Divi'nin Referans Modülüne Duyarlı İçerik Nasıl Eklenir
Yayınlanan: 2022-04-06Duyarlılık seçeneklerini tartışırken, genellikle farklı ekran boyutlarına uyacak şekilde şekil değiştiren içeriği düşünürüz. Divi ile duyarlı içeriği çok daha ileriye götürebiliriz. İçeriğin uzunluğunu azaltmak veya içeriği veya stili tamamen ekran boyutuna göre değiştirmek için Divi'nin ayarlarını kullanabiliriz. Bu gönderide, Divi'nin referans modülüne duyarlı içeriğin nasıl ekleneceğini göreceğiz. İki farklı senaryoyu ele alacağız ve her ikisinin de ayrıntılarını göstereceğiz.
Başlayalım.
Duyarlı Tanıklık İlk Senaryo
Uzun biçimli bir referans göstermek istediğinizi varsayalım. Bu, çalışmak için çok fazla alana sahip olduğunuz masaüstlerinde harika çalışabilir, ancak bu, mobil cihazlarda çok fazla kaydırmaya neden olabilir. Bu sorunu çözmek için içeriğin iki sürümünü oluşturabiliriz - masaüstünde görüntülenecek uzun sürüm ve mobilde görüntülenecek kısa sürüm. İçeriği ekran boyutuna göre görüntülemek için Divi'nin ayarlarını kullanabiliriz.
Duyarlı Tanıklık Senaryosu Bir Masaüstü Sürümü
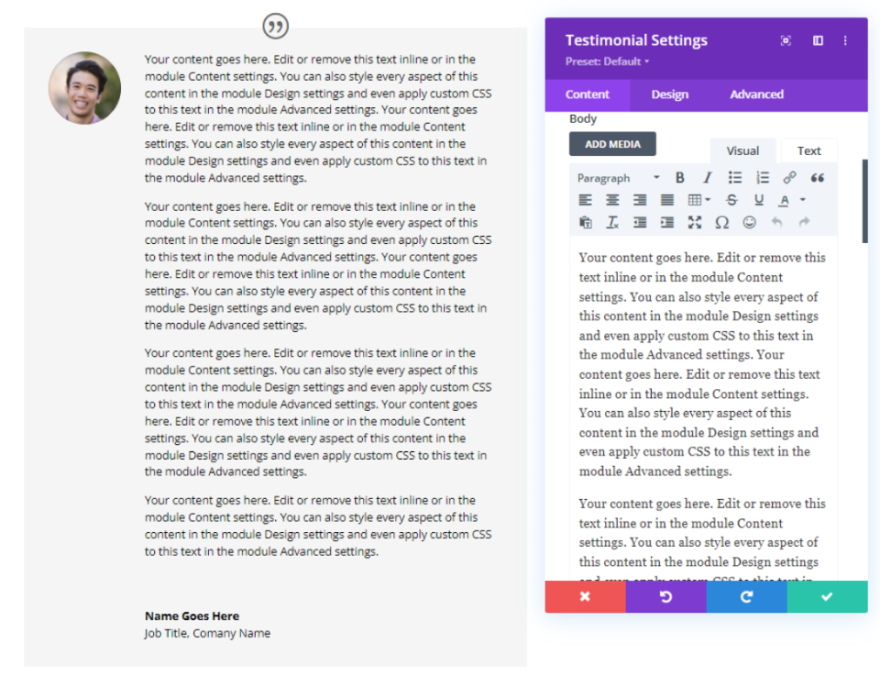
Masaüstü sürümü için, referansı normal şekilde oluşturun. Divi referans modülünün varsayılan ayarları masaüstü ayarlarını gösterir, bu nedenle herhangi bir ayarı değiştirmemiz gerekmez. Referansım için, referans modülündeki yapay içeriği kullandım ve büyük bir referans oluşturmak için defalarca yapıştırdım. Ayrıca tüm yazı tiplerini siyah yaptım.

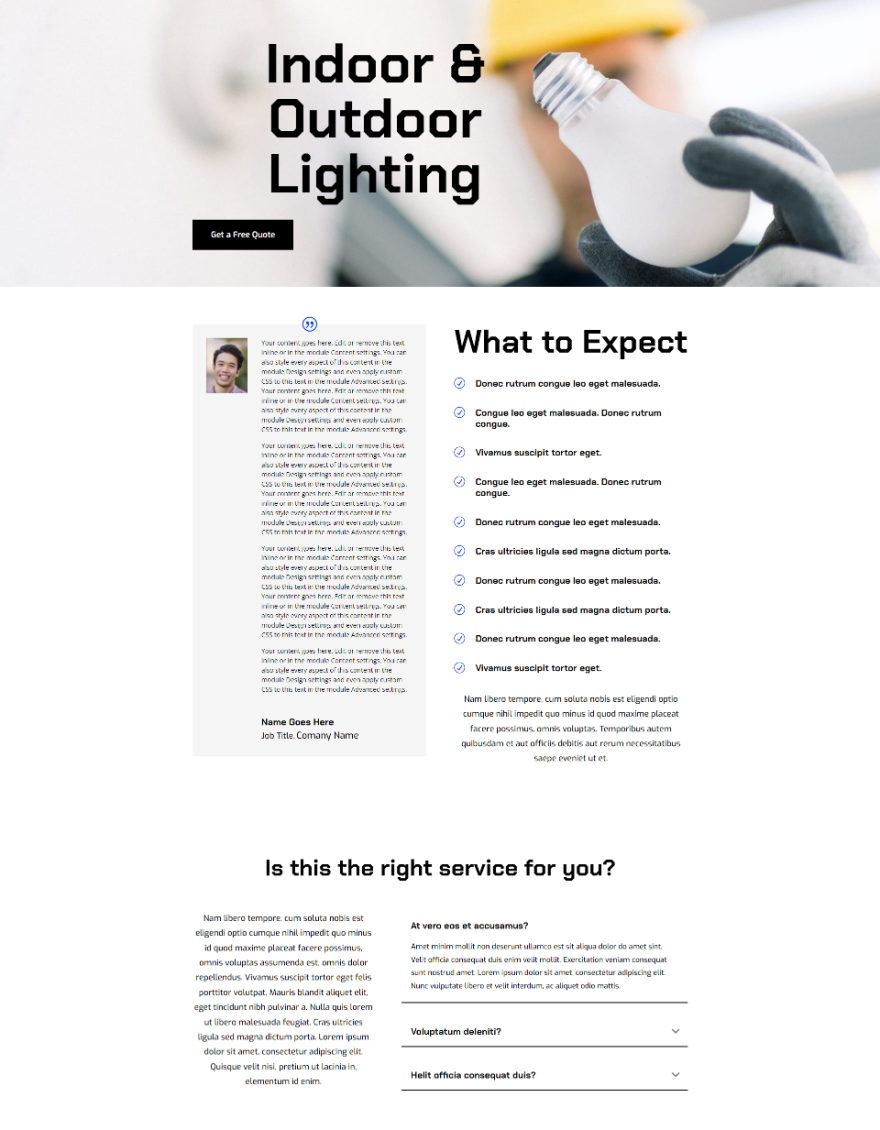
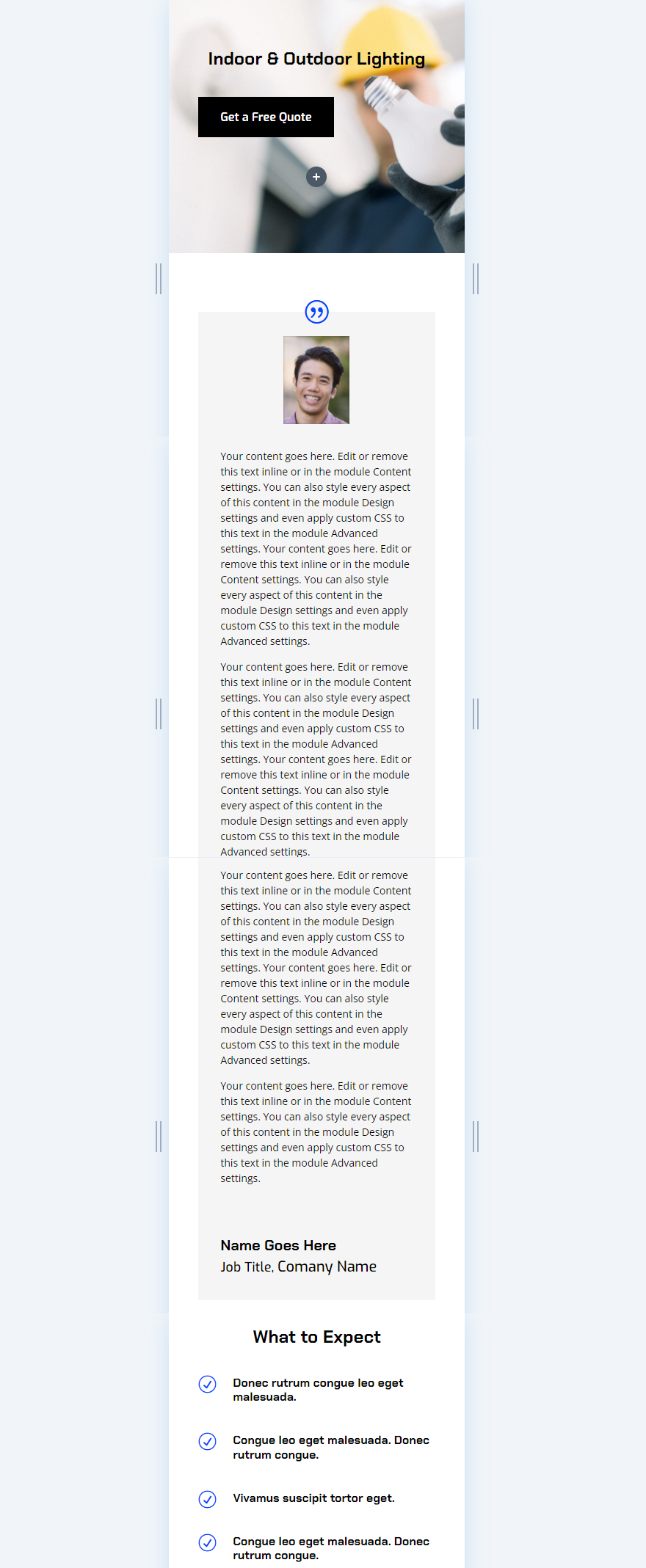
Bu, bir web sitesinin masaüstü sürümü için iyi sonuç verebilir. Müşteriler bazen bir proje hakkında çok fazla ayrıntıya girerler ve bu detay potansiyel müşteriler için çok değerli olabilir. Aşağıdaki örnek, Divi'de bulunan ücretsiz Elektrik Hizmetleri Yerleşim Paketinin Servis Sayfasına yerleştirilen referansı göstermektedir. Bu tasarımı genişleteceğiz.

