วิธีสร้างส่วนหัวและส่วนท้ายที่กำหนดเองด้วยธีม Astra WordPress
เผยแพร่แล้ว: 2023-04-03
คุณเบื่อกับการใช้ส่วนหัว/ส่วนท้ายเริ่มต้นที่มาพร้อมกับธีม WordPress ของคุณหรือไม่? จำเป็นต้องมีการปรับเปลี่ยนหรือไม่? คุณเคยเห็นการตั้งค่าง่าย ๆ ของตัวสร้างส่วนหัวและส่วนท้ายของ Astra หรือไม่ เรามาคุยกันเรื่องทั้งหมดนี้ในโพสต์บล็อกนี้
ส่วนหัวและส่วนท้ายที่ไม่ซ้ำกันจะทำให้คุณได้รับความสนใจจากผู้เยี่ยมชมเว็บไซต์มากขึ้น เมื่อจัดการกับเว็บไซต์ที่มีอำนาจหรือแบรนด์ที่เป็นที่รู้จัก การปรับแต่งส่วนหัวและส่วนท้ายจะเป็นหนึ่งในสิ่งสำคัญที่คุณต้องทำ
บทความนี้จะสอนวิธีสร้างส่วนหัวและส่วนท้ายที่กำหนดเองด้วยธีม Astra WordPress อ่านบทความนี้ต่อไปหากคุณต้องการวิธีง่ายๆ ในการสร้างส่วนหัวหรือส่วนท้ายที่กำหนดเองสำหรับเว็บไซต์ WordPress/WooCommerce ของคุณ
แต่ก่อนที่จะลงลึกในบทความ เรามาเรียนรู้ว่าทำไมคุณจึงควรแก้ไขส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณ
เหตุใดการแก้ไขส่วนหัวและส่วนท้ายจึงเป็นแนวคิดที่ดี
ส่วนหัวและส่วนท้ายเป็นสององค์ประกอบที่สำคัญของทุกเว็บไซต์
เมื่อมีคนเข้ามาที่เว็บไซต์ของคุณ สิ่งแรกที่เขาจะสังเกตเห็นคือส่วนหัว ตามค่าเริ่มต้น ส่วนหัวจะมีโลโก้ของคุณ เมนูนำทาง (และวิดเจ็ตไอคอนโซเชียลมีเดียหรือไอคอนค้นหา หากธีมของคุณรองรับ)
การเพิ่มลิงก์สำคัญของคุณที่นี่จะช่วยคุณได้เสมอ ด้วยวิธีนี้ ผู้ใช้สามารถนำทางไปยังหน้าใดหน้าหนึ่งได้อย่างง่ายดายโดยไม่ยุ่งยาก ยิ่งไปกว่านั้น หากคุณเป็นตัวแทนของแบรนด์ การทำให้ส่วนหัวไม่ซ้ำใครจะเป็นความคิดที่ดี เป็นวิธีที่ยอดเยี่ยมในการโดดเด่นจากฝูงชน
แผนเดียวกันนี้ใช้สำหรับส่วนท้าย
ธีมส่วนใหญ่จะแบ่งส่วนท้ายทั้งหมดออกเป็น 3 หรือ 4 ส่วน และแทรกวิดเจ็ตที่กำหนดเองในพื้นที่เหล่านี้เพื่อให้ผู้ใช้เข้าถึงเว็บไซต์ของคุณได้มากขึ้น
ตอนนี้คุณรู้แล้วว่าทำไมการแก้ไขส่วนหัวและส่วนท้ายจึงเป็นความคิดที่ดี ไปที่ขั้นตอนต่อไปกันเถอะ
เหตุใดจึงต้องใช้ Astra Header & Footer Builder
