วิธีเพิ่มเนื้อหาที่ตอบสนองต่อโมดูลคำรับรองของ Divi
เผยแพร่แล้ว: 2022-04-06เมื่อเราพูดถึงตัวเลือกที่ตอบสนอง เรามักจะนึกถึงเนื้อหาที่เปลี่ยนรูปร่างให้พอดีกับขนาดหน้าจอต่างๆ ด้วย Divi เราจึงสามารถนำเสนอเนื้อหาที่ตอบสนองได้ดียิ่งขึ้น เราสามารถใช้การตั้งค่าของ Divi เพื่อลดความยาวของเนื้อหาหรือแทนที่เนื้อหาหรือการจัดรูปแบบตามขนาดหน้าจอทั้งหมด ในโพสต์นี้ เราจะมาดูวิธีการเพิ่มเนื้อหาที่ตอบสนองต่อโมดูลคำรับรองของ Divi เราจะครอบคลุมสองสถานการณ์ที่แตกต่างกันและแสดงรายละเอียดของทั้งสอง
มาเริ่มกันเลย.
Responsive Testimonial Scenario หนึ่ง
สมมติว่าคุณต้องการแสดงข้อความรับรองแบบยาว สิ่งนี้สามารถทำงานได้ดีบนเดสก์ท็อปที่คุณมีพื้นที่มากมายให้ใช้งาน แต่สิ่งนี้อาจทำให้การเลื่อนบนอุปกรณ์มือถือมากเกินไป เพื่อแก้ปัญหานี้ เราสามารถสร้างเนื้อหาสองเวอร์ชัน - เวอร์ชันยาวสำหรับแสดงบนเดสก์ท็อป และเวอร์ชันสั้นสำหรับแสดงบนมือถือ เราสามารถใช้การตั้งค่าของ Divi เพื่อแสดงเนื้อหาตามขนาดหน้าจอ
Responsive Testimonial Scenario One เวอร์ชันเดสก์ท็อป
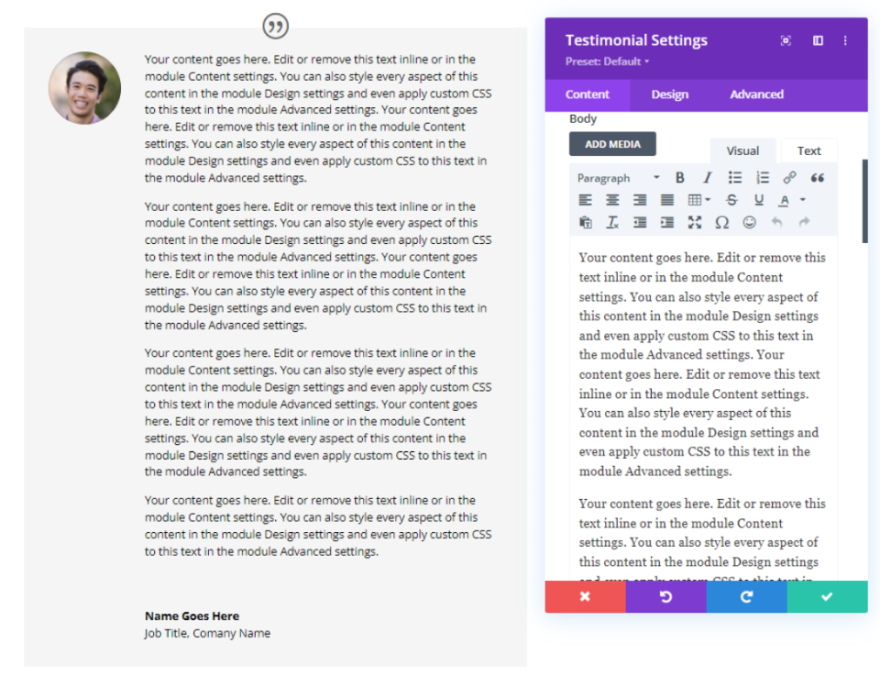
สำหรับเวอร์ชันเดสก์ท็อป ให้สร้างข้อความรับรองตามปกติ การตั้งค่าเริ่มต้นของโมดูลคำรับรอง Divi จะแสดงการตั้งค่าเดสก์ท็อป ดังนั้นเราจึงไม่ต้องเปลี่ยนการตั้งค่าใดๆ สำหรับข้อความรับรองของฉัน ฉันได้ใช้เนื้อหาจำลองจากโมดูลข้อความรับรองและวางหลายครั้งเพื่อสร้างข้อความรับรองจำนวนมาก ฉันยังทำให้แบบอักษรทั้งหมดเป็นสีดำ

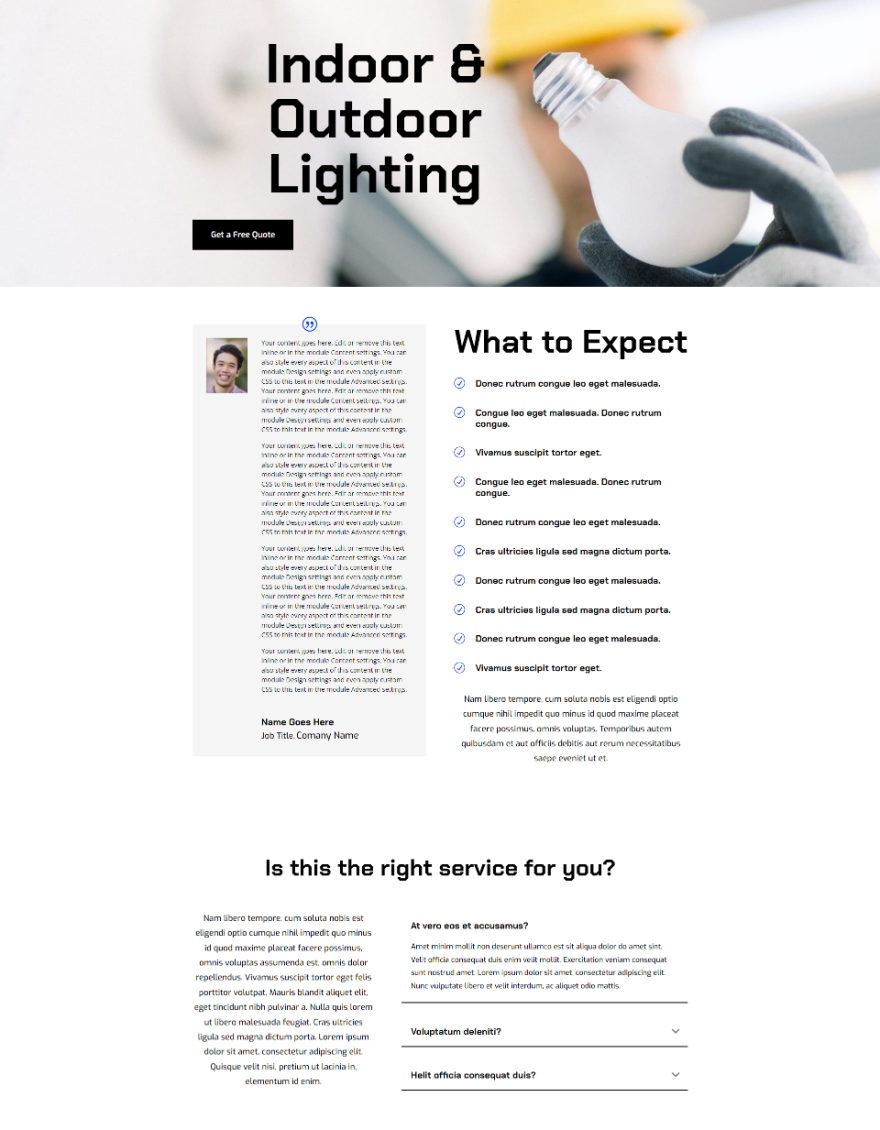
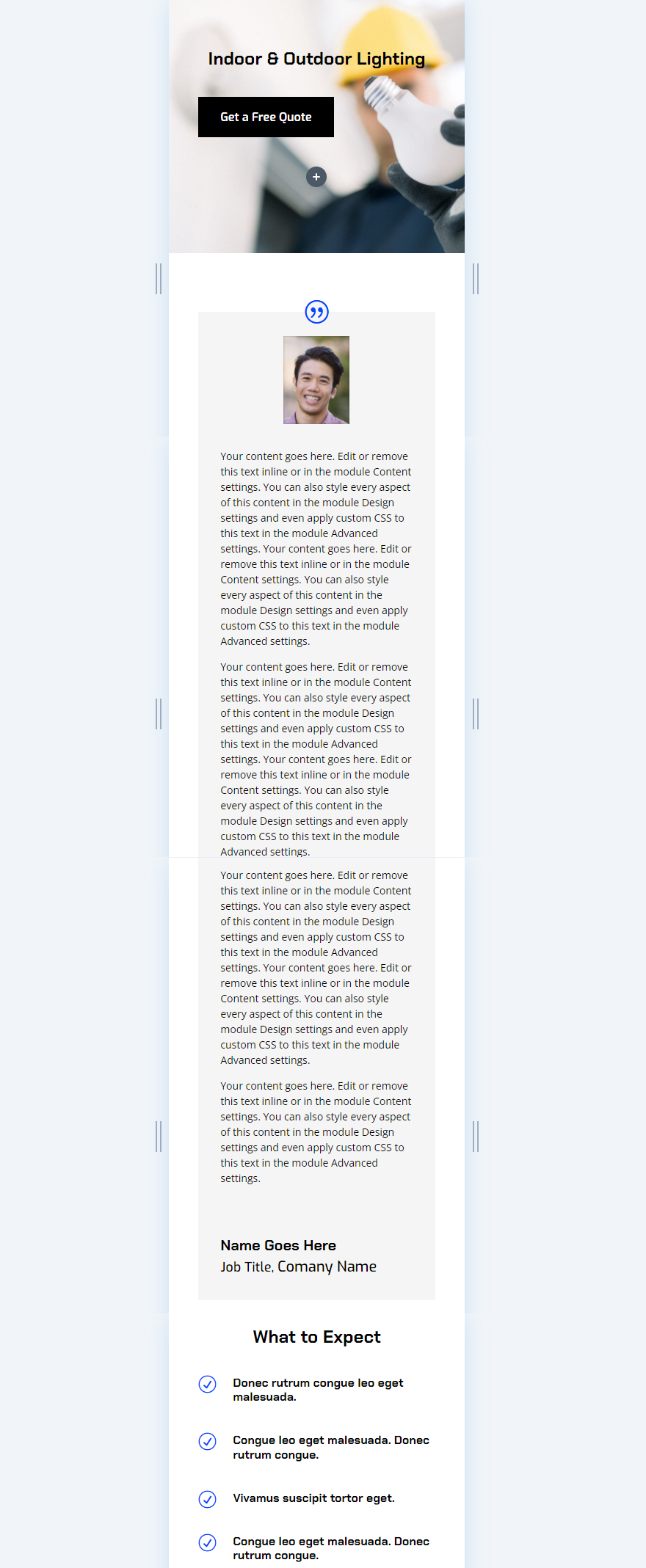
วิธีนี้อาจใช้ได้ผลดีกับเว็บไซต์เวอร์ชันเดสก์ท็อป บางครั้งลูกค้าให้รายละเอียดที่ดีเกี่ยวกับโครงการและรายละเอียดนั้นอาจประเมินค่าไม่ได้สำหรับผู้มีโอกาสเป็นลูกค้า ตัวอย่างด้านล่างแสดงข้อความรับรองที่อยู่ในหน้าบริการของ Electrical Services Layout Pack ฟรีที่มีให้ใน Divi เราจะขยายการออกแบบนี้

