كيفية إنشاء رؤوس وتذييلات مخصصة باستخدام سمة Astra WordPress؟
نشرت: 2023-04-03
هل سئمت من استخدام رأس / تذييل الصفحة الافتراضي الذي يأتي مع سمة WordPress الخاصة بك؟ هل تحتاج إلى إعادة تعديل؟ هل سبق لك أن رأيت الإعدادات السهلة لمنشئ الرأس والتذييل Astra؟ دعونا نناقش كل هذه الأشياء في منشور المدونة هذا.
سيمنحك رأس الصفحة وتذييلها الفريدان مزيدًا من الاهتمام من زوار الموقع. عند التعامل مع موقع ويب مرجعي أو علامة تجارية معروفة ، فإن التغيير والتبديل في رأس الصفحة وتذييلها سيكون أحد الأشياء الأساسية التي تحتاج إلى القيام بها.
ستعلمك هذه المقالة كيفية إنشاء رؤوس وتذييلات مخصصة باستخدام سمة Astra WordPress. استمر في قراءة هذه المقالة إذا كنت تريد طريقة بسيطة لإنشاء رأس أو تذييل مخصص لموقع الويب الخاص بك على WordPress / WooCommerce.
ولكن قبل التعمق في المقالة ، دعنا نتعلم لماذا يجب عليك تعديل رأس وتذييل موقع الويب الخاص بك.
لماذا يعد تحرير الرأس والتذييل فكرة رائعة؟
رأس الصفحة وتذييلها هما عنصران أساسيان في كل موقع.
عندما يهبط شخص ما على موقع الويب الخاص بك ، فإن أول شيء سيلاحظه هو قسم العنوان. بشكل افتراضي ، سيحتوي قسم الرأس على شعارك وقائمة تنقل (وعناصر واجهة مستخدم لرموز الوسائط الاجتماعية أو أيقونات بحث إذا كان المظهر الخاص بك يدعمه).
ستساعدك إضافة روابطك المهمة هنا دائمًا. بهذه الطريقة ، يمكن للمستخدمين التنقل بسهولة إلى صفحات معينة دون أي متاعب. علاوة على ذلك ، إذا كنت تمثل علامة تجارية ، فإن جعل العنوان فريدًا سيكون فكرة رائعة. إنها طريقة ممتازة للتميز عن الآخرين.
نفس الخطة تنطبق على قسم التذييل.
ستقسم معظم السمات قسم التذييل بأكمله إلى 3 أو 4 مناطق. وقم بإدراج أدوات مخصصة في هذه المناطق لتسهيل وصول المستخدمين إلى موقع الويب الخاص بك.
أنت الآن تعرف لماذا يعد تحرير الرأس والتذييل فكرة رائعة. دعنا ننتقل إلى الخطوة التالية.
لماذا تستخدم Astra Header & Footer Builder؟
Astra هي واحدة من قوالب WordPress القابلة للتخصيص بدرجة كبيرة في السوق. يمكننا جميعا أن نتفق على ذلك. بينما يحد الإصدار المجاني من Astra (Astra Lite) من بعض خيارات التخصيص ، فإن الاشتراك المتميز سيفتح الإمكانات الكاملة للموضوع.
يتم استخدام أداة إنشاء الصفحات لإنشاء تصميمات معقدة بسهولة. نظرًا لأن المكون الإضافي منشئ الصفحات يأتي مع لوحة معلومات سهلة الاستخدام ، فإن استخدامها لإنشاء تصميمات مخصصة سيكون بمثابة نزهة.
نظرًا لأن سمة Astra premium حصلت على كل خيار تخصيص ضمن لوحة السمة ، فلن يكون من الضروري إنشاء صفحة مخصصة. بمجرد تنشيط اشتراك Astra premium ، ما عليك سوى تمكين / تعطيل ميزات مثل:
- محرر الرأس والتذييل
- التحكم في الطباعة
- تحسين WooCommerce
- ضوابط اللون
- خيارات تخطيط المدونة
- عناصر تحكم قائمة التنقل
وما إلى ذلك وهلم جرا.
علاوة على ذلك ، يمكن لمنشئ الصفحات إبطاء موقع WordPress على الويب / متجر WooCommerce إذا كان يحتوي على رمز فوضوي. لذلك ، عندما تكون مستخدمًا لموضوع Astra ، يمكنك أن تقول وداعًا لمنشئي الصفحات الضخمة!
كيفية إنشاء رؤوس وتذييلات مخصصة باستخدام Astra؟
يقدم عميل WordPress الافتراضي ميزات محدودة عند تعديل رأس الصفحة وتذييلها. هذا هو المكان الذي يأتي فيه Astra Theme Builder.
من الأرجح تخصيص رأس الصفحة وتذييلها دون إضافة مكونات إضافية أو تعديل سطر واحد من التعليمات البرمجية. سيوضح لك هذا القسم كيفية إنشاء رأس / تذييل حصري بشكل صحيح.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Astra premium. نظرًا لأن تعديل الرأس والتذييل هو ميزة متميزة ، فإن قسط Astra ضروري. تخطي هذه الخطوة إذا تم تثبيت Astra premium وتكوينه بالفعل.
بمجرد تنشيط المكون الإضافي والتحقق منه باستخدام مفتاح ترخيص صالح ، انتقل إلى الأمام.
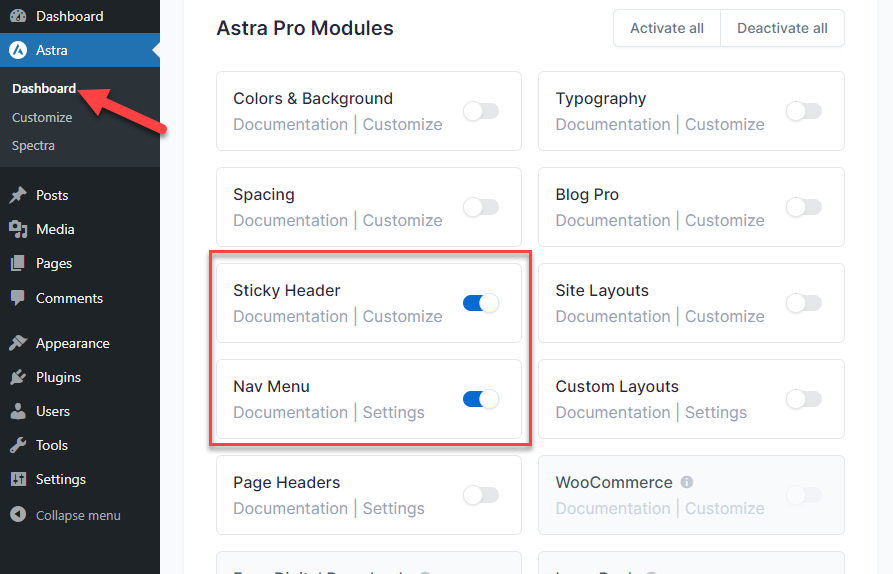
على الجانب الأيسر ، راجع إعدادات Astra. يمكنك أيضًا تمكين ميزات إضافية مثل الرأس اللاصق وقائمة التنقل لجعل عملية إنشاء الرأس أكثر إثارة.

