Astra WordPress テーマでカスタム ヘッダーとフッターを作成する方法
公開: 2023-04-03
WordPress テーマに付属しているデフォルトのヘッダー/フッターを使うのにうんざりしていませんか? それは改造が必要ですか? Astra ヘッダーおよびフッター ビルダーの簡単な設定を見たことがありますか? このブログ投稿で、これらすべてについて説明しましょう。
独自のヘッダーとフッターを使用すると、Web サイトの訪問者の注目を集めることができます。 オーソリティのウェブサイトや有名ブランドを扱う場合、ヘッダーとフッターの微調整は必要不可欠な作業の 1 つです。
この記事では、Astra WordPress テーマを使用してカスタム ヘッダーとフッターを作成する方法を説明します。 WordPress/WooCommerce Web サイトのカスタム ヘッダーまたはフッターを作成する簡単な方法が必要な場合は、この記事を読み続けてください。
しかし、記事に深く入る前に、Web サイトのヘッダーとフッターを編集する必要がある理由を学びましょう。
ヘッダーとフッターの編集が優れたアイデアである理由
ヘッダーとフッターは、すべての Web サイトの重要な要素の 2 つです。
誰かがあなたのウェブサイトにたどり着いたとき、彼が最初に気付くのはヘッダー セクションでしょう。 デフォルトでは、ヘッダー セクションにはロゴ、ナビゲーション メニュー (テーマがサポートしている場合はソーシャル メディア アイコン ウィジェットまたは検索アイコン) が含まれます。
ここに重要なリンクを追加すると、常に役立ちます。 このようにして、ユーザーは手間をかけずに特定のページに簡単に移動できます。 その上、ブランドを代表する場合、ヘッダーをユニークにすることは素晴らしいアイデアです. 群衆から目立つための優れた方法です。
フッター部分も同様です。
ほとんどのテーマでは、フッター セクション全体が 3 つまたは 4 つの領域に分割されます。 これらの領域にカスタム ウィジェットを挿入して、ユーザーが Web サイトにアクセスしやすくします。
これで、ヘッダーとフッターの編集が優れたアイデアである理由がわかりました。 次のステップに進みましょう。
Astra ヘッダー & フッター ビルダーを使用する理由
Astra は、市場で高度にカスタマイズ可能な WordPress テーマの 1 つです。 私たちは皆、それについて同意することができます。 無料版の Astra (Astra Lite) では一部のカスタマイズ オプションが制限されていますが、プレミアム サブスクリプションではテーマの可能性を最大限に引き出すことができます。
ページ ビルダーを使用すると、複雑なデザインを簡単に作成できます。 ページビルダープラグインにはユーザーフレンドリーなダッシュボードが付属しているため、それを使用してカスタムデザインを作成するのは簡単です.
Astra プレミアム テーマはテーマ パネルの下にすべてのカスタマイズ オプションがあるため、専用のページ ビルダーは不要です。 Astra プレミアム サブスクリプションを有効にしたら、次のような機能を有効/無効にするだけです。
- ヘッダー & フッター エディター
- タイポグラフィ コントロール
- WooCommerce の最適化
- カラーコントロール
- ブログのレイアウト オプション
- ナビゲーション メニュー コントロール
等々。
その上、ページ ビルダーは、WordPress Web サイトや WooCommerce ストアのコードが乱雑である場合、速度を低下させる可能性があります。 したがって、あなたが Astra テーマのユーザーであれば、かさばるページビルダーに別れを告げることができます!
Astra でカスタム ヘッダーとフッターを作成する方法
デフォルトの WordPress 顧客は、Web サイトのヘッダーとフッターを変更する際に限られた機能を提供します。 そこでAstra Theme Builderの出番です。
プラグインを追加したり、コードを 1 行も微調整したりせずに、ヘッダーとフッターをカスタマイズできる可能性が高くなります。 このセクションでは、排他的なヘッダー/フッターを適切に作成する方法を示します。
最初に行う必要があるのは、Astra プレミアム プラグインをインストールしてアクティブ化することです。 ヘッダーとフッターの変更はプレミアム機能であるため、Astra プレミアムが必要です。 Astra プレミアムがインストールされ、既に構成されている場合は、この手順をスキップしてください。
プラグインをアクティブ化し、有効なライセンス キーで検証したら、先に進みます。
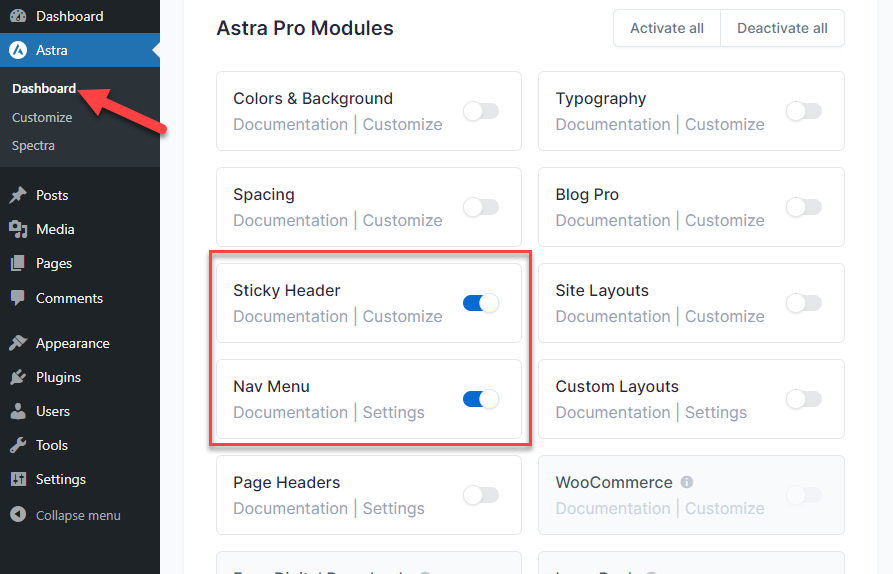
左側で、Astra の設定を参照してください。 スティッキーヘッダーやナビゲーションメニューなどの追加機能を有効にして、ヘッダー作成プロセスをよりエキサイティングにすることもできます.

