Jak tworzyć niestandardowe nagłówki i stopki za pomocą motywu Astra WordPress?
Opublikowany: 2023-04-03
Czy jesteś zmęczony używaniem domyślnego nagłówka/stopki dostarczonego z motywem WordPress? Czy wymaga przebudowy? Czy kiedykolwiek widziałeś łatwe ustawienia kreatora nagłówków i stopek Astra? Porozmawiajmy o tym wszystkim w tym poście na blogu.
Unikalny nagłówek i stopka przyciągną większą uwagę odwiedzających witrynę. Podczas obsługi strony internetowej autorytetu lub znanej marki dostosowanie nagłówka i stopki byłoby jedną z podstawowych rzeczy, które musisz zrobić.
W tym artykule dowiesz się, jak tworzyć niestandardowe nagłówki i stopki za pomocą motywu Astra WordPress. Czytaj dalej ten artykuł, jeśli chcesz w prosty sposób zbudować niestandardowy nagłówek lub stopkę dla swojej witryny WordPress/WooCommerce.
Zanim jednak zagłębimy się w artykuł, dowiedzmy się, dlaczego warto edytować nagłówek i stopkę witryny.
Dlaczego edytowanie nagłówka i stopki to świetny pomysł?
Nagłówek i stopka to dwa kluczowe elementy każdej strony internetowej.
Gdy ktoś trafia na Twoją witrynę, pierwszą rzeczą, którą zauważy, będzie sekcja nagłówka. Domyślnie sekcja nagłówka będzie zawierać Twoje logo, menu nawigacyjne (oraz widżety ikon mediów społecznościowych lub ikony wyszukiwania, jeśli Twój motyw je obsługuje).
Dodanie tutaj ważnych linków zawsze ci pomoże. W ten sposób użytkownicy mogą łatwo nawigować do określonych stron bez żadnych problemów. Ponadto, jeśli reprezentujesz markę, nadanie unikalnego nagłówka byłoby świetnym pomysłem. To doskonały sposób na wyróżnienie się z tłumu.
Ten sam plan dotyczy sekcji stopki.
Większość motywów dzieli całą sekcję stopki na 3 lub 4 obszary. I wstaw niestandardowe widżety do tych obszarów, aby Twoja witryna była bardziej dostępna dla użytkowników.
Teraz już wiesz, dlaczego edycja nagłówka i stopki to świetny pomysł. Przejdźmy do następnego kroku.
Dlaczego warto korzystać z kreatora nagłówków i stopek Astra?
Astra to jeden z wysoce konfigurowalnych motywów WordPress na rynku. Wszyscy możemy się z tym zgodzić. Podczas gdy darmowa wersja Astra (Astra Lite) ogranicza niektóre opcje dostosowywania, subskrypcja premium odblokuje pełny potencjał motywu.
Kreator stron służy do łatwego tworzenia złożonych projektów. Ponieważ wtyczka do tworzenia stron jest dostarczana z przyjaznym dla użytkownika pulpitem nawigacyjnym, używanie jej do tworzenia niestandardowych projektów byłoby bułka z masłem.
Ponieważ motyw premium Astra ma wszystkie opcje dostosowywania w panelu motywu, dedykowany program do tworzenia stron byłby niepotrzebny. Po aktywowaniu subskrypcji premium Astra wystarczy włączyć/wyłączyć funkcje, takie jak:
- Edytor nagłówka i stopki
- Kontrola typografii
- Optymalizacja WooCommerce
- Kontrola kolorów
- Opcje układu bloga
- Elementy sterujące menu nawigacji
I tak dalej.
Co więcej, narzędzie do tworzenia stron może spowolnić Twoją witrynę WordPress / sklep WooCommerce, jeśli ma niechlujny kod. Tak więc, gdy jesteś użytkownikiem motywu Astra, możesz pożegnać się z nieporęcznymi narzędziami do tworzenia stron!
Jak tworzyć niestandardowe nagłówki i stopki za pomocą Astry?
Domyślny klient WordPress oferuje ograniczone funkcje podczas modyfikowania nagłówka i stopki witryny. I tu właśnie pojawia się Astra Theme Builder.
Bardziej prawdopodobne jest dostosowanie nagłówka i stopki bez dodawania dodatkowych wtyczek lub poprawiania pojedynczej linii kodu. W tej sekcji dowiesz się, jak prawidłowo zbudować ekskluzywny nagłówek/stopkę.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę premium Astra. Ponieważ modyfikacja nagłówka i stopki jest funkcją premium, Astra Premium jest konieczna. Pomiń ten krok, jeśli Astra Premium jest już zainstalowana i skonfigurowana.
Po aktywowaniu wtyczki i zweryfikowaniu jej za pomocą ważnego klucza licencyjnego przejdź dalej.
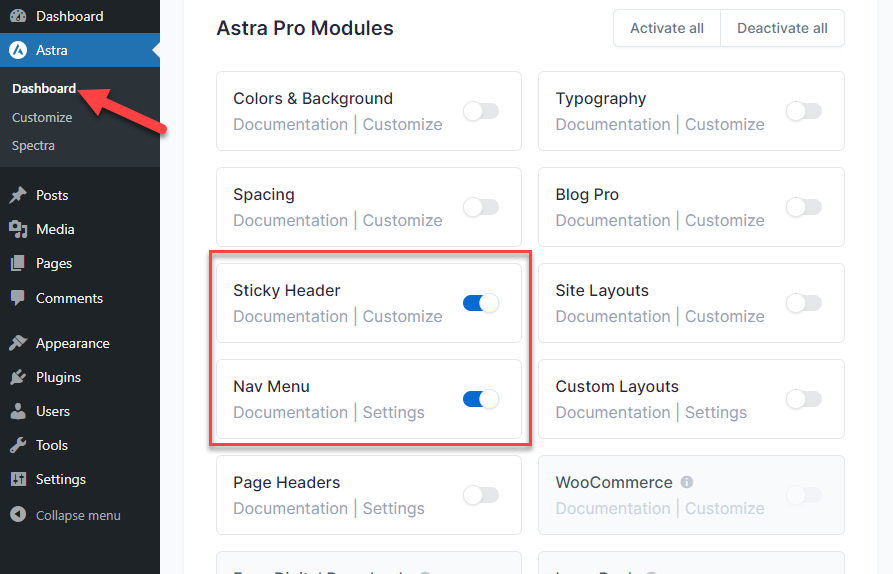
Po lewej stronie zobacz ustawienia Astry. Możesz także włączyć dodatkowe funkcje, takie jak lepki nagłówek i menu nawigacyjne, aby proces tworzenia nagłówka był bardziej ekscytujący.

