Cara Menambahkan Konten Responsif ke Modul Kesaksian Divi
Diterbitkan: 2022-04-06Saat membahas opsi responsif, kami biasanya memikirkan konten yang berubah bentuk agar sesuai dengan ukuran layar yang berbeda. Dengan Divi, kami dapat membawa konten responsif lebih jauh. Kita dapat menggunakan pengaturan Divi untuk mengurangi panjang konten atau mengganti konten atau gaya seluruhnya berdasarkan ukuran layar. Dalam posting ini, kita akan melihat cara menambahkan konten responsif ke modul testimonial Divi. Kami akan membahas dua skenario berbeda dan menunjukkan detail keduanya.
Mari kita mulai.
Skenario Testimonial Responsif Satu
Katakanlah Anda ingin menampilkan testimonial bentuk panjang. Ini dapat bekerja dengan baik di desktop tempat Anda memiliki banyak ruang untuk digunakan, tetapi ini dapat menyebabkan terlalu banyak pengguliran pada perangkat seluler. Untuk mengatasi masalah ini, kita dapat membuat dua versi konten- versi panjang untuk ditampilkan di desktop dan versi pendek untuk ditampilkan di ponsel. Kita dapat menggunakan pengaturan Divi untuk menampilkan konten berdasarkan ukuran layar.
Skenario Testimonial Responsif Satu Versi Desktop
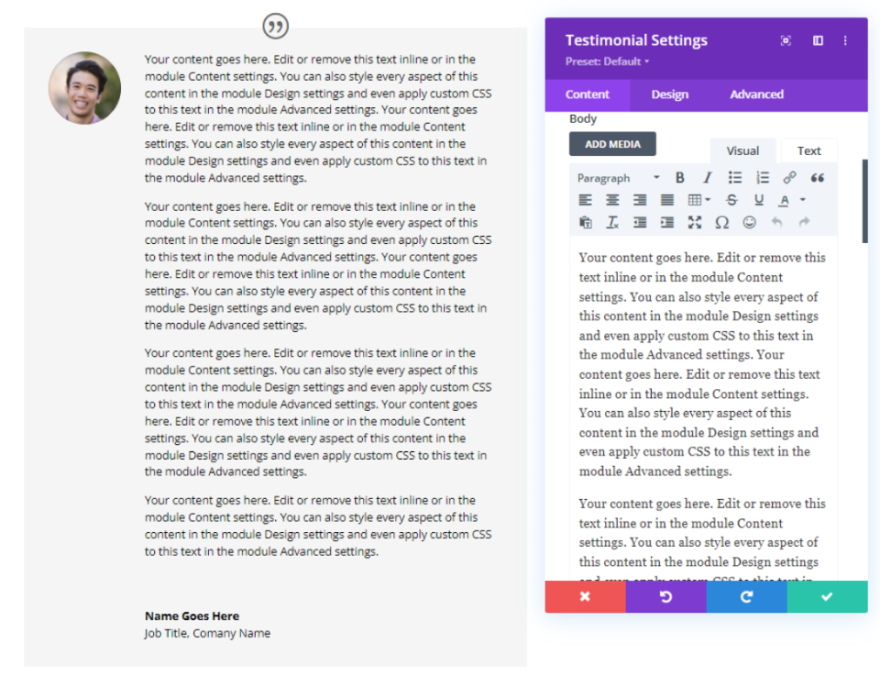
Untuk versi desktop, buat testimonial seperti biasa. Pengaturan default modul testimonial Divi menampilkan pengaturan desktop, jadi kami tidak perlu mengubah pengaturan apa pun. Untuk testimonial saya, saya telah menggunakan konten dummy dari modul testimonial dan menempelkannya beberapa kali untuk membuat testimonial yang besar. Saya juga telah membuat semua font menjadi hitam.

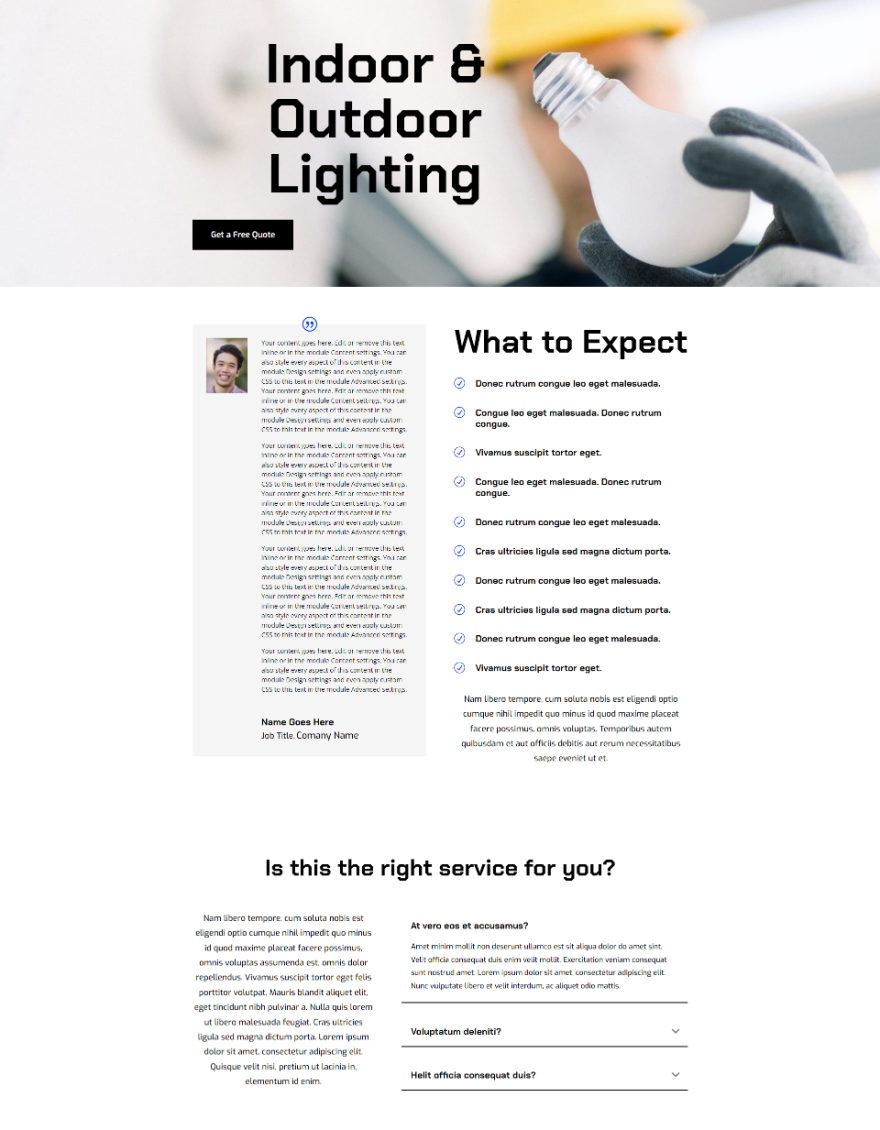
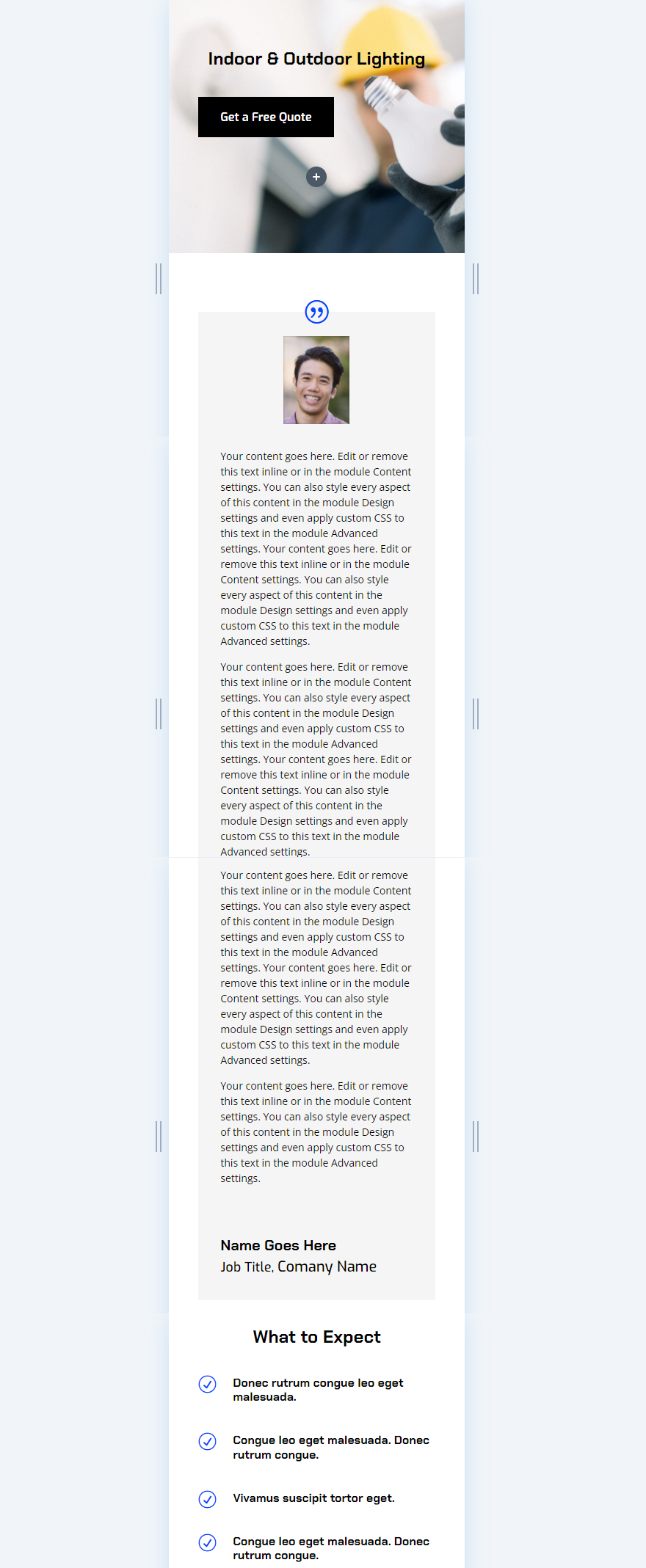
Ini mungkin bekerja dengan baik untuk versi desktop situs web. Klien kadang-kadang masuk ke detail besar tentang sebuah proyek dan detail itu bisa sangat berharga bagi klien potensial. Contoh di bawah ini menunjukkan testimonial yang ditempatkan di dalam Halaman Layanan Paket Tata Letak Layanan Listrik gratis yang tersedia di Divi. Kami akan memperluas desain ini.

