Divi의 평가 모듈에 반응형 콘텐츠를 추가하는 방법
게시 됨: 2022-04-06반응형 옵션에 대해 논의할 때 일반적으로 다양한 화면 크기에 맞게 모양이 변경되는 콘텐츠를 생각합니다. Divi를 사용하면 반응형 콘텐츠를 훨씬 더 발전시킬 수 있습니다. 우리는 Divi의 설정을 사용하여 콘텐츠의 길이를 줄이거나 완전히 화면 크기를 기반으로 콘텐츠 또는 스타일을 바꿀 수 있습니다. 이 게시물에서는 Divi의 평가 모듈에 반응형 콘텐츠를 추가하는 방법을 알아보겠습니다. 우리는 두 가지 다른 시나리오를 다루고 두 시나리오에 대한 세부 정보를 보여줄 것입니다.
시작하자.
반응이 좋은 평가 시나리오 1
긴 형식의 평가를 표시하고 싶다고 가정해 보겠습니다. 이것은 작업할 공간이 많은 데스크탑에서는 훌륭하게 작동하지만 모바일 장치에서는 너무 많은 스크롤을 유발할 수 있습니다. 이 문제를 해결하기 위해 두 가지 버전의 콘텐츠를 만들 수 있습니다. 데스크톱에 표시할 긴 버전과 모바일에 표시할 짧은 버전입니다. Divi의 설정을 사용하여 화면 크기에 따라 콘텐츠를 표시할 수 있습니다.
Responsive Testimonial Scenario One 데스크탑 버전
데스크탑 버전의 경우 평소와 같이 평가를 작성하십시오. Divi 평가 모듈의 기본 설정은 바탕 화면 설정을 표시하므로 설정을 변경할 필요가 없습니다. 제 평가를 위해 저는 평가 모듈의 더미 콘텐츠를 사용하고 여러 번 붙여넣어 큰 평가를 만들었습니다. 또한 모든 글꼴을 검은색으로 만들었습니다.

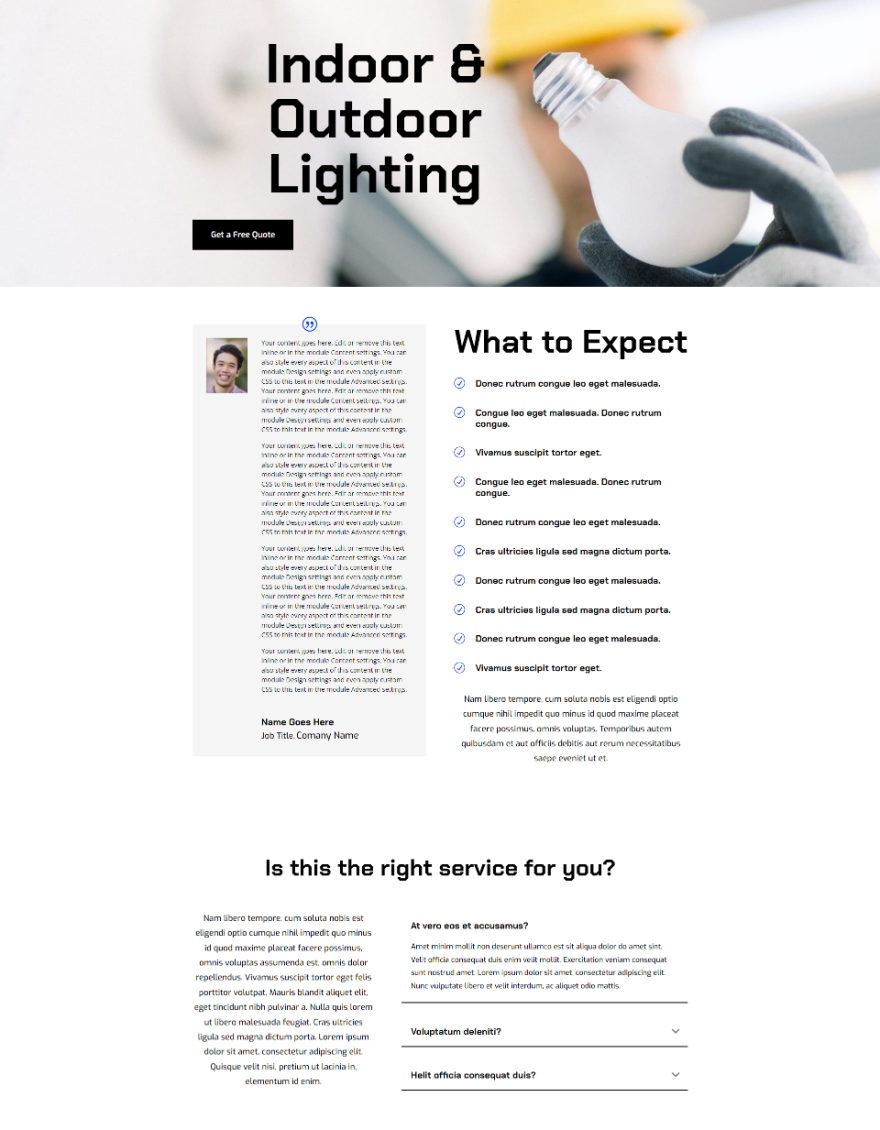
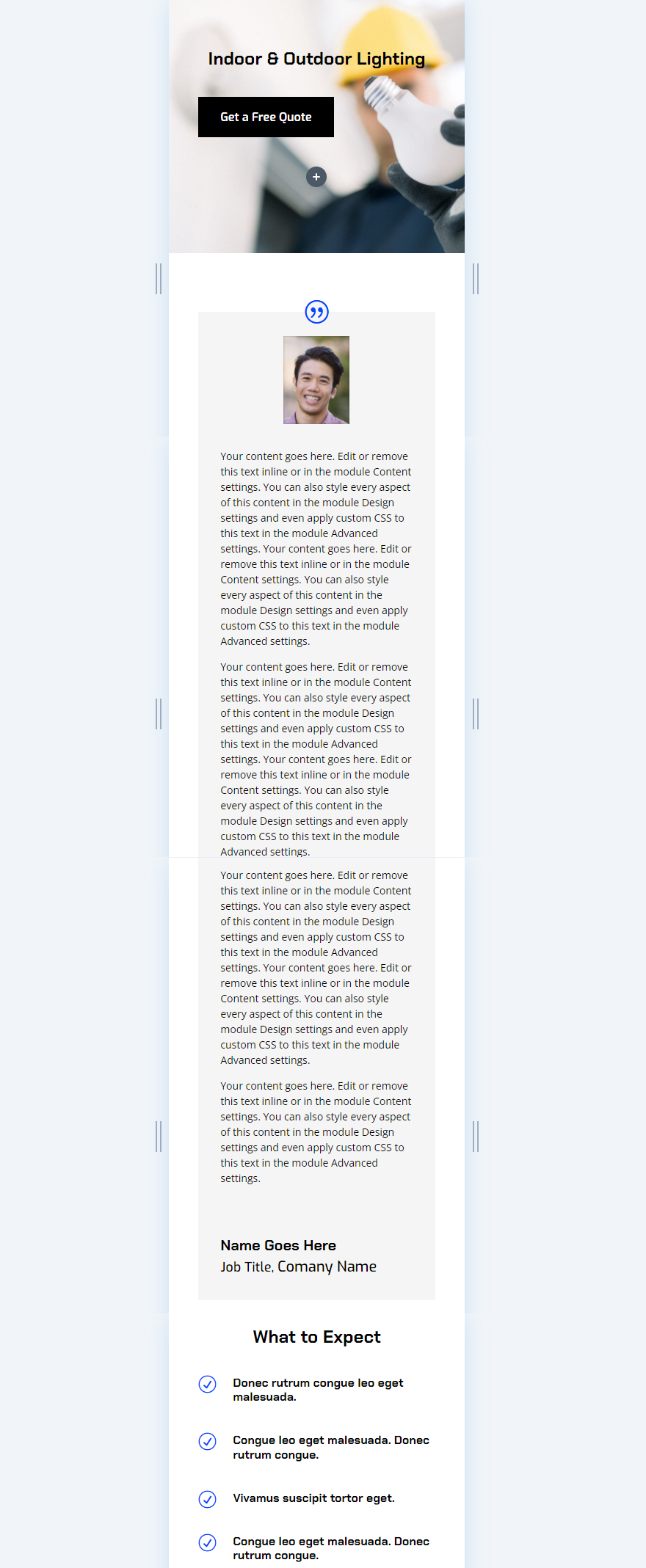
이것은 웹 사이트의 데스크톱 버전에서 잘 작동할 수 있습니다. 클라이언트는 때때로 프로젝트에 대해 아주 자세하게 설명하고 그 세부 사항은 잠재 고객에게 매우 중요할 수 있습니다. 아래 예는 Divi 내에서 사용할 수 있는 무료 전기 서비스 레이아웃 팩의 서비스 페이지에 배치된 평가를 보여줍니다. 우리는 이 디자인을 확장할 것입니다.

