Bagaimana Cara Membuat Header dan Footer Kustom dengan Tema Astra WordPress?
Diterbitkan: 2023-04-03
Apakah Anda lelah menggunakan header/footer default yang disertakan dengan tema WordPress Anda? Apa perlu remodifikasi? Pernahkah Anda melihat pengaturan mudah pembuat header dan footer Astra? Mari kita bahas semua hal ini di posting blog ini.
Header dan footer yang unik akan memberi Anda lebih banyak perhatian dari pengunjung situs web. Saat menangani situs web otoritas atau merek terkenal, mengutak-atik header dan footer akan menjadi salah satu hal penting yang perlu Anda lakukan.
Artikel ini akan mengajari Anda cara membuat header dan footer khusus dengan tema Astra WordPress. Teruslah membaca artikel ini jika Anda menginginkan cara sederhana untuk membuat header atau footer khusus untuk situs web WordPress/WooCommerce Anda.
Namun sebelum masuk jauh ke artikel, mari pelajari mengapa Anda harus mengedit header dan footer situs web Anda.
Mengapa Mengedit Header & Footer Merupakan Ide Bagus?
Header dan footer adalah dua elemen penting dari setiap situs web.
Ketika seseorang membuka situs web Anda, hal pertama yang dia perhatikan adalah bagian tajuk. Secara default, bagian header akan berisi logo Anda, menu navigasi (dan widget ikon media sosial atau ikon pencarian jika tema Anda mendukungnya).
Menambahkan tautan penting Anda di sini akan selalu membantu Anda. Dengan cara ini, pengguna dapat dengan mudah menavigasi ke halaman tertentu tanpa kesulitan. Selain itu, jika Anda mewakili sebuah merek, membuat tajuknya unik akan menjadi ide bagus. Ini adalah cara terbaik untuk menonjol dari keramaian.
Rencana yang sama berlaku untuk bagian footer.
Sebagian besar tema akan membagi seluruh bagian footer menjadi 3 atau 4 area. Dan masukkan widget khusus ke area ini untuk membuat situs web Anda lebih mudah diakses oleh pengguna.
Sekarang Anda tahu mengapa mengedit header dan footer adalah ide bagus. Mari beralih ke langkah berikutnya.
Mengapa Menggunakan Astra Header & Footer Builder?
Astra adalah salah satu tema WordPress yang sangat dapat disesuaikan di pasaran. Kita semua bisa menyetujui itu. Meskipun versi gratis Astra (Astra Lite) membatasi beberapa opsi penyesuaian, langganan premium akan membuka potensi penuh tema.
Pembuat halaman digunakan untuk membuat desain yang rumit dengan mudah. Karena plugin pembuat halaman dilengkapi dengan dasbor yang ramah pengguna, menggunakannya untuk membuat desain khusus akan menjadi mudah.
Karena tema premium Astra mendapatkan setiap opsi penyesuaian di bawah panel tema, pembuat halaman khusus tidak diperlukan. Setelah Anda mengaktifkan langganan premium Astra, aktifkan/nonaktifkan fitur seperti:
- Editor Header & Footer
- Kontrol Tipografi
- Optimasi WooCommerce
- Kontrol Warna
- Opsi Tata Letak Blog
- Kontrol Menu Navigasi
Dan seterusnya.
Selain itu, pembuat halaman dapat memperlambat situs web WordPress/toko WooCommerce Anda jika memiliki kode yang berantakan. Jadi, ketika Anda adalah pengguna tema Astra, Anda dapat mengucapkan selamat tinggal pada pembuat halaman yang besar!
Bagaimana Cara Membangun Header dan Footer Kustom dengan Astra?
Pelanggan WordPress default menawarkan fitur terbatas saat memodifikasi header dan footer situs web. Di situlah Pembuat Tema Astra masuk.
Lebih mungkin untuk menyesuaikan header dan footer tanpa menambahkan plugin tambahan atau mengutak-atik satu baris kode pun. Bagian ini akan menunjukkan cara membuat header/footer eksklusif dengan benar.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin premium Astra. Karena modifikasi header & footer adalah fitur premium, maka diperlukan Astra premium. Lewati langkah ini jika Astra premium sudah diinstal dan dikonfigurasi.
Setelah Anda mengaktifkan plugin dan memverifikasinya dengan kunci lisensi yang valid, lanjutkan.
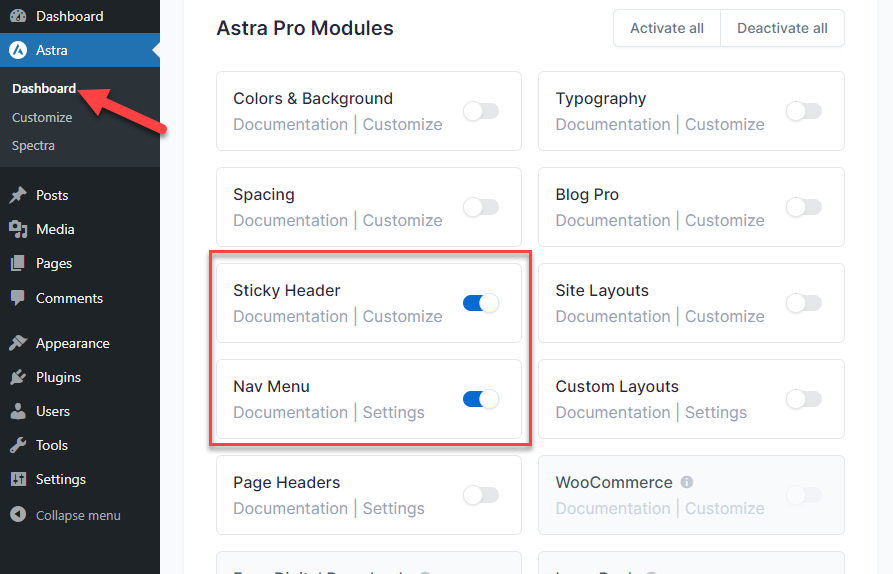
Di sisi kiri, lihat pengaturan Astra. Anda juga dapat mengaktifkan fitur tambahan seperti sticky header dan menu navigasi untuk membuat proses pembuatan header lebih menarik.