Skenario Satu Styling
Untuk referensi, berikut adalah opsi gaya yang saya gunakan dari paket tata letak.
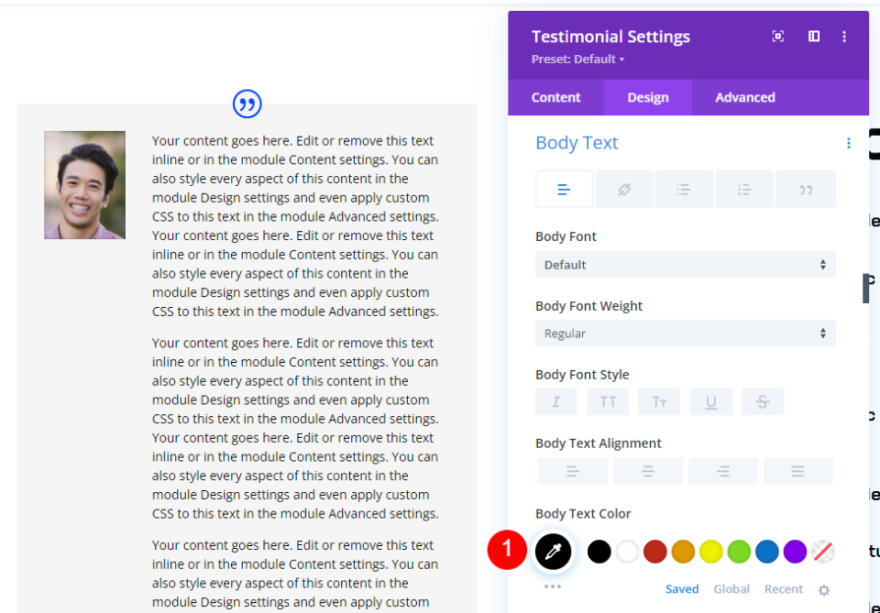
Ikon Kutipan
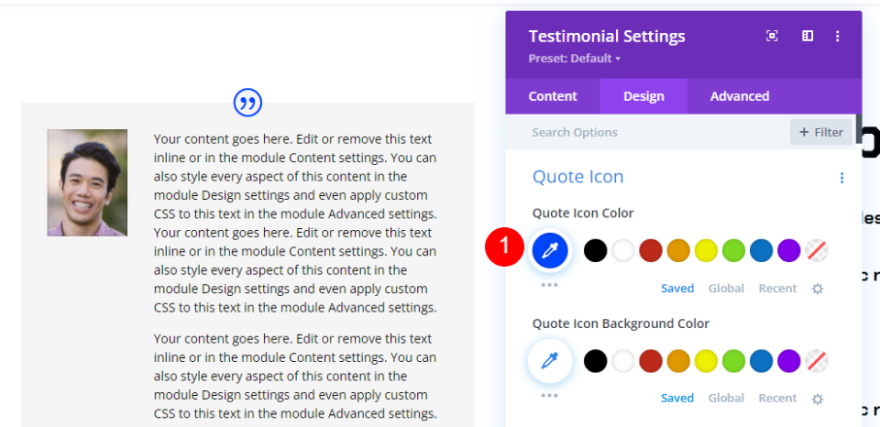
Pertama, buka tab desain dan atur Warna Ikon Kutipan ke #0047ff.
- Warna Ikon Kutipan: #0047ff

Gambar
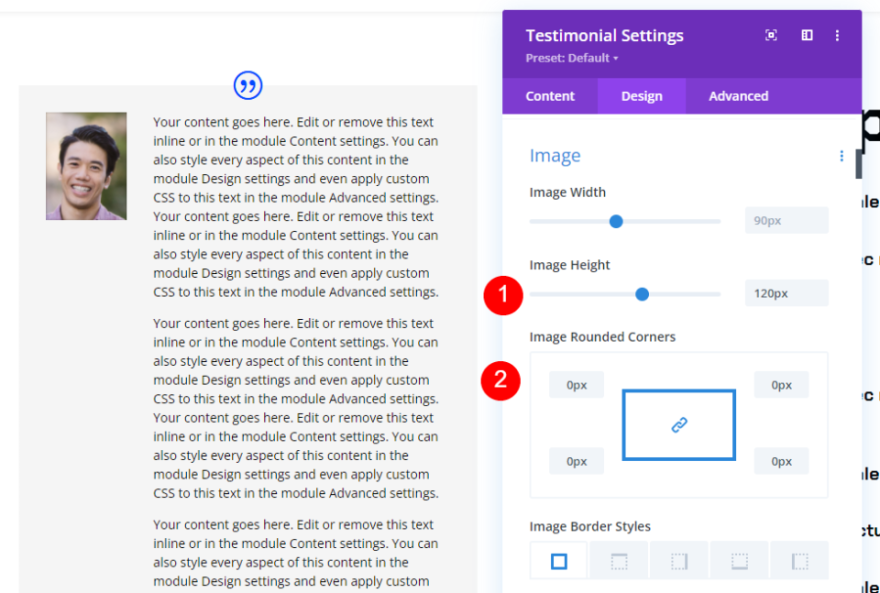
Gulir ke bawah ke Image dan ubah Width menjadi 120px dan Rounded Corners menjadi 0px.
- Lebar Gambar: 120px
- Sudut Bulat Gambar: 0px

