con il tema Astra WordPress?
Pubblicato: 2023-04-03
Sei stanco di utilizzare l'intestazione/piè di pagina predefinito fornito con il tuo tema WordPress? Ha bisogno di una modifica? Hai mai visto le semplici impostazioni del generatore di intestazioni e piè di pagina di Astra? Parliamo di tutte queste cose in questo post sul blog.
Un'intestazione e un piè di pagina unici ti daranno più attenzione da parte dei visitatori del sito web. Quando gestisci un sito Web autorevole o un marchio noto, modificare l'intestazione e il piè di pagina sarebbe una delle cose essenziali che devi fare.
Questo articolo ti insegnerà come creare intestazioni e piè di pagina personalizzati con il tema Astra WordPress. Continua a leggere questo articolo se desideri un modo semplice per creare un'intestazione o un piè di pagina personalizzati per il tuo sito Web WordPress/WooCommerce.
Ma prima di approfondire l'articolo, scopriamo perché dovresti modificare l'intestazione e il piè di pagina del tuo sito web.
Perché modificare intestazione e piè di pagina è un'ottima idea?
L'intestazione e il piè di pagina sono due degli elementi cruciali di ogni sito web.
Quando qualcuno atterra sul tuo sito web, la prima cosa che noterebbe sarebbe la sezione dell'intestazione. Per impostazione predefinita, la sezione dell'intestazione conterrà il tuo logo, un menu di navigazione (e i widget delle icone dei social media o le icone di ricerca se il tuo tema lo supporta).
Aggiungere i tuoi link importanti qui ti aiuterà sempre. In questo modo, gli utenti possono navigare facilmente verso pagine specifiche senza problemi. Inoltre, se rappresenti un marchio, rendere unica l'intestazione sarebbe un'ottima idea. È un ottimo modo per distinguersi dalla massa.
Lo stesso piano vale per la sezione del piè di pagina.
La maggior parte dei temi dividerà l'intera sezione a piè di pagina in 3 o 4 aree. E inserisci widget personalizzati in queste aree per rendere il tuo sito web più accessibile agli utenti.
Ora sai perché modificare l'intestazione e il piè di pagina è un'ottima idea. Passiamo al passaggio successivo.
Perché utilizzare Astra Header & Footer Builder?
