如何使用 Astra WordPress 主題創建自定義頁眉和頁腳?
已發表: 2023-04-03
您是否厭倦了使用 WordPress 主題附帶的默認頁眉/頁腳? 是否需要改造? 您見過 Astra 頁眉和頁腳構建器的簡單設置嗎? 讓我們在這篇博文中討論所有這些內容。
獨特的頁眉和頁腳會讓網站訪問者更加關注您。 在處理權威網站或知名品牌時,調整頁眉和頁腳將是您需要做的基本事情之一。
本文將教您如何使用 Astra WordPress 主題創建自定義頁眉和頁腳。 如果您想要一種簡單的方法來為您的 WordPress/WooCommerce 網站構建自定義頁眉或頁腳,請繼續閱讀本文。
但在深入閱讀本文之前,讓我們先了解一下為什麼要編輯網站的頁眉和頁腳。
為什麼編輯頁眉和頁腳是個好主意?
頁眉和頁腳是每個網站的兩個關鍵元素。
當有人登陸您的網站時,他首先會注意到的是標題部分。 默認情況下,標題部分將包含您的徽標、導航菜單(以及社交媒體圖標小部件或搜索圖標,如果您的主題支持的話)。
在此處添加您的重要鏈接將始終對您有所幫助。 這樣,用戶可以輕鬆導航到特定頁面而不會遇到任何麻煩。 最重要的是,如果您代表一個品牌,那麼讓標題獨一無二將是一個好主意。 這是從人群中脫穎而出的絕佳方式。
頁腳部分採用相同的計劃。
大多數主題會將整個頁腳部分劃分為 3 或 4 個區域。 並將自定義小部件插入這些區域,使用戶更容易訪問您的網站。
現在您知道為什麼編輯頁眉和頁腳是個好主意了。 讓我們進入下一步。
為什麼使用 Astra 頁眉和頁腳生成器?
Astra 是市場上高度可定制的 WordPress 主題之一。 我們都同意這一點。 雖然 Astra (Astra Lite) 的免費版本限制了一些自定義選項,但高級訂閱將釋放主題的全部潛力。
頁面構建器用於輕鬆創建複雜的設計。 由於頁面構建器插件帶有一個用戶友好的儀表板,因此使用它進行自定義設計將是輕而易舉的事。
由於 Astra premium 主題在主題面板下獲得了所有自定義選項,因此不需要專門的頁面構建器。 激活 Astra 高級訂閱後,只需啟用/禁用以下功能:
- 頁眉和頁腳編輯器
- 排版控制
- WooCommerce 優化
- 顏色控制
- 博客佈局選項
- 導航菜單控件
等等。
最重要的是,如果頁面構建器的代碼混亂,它可能會降低您的 WordPress 網站/WooCommerce 商店的速度。 因此,當您是 Astra 主題用戶時,您可能會告別笨重的頁面構建器!
如何使用 Astra 構建自定義頁眉和頁腳?
默認的 WordPress 客戶在修改網站的頁眉和頁腳時提供有限的功能。 這就是 Astra Theme Builder 的用武之地。
更有可能在不添加額外插件或調整一行代碼的情況下自定義頁眉和頁腳。 本節將向您展示如何正確構建獨有的頁眉/頁腳。
您需要做的第一件事是安裝並激活 Astra premium 插件。 由於頁眉和頁腳修改是一項高級功能,因此 Astra premium 是必需的。 如果已經安裝並配置了 Astra premium,請跳過此步驟。
激活插件並使用有效的許可證密鑰對其進行驗證後,請繼續。
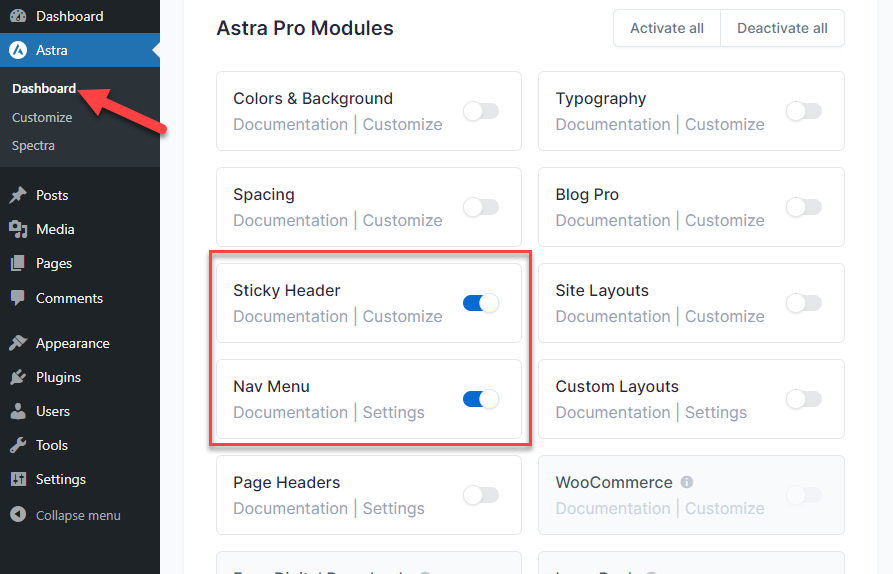
在左側,查看 Astra 設置。 您還可以啟用附加功能,如粘性標題和導航菜單,使標題構建過程更加精彩。

