Как создать собственные верхние и нижние колонтитулы с темой Astra WordPress?
Опубликовано: 2023-04-03
Вы устали от использования верхнего/нижнего колонтитула по умолчанию, которые поставляются с вашей темой WordPress? Нужна ли ему переделка? Вы когда-нибудь видели простые настройки конструктора верхних и нижних колонтитулов Astra? Давайте обсудим все это в этом блоге.
Уникальный верхний и нижний колонтитулы привлекут к вам больше внимания посетителей сайта. При работе с авторитетным веб-сайтом или известным брендом настройка верхнего и нижнего колонтитула будет одной из основных вещей, которые вам нужно сделать.
В этой статье вы узнаете, как создавать собственные верхние и нижние колонтитулы с темой Astra WordPress. Продолжайте читать эту статью, если вам нужен простой способ создать собственный верхний или нижний колонтитул для вашего веб-сайта WordPress/WooCommerce.
Но прежде чем углубляться в статью, давайте узнаем, почему вам следует редактировать верхний и нижний колонтитулы вашего сайта.
Почему редактирование верхнего и нижнего колонтитула — отличная идея?
Верхний и нижний колонтитулы — два важнейших элемента любого веб-сайта.
Когда кто-то попадает на ваш сайт, первое, что он заметит, это заголовок. По умолчанию раздел заголовка будет содержать ваш логотип, меню навигации (и виджеты со значками социальных сетей или значки поиска, если ваша тема поддерживает это).
Добавление ваших важных ссылок здесь всегда поможет вам. Таким образом, пользователи могут легко переходить на определенные страницы без каких-либо хлопот. Кроме того, если вы представляете бренд, сделать заголовок уникальным было бы отличной идеей. Это отличный способ выделиться из толпы.
Тот же план подходит для нижнего колонтитула.
Большинство тем делят весь нижний колонтитул на 3 или 4 области. И вставьте пользовательские виджеты в эти области, чтобы сделать ваш сайт более доступным для пользователей.
Теперь вы знаете, почему редактирование верхнего и нижнего колонтитула — отличная идея. Давайте перейдем к следующему шагу.
Зачем использовать Astra Header & Footer Builder?
Astra — одна из самых настраиваемых тем WordPress на рынке. Мы все можем согласиться с этим. В то время как бесплатная версия Astra (Astra Lite) ограничивает некоторые параметры настройки, премиум-подписка раскроет весь потенциал темы.
Конструктор страниц используется для простого создания сложных дизайнов. Поскольку плагин компоновщика страниц поставляется с удобной панелью инструментов, его использование для создания пользовательских дизайнов будет легкой прогулкой.
Поскольку премиальная тема Astra получила все параметры настройки на панели тем, специальный конструктор страниц был бы не нужен. После того, как вы активировали премиум-подписку Astra, просто включите/отключите такие функции, как:
- Редактор верхнего и нижнего колонтитула
- Управление типографикой
- Оптимизация WooCommerce
- Управление цветом
- Параметры макета блога
- Элементы меню навигации
И так далее.
Вдобавок ко всему, конструктор страниц может замедлить работу вашего веб-сайта WordPress/магазина WooCommerce, если у него беспорядочный код. Итак, когда вы являетесь пользователем темы Astra, вы можете попрощаться с громоздкими компоновщиками страниц!
Как создавать собственные верхние и нижние колонтитулы с помощью Astra?
Клиент WordPress по умолчанию предлагает ограниченные возможности при изменении верхнего и нижнего колонтитула веб-сайта. Вот где появляется Astra Theme Builder.
Вероятнее всего настроить верхний и нижний колонтитулы без добавления дополнительных плагинов или изменения одной строки кода. Этот раздел покажет вам, как правильно создать эксклюзивный верхний/нижний колонтитул.
Первое, что вам нужно сделать, это установить и активировать премиум-плагин Astra. Поскольку модификация верхнего и нижнего колонтитула является премиальной функцией, Astra Premium необходима. Пропустите этот шаг, если Astra Premium уже установлена и настроена.
После того, как вы активировали плагин и проверили его с помощью действительного лицензионного ключа, двигайтесь вперед.
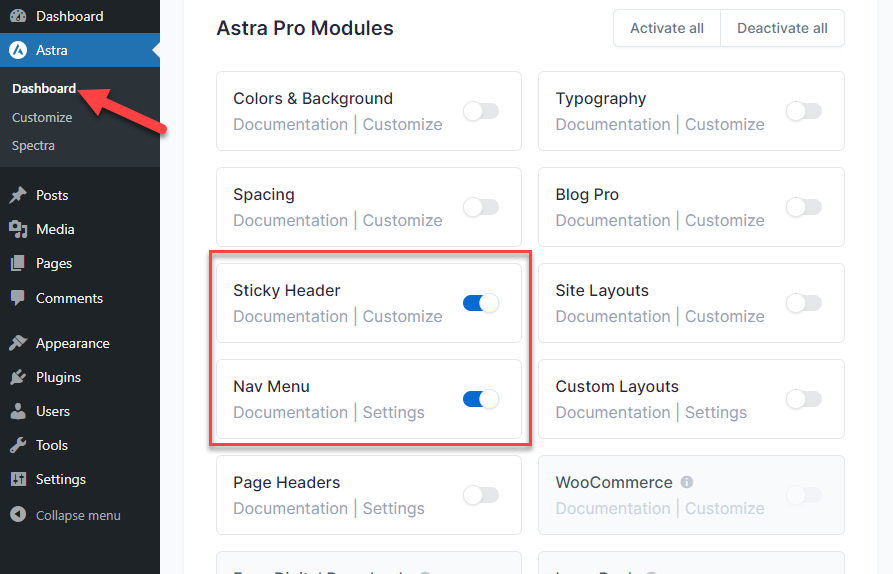
С левой стороны смотрите настройки Астры. Вы также можете включить дополнительные функции, такие как липкий заголовок и меню навигации, чтобы сделать процесс создания заголовка более увлекательным.