Astra è uno dei temi WordPress altamente personalizzabili sul mercato. Siamo tutti d'accordo su questo. Mentre la versione gratuita di Astra (Astra Lite) limita alcune opzioni di personalizzazione, un abbonamento premium sbloccherà tutto il potenziale del tema.
Un generatore di pagine viene utilizzato per creare facilmente progetti complessi. Poiché il plug-in per la creazione di pagine viene fornito con una dashboard intuitiva, utilizzarlo per creare progetti personalizzati sarebbe un gioco da ragazzi.
Poiché il tema premium Astra ha tutte le opzioni di personalizzazione sotto il pannello del tema, non sarebbe necessario un page builder dedicato. Una volta attivato l'abbonamento Astra premium, è sufficiente abilitare/disabilitare funzioni come:
- Editor di intestazioni e piè di pagina
- Controllo della tipografia
- Ottimizzazione WooCommerce
- Controlli del colore
- Opzioni di layout del blog
- Comandi del menu di navigazione
E così via.
Inoltre, un page builder può rallentare il tuo sito Web WordPress/negozio WooCommerce se ha un codice disordinato. Quindi, quando sei un utente del tema Astra, puoi dire addio agli ingombranti page builder!
Come creare intestazioni e piè di pagina personalizzati con Astra?
Il cliente predefinito di WordPress offre funzionalità limitate quando modifica l'intestazione e il piè di pagina del sito web. È qui che entra in gioco Astra Theme Builder.
È più probabile personalizzare l'intestazione e il piè di pagina senza aggiungere plug-in aggiuntivi o modificare una singola riga di codice. Questa sezione ti mostrerà come creare correttamente un'intestazione/piè di pagina esclusiva.
La prima cosa che devi fare è installare e attivare il plug-in Astra premium. Poiché la modifica dell'intestazione e del piè di pagina è una funzionalità premium, è necessario Astra premium. Salta questo passaggio se Astra premium è già installato e configurato.
Dopo aver attivato il plug-in e verificato con una chiave di licenza valida, vai avanti.
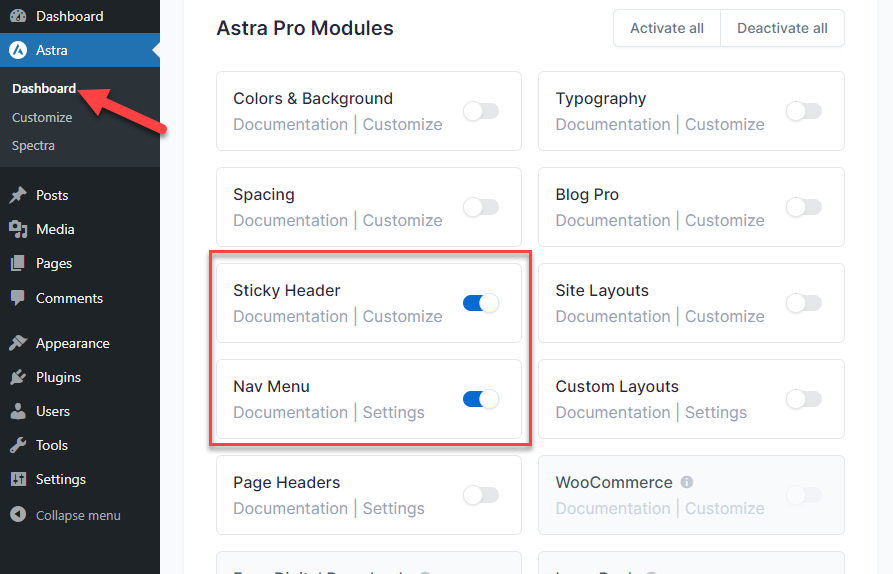
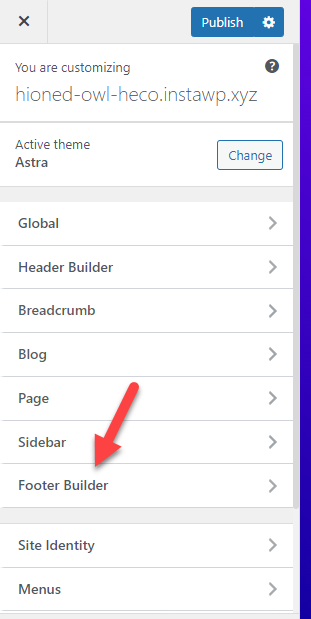
Sul lato sinistro, vedi le impostazioni di Astra. Puoi anche abilitare funzionalità extra come un'intestazione adesiva e un menu di navigazione per rendere più entusiasmante il processo di creazione delle intestazioni.

