Astra WordPress Teması ile Özel Üstbilgiler ve Altbilgiler Nasıl Oluşturulur?
Yayınlanan: 2023-04-03
WordPress temanızla birlikte gelen varsayılan üstbilgi/altbilgiyi kullanmaktan sıkıldınız mı? Tadilata ihtiyacı var mı? Astra üstbilgi ve altbilgi oluşturucunun kolay ayarlarını hiç gördünüz mü? Tüm bunları bu blog gönderisinde tartışalım.
Benzersiz bir üst bilgi ve alt bilgi, web sitesi ziyaretçilerinin size daha fazla dikkat etmesini sağlayacaktır. Yetkili bir web sitesini veya tanınmış bir markayı yönetirken, üstbilgi ve altbilgiyi değiştirmek, yapmanız gereken en önemli şeylerden biri olacaktır.
Bu makale size Astra WordPress temasıyla nasıl özel üstbilgiler ve altbilgiler oluşturacağınızı öğretecektir. WordPress/WooCommerce web siteniz için özel bir üstbilgi veya altbilgi oluşturmanın basit bir yolunu istiyorsanız bu makaleyi okumaya devam edin.
Ancak makalenin derinlerine inmeden önce, web sitenizin üstbilgisini ve altbilgisini neden düzenlemeniz gerektiğini öğrenelim.
Üstbilgi ve Altbilgiyi Düzenlemek Neden Harika Bir Fikir?
Üst bilgi ve alt bilgi, her web sitesinin en önemli unsurlarından ikisidir.
Birisi web sitenize geldiğinde, ilk fark edeceği şey başlık bölümü olacaktır. Varsayılan olarak, başlık bölümü logonuzu, bir gezinme menüsünü (ve temanız destekliyorsa sosyal medya simgesi widget'larını veya arama simgelerini) içerir.
Önemli bağlantılarınızı buraya eklemek her zaman size yardımcı olacaktır. Bu şekilde, kullanıcılar herhangi bir güçlük çekmeden belirli sayfalara kolayca gidebilir. Üstelik, bir markayı temsil ediyorsanız, başlığı benzersiz yapmak harika bir fikir olacaktır. Kalabalıktan sıyrılmanın harika bir yolu.
Aynı plan altbilgi bölümü için de geçerli.
Çoğu tema, tüm alt bilgi bölümünü 3 veya 4 alana böler. Web sitenizi kullanıcılar için daha erişilebilir hale getirmek için bu alanlara özel widget'lar ekleyin.
Artık üstbilgi ve altbilgiyi düzenlemenin neden harika bir fikir olduğunu biliyorsunuz. Bir sonraki adıma geçelim.
Astra Üstbilgi ve Altbilgi Oluşturucuyu Neden Kullanmalı?
Astra, piyasadaki son derece özelleştirilebilir WordPress temalarından biridir. Hepimiz bu konuda hemfikir olabiliriz. Astra'nın ücretsiz sürümü (Astra Lite) bazı özelleştirme seçeneklerini sınırlandırırken, premium abonelik temanın tam potansiyelini ortaya çıkaracaktır.
Karmaşık tasarımları kolayca oluşturmak için bir sayfa oluşturucu kullanılır. Sayfa oluşturucu eklentisi, kullanıcı dostu bir pano ile birlikte geldiğinden, onu özel tasarımlar yapmak için kullanmak çocuk oyuncağı olacaktır.
Astra premium teması, tema paneli altında tüm özelleştirme seçeneklerine sahip olduğundan, özel bir sayfa oluşturucu gereksiz olacaktır. Astra premium aboneliğini etkinleştirdikten sonra, aşağıdaki gibi özellikleri etkinleştirmeniz/devre dışı bırakmanız yeterlidir:
- Üstbilgi ve Altbilgi Düzenleyici
- Tipografi Kontrolü
- WooCommerce Optimizasyonu
- Renk Kontrolleri
- Blog Düzeni Seçenekleri
- Navigasyon Menüsü Kontrolleri
Ve benzeri.
Bunun da ötesinde, bir sayfa oluşturucu, karmaşık bir kodu varsa WordPress web sitenizi/WooCommerce mağazanızı yavaşlatabilir. Yani, bir Astra tema kullanıcısı olduğunuzda, hantal sayfa oluşturuculara elveda diyebilirsiniz!
Astra ile Özel Üstbilgiler ve Altbilgiler Nasıl Oluşturulur?
Varsayılan WordPress müşterisi, web sitesinin üst bilgisini ve alt bilgisini değiştirirken sınırlı özellikler sunar. Astra Theme Builder'ın devreye girdiği yer burasıdır.
Ekstra eklentiler eklemeden veya tek bir kod satırı değiştirmeden üstbilgi ve altbilgiyi özelleştirme olasılığı daha yüksektir. Bu bölüm size nasıl özel bir üst bilgi/alt bilgi oluşturacağınızı gösterecektir.
Yapmanız gereken ilk şey, Astra premium eklentisini yüklemek ve etkinleştirmek. Üst bilgi ve alt bilgi değişikliği premium bir özellik olduğundan, Astra premium gereklidir. Astra premium kurulu ve yapılandırılmışsa bu adımı atlayın.
Eklentiyi etkinleştirdikten ve geçerli bir lisans anahtarıyla doğruladıktan sonra ilerleyin.
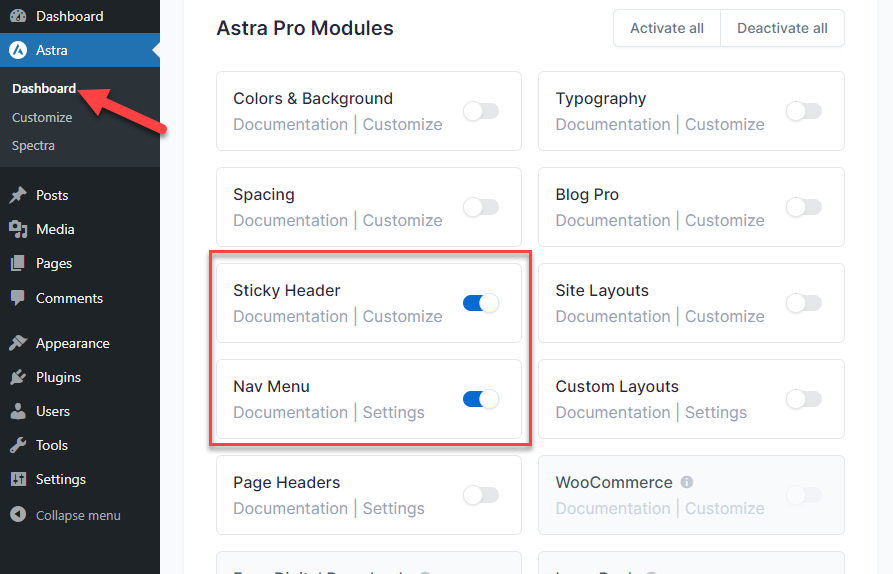
Sol tarafta Astra ayarlarına bakın. Başlık oluşturma sürecini daha heyecanlı hale getirmek için yapışkan bir başlık ve gezinme menüsü gibi ekstra özellikleri de etkinleştirebilirsiniz.

