Como adicionar conteúdo responsivo ao módulo de depoimentos da Divi
Publicados: 2022-04-06Quando discutimos opções responsivas, geralmente pensamos em conteúdo que muda de forma para caber em diferentes tamanhos de tela. Com o Divi, podemos levar o conteúdo responsivo muito mais longe. Podemos usar as configurações do Divi para reduzir o comprimento do conteúdo ou substituir o conteúdo ou estilo inteiramente com base no tamanho da tela. Neste post, veremos como adicionar conteúdo responsivo ao módulo de depoimentos do Divi. Abordaremos dois cenários diferentes e mostraremos os detalhes de ambos.
Vamos começar.
Cenário de depoimento responsivo um
Digamos que você queira exibir um depoimento de formato longo. Isso pode funcionar muito bem em desktops onde você tem muito espaço para trabalhar, mas pode causar muita rolagem em dispositivos móveis. Para resolver esse problema, podemos criar duas versões do conteúdo - uma versão longa para exibir em desktops e uma versão curta para exibir em dispositivos móveis. Podemos usar as configurações do Divi para exibir o conteúdo com base no tamanho da tela.
Cenário de depoimento responsivo Uma versão para desktop
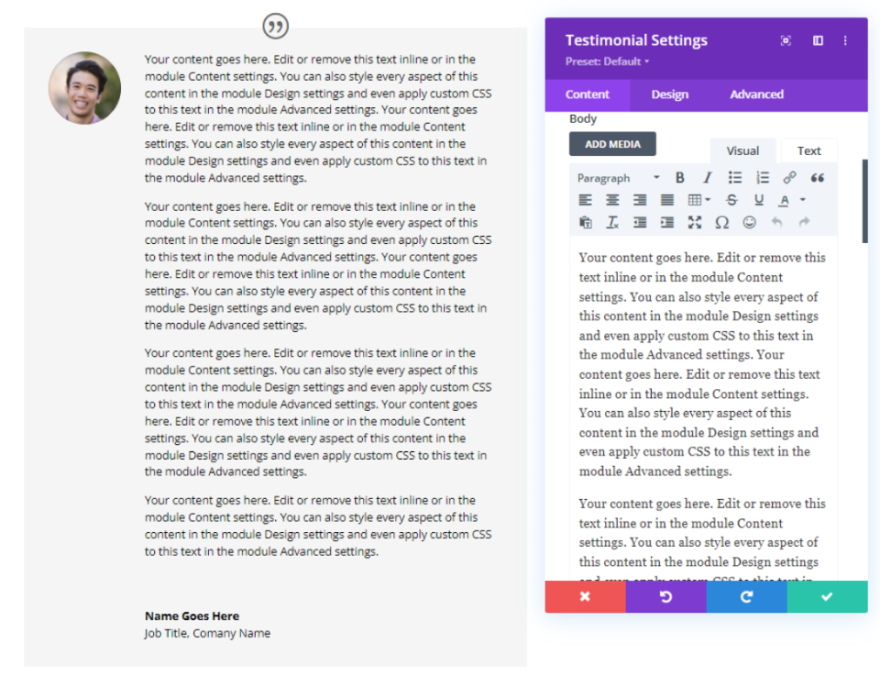
Para a versão desktop, crie o depoimento normalmente. As configurações padrão do módulo de depoimento Divi exibem as configurações da área de trabalho, portanto, não precisamos alterar nenhuma configuração. Para meu depoimento, usei o conteúdo fictício do módulo de depoimentos e colei-o várias vezes para criar um grande depoimento. Eu também fiz todas as fontes pretas.