Teraz zacznij dostosowywać nagłówek i stopkę swojej witryny lub bloga.
Jak stworzyć nagłówek z motywem Astra?
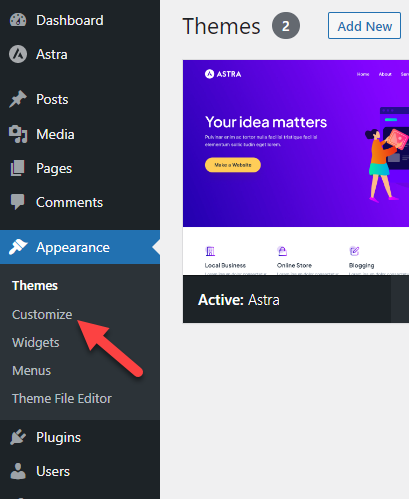
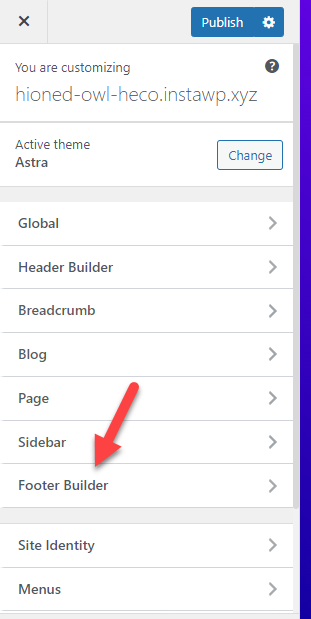
Pierwszą rzeczą, którą powinieneś zrobić, to otworzyć narzędzie do dostosowywania WordPress. Kliknij „ Wygląd ” > „ Dostosuj ”.