시나리오 1 스타일링
참고로 다음은 레이아웃 팩에서 사용한 스타일 옵션입니다.
견적 아이콘
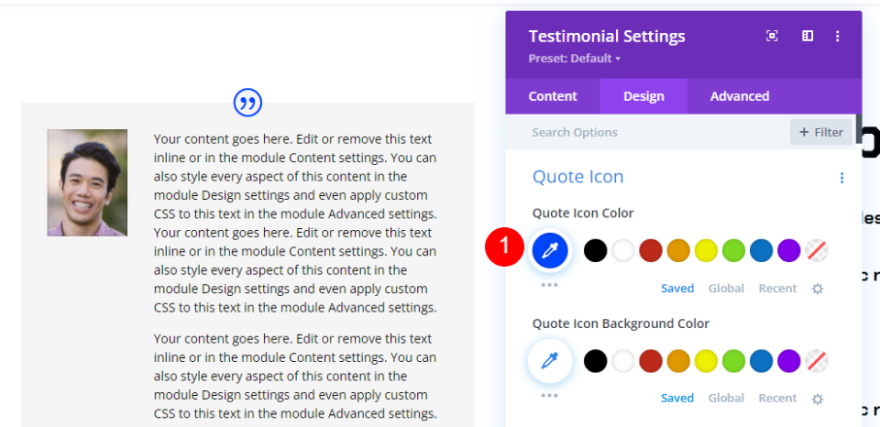
먼저 디자인 탭으로 이동하여 인용 아이콘 색상 을 #0047ff로 설정합니다.
- 견적 아이콘 색상: #0047ff

영상
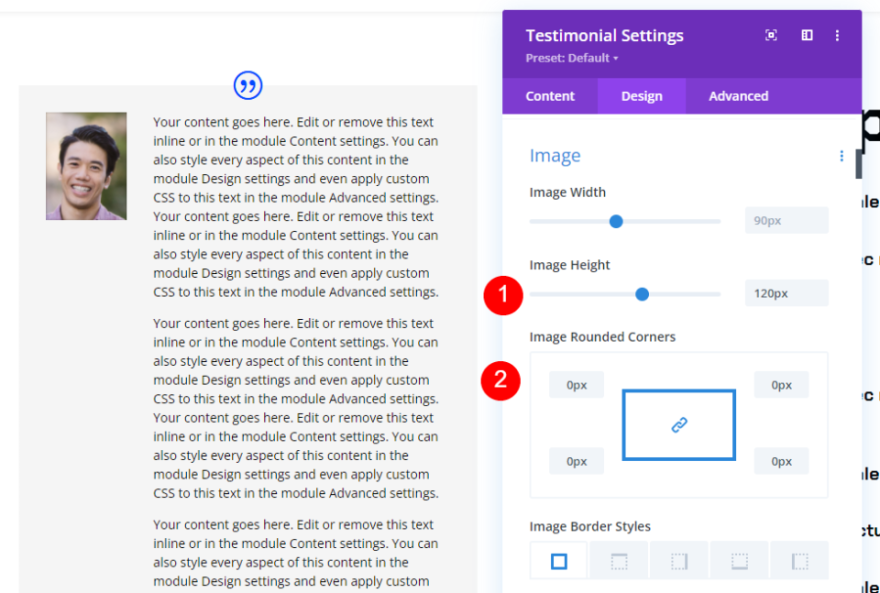
이미지 까지 아래로 스크롤하여 너비를 120px로, 둥근 모서리를 0px로 변경합니다.
- 이미지 너비: 120px
- 이미지 둥근 모서리: 0px

본문
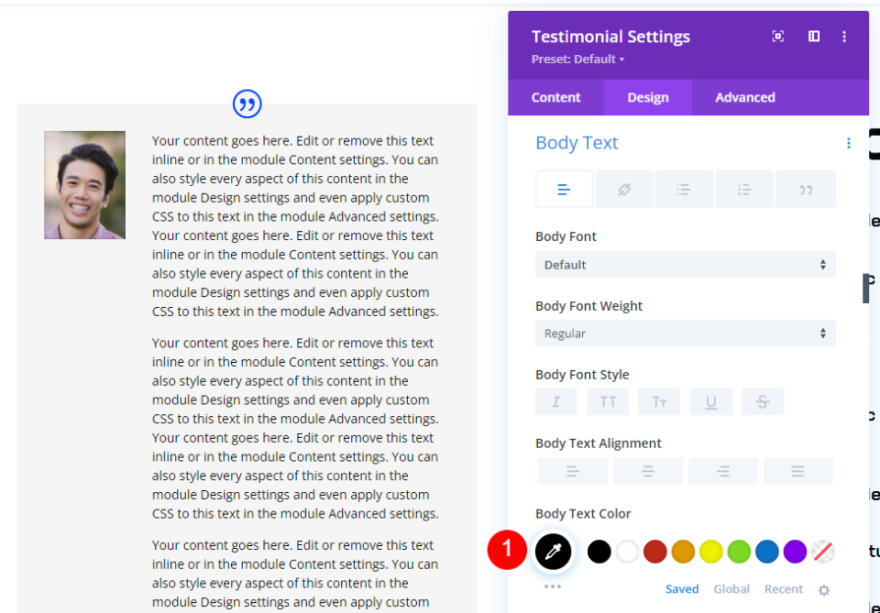
그런 다음 본문 텍스트 로 스크롤하고 색상을 검정색으로 변경합니다.
- 본문 색상: #000000

저자 텍스트
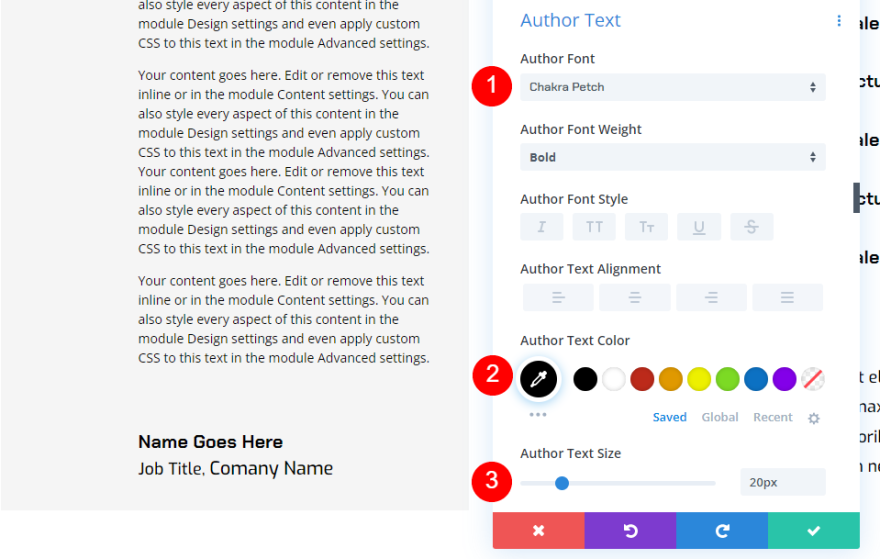
Author Text 로 스크롤하고 Font를 Chakra Petch로, Color를 검정색으로, Size를 20px로 변경합니다.
- 작성자 텍스트 글꼴: Chakra Petch
- 색상: #000000
- 크기: 20px