الآن ، ابدأ في تخصيص رأس وتذييل موقع الويب أو المدونة الخاصة بك.
كيفية إنشاء رأس باستخدام Astra Theme؟
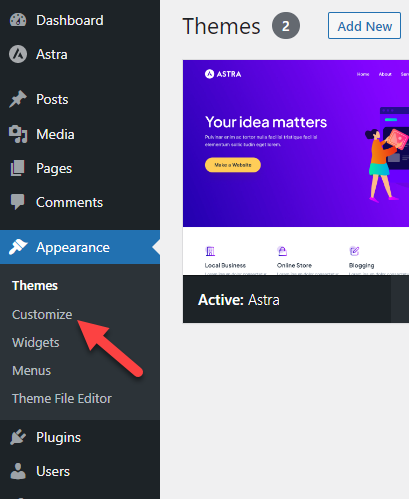
أول شيء يجب عليك فعله هو فتح أداة تخصيص WordPress. انقر على " المظهر "> " تخصيص ".

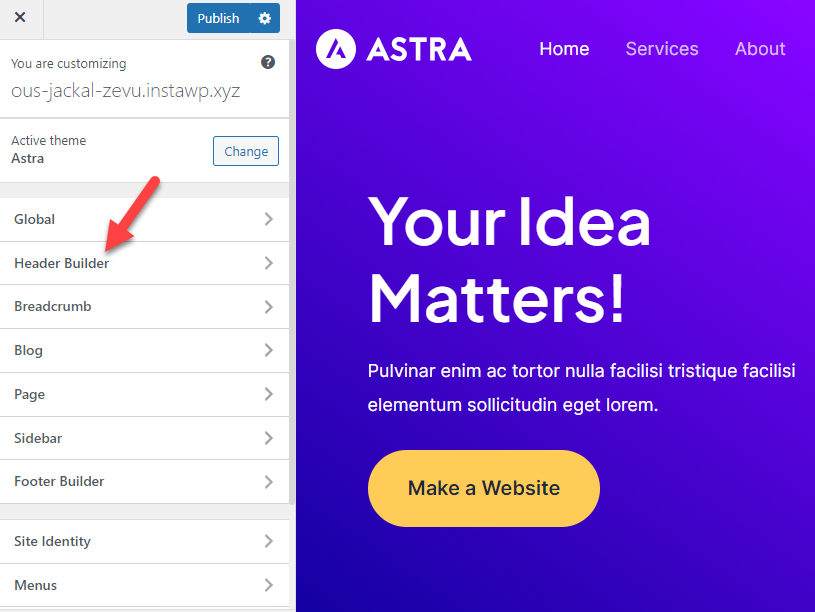
بمجرد أن تصل إلى أداة التخصيص ، افتح خيار " Header Builder ".

