วิธีการรวมตัวสร้างไล่ระดับพื้นหลัง มาสก์และรูปแบบของ Divi
เผยแพร่แล้ว: 2022-04-07ตัวเลือกพื้นหลังใหม่ของ Divi ได้ปลดล็อกโลกใหม่ที่น่าตื่นเต้นของความเป็นไปได้สำหรับผู้ใช้ Divi ตัวสร้างการไล่ระดับสีใหม่ช่วยให้สร้างการไล่ระดับสีประเภทใดก็ได้ที่เราต้องการด้วยสีต่างๆ มากเท่าที่เราต้องการได้อย่างง่ายดาย แต่นั่นเป็นเพียงชั้นหนึ่งของความคิดสร้างสรรค์ เราสามารถรวมการออกแบบ Gradient Builder กับมาสก์พื้นหลังและรูปแบบเพื่อสร้างการออกแบบพื้นหลังที่ไม่ซ้ำใครและน่าทึ่งมากมายสำหรับเว็บไซต์ของคุณ
วันนี้เราจะแสดงวิธีรวม Background Gradient Builder ของ Divi กับมาสก์พื้นหลังและรูปแบบเพื่อสร้างการออกแบบพื้นหลังที่สวยงาม เราจะแสดงวิธีเพิ่มองค์ประกอบการออกแบบพื้นหลังแต่ละรายการ (การไล่ระดับสีพื้นหลัง มาสก์ และรูปแบบ) ลงในส่วน นอกจากนี้ เราจะสาธิตให้เห็นว่าการเปลี่ยนการผสมผสานการออกแบบทำได้ง่ายและสนุกเพียงใดด้วยการคลิกเพียงไม่กี่ครั้ง
มาสนุกกันเถอะ!
แอบมอง
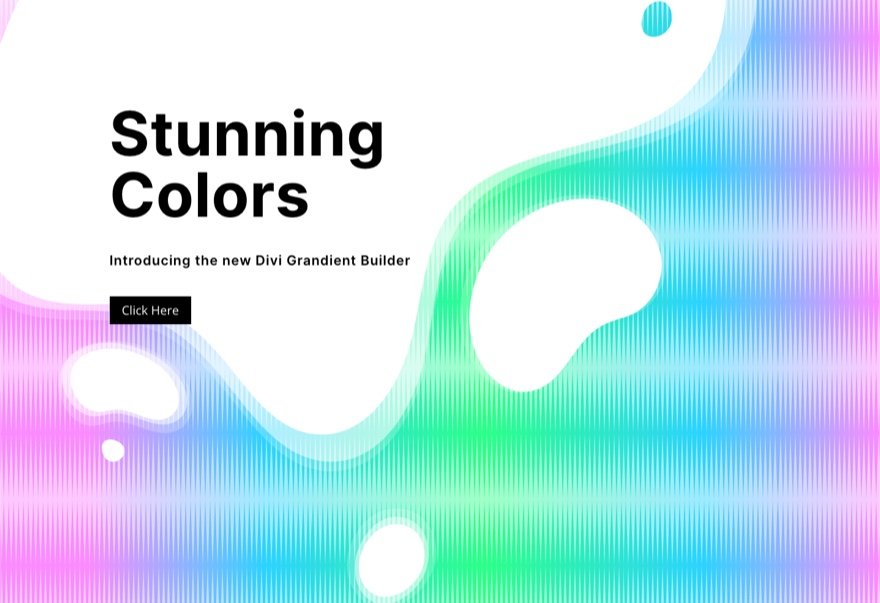
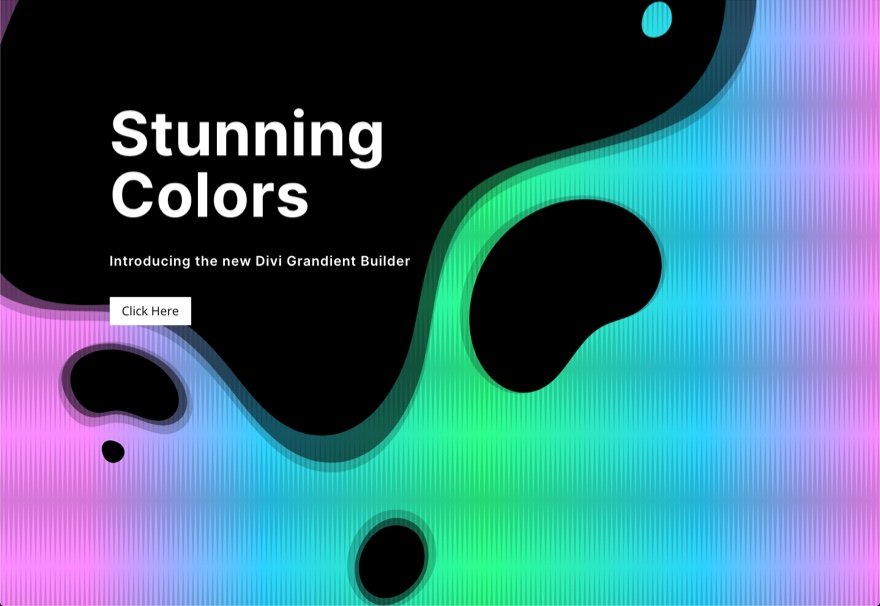
ต่อไปนี้คือตัวอย่างการออกแบบบางส่วนที่เราสร้างได้โดยใช้บทช่วยสอนนี้

