¿Cómo crear encabezados y pies de página personalizados con el tema Astra WordPress?
Publicado: 2023-04-03
¿Está cansado de usar el encabezado/pie de página predeterminado que viene con su tema de WordPress? ¿Necesita una remodelación? ¿Alguna vez ha visto la configuración fácil del generador de encabezado y pie de página de Astra? Analicemos todo esto en esta publicación de blog.
Un encabezado y pie de página únicos le darán más atención a los visitantes del sitio web. Al manejar un sitio web de autoridad o una marca conocida, ajustar el encabezado y el pie de página sería una de las cosas esenciales que debe hacer.
Este artículo le enseñará cómo crear encabezados y pies de página personalizados con el tema Astra WordPress. Siga leyendo este artículo si desea una forma sencilla de crear un encabezado o pie de página personalizado para su sitio web de WordPress/WooCommerce.
Pero antes de profundizar en el artículo, aprendamos por qué debería editar el encabezado y el pie de página de su sitio web.
¿Por qué editar encabezado y pie de página es una gran idea?
El encabezado y el pie de página son dos de los elementos cruciales de cada sitio web.
Cuando alguien llega a su sitio web, lo primero que notaría sería la sección del encabezado. De forma predeterminada, la sección del encabezado contendrá su logotipo, un menú de navegación (y widgets de íconos de redes sociales o íconos de búsqueda si su tema lo admite).
Agregar sus enlaces importantes aquí siempre lo ayudará. De esta manera, los usuarios pueden navegar fácilmente a páginas específicas sin problemas. Además de eso, si representas una marca, hacer que el encabezado sea único sería una gran idea. Es una excelente manera de destacar entre la multitud.
El mismo plan se aplica a la sección de pie de página.
La mayoría de los temas dividirán toda la sección de pie de página en 3 o 4 áreas. E inserte widgets personalizados en estas áreas para que su sitio web sea más accesible para los usuarios.
Ahora sabe por qué editar el encabezado y el pie de página es una gran idea. Pasemos al siguiente paso.
¿Por qué utilizar el generador de encabezado y pie de página de Astra?
Astra es uno de los temas de WordPress altamente personalizables del mercado. Todos podemos estar de acuerdo en eso. Si bien la versión gratuita de Astra (Astra Lite) limita algunas opciones de personalización, una suscripción premium desbloqueará todo el potencial del tema.
Se utiliza un generador de páginas para crear diseños complejos fácilmente. Dado que el complemento del creador de páginas viene con un tablero fácil de usar, usarlo para hacer diseños personalizados sería pan comido.
Dado que el tema premium de Astra tiene todas las opciones de personalización en el panel de temas, no sería necesario un creador de páginas dedicado. Una vez que haya activado la suscripción premium de Astra, simplemente active/desactive funciones como:
- Editor de encabezado y pie de página
- Control de tipografía
- Optimización de WooCommerce
- Controles de color
- Opciones de diseño de blog
- Controles del menú de navegación
Etcétera.
Además de eso, un creador de páginas puede ralentizar su sitio web de WordPress/tienda WooCommerce si tiene un código desordenado. Entonces, cuando sea un usuario del tema Astra, ¡puede decir adiós a los voluminosos creadores de páginas!
¿Cómo crear encabezados y pies de página personalizados con Astra?
El cliente predeterminado de WordPress ofrece funciones limitadas al modificar el encabezado y el pie de página del sitio web. Ahí es donde entra en juego Astra Theme Builder.
Es más probable personalizar el encabezado y el pie de página sin agregar complementos adicionales ni ajustar una sola línea de código. Esta sección le mostrará cómo crear correctamente un encabezado/pie de página exclusivo.
Lo primero que debe hacer es instalar y activar el complemento premium de Astra. Dado que la modificación del encabezado y pie de página es una función premium, Astra premium es necesario. Omita este paso si Astra premium ya está instalado y configurado.
Una vez que haya activado el complemento y lo haya verificado con una clave de licencia válida, continúe.
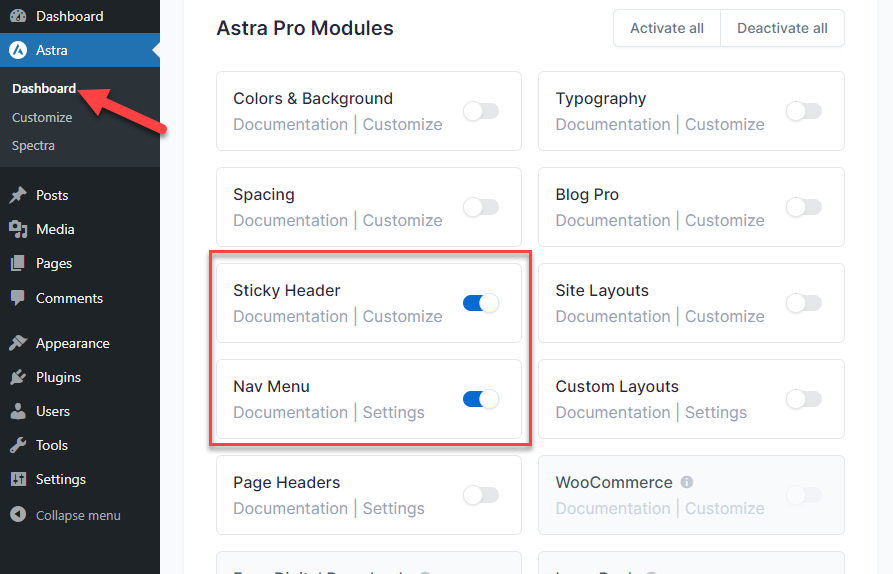
En el lado izquierdo, vea la configuración de Astra. También puede habilitar funciones adicionales como un encabezado fijo y un menú de navegación para que el proceso de creación de encabezados sea más emocionante.