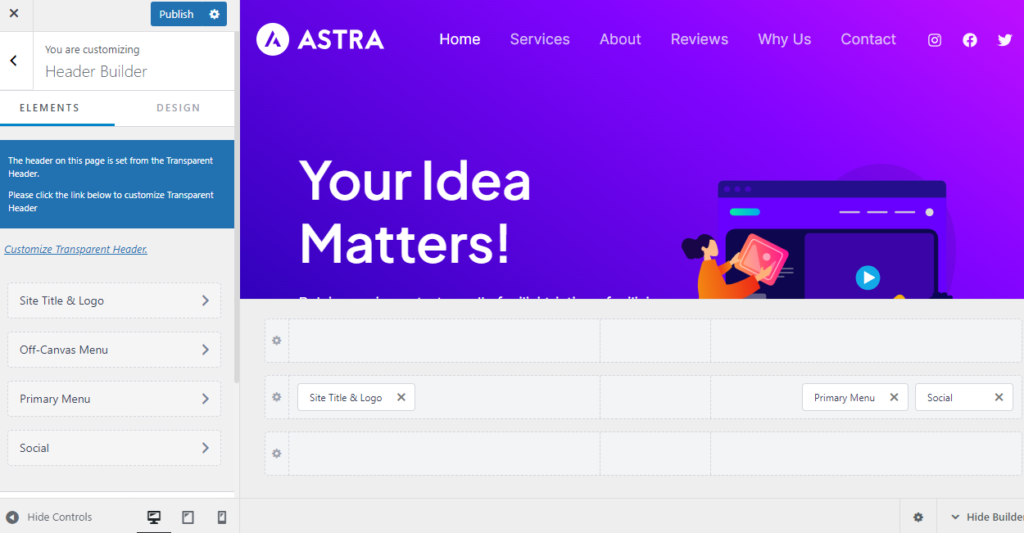
على صفحة الشبكة ، سترى جميع فرص التخصيص. سيعرض الجانب الأيسر العناصر التي يمكنك تعديلها ، بينما سيعرض لك الجانب الأيمن معاينة حية لجميع التعديلات.

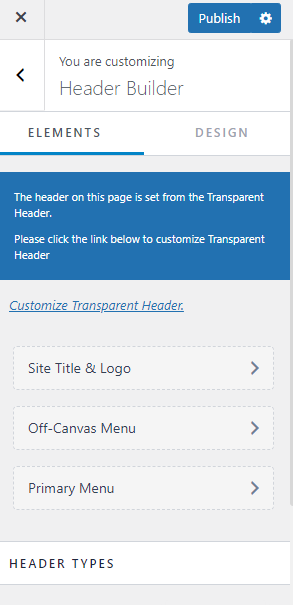
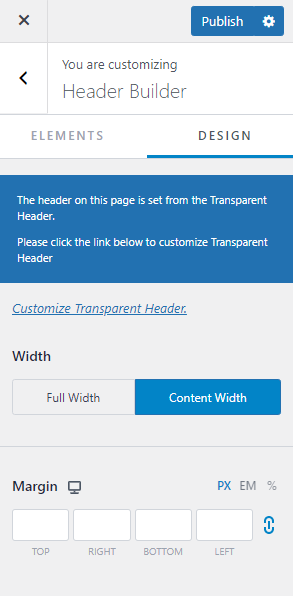
بالنظر بشكل أعمق إلى اللوحة اليمنى ، سترى قسمين رئيسيين.
- عناصر
- تصميم
سترى جميع العناصر التي أضفتها في العنوان في قسم العناصر. إذا كانت لديك قائمة أو شعار أو وسائط اجتماعية أو ما إلى ذلك ، تمت إضافتها إلى العنوان ، فسيتم عرضها هنا.