Ora inizia a personalizzare l'intestazione e il piè di pagina del tuo sito web o blog.
Come creare un'intestazione con il tema Astra?
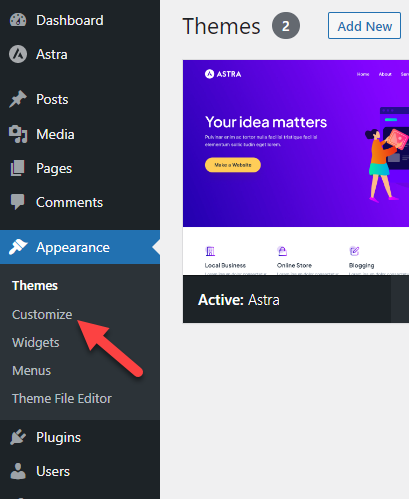
La prima cosa da fare è aprire il customizer di WordPress. Fai clic su " Aspetto " > " Personalizza ".

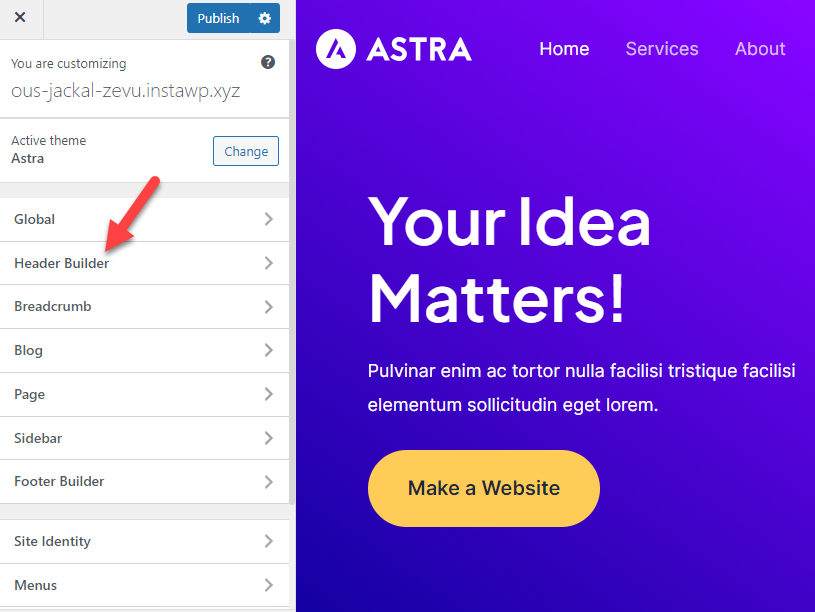
Una volta arrivato al customizer, apri l'opzione " Header Builder ".

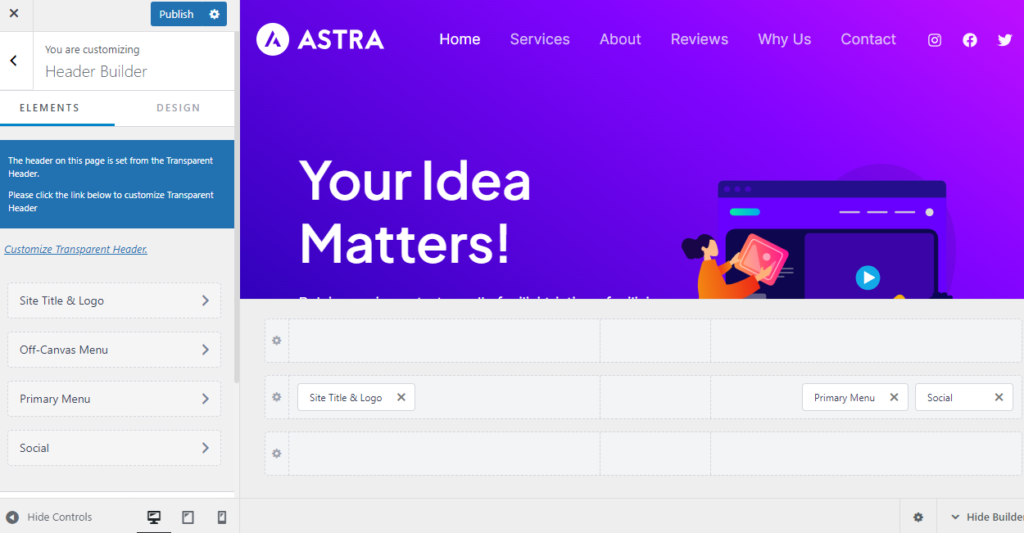
Nella pagina web, vedrai tutte le opportunità di personalizzazione. Il lato sinistro mostrerà gli elementi che puoi modificare, mentre il destro ti mostrerà un'anteprima dal vivo di tutte le modifiche.

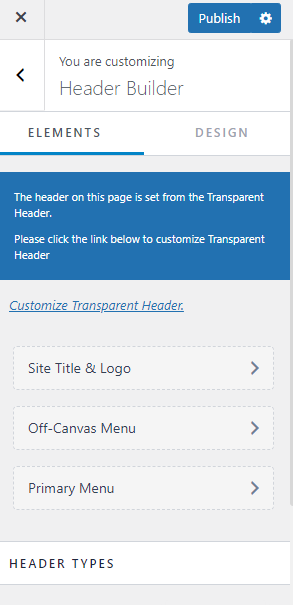
Guardando più in profondità nel pannello di sinistra, vedrai due sezioni principali.
- Elementi
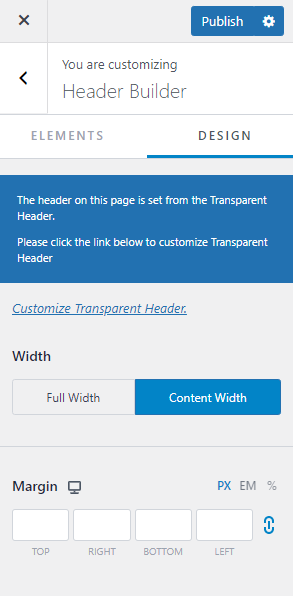
- Progetto
Vedrai tutti gli elementi che hai aggiunto nell'intestazione nella sezione Elementi. Se hai un menu, un logo, un social media, ecc., Aggiunti all'intestazione, verranno visualizzati qui.