Ahora, comience a personalizar el encabezado y el pie de página de su sitio web o blog.
¿Cómo crear un encabezado con el tema Astra?
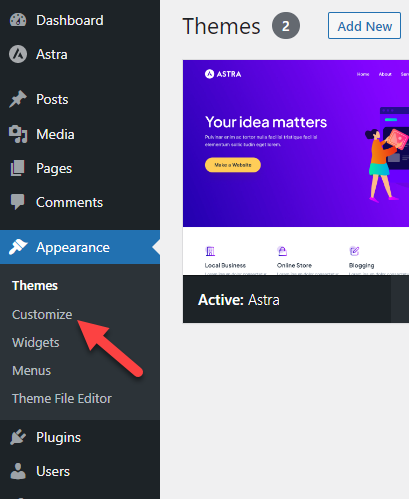
Lo primero que debe hacer es abrir el personalizador de WordPress. Haga clic en " Apariencia " > " Personalizar ".

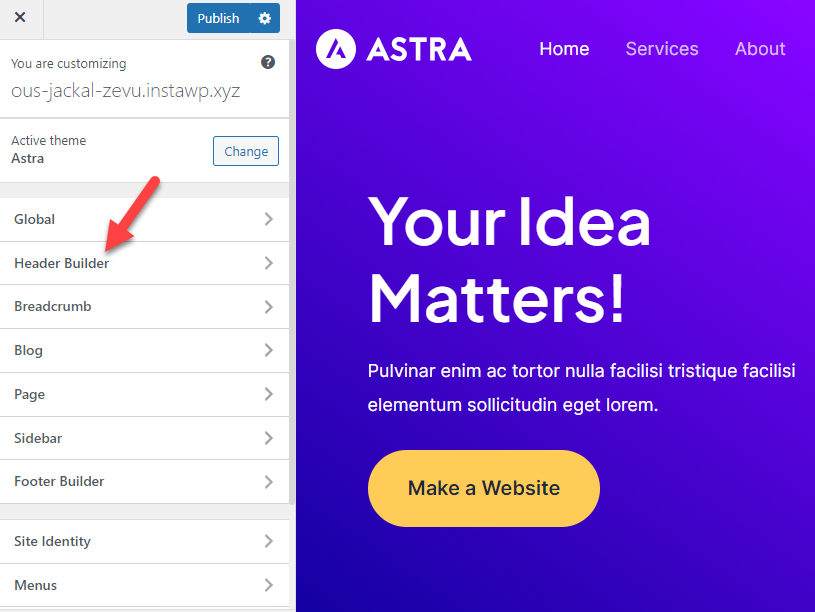
Una vez que haya aterrizado en el personalizador, abra la opción " Creador de encabezado ".

