Cum se creează anteturi și subsoluri personalizate cu tema WordPress Astra?
Publicat: 2023-04-03
Te-ai săturat să folosești antetul/subsolul implicit care a venit cu tema ta WordPress? Are nevoie de o modificare? Ați văzut vreodată setările simple ale generatorului de antet și subsol Astra? Să discutăm toate aceste lucruri în această postare pe blog.
Un antet și un subsol unice vă vor oferi mai multă atenție din partea vizitatorilor site-ului. Când manipulați un site web de autoritate sau o marcă binecunoscută, ajustarea antetului și a subsolului ar fi unul dintre lucrurile esențiale pe care trebuie să le faceți.
Acest articol vă va învăța cum să creați anteturi și subsoluri personalizate cu tema Astra WordPress. Continuați să citiți acest articol dacă doriți o modalitate simplă de a crea un antet sau un subsol personalizat pentru site-ul dvs. WordPress/WooCommerce.
Dar înainte de a intra în adâncime în articol, să aflăm de ce ar trebui să editați antetul și subsolul site-ului dvs.
De ce este o idee grozavă editarea antetului și a subsolului?
Antetul și subsolul sunt două dintre elementele cruciale ale fiecărui site web.
Când cineva ajunge pe site-ul tău, primul lucru pe care l-ar observa ar fi secțiunea antet. În mod implicit, secțiunea antet va conține sigla dvs., un meniu de navigare (și widget-uri pentru pictogramele rețelelor sociale sau pictogramele de căutare dacă tema dvs. este compatibilă).
Adăugarea linkurilor importante aici vă va ajuta întotdeauna. În acest fel, utilizatorii pot naviga cu ușurință la anumite pagini fără nicio bătaie de cap. În plus, dacă reprezentați un brand, a face antetul unic ar fi o idee grozavă. Este o modalitate excelentă de a ieși în evidență din mulțime.
Același plan este valabil și pentru secțiunea de subsol.
Majoritatea temelor vor împărți întreaga secțiune de subsol în 3 sau 4 zone. Și inserați widget-uri personalizate în aceste zone pentru a face site-ul dvs. web mai accesibil pentru utilizatori.
Acum știți de ce editarea antetului și a subsolului este o idee grozavă. Să trecem la pasul următor.
De ce să folosiți Astra Header & Footer Builder?
Astra este una dintre temele WordPress extrem de personalizabile de pe piață. Cu toții putem fi de acord cu asta. În timp ce versiunea gratuită a Astra (Astra Lite) limitează unele opțiuni de personalizare, un abonament premium va debloca întregul potențial al temei.
Un generator de pagini este folosit pentru a crea cu ușurință designuri complexe. Deoarece pluginul pentru generatorul de pagini vine cu un tablou de bord ușor de utilizat, folosirea lui pentru a realiza modele personalizate ar fi o plimbare.
Deoarece tema premium Astra are toate opțiunile de personalizare sub panoul tematic, un generator de pagini dedicat ar fi inutil. După ce ați activat abonamentul premium Astra, activați/dezactivați funcții precum:
- Editor antet și subsol
- Controlul tipografiei
- Optimizare WooCommerce
- Controale de culoare
- Opțiuni de aspect pentru blog
- Controale meniului de navigare
Și așa mai departe.
În plus, un generator de pagini poate încetini site-ul dvs. WordPress/magazinul WooCommerce dacă are cod dezordonat. Așadar, atunci când sunteți un utilizator de temă Astra, puteți să vă luați la revedere de la constructorii voluminosi de pagini!
Cum să construiți anteturi și subsoluri personalizate cu Astra?
Clientul WordPress implicit oferă funcții limitate atunci când modifică antetul și subsolul site-ului. Aici intervine Astra Theme Builder.
Este mai probabil să personalizați antetul și subsolul fără a adăuga pluginuri suplimentare sau a modifica o singură linie de cod. Această secțiune vă va arăta cum să creați corect un antet/subsol exclusiv.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Astra premium. Deoarece modificarea antetului și subsolului este o caracteristică premium, Astra premium este necesară. Omiteți acest pas dacă Astra premium este deja instalat și configurat.
După ce ați activat pluginul și l-ați verificat cu o cheie de licență validă, mergeți mai departe.
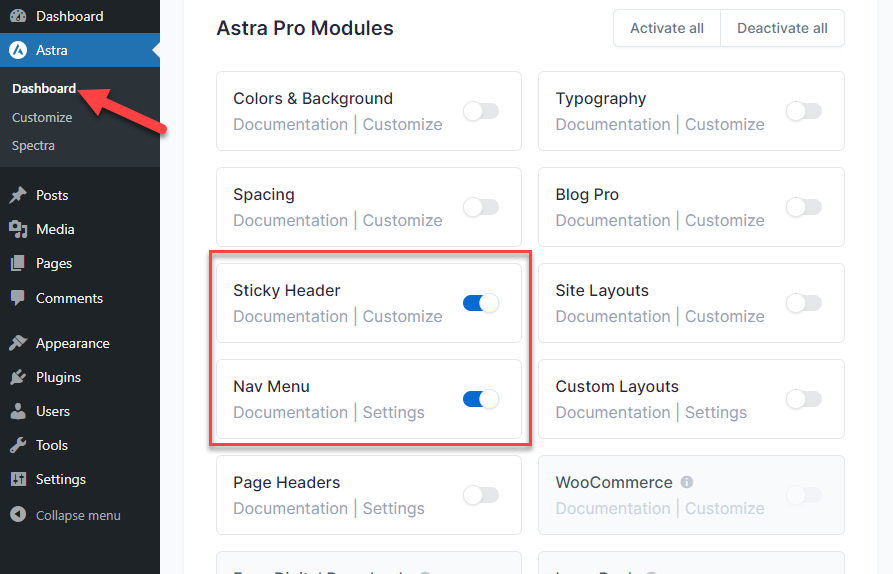
În partea stângă, vezi setările Astra. De asemenea, puteți activa funcții suplimentare, cum ar fi un antet lipicios și un meniu de navigare, pentru a face procesul de creare a antetului mai interesant.