Teks Tubuh
Selanjutnya, gulir ke Body Text dan ubah Color menjadi hitam.
- Warna Teks Tubuh: #000000

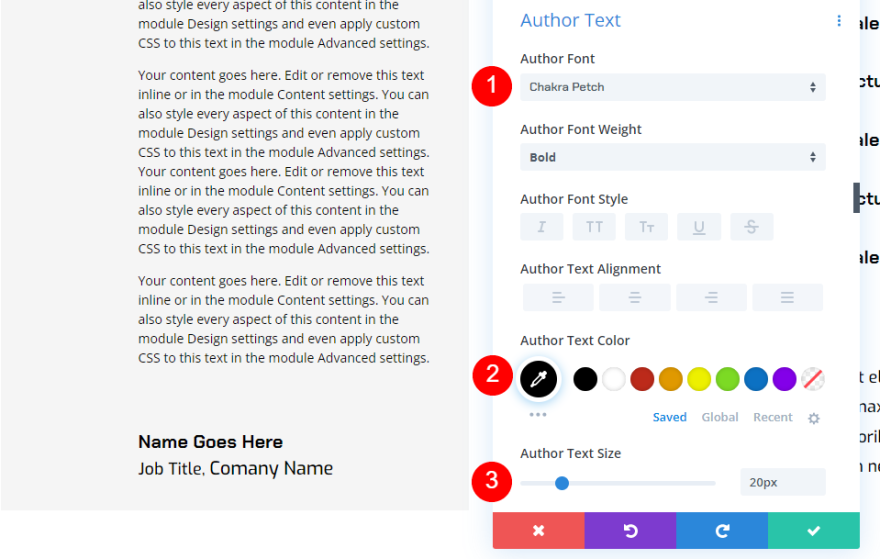
Teks Penulis
Gulir ke Teks Penulis dan ubah Font menjadi Chakra Petch, Warna menjadi hitam, dan Ukuran menjadi 20px.
- Font Teks Penulis: Chakra Petch
- Warna: #000000
- Ukuran: 20px

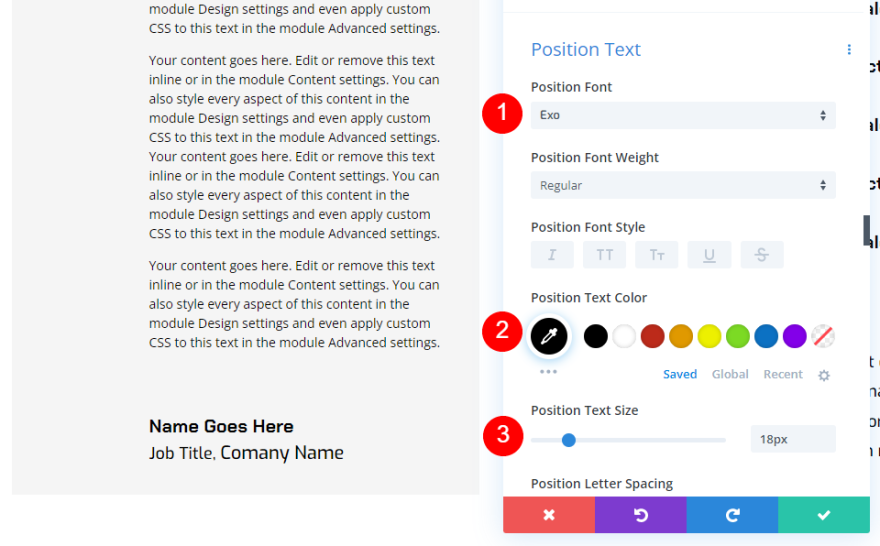
Teks Posisi
Ubah Position Text menjadi Exo, atur menjadi hitam, dan ubah Size menjadi 18px.
- Font Teks Posisi: Exo
- Warna: #000000
- Ukuran: 18px

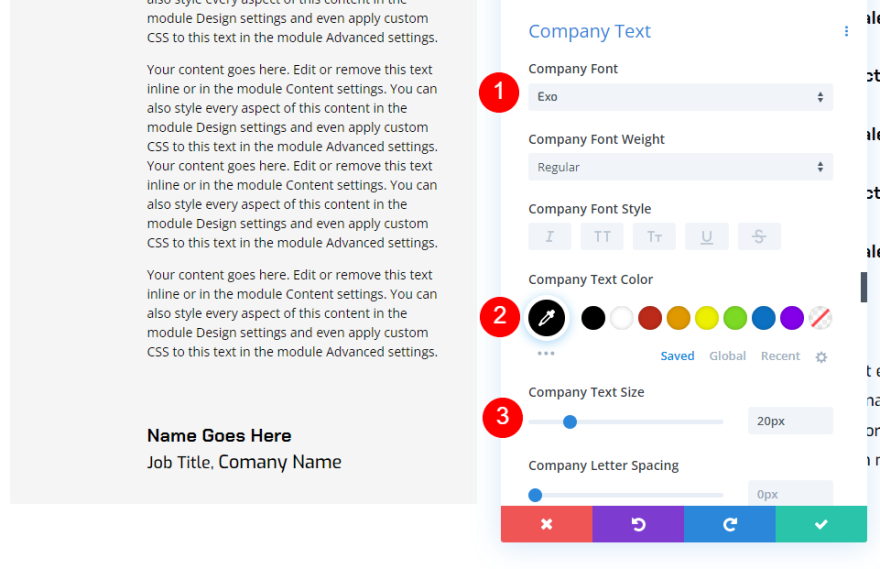
Teks Perusahaan
Terakhir, ubah Company Text menjadi Exo, atur menjadi hitam, dan ubah Size menjadi 18px.
- Font Teks Perusahaan: Exo
- Warna: #000000
- Ukuran: 18px

Skenario Satu Versi Desktop vs Seluler
Testimonial versi desktop kami mungkin berfungsi untuk testimonial terperinci, tetapi terlalu besar untuk perangkat seluler.
Berikut desain di ponsel. Sepertinya artikel bentuk panjang dan membutuhkan banyak pengguliran untuk melewatinya. Kemungkinan besar mereka tidak akan membaca semua konten ini di seluler, dan mereka mungkin tidak menggulir cukup jauh untuk melihat bagian konten berikutnya yang memberi tahu mereka apa yang diharapkan. Solusinya adalah membuat versi seluler dari konten isi ini yang memberi pengguna informasi utama yang mereka butuhkan.