Astra เป็นหนึ่งในธีม WordPress ที่ปรับแต่งได้สูงในตลาด เราทุกคนสามารถตกลงกันได้ แม้ว่า Astra (Astra Lite) เวอร์ชันฟรีจะจำกัดตัวเลือกการปรับแต่งบางอย่าง การสมัครสมาชิกแบบพรีเมียมจะปลดล็อกศักยภาพทั้งหมดของธีม
เครื่องมือสร้างเพจใช้เพื่อสร้างการออกแบบที่ซับซ้อนได้อย่างง่ายดาย เนื่องจากปลั๊กอินตัวสร้างเพจมาพร้อมกับแดชบอร์ดที่ใช้งานง่าย การใช้ปลั๊กอินเพื่อสร้างการออกแบบที่กำหนดเองจึงเป็นทางเลือกที่ดี
เนื่องจากธีมพรีเมียมของ Astra มีตัวเลือกการปรับแต่งทุกอย่างภายใต้แผงธีม เครื่องมือสร้างเพจเฉพาะจึงไม่จำเป็น เมื่อคุณเปิดใช้งานการสมัครสมาชิก Astra ระดับพรีเมียมแล้ว เพียงเปิด/ปิดคุณสมบัติต่างๆ เช่น:
- ตัวแก้ไขส่วนหัวและส่วนท้าย
- การควบคุมการพิมพ์
- การเพิ่มประสิทธิภาพ WooCommerce
- การควบคุมสี
- ตัวเลือกเค้าโครงบล็อก
- การควบคุมเมนูนำทาง
และอื่น ๆ
ยิ่งไปกว่านั้น เครื่องมือสร้างเพจสามารถทำให้เว็บไซต์ WordPress/ร้านค้า WooCommerce ของคุณช้าลงได้หากมีโค้ดยุ่งเหยิง ดังนั้น เมื่อคุณเป็นผู้ใช้ธีม Astra คุณอาจบอกลาเครื่องมือสร้างเพจขนาดใหญ่ได้!
จะสร้างส่วนหัวและส่วนท้ายที่กำหนดเองด้วย Astra ได้อย่างไร
ลูกค้า WordPress เริ่มต้นเสนอคุณสมบัติที่จำกัดเมื่อแก้ไขส่วนหัวและส่วนท้ายของเว็บไซต์ นั่นคือที่มาของ Astra Theme Builder
มีแนวโน้มที่จะปรับแต่งส่วนหัวและส่วนท้ายโดยไม่ต้องเพิ่มปลั๊กอินเพิ่มเติมหรือปรับแต่งโค้ดบรรทัดเดียว ส่วนนี้จะแสดงวิธีการสร้างส่วนหัว/ส่วนท้ายพิเศษอย่างถูกต้อง
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินพรีเมียมของ Astra เนื่องจากการปรับเปลี่ยนส่วนหัวและส่วนท้ายเป็นคุณสมบัติระดับพรีเมียม จึงจำเป็นต้องมี Astra ระดับพรีเมียม ข้ามขั้นตอนนี้หากติดตั้งและกำหนดค่า Astra premium แล้ว
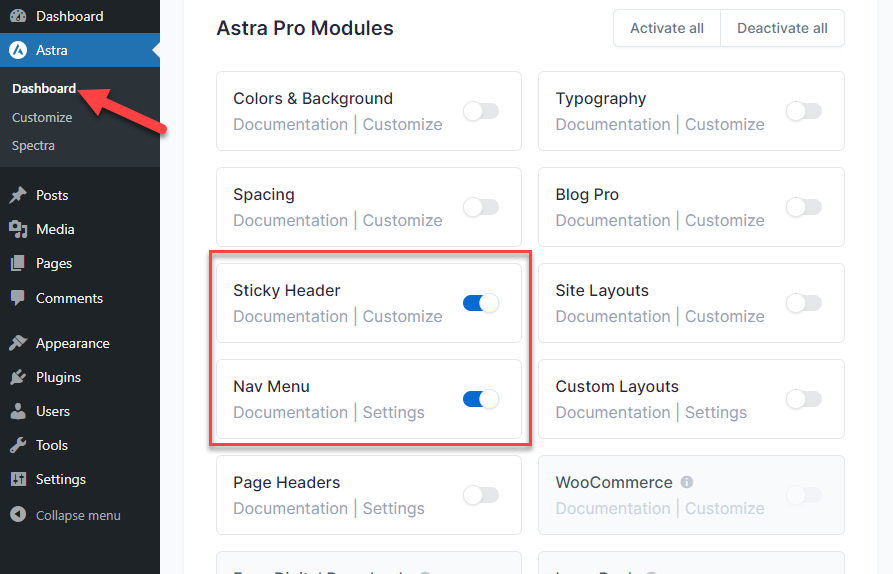
เมื่อคุณเปิดใช้งานปลั๊กอินและยืนยันด้วยรหัสใบอนุญาตที่ถูกต้องแล้ว ให้ดำเนินการต่อ
ทางด้านซ้ายมือ ดูการตั้งค่า Astra คุณยังสามารถเปิดใช้คุณสมบัติพิเศษ เช่น ส่วนหัวแบบติดหนึบและเมนูการนำทางเพื่อทำให้กระบวนการสร้างส่วนหัวน่าตื่นเต้นยิ่งขึ้น