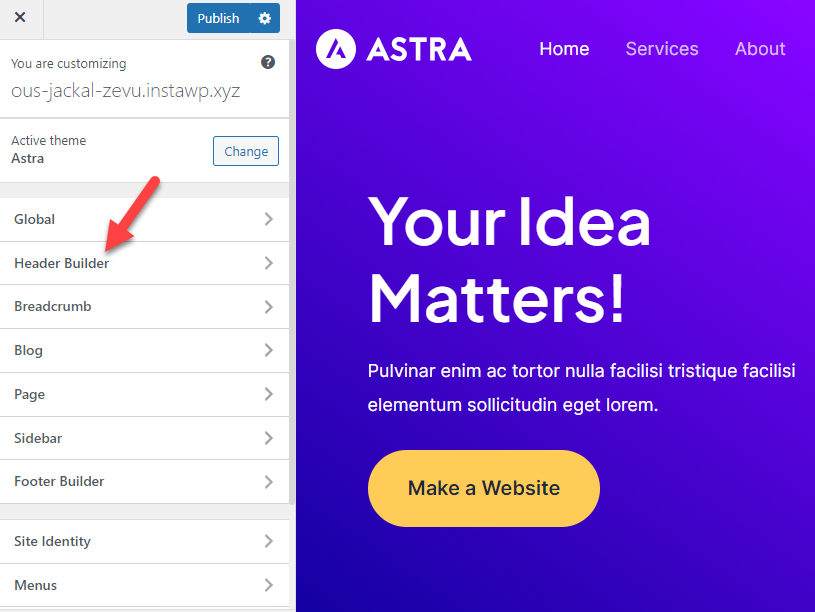
Po wylądowaniu w narzędziu dostosowywania otwórz opcję „ Kreator nagłówków ”.

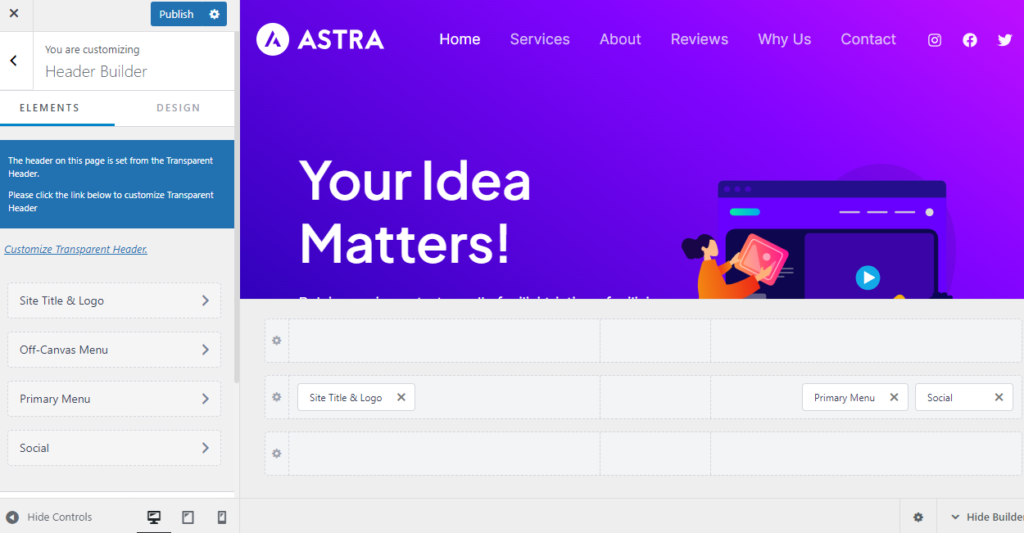
Na stronie internetowej zobaczysz wszystkie możliwości dostosowywania. Lewa strona pokaże elementy, które możesz dostosować, a prawa pokaże podgląd na żywo wszystkich modyfikacji.

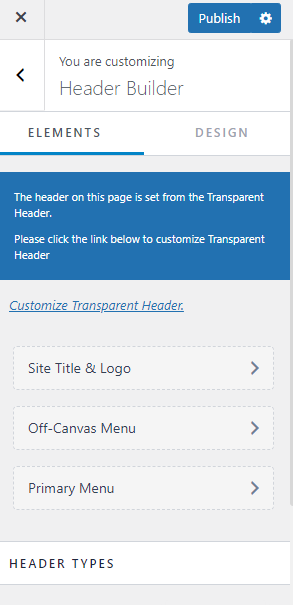
Patrząc głębiej w lewy panel, zobaczysz dwie główne sekcje.
- Elementy
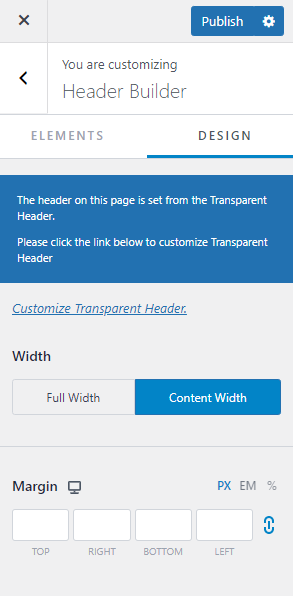
- Projekt
Zobaczysz wszystkie dodane elementy w nagłówku w sekcji Elementy. Jeśli masz menu, logo, media społecznościowe itp. dodane do nagłówka, zostaną one wyświetlone tutaj.