สถานการณ์จำลองหนึ่งจัดแต่งทรงผม
สำหรับการอ้างอิง นี่คือตัวเลือกการจัดสไตล์ที่ฉันใช้จากชุดเค้าโครง
ไอคอนใบเสนอราคา
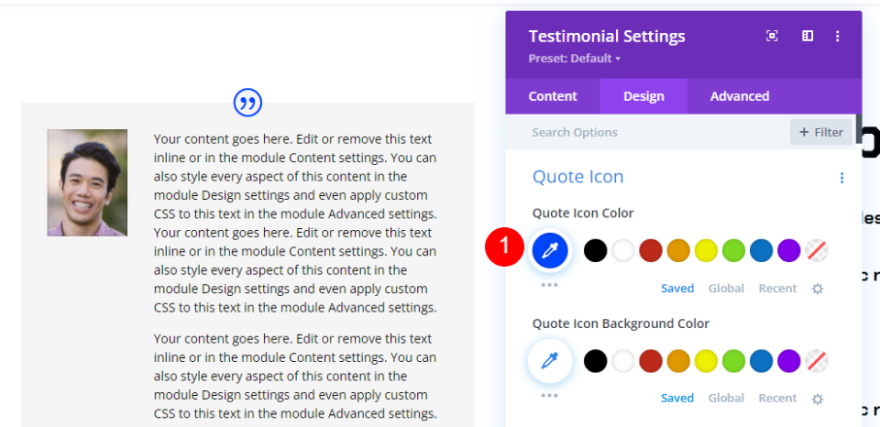
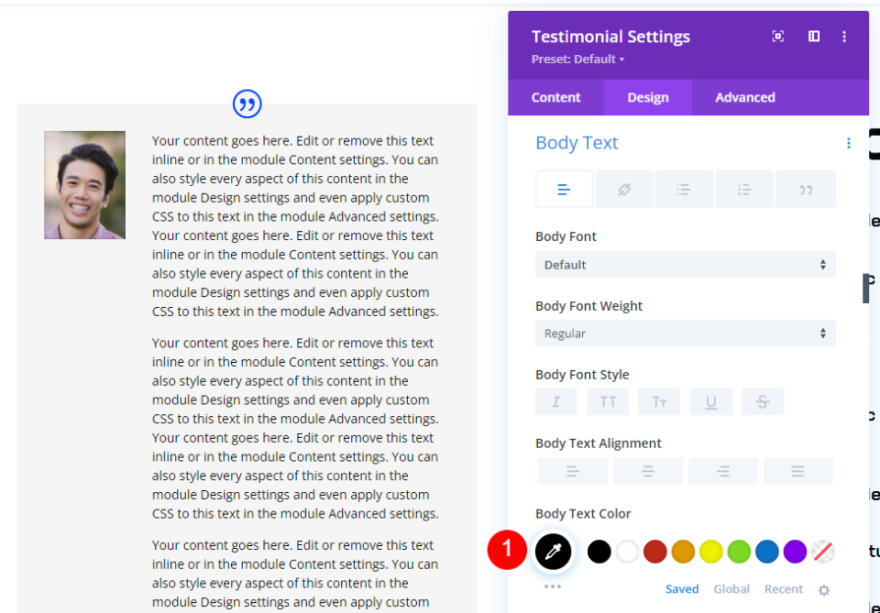
ขั้นแรก ไปที่แท็บการออกแบบและตั้งค่า สีไอคอนใบเสนอราคา เป็น #0047ff
- อ้างไอคอนสี: #0047ff

ภาพ
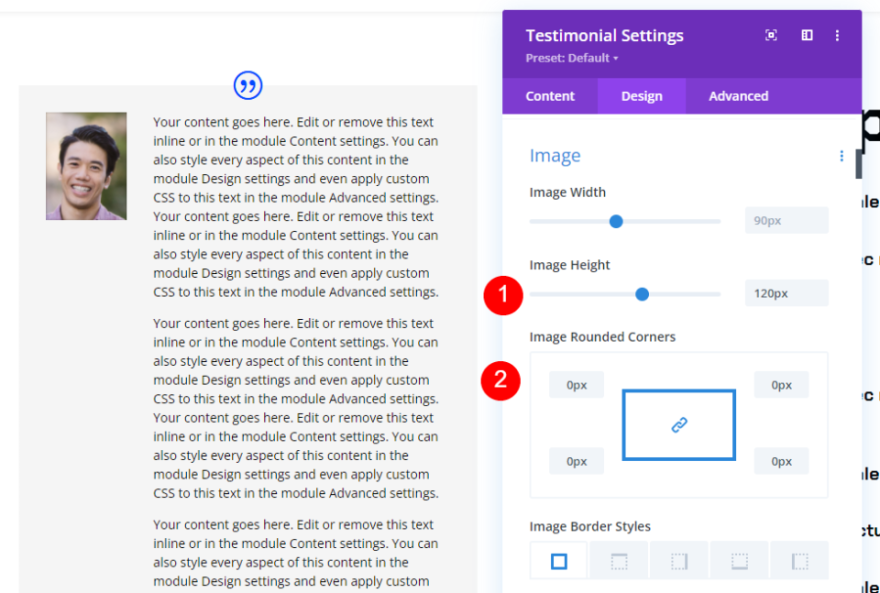
เลื่อนลงไปที่ รูปภาพ แล้วเปลี่ยนความกว้างเป็น 120px และมุมโค้งมนเป็น 0px
- ความกว้างของรูปภาพ: 120px
- มุมโค้งมนของรูปภาพ: 0px