يُظهر الخيار الثاني عرض الرأس وخيارات تخصيص الهامش.

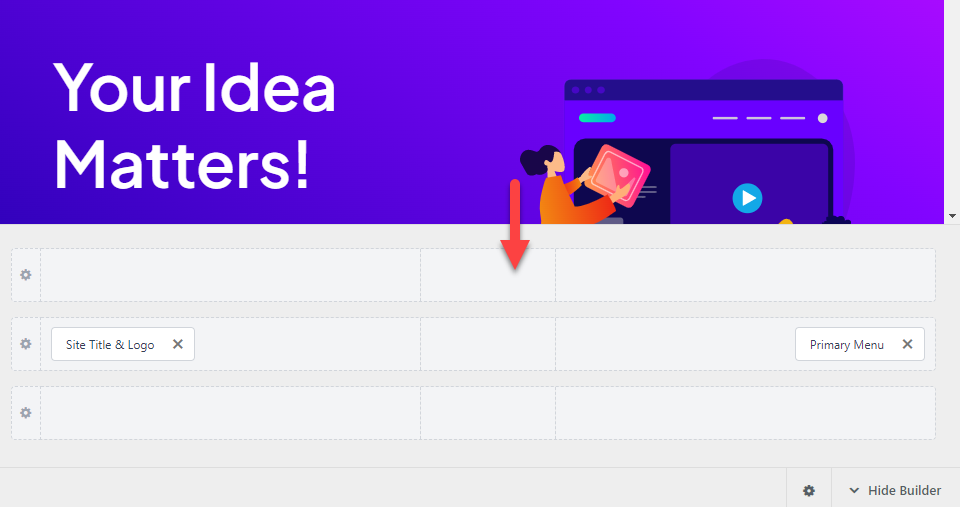
الآن عندما تكون جاهزًا لبدء تخصيص رأس الصفحة ، انتقل إلى الجانب الأيمن ، وفي الجزء السفلي ، سترى خيارات المنشئ.

انظر إلى خيارات الرأس الثلاثة الرئيسية:
- فوق الرأس: سيتم عرض العناصر فوق الرأس.
- العنوان الأساسي: العنوان الأساسي حيث يمكنك إضافة شعار الموقع وقائمة التنقل وما إلى ذلك.
- أسفل العنوان: ستظهر العناصر المضافة أسفل العنوان الرئيسي.
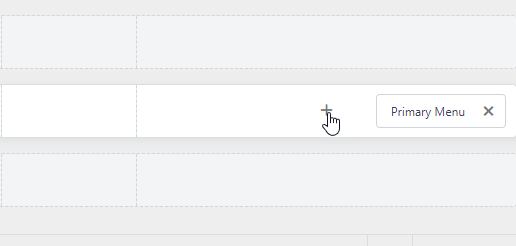
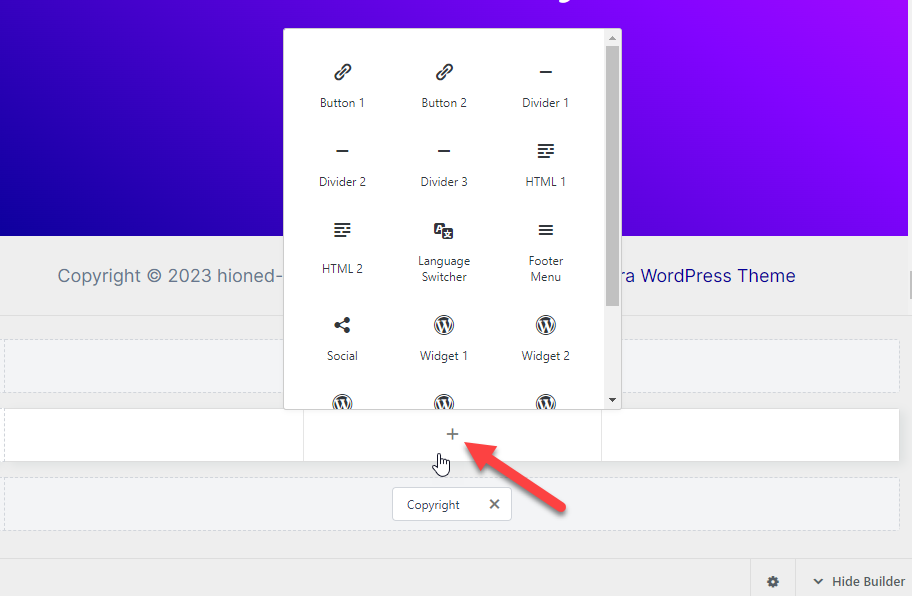
إضافة عناصر جديدة إلى الرأس
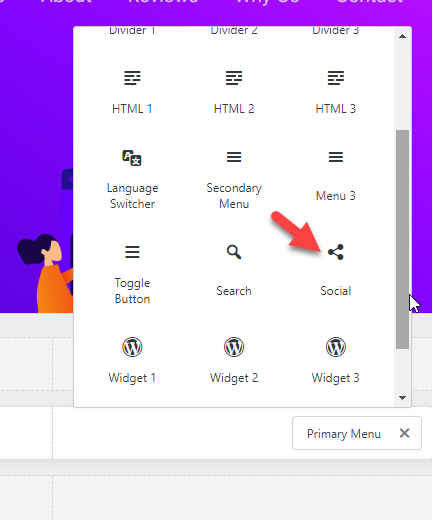
لإضافة عناصر جديدة إلى القائمة ، انقر فوق الزر + .