次に、Web サイトまたはブログのヘッダーとフッターのカスタマイズを開始します。
Astra テーマでヘッダーを作成する方法は?
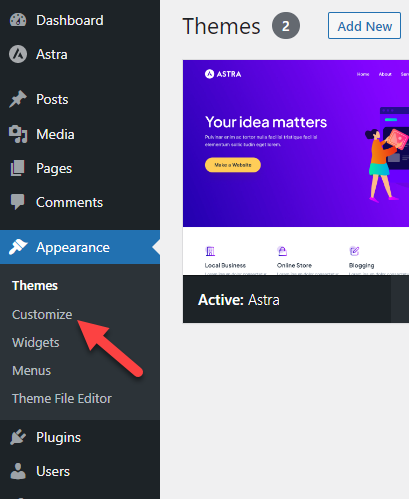
最初に行うべきことは、WordPress カスタマイザーを開くことです。 「外観」 > 「カスタマイズ」をクリックします。

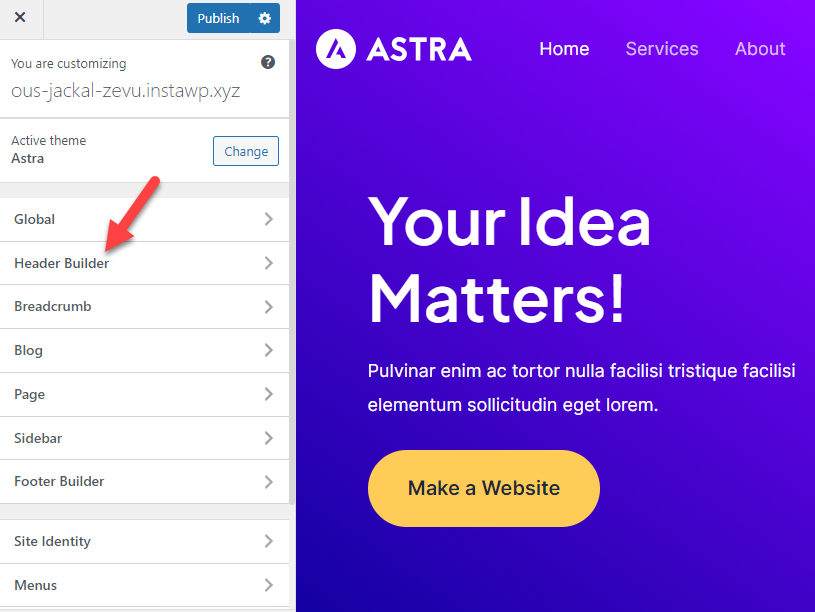
カスタマイザーに到達したら、「ヘッダービルダー」オプションを開きます。

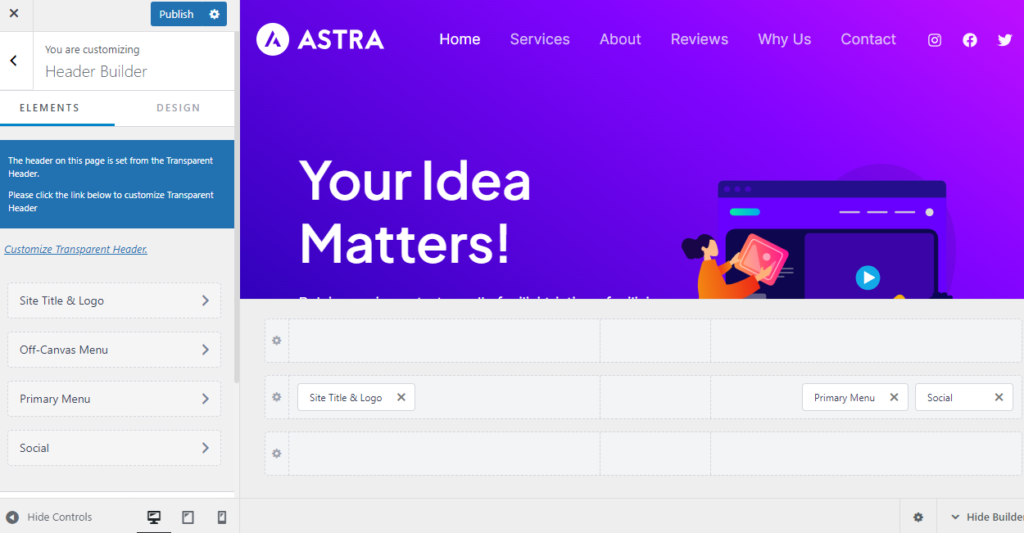