Druga opcja pokazuje opcje dostosowywania szerokości nagłówka i marginesów.

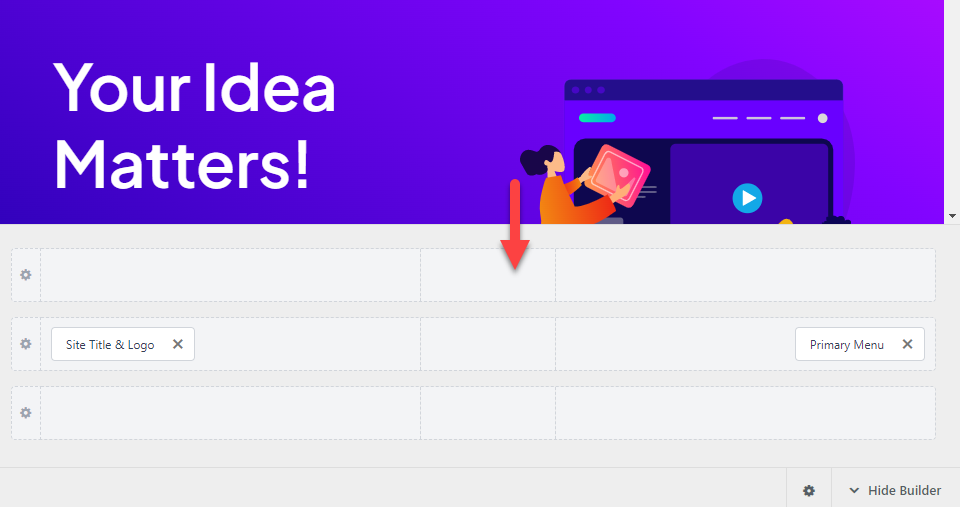
Teraz, gdy będziesz gotowy, aby rozpocząć dostosowywanie nagłówka, przejdź na prawą stronę, a na dole zobaczysz opcje konstruktora.

Spójrz na trzy główne opcje nagłówka:
- Powyżej nagłówka: Elementy będą wyświetlane nad nagłówkiem.
- Główny nagłówek: Główny nagłówek, w którym dodajesz logo witryny, menu nawigacyjne i tak dalej.
- Poniżej nagłówka: Dodane elementy znajdą się poniżej głównego nagłówka.
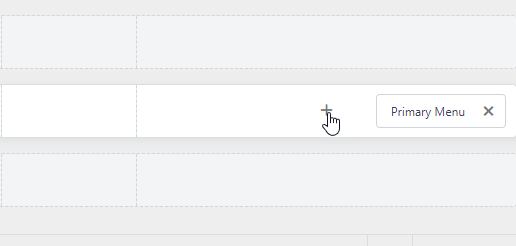
Dodawanie nowych elementów do nagłówka
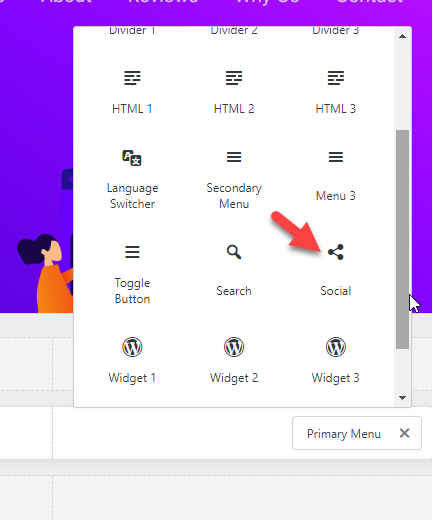
Aby dodać nowe elementy do menu, kliknij przycisk + .

Na przykład dodamy tutaj nowy widżet ikon mediów społecznościowych.

Po dodaniu widżetu możesz go skonfigurować z panelu po lewej stronie.