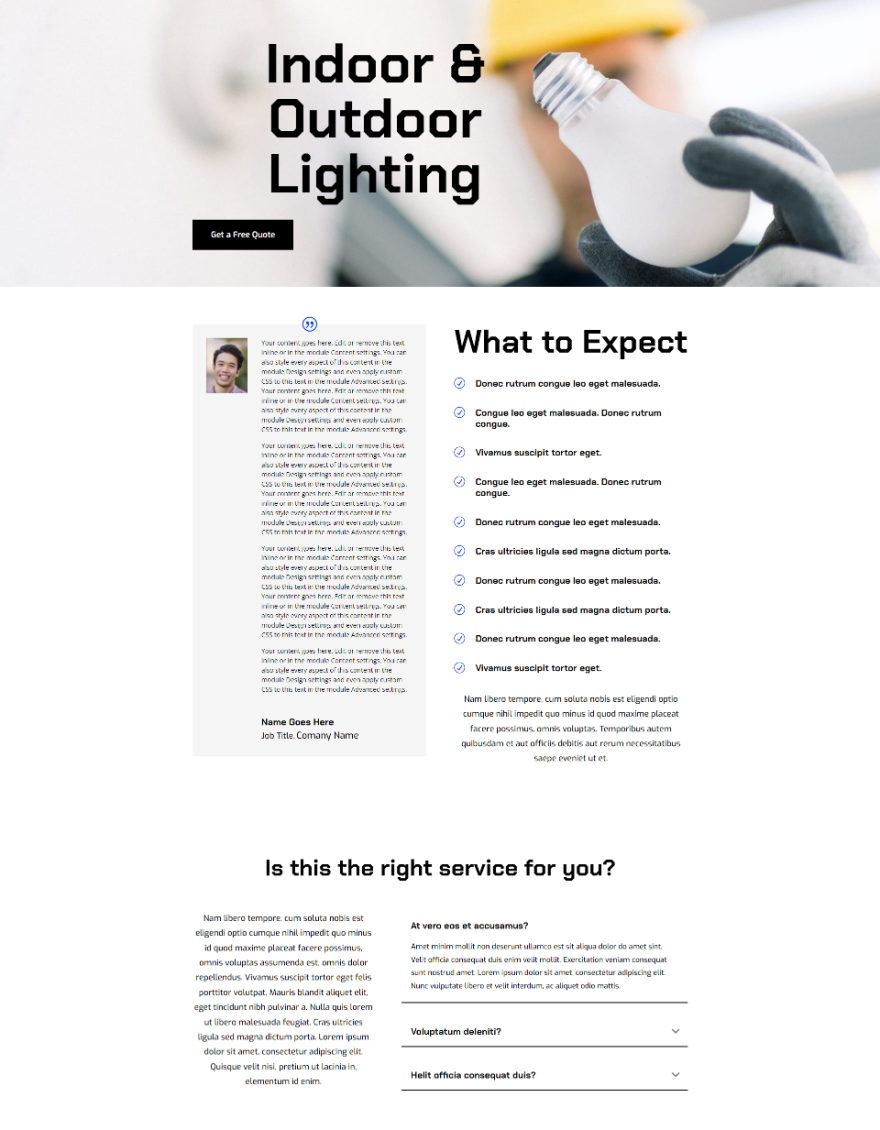
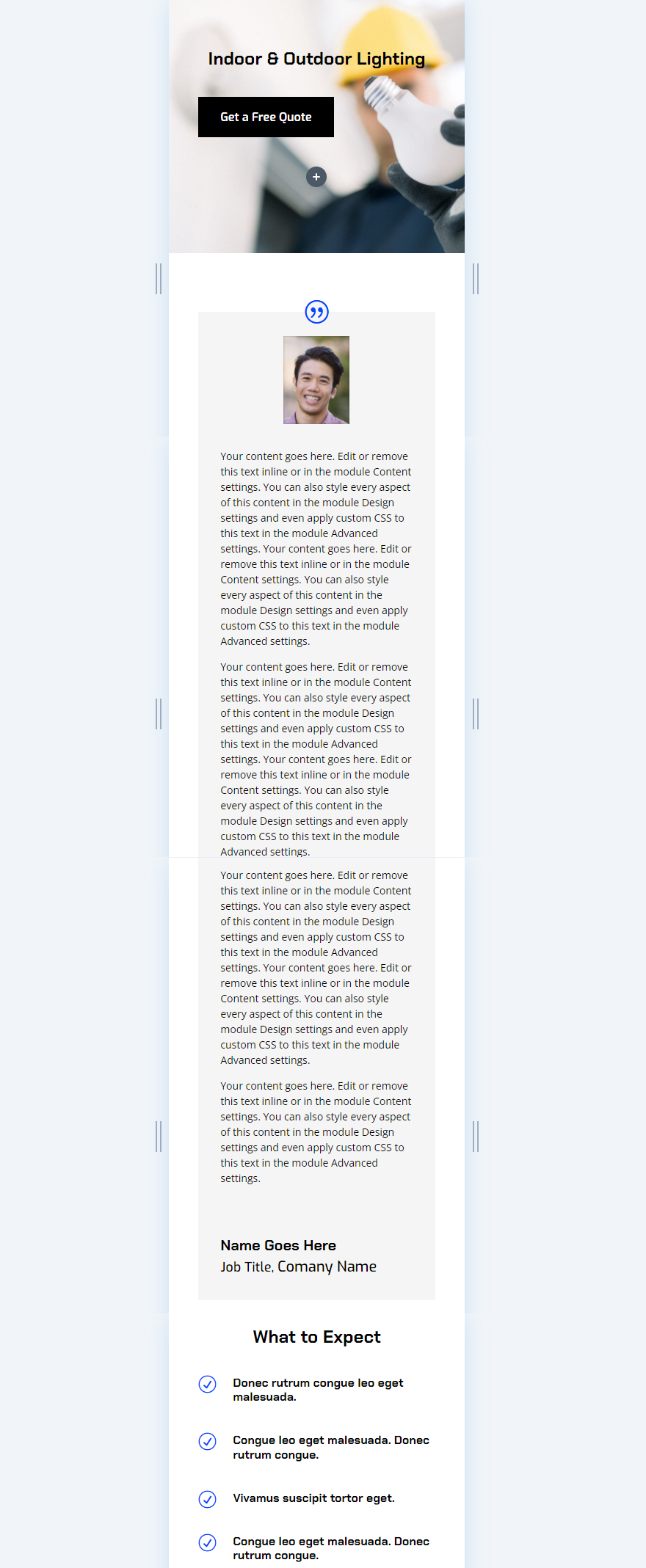
Isso pode funcionar bem para a versão desktop de um site. Os clientes às vezes entram em grandes detalhes sobre um projeto e esse detalhe pode ser inestimável para clientes em potencial. O exemplo abaixo mostra o depoimento colocado na Página de Serviço do