Comment ajouter du contenu réactif au module de témoignage de Divi
Publié: 2022-04-06Lorsque nous discutons des options réactives, nous pensons généralement au contenu qui change de forme pour s'adapter à différentes tailles d'écran. Avec Divi, nous pouvons pousser le contenu réactif beaucoup plus loin. Nous pouvons utiliser les paramètres de Divi pour réduire la longueur du contenu ou remplacer le contenu ou le style entièrement en fonction de la taille de l'écran. Dans ce post, nous verrons comment ajouter du contenu responsive au module témoignage de Divi. Nous couvrirons deux scénarios différents et montrerons les détails des deux.
Commençons.
Premier scénario de témoignage réactif
Supposons que vous souhaitiez afficher un témoignage détaillé. Cela peut très bien fonctionner sur les ordinateurs de bureau où vous disposez de beaucoup d'espace pour travailler, mais cela peut entraîner trop de défilement sur les appareils mobiles. Pour résoudre ce problème, nous pouvons créer deux versions du contenu : une version longue à afficher sur les ordinateurs de bureau et une version courte à afficher sur mobile. Nous pouvons utiliser les paramètres de Divi pour afficher le contenu en fonction de la taille de l'écran.
Scénario de témoignage réactif One Version de bureau
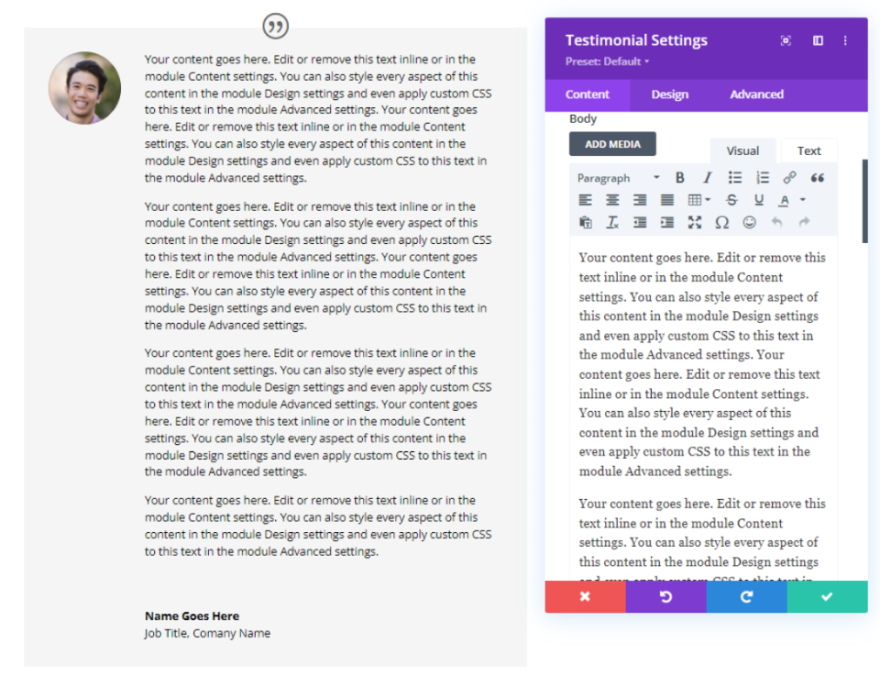
Pour la version de bureau, créez le témoignage comme d'habitude. Les paramètres par défaut du module de témoignage Divi affichent les paramètres du bureau, nous n'avons donc pas à modifier les paramètres. Pour mon témoignage, j'ai utilisé le contenu factice du module de témoignage et l'ai collé plusieurs fois pour créer un grand témoignage. J'ai également rendu toutes les polices noires.

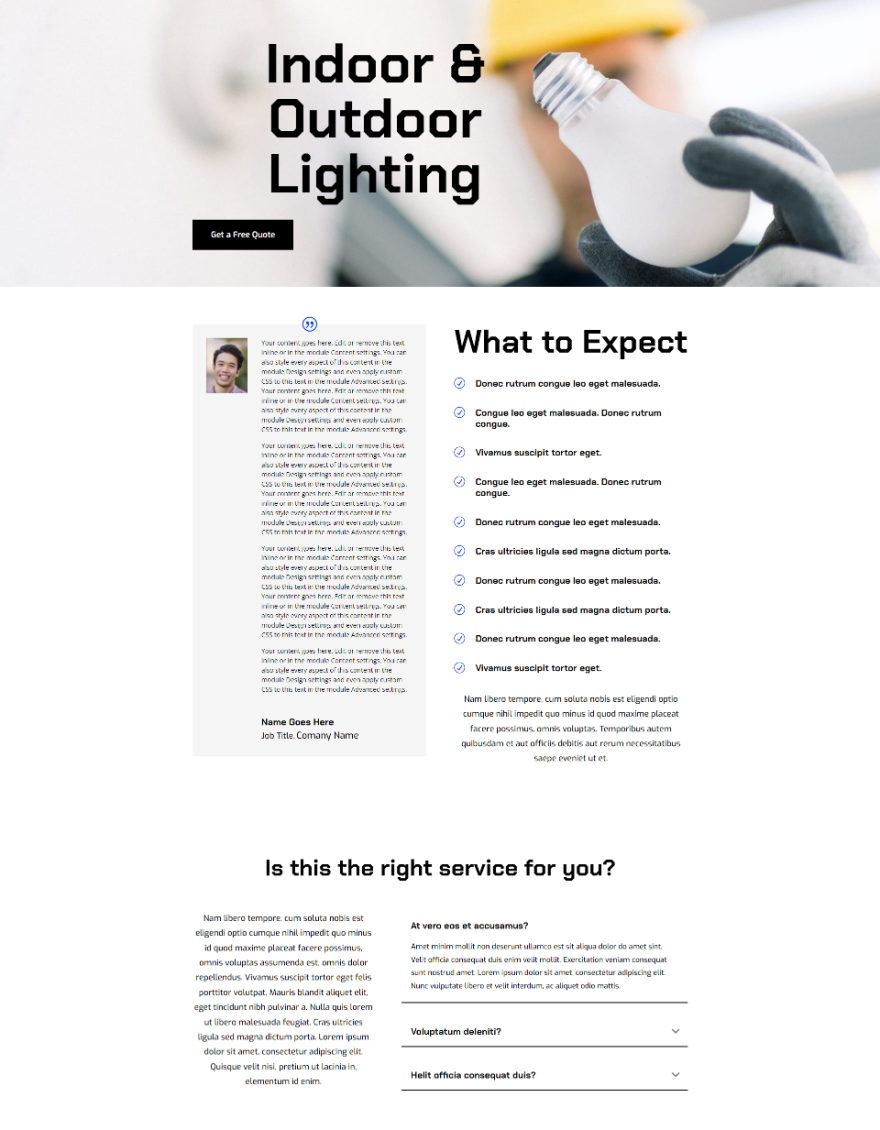
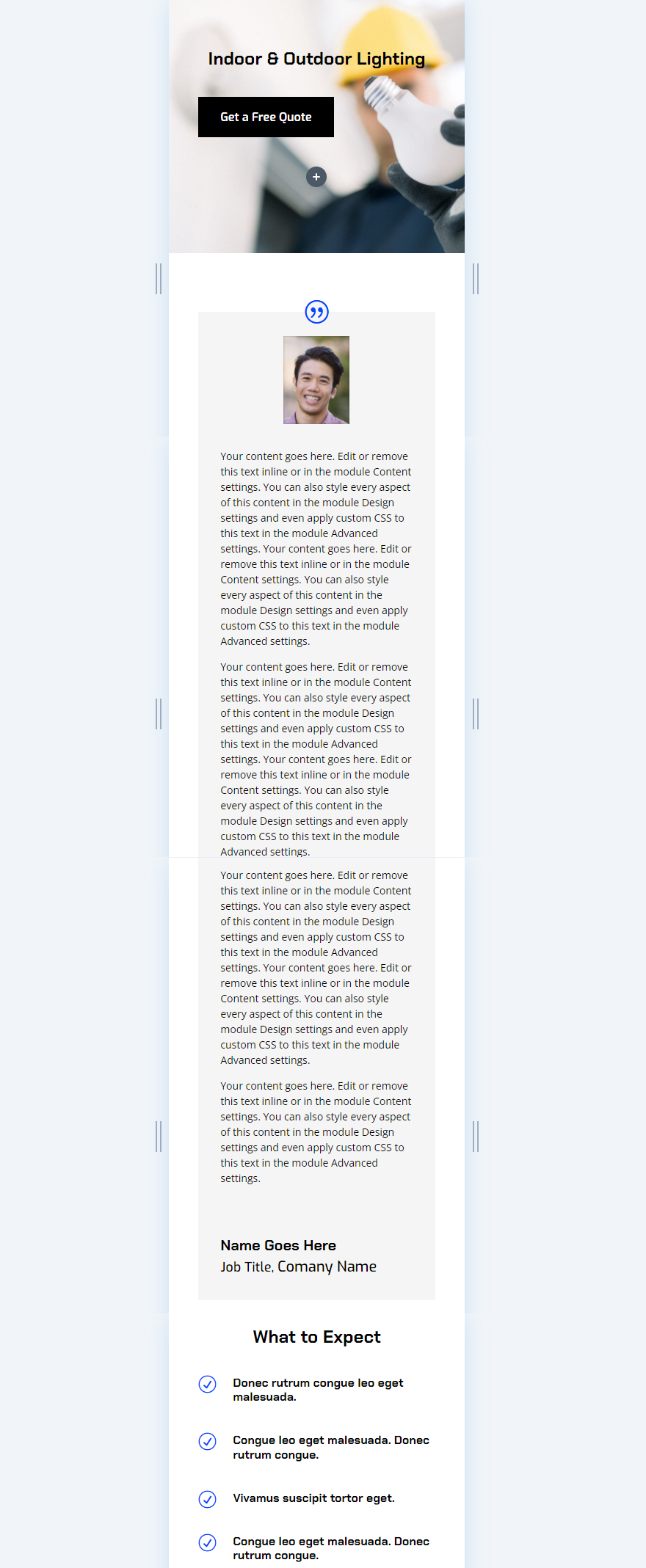
Cela pourrait bien fonctionner pour la version de bureau d'un site Web. Les clients entrent parfois dans les détails d'un projet et ces détails peuvent être inestimables pour les clients potentiels. L'exemple ci-dessous montre le témoignage placé dans la page de service du pack de mise en page des services électriques gratuit disponible dans Divi. Nous allons développer cette conception.