위치 텍스트
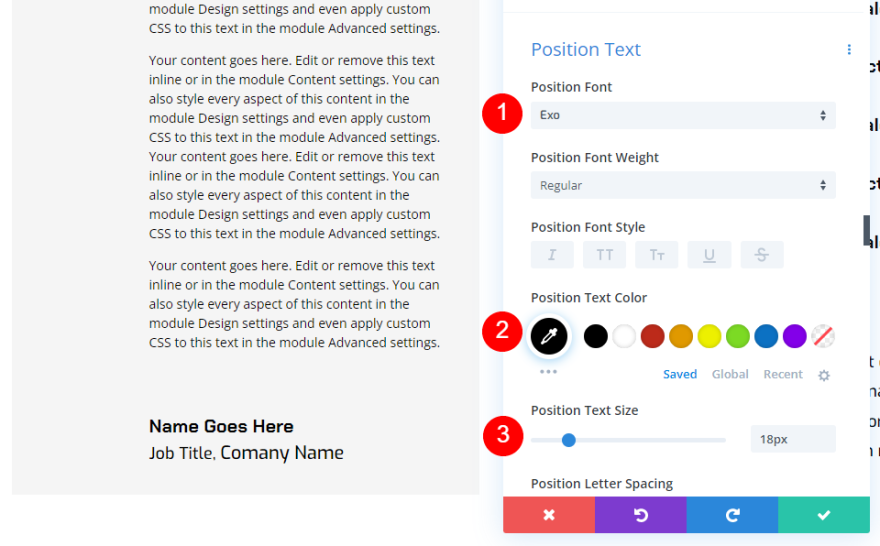
위치 텍스트 를 엑소로 변경하고 검은색으로 설정하고 크기를 18px로 변경합니다.
- 위치 텍스트 글꼴: 엑소
- 색상: #000000
- 크기: 18px

회사 텍스트
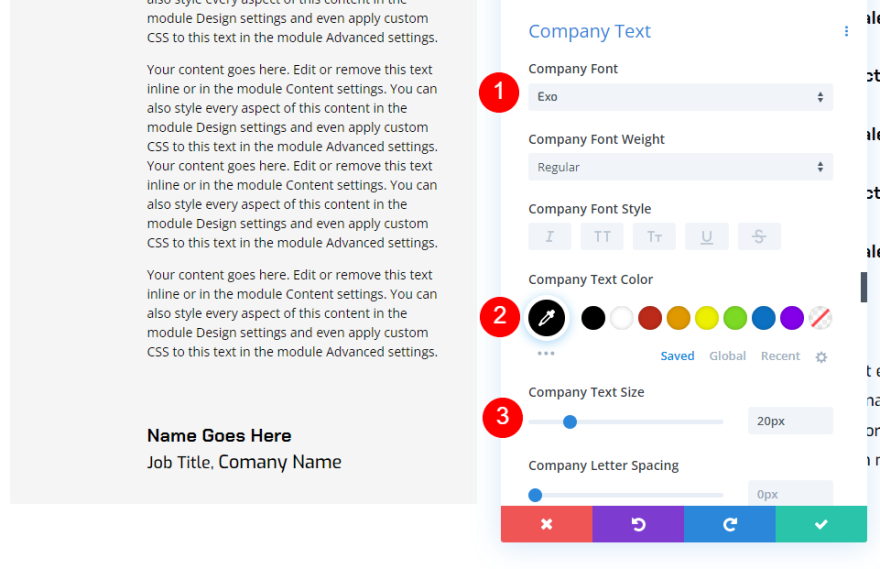
마지막으로 Company Text 를 Exo로 변경하고 검은색으로, Size를 18px로 변경합니다.
- 회사 텍스트 글꼴: 엑소
- 색상: #000000
- 크기: 18px

시나리오 1 데스크톱 버전 vs 모바일
우리의 평가판 데스크톱 버전은 자세한 평가판에 적합할 수 있지만 모바일 장치에는 너무 큽니다.
다음은 모바일에서의 디자인입니다. 그것은 긴 형식의 기사처럼 보이며 그것을 지나치려면 많은 스크롤이 필요합니다. 모바일에서 이 콘텐츠를 모두 읽지 않을 가능성이 높으며 무엇을 기대해야 하는지 알려주는 콘텐츠의 다음 부분을 볼 수 있을 만큼 충분히 스크롤하지 않을 수 있습니다. 솔루션은 사용자에게 필요한 주요 정보를 제공하는 이 본문 콘텐츠의 모바일 버전을 만드는 것입니다.