Acum, începeți să personalizați antetul și subsolul site-ului sau blogului dvs.
Cum se creează un antet cu tema Astra?
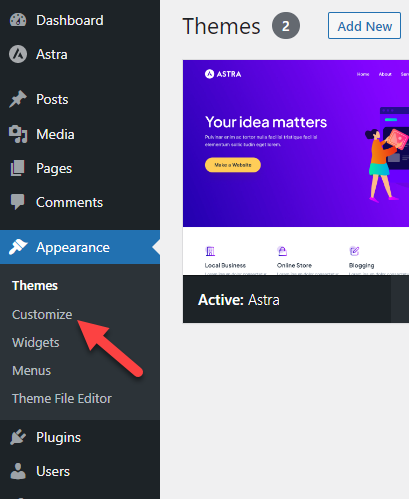
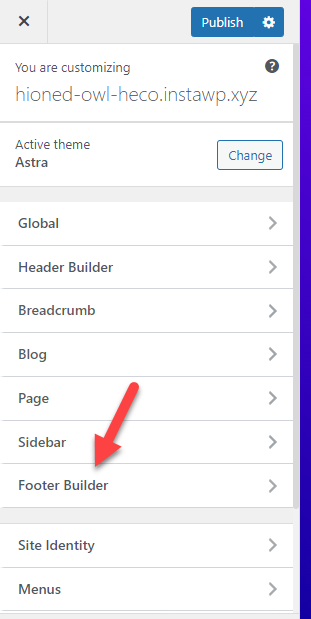
Primul lucru pe care ar trebui să-l faceți este să deschideți personalizarea WordPress. Faceți clic pe „ Aspect ” > „ Personalizare ”.