Теперь начните настраивать верхний и нижний колонтитулы вашего веб-сайта или блога.
Как создать заголовок с темой Astra?
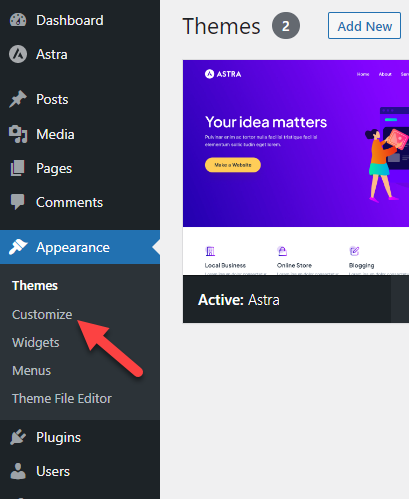
Самое первое, что вам нужно сделать, это открыть настройщик WordPress. Нажмите « Внешний вид » > « Настроить ».

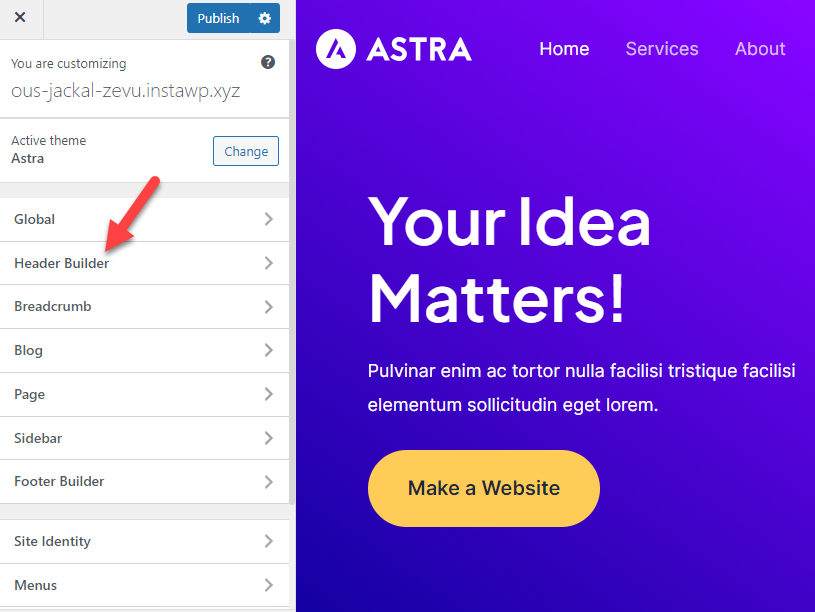
После того, как вы попали в настройщик, откройте опцию « Конструктор заголовков ».