現在,開始自定義您網站或博客的頁眉和頁腳。
如何使用 Astra 主題創建頁眉?
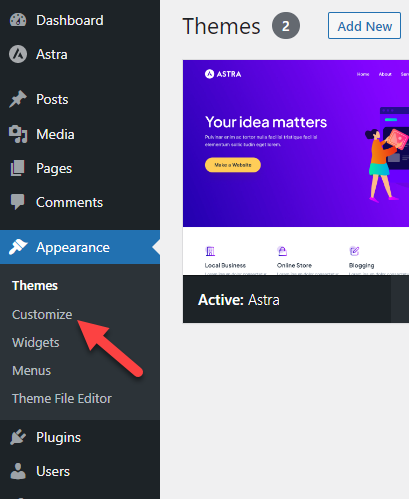
您應該做的第一件事是打開 WordPress 定制器。 點擊“外觀”>“自定義”。

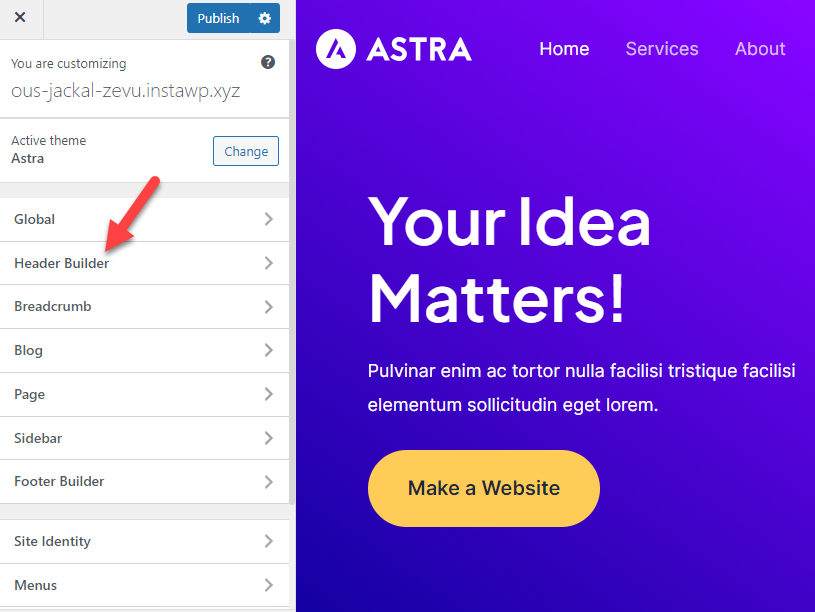
登陸定制器後,打開“ Header Builder ”選項。

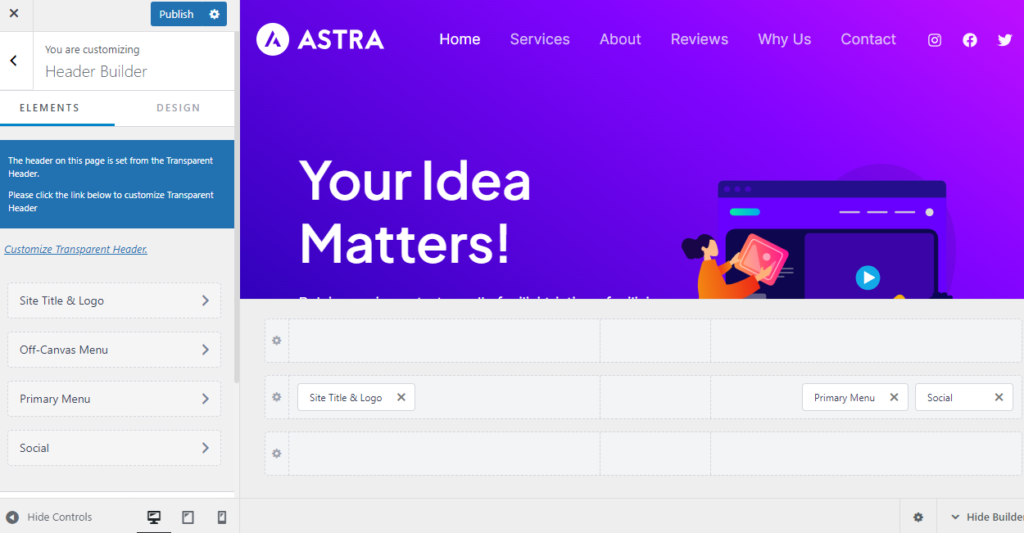
在網頁上,您將看到所有定制機會。 左側將顯示您可以調整的元素,而右側將顯示所有修改的實時預覽。

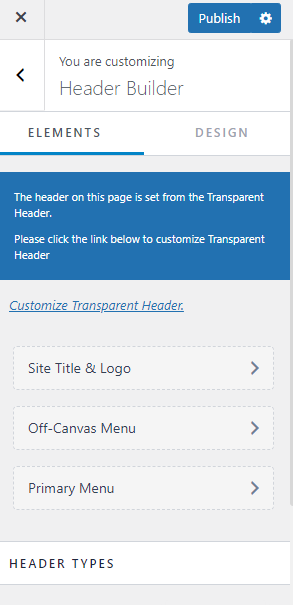
深入觀察左側面板,您將看到兩個主要部分。
- 元素
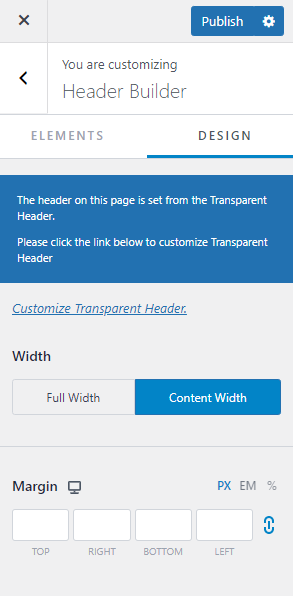
- 設計
您將在“元素”部分的標題中看到您添加的所有元素。 如果您將菜單、徽標、社交媒體等添加到頁眉,它們將顯示在此處。