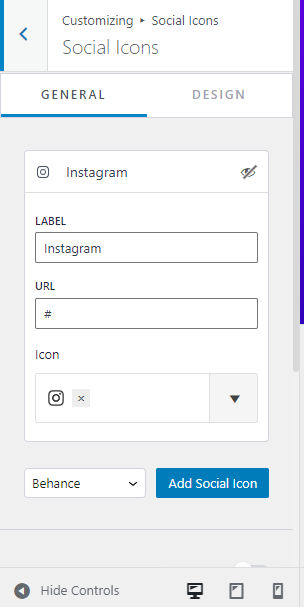
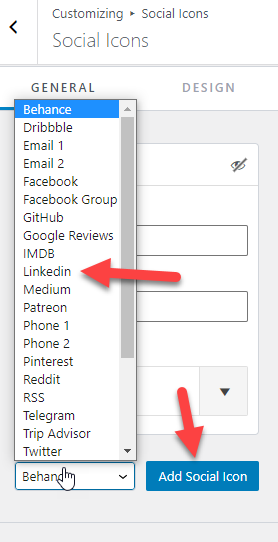
Aby dodać nowe uchwyty mediów społecznościowych, wybierz jeden z listy rozwijanej i kliknij przycisk Dodaj ikonę społecznościową .

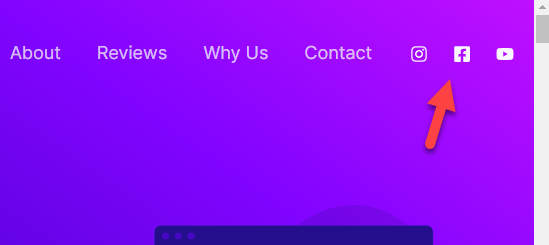
Możesz tam wymienić ikony mediów społecznościowych. Po zakończeniu ikony zostaną umieszczone w nagłówku.


Podobnie dodaj nowe elementy do swojego nagłówka. Możesz zrobić to samo z powyższymi i poniższymi pozycjami nagłówka.
Poprawianie poszczególnych elementów
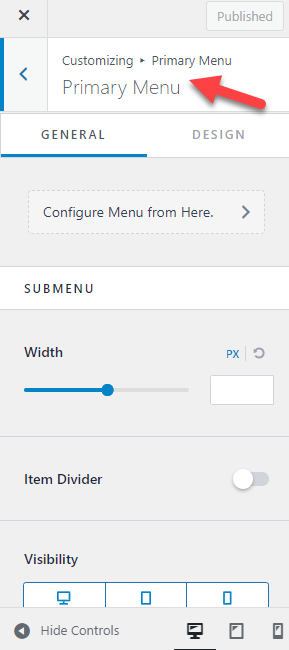
Jak wspomnieliśmy, po lewej stronie możesz zobaczyć wszystkie elementy dodane do menu. Jeśli chcesz poprawić element, po prostu go kliknij.
Otworzy się edytor poszczególnych elementów, aby wszystko dostosować.

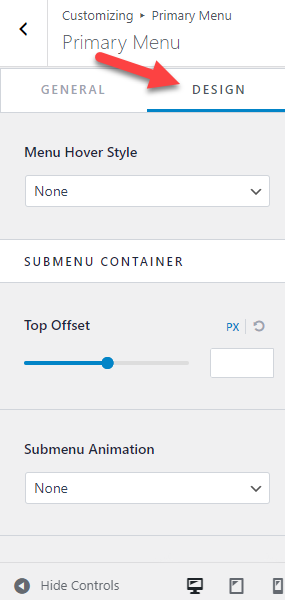
Na przykład, jeśli chcesz edytować ustawienia kolorów elementu, przejdź do opcji projektu i zmodyfikuj CSS.

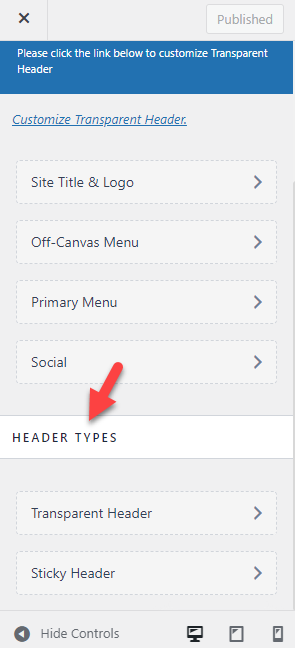
W obszarze dostosowywania menu zobacz opcje kolorów, dostosowywanie czcionek, opcje odstępów itd. Po dostosowaniu tych opcji przewiń w dół do sekcji Typy nagłówków.