เนื้อความ
ถัดไป เลื่อนไปที่ ข้อความเนื้อหา และเปลี่ยนสีเป็นสีดำ
- สีข้อความ: #000000

ผู้เขียนข้อความ
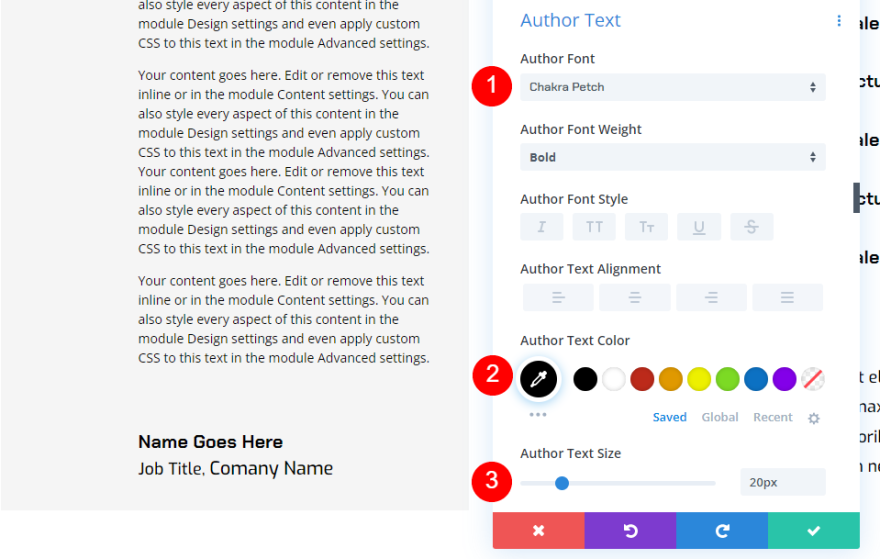
เลื่อนไปที่ Author Text และเปลี่ยน Font เป็น Chakra Petch, Color to black และ Size to 20px
- ฟอนต์ข้อความผู้แต่ง: Chakra Petch
- สี: #000000
- ขนาด: 20px

ข้อความตำแหน่ง
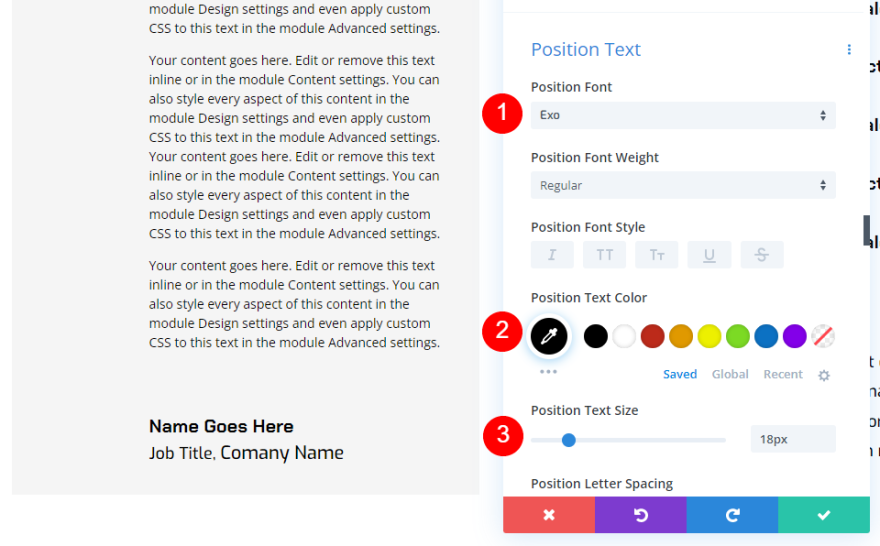
เปลี่ยน Position Text เป็น Exo ตั้งค่าเป็นสีดำ และเปลี่ยน Size เป็น 18px
- แบบอักษรข้อความตำแหน่ง: Exo
- สี: #000000
- ขนาด: 18px

ข้อความบริษัท
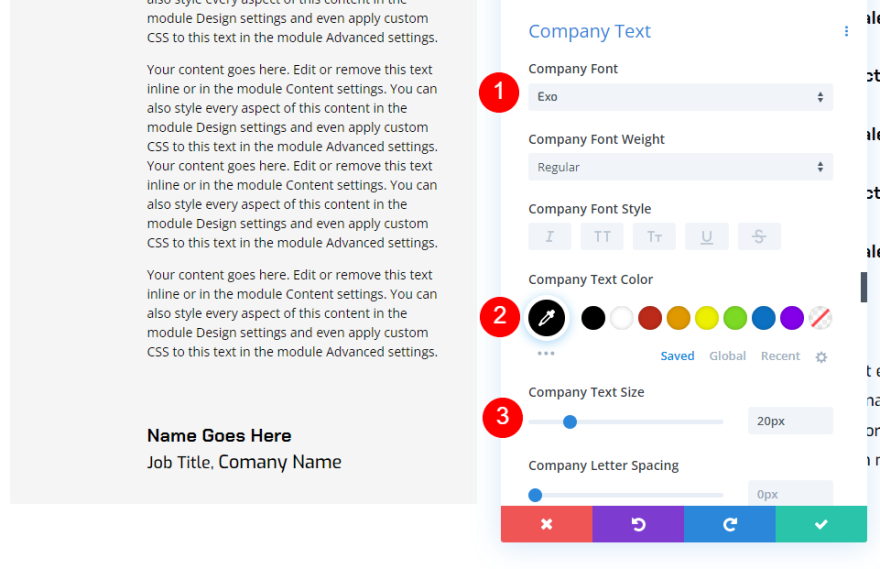
สุดท้าย เปลี่ยน Company Text เป็น Exo ตั้งค่าเป็นสีดำ และเปลี่ยน Size เป็น 18px
- แบบอักษรข้อความของบริษัท: Exo
- สี: #000000
- ขนาด: 18px

สถานการณ์จำลอง One เวอร์ชันเดสก์ท็อปเทียบกับมือถือ
ข้อความรับรองเวอร์ชันเดสก์ท็อปของเราอาจใช้ได้ผลกับคำรับรองแบบละเอียด แต่คำรับรองนั้นใหญ่เกินไปสำหรับอุปกรณ์พกพา
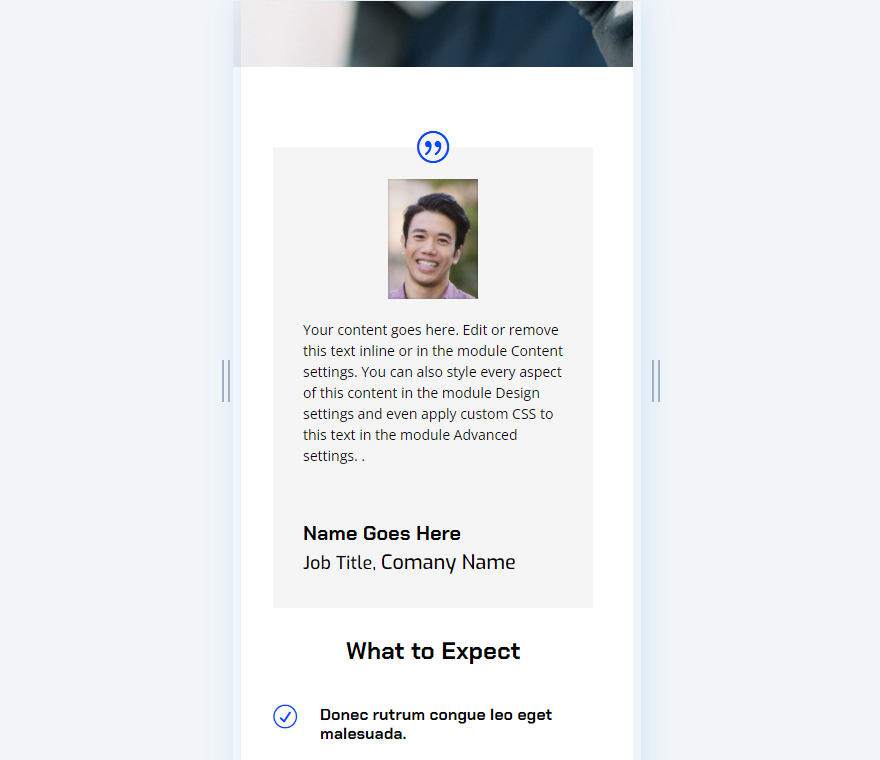
นี่คือการออกแบบบนมือถือ ดูเหมือนบทความยาวและต้องเลื่อนเยอะกว่าจะผ่านมันไปได้ มีโอกาสที่ดีที่พวกเขาจะไม่อ่านเนื้อหาทั้งหมดนี้บนมือถือ และพวกเขาอาจไม่เลื่อนไปไกลพอที่จะดูเนื้อหาส่วนถัดไปที่บอกสิ่งที่พวกเขาคาดหวัง วิธีแก้ไขคือการสร้างเวอร์ชันมือถือของเนื้อหาเนื้อหานี้ ซึ่งจะให้ข้อมูลหลักที่ผู้ใช้ต้องการ