La seconda opzione mostra la larghezza dell'intestazione e le opzioni di personalizzazione del margine.

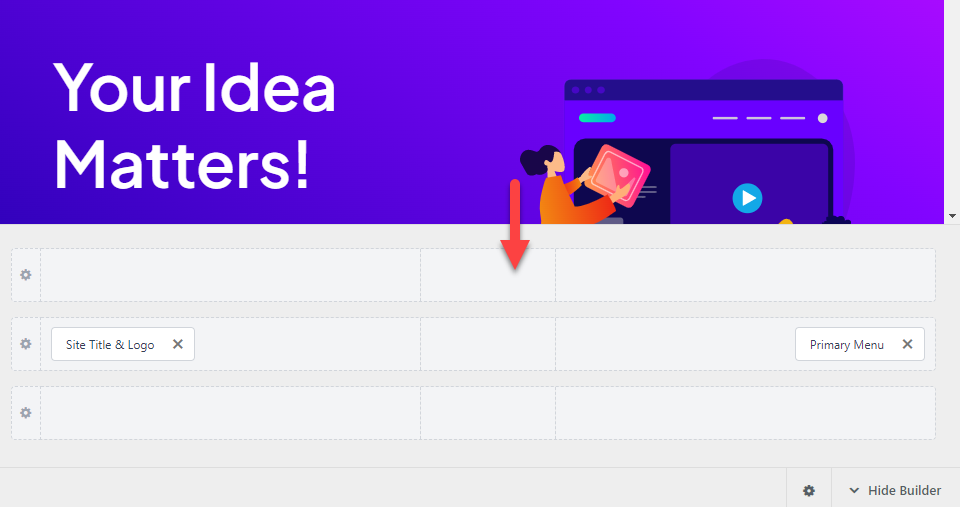
Ora, quando sei pronto per iniziare a personalizzare la tua intestazione, spostati sul lato destro e, in basso, vedrai le opzioni del builder.

Guarda le tre principali opzioni di intestazione:
- Sopra l'intestazione: gli elementi verranno visualizzati sopra l'intestazione.
- Intestazione principale: intestazione principale in cui aggiungi il logo del sito, il menu di navigazione e così via.
- Sotto l'intestazione: gli elementi aggiunti andranno sotto l'intestazione principale.
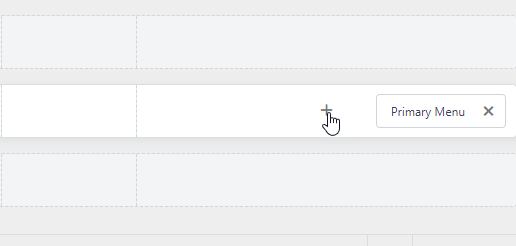
Aggiunta di nuovi elementi all'intestazione
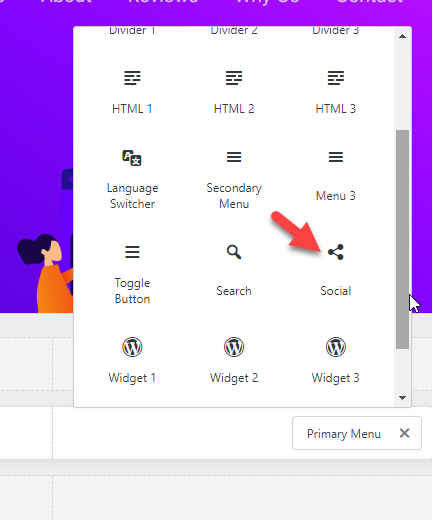
Per aggiungere nuovi elementi al menu, fare clic sul pulsante + .

Ad esempio, qui aggiungeremo un nuovo widget per le icone dei social media.