Sekarang, mulailah menyesuaikan header dan footer situs web atau blog Anda.
Bagaimana Cara Membuat Header dengan Tema Astra?
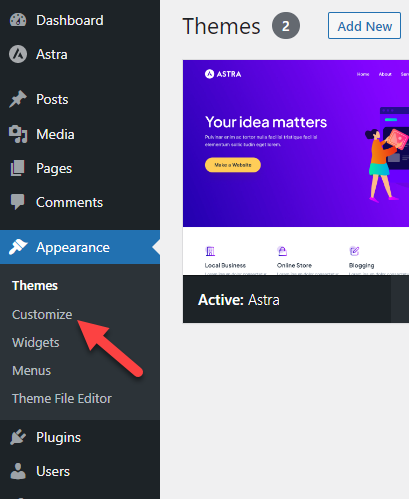
Hal pertama yang harus Anda lakukan adalah membuka penyesuai WordPress. Klik “ Tampilan ” > “ Sesuaikan .”

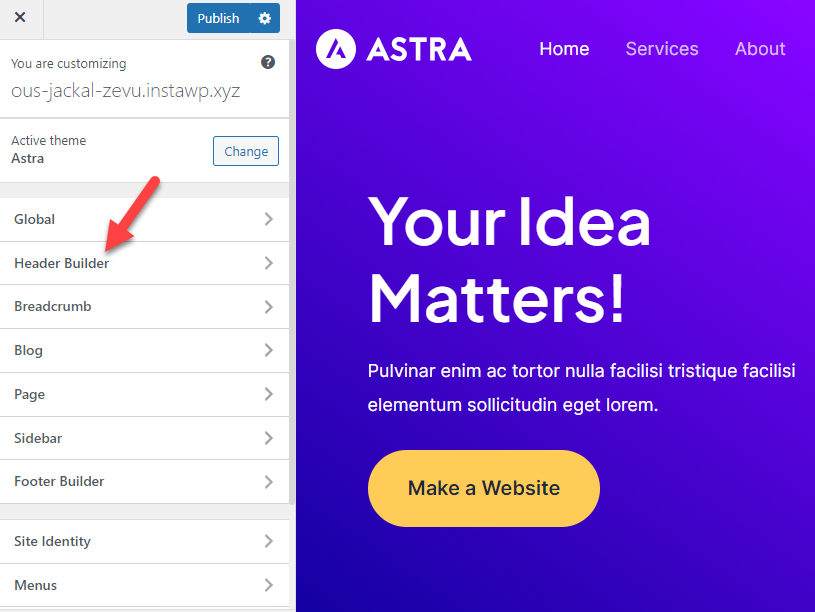
Setelah Anda mendarat di penyesuai, buka opsi " Pembuat Header ".