على سبيل المثال ، سنضيف هنا أداة أيقونات وسائط اجتماعية جديدة.

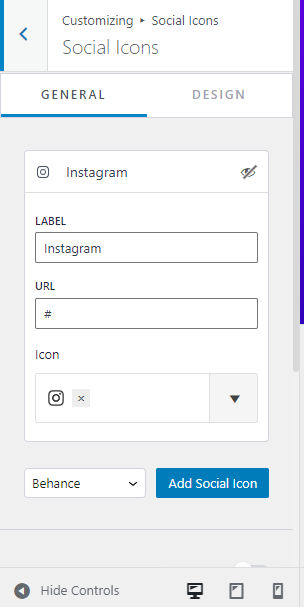
بمجرد إضافة الأداة ، يمكنك تكوينها من اللوحة اليمنى.

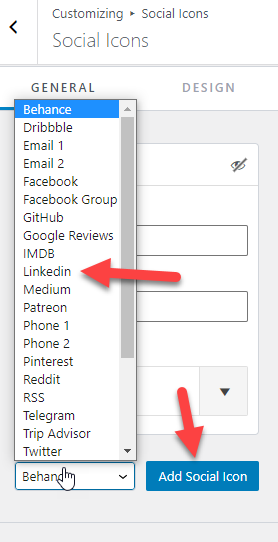
لإضافة مقابض وسائط اجتماعية جديدة ، اختر واحدًا من القائمة المنسدلة وانقر فوق الزر "إضافة رمز اجتماعي" .

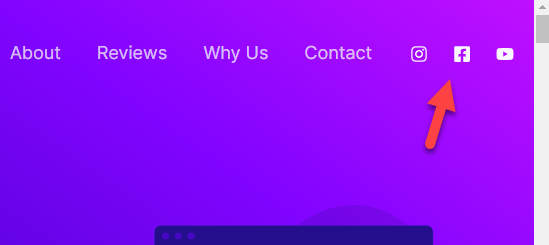
يمكنك سرد أيقونات الوسائط الاجتماعية هناك. بمجرد الانتهاء من ذلك ، سيتم وضع الرموز في الرأس.

وبالمثل ، أضف عناصر جديدة إلى رأس الصفحة. يمكنك أن تفعل الشيء نفسه مع مواضع الرأس أعلاه وأدناه.

التغيير والتبديل في العناصر الفردية
كما ذكرنا ، يمكنك رؤية جميع العناصر التي أضفتها إلى القائمة الموجودة على الجانب الأيسر. إذا كنت بحاجة إلى تعديل عنصر ما ، فما عليك سوى النقر فوقه.
سيفتح محرر العناصر الفردي لتعديل كل شيء.

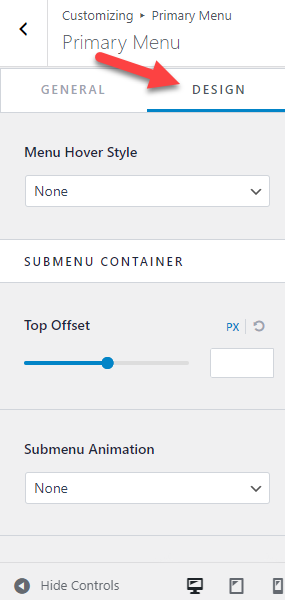
على سبيل المثال ، إذا كنت تريد تحرير إعدادات اللون للعنصر ، فانتقل إلى خيارات التصميم وقم بتعديل CSS.