Şimdi, web sitenizin veya blogunuzun üstbilgisini ve altbilgisini özelleştirmeye başlayın.
Astra Temalı Başlık Nasıl Oluşturulur?
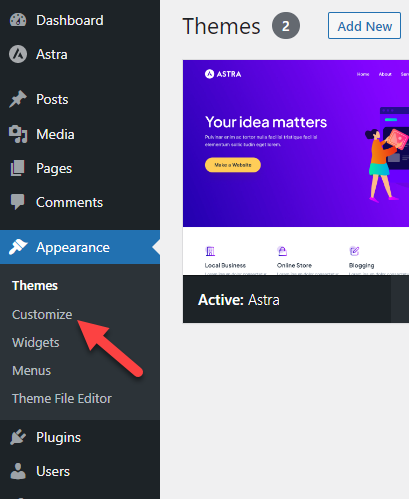
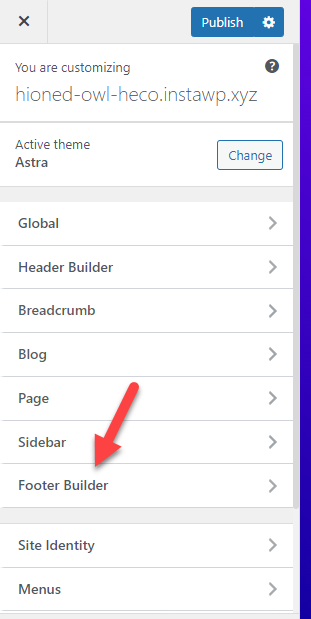
Yapmanız gereken ilk şey, WordPress özelleştiricisini açmaktır. " Görünüm " > " Özelleştir "i tıklayın.