ด้วยการออกแบบนี้ คุณสามารถเปลี่ยนรูปแบบและมาสก์ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง!
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบเลย์เอาต์จากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
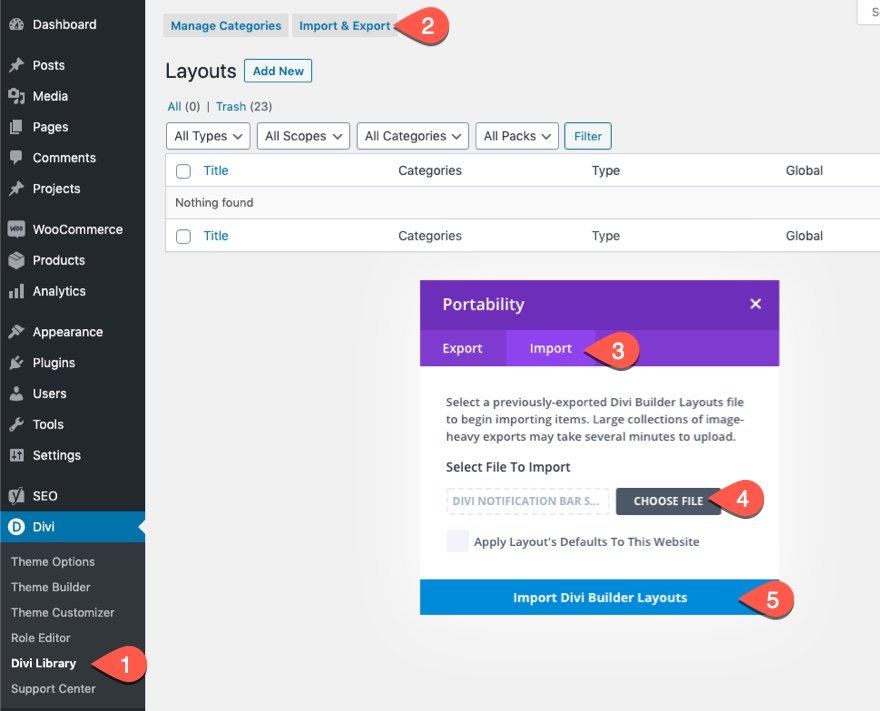
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ทำดังต่อไปนี้:
- ไปที่ห้องสมุด Divi
- คลิกปุ่มนำเข้าที่ด้านบนของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ (อย่าลืมแตกไฟล์ก่อนแล้วจึงใช้ไฟล์ JSON)
- จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
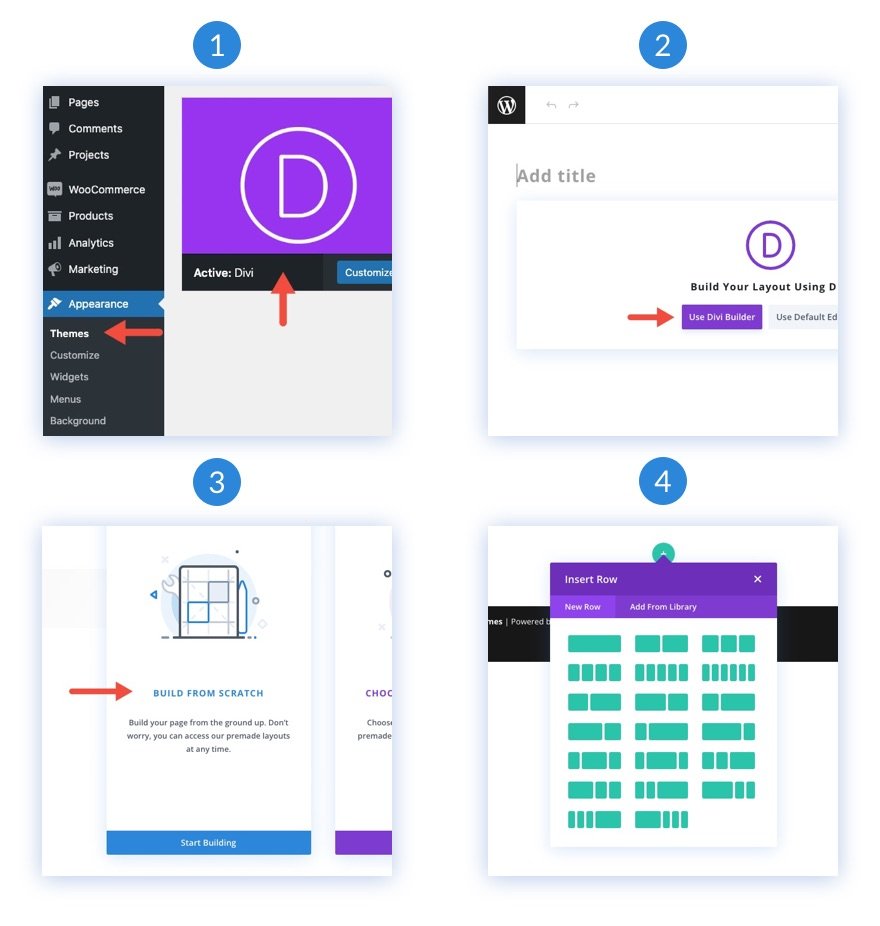
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
- ตอนนี้มีผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi!

วิธีใช้การรวมการไล่ระดับสีพื้นหลัง มาสก์ และรูปแบบใน Divi
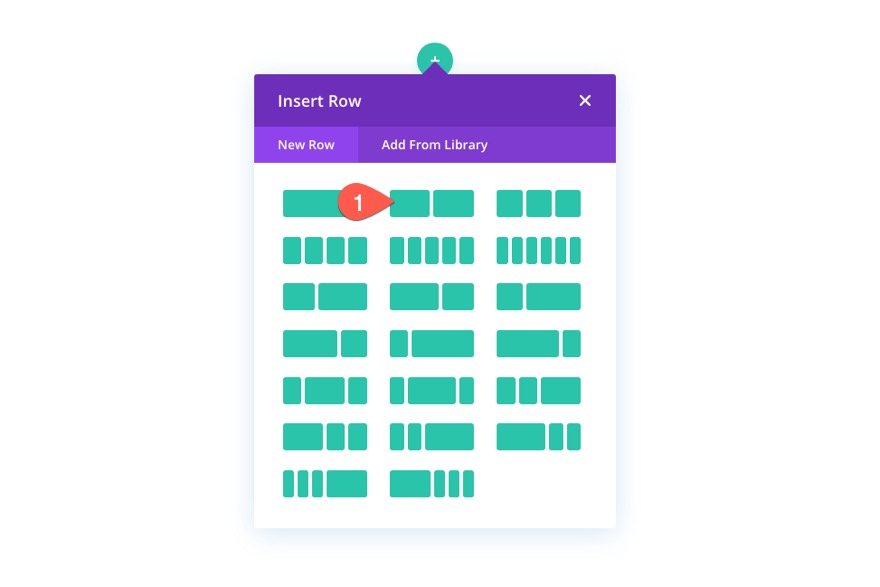
1. สร้างโครงสร้างเค้าโครง
สำหรับการออกแบบนี้ เราจะสร้างส่วนที่มีหัวข้อและคำกระตุ้นการตัดสินใจทางด้านซ้าย การออกแบบภาพของเราจะสร้างขึ้นโดยใช้ตัวเลือกพื้นหลังของ Divi ผสมกัน แต่ก่อนที่เราจะพูดถึงเรื่องนี้ เราต้องสร้างแถวสองคอลัมน์

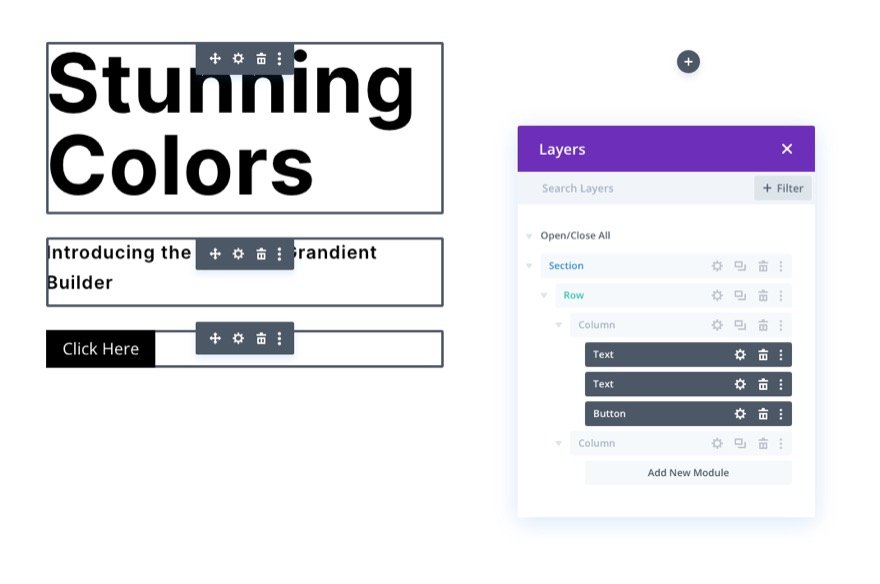
2. เพิ่มหัวข้อและคำกระตุ้นการตัดสินใจ
ในคอลัมน์ด้านซ้าย (คอลัมน์ 1) ให้เพิ่มโมดูลข้อความสำหรับหัวข้อหลัก โมดูลข้อความสำหรับข้อความในหัวข้อย่อย และโมดูลปุ่มสำหรับปุ่มของคุณ