ตอนนี้ เริ่มปรับแต่งส่วนหัวและส่วนท้ายของเว็บไซต์หรือบล็อกของคุณ
วิธีสร้างส่วนหัวด้วยธีม Astra
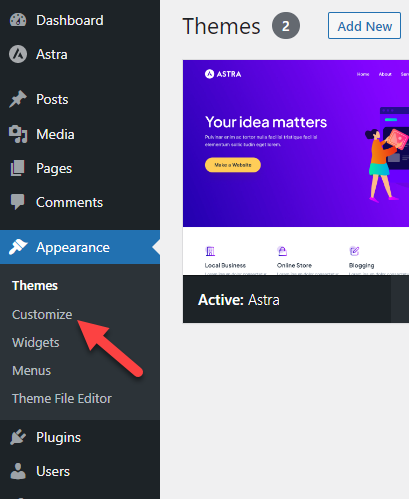
สิ่งแรกที่คุณควรทำคือเปิดตัวปรับแต่ง WordPress คลิก “ ลักษณะที่ปรากฏ ” > “ ปรับแต่ง ”

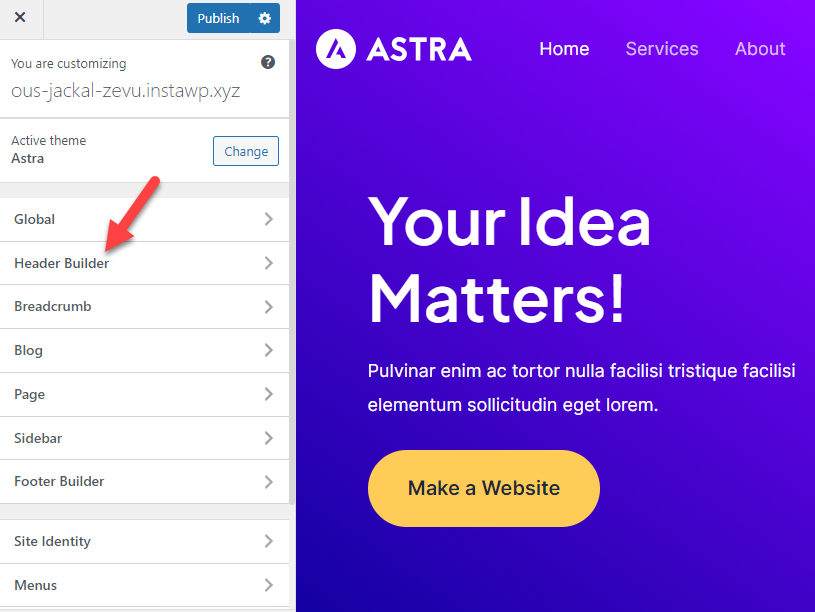
เมื่อคุณเข้าสู่เครื่องมือปรับแต่งแล้ว ให้เปิดตัวเลือก “ ตัวสร้างส่วนหัว ”

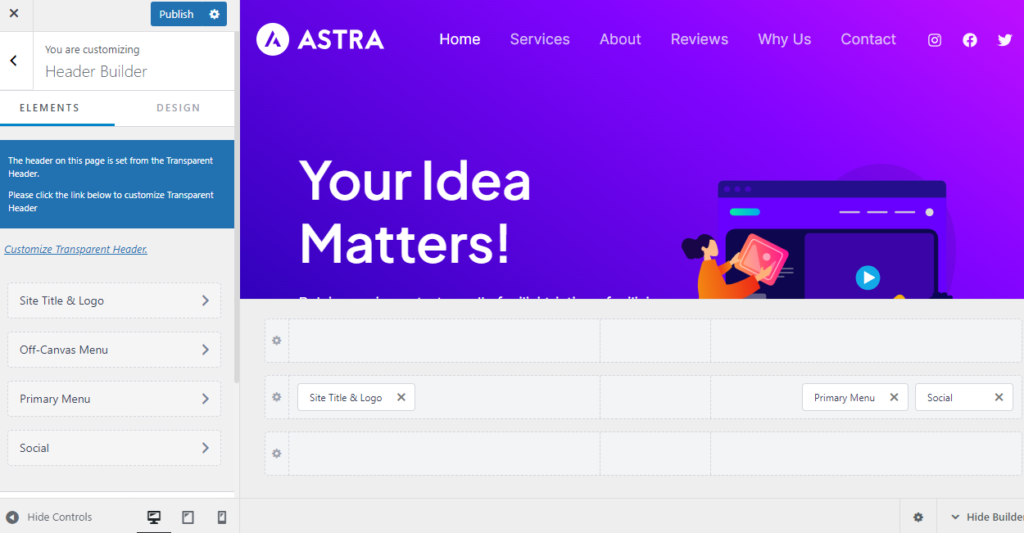
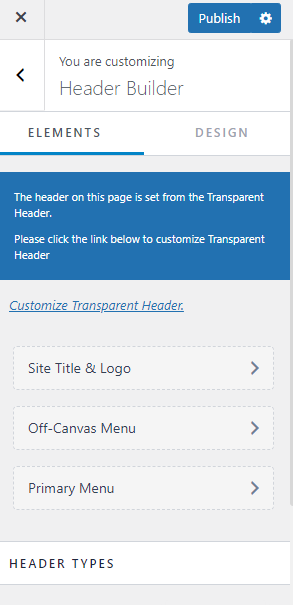
ในหน้าสุทธิ คุณจะเห็นโอกาสในการปรับแต่งทั้งหมด ด้านซ้ายจะแสดงองค์ประกอบที่คุณสามารถปรับแต่งได้ ในขณะที่ด้านขวาจะแสดงตัวอย่างแบบสดของการปรับเปลี่ยนทั้งหมด

เมื่อมองลึกเข้าไปในแผงด้านซ้าย คุณจะเห็นส่วนหลักสองส่วน
- องค์ประกอบ
- ออกแบบ
คุณจะเห็นองค์ประกอบทั้งหมดที่คุณเพิ่มในส่วนหัวในส่วนองค์ประกอบ หากคุณมีเมนู โลโก้ โซเชียลมีเดีย ฯลฯ ที่เพิ่มในส่วนหัว สิ่งเหล่านี้จะแสดงที่นี่

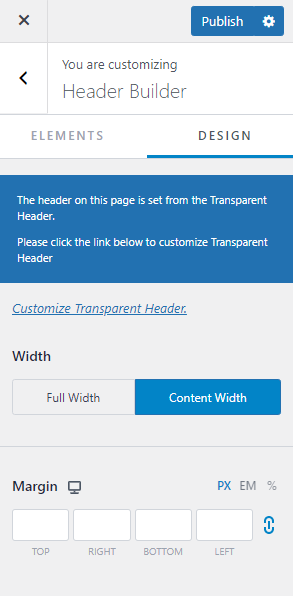
ตัวเลือกที่สองแสดงตัวเลือกการปรับแต่งความกว้างของส่วนหัวและระยะขอบ