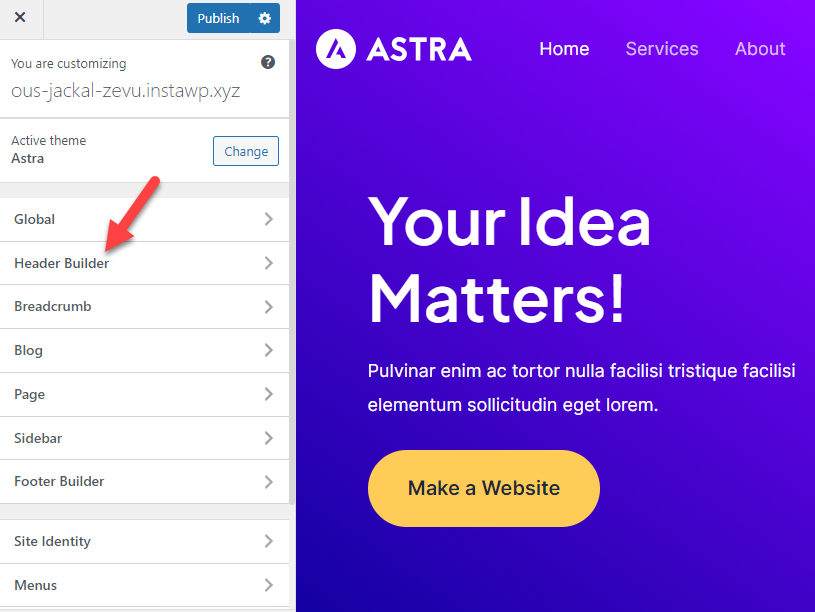
Özelleştiriciye girdikten sonra, “ Başlık Oluşturucu ” seçeneğini açın.

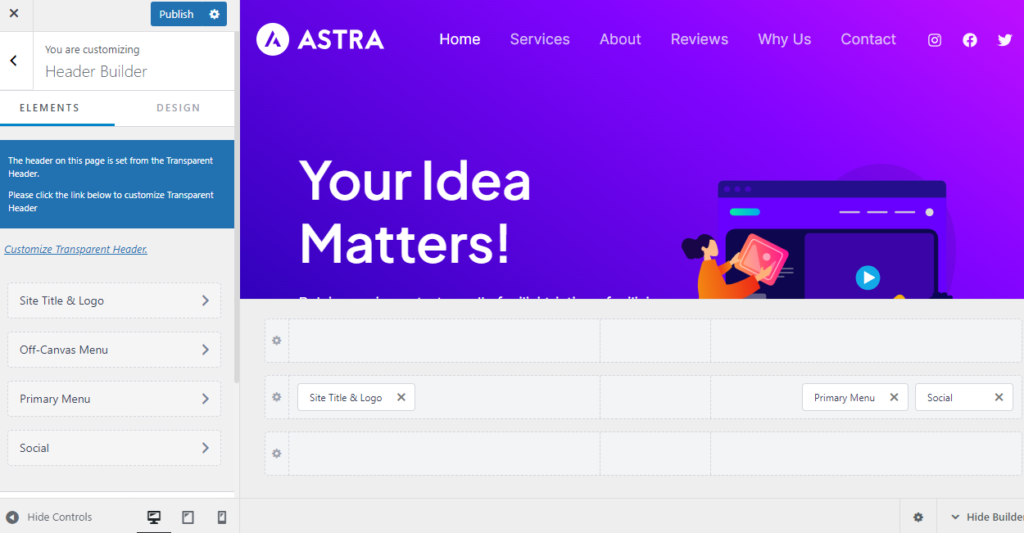
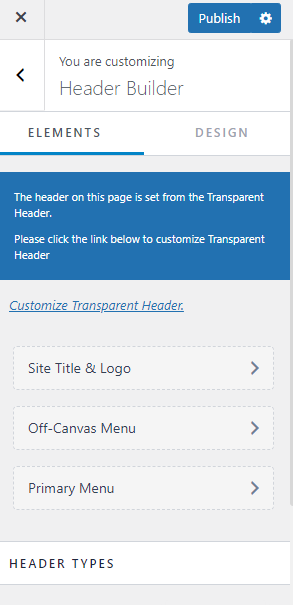
Net sayfasında, tüm özelleştirme fırsatlarını göreceksiniz. Sol taraf, ince ayar yapabileceğiniz öğeleri gösterirken, sağ taraf size tüm değişikliklerin canlı bir önizlemesini gösterecektir.