หากคุณต้องการทราบการตั้งค่าการออกแบบเฉพาะสำหรับสิ่งเหล่านี้ โปรดดาวน์โหลดเลย์เอาต์และลองดูด้วยตัวคุณเองในครั้งต่อไป สำหรับวันนี้เราจะมาเน้นที่การออกแบบพื้นหลังกัน
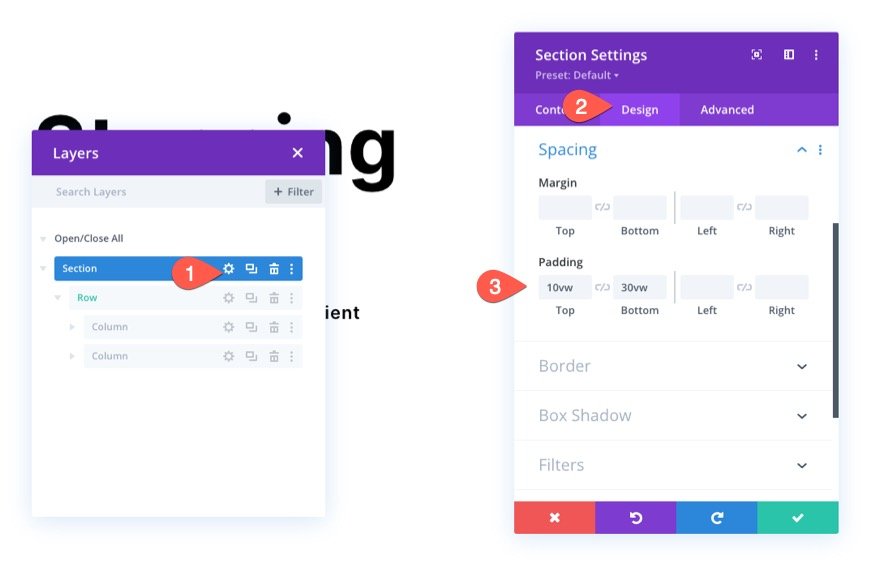
3. เพิ่มระยะห่างแนวตั้งในส่วน
เพื่อให้การออกแบบพื้นหลังของเราเต็มเบราว์เซอร์ เราจำเป็นต้องเพิ่มความสูงในแนวตั้งบางส่วนในส่วน วิธีง่ายๆ ในการทำเช่นนี้คือการเพิ่มช่องว่างภายในที่ด้านบนและด้านล่างของส่วน
เปิดการตั้งค่าสำหรับส่วน ภายใต้แท็บการออกแบบ ให้อัปเดตการเติมดังนี้:
- Padding: บน 10vw, 30vw ล่าง

โปรดทราบว่าคุณอาจต้องปรับช่องว่างภายในบนจอแสดงผลของแท็บเล็ตและโทรศัพท์ หากต้องการปรับการออกแบบพื้นหลังเมื่อคอลัมน์เรียงซ้อนกันในแนวตั้ง
4. เพิ่มการไล่ระดับสีพื้นหลังโดยใช้ตัวสร้างการไล่ระดับสี
ต่อไป เราสามารถเพิ่มการไล่ระดับสีพื้นหลังที่กำหนดเองในส่วน สำหรับการไล่ระดับสีนี้ เราจะเพิ่มการไล่ระดับสี 5 สต็อปที่เว้นระยะห่างเท่าๆ กัน การไล่ระดับสีจุดแรกและจุดสุดท้ายจะมีสีชมพูเหมือนกัน เกรเดียนต์สต็อปที่สองและสี่จะมีสีฟ้าเหมือนกัน และการหยุดการไล่ระดับสีที่สาม (ตรงกลาง) จะมีสีเขียว 5 สีเหล่านี้จะสร้างการไล่ระดับสีหลากสีที่สวยงามสำหรับการออกแบบพื้นหลังของเรา
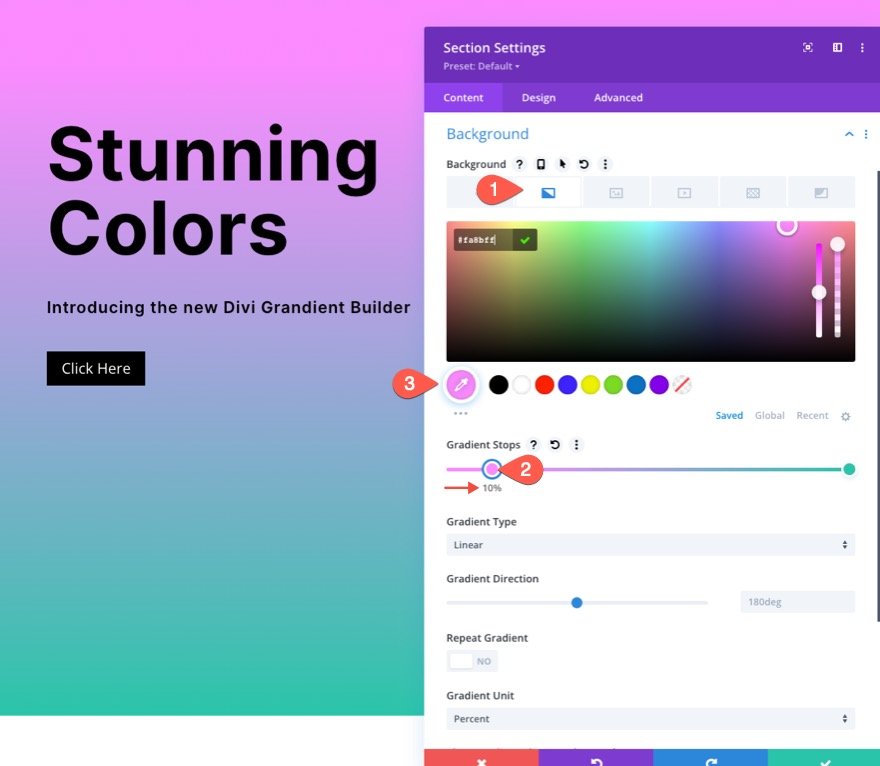
ไล่ระดับหยุด #1
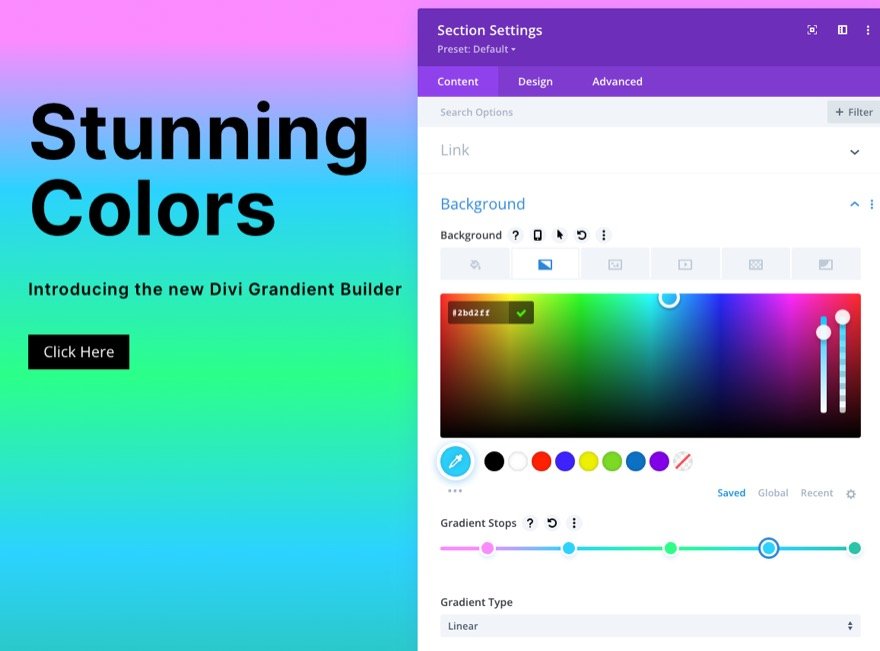
ในการเพิ่มจุดหยุดการไล่ระดับสีแรก ตรวจสอบให้แน่ใจว่าคุณได้เปิดการตั้งค่าส่วนไว้ใต้แท็บเนื้อหา จากนั้นเลือกแท็บการไล่ระดับสีและคลิกเพื่อเพิ่มการไล่ระดับสีใหม่ สิ่งนี้จะเพิ่มการไล่ระดับสีเริ่มต้นสองสี คลิกที่การไล่ระดับสีแรกทางด้านซ้ายและอัปเดตสีและตำแหน่งดังนี้:
- ไล่โทนสีหยุด: #fa8bff
- ตำแหน่งหยุดไล่ระดับ: 10%