Ta opcja pomogłaby skonfigurować przezroczysty i lepki nagłówek. Korzystając z tych opcji dostosowywania, możesz całkowicie dostosować nagłówek WordPress.
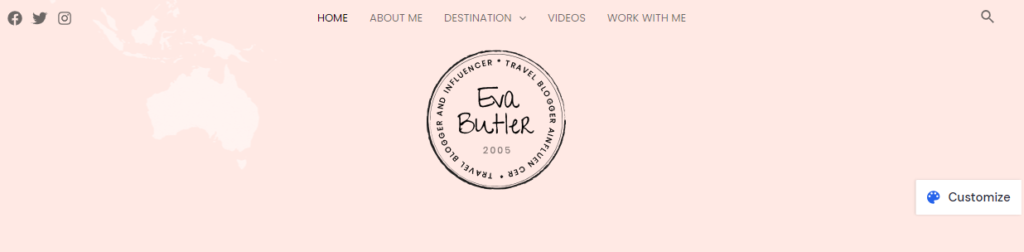
Oto przykład nagłówka dostosowanego za pomocą edytora motywów Astra:

Otóż to!
W ten sposób możesz utworzyć niestandardowy nagłówek za pomocą Astra. Pozwól, że pokażę ci kolejny przykład nagłówka zaprojektowanego za pomocą kreatora nagłówków Astra.
Przykład projektu nagłówka Astra (samouczek wideo)
Spójrz na domyślny nagłówek motywu Astry !

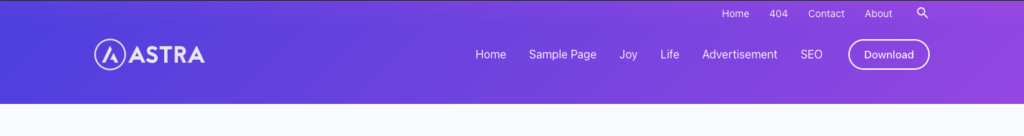
Nagłówek witryny Zaprojektowany przy użyciu Astra Header Builder

Jak zaprojektowałem ten nagłówek za pomocą narzędzia do tworzenia nagłówków Astra? Zobacz samouczek wideo!
Następnie przejdźmy do następnej sekcji, w której wyjaśnimy, jak utworzyć niestandardową stopkę za pomocą Astry.
Jak utworzyć stopkę z motywem Astra?
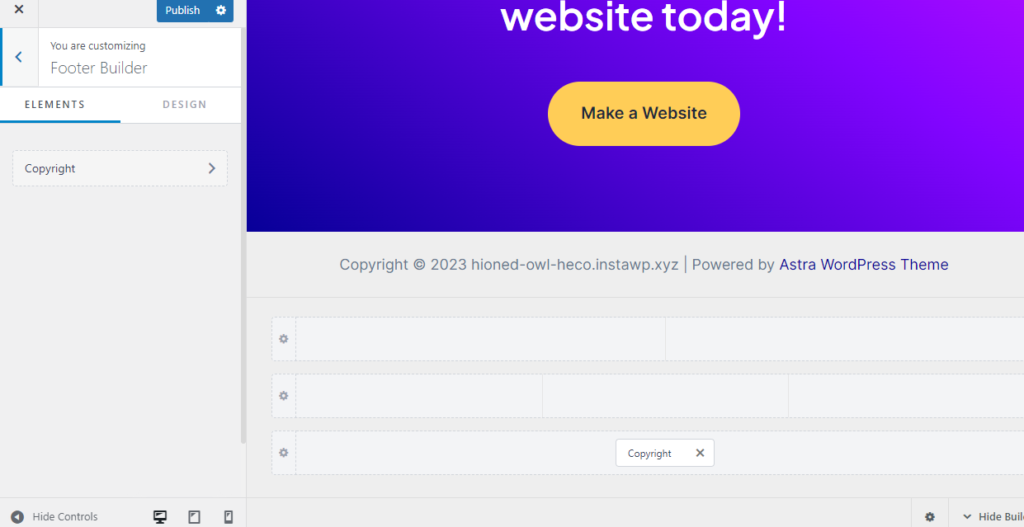
Możesz zastosować powyższą metodę, aby zbudować oszałamiającą stopkę. Jedyną rzeczą, która się zmieni, jest to, że będąc w konfiguratorze WordPress, wybierz Konstruktor stopek zamiast Konstruktor nagłówków .