반응형 후기 시나리오 원 모바일 버전
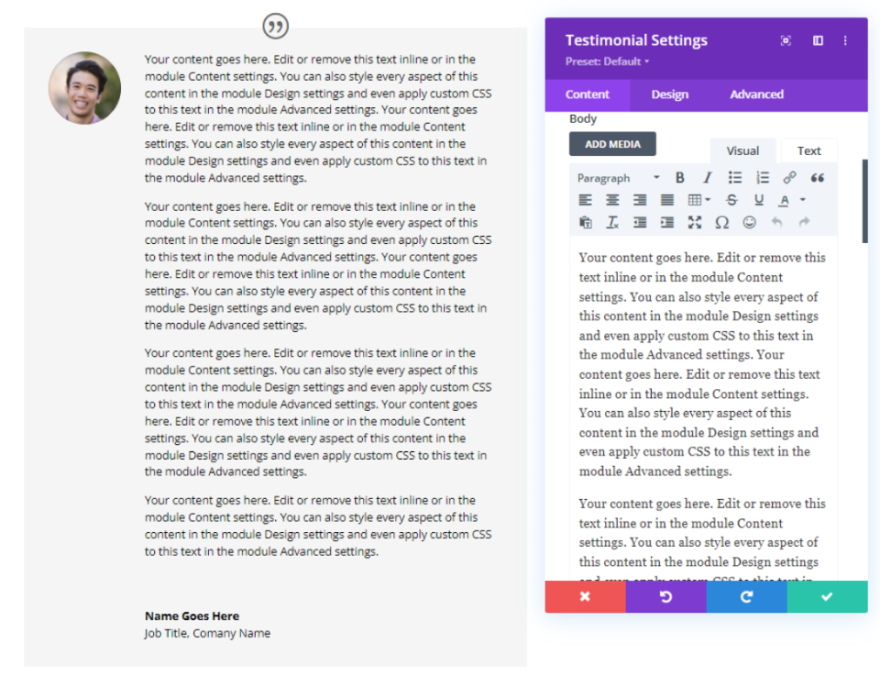
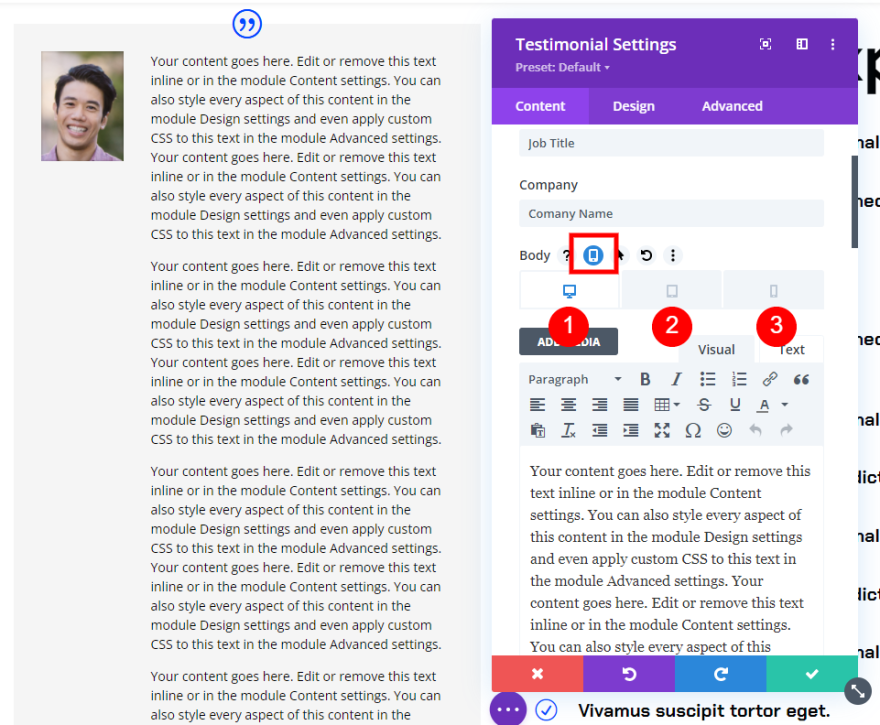
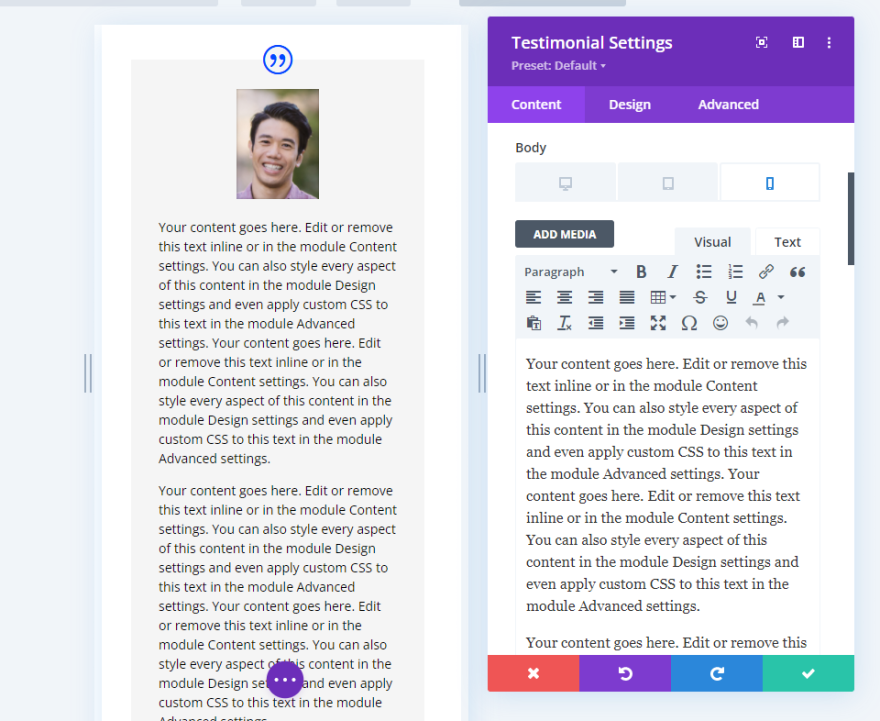
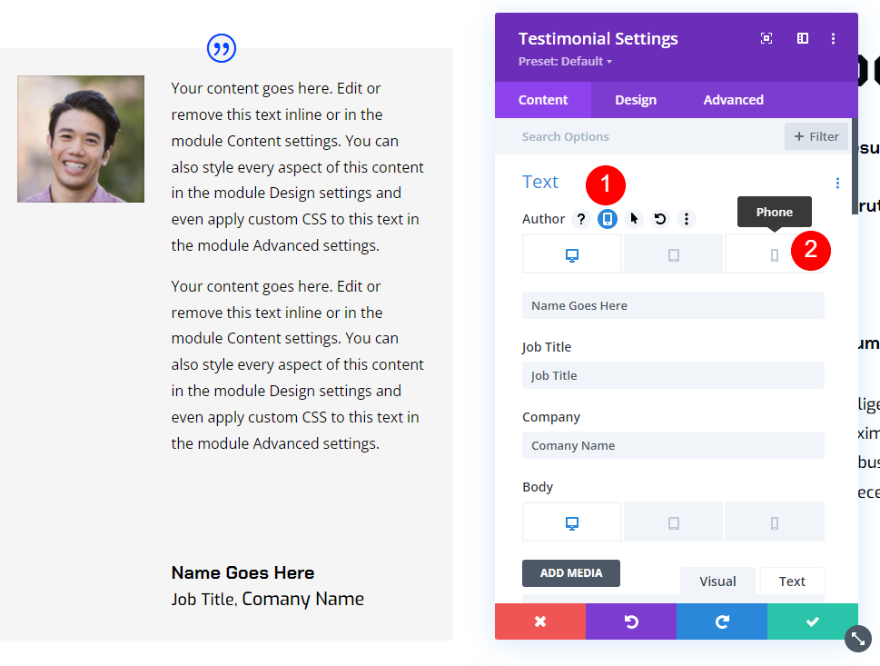
추천 콘텐츠의 모바일 버전을 만들려면 추천 모듈의 콘텐츠 탭에서 본문 옵션 위로 마우스를 가져갑니다. 그러면 아이콘 세트가 나타납니다. 장치 탭을 표시하려면 태블릿처럼 보이는 것을 클릭하십시오. 바탕 화면, 태블릿 및 휴대전화의 아이콘이 표시됩니다.

전화 아이콘 을 선택합니다. 이렇게 하면 콘텐츠의 전화 버전이 표시되고 이 화면 크기에 맞게 편집할 수 있습니다. 데스크톱 및 태블릿 버전은 전화 버전의 변경 사항에 영향을 받지 않습니다.