Responsive Testimonial Scenario One เวอร์ชั่นมือถือ
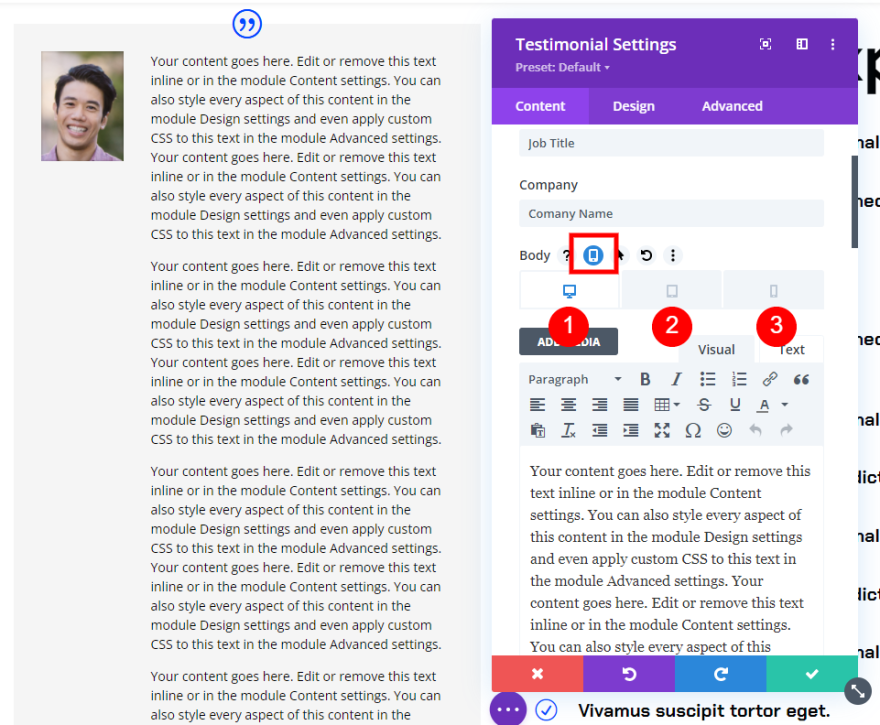
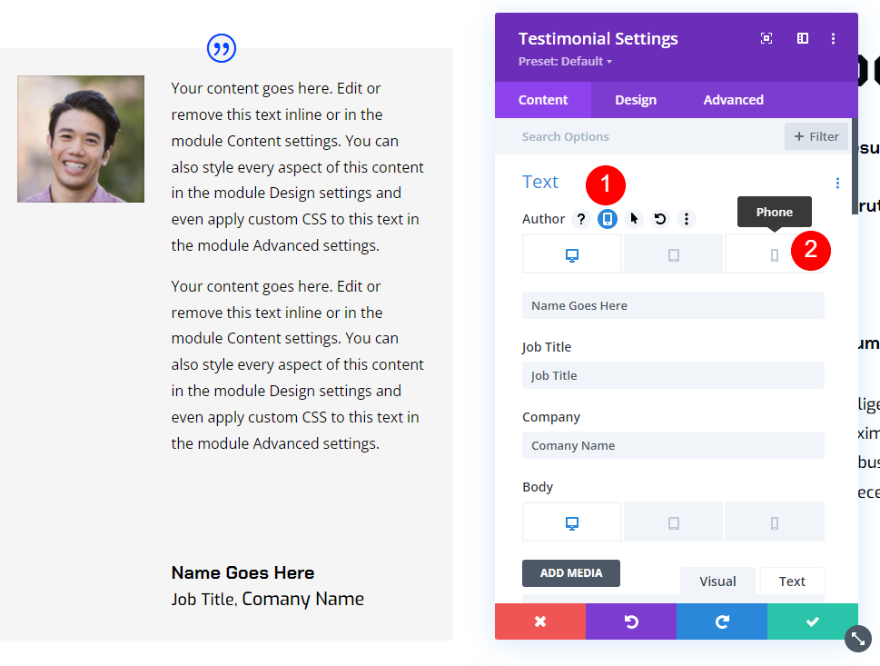
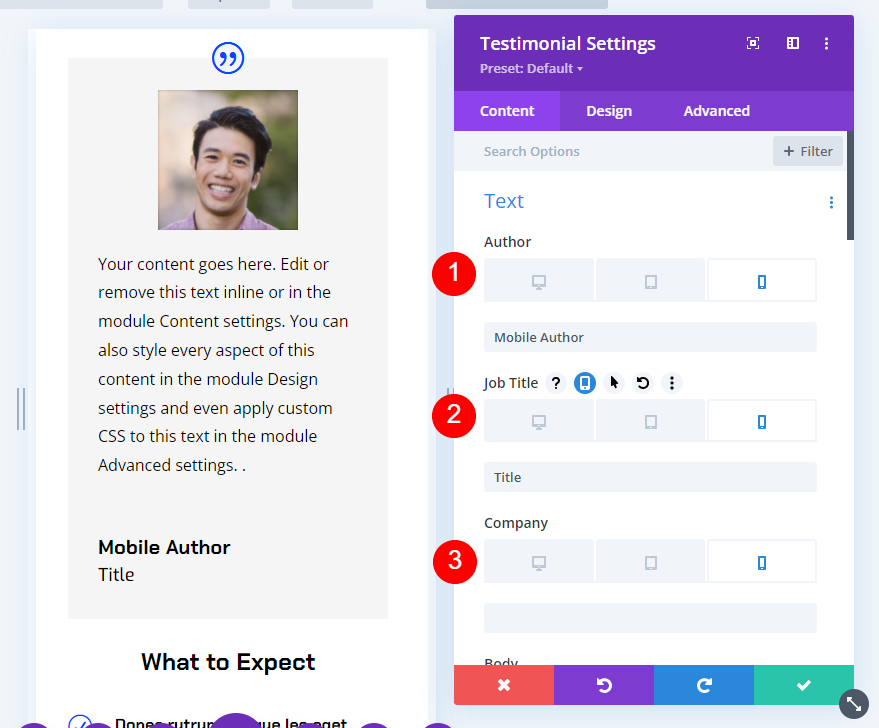
หากต้องการสร้างเนื้อหารับรองในเวอร์ชันมือถือ ให้วางเมาส์เหนือ ตัวเลือก เนื้อหาในแท็บเนื้อหาของโมดูลคำรับรอง นี่แสดงให้เห็นชุดของไอคอน คลิกที่แท็บที่ดูเหมือนแท็บเล็ตเพื่อแสดงแท็บอุปกรณ์ คุณจะเห็นไอคอนสำหรับเดสก์ท็อป แท็บเล็ต และโทรศัพท์