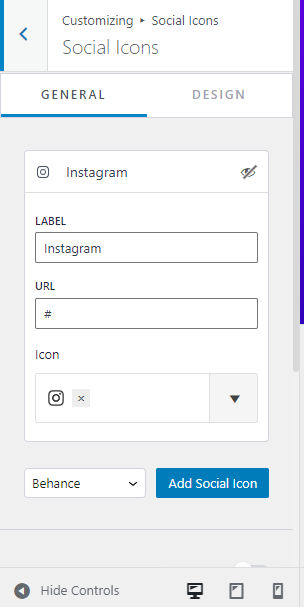
Dopo aver aggiunto il widget, puoi configurarlo dal pannello di sinistra.

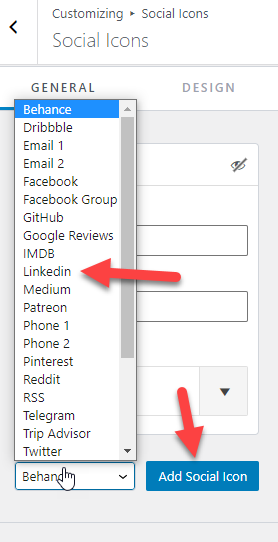
Per aggiungere nuovi handle di social media, scegline uno dal menu a discesa e fai clic sul pulsante Aggiungi icona social .

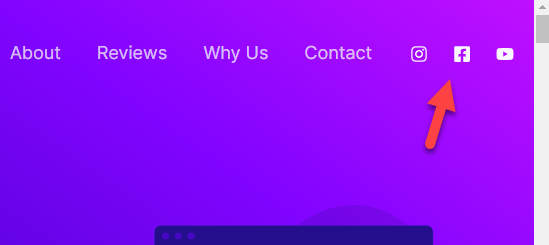
Puoi elencare le icone dei social media lì. Una volta terminato, le icone verranno posizionate nell'intestazione.

Allo stesso modo, aggiungi nuovi elementi alla tua intestazione. Puoi fare lo stesso con le posizioni di intestazione sopra e sotto.

Tweaking di singoli elementi
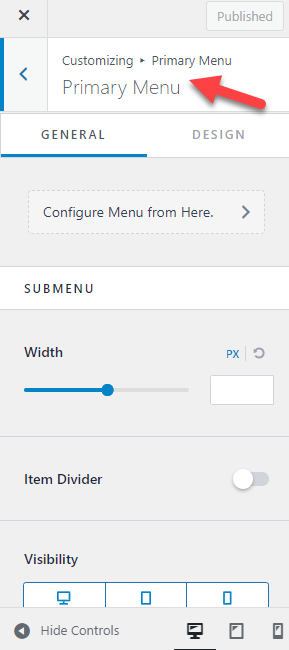
Come accennato, puoi vedere tutti gli elementi che hai aggiunto al menu sul lato sinistro. Se devi modificare un elemento, fai clic su di esso.
Si aprirà l'editor dei singoli elementi per modificare tutto.

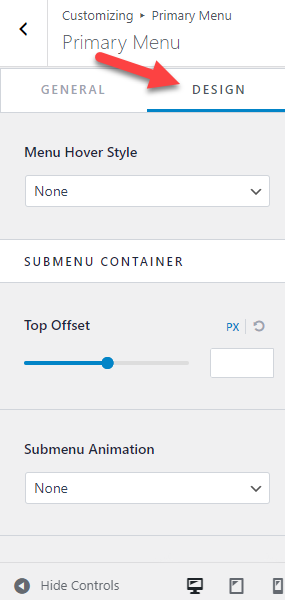
Ad esempio, se desideri modificare le impostazioni del colore dell'articolo, vai alle opzioni di design e modifica il CSS.

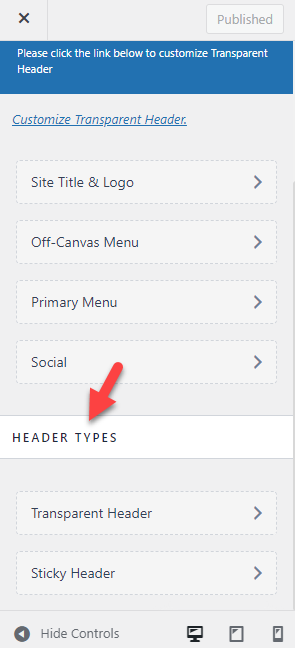
Sotto la personalizzazione del menu, vedi le opzioni di colore, la personalizzazione dei caratteri, le opzioni di spaziatura e così via. Dopo aver modificato queste opzioni, scorri verso il basso fino alla sezione Tipi di intestazione.