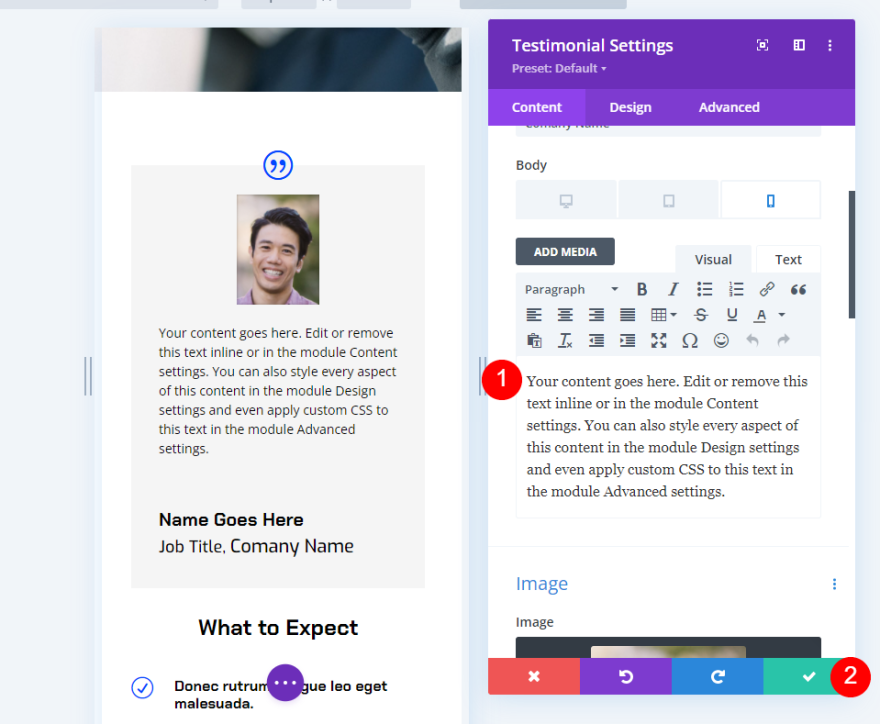
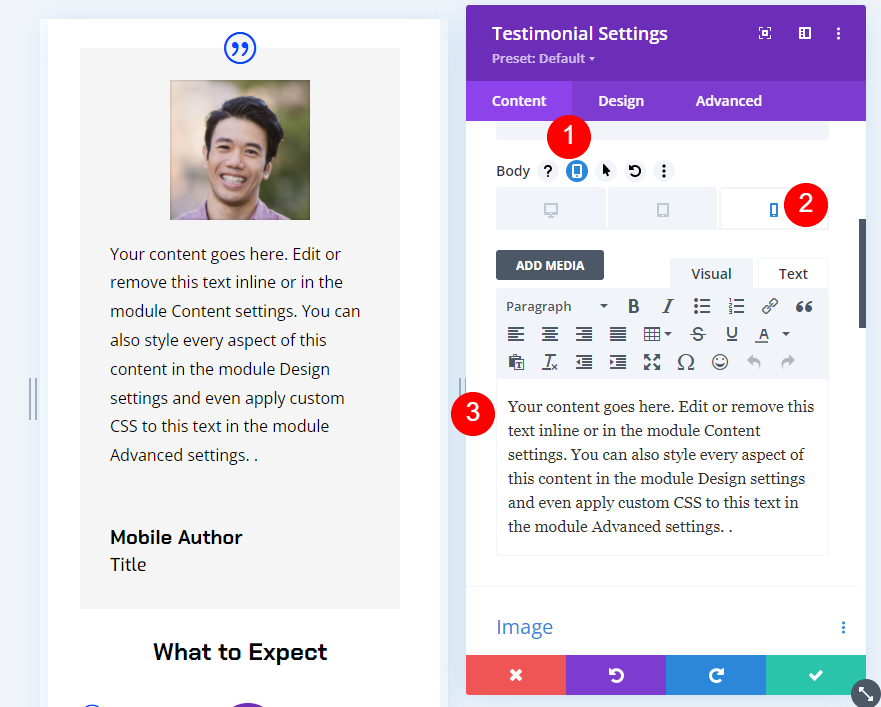
다음으로 모바일 버전을 위한 콘텐츠를 만들고 모듈을 닫습니다.

이제 휴대폰에만 표시되는 모바일 버전의 평가가 있습니다. 사용자는 데스크톱에서 더 큰 사용후기를 읽고 전화에서 사용하기 훨씬 쉬운 더 짧은 버전을 볼 수 있습니다.

반응이 좋은 평가 시나리오 2
평가를 완전히 변경하는 것도 가능합니다. 본문 내용을 변경하는 것보다 모듈의 설정을 변경하여 다른 사람의 후기를 표시할 수 있습니다. 반응형 설정은 콘텐츠를 변경하여 다른 사람을 표시하고 화면 크기에 따라 평가를 표시합니다.
프로세스는 첫 번째 시나리오와 동일하지만 조금 더 복잡합니다. 본문 내용뿐만 아니라 이름, 직위, 회사 및 이미지도 변경해야 합니다. 원하는 경우 스타일을 변경할 수도 있습니다.

시나리오 2 데스크탑 버전
데스크톱 버전의 경우 이전 예제에서 데스크톱 버전을 약간 변경했습니다. 우리는 모바일 버전을 위해 이 모듈의 스타일을 바꿀 것입니다.
시나리오 2 데스크탑 버전 스타일링
먼저 지난 예제에서 수행한 데스크탑 스타일 변경 사항을 살펴보겠습니다.
영상
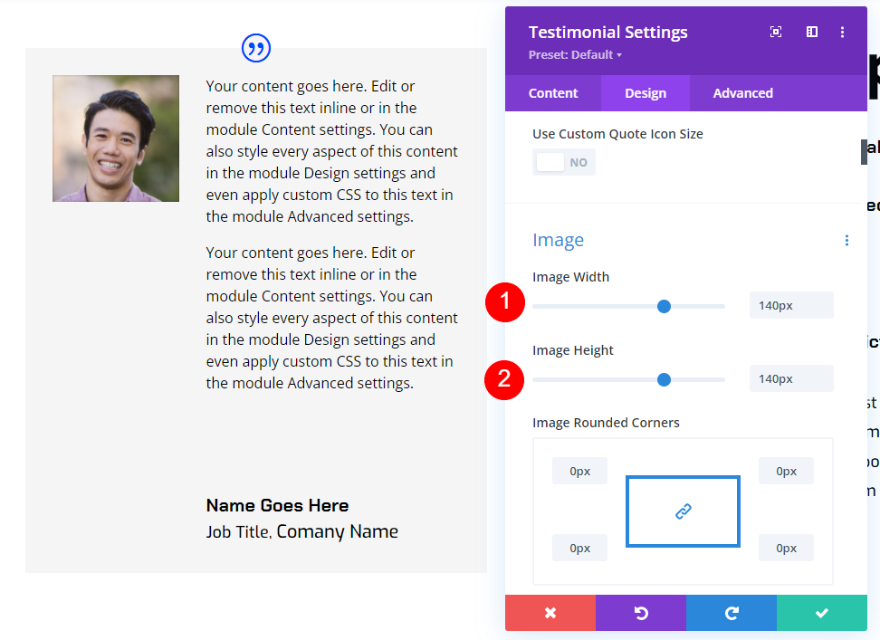
이미지 너비 와 높이 를 140px로 변경합니다.
- 이미지 너비: 140px
- 이미지 높이: 140px

본문
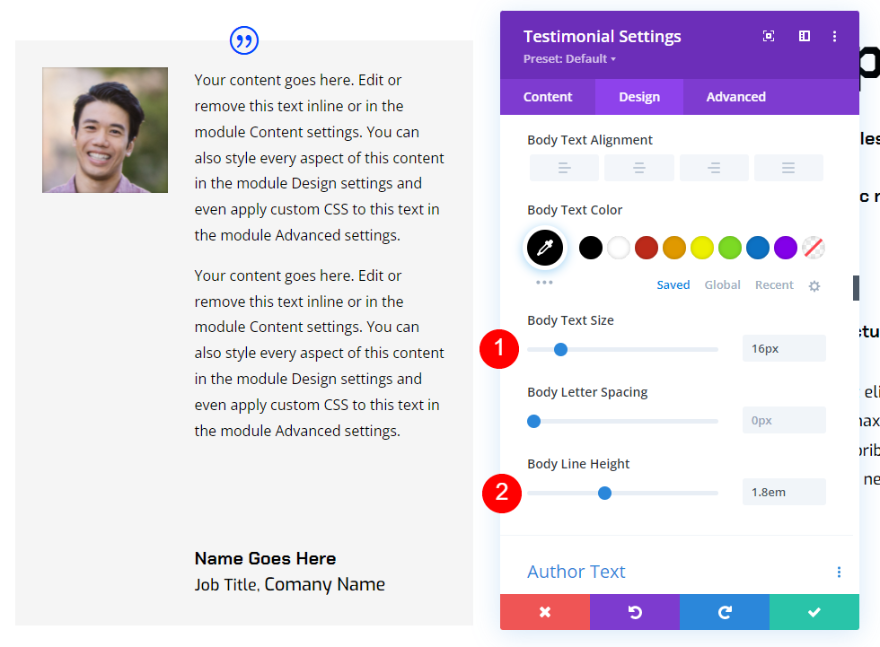
다음으로 Body Text Size 를 16px로, Line Height 를 1.8em으로 변경합니다.
- 텍스트 크기: 16px
- 라인 높이: 1.8em