Skenario Testimonial Responsif Satu Versi Seluler
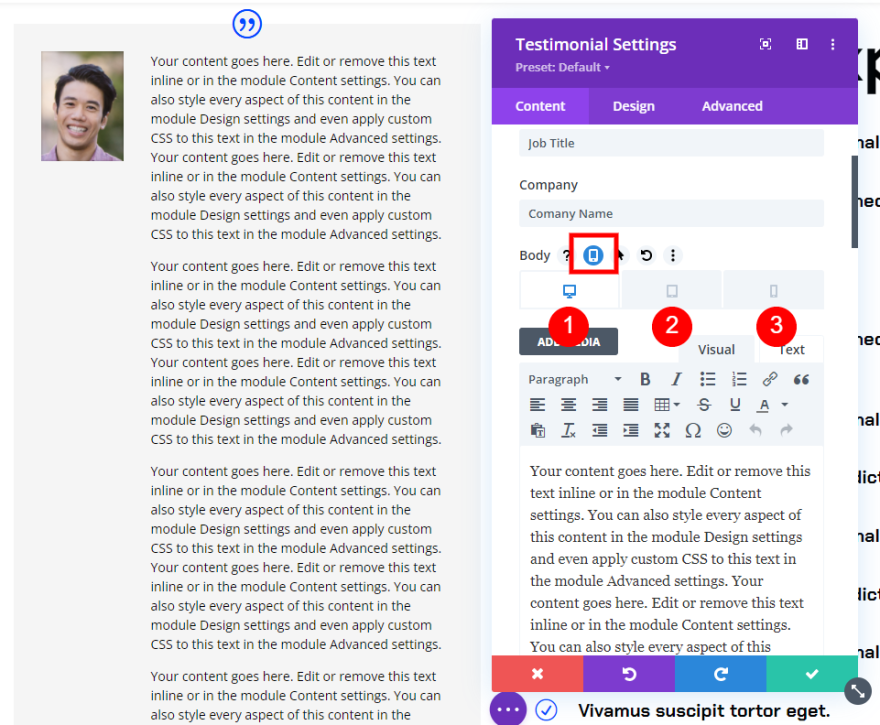
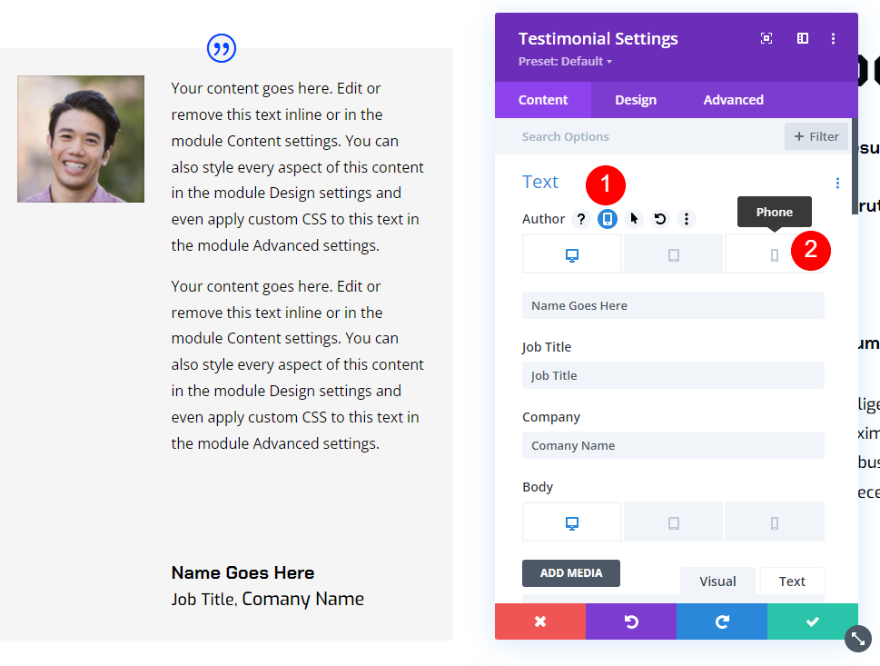
Untuk membuat versi seluler dari konten testimonial, arahkan kursor ke opsi Body di tab konten modul testimonial. Ini mengungkapkan satu set ikon. Klik salah satu yang terlihat seperti tablet untuk menampilkan tab perangkat. Anda akan melihat ikon untuk desktop, tablet, dan ponsel.

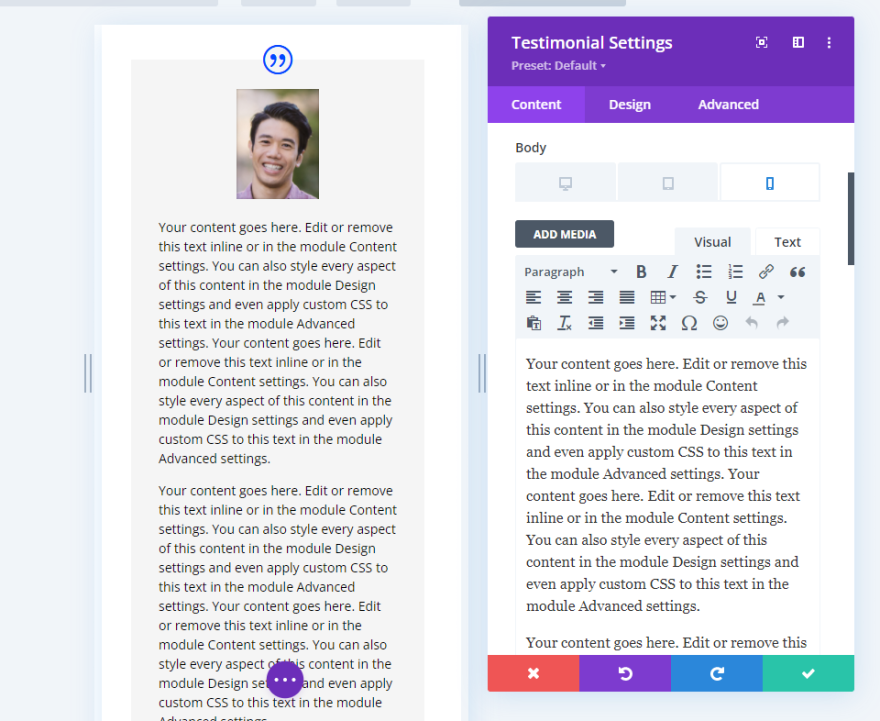
Pilih ikon Telepon . Ini menunjukkan konten versi ponsel dan memungkinkan Anda mengedit untuk ukuran layar ini. Versi desktop dan tablet tidak akan terpengaruh oleh perubahan yang dibuat pada versi ponsel.