Pacote de Layout de Serviços Elétricos gratuito que está disponível no Divi. Vamos expandir este design.

Estilo do Cenário Um
Para referência, aqui estão as opções de estilo que usei no pacote de layout.
Ícone de cotação
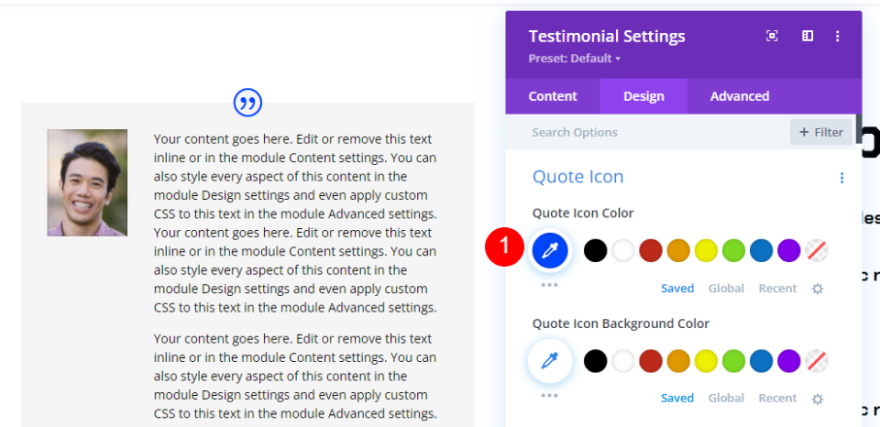
Primeiro, vá para a guia de design e defina a Cor do ícone de cotação para #0047ff.