ネットページでは、すべてのカスタマイズの機会が表示されます. 左側には微調整できる要素が表示され、右側にはすべての変更のライブ プレビューが表示されます。

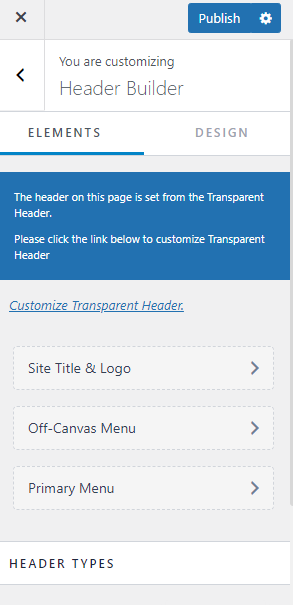
左側のパネルをさらに詳しく見ると、2 つの主要なセクションが表示されます。
- 要素
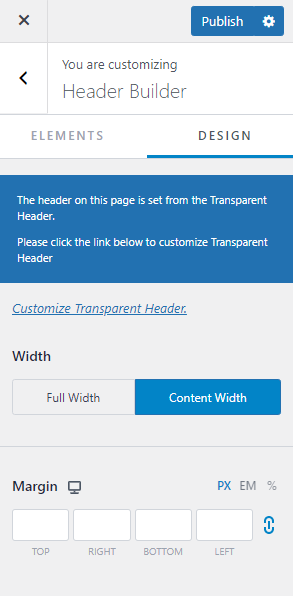
- デザイン
Elements セクションのヘッダーに追加したすべての要素が表示されます。 ヘッダーにメニュー、ロゴ、ソーシャル メディアなどを追加すると、ここに表示されます。