Senaryo Bir Şekillendirme
Başvuru için, düzen paketinden kullandığım stil seçenekleri burada.
alıntı simgesi
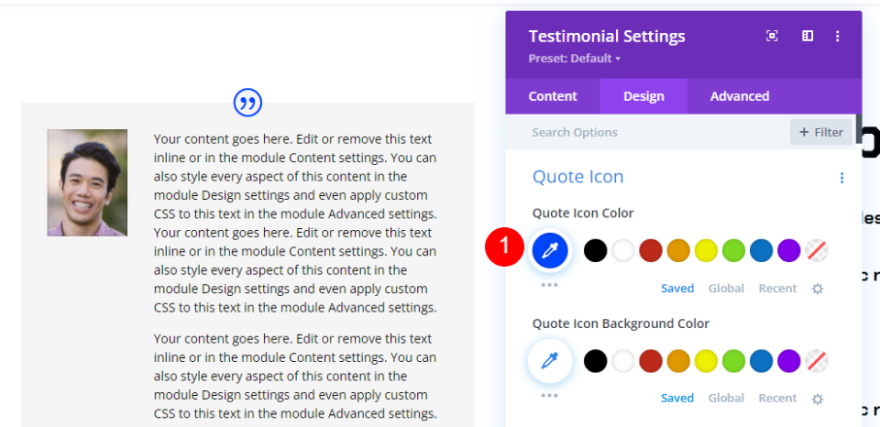
İlk önce tasarım sekmesine gidin ve Alıntı Simge Rengini #0047ff olarak ayarlayın.
- Alıntı Simge Rengi: #0047ff

resim
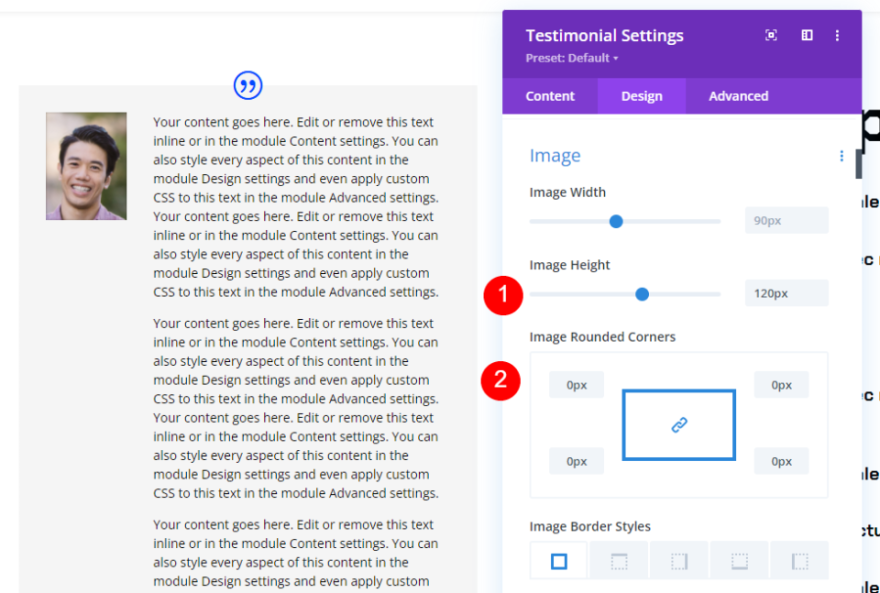
Görüntü'ye ilerleyin ve Genişliği 120 piksel ve Yuvarlatılmış Köşeleri 0 piksel olarak değiştirin.
- Görüntü Genişliği: 120 piksel
- Görüntü Yuvarlatılmış Köşeler: 0px

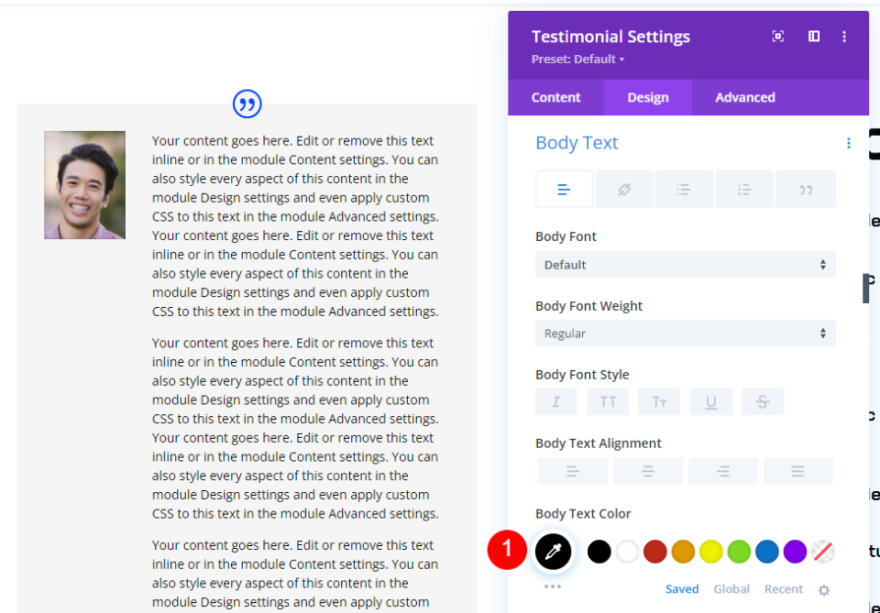
Gövde metni
Ardından, Gövde Metni'ne gidin ve Rengi siyah olarak değiştirin.
- Gövde Metni Rengi: #000000