第二個選項顯示標題寬度和邊距自定義選項。

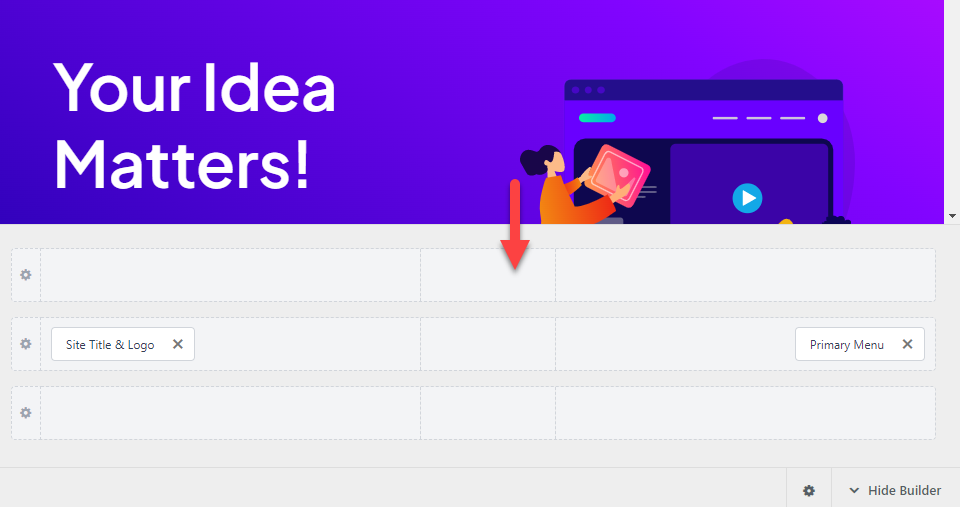
現在,當您準備好開始自定義標題時,移至右側,在底部,您將看到構建器選項。

查看三個主要的標題選項:
- 標題上方:元素將顯示在標題上方。
- 主標題:主標題,您可以在其中添加站點徽標、導航菜單等。
- 標頭下方:添加的元素將位於主標頭下方。
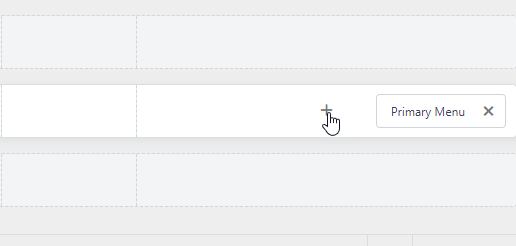
向頁眉添加新元素
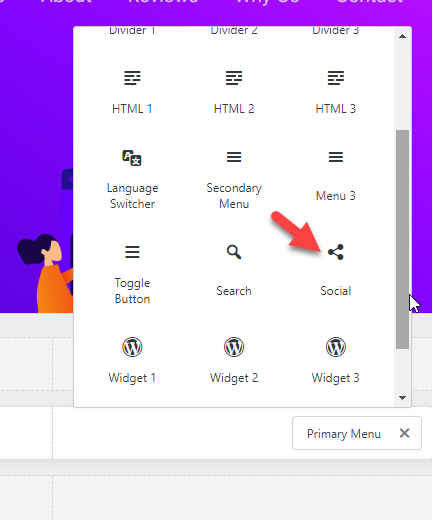
要向菜單添加新元素,請單擊+按鈕。