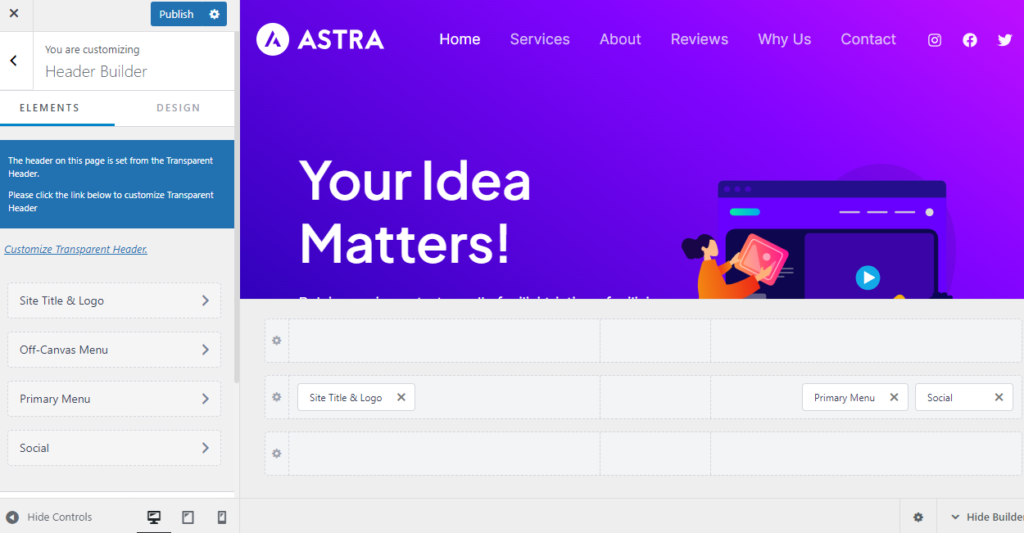
En la página web, verá todas las oportunidades de personalización. El lado izquierdo mostrará elementos que puede modificar, mientras que el lado derecho le mostrará una vista previa en vivo de todas las modificaciones.

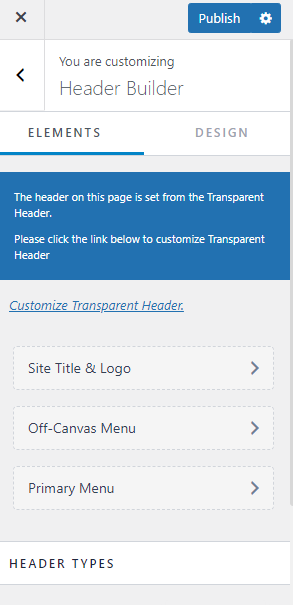
Mirando más profundamente en el panel de la izquierda, verá dos secciones principales.
- Elementos
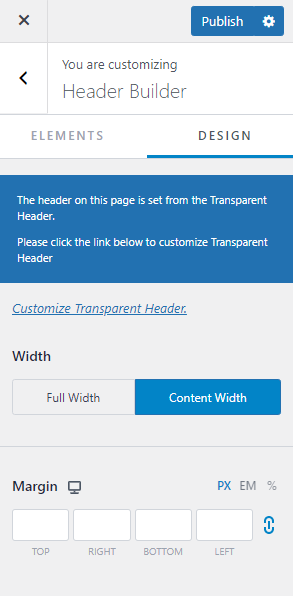
- Diseño
Verá todos los elementos que ha agregado en el encabezado de la sección Elementos. Si tiene un menú, logotipo, redes sociales, etc., agregado al encabezado, se mostrarán aquí.

La segunda opción muestra las opciones de personalización del ancho y el margen del encabezado.