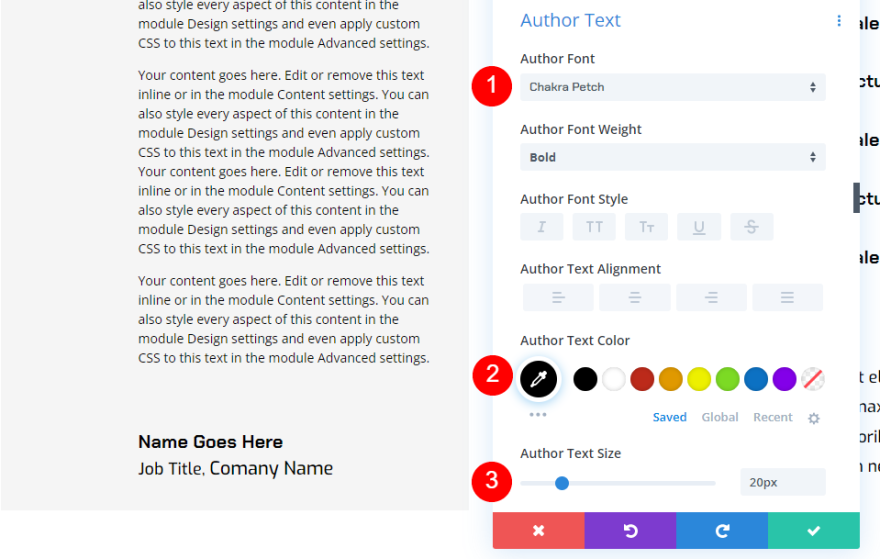
Yazar Metni
Yazar Metni'ne gidin ve Yazı Tipi'ni Chakra Petch, Rengi siyah ve Boyutu 20 piksel olarak değiştirin.
- Yazar Metin Yazı Tipi: Çakra Petch
- Renk: #000000
- Boyut: 20 piksel

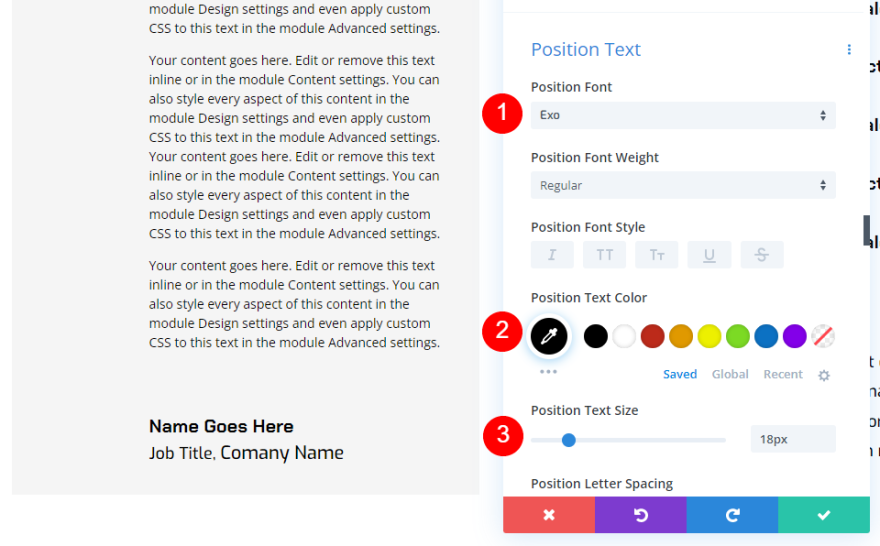
Konum Metni
Konum Metni'ni Exo olarak değiştirin, siyah olarak ayarlayın ve Boyutu 18 piksel olarak değiştirin.
- Konum Metni Yazı Tipi: Exo
- Renk: #000000
- Boyut: 18 piksel

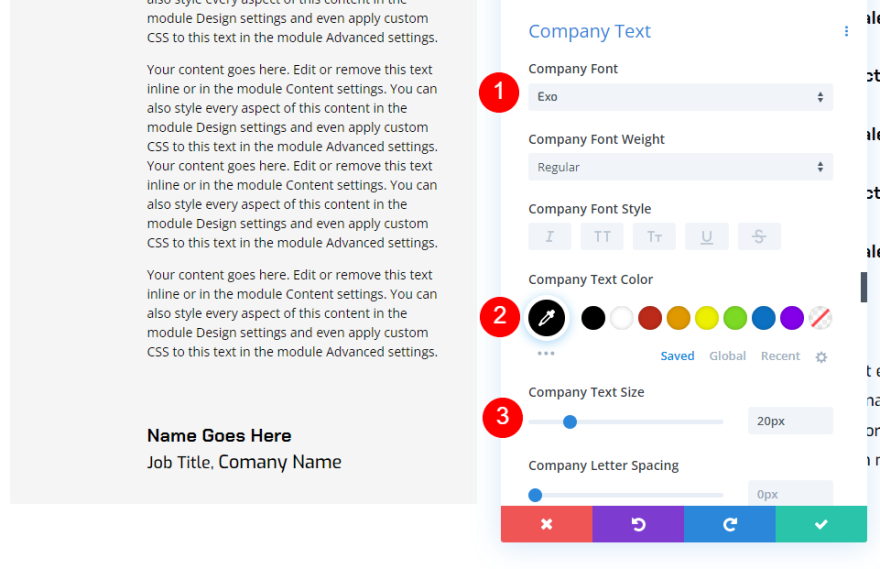
Şirket Metni
Son olarak, Şirket Metnini Exo olarak değiştirin, siyah olarak ayarlayın ve Boyutu 18 piksel olarak değiştirin.
- Şirket Metni Yazı Tipi: Exo
- Renk: #000000
- Boyut: 18 piksel

Senaryo Bir Masaüstü Sürümü ve Mobil Karşılaştırma
Referansımızın masaüstü versiyonumuz detaylı bir referans için işe yarayabilir, ancak mobil cihazlar için çok büyük.
İşte mobil tasarım. Uzun biçimli bir makaleye benziyor ve onu geçmek için çok fazla kaydırma gerekiyor. Bu içeriğin tamamını mobil cihazlarda okumayacaklar ve içeriğin kendilerine ne beklemeleri gerektiğini söyleyen sonraki bölümünü görmek için yeterince kaydırma yapmayabilirler. Çözüm, bu gövde içeriğinin kullanıcıya ihtiyaç duyduğu temel bilgileri veren mobil bir versiyonunu oluşturmaktır.