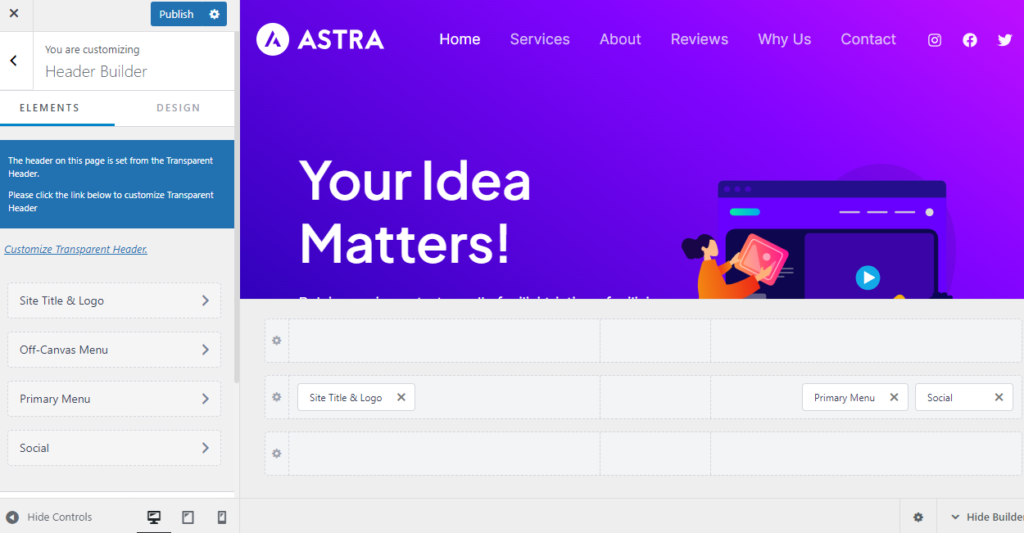
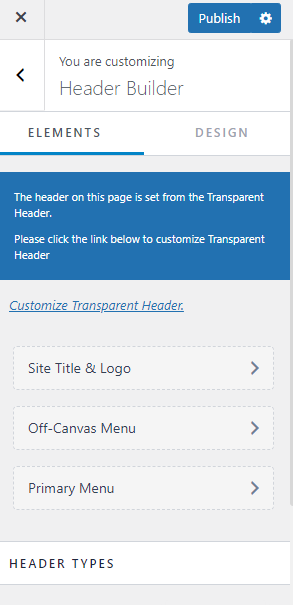
На странице сети вы увидите все возможности настройки. С левой стороны будут отображаться элементы, которые вы можете настроить, а с правой — предварительный просмотр всех модификаций в реальном времени.

Заглянув глубже в левую панель, вы увидите два основных раздела.
- Элементы
- Дизайн
Все добавленные вами элементы вы увидите в шапке в разделе Elements. Если у вас есть меню, логотип, социальные сети и т. д., добавленные в шапку, они будут отображаться здесь.

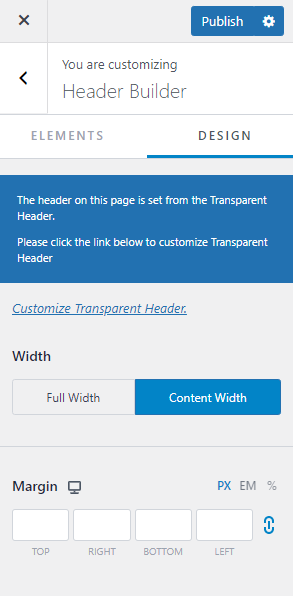
Второй вариант показывает параметры настройки ширины заголовка и поля.