例如,我們將在此處添加一個新的社交媒體圖標小部件。

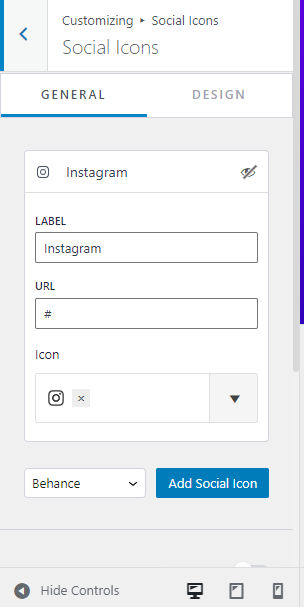
添加小部件後,您可以從左側面闆對其進行配置。

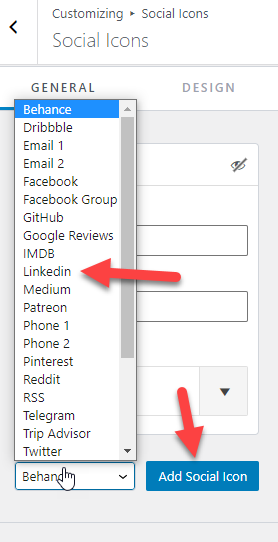
要添加新的社交媒體句柄,請從下拉列表中選擇一個,然後單擊“添加社交圖標”按鈕。

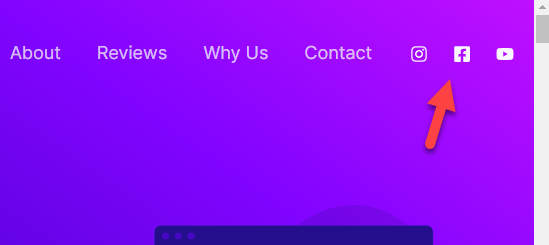
您可以在那裡列出社交媒體圖標。 完成後,圖標將放置在標題中。

同樣,將新元素添加到標題中。 您可以對上方和下方的標題位置執行相同的操作。

調整單個元素
正如我們提到的,您可以在左側看到您添加到菜單中的所有元素。 如果您需要調整某個項目,只需單擊它即可。
它將打開單個元素編輯器來調整所有內容。

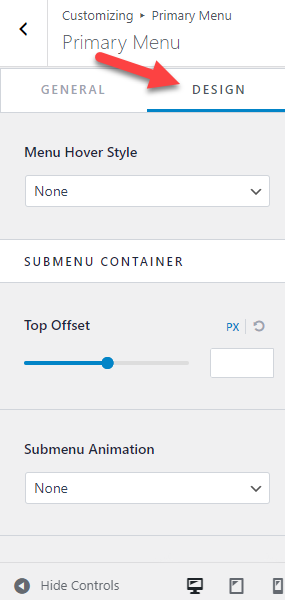
例如,如果要編輯項目的顏色設置,請轉到設計選項並修改 CSS。

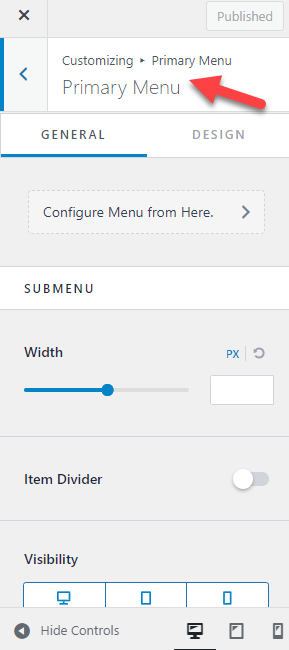
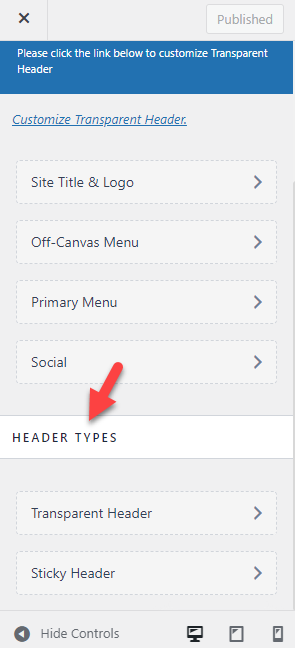
在菜單自定義下,查看顏色選項、字體自定義、間距選項等。 調整這些選項後,向下滾動到 Header Types 部分。