Duyarlı Tanıklık Senaryosu Bir Mobil Sürüm
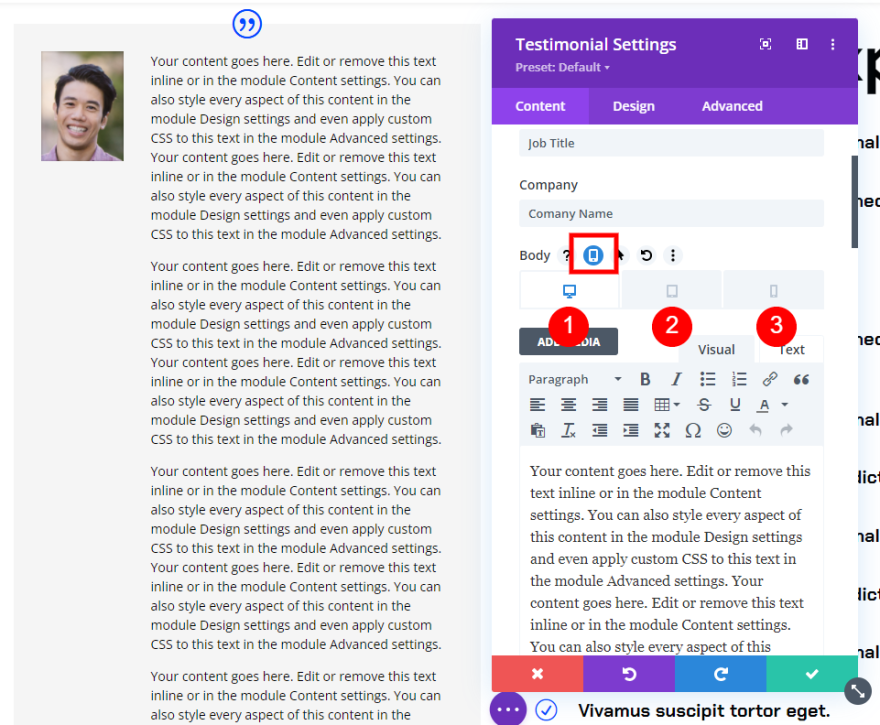
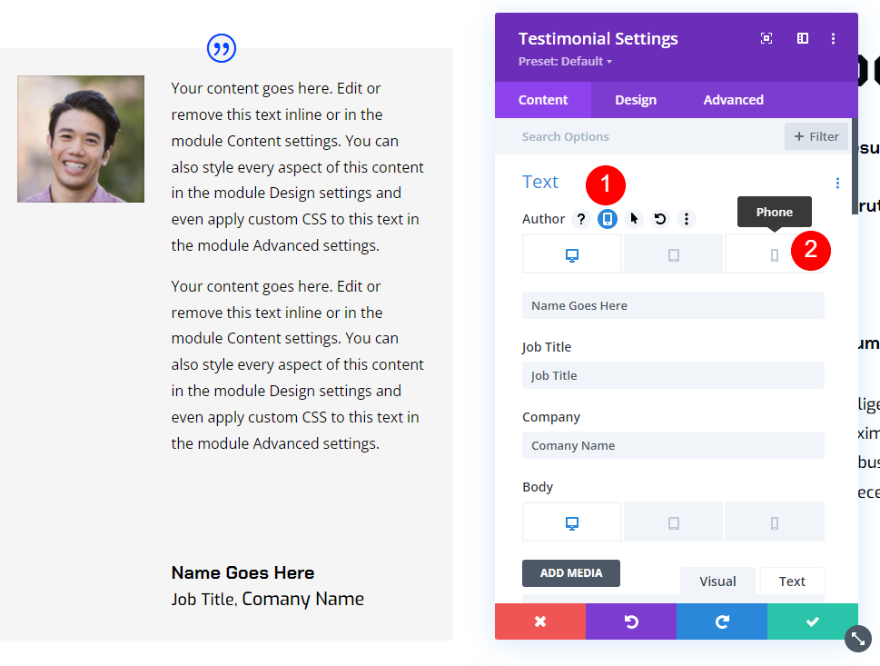
Referans içeriğinin mobil versiyonunu oluşturmak için referans modülünün içerik sekmesindeki Gövde seçeneklerinin üzerine gelin. Bu, bir dizi simgeyi ortaya çıkarır. Cihaz sekmelerini göstermek için tablete benzeyene tıklayın. Masaüstü, tablet ve telefon için simgeler göreceksiniz.

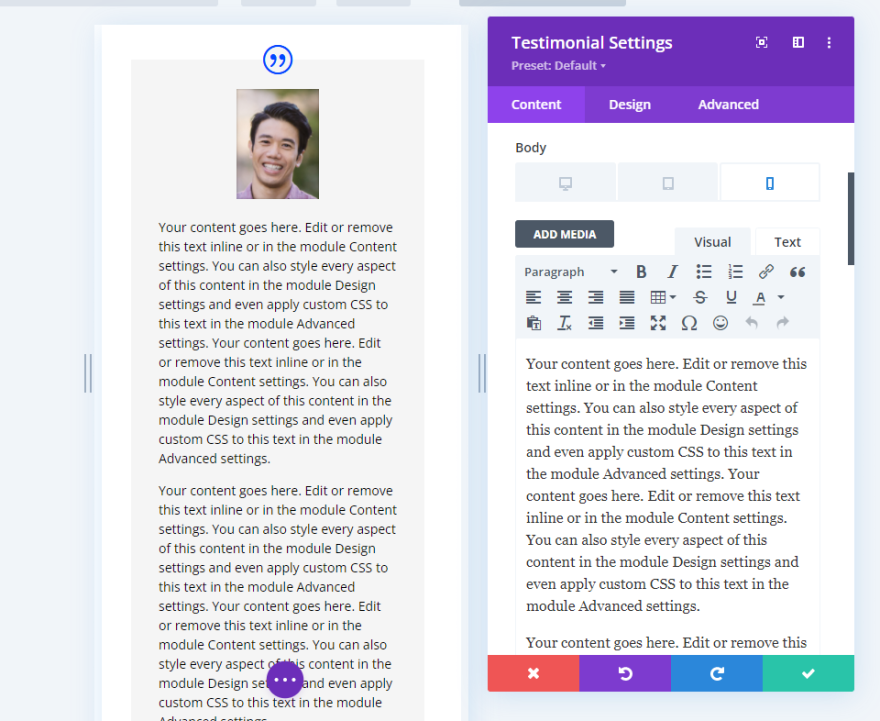
Telefon simgesini seçin. Bu, içeriğin telefon sürümünü gösterir ve bu ekran boyutu için düzenleme yapmanıza olanak tanır. Masaüstü ve tablet sürümleri, telefon sürümünde yapılan değişikliklerden etkilenmeyecektir.

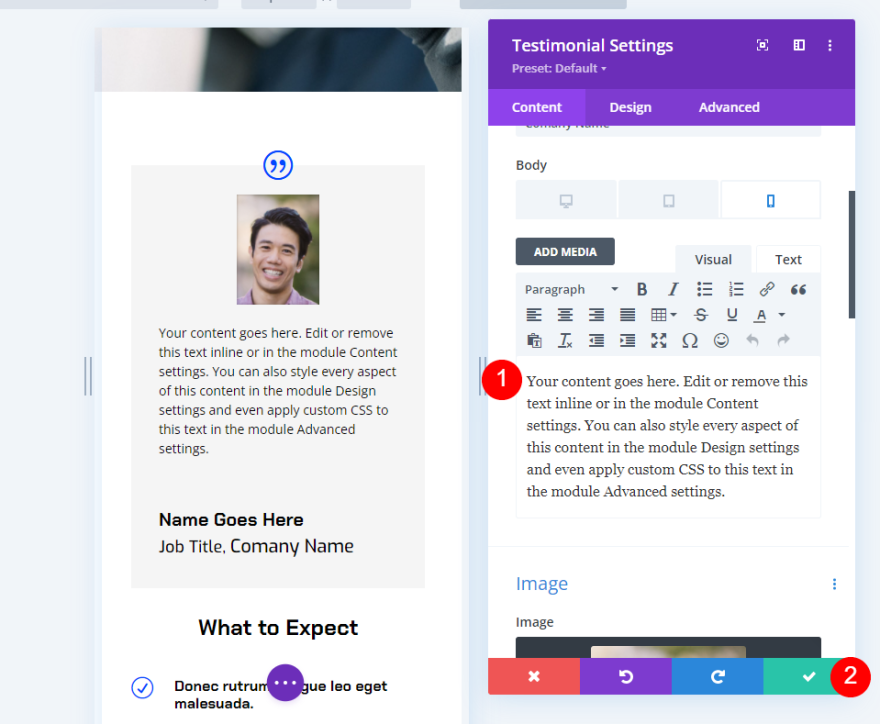
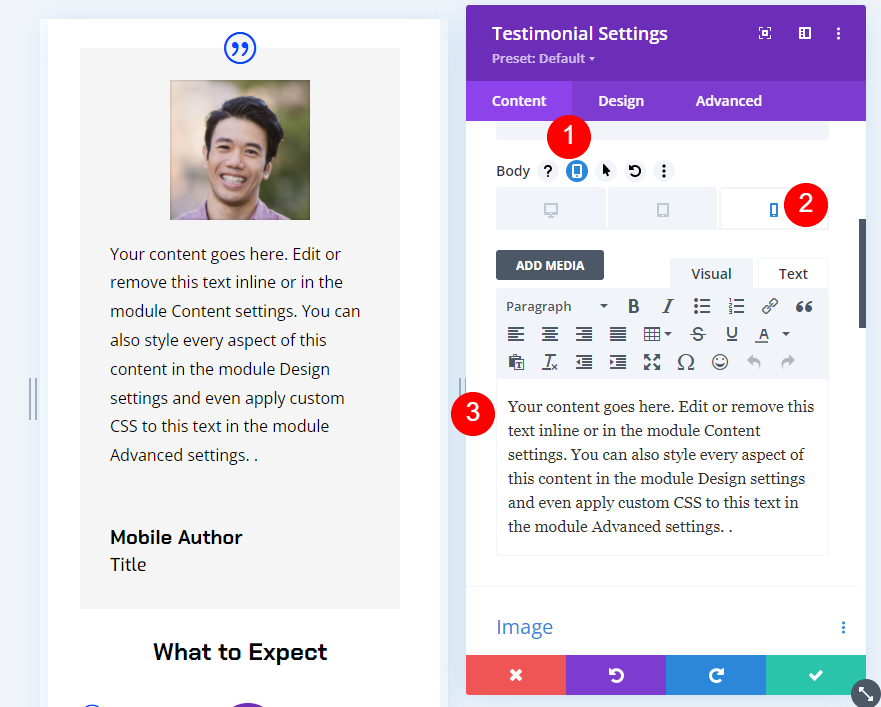
Ardından, özellikle mobil sürüm için içerik oluşturun ve modülü kapatın.