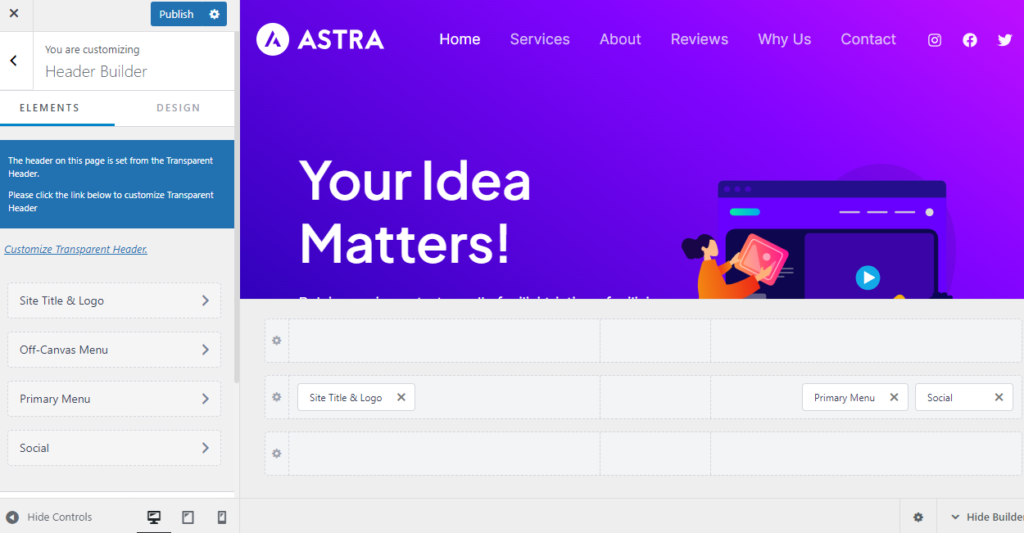
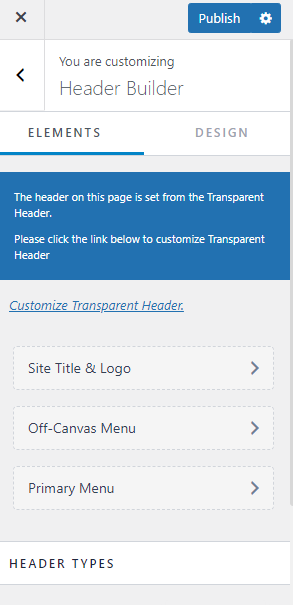
Di halaman bersih, Anda akan melihat semua peluang penyesuaian. Sisi kiri akan menampilkan elemen yang dapat Anda atur, sedangkan sisi kanan akan menampilkan pratinjau langsung dari semua modifikasi.

Melihat lebih dalam ke panel kiri, Anda akan melihat dua bagian utama.
- Elemen
- Desain
Anda akan melihat semua elemen yang telah Anda tambahkan di header di bagian Elemen. Jika Anda memiliki menu, logo, media sosial, dll., yang ditambahkan ke header, semuanya akan ditampilkan di sini.

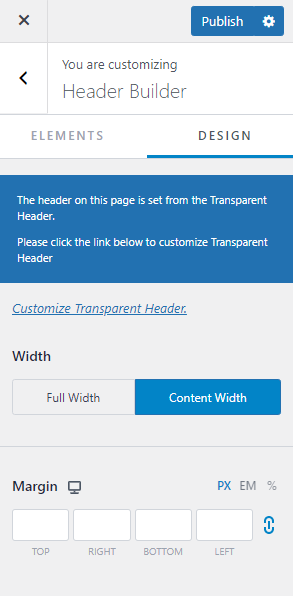
Opsi kedua menampilkan lebar tajuk dan opsi kustomisasi margin.