Sol taraftaki panele daha derin baktığınızda iki ana bölüm göreceksiniz.
- Elementler
- Tasarım
Eklediğiniz tüm elemanları Elements bölümündeki başlıkta göreceksiniz. Başlığa eklenmiş bir menü, logo, sosyal medya vb. varsa bunlar burada görüntülenir.

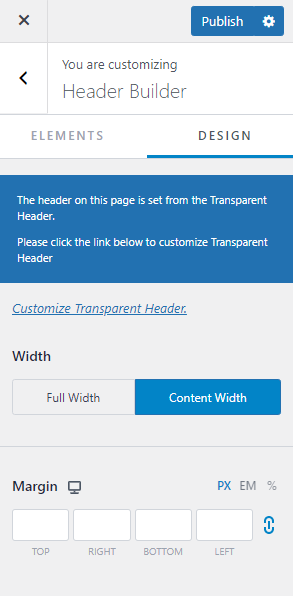
İkinci seçenek, başlık genişliğini ve kenar boşluğu özelleştirme seçeneklerini gösterir.

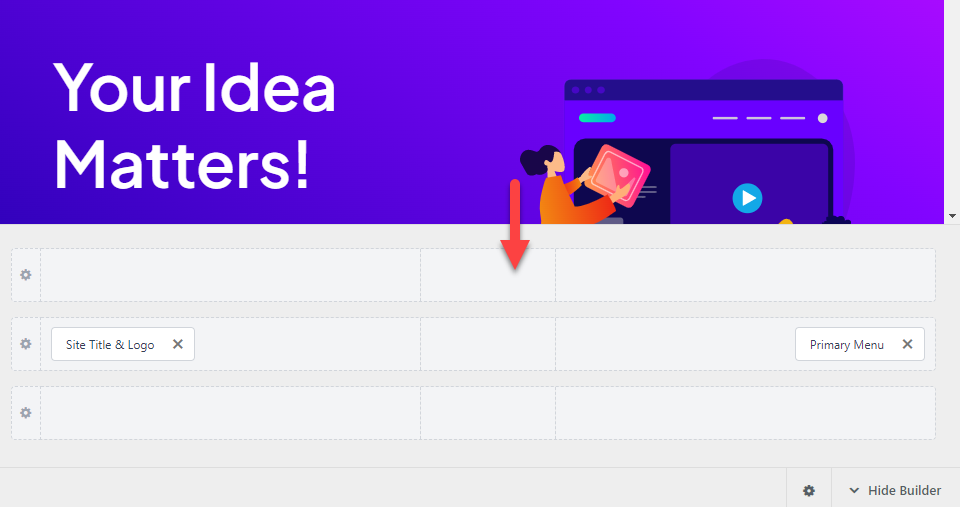
Şimdi başlığınızı özelleştirmeye hazır olduğunuzda, sağ tarafa gidin ve altta oluşturucu seçeneklerini göreceksiniz.

Üç ana başlık seçeneğine bakın:
- Üstbilginin Üstü: Öğeler, başlığın üzerinde görüntülenecektir.
- Birincil başlık: Site logosunu, gezinme menüsünü vb. eklediğiniz birincil başlık.
- Alt Başlık: Eklenen öğeler ana başlığın altına iner.
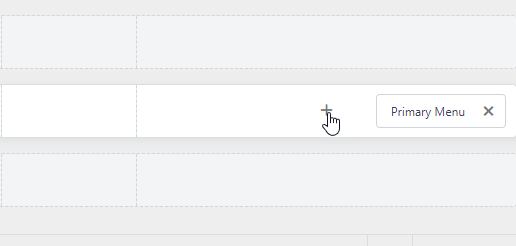
Başlığa Yeni Öğeler Ekleme
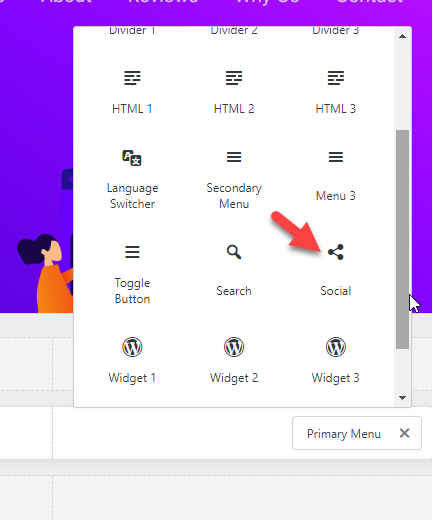
Menüye yeni öğeler eklemek için + düğmesine tıklayın.