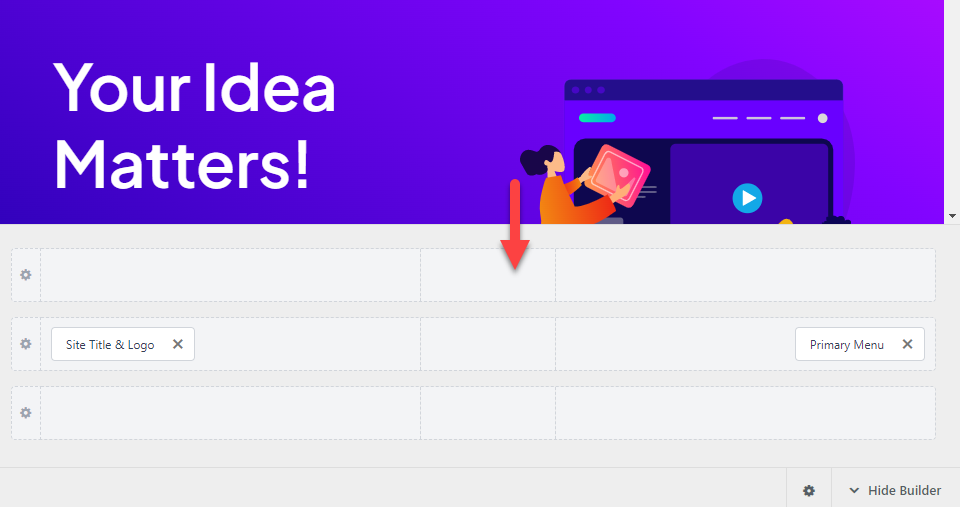
Ahora, cuando esté listo para comenzar a personalizar su encabezado, muévase hacia el lado derecho y, en la parte inferior, verá las opciones del generador.

Mire las tres principales opciones de encabezado:
- Arriba del encabezado: los elementos se mostrarán arriba del encabezado.
- Encabezado principal: encabezado principal donde agrega el logotipo del sitio, el menú de navegación, etc.
- Debajo del encabezado: los elementos agregados irán debajo del encabezado principal.
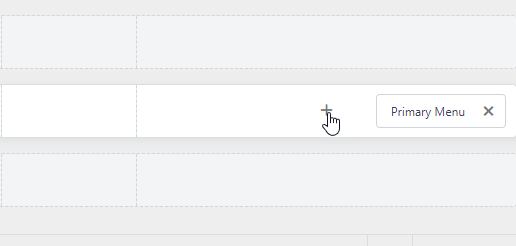
Agregar nuevos elementos al encabezado
Para agregar nuevos elementos al menú, haga clic en el botón + .

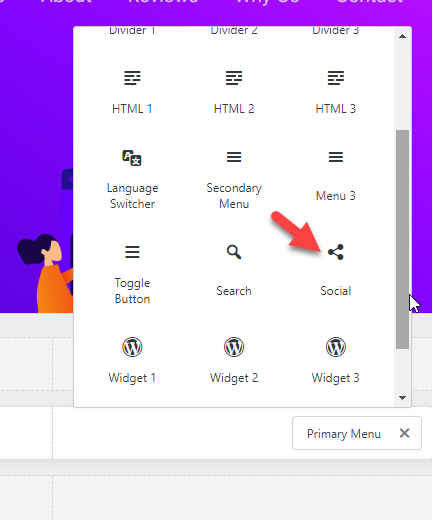
Por ejemplo, agregaremos un nuevo widget de íconos de redes sociales aquí.

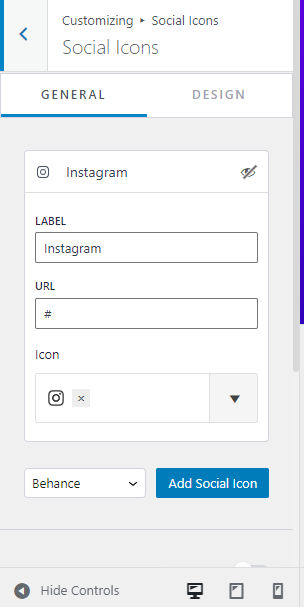
Una vez que haya agregado el widget, puede configurarlo desde el panel lateral izquierdo.