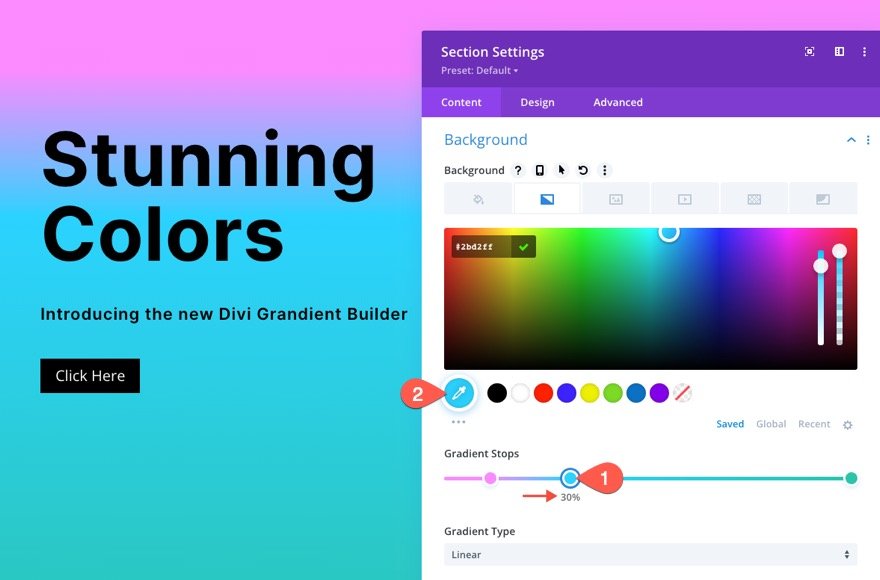
Gradient Stop #2
หากต้องการเพิ่มการไล่ระดับสีที่สอง ให้คลิกที่เส้นการไล่ระดับสีเพื่อเพิ่มการหยุดการไล่ระดับสีใหม่ จากนั้นอัปเดตสีแล้วลากไปยังตำแหน่งดังต่อไปนี้:
- ไล่โทนสีหยุด: #2bd2ff
- ตำแหน่งหยุดไล่ระดับ: 30%


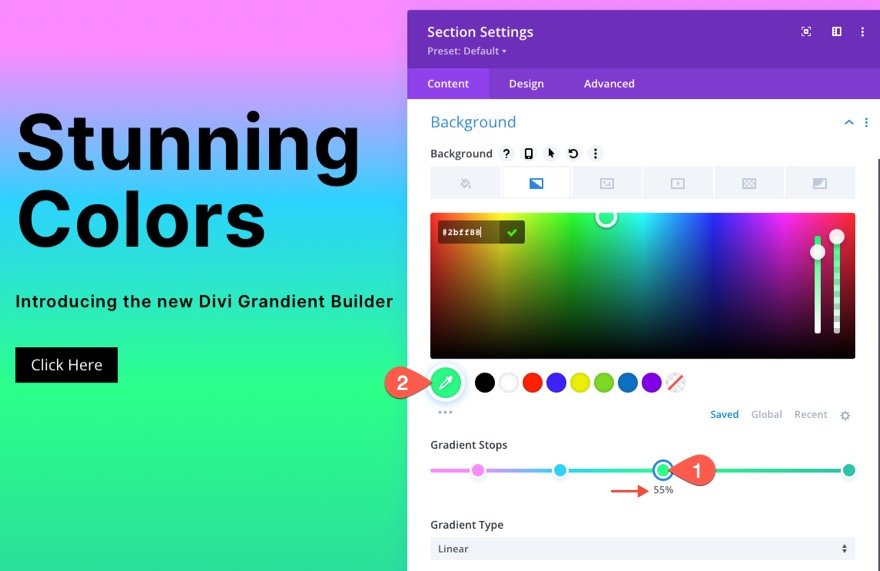
Gradient Stop #3
หากต้องการเพิ่มการไล่ระดับสีที่สาม ให้คลิกที่เส้นสีไล่ระดับสีเพื่อเพิ่มการไล่ระดับสีใหม่ (รอบตรงกลางของเส้น) จากนั้นอัปเดตสีแล้วลากไปยังตำแหน่งดังต่อไปนี้:
- ไล่โทนสีหยุด: #2bff88
- ตำแหน่งหยุดไล่ระดับ: 55%

ไล่ระดับหยุด #4
หากต้องการเพิ่มการไล่ระดับสีที่สอง ให้คลิกที่เส้นการไล่ระดับสีเพื่อเพิ่มการหยุดการไล่ระดับสีใหม่ จากนั้นอัปเดตสีแล้วลากไปยังตำแหน่งดังต่อไปนี้:
- ไล่โทนสีหยุด: #2bd2ff
- ตำแหน่งหยุดไล่ระดับ: 80%