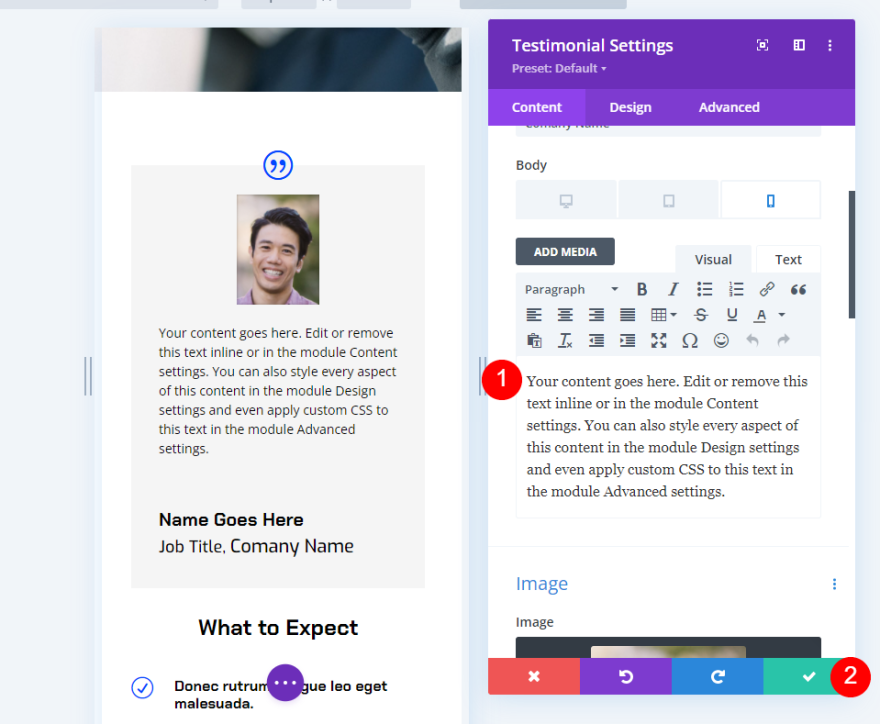
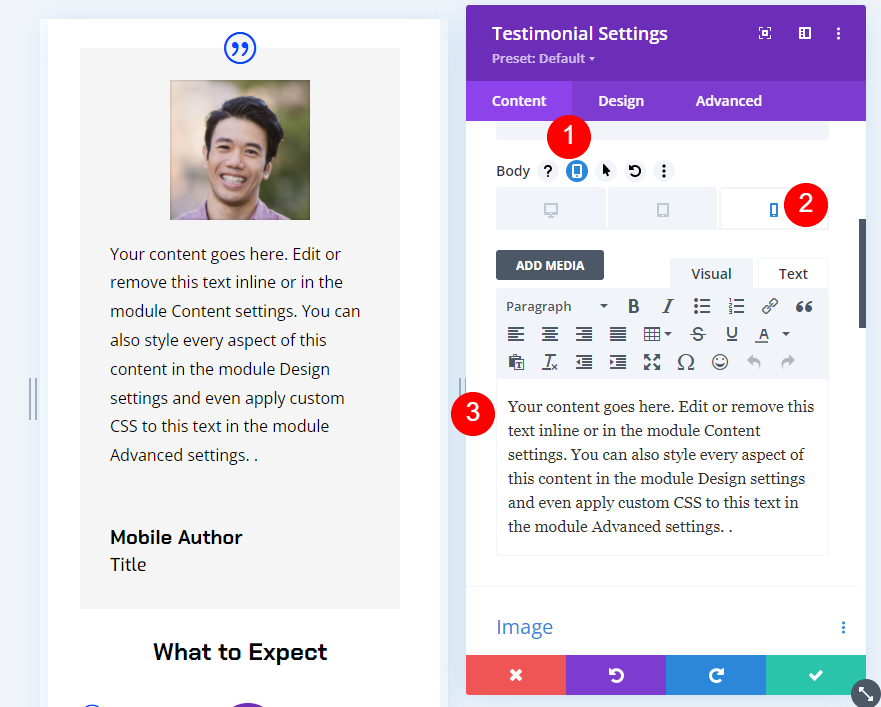
Selanjutnya, buat konten khusus untuk versi seluler dan tutup modul.

Kami sekarang memiliki testimonial versi seluler yang hanya ditampilkan di ponsel. Pengguna dapat membaca testimonial yang lebih besar di desktop dan melihat versi yang lebih pendek yang lebih mudah digunakan di telepon.

Skenario Testimonial Responsif Dua
Dimungkinkan juga untuk mengubah testimonial sepenuhnya. Daripada hanya mengubah isi body, kita bisa mengubah setting modul untuk menampilkan testimoni orang lain. Pengaturan responsif akan mengubah konten untuk menampilkan orang yang berbeda dan menampilkan testimoni mereka berdasarkan ukuran layar.

Prosesnya sama dengan skenario pertama kami, tetapi sedikit lebih rumit. Kita perlu mengubah tidak hanya isi tubuh, tetapi juga nama, jabatan, perusahaan, dan citra. Kami bahkan dapat mengubah gaya jika kami mau.
Skenario Dua Versi Desktop
Untuk versi desktop, saya telah melakukan sedikit perubahan pada versi desktop dari contoh sebelumnya. Kami akan menata ulang modul ini untuk versi seluler.
Skenario Dua Gaya Versi Desktop
Pertama, mari kita lihat perubahan gaya desktop yang saya buat dari contoh terakhir.
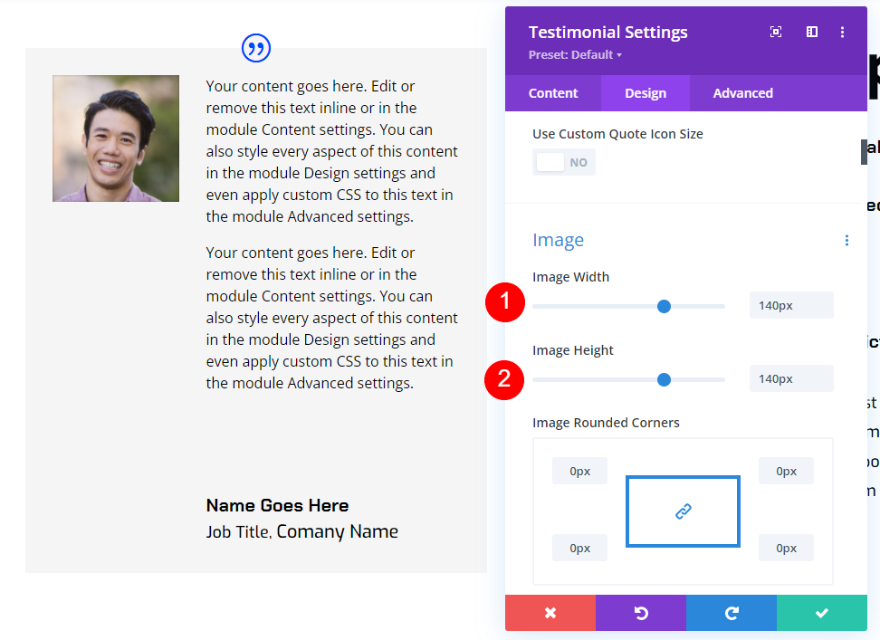
Gambar
Ubah Lebar dan Tinggi Gambar menjadi 140px.
- Lebar Gambar: 140px
- Tinggi Gambar: 140px

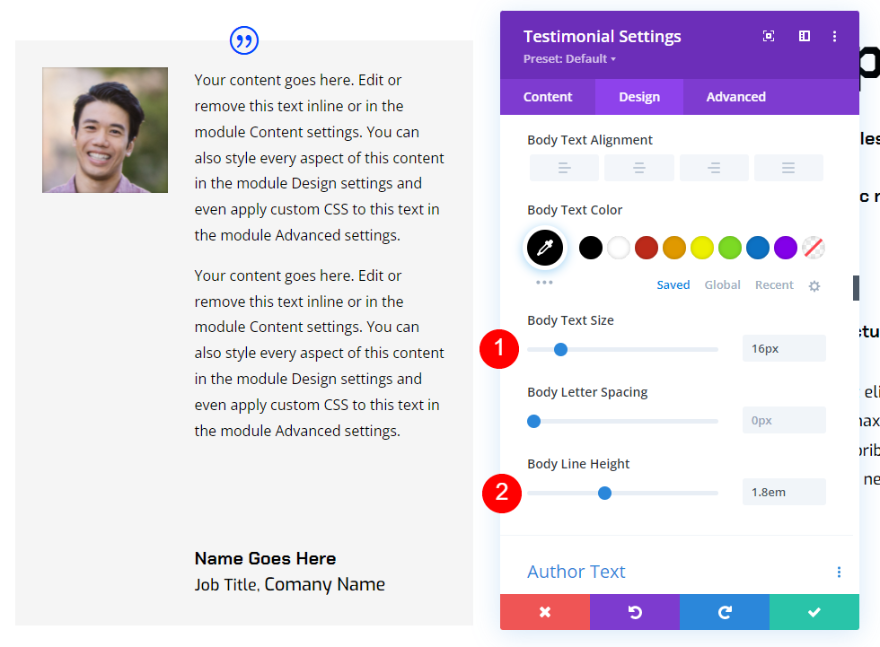
Teks Tubuh
Selanjutnya, ubah Body Text Size menjadi 16px dan Line Height menjadi 1.8em.
- Ukuran Teks: 16px
- Tinggi Garis: 1.8em