2 番目のオプションは、ヘッダーの幅とマージンのカスタマイズ オプションを示しています。

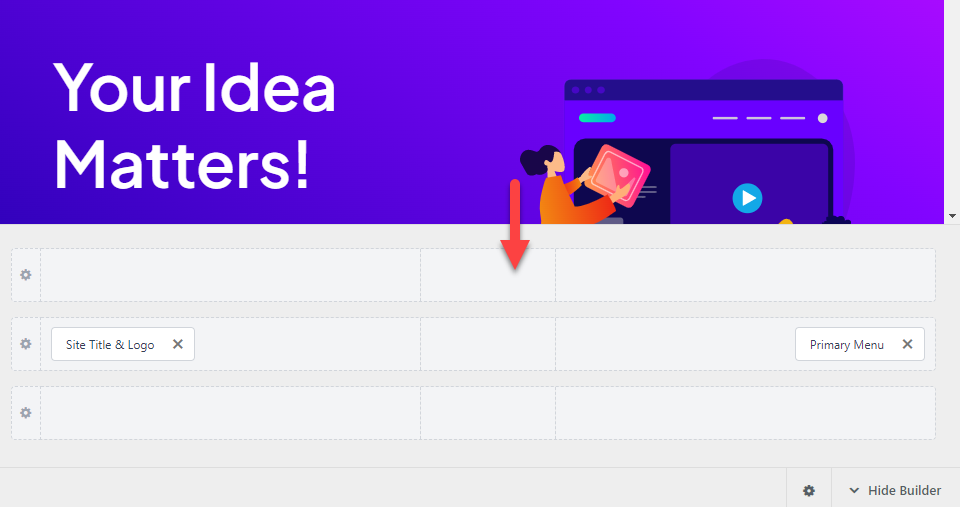
ヘッダーのカスタマイズを開始する準備ができたら、右側に移動すると、下部にビルダー オプションが表示されます。

3 つの主要なヘッダー オプションを見てください。
- ヘッダーの上:要素はヘッダーの上に表示されます。
- プライマリ ヘッダー:サイトのロゴ、ナビゲーション メニューなどを追加するプライマリ ヘッダー。
- ヘッダーの下:追加された要素は、メイン ヘッダーの下に配置されます。
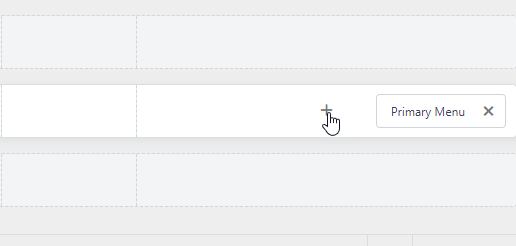
ヘッダーへの新しい要素の追加
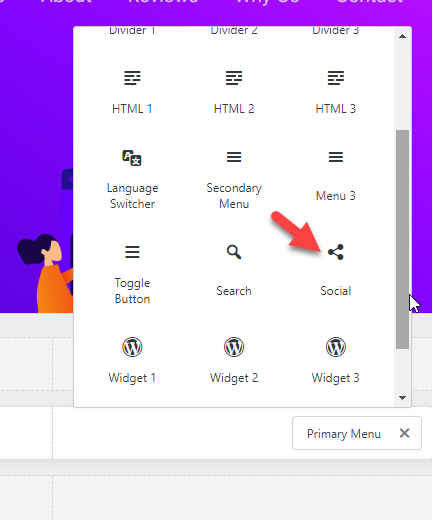
メニューに新しい要素を追加するには、 +ボタンをクリックします。