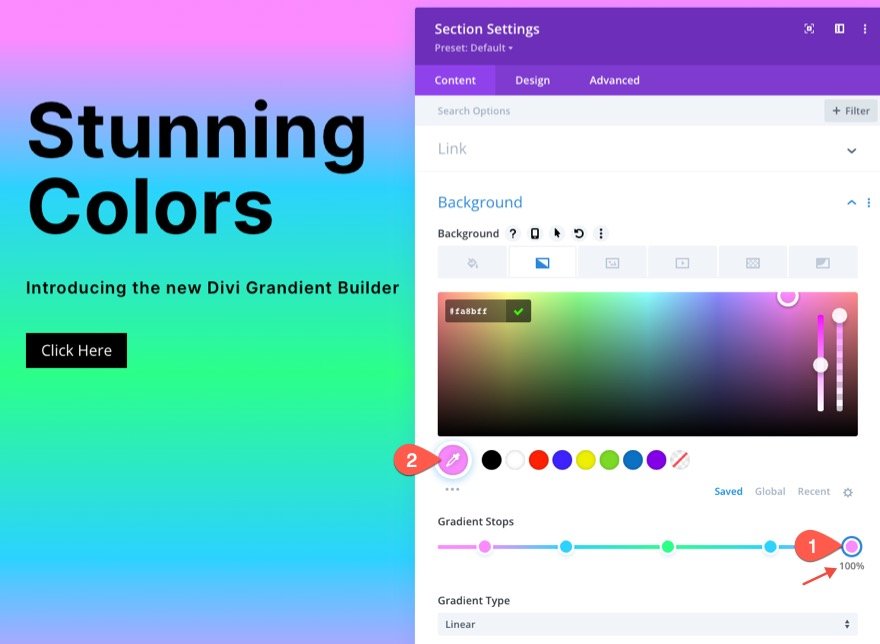
คุณควรมีจุดหยุดการไล่ระดับเริ่มต้นเดิมทางด้านซ้ายที่ด้านขวาสุดของเส้นสีไล่ระดับ ในการทำให้การไล่ระดับสีสุดท้ายหยุด ให้คลิกที่การหยุดการไล่ระดับสีและอัปเดตสีดังต่อไปนี้ (คุณสามารถปล่อยไว้ที่ตำแหน่งเริ่มต้น 100%):
- ไล่โทนสีหยุด: #fa8bff
- ตำแหน่งหยุดไล่ระดับ: 100%

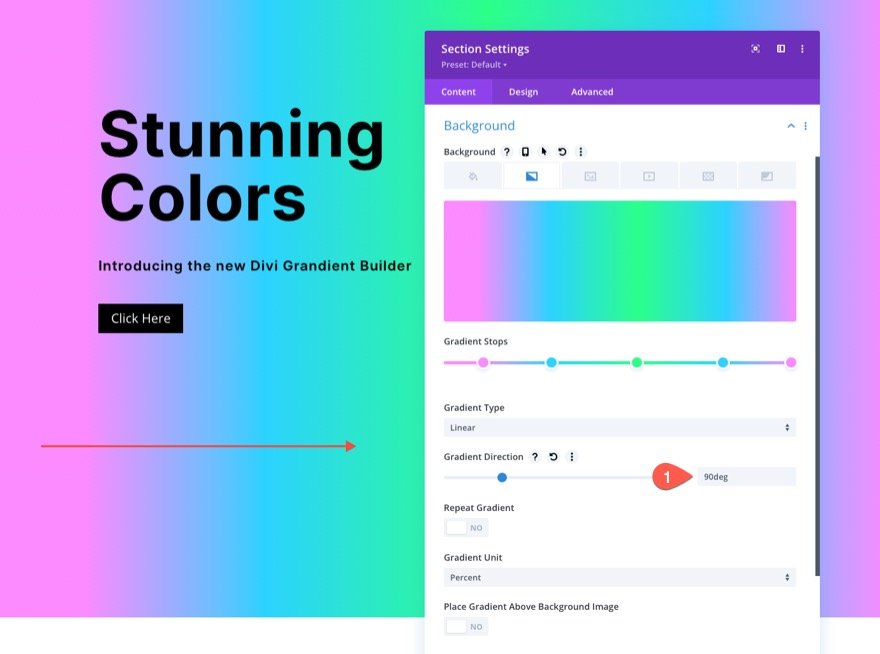
อัปเดตทิศทางการไล่ระดับสี
สำหรับการออกแบบนี้ เราจะคงประเภทการไล่ระดับสีเชิงเส้นเริ่มต้นไว้ หากต้องการเปลี่ยนทิศทางของรูปแบบสีเชิงเส้น ให้อัปเดตสิ่งต่อไปนี้:
- ทิศทางการไล่ระดับสี: 90deg
ตอนนี้การไล่ระดับสีจะไหลจากซ้ายไปขวา

5. สร้างรูปแบบพื้นหลังสำหรับส่วน
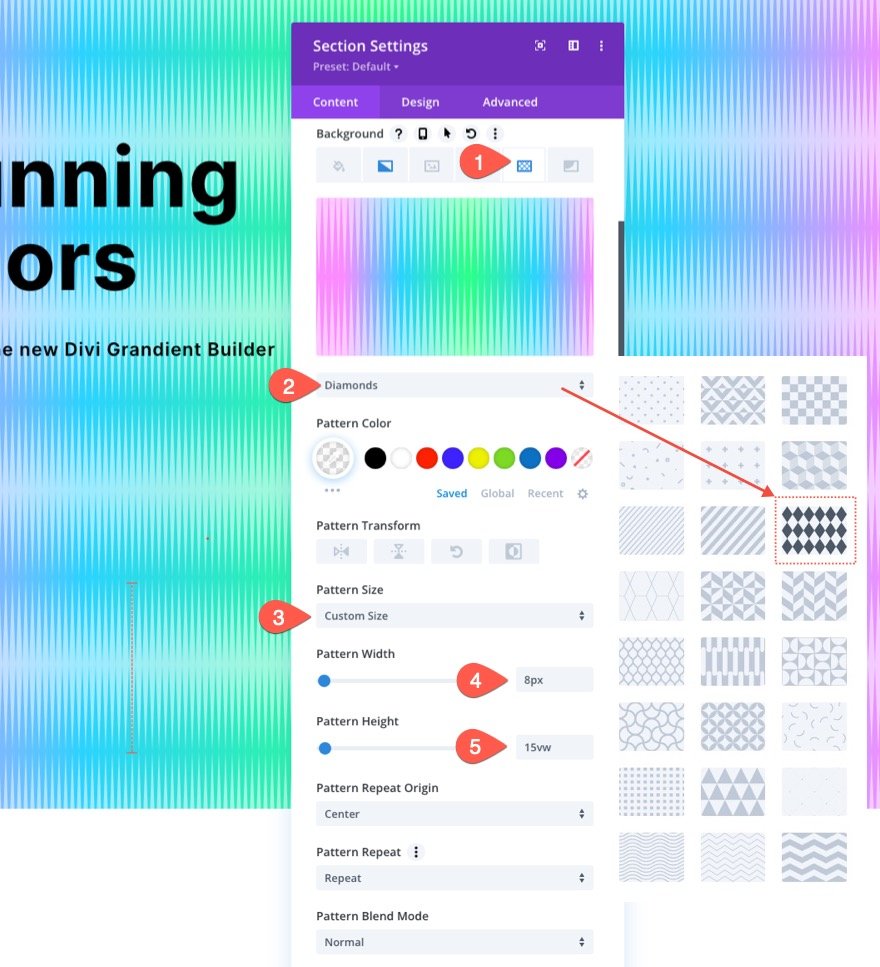
เมื่อการไล่ระดับสีพื้นหลังของเราพร้อมแล้ว เราก็สามารถเพิ่มรูปแบบพื้นหลังเพื่อเสริมการออกแบบได้ ในตัวอย่างนี้ เราจะสร้างรูปแบบที่ละเอียดอ่อนโดยใช้รูปแบบ Diamonds ในแบบที่ไม่เหมือนใคร
ใต้แท็บรูปแบบ ให้อัปเดตสิ่งต่อไปนี้:
- รูปแบบพื้นหลัง: เพชร
- รูปแบบสี: rgba(255,255,255,0.52)
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความกว้างของรูปแบบ: 8px
- ความสูงของรูปแบบ: 15vw