Style du premier scénario
Pour référence, voici les options de style que j'ai utilisées à partir du pack de mise en page.
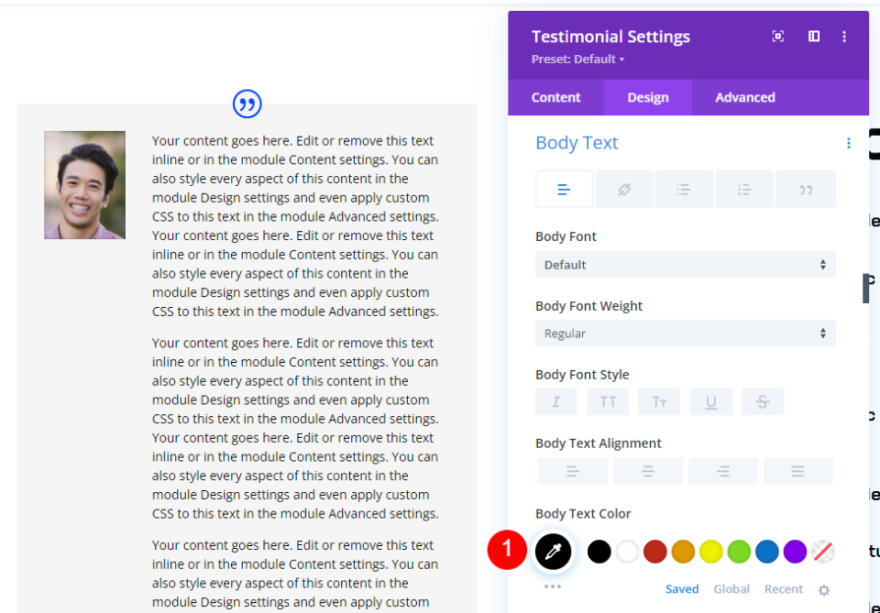
Icône de devis
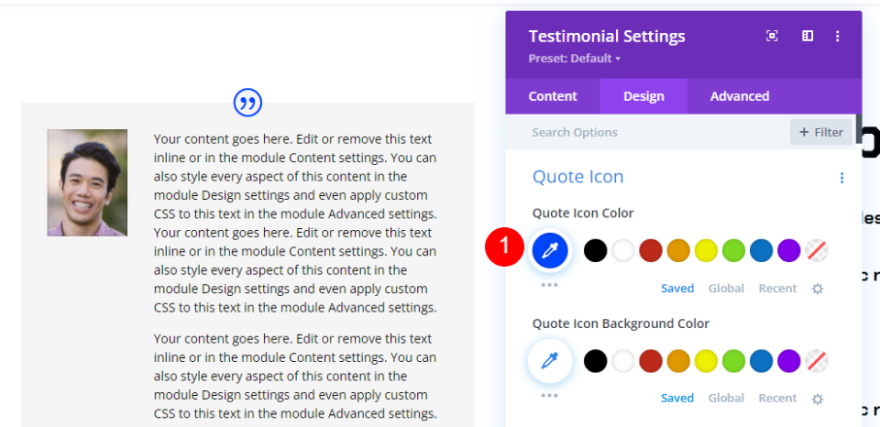
Tout d'abord, allez dans l'onglet conception et définissez la couleur de l'icône de devis sur #0047ff.
- Couleur de l'icône de citation : #0047ff

Image
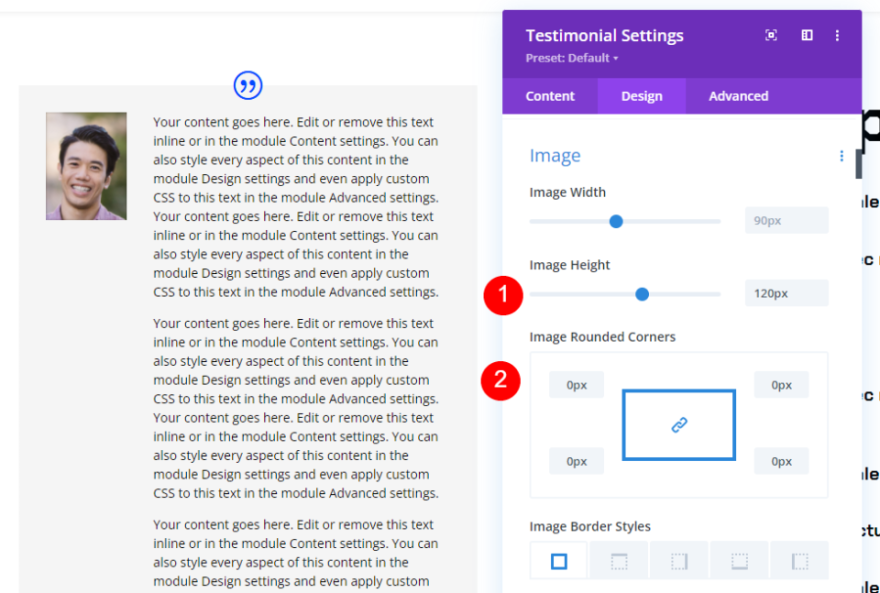
Faites défiler jusqu'à Image et modifiez la largeur à 120px et les coins arrondis à 0px.
- Largeur de l'image : 120 pixels
- Coins arrondis de l'image : 0px