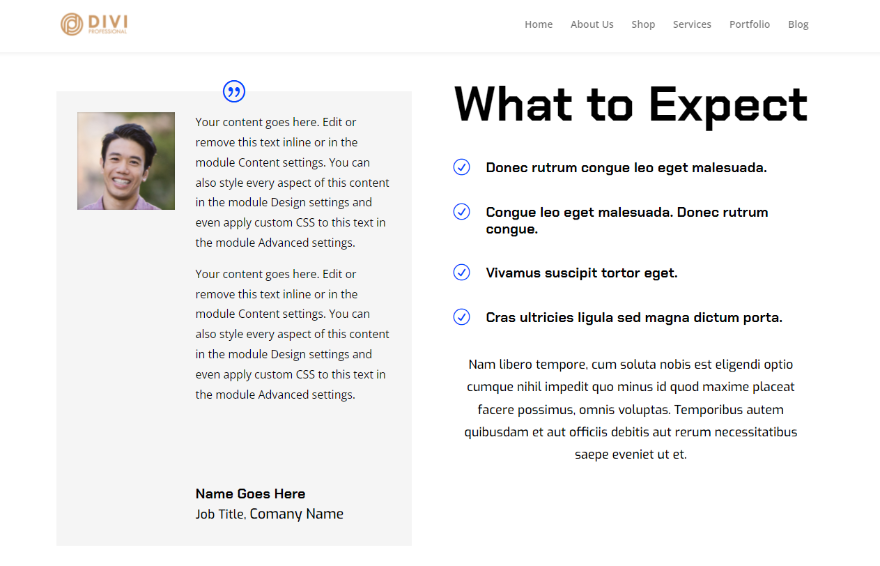
시나리오 2 데스크탑 사용 후기
여기 우리의 새로운 평가 모듈이 있습니다.

시나리오 2 모바일 버전
이제 모바일 장치에 대해 완전히 다른 평가로 변경되도록 평가를 사용자 지정해 보겠습니다.
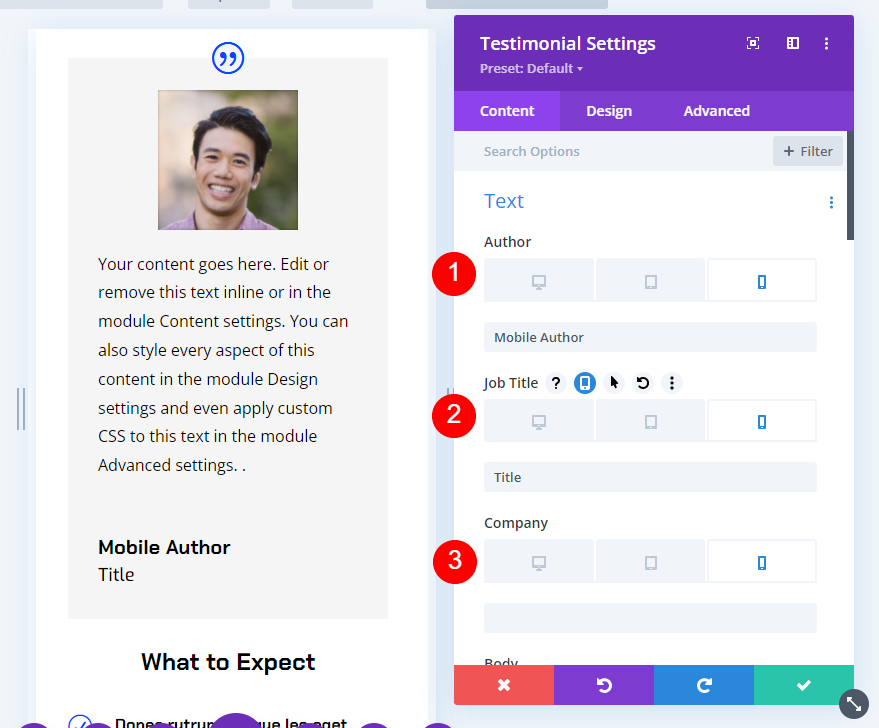
모바일 버전을 만들려면 조정하려는 요소 위로 마우스를 가져간 다음 태블릿 아이콘 을 선택해야 합니다. 그런 다음 세 가지 장치에서 전화 아이콘 을 선택합니다. 전화 아이콘을 선택한 상태에서 해당 요소를 변경하면 해당 요소의 전화 버전에만 영향을 미칩니다. 모든 요소에 대해 전화 아이콘을 선택해야 합니다.

다음 단계에서 모든 요소에 대해 전화 아이콘을 선택했습니다.
시나리오 2 모바일 버전 콘텐츠
텍스트 옵션 에서 각 요소의 전화 아이콘을 선택하고 새 콘텐츠를 추가합니다. 모바일의 경우 회사 필드를 비워 둡니다.
- 이름: 새 저자 이름
- 직위: 새로운 직함
- 회사: 공백

다음으로 Body 콘텐츠 에 대한 Phone 아이콘을 선택하고 새로운 평가를 추가합니다.
- 본문 내용: 새로운 평가

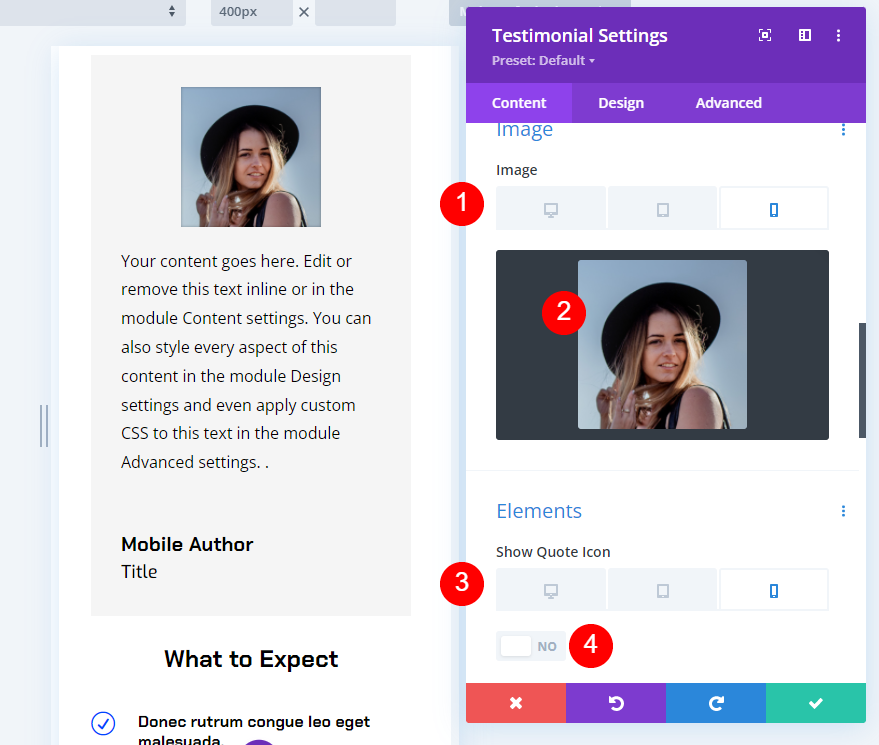
그런 다음 이미지로 스크롤하여 새 평가와 일치하도록 이미지 를 변경합니다. 요소 아래에서 견적 아이콘 에 대한 전화 설정을 선택하고 비활성화합니다. 이 경우 전화에는 견적 아이콘을 사용하지 않습니다.
- 이미지: 새로운 평가를 위한 사진
- 견적 아이콘 표시: 아니요