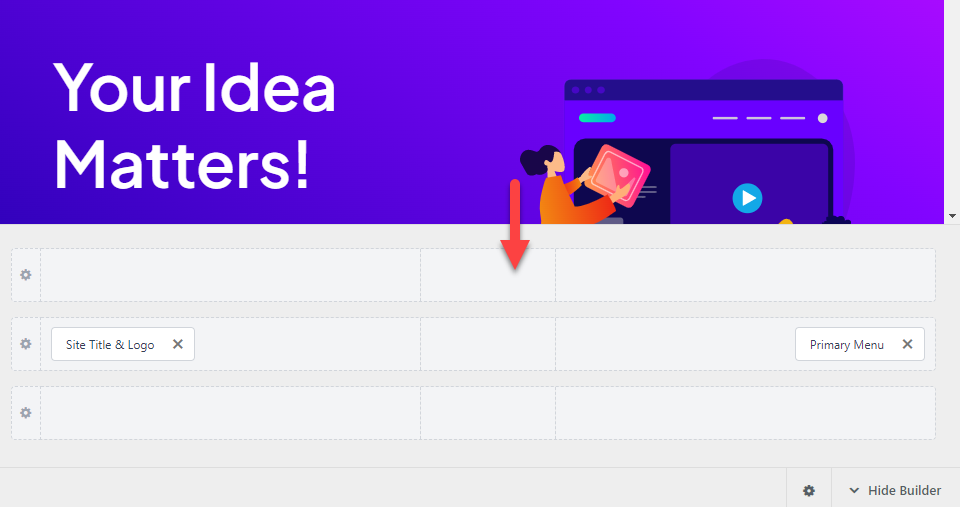
Теперь, когда вы готовы начать настраивать свой заголовок, перейдите к правой стороне, и внизу вы увидите параметры компоновщика.

Посмотрите на три основных параметра заголовка:
- Над заголовком: элементы будут отображаться над заголовком.
- Основной заголовок: основной заголовок, в который вы добавляете логотип сайта, меню навигации и т. д.
- Под заголовком: добавленные элементы будут располагаться под основным заголовком.
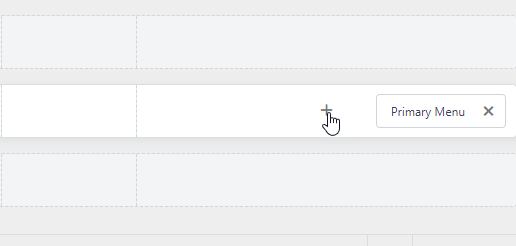
Добавление новых элементов в заголовок
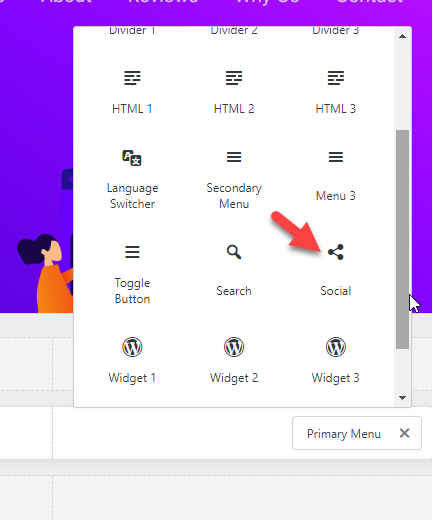
Чтобы добавить новые элементы в меню, нажмите кнопку + .

Например, мы добавим сюда новый виджет значков социальных сетей.

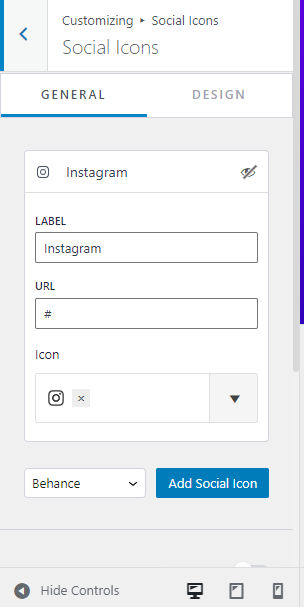
После того, как вы добавили виджет, вы можете настроить его с левой боковой панели.