Artık yalnızca telefonlarda görüntülenen referansın mobil versiyonuna sahibiz. Kullanıcı, masaüstünde daha büyük referansı okuyabilir ve telefonda kullanımı çok daha kolay olan daha kısa bir sürüm görebilir.

Duyarlı Görüşler Senaryo İki
Ayrıca referansı tamamen değiştirmek de mümkündür. Sadece gövde içeriğini değiştirmek yerine, modülün ayarlarını farklı bir kişinin referansını gösterecek şekilde değiştirebiliriz. Duyarlı ayarlar, içeriği farklı bir kişiyi gösterecek ve ekran boyutuna göre referanslarını gösterecek şekilde değiştirir.

İşlem, ilk senaryomuzla aynıdır, ancak biraz daha karmaşıktır. Yalnızca gövde içeriğini değil, aynı zamanda adı, iş unvanını, şirketi ve imajı da değiştirmemiz gerekir. İstersek stili bile değiştirebiliriz.
Senaryo İki Masaüstü Versiyonu
Masaüstü sürümü için, önceki örnekten masaüstü sürümünde birkaç değişiklik yaptım. Bu modülü mobil sürüm için yeniden şekillendireceğiz.
Senaryo İki Masaüstü Versiyonu Stili
İlk olarak, son örnekten yaptığım masaüstü stil değişikliklerine bakalım.
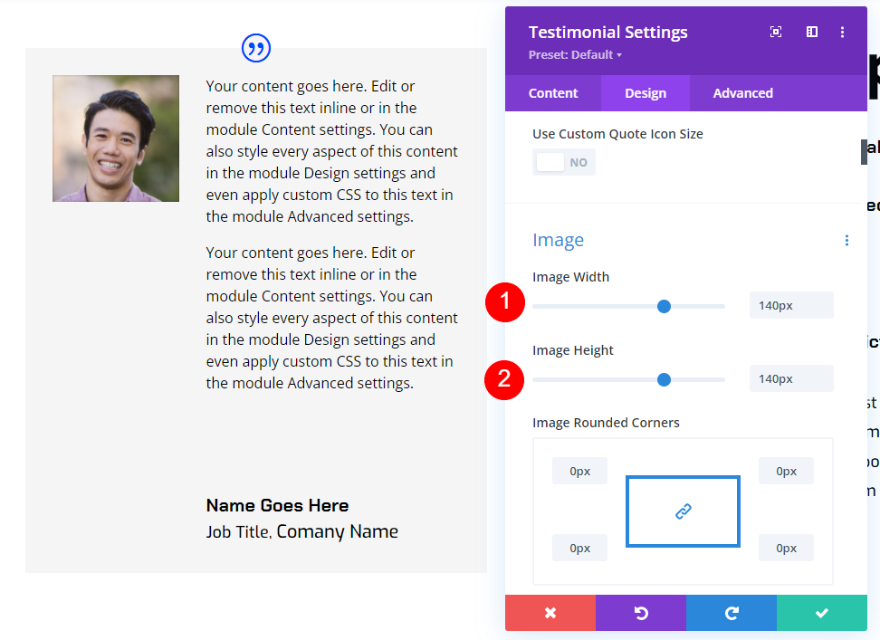
resim
Görüntü Genişliği ve Yüksekliğini 140 piksel olarak değiştirin.
- Görüntü Genişliği: 140 piksel
- Görüntü Yüksekliği: 140 piksel

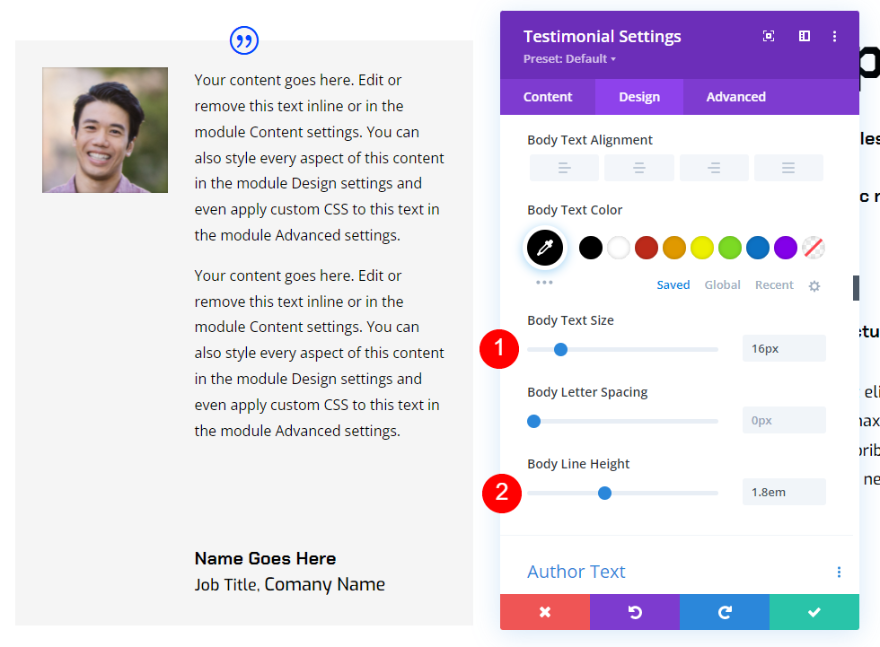
Gövde metni
Ardından, Gövde Metni Boyutunu 16 piksel ve Çizgi Yüksekliğini 1.8em olarak değiştirin.
- Metin Boyutu: 16px
- Çizgi Yüksekliği: 1.8em

Senaryo İki Masaüstü Görüşü
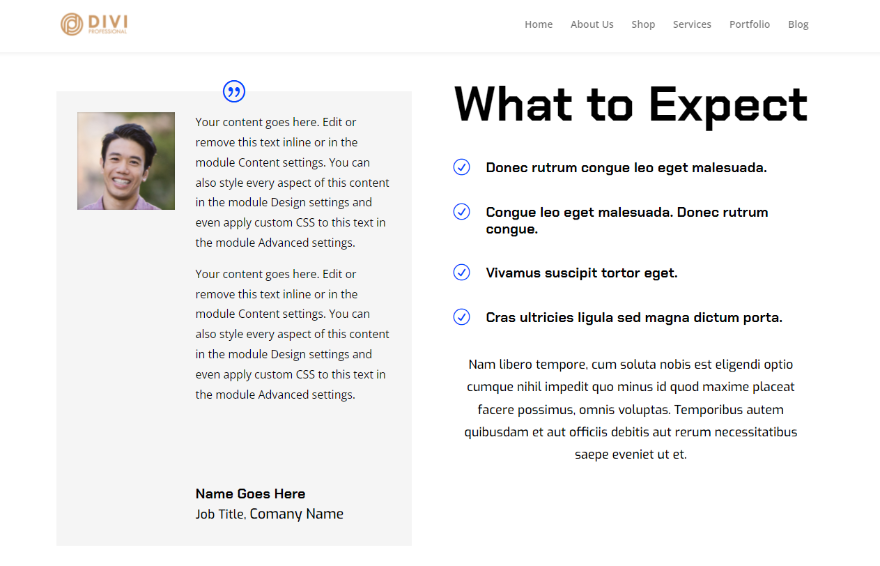
İşte yeni referans modülümüz.