Örneğin buraya yeni bir sosyal medya ikonları widget'ı ekleyeceğiz.

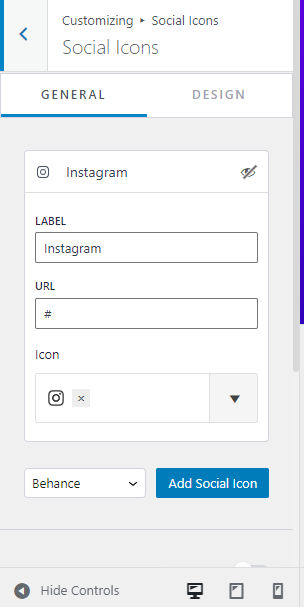
Widget'ı ekledikten sonra sol taraftaki panelden yapılandırabilirsiniz.

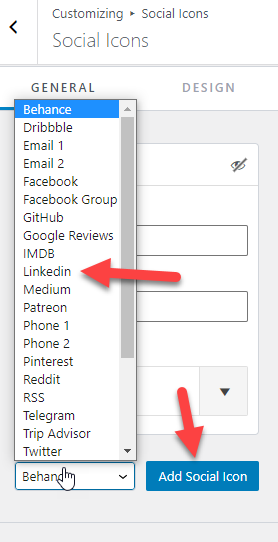
Yeni sosyal medya tanıtıcıları eklemek için açılır listeden birini seçin ve Sosyal Simge Ekle düğmesini tıklayın.

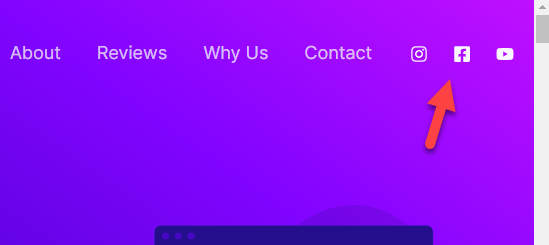
Burada sosyal medya ikonlarını listeleyebilirsiniz. Bitirdiğinizde, simgeler başlığa yerleştirilecektir.

Benzer şekilde, başlığınıza yeni öğeler ekleyin. Aynısını yukarıdaki ve aşağıdaki başlık konumları için de yapabilirsiniz.

Bireysel Elemanları İnce Ayarlamak
Bahsettiğimiz gibi sol tarafta menüye eklediğiniz tüm öğeleri görebilirsiniz. Bir öğeyi değiştirmeniz gerekirse, üzerine tıklamanız yeterlidir.
Her şeyi değiştirmek için bireysel öğe düzenleyicisini açacaktır.

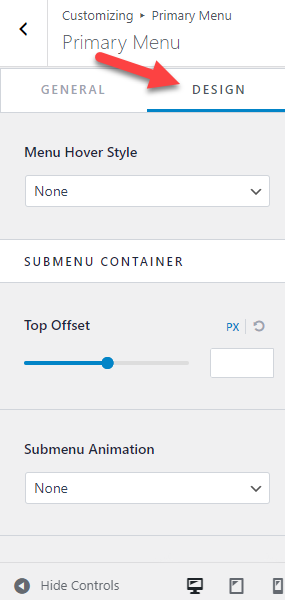
Örneğin, öğenin renk ayarlarını düzenlemek istiyorsanız, tasarım seçeneklerine gidin ve CSS'yi değiştirin.

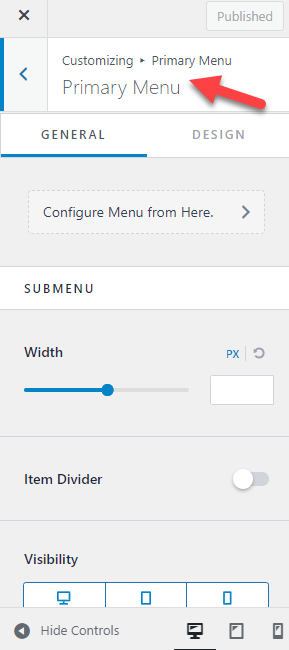
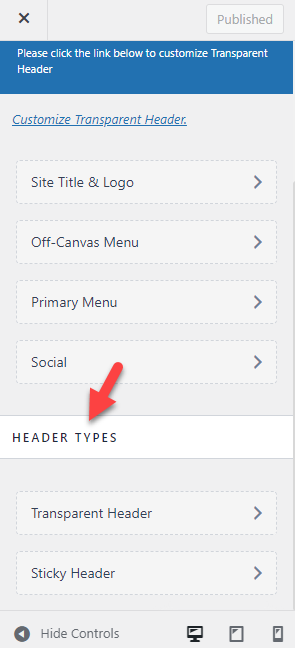
Menü özelleştirme altında, renk seçeneklerine, yazı tipi özelleştirmeye, boşluk seçeneklerine vb. bakın. Bu seçenekleri değiştirdikten sonra, Başlık Türleri bölümüne gidin.