- Cor do ícone de cotação: #0047ff

Imagem
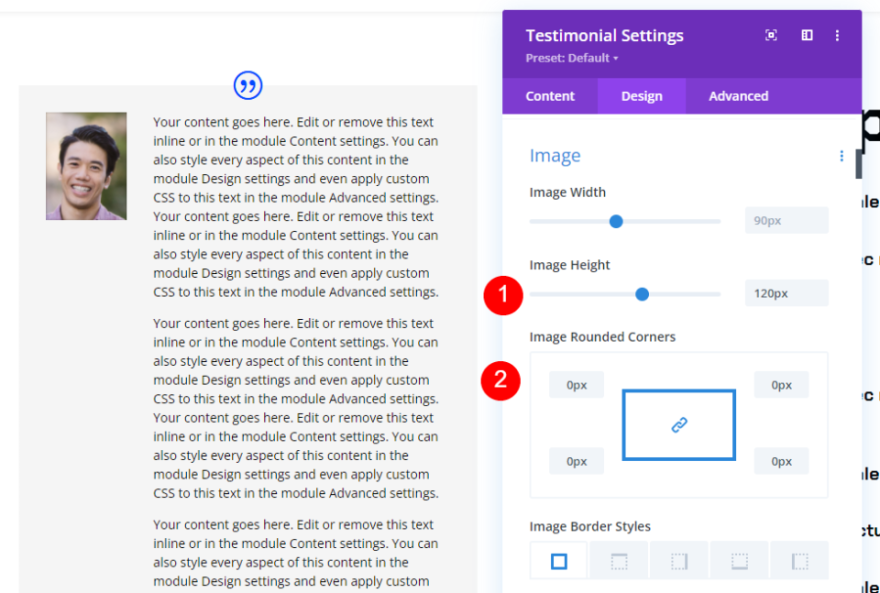
Role para baixo até Image e altere a largura para 120px e os cantos arredondados para 0px.
- Largura da imagem: 120px
- Cantos arredondados da imagem: 0px

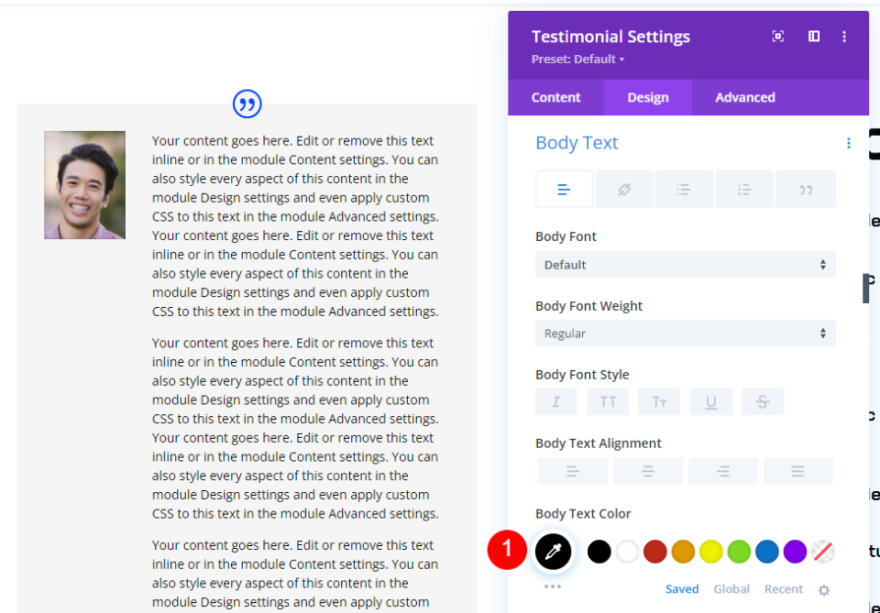
Texto de corpo
Em seguida, role até o corpo do texto e altere a cor para preto.
- Cor do corpo do texto: #000000

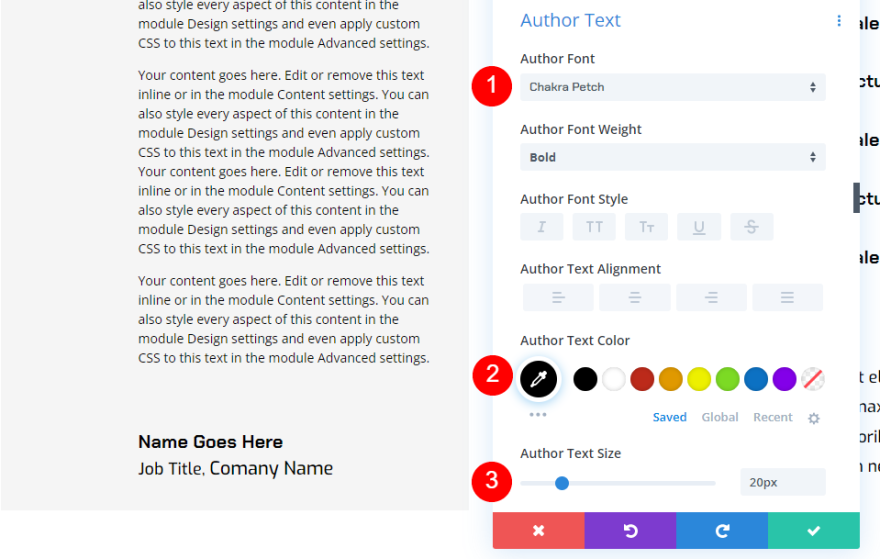
Texto do autor
Role até Author Text e altere a fonte para Chakra Petch, a cor para preto e o tamanho para 20px.