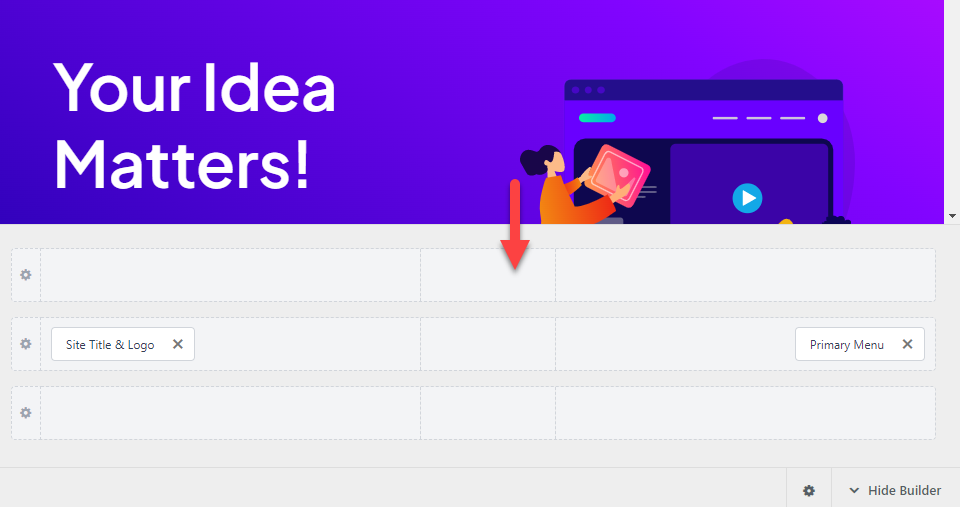
Sekarang ketika Anda siap untuk mulai menyesuaikan tajuk Anda, pindah ke sisi kanan, dan di bagian bawah, Anda akan melihat opsi pembangun.

Lihatlah tiga opsi tajuk utama:
- Atas Tajuk: Elemen akan ditampilkan di atas tajuk.
- Header utama: Header utama tempat Anda menambahkan logo situs, menu navigasi, dan sebagainya.
- Di Bawah Tajuk: Elemen yang ditambahkan akan berada di bawah tajuk utama.
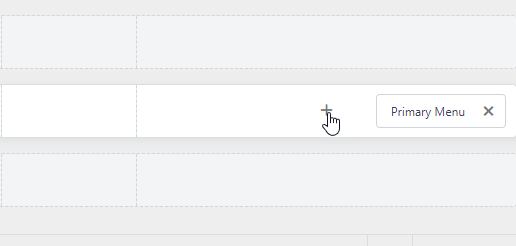
Menambahkan Elemen Baru ke Header
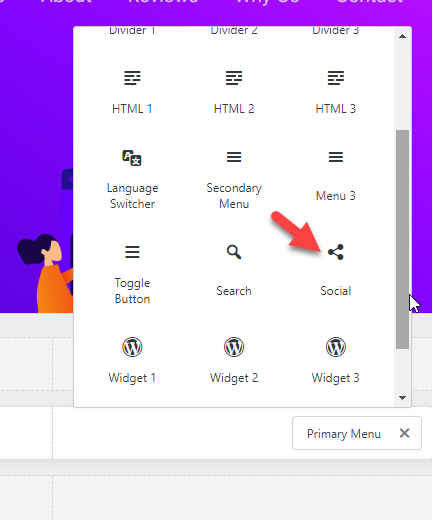
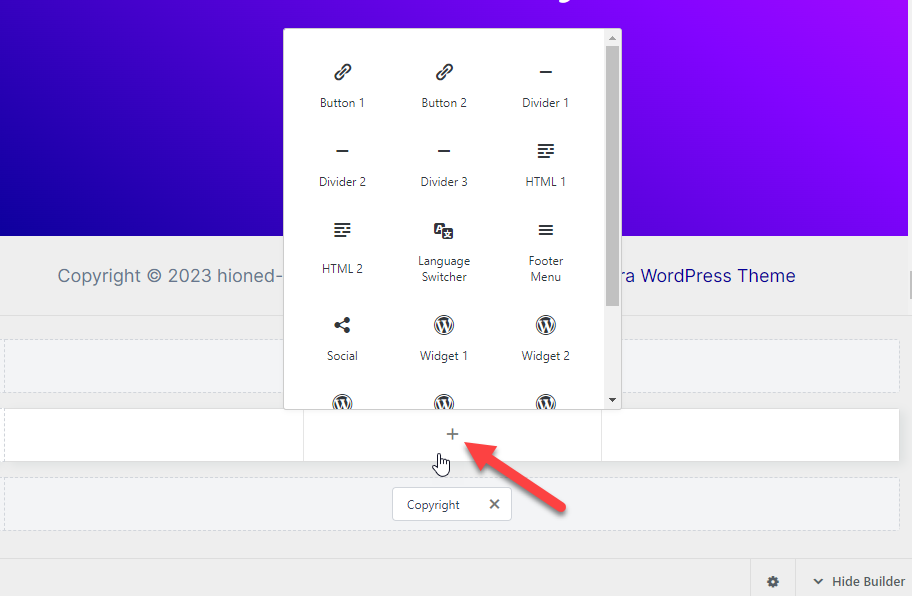
Untuk menambahkan elemen baru ke menu, klik tombol + .