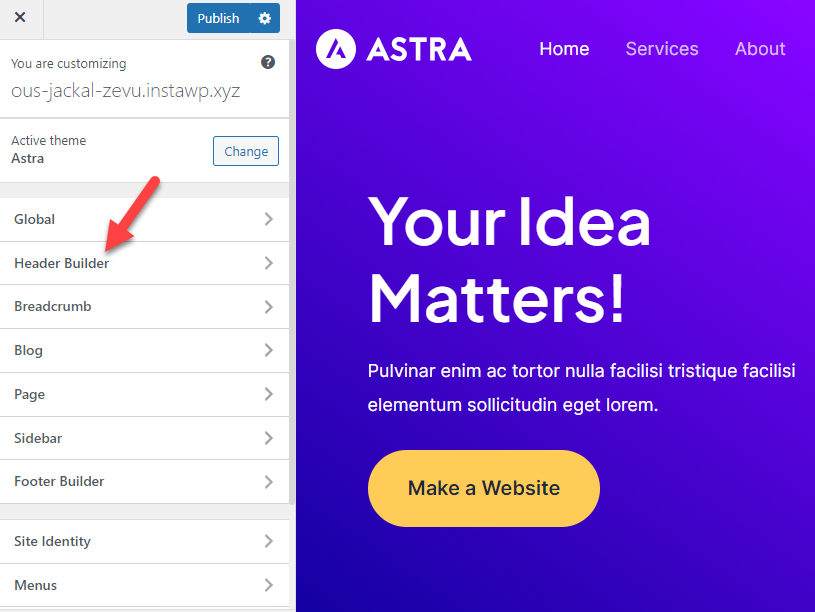
După ce ați aterizat pe personalizarea, deschideți opțiunea „ Heer Builder ”.

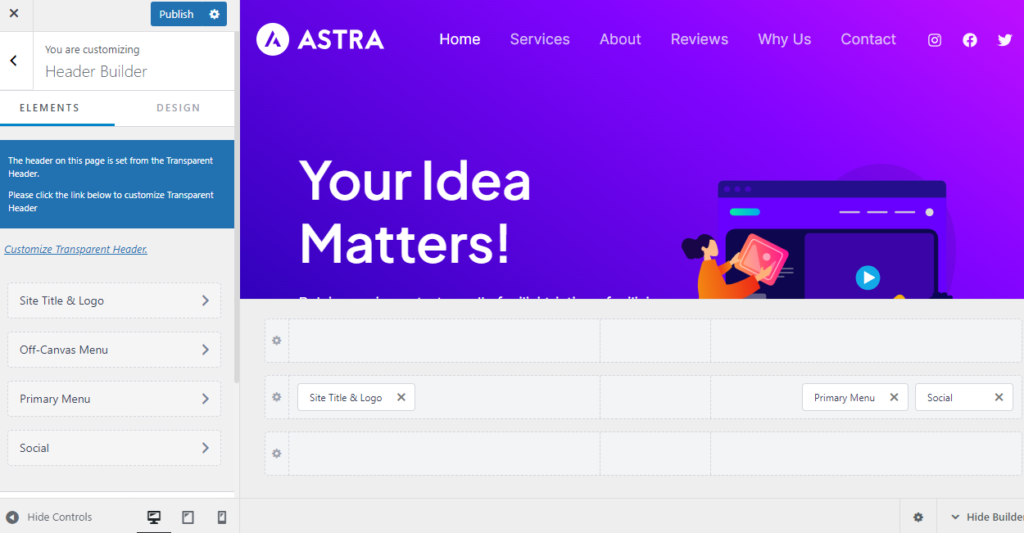
Pe pagina de net veți vedea toate oportunitățile de personalizare. Partea stângă va afișa elemente pe care le puteți modifica, în timp ce partea dreaptă vă va afișa o previzualizare live a tuturor modificărilor.

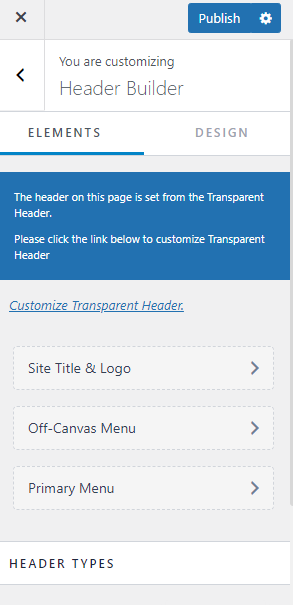
Privind mai adânc în panoul din stânga, veți vedea două secțiuni principale.
- Elemente
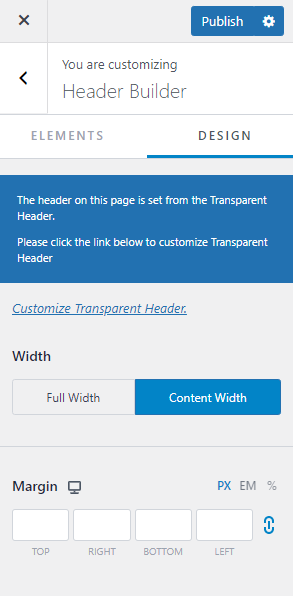
- Proiecta
Veți vedea toate elementele pe care le-ați adăugat în antetul din secțiunea Elemente. Dacă aveți un meniu, logo, rețele sociale etc., adăugate la antet, acestea vor fi afișate aici.