Le corps du texte
Ensuite, faites défiler jusqu'à Corps du texte et changez la couleur en noir.
- Couleur du corps du texte : #000000

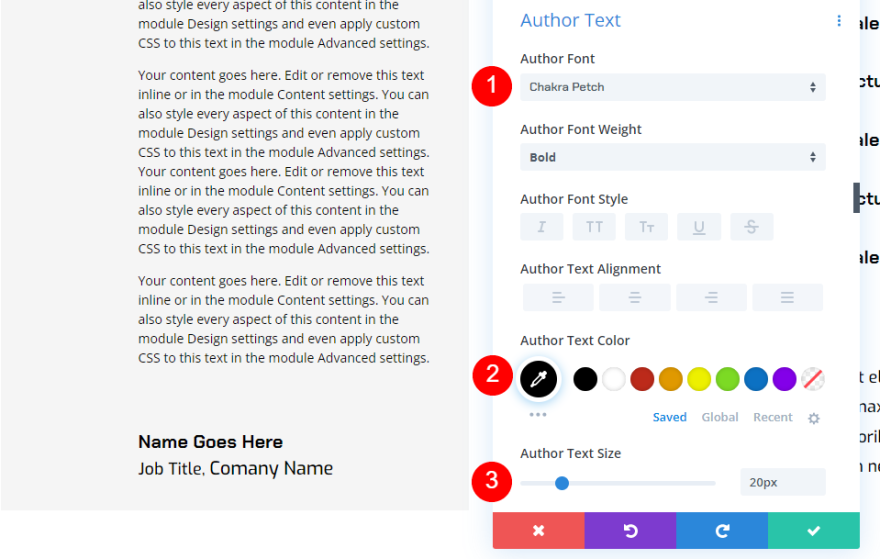
Texte de l'auteur
Faites défiler jusqu'à Texte de l'auteur et changez la police en Chakra Petch, la couleur en noir et la taille en 20px.
- Police du texte de l'auteur : Chakra Petch
- Couleur : #000000
- Taille : 20 pixels

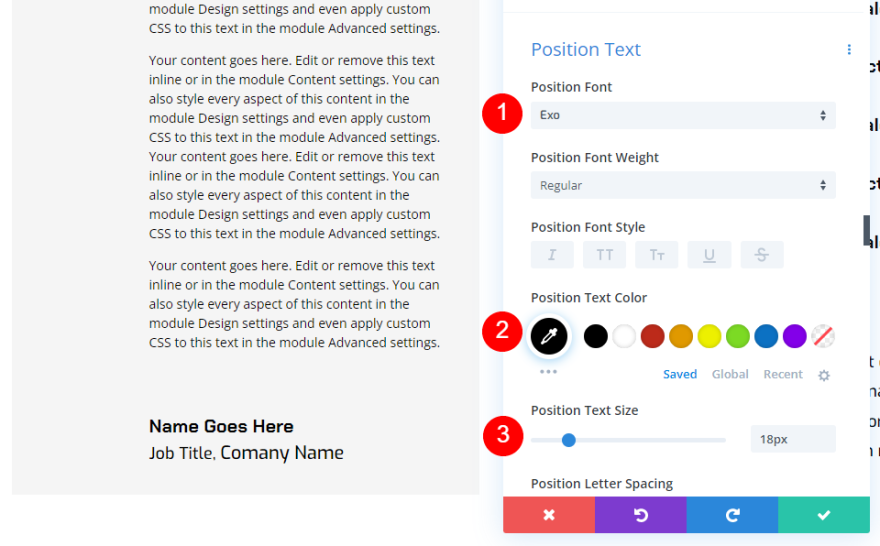
Texte de position
Changez le texte de position en Exo, réglez-le sur noir et changez la taille en 18px.
- Police du texte de position : Exo
- Couleur : #000000
- Taille : 18 pixels

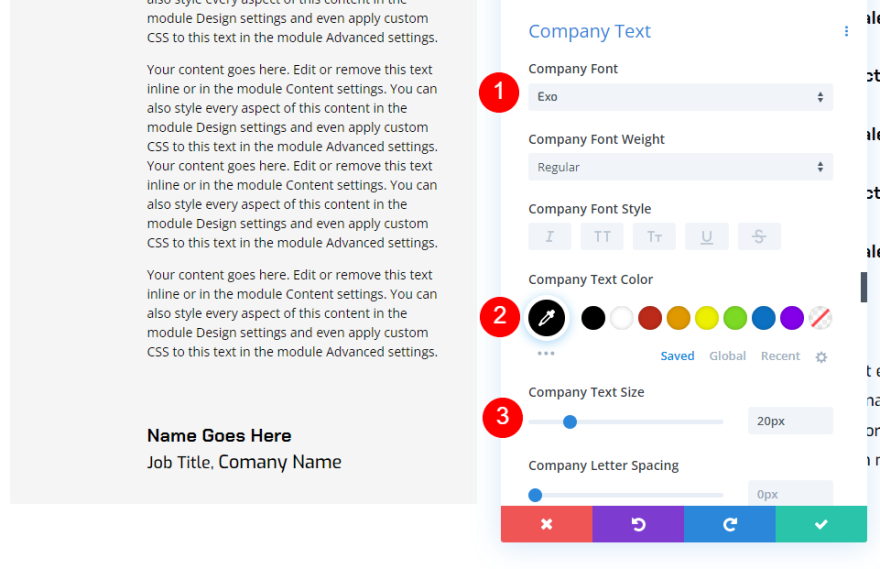
Texte de l'entreprise
Enfin, changez le texte de la société en Exo, réglez-le sur noir et changez la taille en 18px.
- Police du texte de l'entreprise : Exo
- Couleur : #000000
- Taille : 18 pixels

Scénario 1 version de bureau vs mobile
Notre version de bureau du témoignage peut fonctionner pour un témoignage détaillé, mais elle est trop volumineuse pour les appareils mobiles.
Voici le design sur mobile. Il ressemble à un article long et nécessite beaucoup de défilement pour le dépasser. Il y a de fortes chances qu'ils ne lisent pas tout ce contenu sur mobile, et qu'ils ne défilent pas assez loin pour voir la prochaine portion de contenu qui leur dit à quoi s'attendre. La solution consiste à créer une version mobile de ce contenu corporel qui donne à l'utilisateur les principales informations dont il a besoin.