たとえば、ここに新しいソーシャル メディア アイコン ウィジェットを追加します。

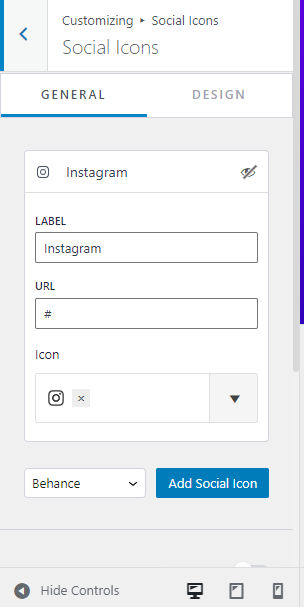
ウィジェットを追加したら、左側のパネルから構成できます。

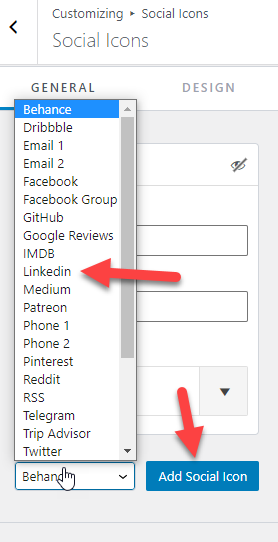
新しいソーシャル メディア ハンドルを追加するには、ドロップダウンから 1 つを選択し、 [ソーシャル アイコンを追加]ボタンをクリックします。

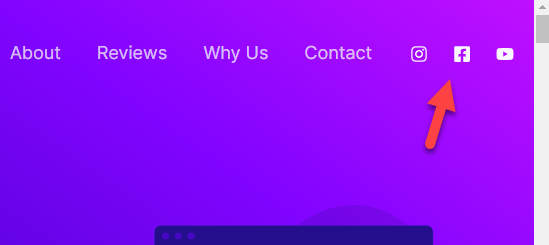
そこにソーシャル メディアのアイコンを一覧表示できます。 完了すると、アイコンがヘッダーに配置されます。

同様に、新しい要素をヘッダーに追加します。 上下のヘッダー位置でも同じことができます。

個々の要素を微調整する
前述したように、左側のメニューに追加したすべての要素が表示されます。 アイテムを微調整する必要がある場合は、そのアイテムをクリックするだけです。
個々の要素エディターが開き、すべてを調整できます。

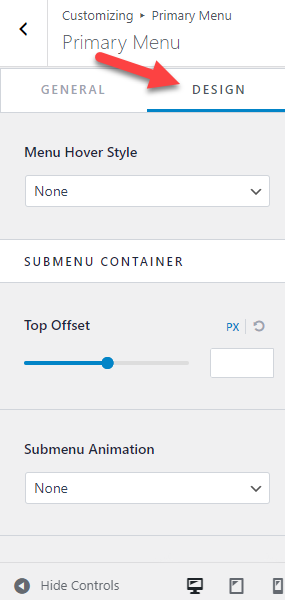
たとえば、アイテムの色設定を編集する場合は、デザイン オプションに移動して CSS を変更します。

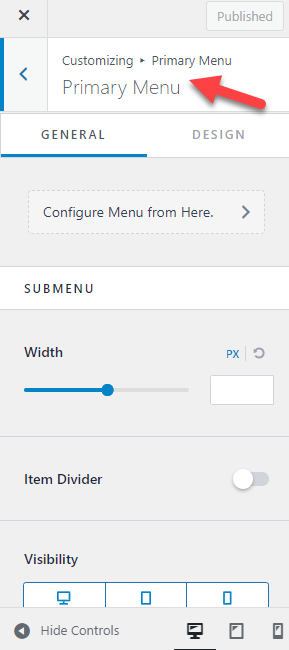
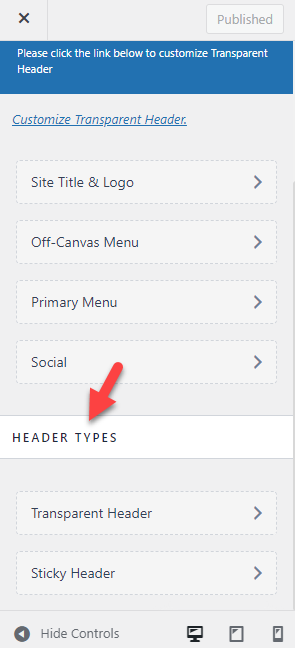
メニューのカスタマイズで、色のオプション、フォントのカスタマイズ、間隔のオプションなどを確認します。 これらのオプションを調整したら、[ヘッダー タイプ] セクションまで下にスクロールします。