Misalnya, kami akan menambahkan widget ikon media sosial baru di sini.

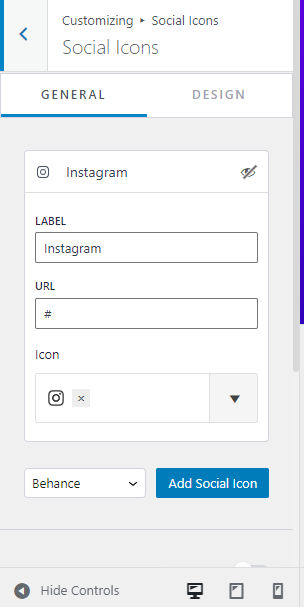
Setelah menambahkan widget, Anda dapat mengonfigurasinya dari panel sisi kiri.

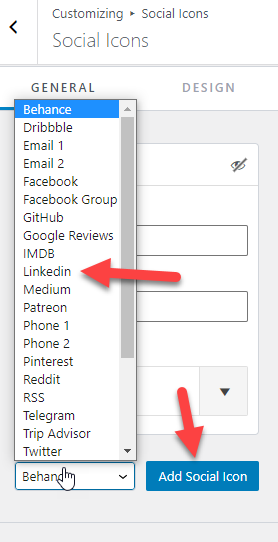
Untuk menambahkan pegangan media sosial baru, pilih salah satu dari dropdown dan klik tombol Add Social Icon .

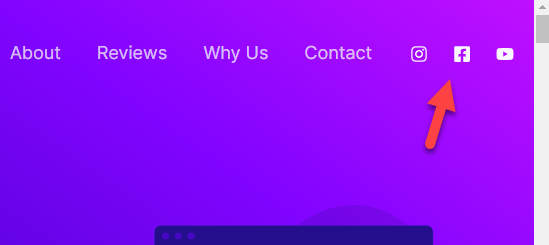
Anda dapat membuat daftar ikon media sosial di sana. Setelah Anda menyelesaikannya, ikon akan ditempatkan di header.

Demikian pula, tambahkan elemen baru ke header Anda. Anda dapat melakukan hal yang sama dengan posisi tajuk di atas dan di bawah.

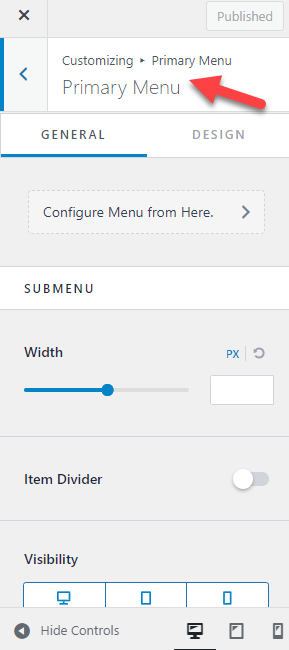
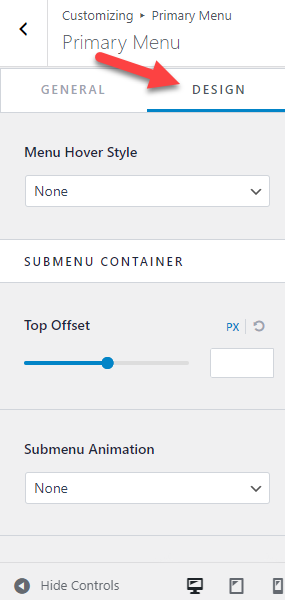
Tweak Elemen Individu
Seperti yang kami sebutkan, Anda dapat melihat semua elemen yang telah Anda tambahkan ke menu di sisi kiri. Jika Anda perlu men-tweak item, cukup klik di atasnya.
Ini akan membuka editor elemen individu untuk men-tweak semuanya.