A doua opțiune arată opțiunile de personalizare pentru lățimea antetului și marginile.

Acum, când sunteți gata să începeți să vă personalizați antetul, mutați-vă în partea dreaptă, iar în partea de jos, veți vedea opțiunile pentru constructor.

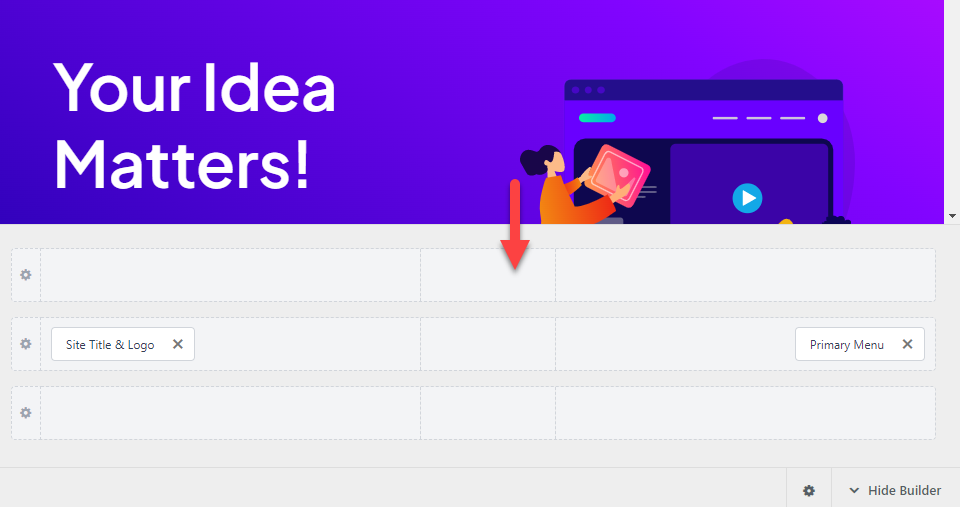
Priviți cele trei opțiuni principale de antet:
- Deasupra antetului: elementele vor fi afișate deasupra antetului.
- Antet principal: antet principal în care adăugați sigla site-ului, meniul de navigare și așa mai departe.
- Sub antet: elementele adăugate vor merge sub antetul principal.
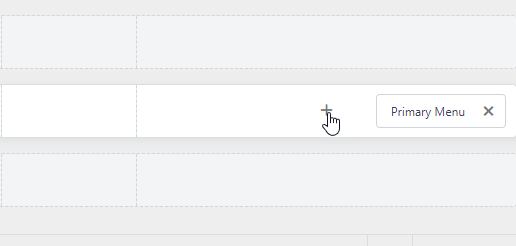
Adăugarea de noi elemente la antet
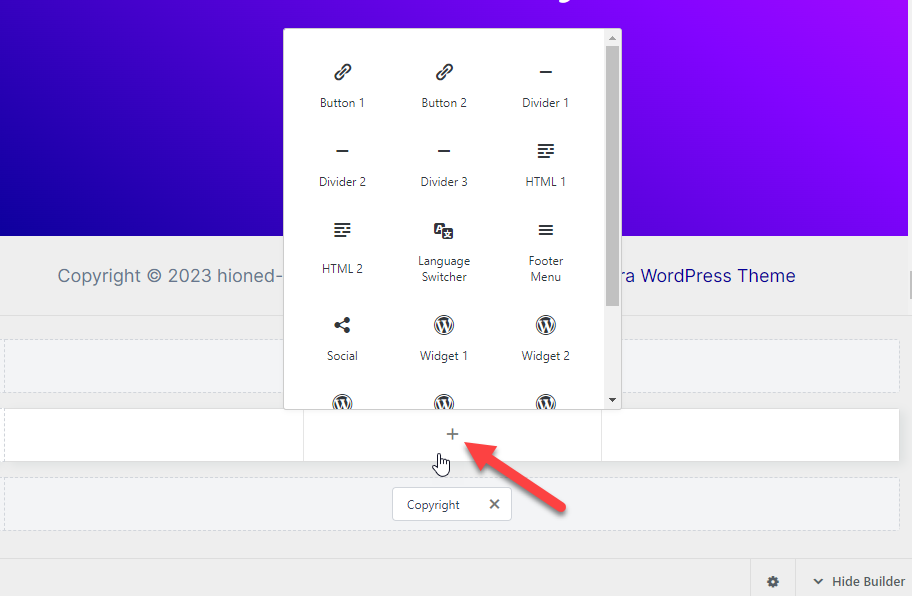
Pentru a adăuga elemente noi în meniu, faceți clic pe butonul + .