このオプションは、透過的でスティッキーなヘッダーを設定するのに役立ちます。 これらのカスタマイズ オプションを使用すると、WordPress ヘッダーを完全にカスタマイズできます。
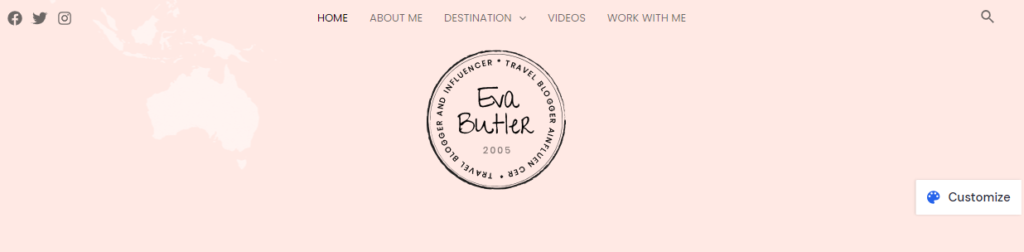
以下は、Astra テーマ エディターを使用してカスタマイズされたヘッダーの例です。

それでおしまい!
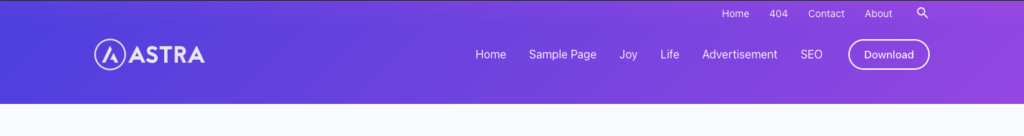
これは、Astra でカスタム ヘッダーを作成する方法です。 Astra ヘッダー ビルダーで設計されたヘッダーの別の例をお見せしましょう。
Astra ヘッダーの設計例 (ビデオ チュートリアル)
デフォルトの Astra テーマ ヘッダーを見てください。

Astra Header Builder を使用して設計されたサイト ヘッダー

Astra ヘッダー ビルダーを使用してこのヘッダーをどのように設計しましたか? ビデオチュートリアルを見てください!
次に、次のセクションに移り、Astra でカスタム フッターを作成する方法を説明します。
Astraテーマでフッターを作成する方法?
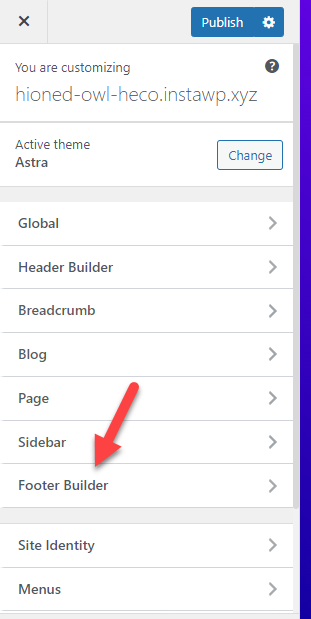
上記の方法に従って、見事なフッターを作成できます。 変更される唯一のことは、WordPress カスタマイザー内にいるときに、 Header Builderの代わりにFooter Builderを選択することです。