Scénario de témoignage réactif One Version mobile
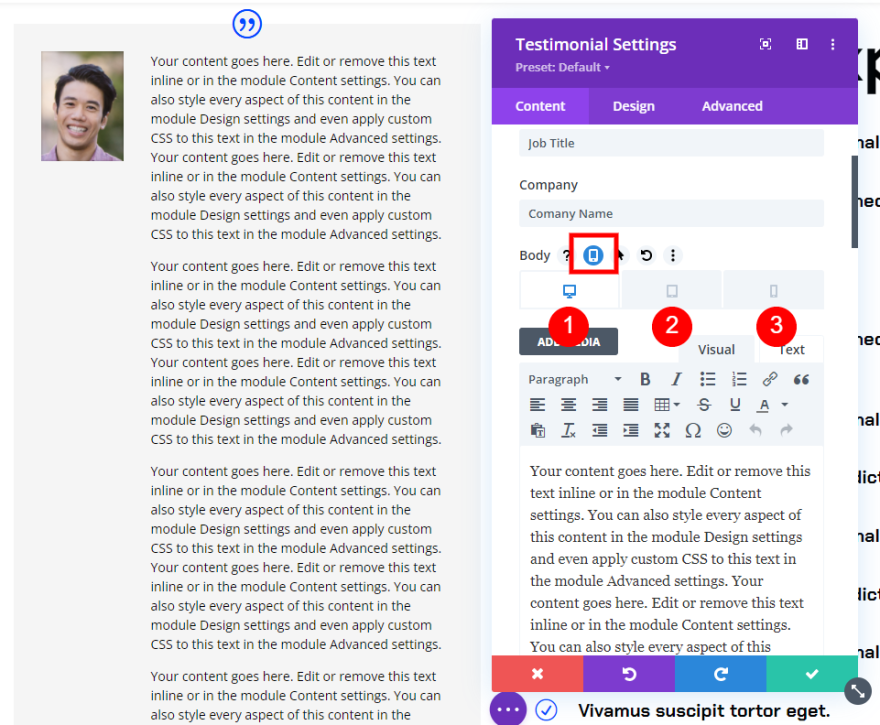
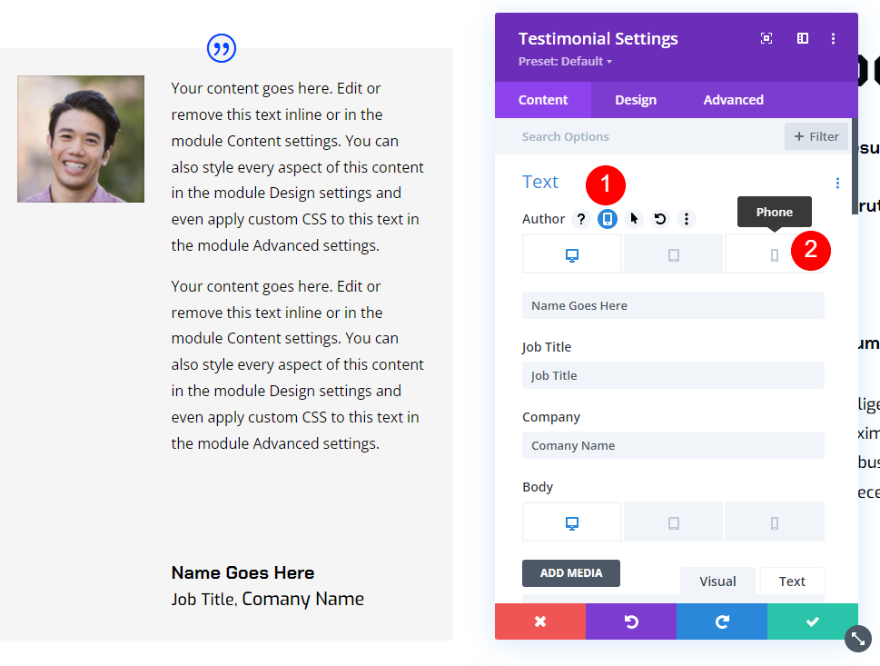
Pour créer une version mobile du contenu du témoignage, survolez les options Corps dans l'onglet Contenu du module de témoignage. Cela révèle un ensemble d'icônes. Cliquez sur celui qui ressemble à une tablette pour afficher les onglets de l'appareil. Vous verrez des icônes pour un ordinateur de bureau, une tablette et un téléphone.

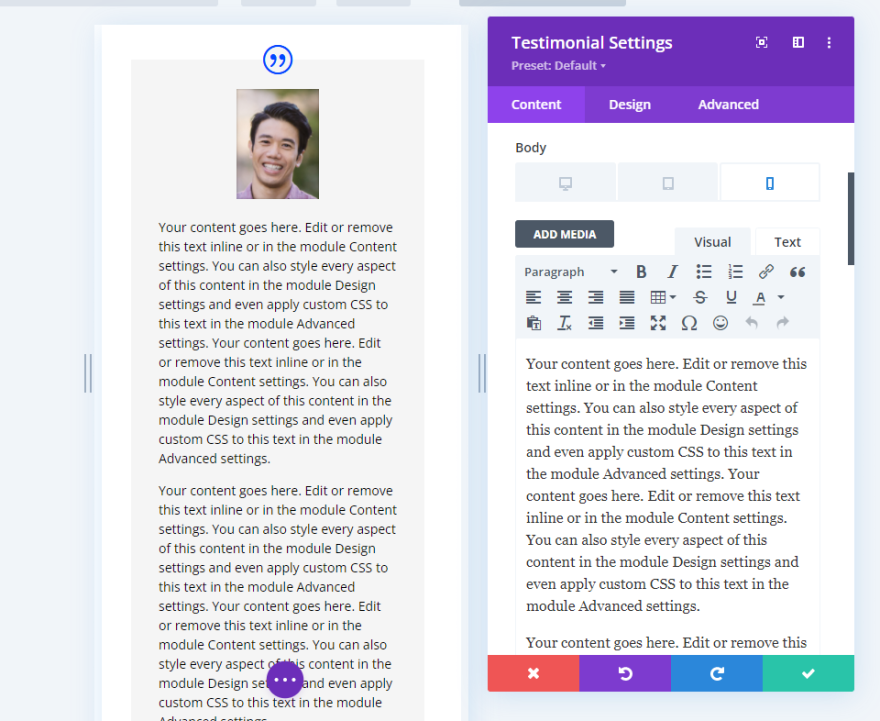
Sélectionnez l' icône Téléphone . Cela montre la version du téléphone du contenu et vous permet de modifier pour cette taille d'écran. Les versions desktop et tablette ne seront pas concernées par les modifications apportées à la version téléphone.