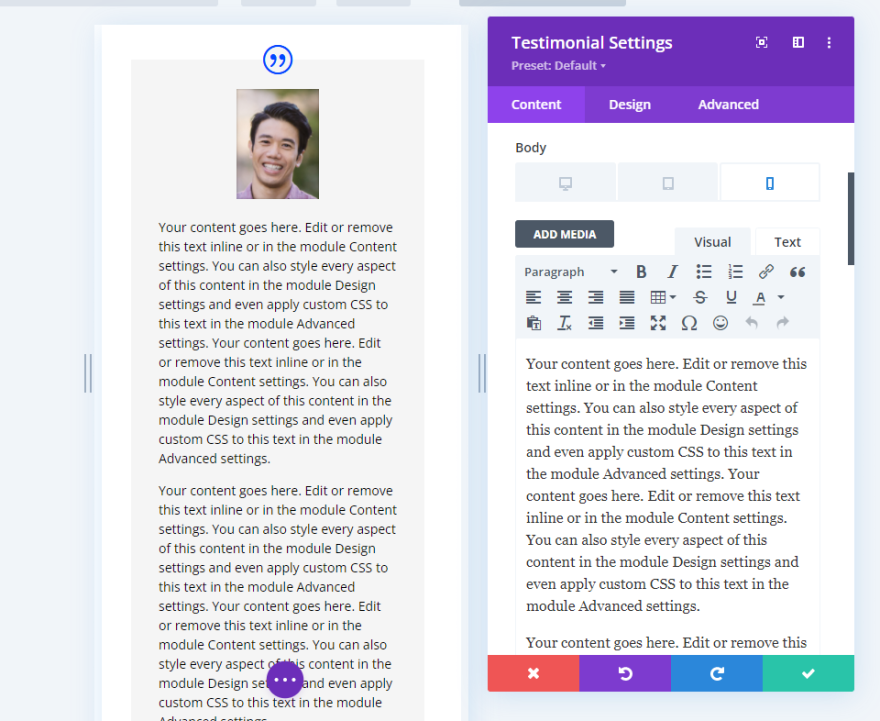
เลือก ไอคอนโทรศัพท์ นี่แสดงเนื้อหาเวอร์ชันโทรศัพท์และอนุญาตให้คุณแก้ไขสำหรับขนาดหน้าจอนี้ เวอร์ชันเดสก์ท็อปและแท็บเล็ตจะไม่ได้รับผลกระทบจากการเปลี่ยนแปลงที่ทำกับเวอร์ชันโทรศัพท์

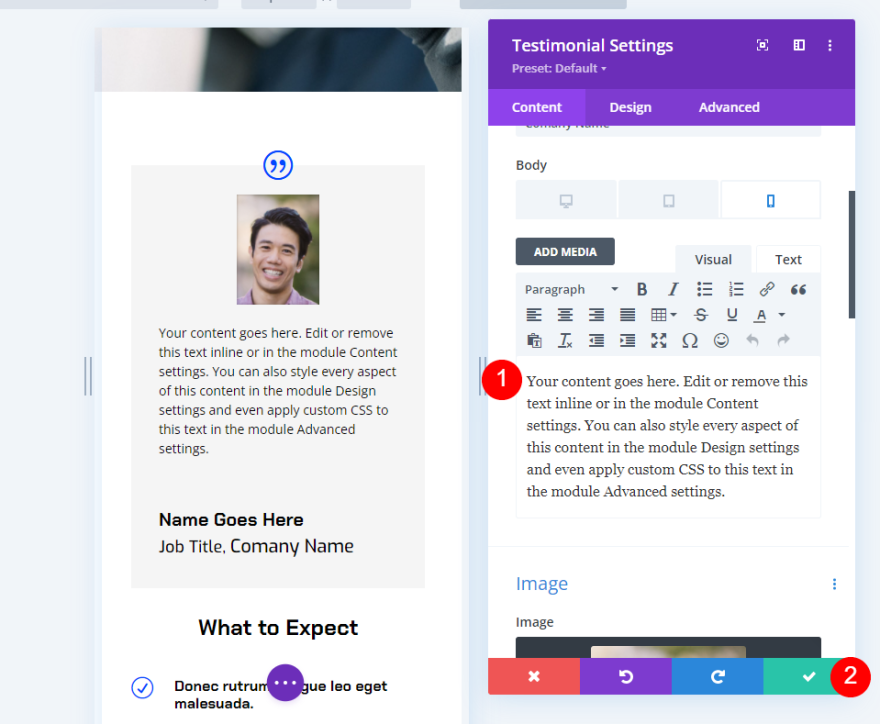
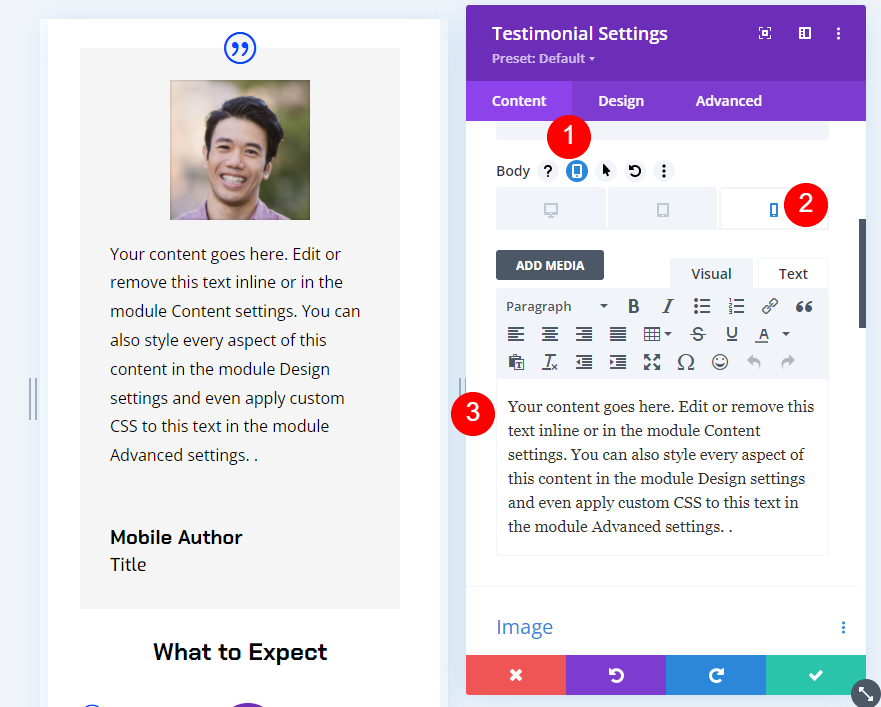
ถัดไป สร้างเนื้อหา เฉพาะสำหรับรุ่นมือถือและปิดโมดูล

ขณะนี้เรามีข้อความรับรองเวอร์ชันมือถือที่แสดงบนโทรศัพท์เท่านั้น ผู้ใช้สามารถอ่านข้อความรับรองที่ใหญ่กว่าบนเดสก์ท็อปและดูเวอร์ชันที่สั้นกว่าซึ่งใช้งานบนโทรศัพท์ได้ง่ายกว่ามาก

คำรับรองที่ตอบสนองสถานการณ์ที่สอง
นอกจากนี้ยังสามารถเปลี่ยนคำรับรองทั้งหมดได้ แทนที่จะเปลี่ยนเฉพาะเนื้อหาในร่างกาย เราสามารถเปลี่ยนการตั้งค่าของโมดูลเพื่อแสดงคำรับรองของบุคคลอื่นได้ การตั้งค่าตอบสนองจะเปลี่ยนเนื้อหาเพื่อแสดงบุคคลอื่นและแสดงข้อความรับรองตามขนาดหน้าจอ
กระบวนการนี้เหมือนกับสถานการณ์แรกของเรา แต่ซับซ้อนกว่าเล็กน้อย เราต้องไม่เพียงแค่เปลี่ยนเนื้อหาเท่านั้น แต่ยังต้องเปลี่ยนชื่อ ตำแหน่งงาน บริษัท และภาพลักษณ์ด้วย เราสามารถเปลี่ยนสไตล์ได้หากต้องการ

สถานการณ์จำลองสองเวอร์ชันเดสก์ท็อป
สำหรับเวอร์ชันเดสก์ท็อป ฉันได้ทำการเปลี่ยนแปลงเล็กน้อยในเวอร์ชันเดสก์ท็อปจากตัวอย่างก่อนหน้านี้ เราจะปรับเปลี่ยนรูปแบบโมดูลนี้สำหรับเวอร์ชันมือถือ
สถานการณ์จำลองสองเวอร์ชันเดสก์ท็อป จัดแต่งทรงผม
ขั้นแรก ให้ดูที่การเปลี่ยนแปลงรูปแบบเดสก์ท็อปที่ฉันได้ทำจากตัวอย่างที่แล้ว
ภาพ
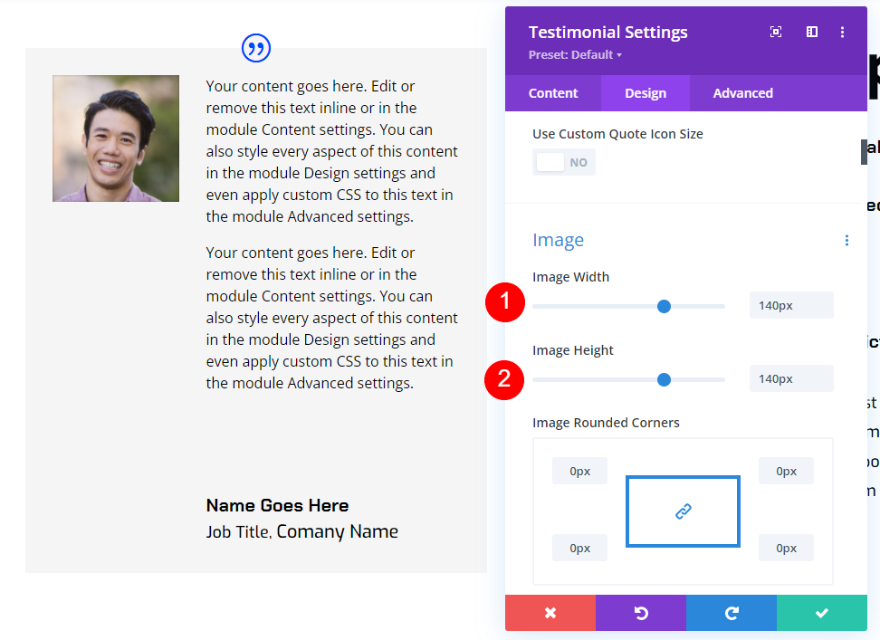
เปลี่ยน ความกว้าง และ ความสูง ของรูปภาพเป็น 140px
- ความกว้างของรูปภาพ: 140px
- ความสูงของรูปภาพ: 140px