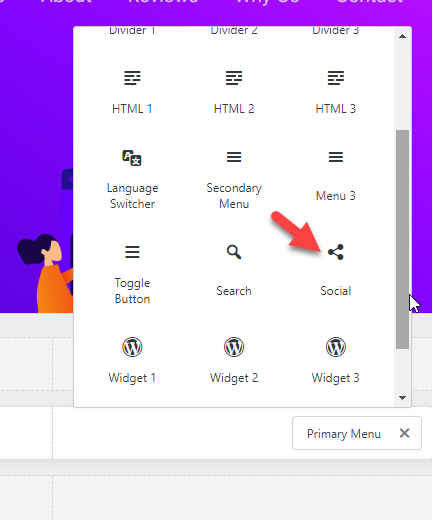
De exemplu, vom adăuga aici un nou widget pentru pictogramele rețelelor sociale.

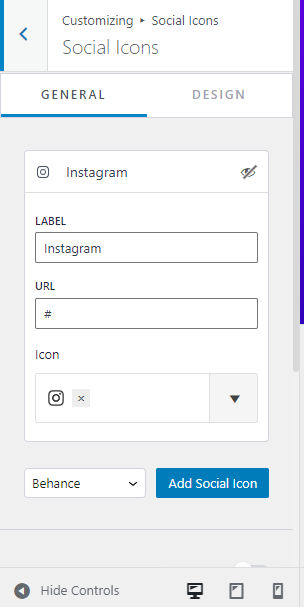
După ce ați adăugat widget-ul, îl puteți configura din panoul din partea stângă.

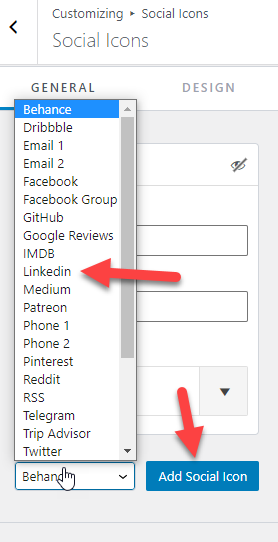
Pentru a adăuga noi mânere de rețele sociale, alegeți unul din meniul drop-down și faceți clic pe butonul Adăugați pictogramă socială .

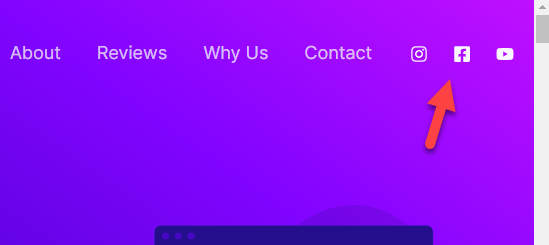
Puteți enumera pictogramele rețelelor sociale acolo. Odată ce îl terminați, pictogramele vor fi plasate în antet.