Questa opzione aiuterebbe a impostare un'intestazione trasparente e appiccicosa. Utilizzando queste opzioni di personalizzazione, puoi personalizzare completamente l'intestazione di WordPress.
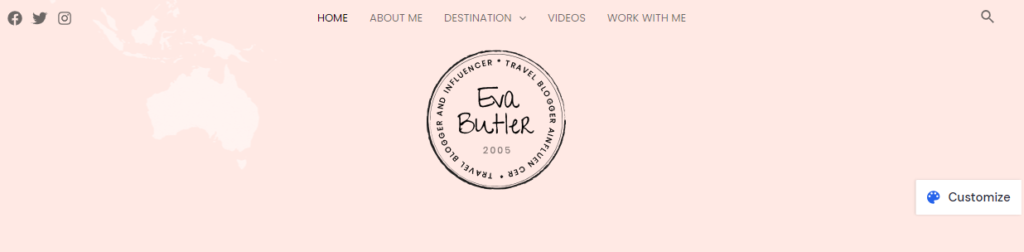
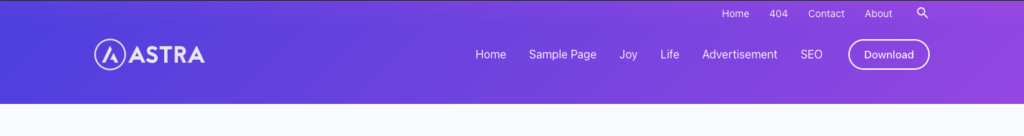
Ecco un esempio di un'intestazione personalizzata utilizzando l'editor del tema Astra:

Questo è tutto!
Ecco come puoi creare un'intestazione personalizzata con Astra. Lascia che ti mostri un altro esempio di un'intestazione progettata con il generatore di intestazioni Astra.
Esempio di progettazione dell'intestazione Astra (tutorial video)
Guarda l' intestazione predefinita del tema Astra !

Intestazione del sito Progettato utilizzando Astra Header Builder

Come ho progettato questa intestazione utilizzando il generatore di intestazioni Astra? Guarda il videotutorial!
Successivamente, passiamo alla sezione successiva, dove spieghiamo come creare un piè di pagina personalizzato con Astra.
Come creare un piè di pagina con il tema Astra?
Puoi seguire il metodo sopra menzionato per creare un fantastico piè di pagina. L'unica cosa che cambierà è quando ti trovi all'interno del customizer di WordPress, scegli Footer Builder invece di Header Builder .

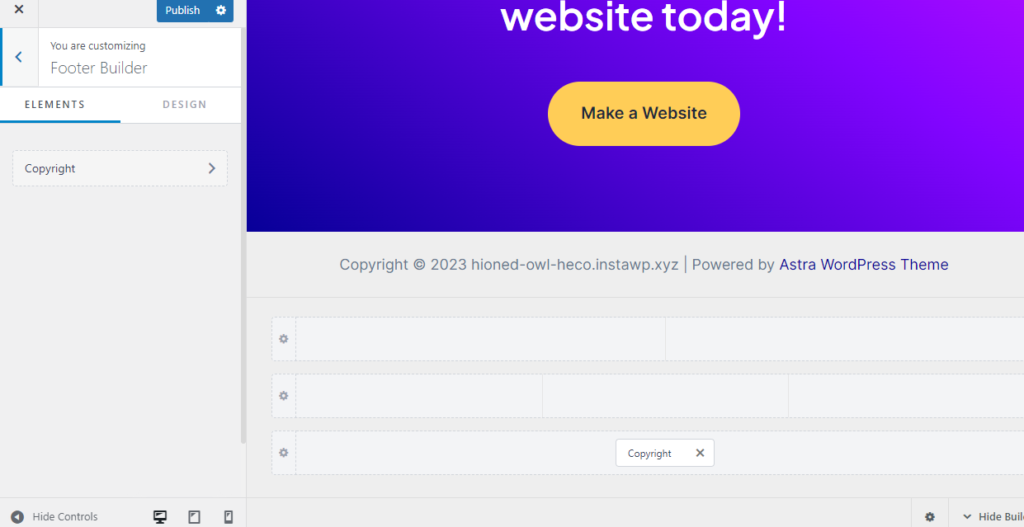
Lì vedrai le opzioni del generatore di piè di pagina.