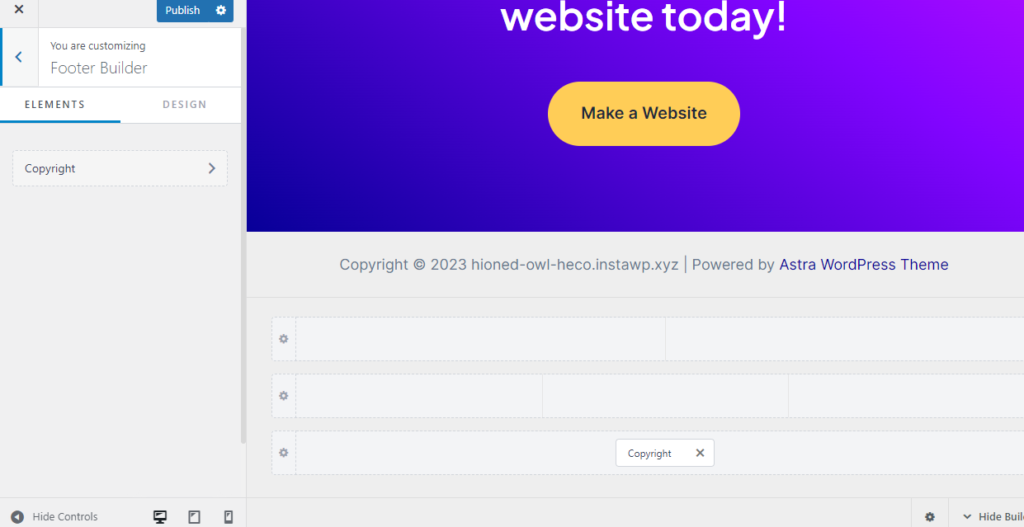
そこに、フッター ビルダー オプションが表示されます。

3つのポジションになります。
- フッターの上:フッターの上に要素を追加します。
- プライマリ フッター:メイン フッターに要素を追加します。
- フッターの下:プライマリ フッターの後に要素を追加します。
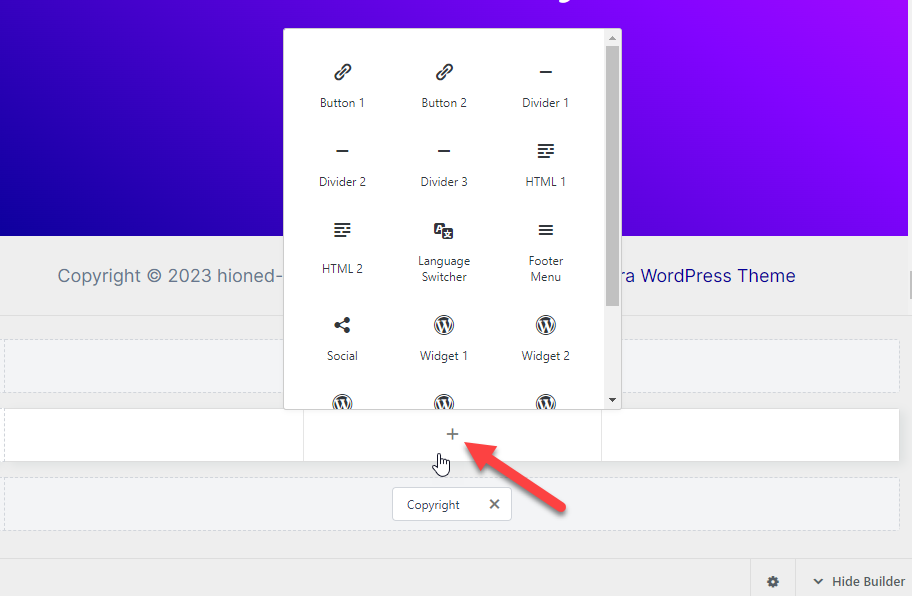
前に行ったように、 +ボタンをクリックして新しい要素をフッターに追加します。

フッターには、次のようなものを追加できます。
- 最近の投稿
- 人気の投稿
- あなたについて
- メールオプティン
- ソーシャル メディアのアイコン
等々。
上記の手順に従って、フッターを変更します。 フッター全体をカスタマイズしたり、色を変更したり、ブランドを代表するユニークなデザインを作成したりできます。
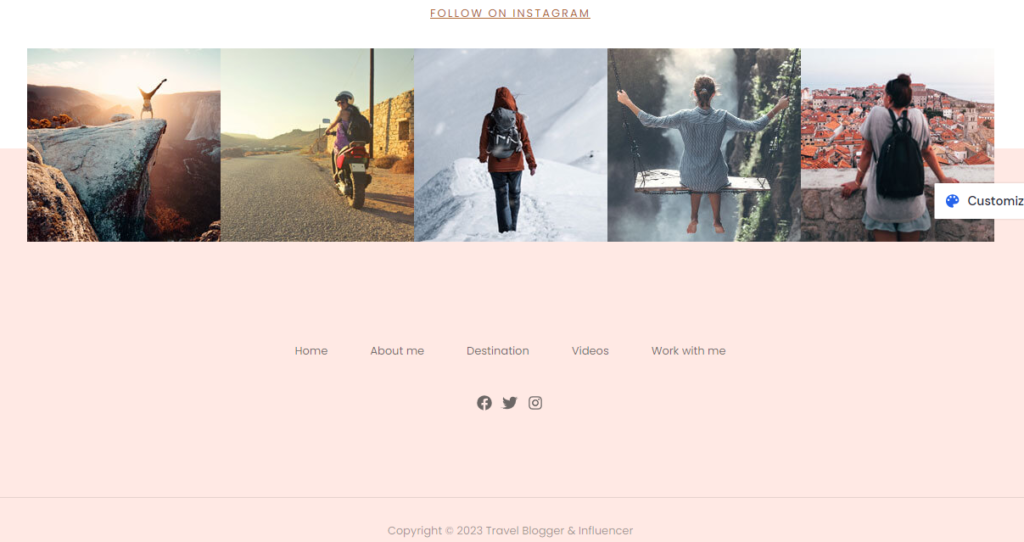
適切に設計されたフッターの例は、次のようになります。