Senaryo İki Mobil Versiyon
Şimdi, mobil cihazlar için tamamen farklı bir referansa dönüşmesi için referansı özelleştirelim.
Mobil sürümü oluşturmak için, ayarlamak istediğiniz öğenin üzerine gelmeniz ve Tablet simgesini seçmeniz gerekir. Ardından, üç cihazdan Telefon simgesini seçin. Telefon simgesi seçiliyken o öğede yaptığınız herhangi bir değişiklik, yalnızca o öğenin telefon sürümünü etkiler. Her öğe için Telefon simgesini seçmeniz gerekir.

Aşağıdaki adımlarda her öğe için Telefon simgesini seçtim.
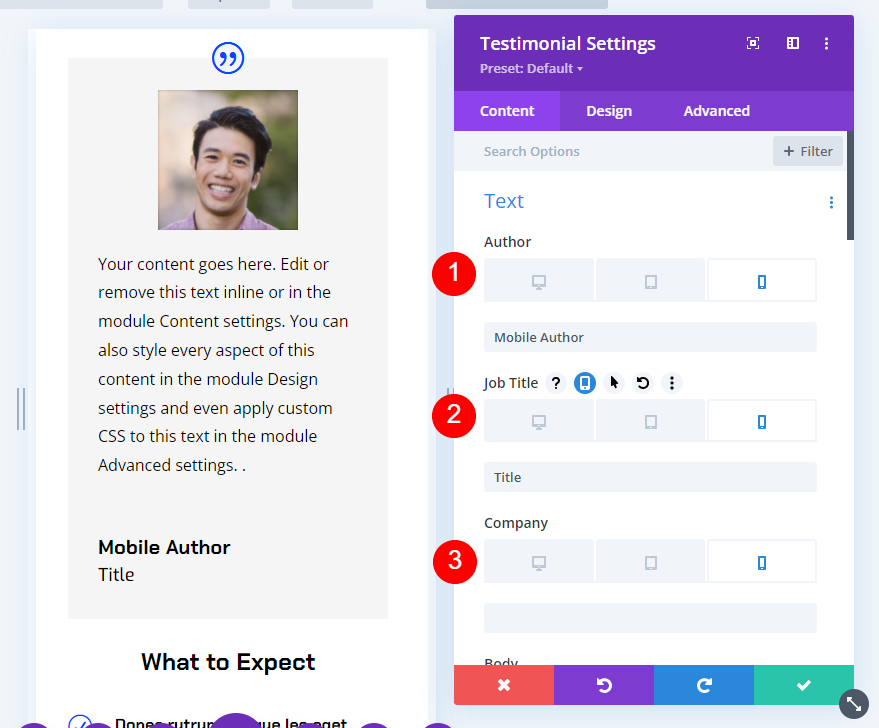
Senaryo İki Mobil Sürüm İçeriği
Metin seçenekleri altındaki her öğe için Telefon simgesini seçin ve yeni içeriği ekleyin. Mobil için Şirket alanını boş bıraktım.
- İsim: yeni yazar-adı
- İş Unvanı: yeni unvan
- şirket: boş

Ardından, Gövde içeriği için Telefon simgesini seçin ve yeni referansı ekleyin.
- Gövde İçeriği: yeni referans

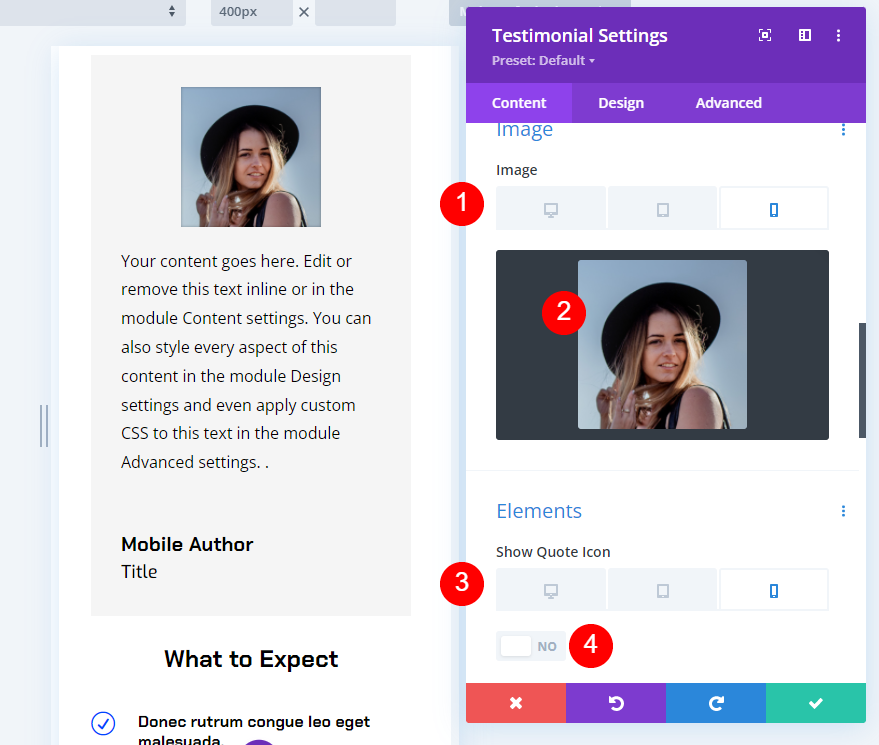
Ardından, Görüntü'ye ilerleyin ve görüntüyü yeni referansla eşleşecek şekilde değiştirin. Öğeler altında, Alıntı Simgesi için Telefon ayarlarını seçin ve devre dışı bırakın. Bunun için telefonlar için alıntı simgesini kullanmayacağız.
- Resim: yeni referans için fotoğraf
- Alıntı Simgesini Göster: Hayır

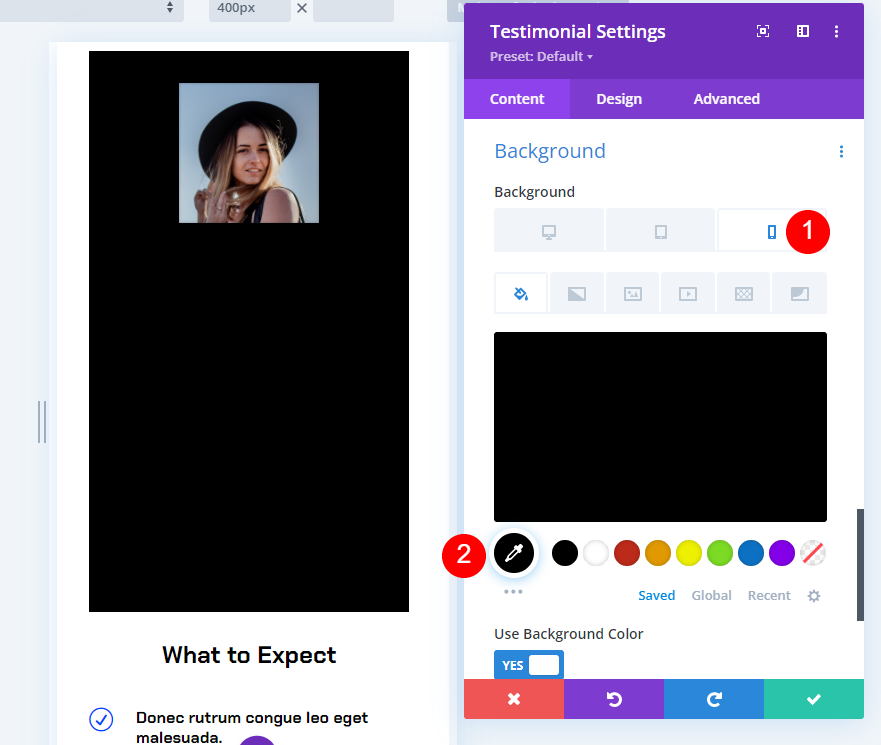
Ardından, Arka Plan seçeneğine ilerleyin. Telefon ayarları seçiliyken arka planı siyah olarak değiştirin.
- Arkaplan: #000000