此選項將有助於設置透明且粘性的標題。 使用這些自定義選項,您可以完全自定義您的 WordPress 標頭。
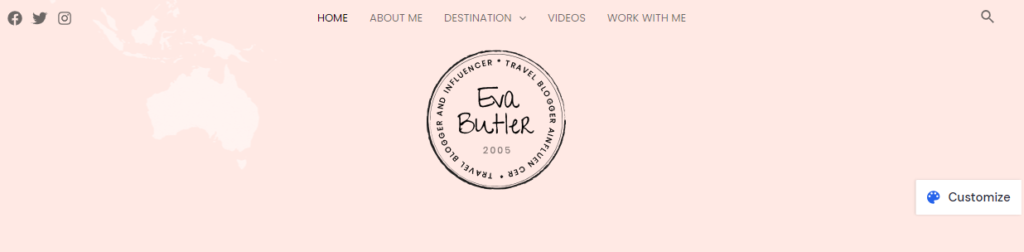
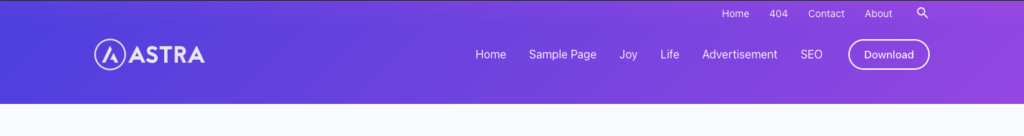
以下是使用 Astra 主題編輯器自定義的標頭示例:

就是這樣!
這就是您可以使用 Astra 創建自定義標頭的方法。 讓我向您展示另一個使用 Astra 標頭生成器設計的標頭示例。
Astra 接頭設計示例(視頻教程)
查看默認的 Astra 主題標題!

使用 Astra Header Builder 設計的網站標題

我是如何使用 Astra header builder 設計這個header的? 看視頻教程!
接下來,讓我們轉到下一節,我們將在其中解釋如何使用 Astra 創建自定義頁腳。
如何使用 Astra 主題創建頁腳?
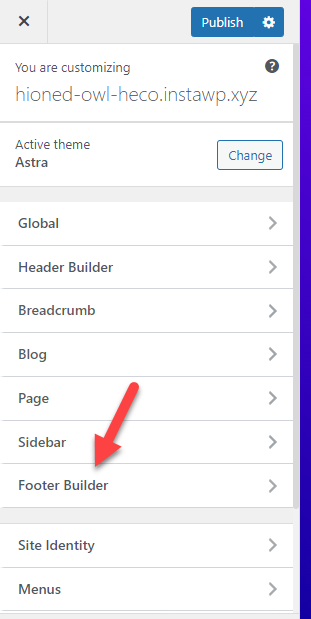
您可以按照上述方法製作精美的頁腳。 唯一會改變的是當您在 WordPress 定制器中時,選擇Footer Builder而不是Header Builder 。