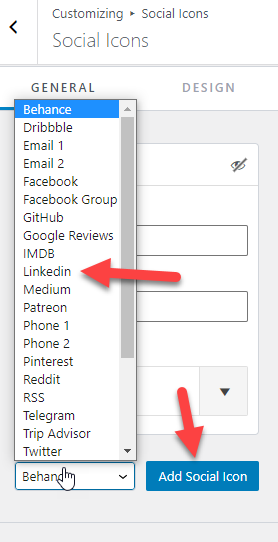
Чтобы добавить новые дескрипторы социальных сетей, выберите один из раскрывающегося списка и нажмите кнопку «Добавить значок социальной сети» .

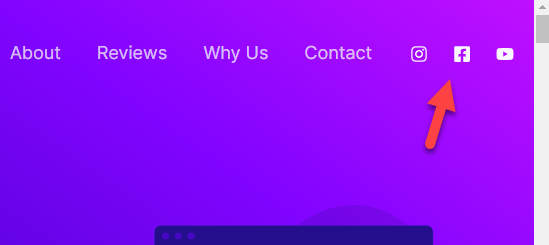
Вы можете перечислить значки социальных сетей там. Как только вы закончите, значки будут размещены в шапке.

Точно так же добавьте новые элементы в заголовок. Вы можете сделать то же самое с позициями заголовка выше и ниже.

Настройка отдельных элементов
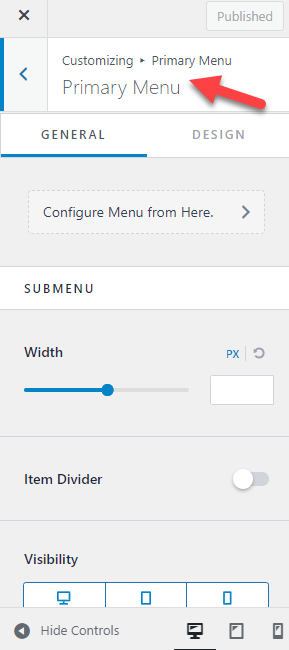
Как мы уже упоминали, вы можете увидеть все элементы, которые вы добавили в меню, слева. Если вам нужно настроить элемент, просто нажмите на него.
Он откроет редактор отдельных элементов, чтобы все настроить.

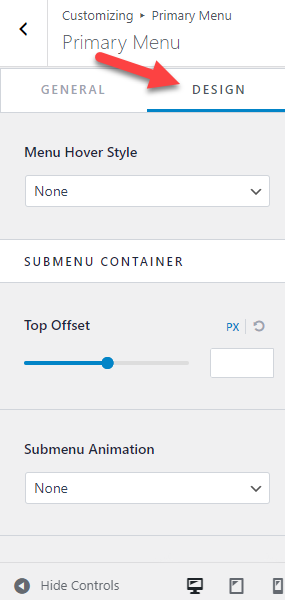
Например, если вы хотите изменить настройки цвета элемента, перейдите к параметрам дизайна и измените CSS.

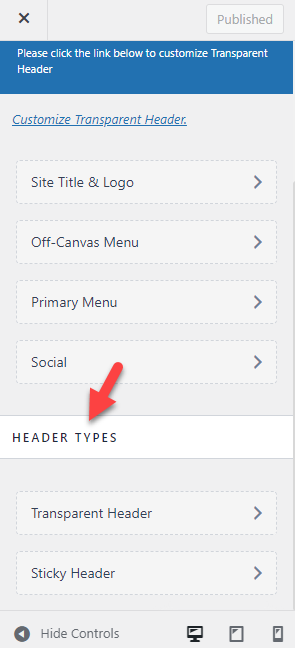
В разделе «Настройка меню» см. параметры цвета, настройки шрифта, параметры интервалов и т. д. После настройки этих параметров прокрутите вниз до раздела «Типы заголовков».