このようにして、Astra を利用した WordPress Web サイトまたは WooComemrce ストア用のカスタム フッターを作成できます。
これで、Astra を使用してカスタム ヘッダーとフッターを作成するための段階的なプロセスを理解できました。 デザインに十分な時間をかけて、際立つ最高のデザインを手に入れましょう。
よくある質問
それでは、Astra とそのヘッダーおよびフッター機能に関してよく寄せられるよくある質問を見てみましょう。
Astra Lite テーマを使用してヘッダーとフッターを編集できますか?
Astra Lite テーマには、限られたヘッダーとフッターのカスタマイズ オプションが付属しています。 あちこちで小さな変更を加えることができますが、カスタマイザーの可能性を最大限に引き出したい場合は、Astra のプレミアム バージョンが必要です。
Astra Premium を入手するにはいくらかかりますか?
年次請求を選択すると、Astra プレミアムは年間 47 ドルかかります。 一方、終身会員の場合、費用は227 ドル (1 回限りの料金)になります。
カスタムヘッダーとフッターを作成するためにコーディングを知る必要がありますか?
コーディングを 1 行も使用せずに、Astra プレミアムを使用して Web サイトのヘッダーとフッターを変更できます。 ほとんどのブロガーは、Web サイトを微調整するための使いやすいソリューションを好むため、これは注目すべき機能の 1 つです。
Astra で利用できる主なカスタマイズ オプションは何ですか?
Astra WordPress テーマを使用すると、Web サイトまたは WooCommerce ストアのあらゆる部分をカスタマイズできます。 タイポグラフィ、間隔、テンプレート、ヘッダー、フッター、色などを変更できます。Astra は、市場で最も評価の高いカスタマイザーフレンドリーな WordPress テーマの 1 つです。
追加のページビルダープラグインが必要ですか?
いいえ。Astra を使用している場合、専用のページ ビルダー プラグインは必要ありません。 代わりに、テーマ パネルからすべてのモジュールを有効にし、WordPress カスタマイザーを使用して Web サイトの調整を開始します。
Astra Theme Editor は Web サイトの速度に影響しますか?
絶対にありません。 Astra WordPress テーマとそのプレミアム アドオンのコアは、パフォーマンスを念頭に置いています。 開発者は軽量コードを使用しているため、テーマやテーマ エディターが WordPress ウェブサイトや WooCommerce ストアの速度を低下させることはありません。 Web サイトの速度とパフォーマンスに影響を与える可能性がある、かさばるページ ビルダーを排除するのに役立ちます。
まとめ
カスタム ヘッダーとフッターを作成すると、ブランドの確立に役立ちます。 デフォルトでこの機能をサポートしている WordPress テーマはほとんどありません。 または、WordPress 開発者の支援を受けるか、専用のページ ビルダー プラグインを使用する必要があります。
ありがたいことに、Astra WordPress テーマはあらゆる面倒を解消するのに役立ちます。 Astraのプレミアムバージョンを入手したら、WordPress Webサイトのパーソナライズされたヘッダーとフッターをデザインするのは簡単です.
このガイドでは、独自のヘッダーまたはフッターをすばやく作成するために、可能なすべてのカスタマイズ オプションを段階的に説明しました。 このプロセスはコーディングを必要としないため、見事なデザインを作成することは難しくありません。
プラグインの設定やヘッダーのカスタマイズについてサポートが必要な場合は、公式サポート チームから直接サポートを受けてください。 この記事が役に立ち、Astra ヘッダー ビルダーを使用して魅力的なサイト ヘッダーを作成する方法を学んだことを願っています。