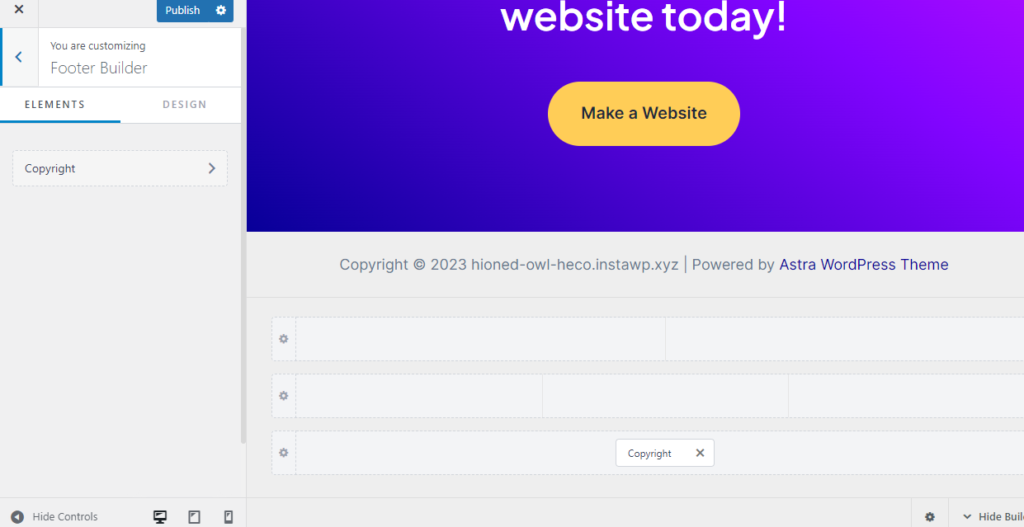
在那裡,您將看到頁腳構建器選項。

你將擁有三個職位。
- 頁腳上方:在頁腳上方添加元素。
- 主頁腳:將元素添加到主頁腳。
- 頁腳下方:在主要頁腳之後添加元素。
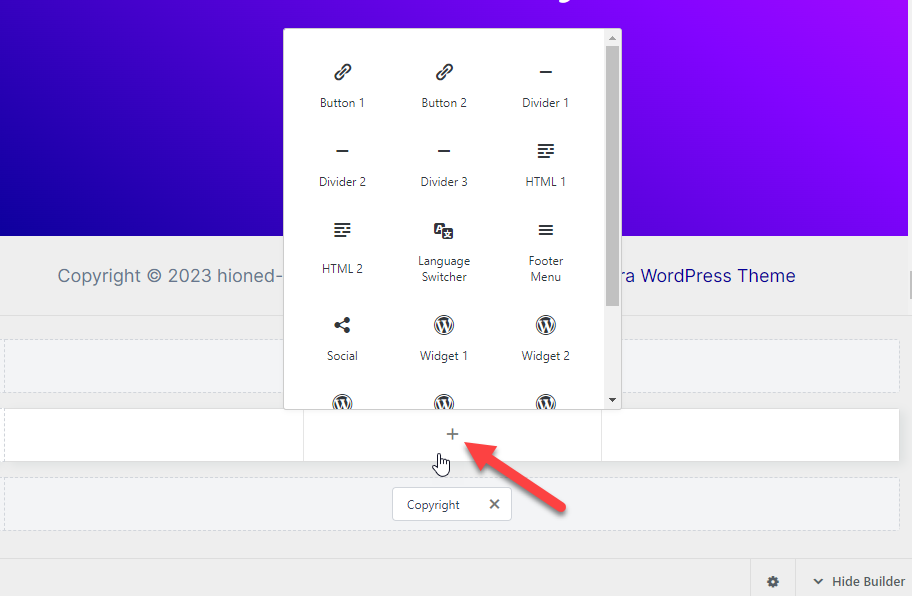