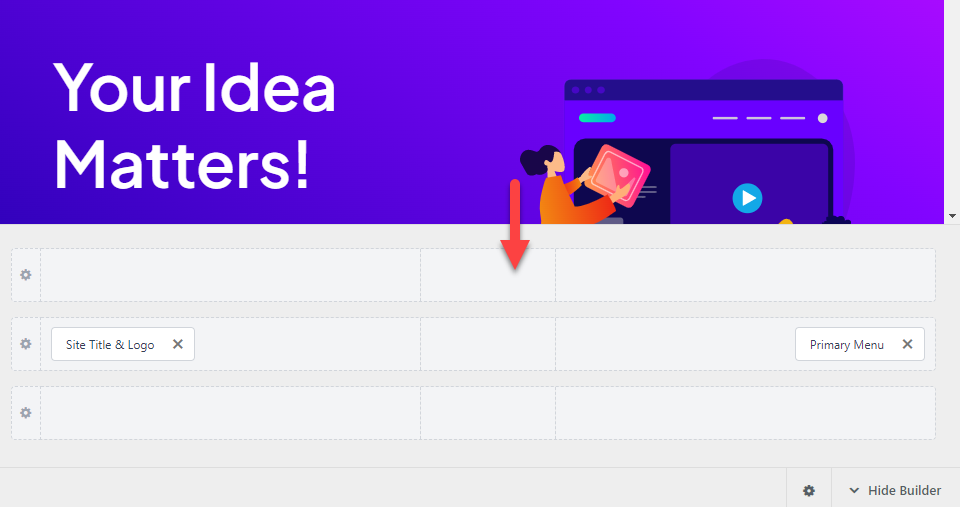
ตอนนี้ เมื่อคุณพร้อมที่จะเริ่มปรับแต่งส่วนหัวของคุณ ให้ย้ายไปทางด้านขวา และที่ด้านล่าง คุณจะเห็นตัวเลือกตัวสร้าง

ดูตัวเลือกส่วนหัวหลักสามตัวเลือก:
- เหนือส่วนหัว: องค์ประกอบจะแสดงเหนือส่วนหัว
- ส่วนหัวหลัก: ส่วนหัวหลักที่คุณเพิ่มโลโก้ของไซต์ เมนูการนำทาง และอื่นๆ
- ด้านล่างส่วนหัว: องค์ประกอบที่เพิ่มจะอยู่ด้านล่างส่วนหัวหลัก
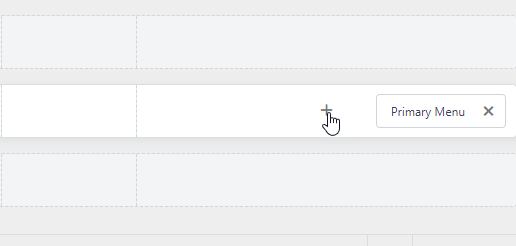
การเพิ่มองค์ประกอบใหม่ให้กับส่วนหัว
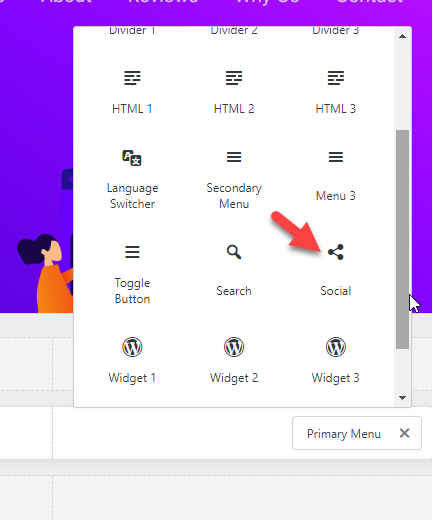
หากต้องการเพิ่มองค์ประกอบใหม่ลงในเมนู ให้คลิกที่ปุ่ม +

ตัวอย่างเช่น เราจะเพิ่มวิดเจ็ตไอคอนโซเชียลมีเดียใหม่ที่นี่

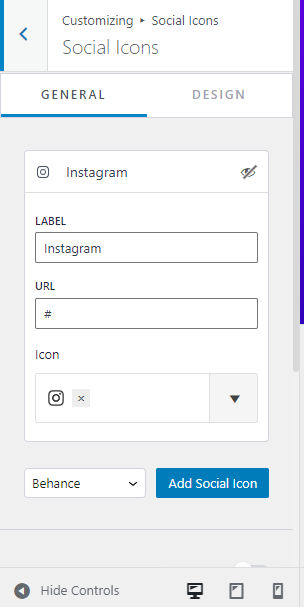
เมื่อคุณเพิ่มวิดเจ็ตแล้ว คุณสามารถกำหนดค่าได้จากแผงด้านซ้ายมือ