Senaryo İki Mobil Versiyon Tasarımı
Ardından Tasarım sekmesini seçin ve aşağıdaki değişiklikleri yapın.
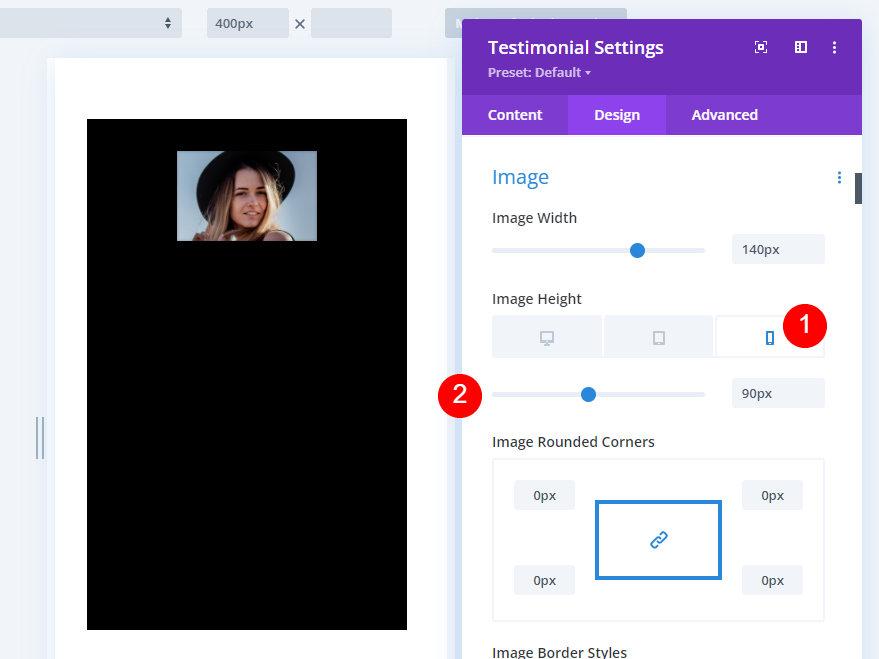
resim
Görüntü ayarlarına gidin ve Yüksekliği 90 piksel olarak değiştirin. Genişliği aynı bırakacağız.
- Resim Yüksekliği: 90px

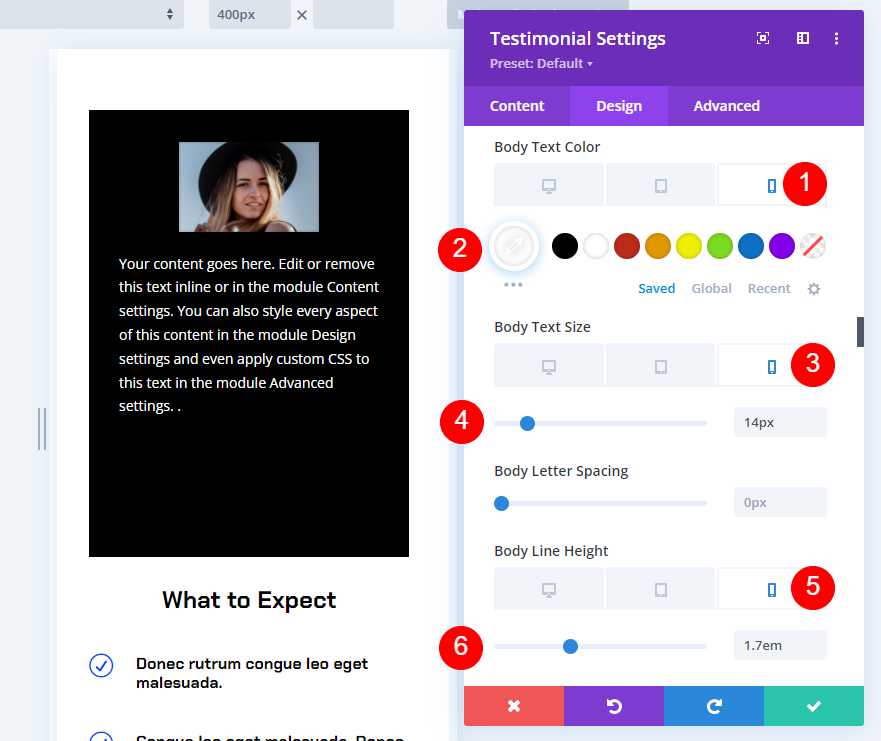
Gövde metni
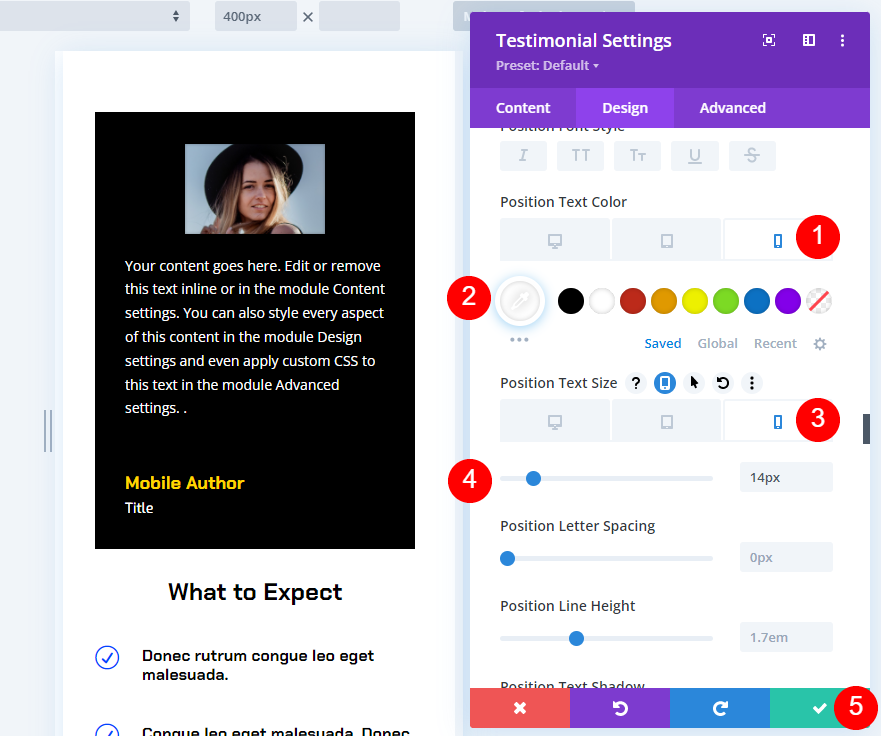
Gövde Metni'ne ilerleyin. Telefon Rengini siyah, Boyutu 14 piksel ve Çizgi Yüksekliğini 1,7em olarak değiştirin.
- Renk: #ffffff
- Boyut: 14 piksel
- Çizgi Yüksekliği: 1.7em