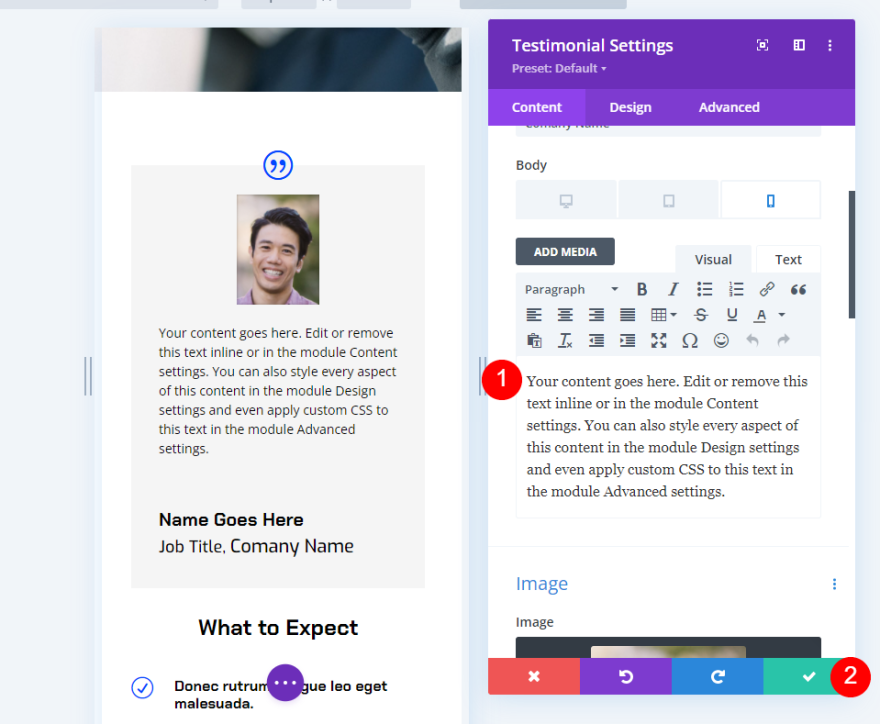
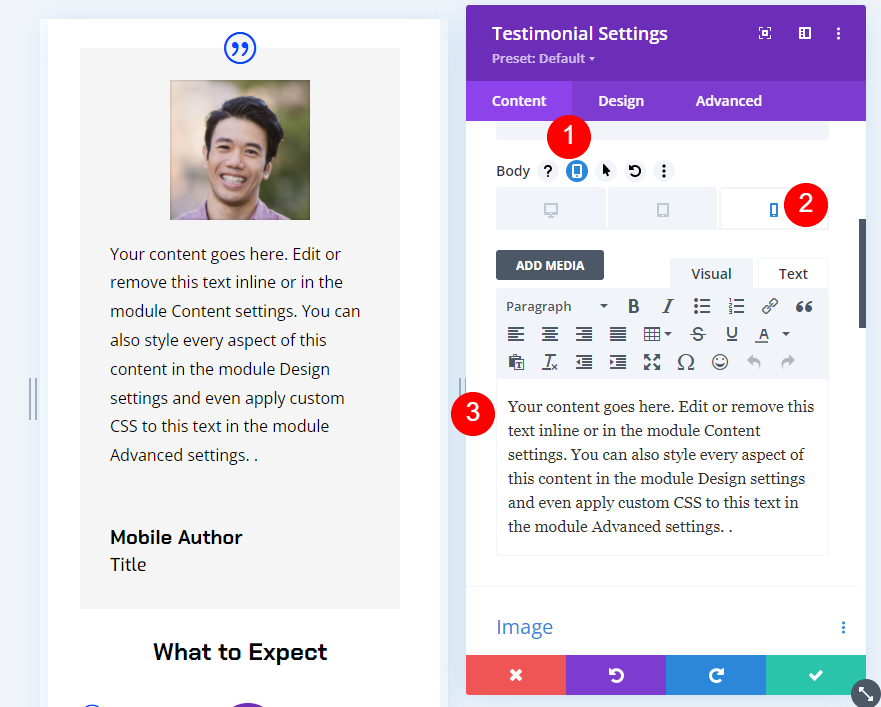
Ensuite, créez le contenu spécifiquement pour la version mobile et fermez le module.

Nous avons maintenant une version mobile du témoignage qui ne s'affiche que sur les téléphones. L'utilisateur peut lire le témoignage plus grand sur un ordinateur de bureau et voir une version plus courte qui est beaucoup plus facile à utiliser sur un téléphone.

Deuxième scénario de témoignage réactif
Il est également possible de modifier entièrement le témoignage. Plutôt que de simplement changer le contenu du corps, nous pouvons modifier les paramètres du module pour afficher le témoignage d'une personne différente. Les paramètres réactifs modifieraient le contenu pour montrer une personne différente et afficher son témoignage en fonction de la taille de l'écran.

Le processus est le même que notre premier scénario, mais il est un peu plus complexe. Nous aurions besoin de changer non seulement le contenu du corps, mais aussi le nom, le titre du poste, l'entreprise et l'image. Nous pourrions même changer le style si nous le voulions.
Scénario 2 version de bureau
Pour la version de bureau, j'ai apporté quelques modifications à la version de bureau par rapport à l'exemple précédent. Nous allons remodeler ce module pour la version mobile.
Style de la version de bureau du scénario 2
Tout d'abord, regardons les modifications de style de bureau que j'ai apportées à partir du dernier exemple.
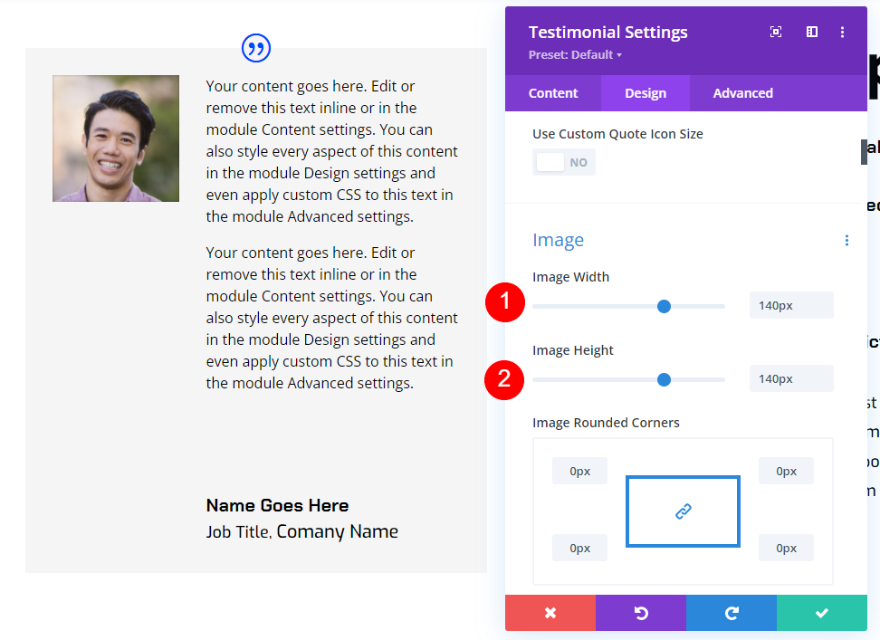
Image
Changez la largeur et la hauteur de l'image à 140px.
- Largeur de l'image : 140 pixels
- Hauteur de l'image : 140 pixels

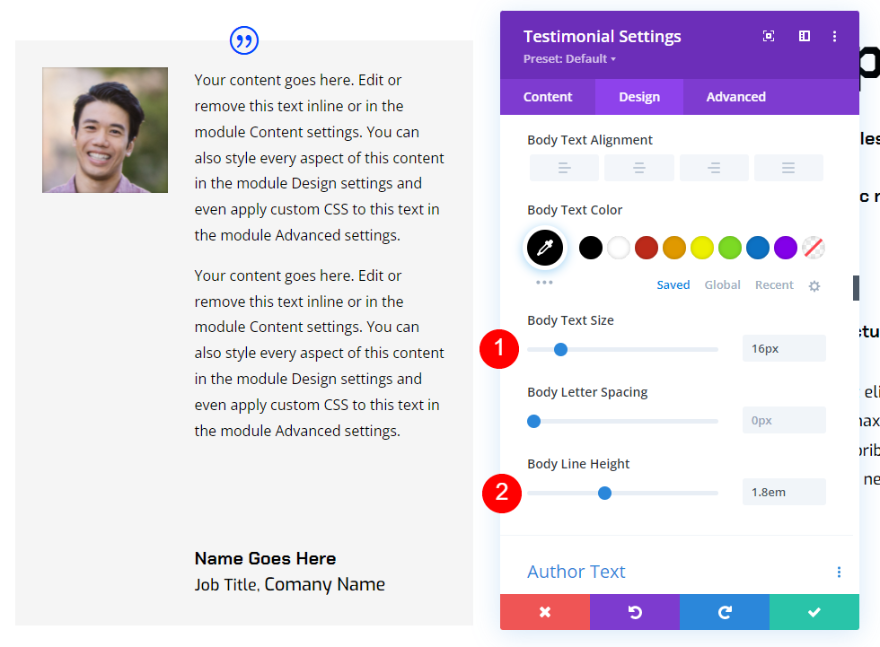
Le corps du texte
Ensuite, changez la taille du corps du texte à 16 pixels et la hauteur de ligne à 1,8 em.
- Taille du texte : 16 px
- Hauteur de ligne : 1,8 em