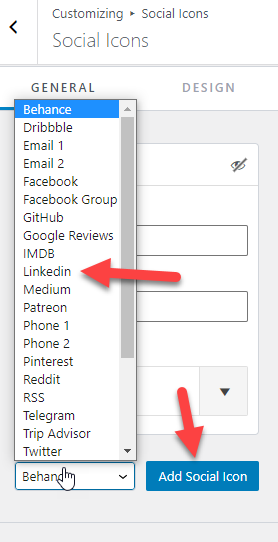
Para agregar nuevos identificadores de redes sociales, elija uno del menú desplegable y haga clic en el botón Agregar ícono social .

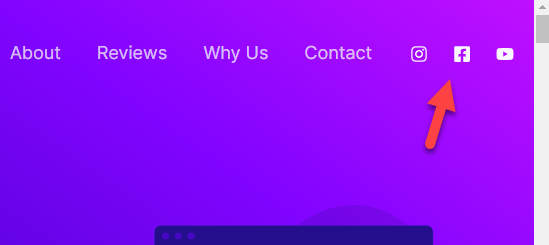
Puede enumerar los íconos de las redes sociales allí. Una vez que lo termine, los iconos se colocarán en el encabezado.


Del mismo modo, agregue nuevos elementos a su encabezado. Puede hacer lo mismo con las posiciones de encabezado superior e inferior.
Ajuste de elementos individuales
Como mencionamos, puede ver todos los elementos que ha agregado al menú en el lado izquierdo. Si necesita modificar un elemento, simplemente haga clic en él.
Se abrirá el editor de elementos individuales para modificar todo.

Por ejemplo, si desea editar la configuración de color del elemento, vaya a las opciones de diseño y modifique el CSS.

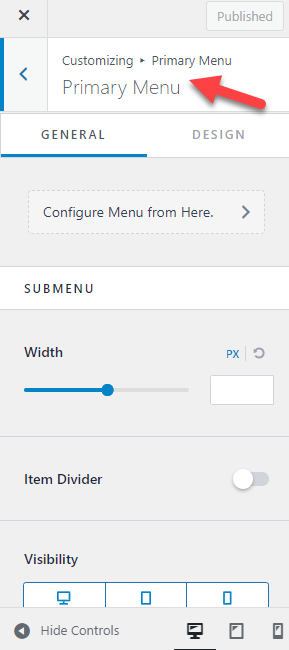
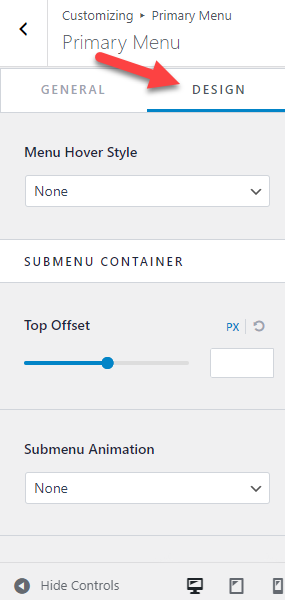
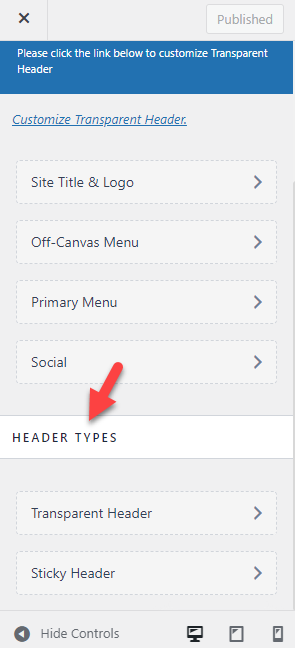
En la personalización del menú, vea las opciones de color, la personalización de fuentes, las opciones de espaciado, etc. Después de ajustar esas opciones, desplácese hacia abajo hasta la sección Tipos de encabezado.