เนื้อความ
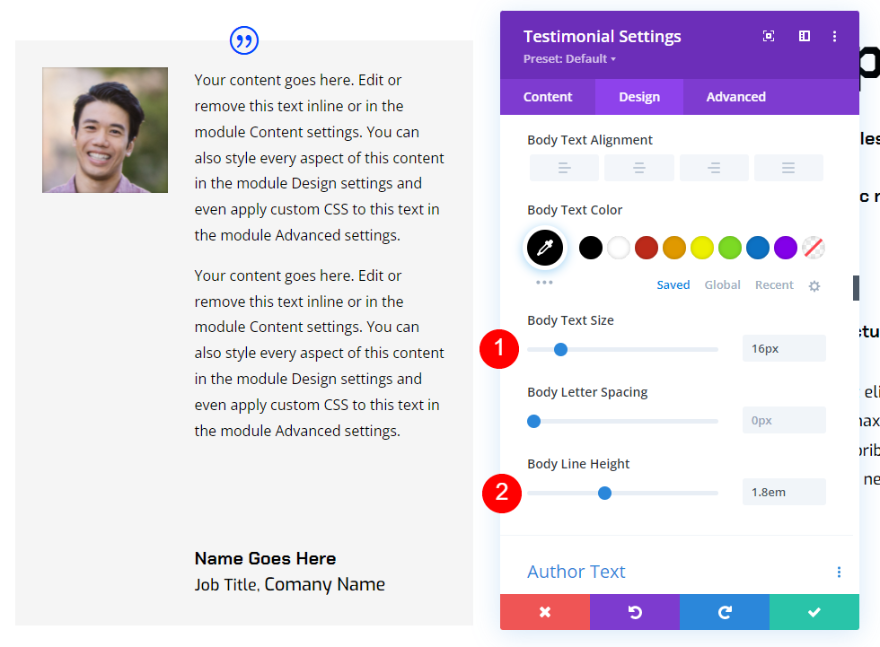
ถัดไป เปลี่ยน ขนาดข้อความเนื้อหา เป็น 16px และ ความสูงของบรรทัด เป็น 1.8em
- ขนาดตัวอักษร: 16px
- ความสูงของสาย: 1.8em

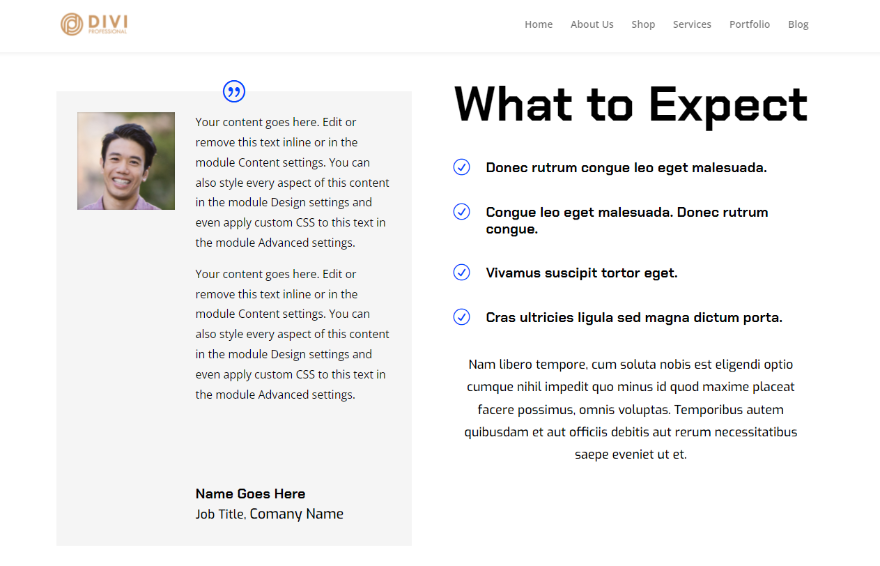
สถานการณ์จำลองที่ 2 ข้อความรับรองบนเดสก์ท็อป
นี่คือโมดูลคำรับรองใหม่ของเรา

สถานการณ์จำลองสองเวอร์ชันมือถือ
ตอนนี้ มาปรับแต่งคำรับรองเพื่อเปลี่ยนเป็นคำรับรองที่แตกต่างไปจากเดิมอย่างสิ้นเชิงสำหรับอุปกรณ์พกพา
ในการสร้างเวอร์ชันสำหรับมือถือ คุณจะต้องวางเมาส์เหนือองค์ประกอบที่คุณต้องการปรับและเลือก ไอคอนแท็บเล็ต จากนั้นเลือก ไอคอนโทรศัพท์ จากอุปกรณ์ทั้งสาม การเปลี่ยนแปลงใดๆ ที่คุณทำกับองค์ประกอบนั้นโดยเลือกไอคอนโทรศัพท์ไว้จะมีผลกับรุ่นโทรศัพท์ขององค์ประกอบนั้นเท่านั้น คุณจะต้องเลือกไอคอนโทรศัพท์สำหรับทุกองค์ประกอบ

ฉันได้เลือกไอคอนโทรศัพท์สำหรับทุกองค์ประกอบในขั้นตอนต่อไปนี้
สถานการณ์ที่สอง เนื้อหาเวอร์ชันมือถือ
เลือกไอคอนโทรศัพท์สำหรับแต่ละองค์ประกอบภายใต้ ตัวเลือกข้อความ และเพิ่มเนื้อหาใหม่ ฉันได้เว้นฟิลด์บริษัทว่างไว้สำหรับมือถือ
- ชื่อ: ชื่อผู้แต่งใหม่
- ตำแหน่งงาน: ตำแหน่งใหม่
- บริษัท: blank

จากนั้นเลือกไอคอนโทรศัพท์สำหรับ เนื้อหาเนื้อหา และเพิ่มข้อความรับรองใหม่
- เนื้อหาในร่างกาย: ข้อความรับรองใหม่

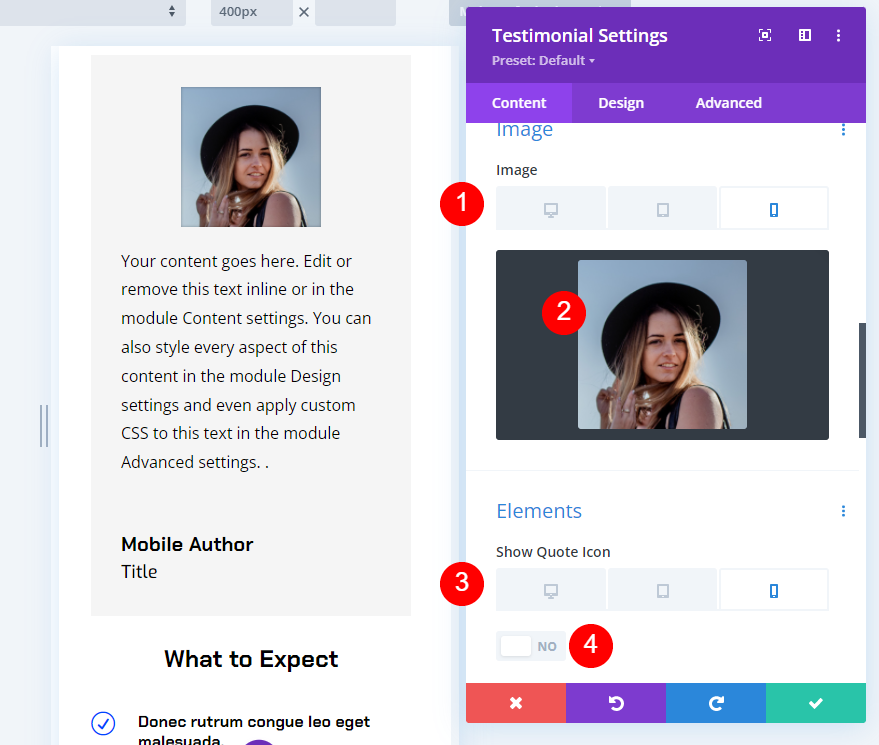
จากนั้นเลื่อนลงไปที่ Image และเปลี่ยนรูปภาพให้ตรงกับข้อความรับรองใหม่ ภายใต้องค์ประกอบ เลือกการตั้งค่าโทรศัพท์สำหรับ ไอคอนใบเสนอราคา และปิดใช้งาน สำหรับสิ่งนี้ เราจะไม่ใช้ไอคอนใบเสนอราคาสำหรับโทรศัพท์
- ภาพ: ภาพถ่ายสำหรับคำรับรองใหม่
- แสดงไอคอนใบเสนอราคา: ไม่