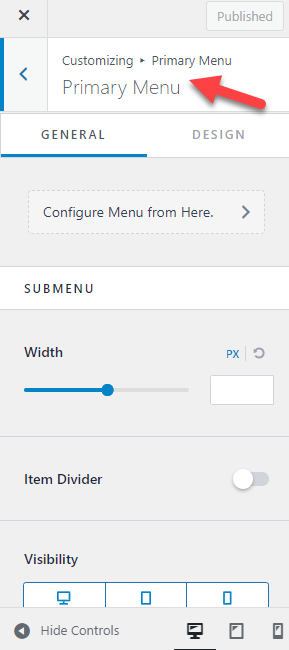
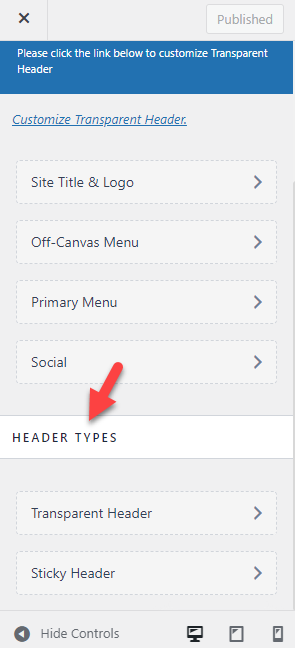
ضمن تخصيص القائمة ، راجع خيارات الألوان وتخصيص الخط وخيارات التباعد وما إلى ذلك. بعد تعديل هذه الخيارات ، قم بالتمرير لأسفل إلى قسم أنواع الرؤوس.

سيساعد هذا الخيار في إعداد رأس شفاف ولزج. باستخدام خيارات التخصيص هذه ، يمكنك تخصيص رأس WordPress الخاص بك بالكامل.
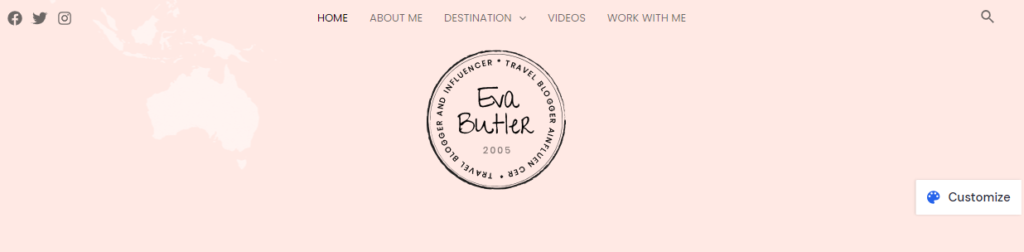
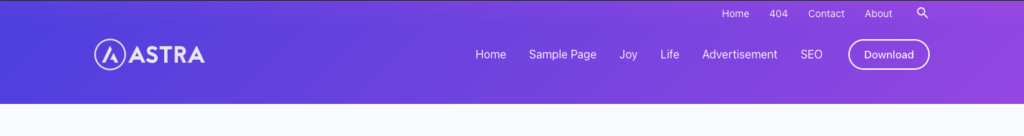
فيما يلي مثال على رأس تم تخصيصه باستخدام محرر سمة Astra:

هذا كل شيء!
هذه هي الطريقة التي يمكنك بها إنشاء رأس مخصص باستخدام Astra. اسمحوا لي أن أريكم مثالاً آخر على رأس مصمم باستخدام Astra header builder.
مثال على تصميم رأس Astra (فيديو تعليمي)
انظر إلى عنوان Astra Theme Header الافتراضي !

رأس الموقع مصمم باستخدام Astra Header Builder

كيف صممت هذا الرأس باستخدام Astra header builder؟ انظر إلى الفيديو التعليمي!
بعد ذلك ، دعنا ننتقل إلى القسم التالي ، حيث نشرح كيفية إنشاء تذييل مخصص باستخدام Astra.
كيفية إنشاء تذييل باستخدام سمة Astra؟
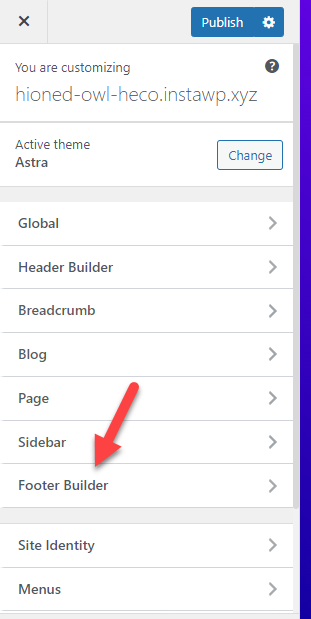
يمكنك اتباع الطريقة المذكورة أعلاه لبناء تذييل مذهل. الشيء الوحيد الذي سيتغير هو عندما تكون داخل أداة تخصيص WordPress ، اختر Footer Builder بدلاً من Header Builder .