Misalnya, jika Anda ingin mengedit setelan warna item, buka opsi desain dan ubah CSS.

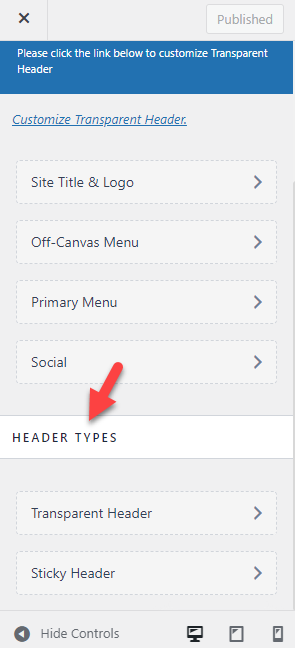
Di bawah kustomisasi menu, lihat opsi warna, kustomisasi font, opsi spasi, dan sebagainya. Setelah mengubah opsi tersebut, gulir ke bawah ke bagian Jenis Header.

Opsi ini akan membantu menyiapkan header yang transparan dan lengket. Dengan menggunakan opsi penyesuaian ini, Anda dapat sepenuhnya menyesuaikan tajuk WordPress Anda.
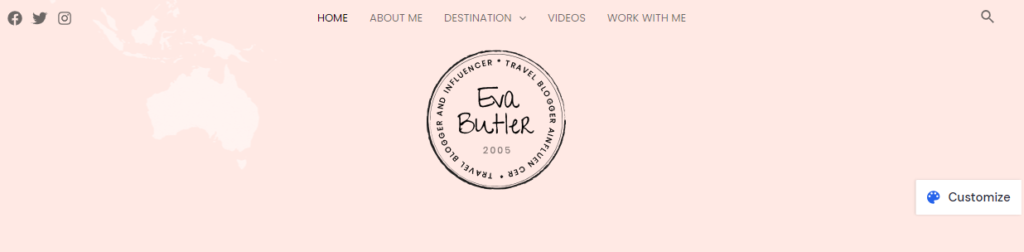
Berikut adalah contoh header yang dikustomisasi menggunakan editor tema Astra:

Itu dia!
Beginilah cara Anda membuat tajuk khusus dengan Astra. Izinkan saya menunjukkan kepada Anda contoh lain dari tajuk yang dirancang dengan pembuat tajuk Astra.
Contoh Desain Header Astra (Tutorial Video)
Lihat Header Tema Astra default !

Header Situs Didesain menggunakan Astra Header Builder

Bagaimana saya mendesain tajuk ini menggunakan pembuat tajuk Astra? Lihat video tutorialnya!
Selanjutnya, mari beralih ke bagian selanjutnya, di mana kami menjelaskan cara membuat footer khusus dengan Astra.
Bagaimana Cara Membuat Footer dengan Tema Astra?
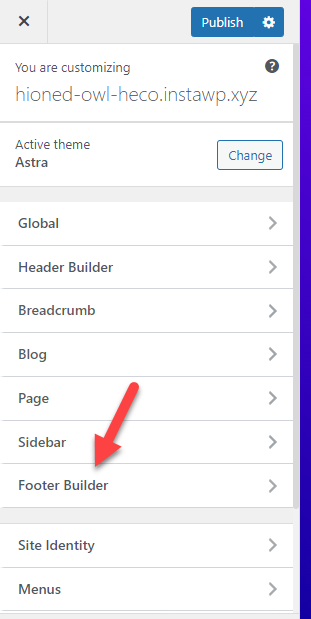
Anda dapat mengikuti metode yang disebutkan di atas untuk membuat footer yang menakjubkan. Satu-satunya hal yang akan berubah adalah saat Anda berada di dalam penyesuai WordPress, pilih Footer Builder daripada Header Builder .