正如我們之前所做的那樣,單擊+按鈕將新元素添加到頁腳。

在您的頁腳中,可以添加以下內容:
- 最近的帖子
- 熱門帖子
- 關於你
- 電子郵件選擇
- 社交媒體圖標
等等。
按照您在上面執行的步驟修改頁腳。 您可以自定義整個頁腳,更改顏色並製作代表品牌的獨特設計。
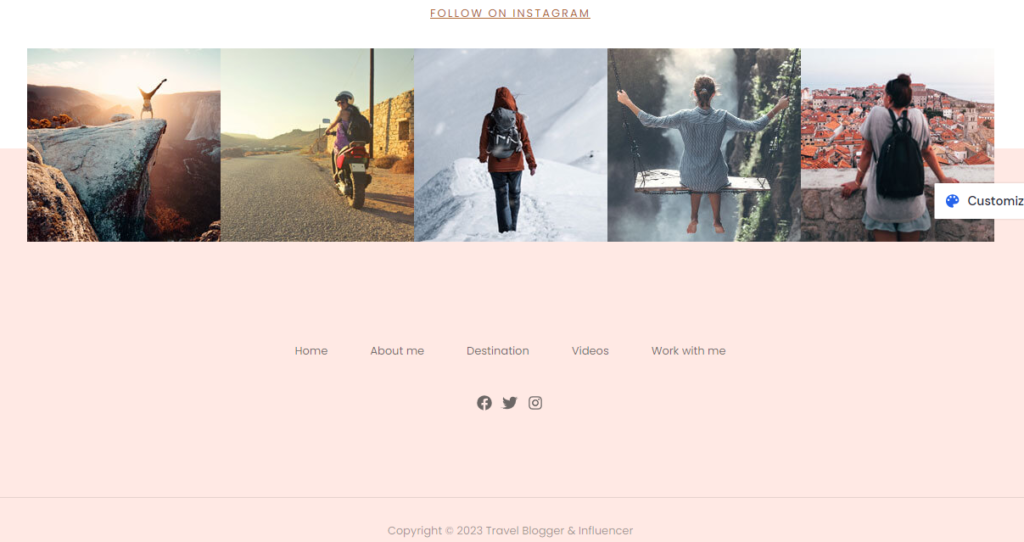
精心設計的頁腳示例如下所示:

這樣,您就可以為 Astra 支持的 WordPress 網站或 WooComemrce 商店構建自定義頁腳。
現在您知道了使用 Astra 創建自定義頁眉和頁腳的分步過程。 通過花費足夠的時間來設計它,獲得脫穎而出的最佳設計。
經常問的問題
現在,讓我們看看有關 Astra 及其頁眉和頁腳功能的一些常見常見問題。
我們可以使用 Astra Lite 主題編輯頁眉和頁腳嗎?
Astra Lite 主題帶有有限的頁眉和頁腳自定義選項。 您可以在這里或那裡進行微小的修改,但如果您想釋放定制器的全部潛力,則需要 Astra 的高級版本。
獲得 Astra Premium 需要多少費用?
當您選擇按年計費時,Astra 保費每年將花費您 47 美元。 另一方面,如果您是終身會員,則費用為227 美元(一次性費用) 。
我們需要知道編碼來創建自定義頁眉和頁腳嗎?
無需使用一行代碼,我們就可以使用 Astra premium 修改網站的頁眉和頁腳。 這是值得注意的功能之一,因為大多數博主更喜歡使用易於使用的解決方案來調整他們的網站。
我們可以通過 Astra 獲得哪些主要定制選項?
使用 Astra WordPress 主題,可以自定義網站或 WooCommerce 商店的每一寸空間。 您可以修改排版、間距、模板、頁眉、頁腳、顏色等。Astra 是市場上評價最高的自定義友好型 WordPress 主題之一。
我們需要額外的 Page Builder 插件嗎?
不需要。如果您使用的是 Astra,則不需要專用的頁面構建器插件。 相反,從主題面板啟用所有模塊並開始通過 WordPress 定制器調整網站。
Astra Theme Editor 會影響我網站的速度嗎?
絕對沒有。 Astra WordPress 主題及其高級附加組件的核心是考慮到性能。 由於開發人員使用輕量級代碼,主題或主題編輯器不會降低您的 WordPress 網站/WooCommerce 商店的速度。 它可以幫助您消除笨重的頁面構建器,這會影響網站的速度和性能。
包起來
創建自定義頁眉和頁腳將幫助您樹立品牌。 默認情況下,很少有 WordPress 主題支持此功能。 或者,您需要從 WordPress 開發人員那裡獲得幫助或使用專用的頁面構建器插件。
值得慶幸的是,Astra WordPress 主題可以幫助您消除所有麻煩。 一旦您擁有 Astra 的高級版本,設計一個 WordPress 網站的個性化頁眉和頁腳將是小菜一碟。
在本指南中,我逐步解釋了每個可能的自定義選項,以快速製作您獨特的頁眉或頁腳。 由於該過程不需要編碼,因此創建令人驚嘆的設計不會具有挑戰性。
如果您在設置插件或自定義標頭方面需要幫助,請直接從官方支持團隊獲得支持。 我希望您發現本文對您有所幫助,並學習瞭如何使用 Astra 標頭生成器來創建有吸引力的網站標頭。