สิ่งนี้จะทำให้คุณมีไอเดียว่าคุณจะสามารถสร้างสรรค์รูปแบบที่มีมาให้ได้อย่างไร ที่นี่เราใช้รูปแบบเพชร แต่เนื่องจากเรากำหนดความกว้างและความสูงที่กำหนดเองให้กับลวดลาย เพชรจึงถูกยืดในแนวตั้งเพื่อให้มีดีไซน์ที่คล้ายกับคลื่นเสียงที่ไม่เหมือนใคร
แต่มีลวดลายให้เลือกอีกมากมายที่จะดูดีด้วยการออกแบบนี้ และพวกมันอยู่ห่างออกไปเพียงแค่คลิกเดียว
เคล็ดลับ: สำหรับรูปแบบพื้นหลัง โดยทั่วไปแล้วควรรักษาให้ละเอียด ลองใช้ขนาดที่กำหนดเองสำหรับลวดลายที่เล็กกว่า แล้วลดความทึบของสี ที่กล่าวว่าอย่ากลัวที่จะคิดนอกกรอบอย่างในตัวอย่างนี้
6. สร้างมาสก์พื้นหลังสำหรับส่วน
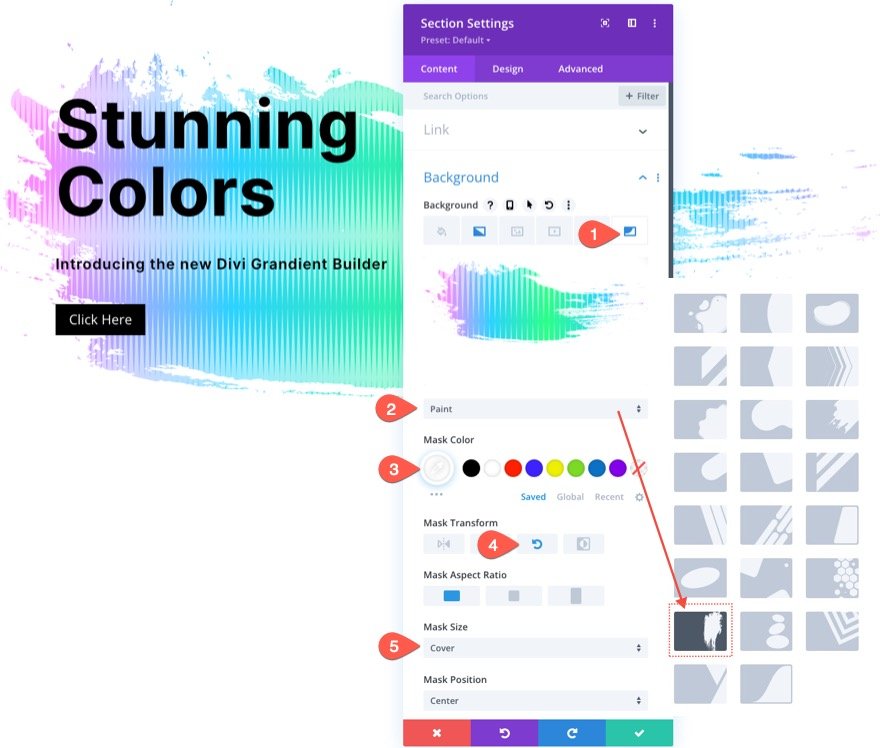
ด้วยรูปแบบพื้นหลังของเรา ในที่สุดเราก็พร้อมที่จะเพิ่มมาสก์พื้นหลังเพื่อให้การออกแบบการผสมพื้นหลังเสร็จสมบูรณ์ มีตัวเลือกและรูปแบบให้เลือกมากมาย สำหรับตัวอย่างนี้ เราจะใช้ Paint mask (อย่างน้อยก็ให้เริ่มด้วย)
ใต้แท็บมาสก์ ให้อัปเดตสิ่งต่อไปนี้:
- หน้ากาก: เพ้นท์
- หน้ากากสี: #ffffff
- การแปลงหน้ากาก: หมุน
- ขนาดหน้ากาก: ปกปิด

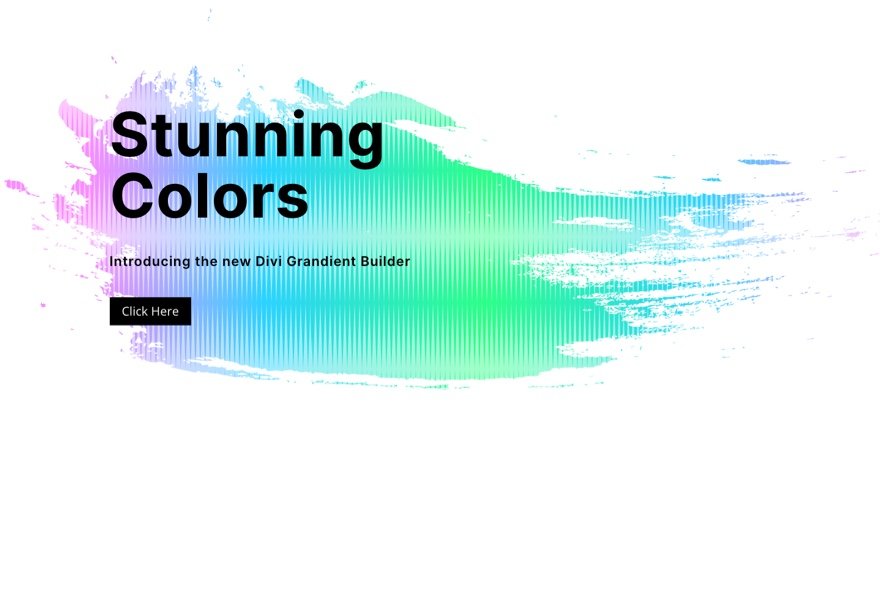
นี่คือผลลัพธ์จนถึงตอนนี้ ...