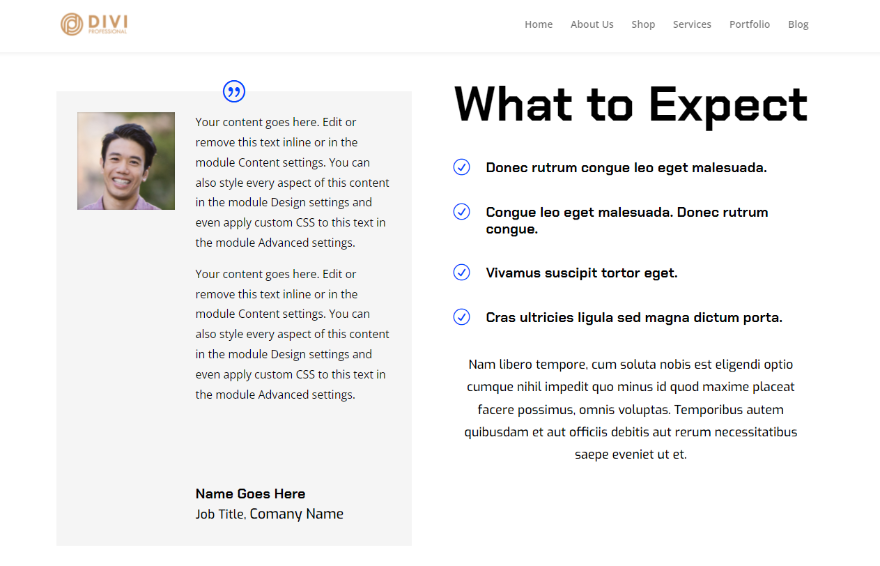
Skenario Dua Desktop Testimonial
Inilah modul testimonial baru kami.

Skenario Dua Versi Seluler
Sekarang, mari kita sesuaikan testimonial sehingga berubah menjadi testimonial yang sama sekali berbeda untuk perangkat seluler.
Untuk membuat versi seluler, Anda harus mengarahkan kursor ke elemen yang ingin Anda sesuaikan dan pilih ikon Tablet . Kemudian, pilih ikon Telepon dari tiga perangkat. Perubahan apa pun yang Anda buat pada elemen tersebut dengan ikon Telepon yang dipilih hanya akan memengaruhi versi ponsel elemen tersebut. Anda harus memilih ikon Telepon untuk setiap elemen.

Saya telah memilih ikon Telepon untuk setiap elemen dalam langkah-langkah berikut.
Skenario Dua Konten Versi Seluler
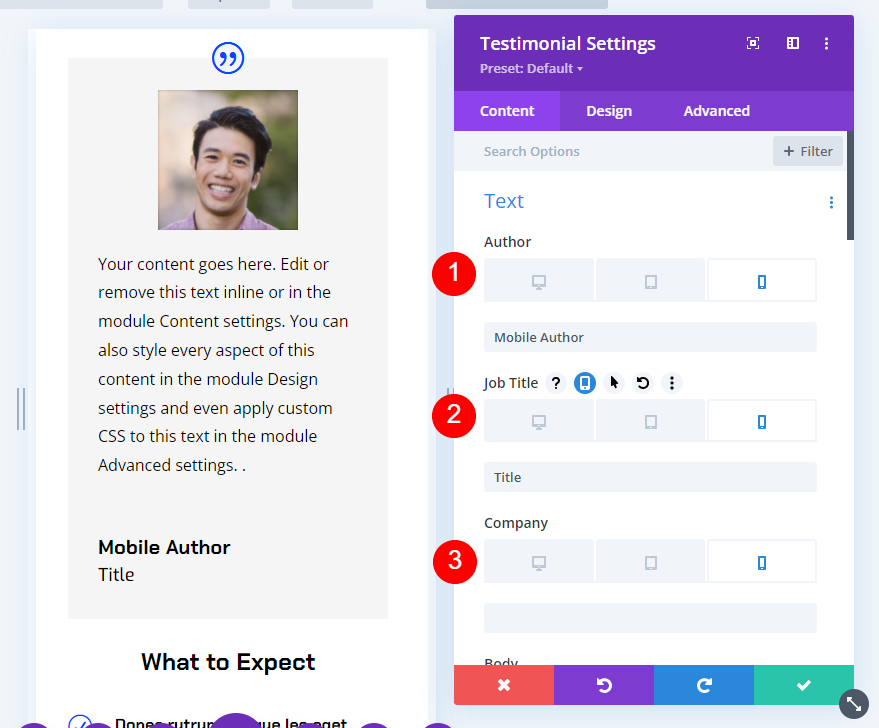
Pilih ikon Telepon untuk setiap elemen di bawah opsi Teks dan tambahkan konten baru. Saya telah mengosongkan bidang Perusahaan untuk seluler.
- Nama: nama penulis baru
- Judul Pekerjaan: judul baru
- Perusahaan: kosong

Selanjutnya, pilih ikon Telepon untuk konten Tubuh dan tambahkan testimonial baru.
- Isi Tubuh: testimonial baru

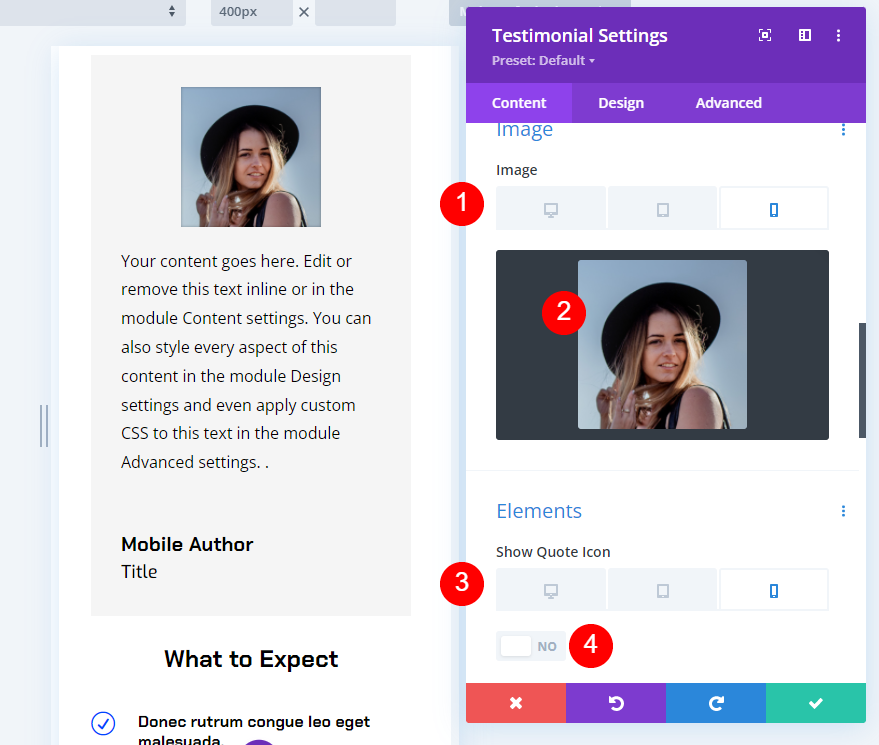
Selanjutnya, gulir ke bawah ke Gambar dan ubah gambar agar sesuai dengan testimonial baru. Di bawah Elemen, pilih pengaturan Telepon untuk Ikon Kutipan dan nonaktifkan. Untuk yang satu ini, kami tidak akan menggunakan ikon kutipan untuk ponsel.
- Gambar: foto untuk testimoni baru
- Tampilkan Ikon Kutipan: Tidak