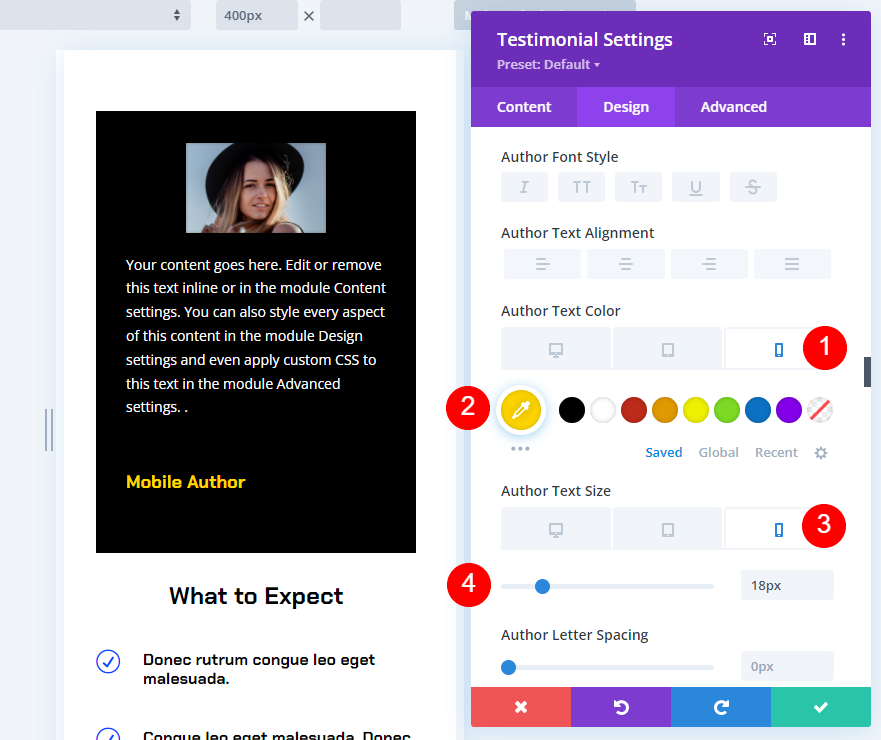
Yazar Metni
Yazar Metni'ne ilerleyin. Telefon Rengini #ffd600 ve Boyutunu 16px olarak değiştirin.
- Renk: #ffd600
- Boyut: 18 piksel

Konum Metni
Son olarak, Konum Metni'ne gidin . Telefon Rengini beyaza ve Boyutunu 14 piksele değiştirin. Şirket Metni kullanıyorsanız, ayarlarını Konum Metni ile eşleştirin. Ayarları kapatın ve sayfanızı kaydedin.
- Renk: #ffffff
- Boyut: 14 piksel

Senaryo İki Masaüstü Sürümü Sonuç
İşte bir masaüstünde görüntülendiğinde referans modülümüz. Sayfayı telefonda görüntüleyen hiç kimse bu referansı görmeyecektir.

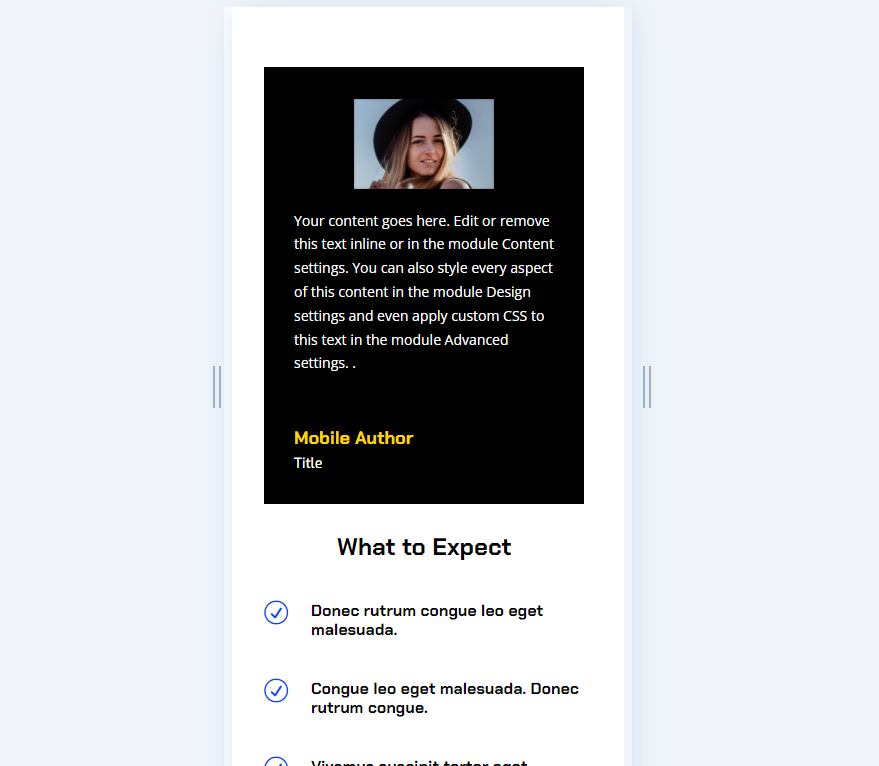
Senaryo İki Mobil Sürüm Sonucu
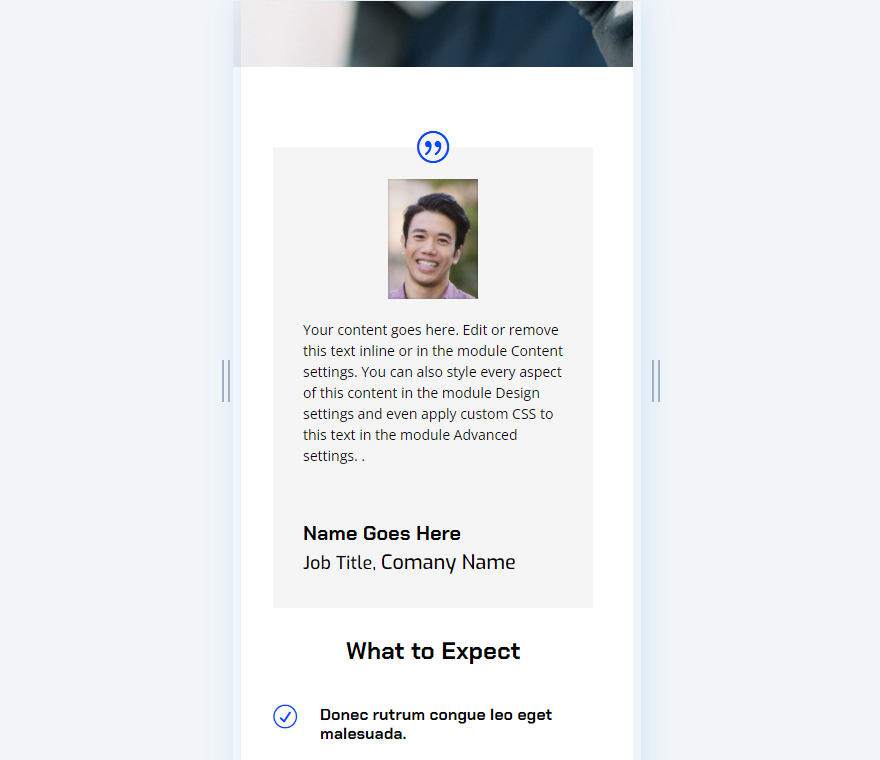
İşte bir mobil cihazda görüntülendiğinde aynı sayfa. Sayfayı masaüstünde görüntüleyen hiç kimse bu referansı görmeyecektir.

Biten Düşünceler
Divi'nin referans modülüne duyarlı içeriğin nasıl ekleneceğine bakışımız bu. Divi'nin masaüstü ve mobil ayarları, ekran boyutuna göre farklı içeriklerin gösterilmesini kolaylaştırır. Gövde içeriğinden stile, tamamen farklı bir referansa kadar her şeyi değiştirin. Bu, Divi referans modülleriniz için duyarlı içerik oluşturmanın harika bir yoludur.
Senden duymak istiyoruz. Referans modülünüzün içeriğini duyarlı hale getirmek için bu yöntemlerden herhangi birini kullanıyor musunuz? Yorumlarda deneyiminizi bize bildirin.