Tam zobaczysz opcje konstruktora stopki.

Będziesz miał trzy pozycje.
- Powyżej stopki: Dodaj elementy nad stopką.
- Podstawowa stopka: Dodaj elementy do głównej stopki.
- Poniżej stopki: Dodaj elementy po podstawowej stopce.
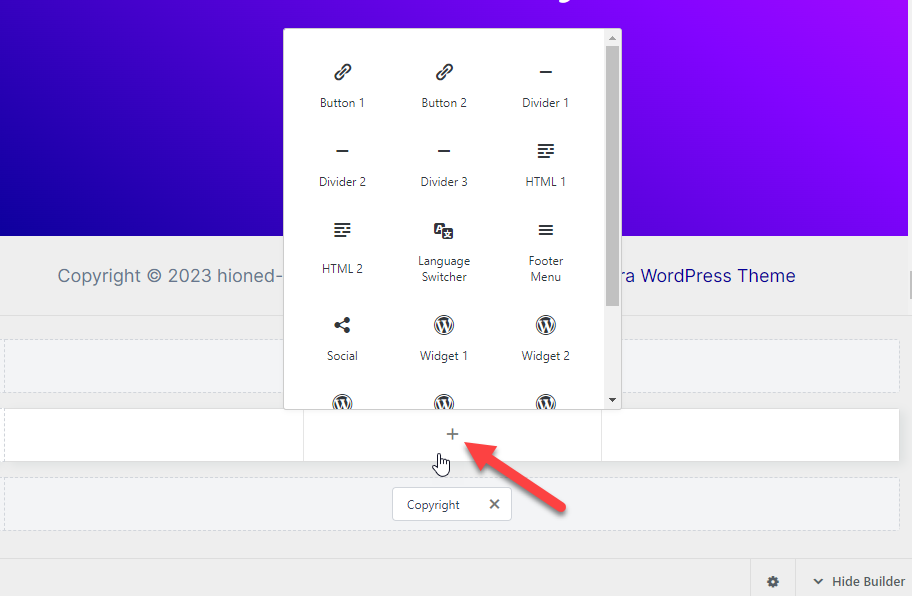
Tak jak zrobiliśmy to wcześniej, kliknij przycisk + , aby dodać nowe elementy do stopki.

W stopce możesz dodać takie rzeczy jak:
- Ostatnie posty
- Popularne posty
- O Tobie
- Opcje poczty e-mail
- Ikony mediów społecznościowych
I tak dalej.
Wykonaj czynności opisane powyżej, aby zmodyfikować stopkę. Możesz dostosować całą stopkę, zmienić kolorystykę i stworzyć unikalny projekt reprezentujący markę.
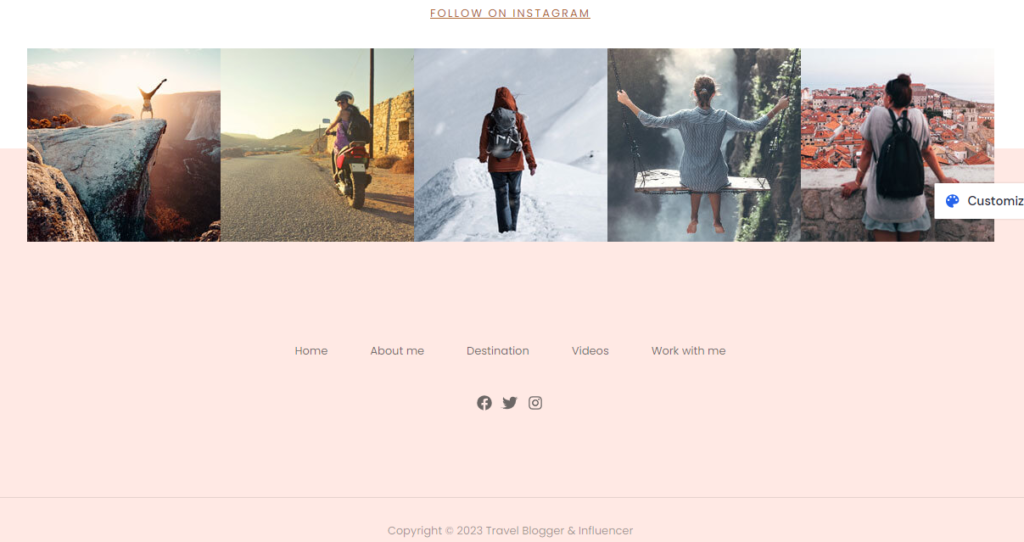
Przykład dobrze zaprojektowanej stopki będzie wyglądał tak:

W ten sposób możesz zbudować niestandardową stopkę dla swojej witryny WordPress opartej na Astra lub sklepu WooComemrce.
Teraz znasz już krok po kroku proces tworzenia niestandardowych nagłówków i stopek za pomocą Astry. Spędzając wystarczająco dużo czasu na projektowaniu, uzyskaj najlepszy projekt, który będzie się wyróżniał.
Często Zadawane Pytania
Teraz spójrzmy na niektóre często zadawane pytania dotyczące Astry i jej funkcji nagłówków i stopek.
Czy możemy edytować nagłówek i stopkę za pomocą motywu Astra Lite ?
Motyw Astra Lite ma ograniczone opcje dostosowywania nagłówka i stopki. Tu i ówdzie możesz dokonywać drobnych modyfikacji, ale jeśli chcesz odblokować pełny potencjał dostosowywania, niezbędna jest wersja premium Astry.
Ile kosztuje zakup Astra Premium ?
Jeśli wybierzesz rozliczenie roczne, premia Astra będzie kosztować 47 USD rocznie . Z drugiej strony, jeśli jesteś członkostwem dożywotnim, koszt wyniósłby 227 USD (opłata jednorazowa) .
Czy musimy znać kodowanie, aby tworzyć niestandardowe nagłówki i stopki ?
Bez użycia ani jednej linijki kodowania możemy modyfikować nagłówki i stopki strony za pomocą Astry premium. Jest to jedna z godnych uwagi funkcji, ponieważ większość blogerów preferuje łatwe w użyciu rozwiązanie do ulepszania swojej witryny.
Jakie są główne opcje dostosowywania, które możemy uzyskać dzięki Astra ?
Dzięki motywowi Astra WordPress możesz dostosować każdy cal swojej witryny lub sklepu WooCommerce. Możesz modyfikować typografię, odstępy, szablony, nagłówek, stopki, kolory itp. Astra to jeden z najwyżej ocenianych motywów WordPress przyjaznych dostosowywaniu na rynku.
Czy potrzebujemy dodatkowej wtyczki do tworzenia stron?
Nie. Jeśli używasz Astry, nie potrzebujesz dedykowanej wtyczki do tworzenia stron. Zamiast tego włącz wszystkie moduły z panelu motywu i zacznij dostosowywać witrynę za pomocą dostosowywania WordPress.
Czy edytor motywów Astra wpłynie na szybkość mojej witryny?
Absolutnie nie. Rdzeń motywu Astra WordPress i jego dodatku premium ma na celu wydajność. Ponieważ twórcy używają lekkiego kodu, motyw lub edytor motywów nie spowolni Twojej witryny WordPress / sklepu WooCommerce. Pomaga wyeliminować nieporęczne narzędzia do tworzenia stron, które mogą wpływać na szybkość i wydajność witryny.
Podsumowanie
Utworzenie niestandardowego nagłówka i stopki pomoże Ci zbudować markę. Niewiele motywów WordPress domyślnie obsługuje tę funkcję. Lub musisz uzyskać pomoc od programisty WordPress lub użyć dedykowanej wtyczki do tworzenia stron.
Na szczęście motyw Astra WordPress może pomóc Ci wyeliminować wszelkie problemy. Gdy masz wersję premium Astry, zaprojektowanie spersonalizowanego nagłówka i stopki witryny WordPress byłoby bułka z masłem.
W tym przewodniku wyjaśniłem krok po kroku każdą możliwą opcję dostosowywania, aby szybko stworzyć unikalny nagłówek lub stopkę. Ponieważ proces ten nie wymaga kodowania, stworzenie oszałamiającego projektu nie będzie trudne.
Jeśli potrzebujesz pomocy w konfiguracji wtyczki lub dostosowaniu nagłówka, po prostu uzyskaj bezpośrednie wsparcie oficjalnego zespołu wsparcia. Mam nadzieję, że ten artykuł okazał się pomocny i dowiedziałeś się, jak używać narzędzia do tworzenia nagłówków Astra do tworzenia atrakcyjnych nagłówków witryn.