Esta opción ayudaría a configurar un encabezado transparente y pegajoso. Usando estas opciones de personalización, puede personalizar completamente su encabezado de WordPress.
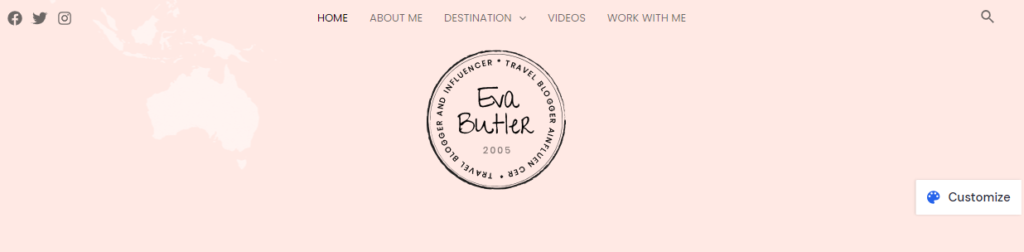
Aquí hay un ejemplo de un encabezado personalizado usando el editor de temas de Astra:

¡Eso es todo!
Así es como puede crear un encabezado personalizado con Astra. Déjame mostrarte otro ejemplo de un encabezado diseñado con el generador de encabezados Astra.
Ejemplo de diseño de encabezado Astra (video tutorial)
¡Mira el encabezado predeterminado del tema Astra !

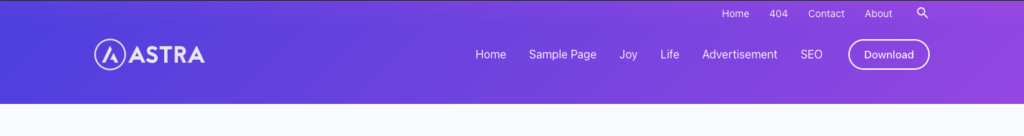
Encabezado del sitio diseñado con Astra Header Builder

¿Cómo he diseñado este encabezado usando el generador de encabezados Astra? ¡Mira el videotutorial!
A continuación, pasemos a la siguiente sección, donde explicamos cómo crear un pie de página personalizado con Astra.
¿Cómo crear un pie de página con el tema Astra?
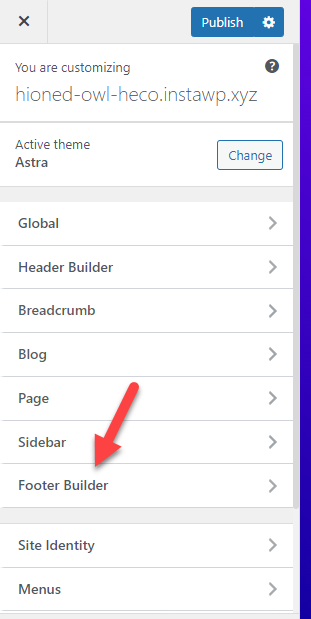
Puede seguir el método mencionado anteriormente para crear un pie de página impresionante. Lo único que cambiará es cuando estés dentro del personalizador de WordPress, elige Footer Builder en lugar de Header Builder .

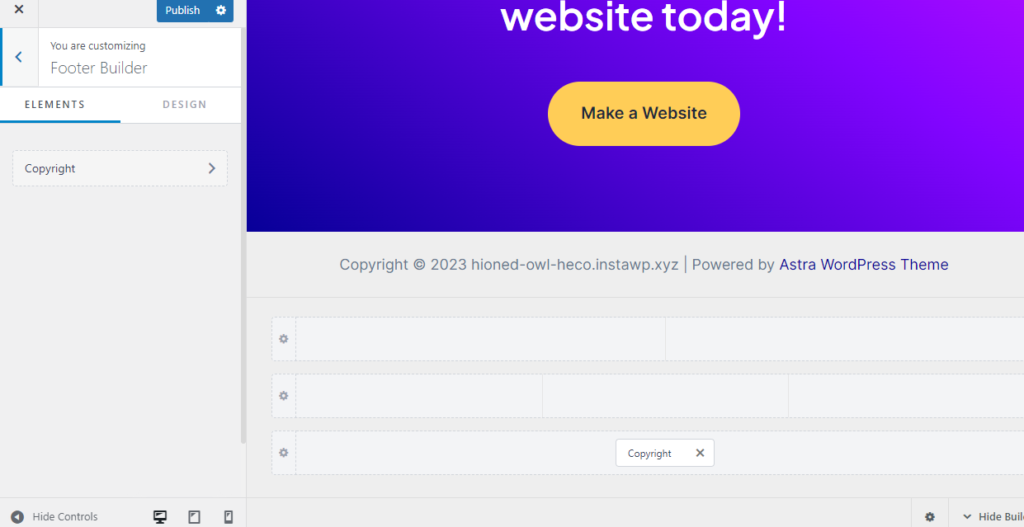
Allí, verá las opciones del generador de pie de página.