În mod similar, adăugați elemente noi la antet. Puteți face același lucru cu pozițiile antetului de mai sus și de dedesubt.
Modificarea elementelor individuale
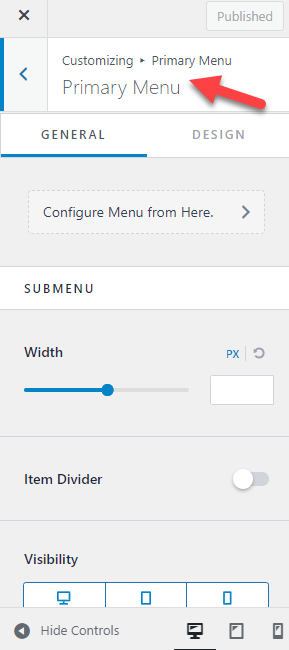
După cum am menționat, puteți vedea toate elementele pe care le-ați adăugat în meniu în partea stângă. Dacă trebuie să modificați un articol, faceți clic pe el.
Se va deschide editorul de elemente individuale pentru a modifica totul.

De exemplu, dacă doriți să editați setările de culoare ale articolului, accesați opțiunile de proiectare și modificați CSS-ul.

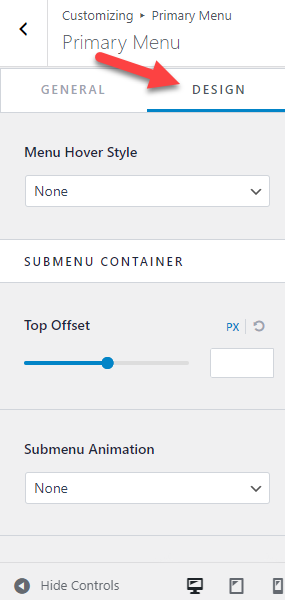
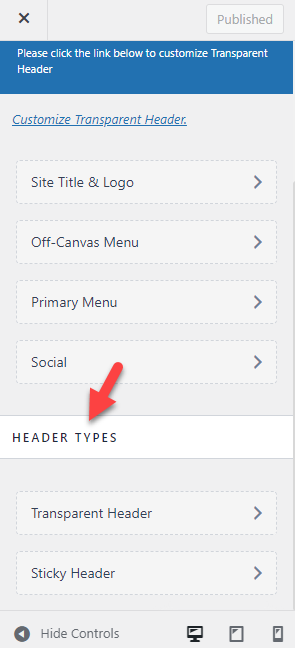
Sub personalizarea meniului, vedeți opțiunile de culoare, personalizarea fontului, opțiunile de spațiere și așa mai departe. După ce ați modificat aceste opțiuni, derulați în jos la secțiunea Tipuri de antet.

Această opțiune ar ajuta la configurarea unui antet transparent și lipicios. Folosind aceste opțiuni de personalizare, puteți personaliza complet antetul WordPress.
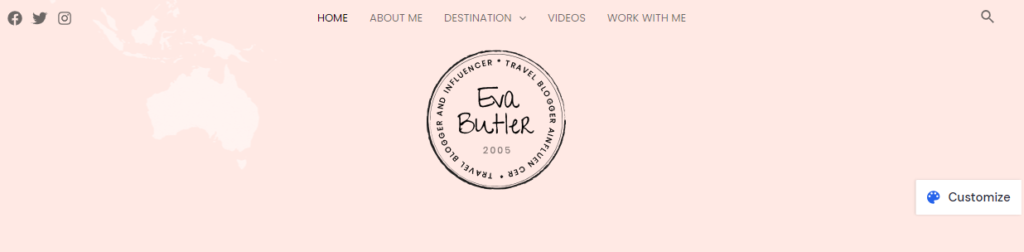
Iată un exemplu de antet care este personalizat folosind editorul de teme Astra:

Asta este!
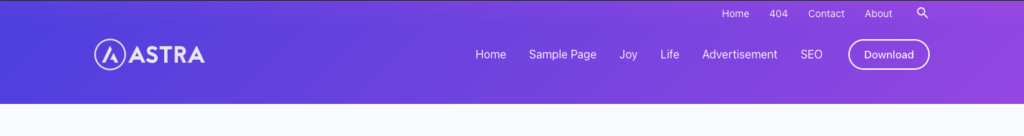
Acesta este modul în care puteți crea un antet personalizat cu Astra. Permiteți-mi să vă arăt un alt exemplu de antet proiectat cu generatorul de antet Astra.
Exemplu de proiectare antet Astra (tutorial video)
Uită-te la antetul temei Astra implicit !