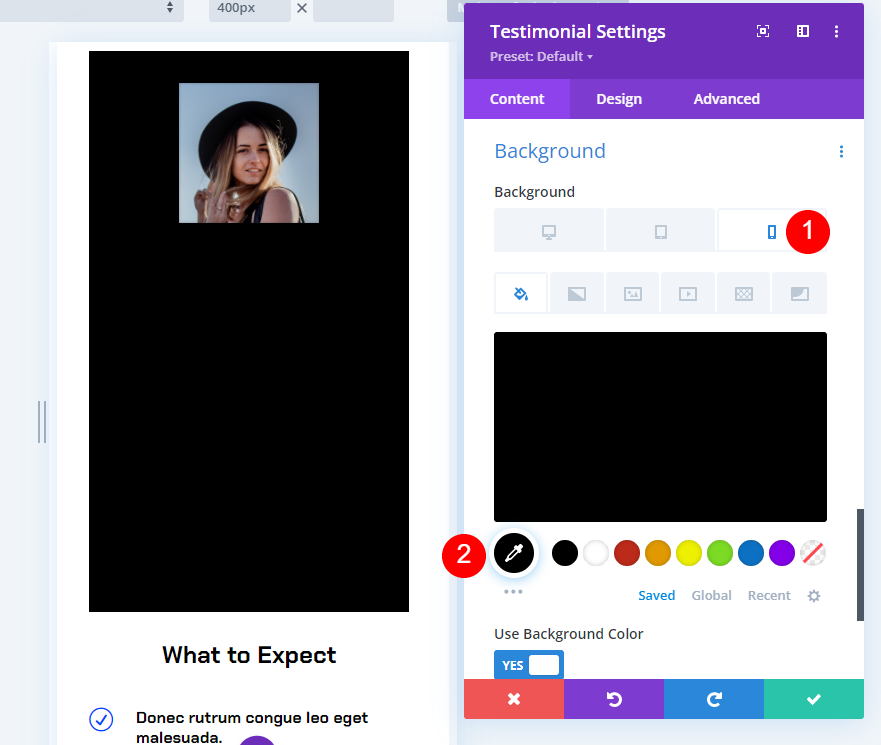
그런 다음 배경 까지 아래로 스크롤합니다. 전화 설정을 선택한 상태에서 배경을 검은색으로 변경합니다.
- 배경: #000000

시나리오 2 모바일 버전 디자인
그런 다음 디자인 탭을 선택하고 다음과 같이 변경합니다.
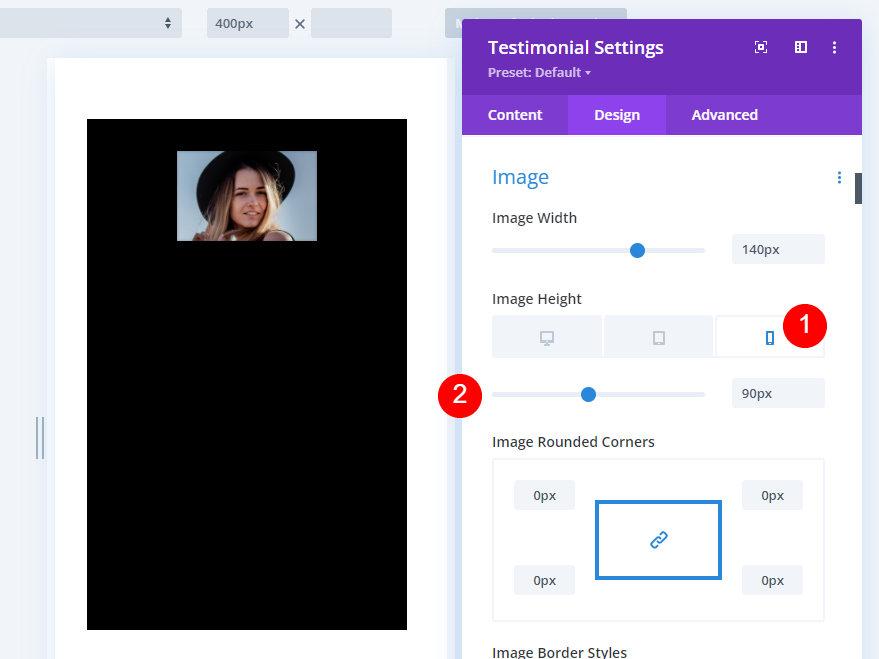
영상
이미지 설정으로 이동하여 높이를 90px로 변경합니다. 너비는 그대로 두겠습니다.
- 이미지 높이: 90px

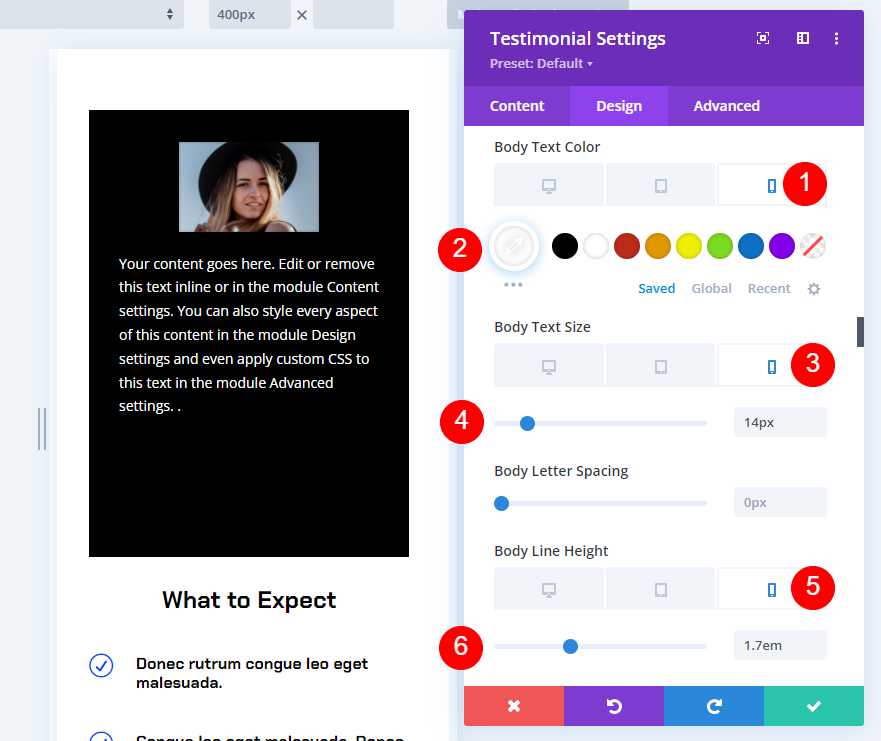
본문
본문 텍스트 까지 아래로 스크롤합니다. Phone Color를 검정색으로, Size를 14px, Line Height를 1.7em으로 변경합니다.
- 색상: #ffffff
- 크기: 14px
- 라인 높이: 1.7em