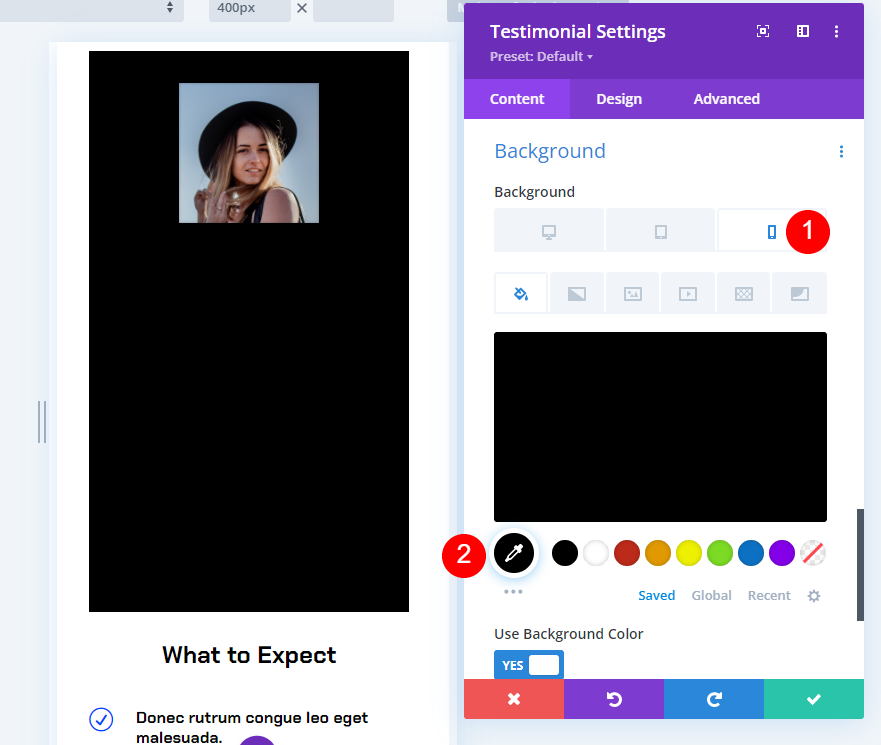
Selanjutnya, gulir ke bawah ke Latar Belakang . Dengan pengaturan Telepon dipilih, ubah latar belakang menjadi hitam.
- Latar belakang: #000000

Skenario Dua Desain Versi Seluler
Selanjutnya, pilih tab Desain dan buat perubahan berikut.
Gambar
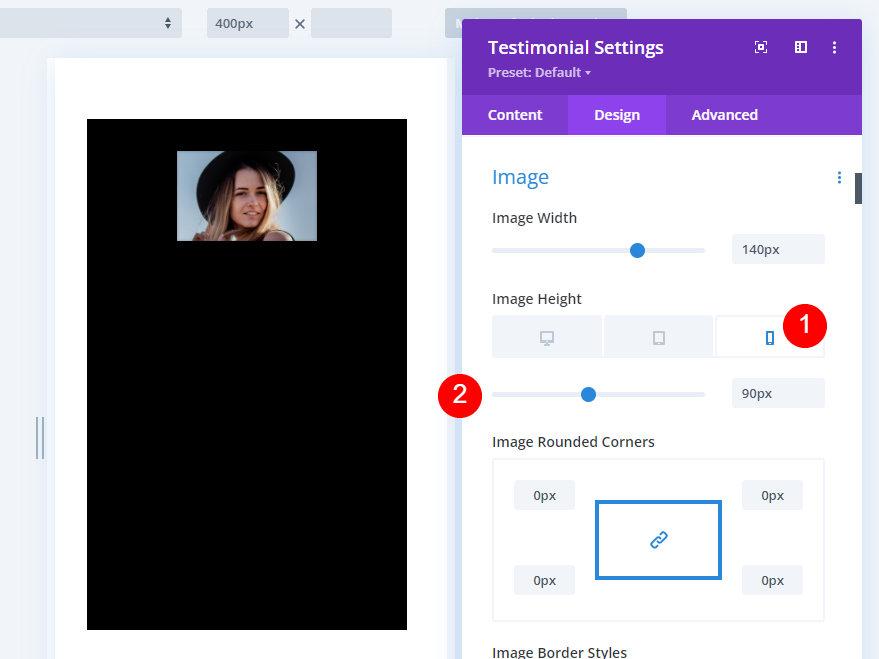
Buka pengaturan Gambar dan ubah Tinggi menjadi 90px. Kami akan membiarkan lebarnya sama.
- Tinggi Gambar: 90px

Teks Tubuh
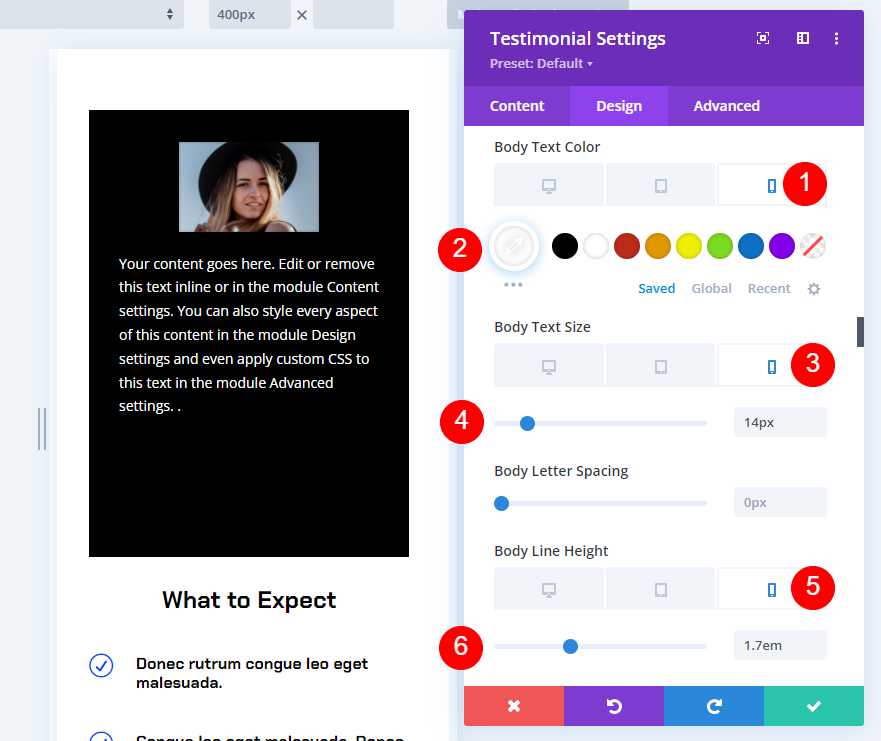
Gulir ke bawah ke Teks Isi . Ubah Phone Color menjadi hitam, Size menjadi 14px, dan Line Height menjadi 1.7em.
- Warna: #ffffff
- Ukuran: 14px
- Tinggi Garis: 1.7em