Avrai tre posizioni.
- Sopra il piè di pagina: aggiungi elementi sopra il piè di pagina.
- Piè di pagina principale: aggiungi elementi al piè di pagina principale.
- Sotto il piè di pagina: aggiungi elementi dopo il piè di pagina principale.
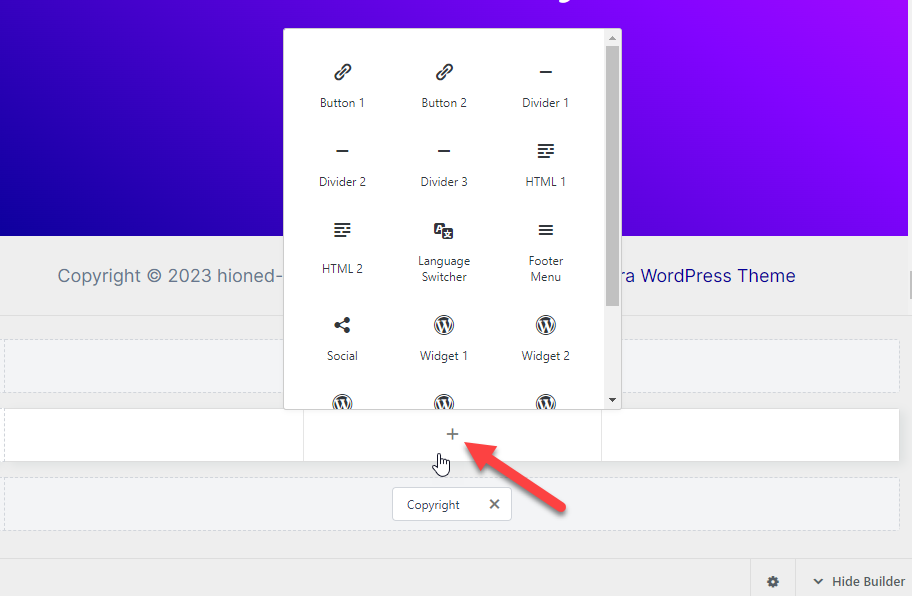
Come abbiamo fatto in precedenza, fai clic sul pulsante + per aggiungere nuovi elementi al piè di pagina.

Nel tuo piè di pagina, è possibile aggiungere cose come:
- messaggi recenti
- Post popolari
- A proposito di te
- E-mail Optin
- Icone dei social media
E così via.
Segui i passaggi che hai seguito sopra per modificare il piè di pagina. Puoi personalizzare l'intero piè di pagina, cambiare i colori e creare un design unico che rappresenti il marchio.
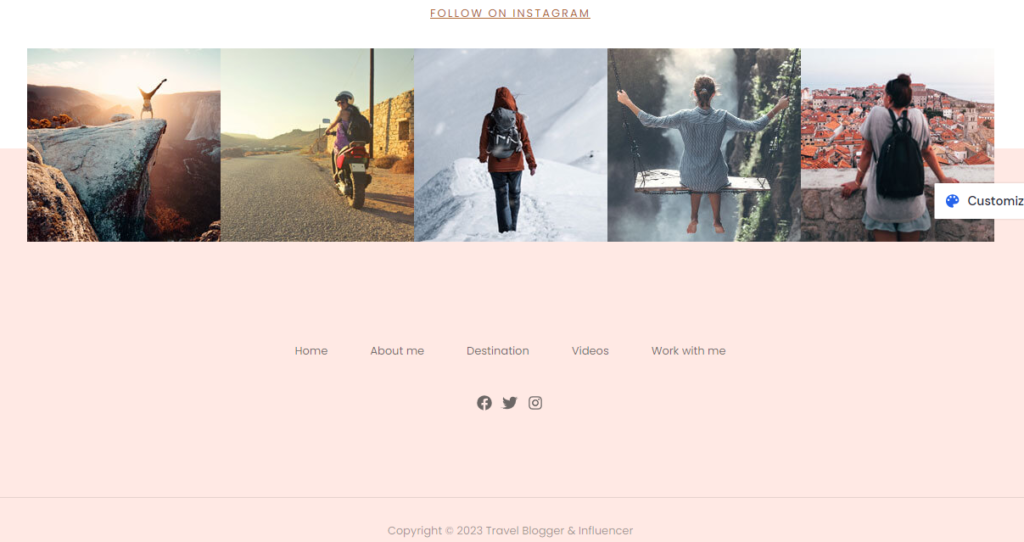
Un esempio di piè di pagina ben progettato sarà simile al seguente:

In questo modo, puoi creare un piè di pagina personalizzato per il tuo sito Web WordPress basato su Astra o per il negozio WooComemrce.
Ora conosci il processo passo dopo passo per creare intestazioni e piè di pagina personalizzati con Astra. Dedicando abbastanza tempo a progettarlo, ottieni il miglior design che si distinguerà.
Domande frequenti
Ora, diamo un'occhiata ad alcune delle domande più frequenti su Astra e le sue funzionalità di intestazioni e piè di pagina.
Possiamo modificare l'intestazione e il piè di pagina utilizzando il tema Astra Lite ?
Il tema Astra Lite viene fornito con opzioni di personalizzazione limitate di intestazione e piè di pagina. Puoi apportare piccole modifiche qua e là, ma se desideri sbloccare tutto il potenziale del personalizzatore, è necessaria la versione premium di Astra.
Quanto costa ottenere Astra Premium ?
Quando scegli la fatturazione annuale, il premio Astra ti costerà $ 47 all'anno . D'altra parte, se sei iscritto a vita, il costo sarebbe di $ 227 (tariffa una tantum) .
Abbiamo bisogno di conoscere il codice per creare intestazioni e piè di pagina personalizzati ?
Senza utilizzare una singola riga di codice, possiamo modificare le intestazioni e i piè di pagina del sito web con Astra premium. Questa è una delle caratteristiche degne di nota poiché la maggior parte dei blogger preferisce una soluzione facile da usare per modificare il proprio sito web.
Quali sono le principali opzioni di personalizzazione che possiamo ottenere con Astra ?
Con il tema Astra WordPress, è possibile personalizzare ogni centimetro del tuo sito Web o negozio WooCommerce. È possibile modificare la tipografia, la spaziatura, i modelli, l'intestazione, i piè di pagina, i colori, ecc. Astra è uno dei temi WordPress ottimizzati per la personalizzazione più votati sul mercato.
Abbiamo bisogno di un plugin aggiuntivo per Page Builder?
No. Se utilizzi Astra, non hai bisogno di un plug-in dedicato per la creazione di pagine. Invece, abilita tutti i moduli dal pannello del tema e inizia a modificare il sito Web tramite il personalizzatore di WordPress.
Astra Theme Editor influirà sulla velocità del mio sito web?
Assolutamente no. Il nucleo del tema Astra WordPress e del suo componente aggiuntivo premium viene fornito con le prestazioni in mente. Poiché gli sviluppatori utilizzano un codice leggero, il tema o l'editor del tema non rallenterà il tuo sito Web WordPress/negozio WooCommerce. Ti aiuta a eliminare gli ingombranti page builder, che possono influire sulla velocità e sulle prestazioni del sito web.
Avvolgendo
Creare un'intestazione e un piè di pagina personalizzati ti aiuterà a stabilire il tuo marchio. Pochi temi WordPress supportano questa funzione per impostazione predefinita. Oppure, devi ottenere aiuto da uno sviluppatore di WordPress o utilizzare un plug-in dedicato per la creazione di pagine.
Per fortuna, il tema Astra WordPress può aiutarti a eliminare ogni seccatura. Una volta che hai la versione premium di Astra, progettare l'intestazione e il piè di pagina personalizzati di un sito Web WordPress sarebbe un gioco da ragazzi.
In questa guida, ho spiegato passo dopo passo ogni possibile opzione di personalizzazione per rendere rapidamente la tua intestazione o piè di pagina univoca. Poiché il processo non richiede codifica, creare un design straordinario non sarà una sfida.
Se hai bisogno di aiuto per configurare il plug-in o personalizzare l'intestazione, ottieni supporto diretto dal team di supporto ufficiale. Spero che tu abbia trovato utile questo articolo e che tu abbia imparato a utilizzare il generatore di intestazioni Astra per creare intestazioni di siti accattivanti.