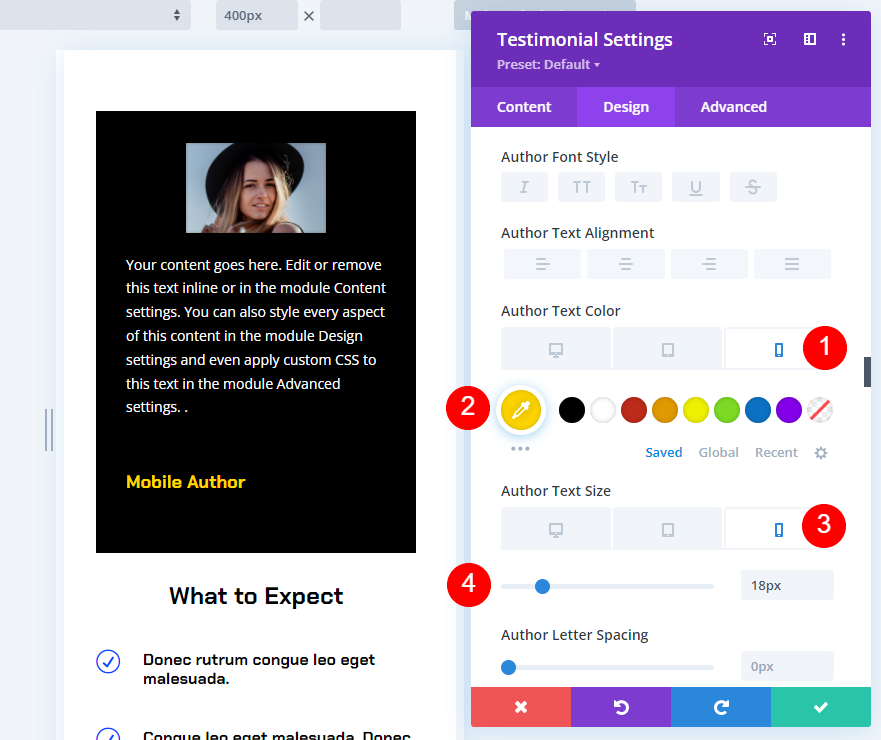
저자 텍스트
텍스트 작성자 로 스크롤합니다. 전화 색상을 #ffd600으로 변경하고 크기를 16px로 변경합니다.
- 색상: #ffd600
- 크기: 18px

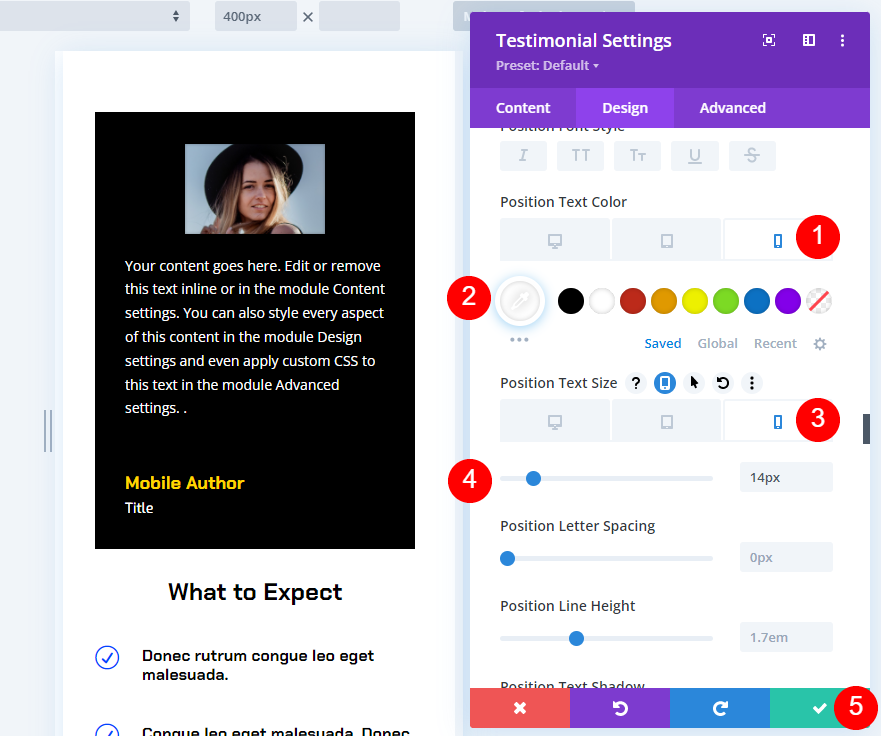
위치 텍스트
마지막으로 텍스트 위치 로 스크롤합니다. 전화 색상을 흰색으로, 크기를 14px로 변경합니다. 회사 텍스트를 사용하는 경우 해당 설정을 위치 텍스트와 일치시키십시오. 설정을 닫고 페이지를 저장합니다.
- 색상: #ffffff
- 크기: 14px

시나리오 2 데스크탑 버전 결과
다음은 데스크탑에서 본 평가 모듈입니다. 전화로 페이지를 보는 사람은 누구나 이 평가를 볼 수 없습니다.

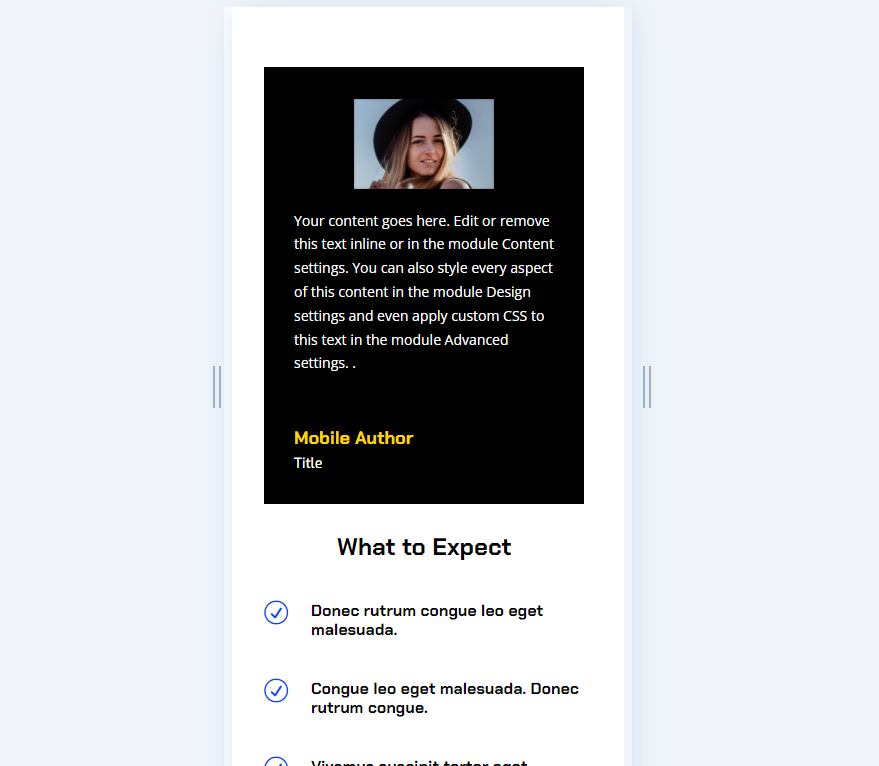
시나리오 2 모바일 버전 결과
다음은 모바일 장치에서 볼 때와 동일한 페이지입니다. 데스크탑에서 페이지를 보는 사람은 누구나 이 평가를 볼 수 없습니다.

마무리 생각
Divi의 평가 모듈에 반응형 콘텐츠를 추가하는 방법을 살펴보았습니다. Divi의 데스크톱 및 모바일 설정을 통해 화면 크기에 따라 다른 콘텐츠를 쉽게 표시할 수 있습니다. 바디컨텐츠부터 스타일링까지 완전히 다른 후기로 무엇이든 바꿔보세요. 이것은 Divi 평가 모듈에 대한 반응형 콘텐츠를 만드는 좋은 방법입니다.
우리는 당신의 의견을 듣고 싶습니다. 이러한 방법을 사용하여 평가 모듈의 콘텐츠를 반응형으로 만드십니까? 의견에 귀하의 경험에 대해 알려주십시오.