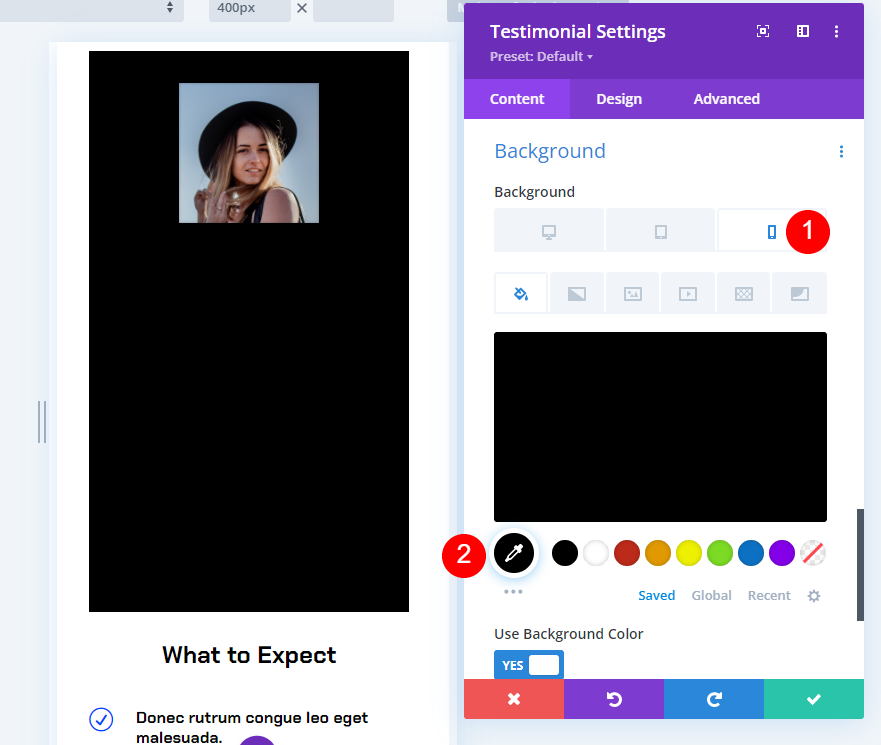
ถัดไป เลื่อนลงไปที่ พื้นหลัง เมื่อเลือกการตั้งค่าโทรศัพท์แล้ว ให้เปลี่ยนพื้นหลังเป็นสีดำ
- ความเป็นมา: #000000

การออกแบบเวอร์ชันมือถือสองสถานการณ์
จากนั้นเลือกแท็บ ออกแบบ และทำการเปลี่ยนแปลงต่อไปนี้
ภาพ
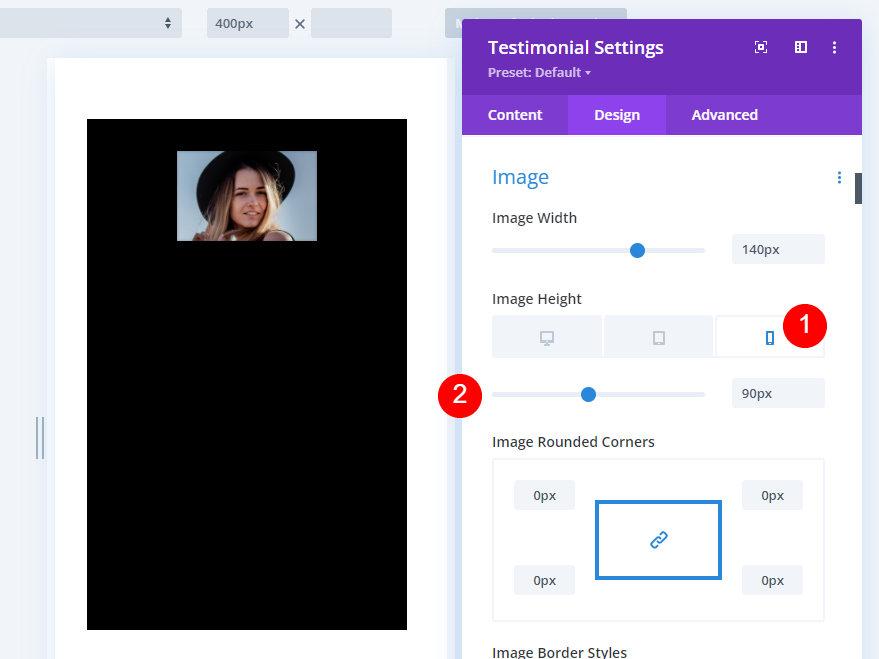
ไปที่การตั้งค่า รูปภาพ และเปลี่ยนความสูงเป็น 90px เราจะปล่อยให้ความกว้างเท่าเดิม
- ความสูงของรูปภาพ: 90px

เนื้อความ
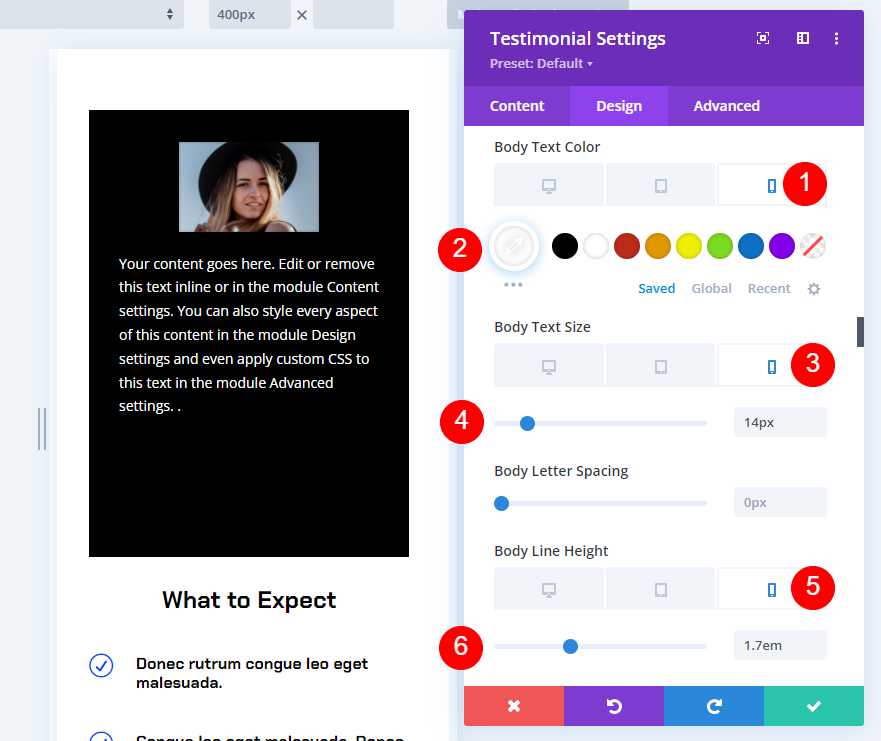
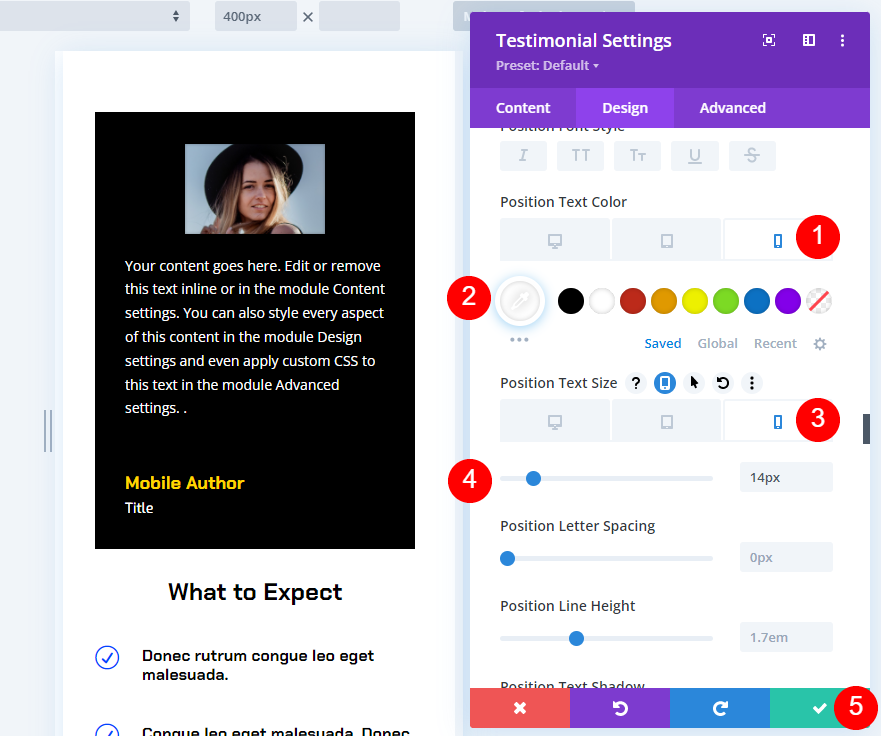
เลื่อนลงไปที่ ข้อความเนื้อหา เปลี่ยนสีโทรศัพท์เป็นสีดำ ขนาดเป็น 14px และความสูงของเส้นเป็น 1.7em
- สี: #ffffff
- ขนาด: 14px
- ความสูงของสาย: 1.7em