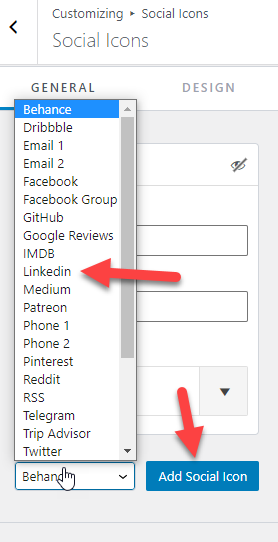
หากต้องการเพิ่มแฮนเดิลโซเชียลมีเดียใหม่ ให้เลือกอันใดอันหนึ่งจากดร็อปดาวน์แล้วคลิกปุ่ม เพิ่มไอคอนโซเชียล

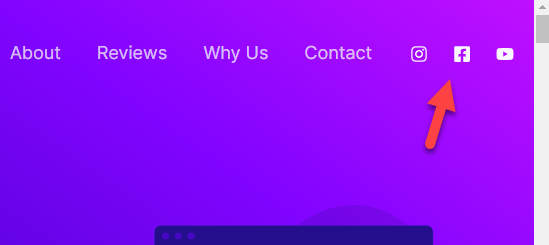
คุณสามารถแสดงรายการไอคอนโซเชียลมีเดียได้ที่นั่น เมื่อคุณทำเสร็จแล้ว ไอคอนจะถูกวางไว้ที่ส่วนหัว

ในทำนองเดียวกัน เพิ่มองค์ประกอบใหม่ให้กับส่วนหัวของคุณ คุณอาจทำเช่นเดียวกันกับตำแหน่งส่วนหัวด้านบนและด้านล่าง

ปรับแต่งองค์ประกอบส่วนบุคคล
ดังที่เราได้กล่าวไว้ คุณสามารถดูองค์ประกอบทั้งหมดที่คุณเพิ่มไปยังเมนูทางด้านซ้ายมือ หากคุณต้องการปรับแต่งรายการ เพียงคลิกที่รายการนั้น
มันจะเปิดตัวแก้ไของค์ประกอบแต่ละรายการเพื่อปรับแต่งทุกอย่าง

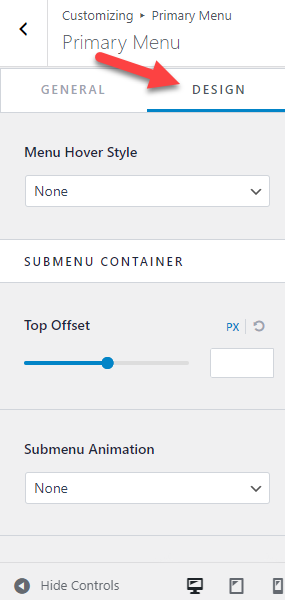
ตัวอย่างเช่น หากคุณต้องการแก้ไขการตั้งค่าสีของรายการ ให้ไปที่ตัวเลือกการออกแบบและแก้ไข CSS

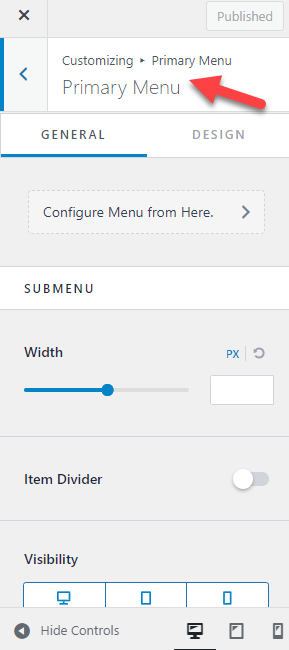
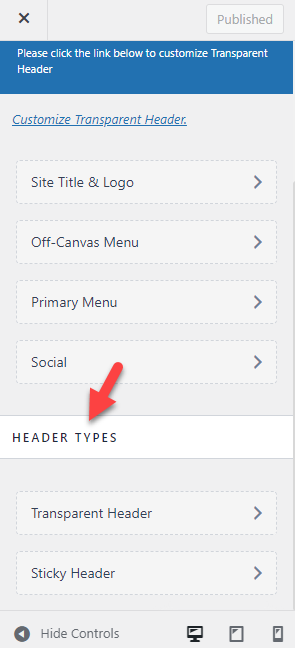
ภายใต้การปรับแต่งเมนู ให้ดูที่ตัวเลือกสี การปรับแต่งฟอนต์ ตัวเลือกการเว้นวรรค และอื่นๆ หลังจากปรับแต่งตัวเลือกเหล่านั้นแล้ว ให้เลื่อนลงไปที่ส่วนประเภทส่วนหัว

ตัวเลือกนี้จะช่วยตั้งค่าส่วนหัวที่โปร่งใสและติดหนึบ เมื่อใช้ตัวเลือกการปรับแต่งเหล่านี้ คุณสามารถปรับแต่งส่วนหัวของ WordPress ได้อย่างสมบูรณ์
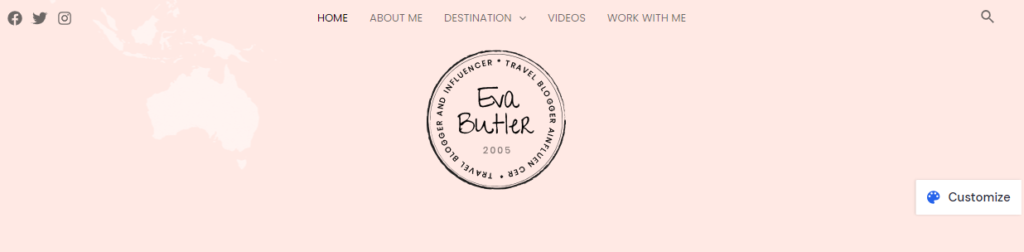
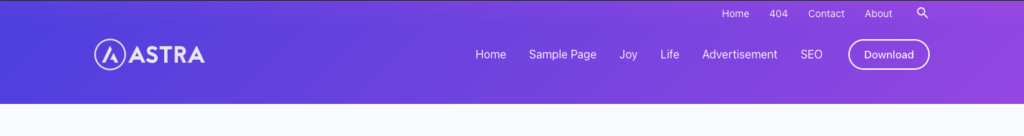
นี่คือตัวอย่างส่วนหัวที่ปรับแต่งโดยใช้โปรแกรมแก้ไขธีม Astra:

แค่นั้นแหละ!
นี่คือวิธีที่คุณสามารถสร้างส่วนหัวที่กำหนดเองด้วย Astra ให้ฉันแสดงอีกตัวอย่างหนึ่งของส่วนหัวที่ออกแบบด้วยตัวสร้างส่วนหัวของ Astra
ตัวอย่างการออกแบบ Astra Header (วิดีโอการสอน)
ดูที่ ส่วนหัวของธีม Astra ที่เป็นค่าเริ่มต้น !

ส่วนหัวของไซต์ออกแบบโดยใช้ Astra Header Builder

ฉันออกแบบส่วนหัวนี้โดยใช้ตัวสร้างส่วนหัวของ Astra ได้อย่างไร ดูวิดีโอสอน!
ต่อไป ไปที่ส่วนถัดไป ซึ่งเราจะอธิบายวิธีสร้างส่วนท้ายแบบกำหนดเองด้วย Astra
วิธีสร้างส่วนท้ายด้วยธีม Astra
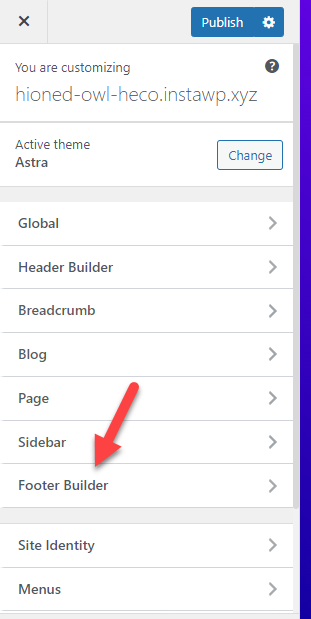
คุณอาจทำตามวิธีที่กล่าวไว้ข้างต้นเพื่อสร้างส่วนท้ายที่สวยงาม สิ่งเดียวที่จะเปลี่ยนไปคือเมื่อคุณอยู่ในเครื่องมือปรับแต่ง WordPress ให้เลือก Footer Builder แทน Header Builder

ที่นั่น คุณจะเห็นตัวเลือกตัวสร้างส่วนท้าย

คุณจะมีสามตำแหน่ง
- เหนือส่วนท้าย: เพิ่มองค์ประกอบเหนือส่วนท้าย
- ส่วนท้ายหลัก: เพิ่มองค์ประกอบลงในส่วนท้ายหลัก
- ด้านล่างส่วนท้าย: เพิ่มองค์ประกอบหลังส่วนท้ายหลัก
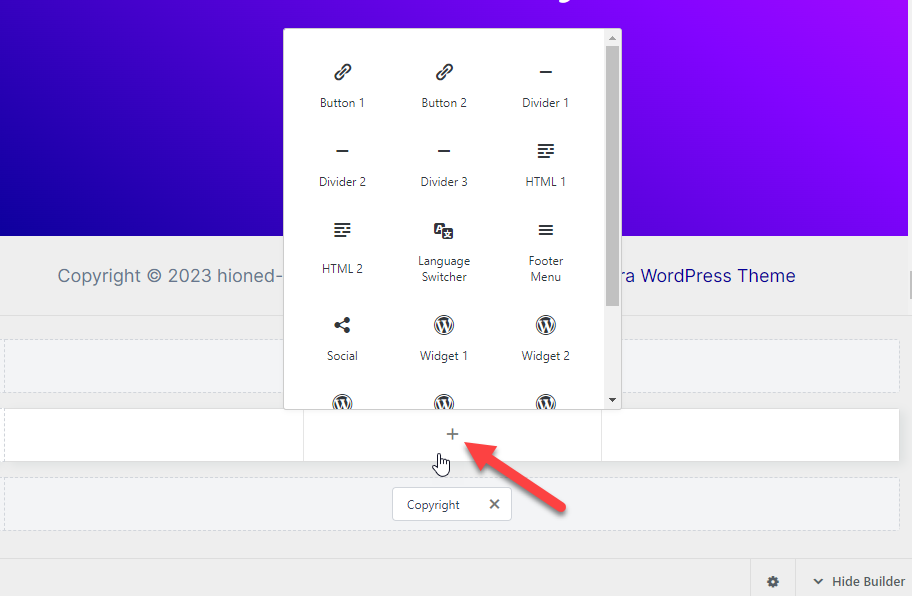
เช่นเดียวกับที่เราทำไปก่อนหน้านี้ คลิกปุ่ม + เพื่อเพิ่มองค์ประกอบใหม่ลงในส่วนท้าย