Antet site Proiectat folosind Astra Header Builder

Cum am proiectat acest antet folosind generatorul de antet Astra? Uită-te la tutorialul video!
În continuare, să trecem la următoarea secțiune, unde explicăm cum să creați un subsol personalizat cu Astra.
Cum se creează un subsol cu tema Astra?
Puteți urma metoda menționată mai sus pentru a construi un subsol uimitor. Singurul lucru care se va schimba este că atunci când vă aflați în personalizarea WordPress, alegeți Footer Builder în loc de Header Builder .

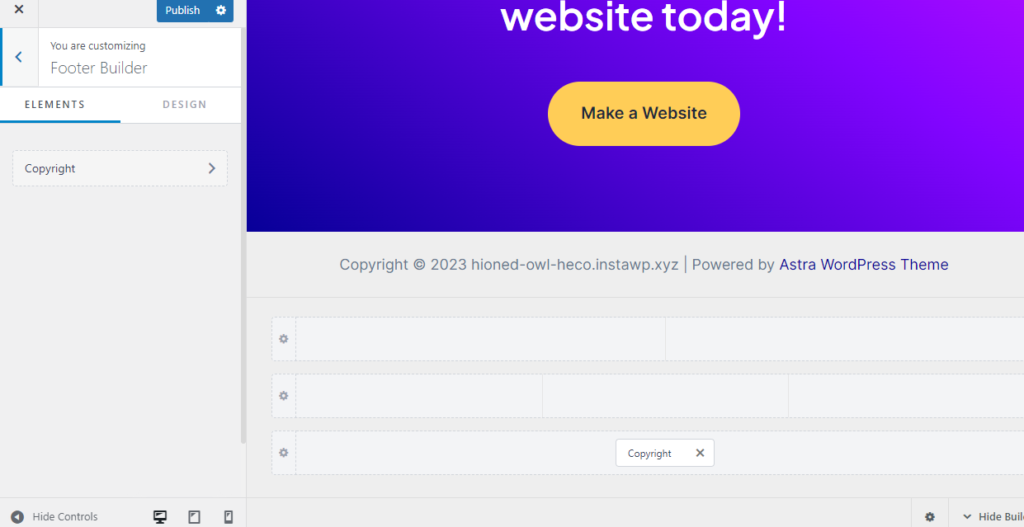
Acolo, veți vedea opțiunile generatorului de subsol.

Vei avea trei posturi.
- Deasupra subsolului: adăugați elemente deasupra subsolului.
- Subsol principal: Adăugați elemente la subsolul principal.
- Sub subsol: adăugați elemente după subsolul principal.
Așa cum am făcut mai devreme, faceți clic pe butonul + pentru a adăuga elemente noi la subsol.

În subsolul dvs., este posibil să adăugați lucruri precum:
- Postări recente
- Postari populare
- Despre tine
- Opțiune pentru e-mail
- Pictograme Social Media
Și așa mai departe.
Urmați pașii pe care i-ați urmat mai sus pentru a modifica subsolul. Puteți personaliza întregul subsol, puteți schimba culorile și puteți realiza un design unic reprezentând marca.
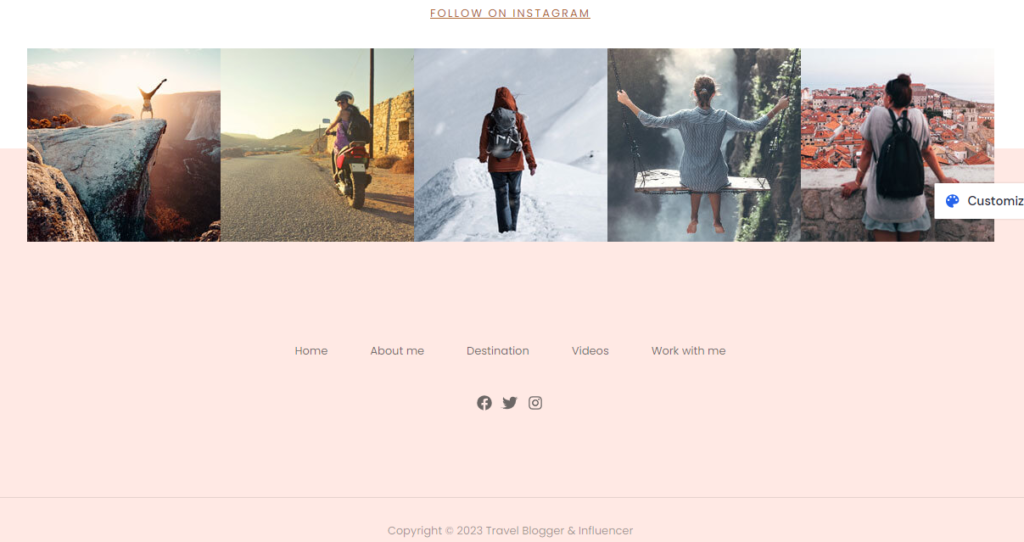
Un exemplu de subsol bine conceput va arăta astfel:

În acest fel, puteți crea un subsol personalizat pentru site-ul dvs. WordPress alimentat de Astra sau pentru magazinul WooComemrce.
Acum cunoașteți procesul pas cu pas pentru a crea anteturi și subsoluri personalizate cu Astra. Petrecând suficient timp proiectându-l, obțineți cel mai bun design care va ieși în evidență.
întrebări frecvente
Acum, să ne uităm la câteva întrebări frecvente despre Astra și funcția de antet și subsol.
Putem edita antetul și subsolul utilizând tema Astra Lite ?
Tema Astra Lite vine cu opțiuni limitate de personalizare pentru antet și subsol. Puteți face modificări minore ici și colo, dar dacă doriți să deblocați întregul potențial al personalizatorului, este necesară versiunea premium a Astra.
Cât costă să obții Astra Premium ?
Când alegeți facturarea anuală, premium Astra vă va costa 47 USD pe an . Pe de altă parte, dacă sunteți în calitate de membru pe viață, costul ar fi de 227 USD (taxă unică) .
Trebuie să știm codificare pentru a crea anteturi și subsoluri personalizate ?
Fără a folosi o singură linie de codare, putem modifica anteturile și subsolurile site-ului web cu Astra premium. Aceasta este una dintre caracteristicile notabile, deoarece majoritatea bloggerilor preferă o soluție ușor de utilizat pentru a-și modifica site-ul.
Care sunt principalele opțiuni de personalizare pe care le putem obține cu Astra ?
Cu tema WordPress Astra, este posibil să personalizați fiecare centimetru din site-ul dvs. web sau magazinul WooCommerce. Puteți modifica tipografia, spațierea, șabloanele, antetul, subsolurile, culorile etc. Astra este una dintre temele WordPress prietenoase cu personalizarea de top de pe piață.
Avem nevoie de un plugin suplimentar pentru generatorul de pagini?
Nu. Dacă utilizați Astra, nu aveți nevoie de un plugin dedicat pentru crearea de pagini. În schimb, activați toate modulele din panoul tematic și începeți să modificați site-ul web prin personalizarea WordPress.
Editorul de teme Astra va afecta viteza site-ului meu?
Absolut nu. Nucleul temei Astra WordPress și suplimentul său premium vine cu performanța în minte. Deoarece dezvoltatorii folosesc cod ușor, tema sau editorul de teme nu vor încetini site-ul dvs. WordPress/magazinul WooCommerce. Vă ajută să eliminați generatorii de pagini voluminoase, care pot afecta viteza și performanța site-ului.
Încheierea
Crearea unui antet și subsol personalizate vă va ajuta să vă stabiliți marca. Puține teme WordPress acceptă această caracteristică în mod implicit. Sau, trebuie să obțineți ajutor de la un dezvoltator WordPress sau să utilizați un plugin dedicat pentru crearea de pagini.
Din fericire, tema Astra WordPress vă poate ajuta să eliminați orice bătaie de cap. Odată ce aveți versiunea premium a Astra, proiectarea antetului și a subsolului personalizate ale unui site web WordPress ar fi o simplă plimbare.
În acest ghid, am explicat fiecare opțiune posibilă de personalizare pas cu pas pentru a vă crea rapid antetul sau subsolul unic. Deoarece procesul nu necesită codare, crearea unui design uimitor nu va fi o provocare.
Dacă aveți nevoie de ajutor pentru configurarea pluginului sau personalizarea antetului, obțineți asistență directă de la echipa oficială de asistență. Sper că ați găsit acest articol util și ați învățat cum să utilizați generatorul de antete Astra pentru a crea anteturi atractive de site.