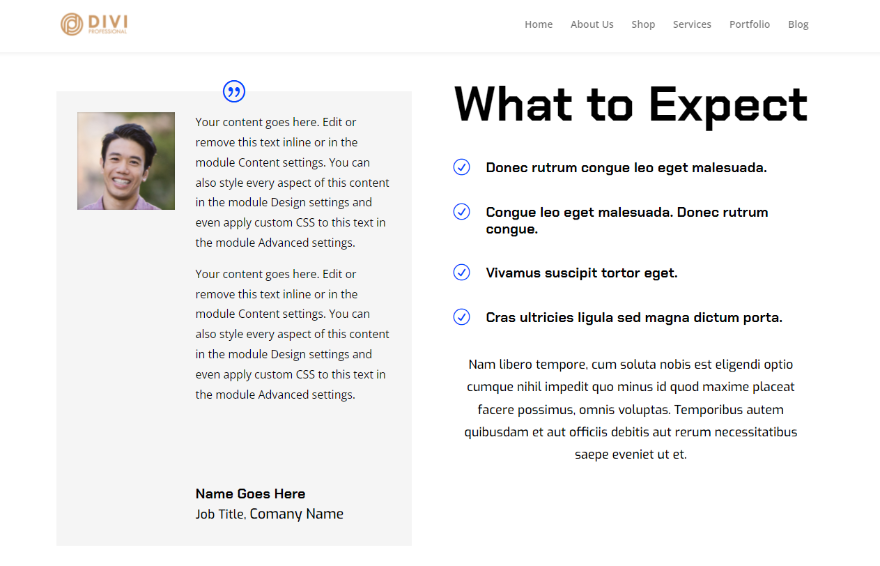
Témoignage de bureau du scénario deux
Voici notre nouveau module de témoignage.

Version mobile du scénario 2
Maintenant, personnalisons le témoignage afin qu'il devienne un témoignage complètement différent pour les appareils mobiles.
Pour créer la version mobile, vous devrez survoler l'élément que vous souhaitez ajuster et sélectionner l' icône Tablette . Ensuite, choisissez l' icône Téléphone parmi les trois appareils. Toute modification que vous apportez à cet élément avec l'icône Téléphone sélectionnée n'affectera que la version téléphone de cet élément. Vous devrez choisir l'icône Téléphone pour chaque élément.

J'ai sélectionné l'icône Téléphone pour chaque élément dans les étapes suivantes.
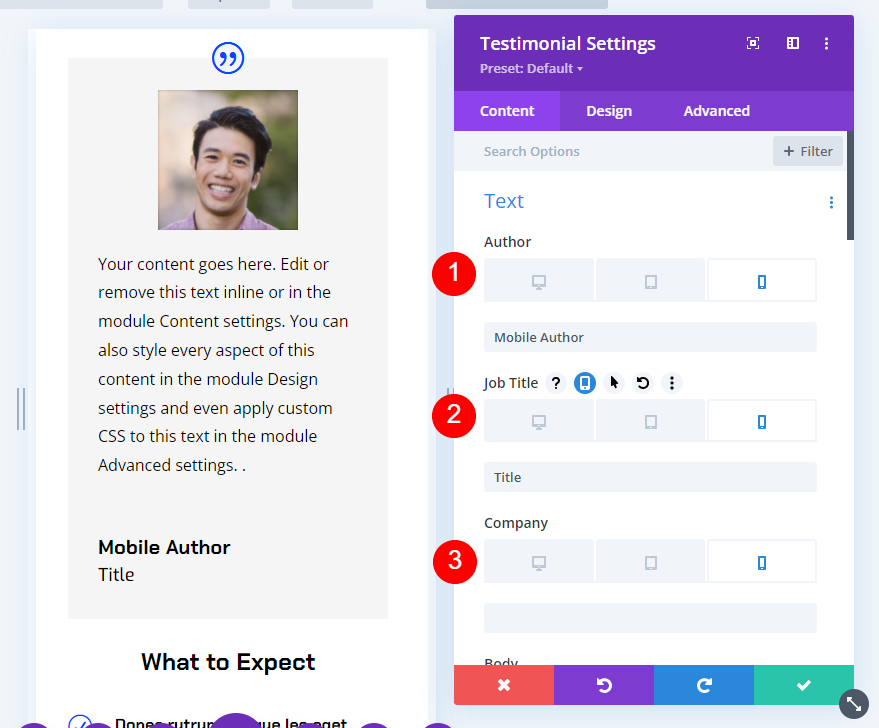
Scénario 2 Contenu de la version mobile
Sélectionnez l'icône Téléphone pour chaque élément sous les options Texte et ajoutez le nouveau contenu. J'ai laissé le champ Société vide pour mobile.
- Nom : nouveau nom d'auteur
- Intitulé du poste : nouveau titre
- Entreprise : vide

Ensuite, sélectionnez l'icône Téléphone pour le contenu du corps et ajoutez le nouveau témoignage.
- Body Content : nouveau témoignage

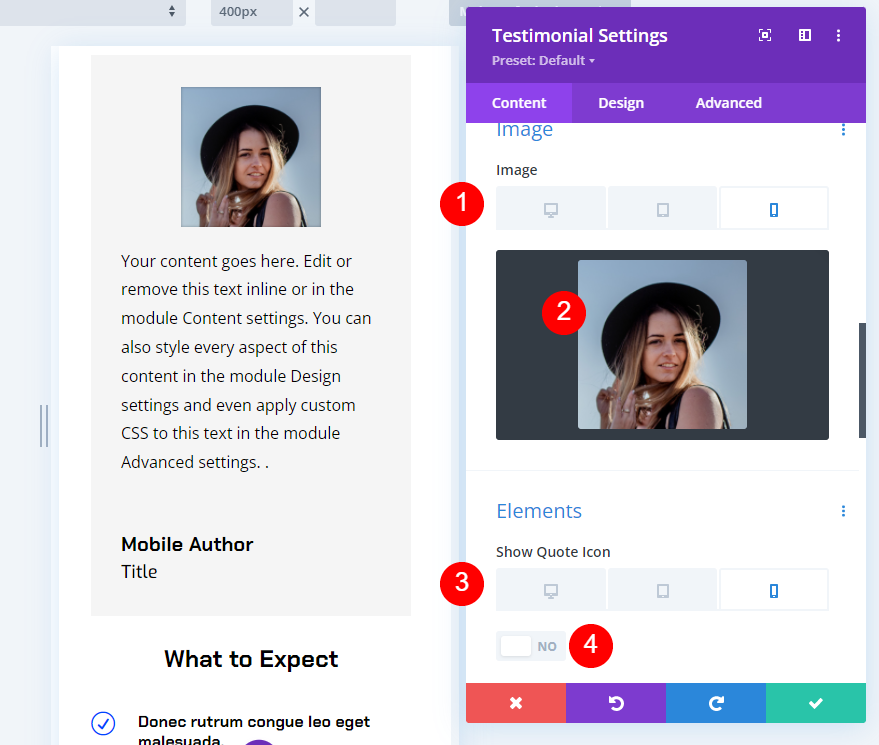
Ensuite, faites défiler jusqu'à Image et modifiez l'image pour qu'elle corresponde au nouveau témoignage. Sous Éléments, sélectionnez les paramètres du téléphone pour l' icône de devis et désactivez-le. Pour celui-ci, nous n'utiliserons pas l'icône de citation pour les téléphones.
- Image : photo du nouveau témoignage
- Afficher l'icône de devis : non