Tendrás tres posiciones.
- Arriba del pie de página: Agrega elementos arriba del pie de página.
- Pie de página principal: agregue elementos al pie de página principal.
- Debajo del pie de página: agregue elementos después del pie de página principal.
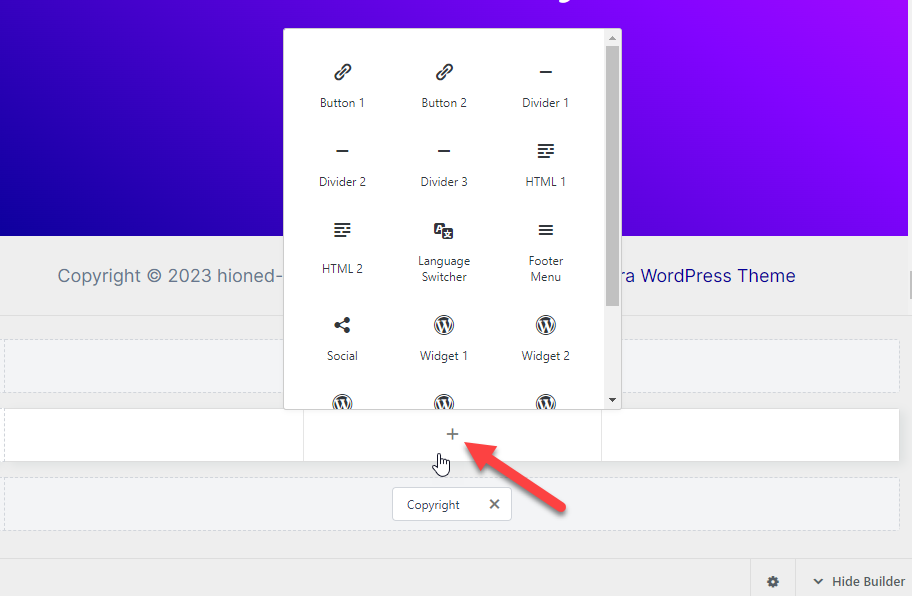
Como hicimos anteriormente, haga clic en el botón + para agregar nuevos elementos al pie de página.

En su pie de página, es posible agregar cosas como:
- Mensajes recientes
- Entradas populares
- Acerca de ti
- Opción de correo electrónico
- Iconos de redes sociales
Etcétera.
Siga los pasos que ha seguido anteriormente para modificar el pie de página. Puedes personalizar todo el pie de página, cambiar los colores y hacer un diseño único que represente la marca.
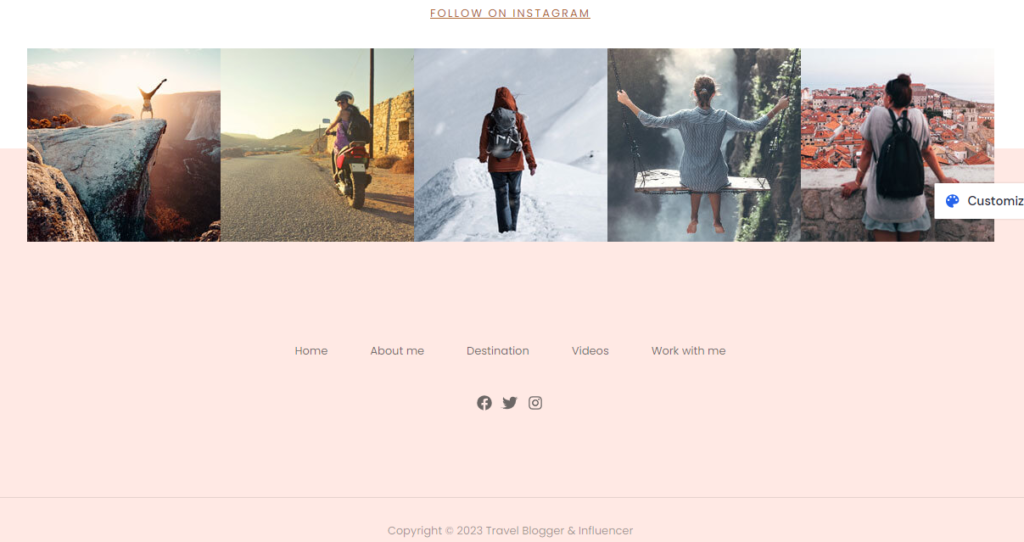
Un ejemplo de un pie de página bien diseñado se verá así:

De esta manera, puede crear un pie de página personalizado para su sitio web de WordPress con Astra o tienda WooComemrce.
Ahora conoce el proceso paso a paso para crear encabezados y pies de página personalizados con Astra. Al dedicar suficiente tiempo a diseñarlo, obtenga el mejor diseño que se destaque.
Preguntas frecuentes
Ahora, echemos un vistazo a algunas preguntas frecuentes sobre Astra y su función de encabezados y pies de página.
¿Podemos editar el encabezado y el pie de página usando el tema Astra Lite ?
El tema Astra Lite viene con opciones limitadas de personalización de encabezado y pie de página. Puede realizar modificaciones menores aquí y allá, pero si desea desbloquear todo el potencial del personalizador, es necesaria la versión premium de Astra.
¿Cuánto cuesta obtener Astra Premium ?
Cuando elige la facturación anual, la prima de Astra le costará $47 al año . Por otro lado, si tiene una membresía de por vida, el costo sería de $ 227 (tarifa única) .
¿Necesitamos saber codificación para crear encabezados y pies de página personalizados ?
Sin usar una sola línea de codificación, podemos modificar los encabezados y pies de página del sitio web con Astra premium. Esta es una de las características notables, ya que la mayoría de los blogueros prefieren una solución fácil de usar para modificar su sitio web.
¿Cuáles son las principales opciones de personalización que podemos obtener con Astra ?
Con el tema Astra WordPress, es posible personalizar cada centímetro de su sitio web o tienda WooCommerce. Puede modificar la tipografía, el espaciado, las plantillas, el encabezado, los pies de página, los colores, etc. Astra es uno de los temas de WordPress fáciles de personalizar mejor valorados del mercado.
¿Necesitamos un complemento de generador de páginas adicional?
No. Si está utilizando Astra, no necesita un complemento de creación de páginas dedicado. En su lugar, habilite todos los módulos desde el panel de temas y comience a modificar el sitio web a través del personalizador de WordPress.
¿Astra Theme Editor afectará la velocidad de mi sitio web?
Absolutamente no. El núcleo del tema Astra WordPress y su complemento premium viene con el rendimiento en mente. Dado que los desarrolladores usan código ligero, el tema o el editor de temas no ralentizará su sitio web de WordPress/tienda WooCommerce. Le ayuda a eliminar los constructores de páginas voluminosos, que pueden afectar la velocidad y el rendimiento del sitio web.
Terminando
Crear un encabezado y pie de página personalizados lo ayudará a establecer su marca. Pocos temas de WordPress admiten esta función de forma predeterminada. O bien, necesita obtener ayuda de un desarrollador de WordPress o usar un complemento de creación de páginas dedicado.
Afortunadamente, el tema Astra WordPress puede ayudarlo a eliminar todas las molestias. Una vez que tenga la versión premium de Astra, diseñar el encabezado y el pie de página personalizados de un sitio web de WordPress sería pan comido.
En esta guía, he explicado cada opción de personalización posible paso a paso para crear su encabezado o pie de página único rápidamente. Dado que el proceso no necesita codificación, crear un diseño impresionante no será un desafío.
Si necesita ayuda para configurar el complemento o personalizar el encabezado, obtenga soporte directo del equipo de soporte oficial. Espero que este artículo le haya resultado útil y haya aprendido a utilizar el generador de encabezados de Astra para crear encabezados de sitios atractivos.