Эта опция поможет настроить прозрачный и липкий заголовок. Используя эти параметры настройки, вы можете полностью настроить заголовок WordPress.
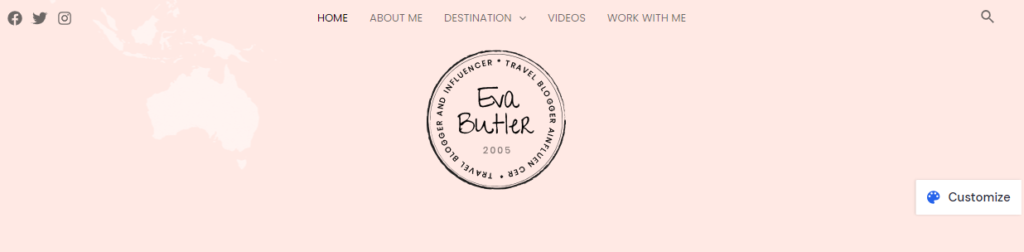
Вот пример заголовка, настроенного с помощью редактора тем Astra:

Вот и все!
Вот как вы можете создать собственный заголовок с помощью Astra. Позвольте мне показать вам еще один пример заголовка, созданного с помощью конструктора заголовков Astra.
Пример дизайна заголовка Astra (видеоурок)
Посмотрите на заголовок темы Astra по умолчанию !

Заголовок сайта, созданный с помощью Astra Header Builder

Как я разработал этот заголовок с помощью конструктора заголовков Astra? Посмотрите видеоурок!
Далее давайте перейдем к следующему разделу, где мы объясним, как создать собственный нижний колонтитул с помощью Astra.
Как создать нижний колонтитул с темой Astra?
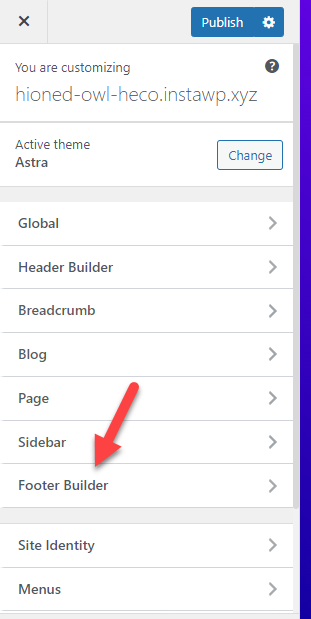
Вы можете следовать методу, упомянутому выше, чтобы создать потрясающий нижний колонтитул. Единственное, что изменится, это то, что когда вы находитесь в настройщике WordPress, выберите Footer Builder вместо Header Builder .

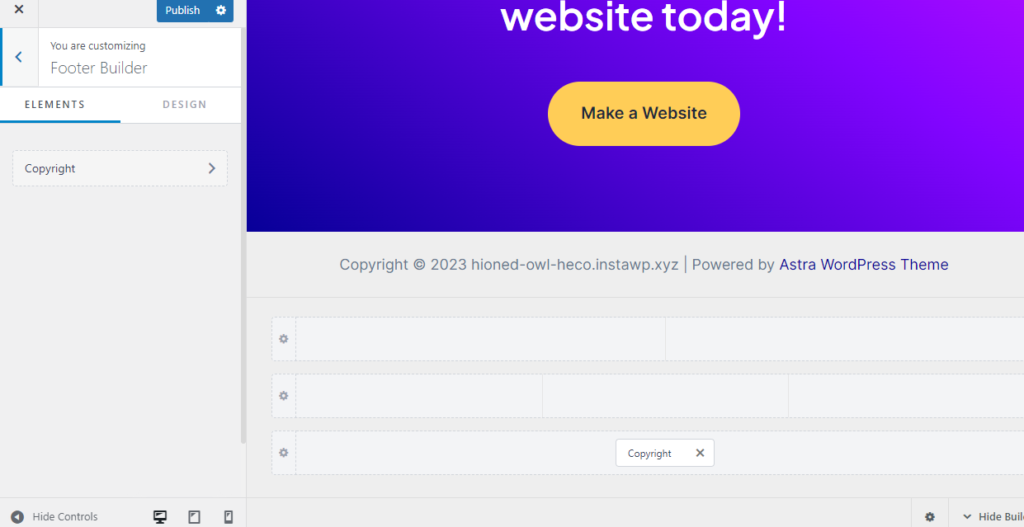
Там вы увидите параметры построителя нижнего колонтитула.