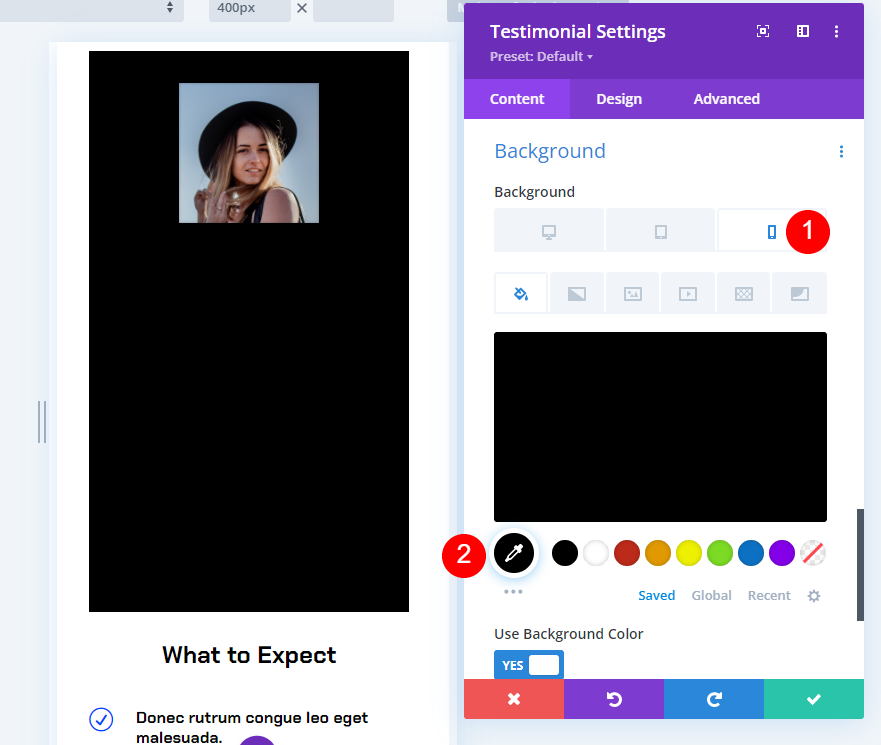
Ensuite, faites défiler jusqu'à Arrière -plan . Avec les paramètres du téléphone sélectionnés, changez l'arrière-plan en noir.
- Arrière-plan : #000000

Scénario 2 Conception de la version mobile
Ensuite, sélectionnez l'onglet Conception et apportez les modifications suivantes.
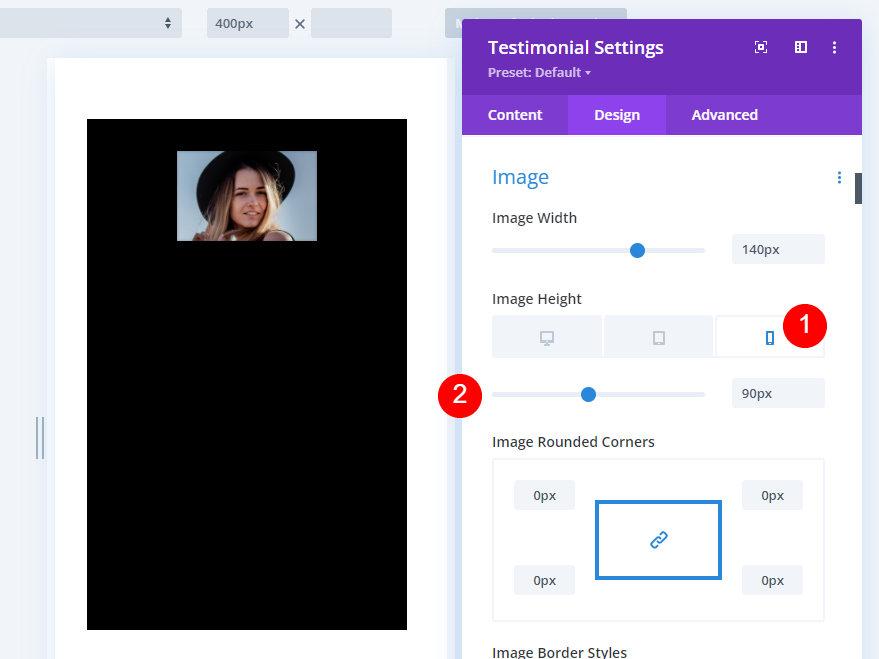
Image
Accédez aux paramètres de l' image et modifiez la hauteur à 90px. Nous laisserons la même largeur.
- Hauteur de l'image : 90 pixels

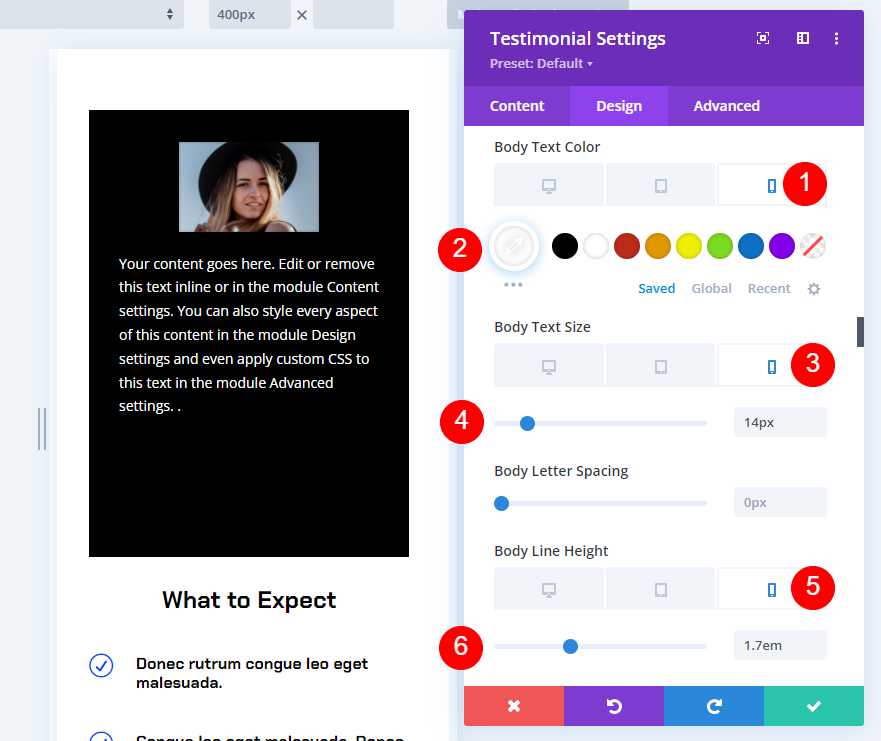
Le corps du texte
Faites défiler jusqu'à Corps du texte . Changez la couleur du téléphone en noir, la taille en 14 pixels et la hauteur de ligne en 1,7 em.
- Couleur : #ffffff
- Taille : 14 pixels
- Hauteur de ligne : 1,7 em