Teks Penulis
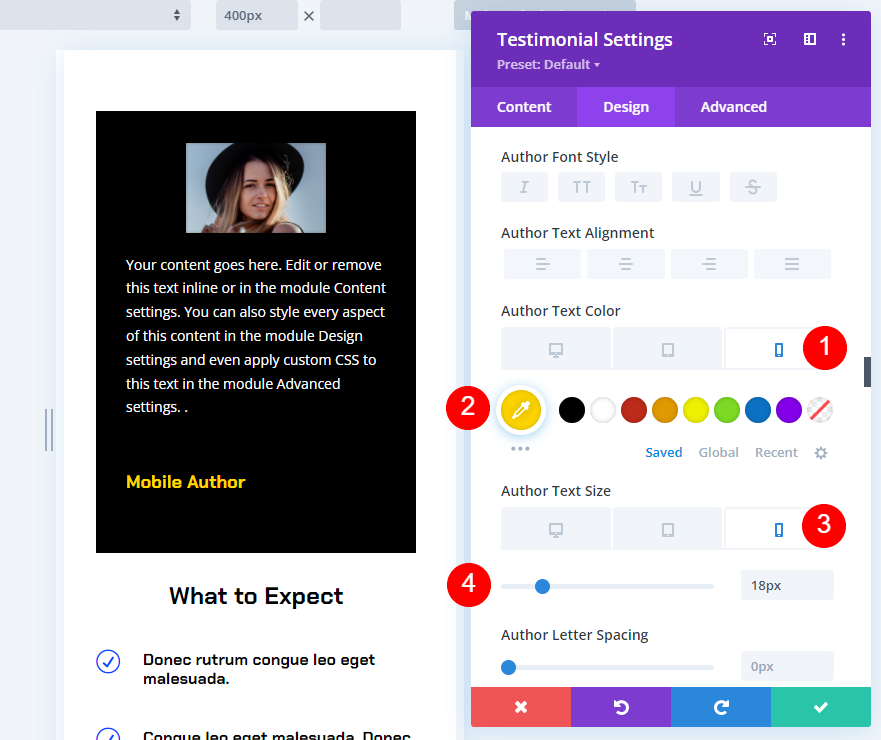
Gulir ke Teks Penulis . Ubah Phone Color menjadi #ffd600 dan Size menjadi 16px.
- Warna: #ffd600
- Ukuran: 18px

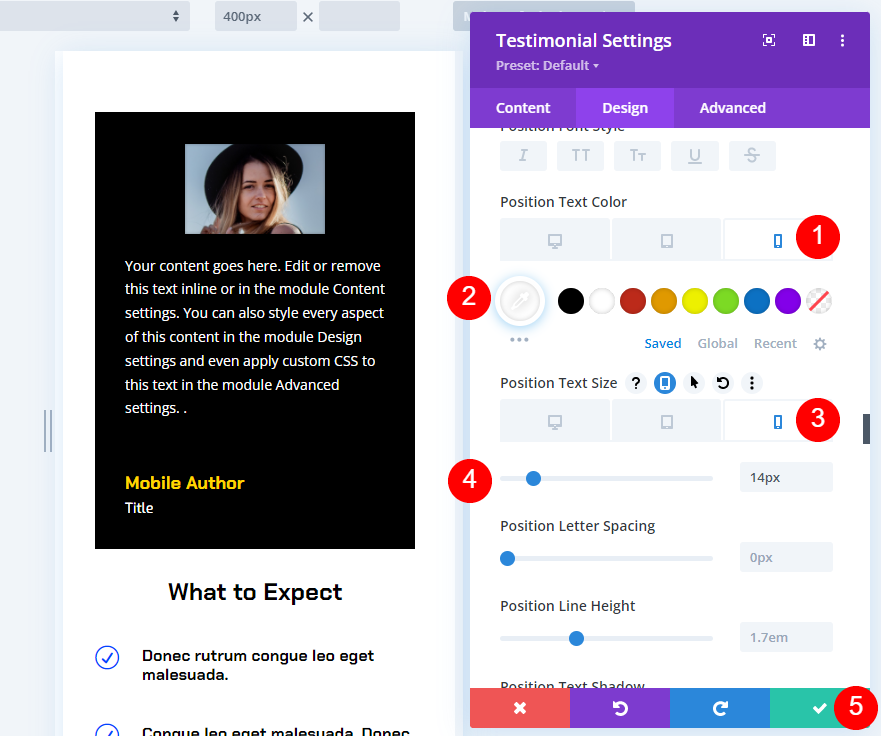
Teks Posisi
Terakhir, gulir ke Teks Posisi . Ubah Warna Telepon menjadi putih dan Ukuran menjadi 14px. Jika Anda menggunakan Teks Perusahaan, buat pengaturannya sesuai dengan Teks Posisi. Tutup pengaturan dan simpan halaman Anda.
- Warna: #ffffff
- Ukuran: 14px

Skenario Dua Hasil Versi Desktop
Berikut modul testimonial kami jika dilihat di desktop. Siapa pun yang melihat halaman di ponsel tidak akan melihat testimonial ini.

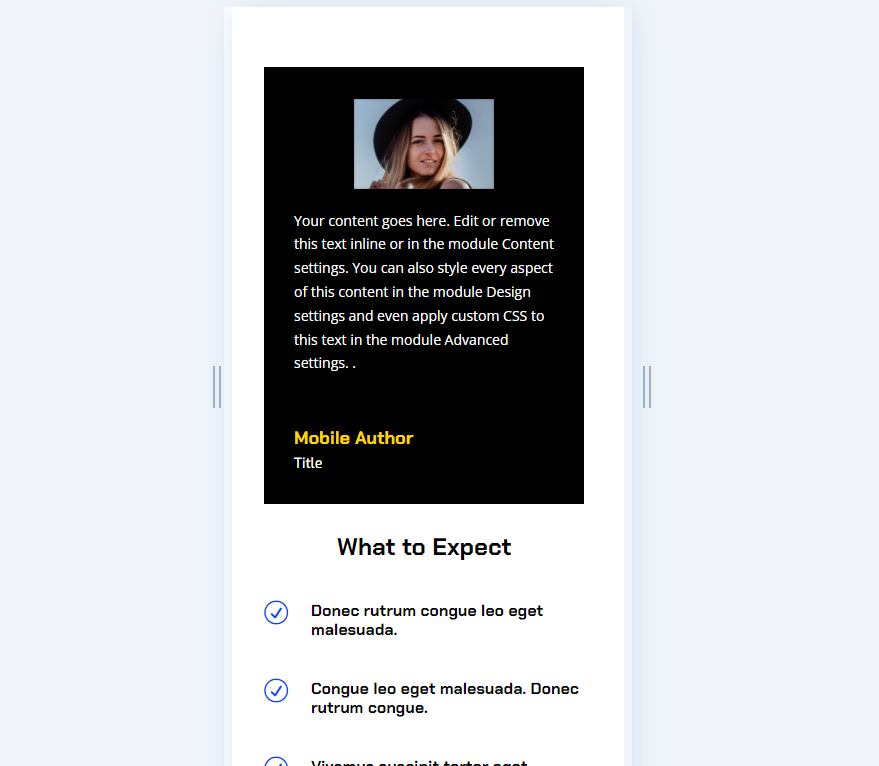
Hasil Skenario Dua Versi Seluler
Berikut halaman yang sama jika dilihat di perangkat seluler. Siapa pun yang melihat halaman di desktop tidak akan melihat testimonial ini.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menambahkan konten responsif ke modul testimonial Divi. Pengaturan desktop dan seluler Divi memudahkan untuk menampilkan konten yang berbeda berdasarkan ukuran layar. Ubah apa pun dari konten tubuh hingga gaya menjadi kesaksian yang sama sekali berbeda. Ini adalah cara yang bagus untuk membuat konten responsif untuk modul testimonial Divi Anda.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan salah satu dari metode ini untuk membuat konten modul testimonial Anda responsif? Beri tahu kami tentang pengalaman Anda di komentar.