ในส่วนท้ายของคุณ คุณสามารถเพิ่มสิ่งต่างๆ เช่น:
- โพสต์ล่าสุด
- กระทู้ยอดนิยม
- เกี่ยวกับคุณ
- เพิ่มประสิทธิภาพอีเมล
- ไอคอนโซเชียลมีเดีย
และอื่น ๆ
ทำตามขั้นตอนที่คุณได้ปฏิบัติตามด้านบนเพื่อแก้ไขส่วนท้าย คุณสามารถปรับแต่งส่วนท้ายทั้งหมด เปลี่ยนสี และสร้างการออกแบบที่เป็นเอกลักษณ์ที่แสดงถึงแบรนด์
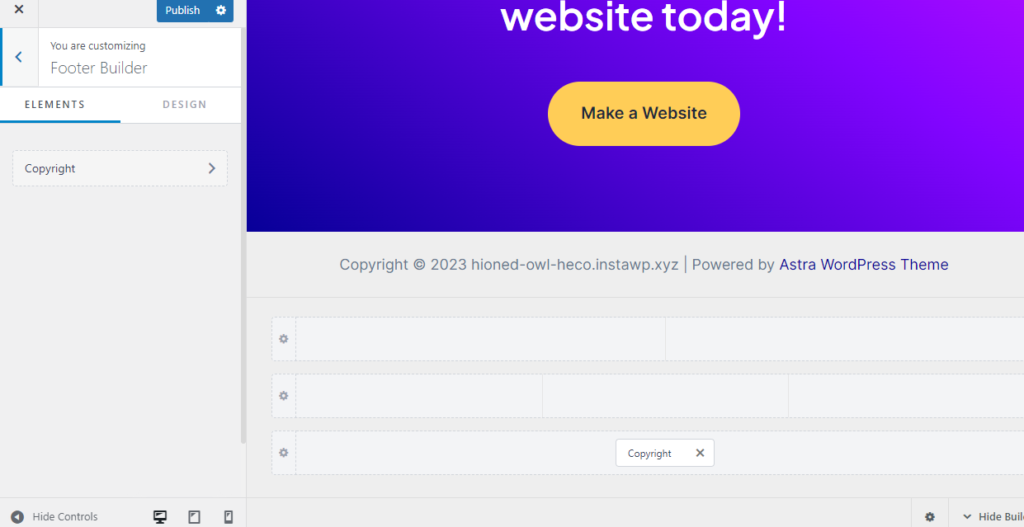
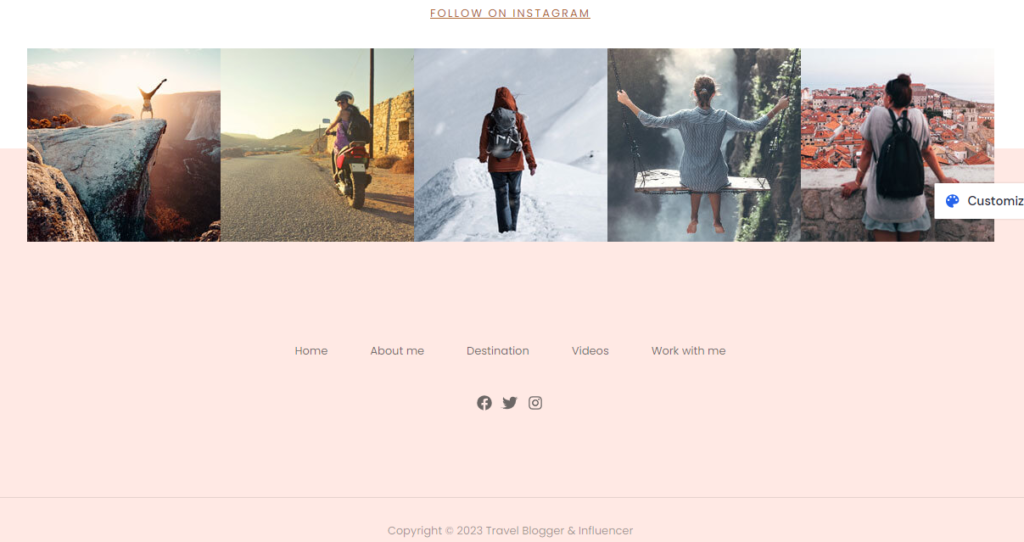
ตัวอย่างของส่วนท้ายที่ออกแบบมาอย่างดีจะมีลักษณะดังนี้:

ด้วยวิธีนี้ คุณสามารถสร้างส่วนท้ายแบบกำหนดเองสำหรับเว็บไซต์ WordPress ที่ขับเคลื่อนด้วย Astra หรือร้านค้า WooComemrce
ตอนนี้คุณทราบกระบวนการทีละขั้นตอนในการสร้างส่วนหัวและส่วนท้ายที่กำหนดเองด้วย Astra แล้ว โดยใช้เวลาออกแบบให้เพียงพอ จะได้ดีไซน์ที่ดีที่สุดที่โดดเด่น
คำถามที่พบบ่อย
ตอนนี้ มาดูคำถามที่พบบ่อยเกี่ยวกับ Astra และคุณลักษณะส่วนหัวและส่วนท้าย
เราสามารถแก้ไขส่วนหัวและส่วนท้ายโดยใช้ธีม Astra Lite ได้ หรือไม่
ธีม Astra Lite มาพร้อมกับตัวเลือกการปรับแต่งส่วนหัวและส่วนท้ายที่จำกัด คุณอาจทำการปรับเปลี่ยนเล็กน้อยที่นี่และที่นั่น แต่ถ้าคุณต้องการปลดล็อกศักยภาพของเครื่องมือปรับแต่งอย่างเต็มที่ จำเป็นต้องใช้ Astra รุ่นพรีเมียม
มีค่าใช้จ่ายเท่าไรในการรับ Astra Premium ?
เมื่อคุณเลือกการเรียกเก็บเงินรายปี เบี้ยประกันของ Astra จะมีค่าใช้จ่าย $47 ต่อปี ในทางกลับกัน หากคุณเป็นสมาชิกตลอดชีพ ค่าใช้จ่ายจะเท่ากับ $227 (ค่าธรรมเนียมครั้งเดียว)
เราจำเป็นต้องรู้การเข้ารหัสเพื่อสร้างส่วนหัวและส่วนท้ายที่กำหนดเอง หรือไม่
เราสามารถแก้ไขส่วนหัวและส่วนท้ายของเว็บไซต์ด้วย Astra premium โดยไม่ต้องใช้การเข้ารหัสแม้แต่บรรทัดเดียว นี่เป็นหนึ่งในคุณสมบัติที่โดดเด่นเนื่องจากบล็อกเกอร์ส่วนใหญ่ต้องการโซลูชันที่ใช้งานง่ายเพื่อปรับแต่งเว็บไซต์ของตน
อะไรคือตัวเลือกการปรับแต่งหลักที่เราจะได้รับจาก Astra ?
ด้วยธีม Astra WordPress คุณสามารถปรับแต่งทุกตารางนิ้วของเว็บไซต์หรือร้านค้า WooCommerce ของคุณได้ คุณสามารถปรับเปลี่ยนการพิมพ์ การเว้นวรรค เทมเพลต ส่วนหัว ส่วนท้าย สี ฯลฯ Astra เป็นหนึ่งในธีม WordPress ที่ปรับแต่งได้ง่ายและได้รับความนิยมสูงสุดในตลาด
เราต้องการปลั๊กอินตัวสร้างเพจเพิ่มเติมหรือไม่
ไม่ หากคุณใช้ Astra คุณไม่จำเป็นต้องใช้ปลั๊กอินสำหรับสร้างเพจโดยเฉพาะ ให้เปิดใช้งานโมดูลทั้งหมดจากแผงธีมและเริ่มปรับแต่งเว็บไซต์ผ่านเครื่องมือปรับแต่ง WordPress
Astra Theme Editor จะส่งผลต่อความเร็วเว็บไซต์ของฉันหรือไม่?
ไม่อย่างแน่นอน. แกนหลักของธีม Astra WordPress และส่วนเสริมระดับพรีเมียมมาพร้อมกับประสิทธิภาพ เนื่องจากผู้พัฒนาใช้โค้ดที่มีน้ำหนักเบา ธีมหรือตัวแก้ไขธีมจะไม่ทำให้เว็บไซต์ WordPress/ร้านค้า WooCommerce ของคุณทำงานช้าลง ช่วยให้คุณกำจัดเครื่องมือสร้างเพจขนาดใหญ่ ซึ่งอาจส่งผลต่อความเร็วและประสิทธิภาพของเว็บไซต์
ห่อ
การสร้างส่วนหัวและส่วนท้ายแบบกำหนดเองจะช่วยให้คุณสร้างแบรนด์ของคุณได้ ธีม WordPress ไม่กี่ชุดรองรับคุณสมบัตินี้โดยค่าเริ่มต้น หรือคุณต้องขอความช่วยเหลือจากนักพัฒนา WordPress หรือใช้ปลั๊กอินสำหรับสร้างเพจโดยเฉพาะ
โชคดีที่ธีม Astra WordPress สามารถช่วยคุณขจัดความยุ่งยากทั้งหมดได้ เมื่อคุณมี Astra เวอร์ชันพรีเมียมแล้ว การออกแบบส่วนหัวและส่วนท้ายที่เป็นส่วนตัวของเว็บไซต์ WordPress นั้นเป็นสิ่งที่ต้องทำ
ในคู่มือนี้ ฉันได้อธิบายทุกตัวเลือกการปรับแต่งที่เป็นไปได้ทีละขั้นตอนเพื่อสร้างส่วนหัวหรือส่วนท้ายที่ไม่ซ้ำใครของคุณอย่างรวดเร็ว เนื่องจากกระบวนการนี้ไม่จำเป็นต้องเขียนโค้ด การสร้างงานออกแบบที่สวยงามจึงไม่ใช่เรื่องท้าทาย
หากคุณต้องการความช่วยเหลือในการตั้งค่าปลั๊กอินหรือปรับแต่งส่วนหัว เพียงรับการสนับสนุนโดยตรงจากทีมสนับสนุนอย่างเป็นทางการ ฉันหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และได้เรียนรู้วิธีใช้ตัวสร้างส่วนหัวของ Astra เพื่อสร้างส่วนหัวของไซต์ที่น่าสนใจ