Bu seçenek, şeffaf ve yapışkan bir başlık oluşturmaya yardımcı olur. Bu özelleştirme seçeneklerini kullanarak, WordPress başlığınızı tamamen özelleştirebilirsiniz.
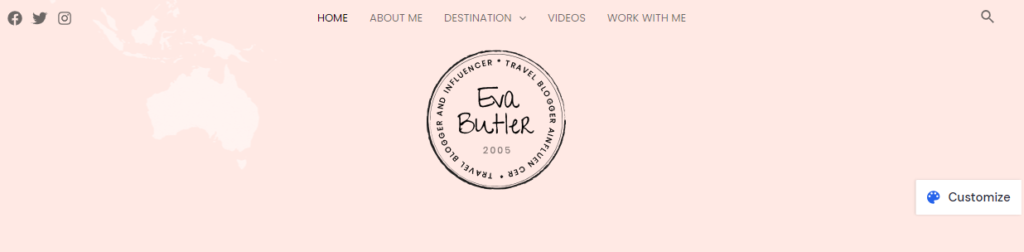
Aşağıda, Astra tema düzenleyicisi kullanılarak özelleştirilmiş bir başlık örneği verilmiştir:

Bu kadar!
Astra ile bu şekilde özel bir başlık oluşturabilirsiniz. Size Astra başlık oluşturucu ile tasarlanmış başka bir başlık örneği göstereyim.
Astra Başlık Tasarım Örneği (Video Eğitimi)
Varsayılan Astra Tema Başlığına bakın!

Astra Header Builder kullanılarak Tasarlanan Site Başlığı

Astra başlık oluşturucuyu kullanarak bu başlığı nasıl tasarladım? Eğitim videosuna bakın!
Ardından, Astra ile nasıl özel bir alt bilgi oluşturacağımızı açıkladığımız bir sonraki bölüme geçelim.
Astra Temalı Altbilgi Nasıl Oluşturulur?
Çarpıcı bir altbilgi oluşturmak için yukarıda belirtilen yöntemi takip edebilirsiniz. Değişecek tek şey, WordPress özelleştiricinin içindeyken Header Builder yerine Footer Builder'ı seçmenizdir.

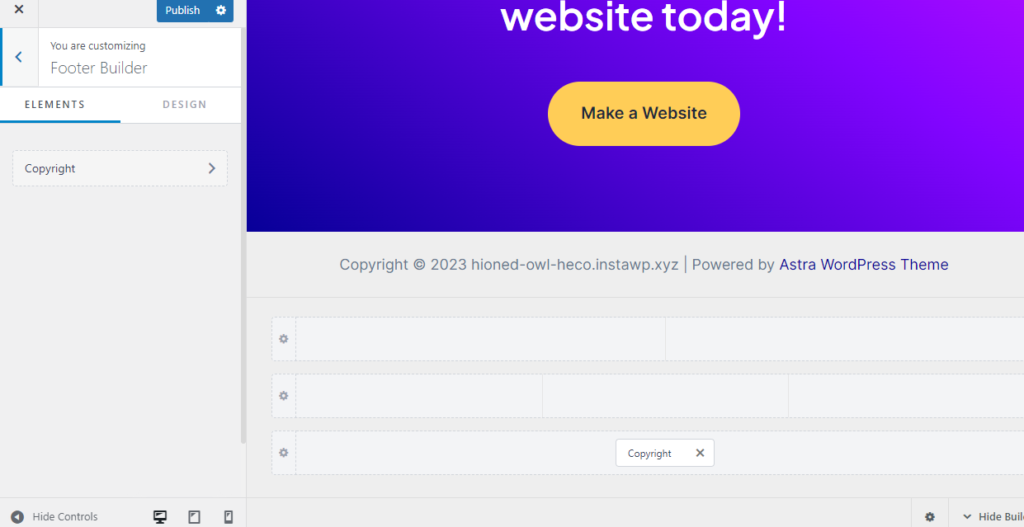
Orada, altbilgi oluşturucu seçeneklerini göreceksiniz.