У вас будет три положения.
- Над нижним колонтитулом: добавьте элементы над нижним колонтитулом.
- Основной нижний колонтитул: добавьте элементы в основной нижний колонтитул.
- Под нижним колонтитулом: добавьте элементы после основного нижнего колонтитула.
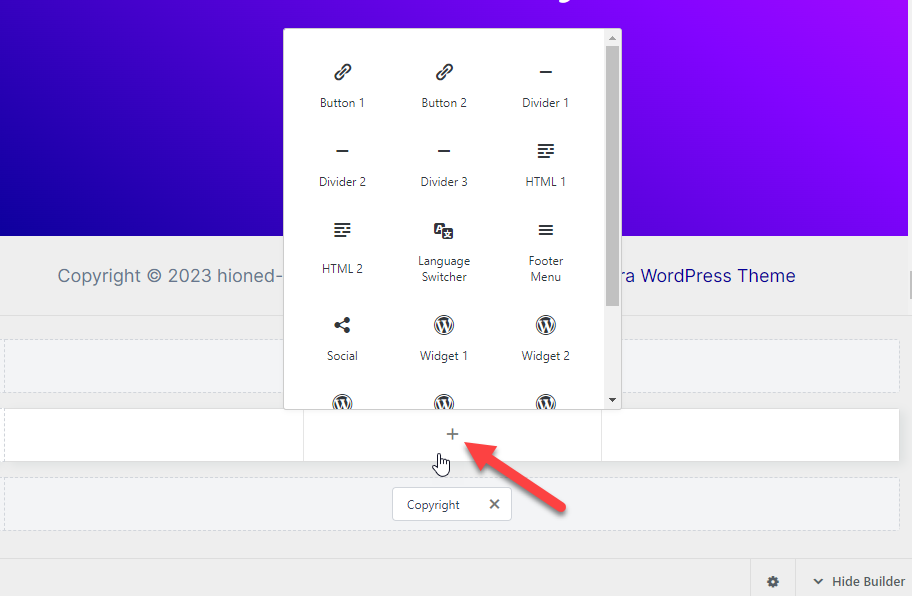
Как и раньше, нажмите кнопку + , чтобы добавить новые элементы в нижний колонтитул.

В нижний колонтитул можно добавить такие вещи, как:
- Недавние Посты
- Популярные посты
- О вас
- Электронная почта
- Иконки социальных сетей
И так далее.
Выполните шаги, которые вы выполнили выше, чтобы изменить нижний колонтитул. Вы можете настроить весь нижний колонтитул, изменить цвета и создать уникальный дизайн, представляющий бренд.
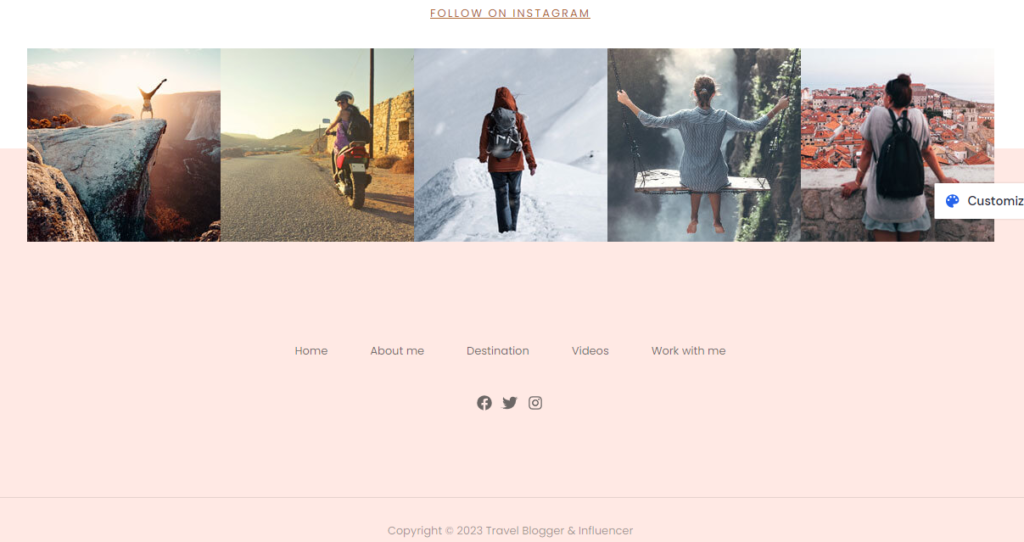
Пример хорошо оформленного нижнего колонтитула будет выглядеть так:

Таким образом, вы можете создать собственный нижний колонтитул для своего веб-сайта WordPress на платформе Astra или магазина WooComemrce.
Теперь вы знаете пошаговый процесс создания пользовательских верхних и нижних колонтитулов с помощью Astra. Потратив достаточно времени на его разработку, вы получите лучший дизайн, который будет выделяться.
Часто задаваемые вопросы
Теперь давайте рассмотрим некоторые популярные часто задаваемые вопросы об Astra и ее функции верхних и нижних колонтитулов.
Можем ли мы редактировать верхний и нижний колонтитулы с помощью темы Astra Lite ?
Тема Astra Lite поставляется с ограниченными возможностями настройки верхнего и нижнего колонтитула. Вы можете вносить незначительные изменения здесь и там, но если вы хотите раскрыть весь потенциал настройщика, вам необходима премиум-версия Astra.
Сколько стоит получить Astra Premium ?
При выборе ежегодного выставления счетов премиум-класс Astra будет стоить вам 47 долларов в год . С другой стороны, если у вас пожизненное членство, стоимость составит 227 долларов (единовременная плата) .
Нужно ли нам знать программирование для создания пользовательских верхних и нижних колонтитулов ?
Без использования единой строчки кода мы можем изменить верхние и нижние колонтитулы веб-сайта с помощью Astra Premium. Это одна из примечательных особенностей, поскольку большинство блоггеров предпочитают простое в использовании решение для настройки своего веб-сайта.
Какие основные параметры настройки мы можем получить с Astra ?
С темой Astra WordPress можно настроить каждый дюйм вашего веб-сайта или магазина WooCommerce. Вы можете изменить типографику, интервалы, шаблоны, верхний и нижний колонтитулы, цвета и т. д. Astra — одна из самых популярных на рынке тем WordPress, удобных для настройки.
Нужен ли нам дополнительный плагин для конструктора страниц?
Нет. Если вы используете Astra, вам не нужен специальный плагин для создания страниц. Вместо этого включите все модули на панели тем и начните настраивать веб-сайт с помощью настройщика WordPress.
Повлияет ли редактор тем Astra на скорость моего сайта?
Абсолютно нет. Ядро темы Astra WordPress и ее надстройки премиум-класса ориентированы на производительность. Поскольку разработчики используют облегченный код, тема или редактор тем не замедлят работу вашего веб-сайта WordPress или магазина WooCommerce. Это поможет вам избавиться от громоздких компоновщиков страниц, которые могут повлиять на скорость и производительность веб-сайта.
Подведение итогов
Создание пользовательского верхнего и нижнего колонтитула поможет вам создать свой бренд. Немногие темы WordPress поддерживают эту функцию по умолчанию. Или вам нужно получить помощь от разработчика WordPress или использовать специальный плагин для создания страниц.
К счастью, тема Astra WordPress может помочь вам избавиться от всех хлопот. Если у вас есть премиум-версия Astra, разработка персонализированного верхнего и нижнего колонтитула веб-сайта WordPress станет легкой прогулкой.
В этом руководстве я шаг за шагом объяснил все возможные варианты настройки, чтобы быстро создать уникальный верхний или нижний колонтитул. Поскольку процесс не требует кодирования, создание потрясающего дизайна не составит труда.
Если вам нужна помощь в настройке плагина или настройке заголовка, просто получите прямую поддержку от официальной службы поддержки. Я надеюсь, что вы нашли эту статью полезной и узнали, как использовать конструктор заголовков Astra для создания привлекательных заголовков сайта.