และเช่นเดียวกับลวดลาย มีมาสก์อีกมากมายให้เลือกที่จะดูดีด้วยดีไซน์นี้ และเพียงแค่คลิกเดียว
ความเป็นไปได้มากขึ้น
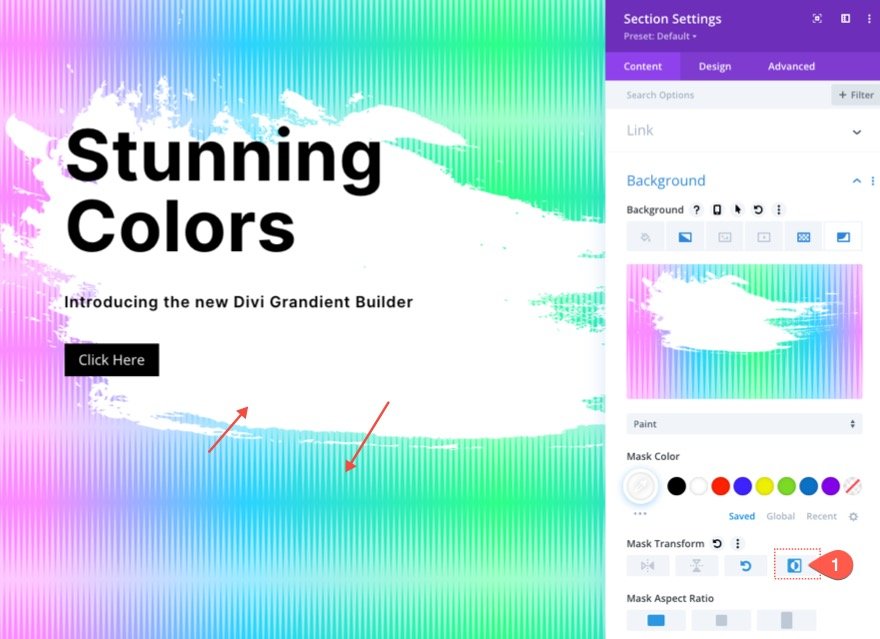
พลิกหน้ากาก
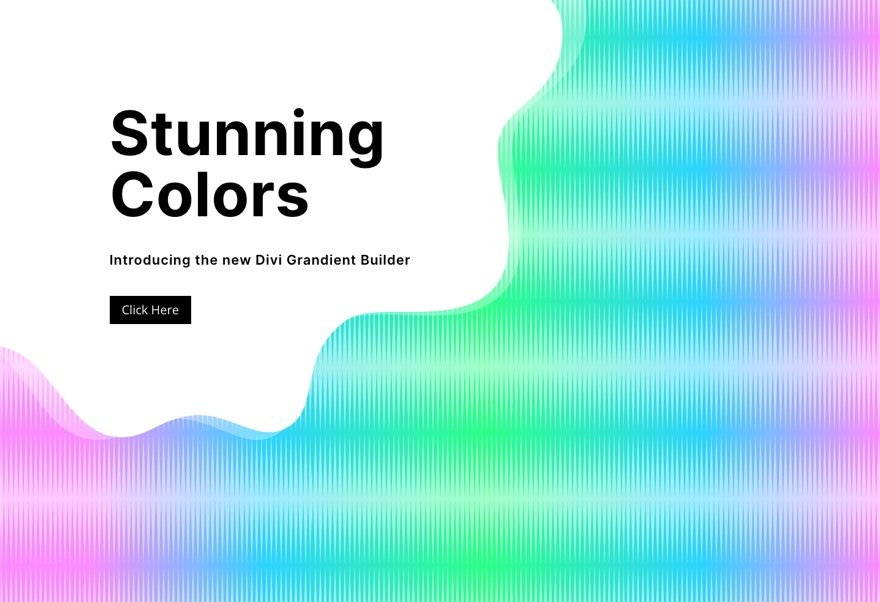
สำหรับรูปลักษณ์ที่ต่างออกไป คุณสามารถกลับด้านมาสก์ภายใต้ตัวเลือกการแปลงรูปแบบมาสก์ได้ สิ่งนี้จะแสดงการไล่ระดับสีในพื้นหลังมากขึ้นและทำให้ข้อความโดดเด่นขึ้นอีกเล็กน้อย

นี่คือตัวอย่างบางส่วนของมาสก์กลับด้าน...


สร้างเวอร์ชันมืด
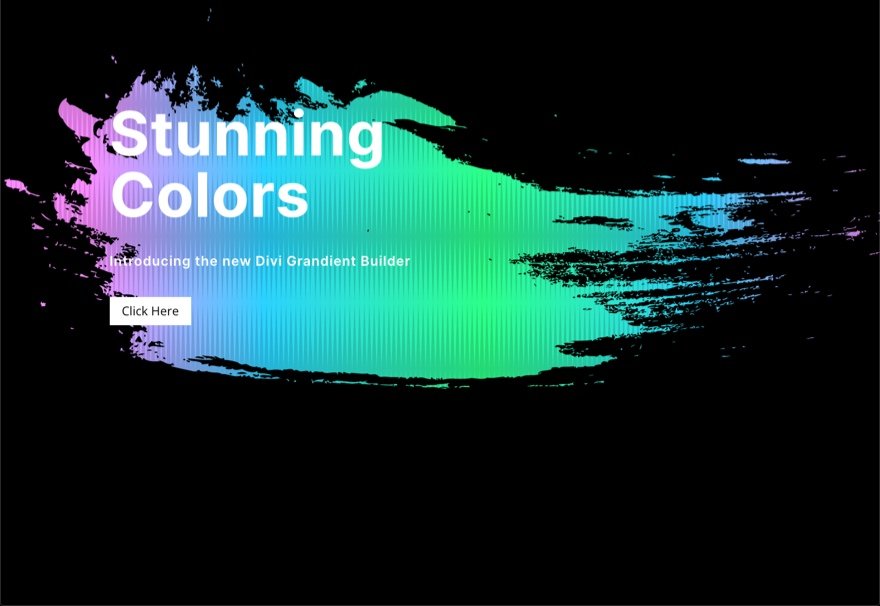
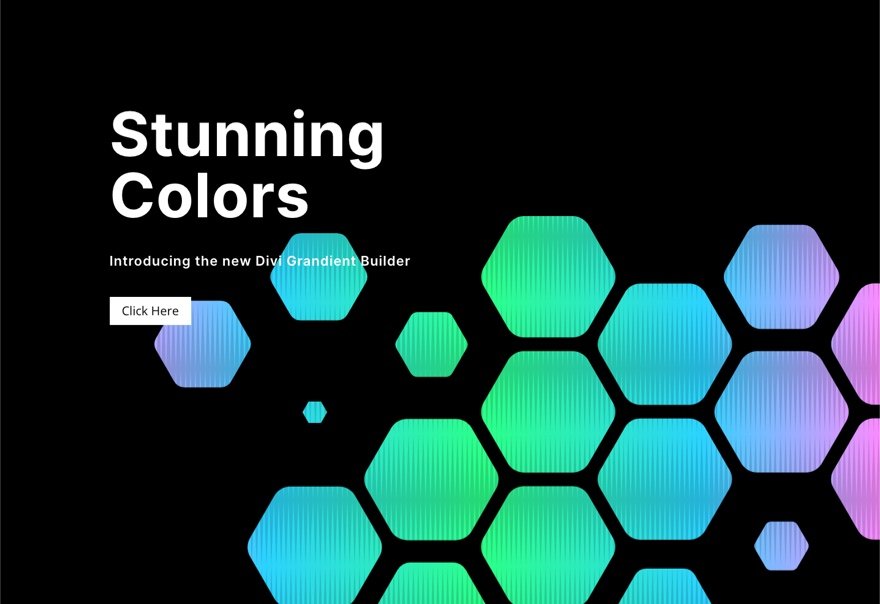
หากคุณต้องการการออกแบบนี้ในเวอร์ชันมืด ให้เปลี่ยนสีมาสก์พื้นหลังเป็นสีเข้ม (เช่น สีดำ) ให้สีของลวดลายเป็นสีเข้มขึ้น จากนั้นเปลี่ยนข้อความพาดหัวและหัวเรื่องย่อยเป็นสีขาว และคุณอาจต้องการอัปเดตสีของปุ่มด้วย
นี่คือลักษณะของเวอร์ชันมืดโดยใช้มาสก์ที่แตกต่างกันสองสามแบบ



และนี่คือตัวอย่างเวอร์ชันมืดที่มีมาสก์กลับด้าน

ลองไล่สีเพิ่มเติม!