Üç pozisyonun olacak.
- Altbilginin Üstünde: Altbilginin üstüne öğeler ekleyin.
- Birincil Altbilgi: Ana altbilgiye öğeler ekleyin.
- Altbilginin Altında: Birincil altbilgiden sonra öğeler ekleyin.
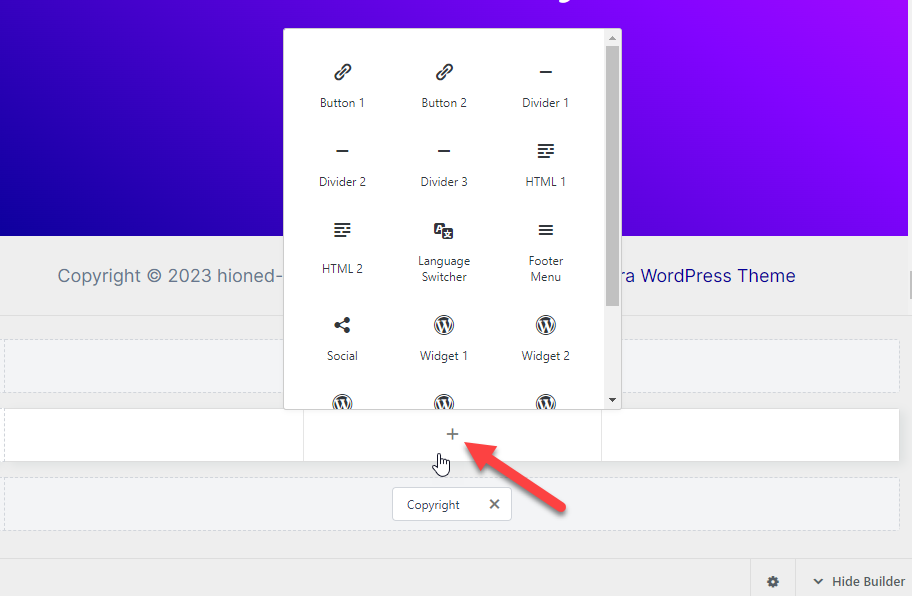
Daha önce yaptığımız gibi, alt bilgiye yeni öğeler eklemek için + düğmesini tıklayın.

Alt bilginize aşağıdaki gibi şeyler eklemek mümkündür:
- yakın zamanda Gönderilenler
- Popüler gönderiler
- Senin hakkında
- E-posta Seç
- Sosyal Medya Simgeleri
Ve benzeri.
Altbilgiyi değiştirmek için yukarıda izlediğiniz adımları izleyin. Altbilginin tamamını özelleştirebilir, renkleri değiştirebilir ve markayı temsil eden benzersiz bir tasarım yapabilirsiniz.
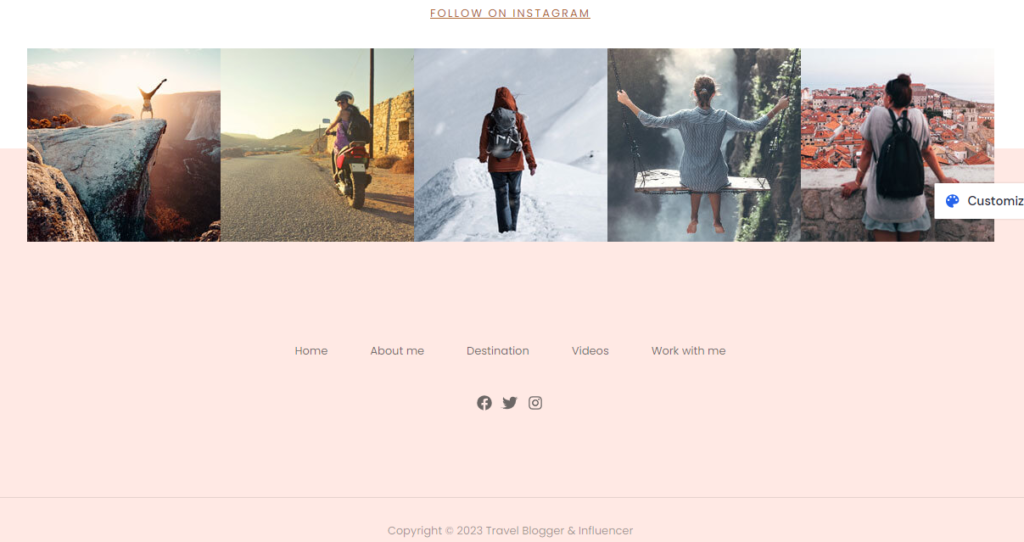
İyi tasarlanmış bir alt bilgi örneği şuna benzer:

Bu şekilde, Astra destekli WordPress web siteniz veya WooComemrce mağazanız için özel bir alt bilgi oluşturabilirsiniz.
Artık Astra ile özel üst bilgiler ve alt bilgiler oluşturmanın adım adım sürecini biliyorsunuz. Tasarlamak için yeterince zaman harcayarak öne çıkacak en iyi tasarımı elde edin.
Sıkça Sorulan Sorular
Şimdi, Astra ve üstbilgiler ve altbilgiler özelliği ile ilgili bazı popüler sık sorulan sorulara göz atalım.
Astra Lite Temasını Kullanarak Üstbilgi ve Altbilgiyi Düzenleyebilir miyiz ?
Astra Lite teması, sınırlı üstbilgi ve altbilgi özelleştirme seçenekleriyle birlikte gelir. Burada ve orada küçük değişiklikler yapabilirsiniz, ancak özelleştiricinin tüm potansiyelini ortaya çıkarmak istiyorsanız, Astra'nın premium sürümü gereklidir.
Astra Premium Almanın Maliyeti Ne Kadardır ?
Yıllık faturalandırmayı seçtiğinizde, Astra premium size yıllık 47$'a mal olacak. Öte yandan, ömür boyu üyelik kullanıyorsanız, maliyet 227 ABD Doları (tek seferlik ücret) olacaktır.
Özel Üstbilgi ve Altbilgi Oluşturmak İçin Kodlama Bilmemiz Gerekir mi ?
Astra premium ile tek bir satır kodlama kullanmadan web sitesinin üst ve alt bilgilerini değiştirebiliyoruz. Çoğu blogcu, web sitelerini değiştirmek için kullanımı kolay bir çözümü tercih ettiğinden, bu dikkate değer özelliklerden biridir.
Astra ile Alabileceğimiz Başlıca Özelleştirme Seçenekleri Nelerdir ?
Astra WordPress teması ile web sitenizin veya WooCommerce mağazanızın her santimini özelleştirmeniz mümkündür. Tipografiyi, aralığı, şablonları, üstbilgiyi, altbilgileri, renkleri vb. değiştirebilirsiniz. Astra, piyasadaki en beğenilen özelleştirici dostu WordPress temalarından biridir.
Ekstra Sayfa Oluşturucu Eklentisine İhtiyacımız Var mı?
Hayır. Astra kullanıyorsanız, özel bir sayfa oluşturucu eklentisine ihtiyacınız yoktur. Bunun yerine, tema panelinden tüm modülleri etkinleştirin ve web sitesini WordPress özelleştirici aracılığıyla değiştirmeye başlayın.
Astra Tema Editörü Web Sitemin Hızını Etkiler mi?
Kesinlikle hayır. Astra WordPress temasının özü ve premium eklentisi, performans göz önünde bulundurularak gelir. Geliştiriciler hafif kod kullandığından, tema veya tema düzenleyici WordPress web sitenizi/WooCommerce mağazanızı yavaşlatmaz. Web sitesinin hızını ve performansını etkileyebilecek hantal sayfa oluşturucuları ortadan kaldırmanıza yardımcı olur.
Sarma
Özel bir üst bilgi ve alt bilgi oluşturmak, markanızı oluşturmanıza yardımcı olacaktır. Birkaç WordPress teması bu özelliği varsayılan olarak destekler. Veya bir WordPress geliştiricisinden yardım almanız veya özel bir sayfa oluşturucu eklentisi kullanmanız gerekir.
Neyse ki, Astra WordPress teması her zorluğu ortadan kaldırmanıza yardımcı olabilir. Astra'nın premium sürümüne sahip olduğunuzda, bir WordPress web sitesinin kişiselleştirilmiş üstbilgisini ve altbilgisini tasarlamak çocuk oyuncağı olacaktır.
Bu kılavuzda, benzersiz üstbilginizi veya altbilginizi hızlı bir şekilde oluşturmak için olası her özelleştirme seçeneğini adım adım açıkladım. İşlem kodlama gerektirmediğinden çarpıcı bir tasarım oluşturmak zor olmayacaktır.
Eklentiyi kurmak veya başlığı özelleştirmek için yardıma ihtiyacınız varsa, resmi destek ekibinden doğrudan destek almanız yeterli. Umarım bu makaleyi faydalı bulmuşsunuzdur ve çekici site başlıkları oluşturmak için Astra başlık oluşturucuyu nasıl kullanacağınızı öğrenmişsinizdir.