ผู้เขียนข้อความ
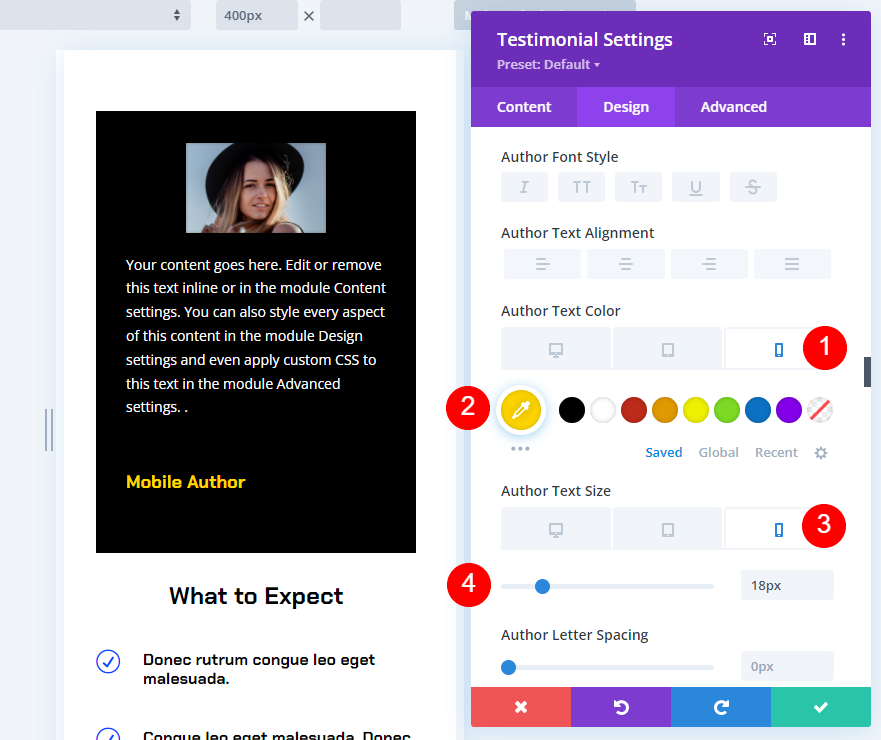
เลื่อนไปที่ ข้อความผู้เขียน เปลี่ยนสีโทรศัพท์เป็น #ffd600 และขนาดเป็น 16px
- สี: #ffd600
- ขนาด: 18px

ข้อความตำแหน่ง
สุดท้าย เลื่อนไปที่ Position Text เปลี่ยนสีโทรศัพท์เป็นสีขาวและขนาดเป็น 14px หากคุณใช้ Company Text ให้ตั้งค่าให้ตรงกับ Position Text ปิดการตั้งค่าและบันทึกหน้าของคุณ
- สี: #ffffff
- ขนาด: 14px

ผลลัพธ์เวอร์ชันเดสก์ท็อปสถานการณ์ที่สอง
นี่คือโมดูลคำรับรองของเราเมื่อดูบนเดสก์ท็อป ใครก็ตามที่ดูหน้านี้บนโทรศัพท์จะไม่เห็นข้อความรับรองนี้

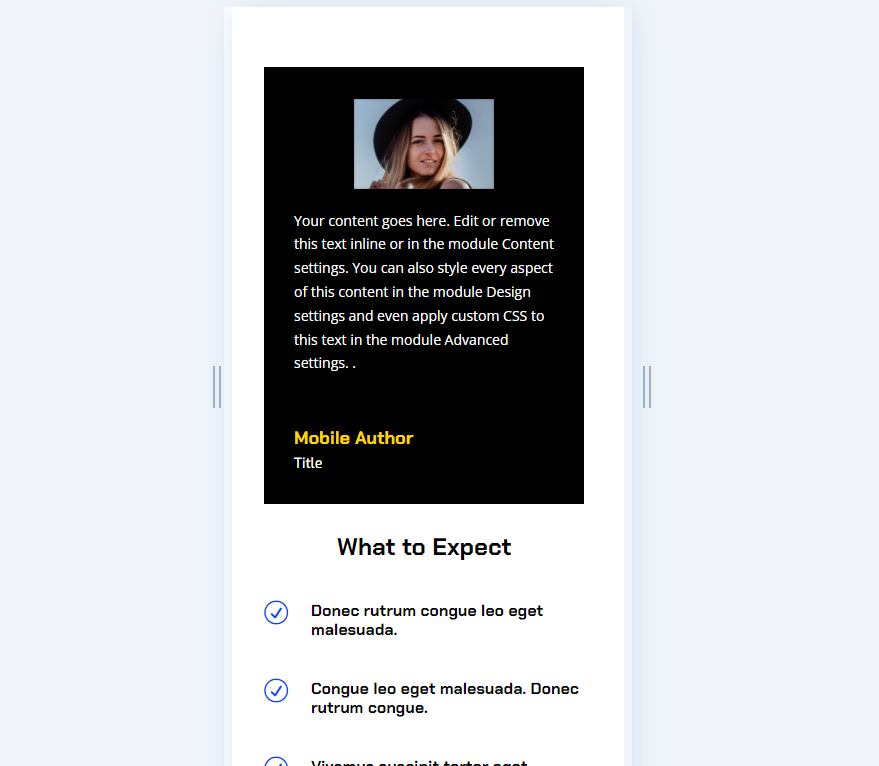
ผลลัพธ์ของเวอร์ชันมือถือสถานการณ์ที่สอง
นี่คือหน้าเดียวกันเมื่อดูบนอุปกรณ์มือถือ ใครก็ตามที่ดูหน้าบนเดสก์ท็อปจะไม่เห็นข้อความรับรองนี้

จบความคิด
นั่นคือลักษณะของเราในการเพิ่มเนื้อหาที่ตอบสนองต่อโมดูลคำรับรองของ Divi การตั้งค่าเดสก์ท็อปและมือถือของ Divi ทำให้ง่ายต่อการแสดงเนื้อหาต่างๆ ตามขนาดหน้าจอ เปลี่ยนทุกอย่างตั้งแต่เนื้อหาในร่างกายไปจนถึงการจัดสไตล์เป็นคำรับรองที่ต่างไปจากเดิมอย่างสิ้นเชิง นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างเนื้อหาที่ตอบสนองได้สำหรับโมดูลคำรับรอง Divi ของคุณ
เราต้องการที่จะได้ยินจากคุณ คุณใช้วิธีการใดๆ เหล่านี้เพื่อทำให้เนื้อหาของโมดูลคำรับรองของคุณตอบสนองหรือไม่ แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