ตัวสร้างการไล่ระดับสีสามารถสร้างสีและประเภทการไล่ระดับสีได้อีกมากมาย คุณสามารถใช้เพื่อทำให้การออกแบบพื้นหลังแบบเลเยอร์เหล่านี้โดดเด่น คุณสามารถดูการสาธิตสดของเราเกี่ยวกับความเป็นไปได้ในการออกแบบการไล่สีพื้นหลังเพิ่มเติม
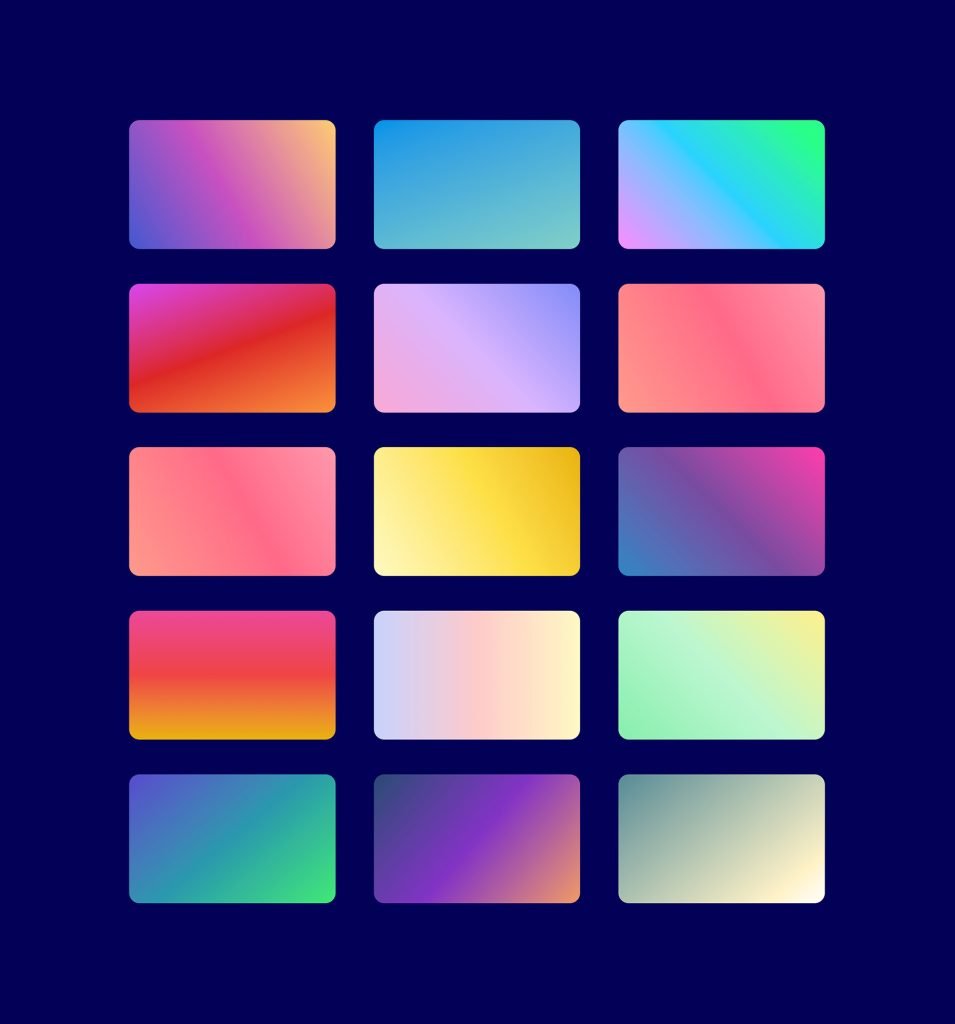
รับมาสก์พื้นหลังและการออกแบบลวดลายเพิ่มเติม!

หากคุณต้องการแรงบันดาลใจเพิ่มเติมเกี่ยวกับวิธีใช้มาสก์และรูปแบบพื้นหลัง โปรดดูที่การออกแบบพื้นหลังและรูปแบบทั้ง 12 นี้สำหรับการดาวน์โหลดฟรี
ผลลัพธ์สุดท้าย
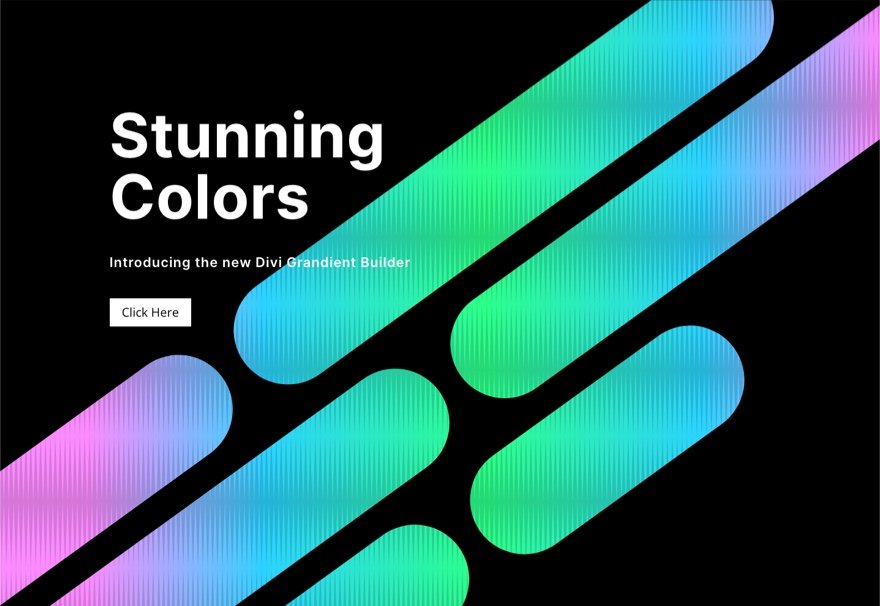
นี่คือรูปลักษณ์อื่นที่เราสามารถสร้างได้อย่างง่ายดายโดยใช้ขั้นตอนข้างต้น

และอย่าลืมด้วยการออกแบบนี้ คุณสามารถเปลี่ยนรูปแบบและมาสก์ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง!
ความคิดสุดท้าย
การรวมตัวเลือกพื้นหลังขั้นสูงของ Divi เข้าด้วยกันนั้นสนุกมาก และมันก็น่าทึ่งมากที่มันง่ายที่จะสร้างการออกแบบพื้นหลังที่สวยงามโดยไม่ต้องใช้ซอฟต์แวร์ของบริษัทอื่น เช่น Photoshop หรือ Illustrator ตัวเลือกพื้นหลังนั้นปรับแต่งได้ง่ายเพื่อให้การออกแบบถูกต้อง และมีตัวเลือกอื่นๆ มากมายที่คุณสามารถใช้ได้ (เช่น โหมดผสมผสาน) เพื่อสร้างการออกแบบพื้นหลังที่ไม่เหมือนใคร นอกจากนี้ คุณสามารถเพิ่มมาสก์และรูปแบบให้กับองค์ประกอบ Divi ใดก็ได้ ไม่ใช่แค่ส่วน ขอให้สนุกกับการทดลอง!
สำหรับข้อมูลเพิ่มเติม โปรดดูที่โพสต์เผยแพร่คุณลักษณะของเราเกี่ยวกับตัวสร้างการไล่ระดับสีและมาสก์และรูปแบบพื้นหลัง คุณอาจพบว่าการใช้มาสก์และรูปแบบการออกแบบส่วนฮีโร่มีประโยชน์
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