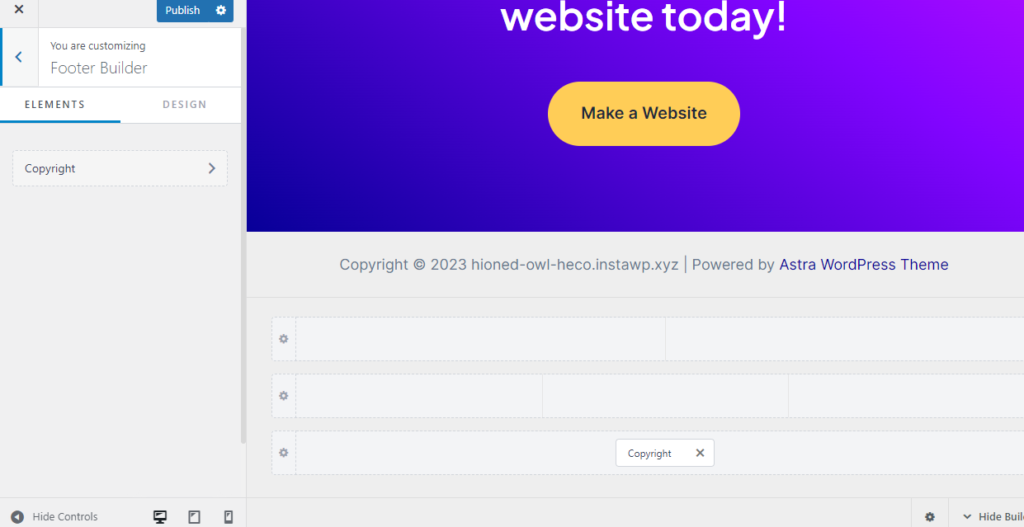
Di sana, Anda akan melihat opsi pembuat footer.

Anda akan memiliki tiga posisi.
- Footer Atas: Menambahkan elemen di atas footer.
- Footer Utama: Tambahkan elemen ke footer utama.
- Footer Bawah: Tambahkan elemen setelah footer utama.
Seperti yang kita lakukan sebelumnya, klik tombol + untuk menambahkan elemen baru ke footer.

Di footer Anda, dimungkinkan untuk menambahkan hal-hal seperti:
- Tulisan Terbaru
- Postingan populer
- Tentang Anda
- Optin email
- Ikon Media Sosial
Dan seterusnya.
Ikuti langkah-langkah yang telah Anda ikuti di atas untuk memodifikasi footer. Anda dapat menyesuaikan seluruh footer, mengubah warna, dan membuat desain unik yang mewakili merek.
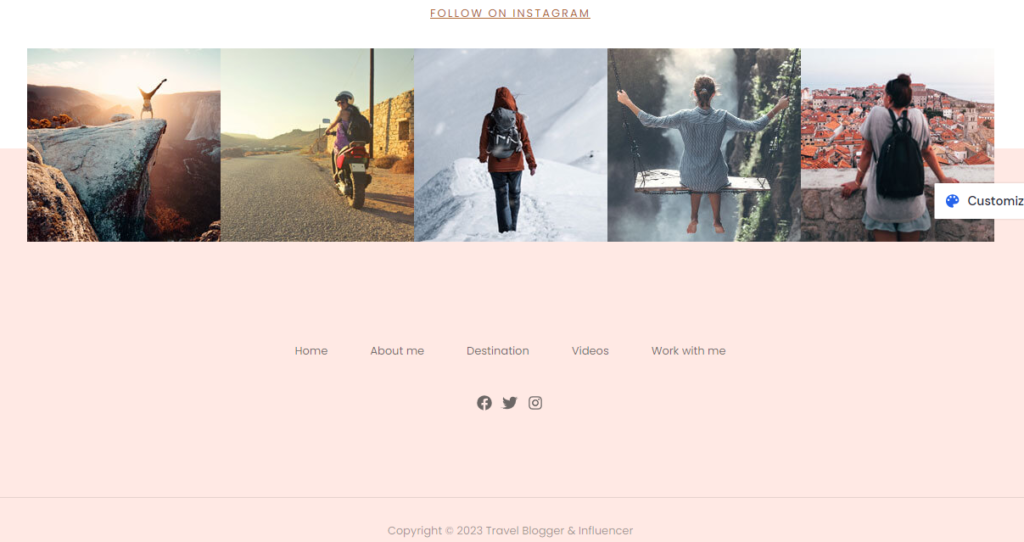
Contoh footer yang dirancang dengan baik akan terlihat seperti ini:

Dengan cara ini, Anda dapat membuat footer khusus untuk situs web WordPress atau toko WooComemrce yang didukung Astra.
Sekarang Anda mengetahui proses langkah demi langkah untuk membuat header dan footer khusus dengan Astra. Dengan menghabiskan cukup waktu untuk mendesainnya, dapatkan desain terbaik yang menonjol.
Pertanyaan yang Sering Diajukan
Sekarang, mari kita lihat beberapa pertanyaan umum populer tentang Astra dan fitur header dan footernya.
Bisakah Kita Mengedit Header dan Footer Menggunakan Tema Astra Lite ?
Tema Astra Lite hadir dengan opsi penyesuaian header dan footer terbatas. Anda dapat melakukan sedikit modifikasi di sana-sini, tetapi jika Anda ingin membuka potensi penuh penyesuai, diperlukan versi premium Astra.
Berapa Biaya Mendapatkan Astra Premium ?
Bila Anda memilih penagihan tahunan, premi Astra akan dikenakan biaya $47 per tahun . Di sisi lain, jika Anda menjadi anggota seumur hidup, biayanya adalah $227 (biaya satu kali) .
Apakah Kita Perlu Mengetahui Coding untuk Membuat Header dan Footer Kustom ?
Tanpa menggunakan satu baris coding pun, kita bisa memodifikasi header dan footer website dengan Astra premium. Ini adalah salah satu fitur penting karena sebagian besar blogger lebih memilih solusi yang mudah digunakan untuk men-tweak situs web mereka.
Apa Pilihan Kustomisasi Utama yang Dapat Kami Dapatkan dengan Astra ?
Dengan tema Astra WordPress, Anda dapat menyesuaikan setiap inci situs web atau toko WooCommerce Anda. Anda dapat memodifikasi tipografi, spasi, templat, tajuk, catatan kaki, warna, dll. Astra adalah salah satu tema WordPress ramah penyesuai peringkat teratas di pasar.
Apakah Kita Membutuhkan Plugin Pembuat Halaman Tambahan?
Tidak. Jika Anda menggunakan Astra, Anda tidak memerlukan plugin pembuat halaman khusus. Alih-alih, aktifkan semua modul dari panel tema dan mulailah mengutak-atik situs web melalui penyesuai WordPress.
Akankah Editor Tema Astra Mempengaruhi Kecepatan Situs Web Saya?
Sama sekali tidak. Inti dari tema Astra WordPress dan add-on premiumnya hadir dengan mempertimbangkan kinerja. Karena developer menggunakan kode yang ringan, tema atau editor tema tidak akan memperlambat situs web WordPress/toko WooCommerce Anda. Ini membantu Anda menghilangkan pembuat halaman besar, yang dapat memengaruhi kecepatan dan kinerja situs web.
Membungkus
Membuat header dan footer khusus akan membantu Anda membangun merek Anda. Beberapa tema WordPress mendukung fitur ini secara default. Atau, Anda perlu mendapatkan bantuan dari pengembang WordPress atau menggunakan plugin pembuat halaman khusus.
Untungnya, tema Astra WordPress dapat membantu Anda menghilangkan semua kerumitan. Setelah Anda memiliki versi premium Astra, mendesain header dan footer situs web WordPress yang dipersonalisasi akan menjadi cakewalk.
Dalam panduan ini, saya telah menjelaskan setiap kemungkinan opsi penyesuaian langkah demi langkah untuk membuat header atau footer unik Anda dengan cepat. Karena prosesnya tidak memerlukan pengkodean, membuat desain yang memukau tidak akan sulit.
Jika Anda memerlukan bantuan untuk menyiapkan plugin atau menyesuaikan tajuk, dapatkan dukungan langsung dari tim dukungan resmi. Saya harap artikel ini bermanfaat bagi Anda dan mempelajari cara menggunakan pembuat header Astra untuk membuat header situs yang menarik.