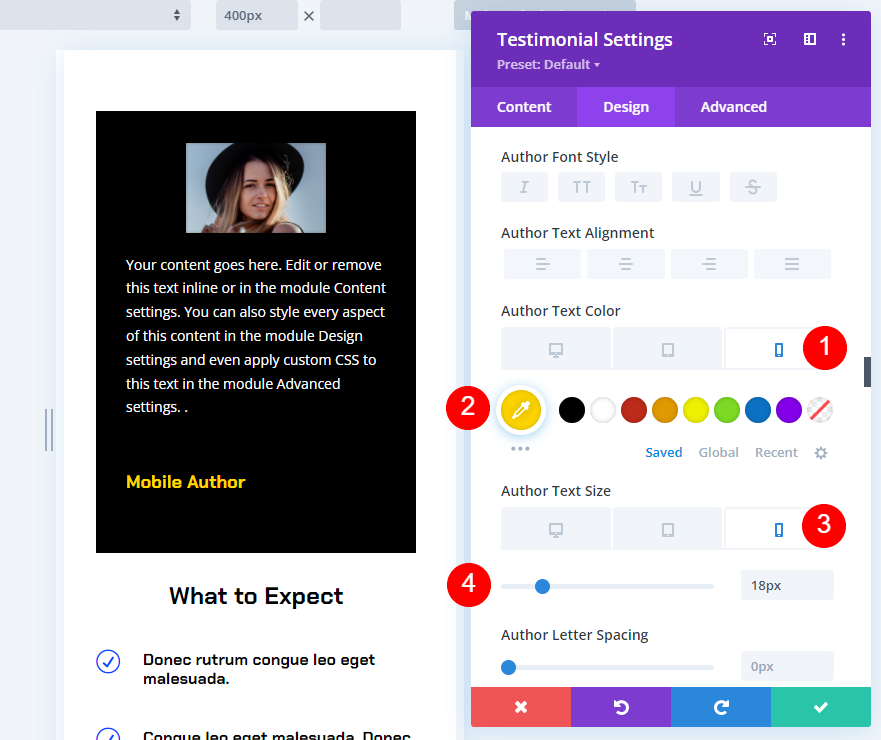
Texte de l'auteur
Faites défiler jusqu'à Texte de l'auteur . Changez la couleur du téléphone en #ffd600 et la taille en 16px.
- Couleur : #ffd600
- Taille : 18 pixels

Texte de position
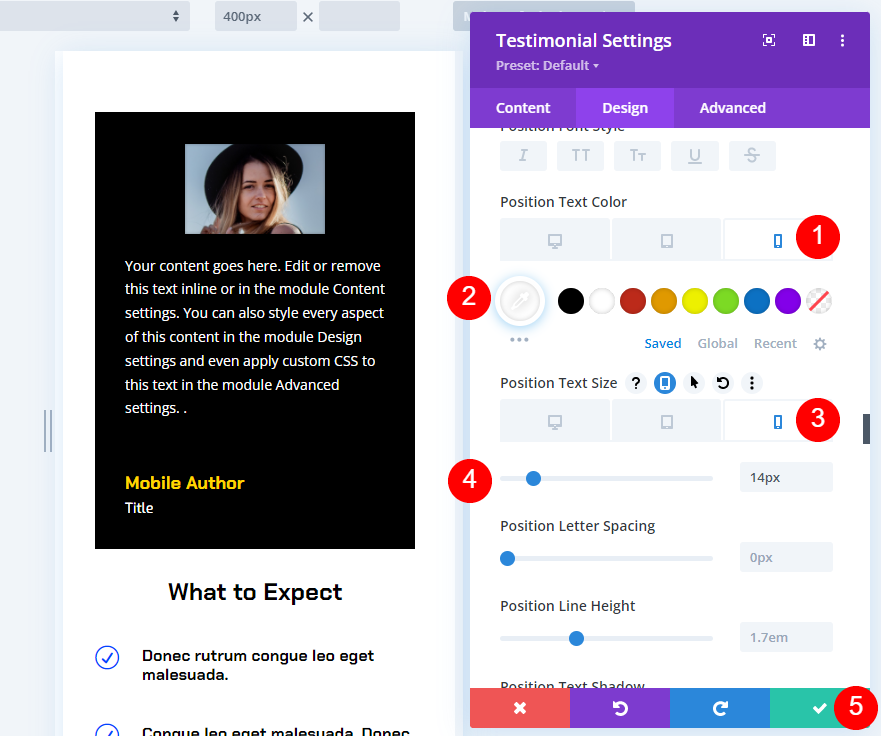
Enfin, faites défiler jusqu'à Positionner le texte . Changez la couleur du téléphone en blanc et la taille en 14px. Si vous utilisez le texte de la société, faites en sorte que ses paramètres correspondent au texte du poste. Fermez les paramètres et enregistrez votre page.
- Couleur : #ffffff
- Taille : 14 pixels

Résultat de la version de bureau du scénario 2
Voici notre module de témoignage lorsqu'il est affiché sur un ordinateur. Toute personne consultant la page sur un téléphone ne verra pas ce témoignage.

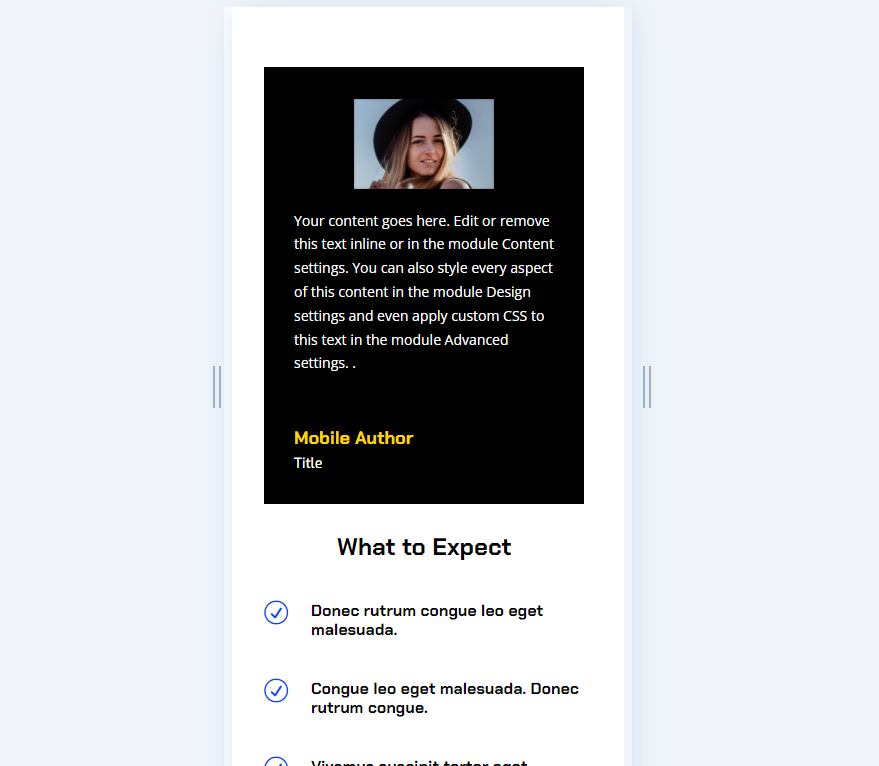
Résultat de la version mobile du scénario 2
Voici la même page lorsqu'elle est affichée sur un appareil mobile. Toute personne consultant la page sur un ordinateur ne verra pas ce témoignage.

Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter du contenu réactif au module de témoignage de Divi. Les paramètres de bureau et mobiles de Divi facilitent l'affichage de différents contenus en fonction de la taille de l'écran. Changez n'importe quoi, du contenu du corps au style, en passant par un témoignage complètement différent. C'est un excellent moyen de créer du contenu réactif pour vos modules de témoignage Divi.
Nous voulons de vos nouvelles. Utilisez-vous l'une de ces méthodes pour rendre le contenu de votre module de témoignage responsive ? Faites-nous part de votre expérience dans les commentaires.