هناك ، سترى خيارات منشئ التذييل.

سيكون لديك ثلاث وظائف.
- فوق التذييل: أضف عناصر أعلى التذييل.
- التذييل الأساسي: أضف عناصر إلى التذييل الرئيسي.
- أسفل التذييل: أضف عناصر بعد التذييل الأساسي.
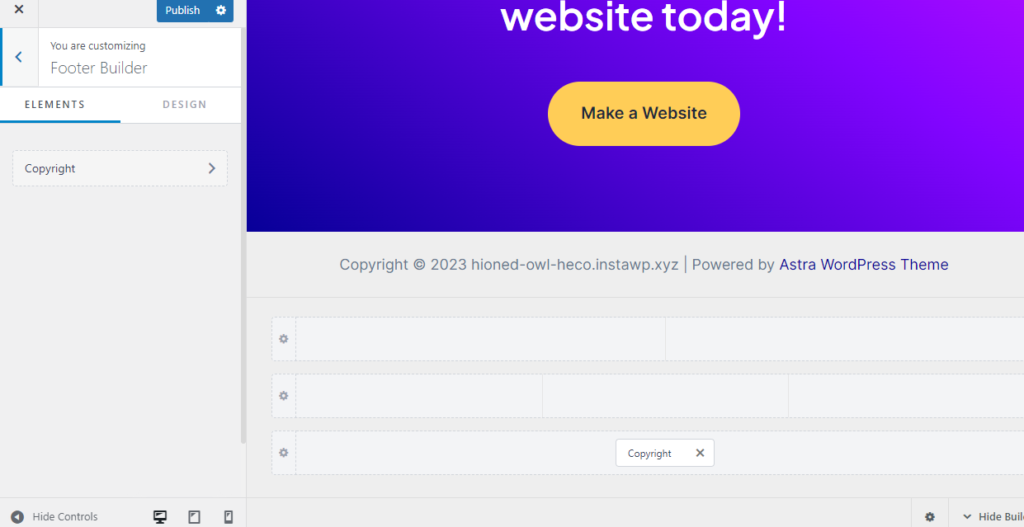
كما فعلنا سابقًا ، انقر فوق الزر + لإضافة عناصر جديدة إلى التذييل.

في التذييل الخاص بك ، من الممكن إضافة أشياء مثل:
- المشاركات الاخيرة
- منشورات شائعة
- حولك
- البريد الإلكتروني Optin
- أيقونات الوسائط الاجتماعية
وما إلى ذلك وهلم جرا.
اتبع الخطوات التي اتبعتها أعلاه لتعديل التذييل. يمكنك تخصيص التذييل بالكامل وتغيير الألوان وإنشاء تصميم فريد يمثل العلامة التجارية.
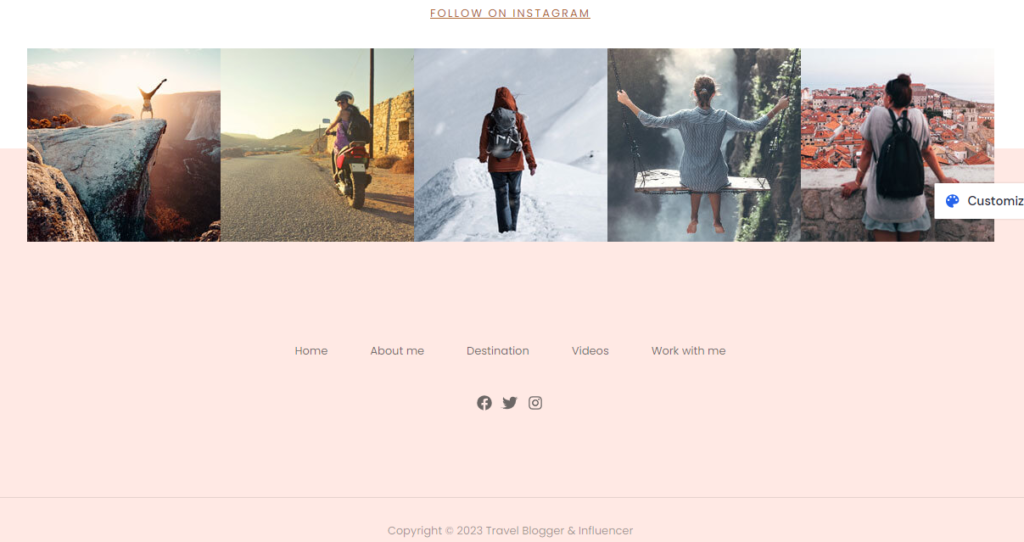
سيبدو مثال التذييل المصمم جيدًا كما يلي:

بهذه الطريقة ، يمكنك إنشاء تذييل مخصص لموقع WordPress المدعوم من Astra أو متجر WooComemrce.
أنت الآن تعرف العملية خطوة بخطوة لإنشاء رؤوس وتذييلات مخصصة باستخدام Astra. من خلال قضاء الوقت الكافي في تصميمه ، احصل على أفضل تصميم يبرز.
أسئلة مكررة
الآن ، دعنا نلقي نظرة على بعض الأسئلة الشائعة الشائعة بخصوص Astra وميزة الرؤوس والتذييلات الخاصة بها.
هل يمكننا تحرير الرأس والتذييل باستخدام Astra Lite Theme ؟
يأتي موضوع Astra Lite بخيارات تخصيص رأس وتذييل محدودة. يمكنك إجراء تعديلات طفيفة هنا وهناك ، ولكن إذا كنت ترغب في فتح الإمكانات الكاملة للمخصص ، فإن الإصدار المتميز من Astra ضروري.
كم يكلف الحصول على Astra Premium ؟
عندما تختار الفوترة السنوية ، سيكلفك قسط Astra 47 دولارًا سنويًا . من ناحية أخرى ، إذا كنت مشتركًا في عضوية مدى الحياة ، فستكون التكلفة 227 دولارًا (رسوم لمرة واحدة) .
هل نحتاج إلى معرفة الترميز لإنشاء رؤوس وتذييلات مخصصة ؟
بدون استخدام سطر واحد من الترميز ، يمكننا تعديل رؤوس وتذييلات الموقع باستخدام Astra premium. هذه إحدى الميزات البارزة لأن معظم المدونين يفضلون حلًا سهل الاستخدام لتعديل موقع الويب الخاص بهم.
ما هي خيارات التخصيص الرئيسية التي يمكننا الحصول عليها مع Astra ؟
باستخدام سمة Astra WordPress ، من الممكن تخصيص كل شبر من موقع الويب الخاص بك أو متجر WooCommerce. يمكنك تعديل الطباعة والتباعد والقوالب والرأس والتذييلات والألوان وما إلى ذلك. Astra هي واحدة من أفضل سمات WordPress الصديقة للتخصيص في السوق.
هل نحتاج إلى ملحق إضافي منشئ الصفحات؟
لا. إذا كنت تستخدم Astra ، فأنت لست بحاجة إلى مكون إضافي مخصص لبناء الصفحات. بدلاً من ذلك ، قم بتمكين جميع الوحدات من لوحة السمات وابدأ في تعديل موقع الويب من خلال أداة تخصيص WordPress.
هل سيؤثر محرر موضوع Astra على سرعة موقع الويب الخاص بي؟
طبعا لأ. يأتي جوهر موضوع Astra WordPress وإضافته المتميزة مع وضع الأداء في الاعتبار. نظرًا لأن المطورين يستخدمون رمزًا خفيفًا ، فإن السمة أو محرر السمات لن يبطئ موقع الويب / متجر WooCommerce على WordPress. يساعدك على التخلص من منشئي الصفحات الضخمة ، مما قد يؤثر على سرعة موقع الويب وأدائه.
تغليف
سيساعدك إنشاء رأس وتذييل مخصصين في إنشاء علامتك التجارية. تدعم بعض سمات WordPress هذه الميزة افتراضيًا. أو تحتاج إلى الحصول على مساعدة من مطور WordPress أو استخدام مكون إضافي مخصص لبناء الصفحات.
لحسن الحظ ، يمكن أن يساعدك موضوع Astra WordPress في التخلص من كل متاعب. بمجرد حصولك على الإصدار المتميز من Astra ، فإن تصميم رأس الصفحة وتذييلها المخصصين لموقع WordPress سيكون بمثابة نزهة.
في هذا الدليل ، شرحت كل خيار تخصيص ممكن خطوة بخطوة لجعل رأسك أو تذييلك الفريد سريعًا. نظرًا لأن العملية لا تحتاج إلى ترميز ، فلن يكون إنشاء تصميم مذهل أمرًا صعبًا.
إذا كنت بحاجة إلى مساعدة في إعداد المكون الإضافي أو تخصيص العنوان ، فما عليك سوى الحصول على دعم مباشر من فريق الدعم الرسمي. أتمنى أن تكون قد وجدت هذه المقالة مفيدة وتعلمت كيفية استخدام منشئ رأس Astra لإنشاء رؤوس مواقع جذابة.