- Fonte do texto do autor: Chakra Petch
- Cor: #000000
- Tamanho: 20px

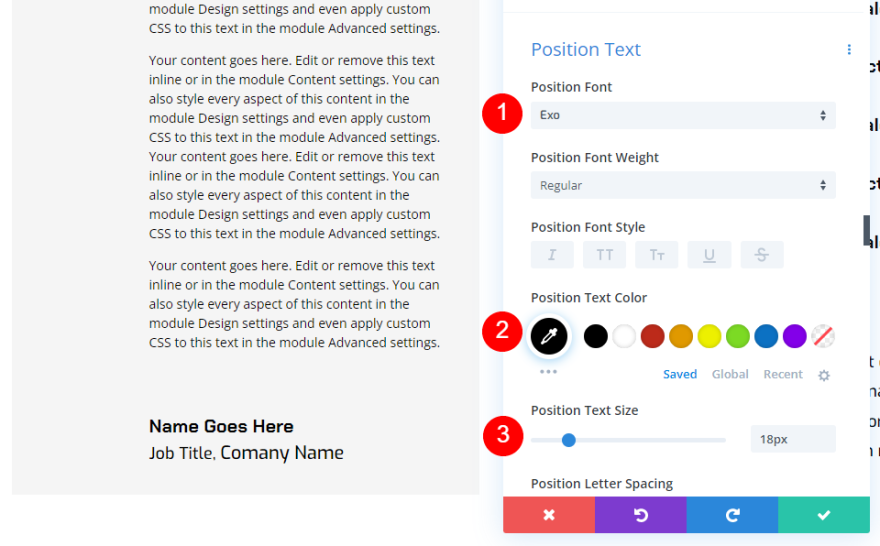
Texto da posição
Altere o texto da posição para Exo, defina-o para preto e altere o tamanho para 18px.
- Fonte do texto da posição: Exo
- Cor: #000000
- Tamanho: 18px

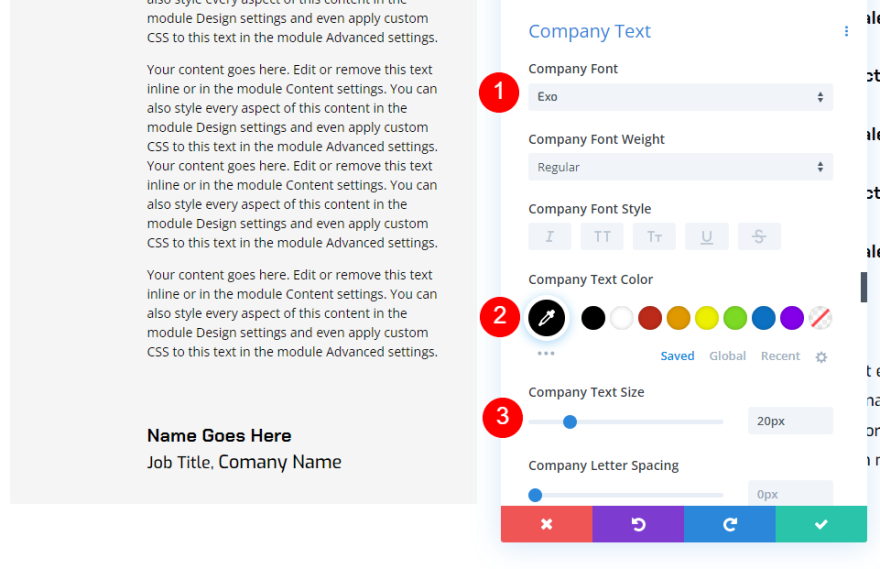
Texto da empresa
Por fim, altere o Company Text para Exo, defina-o para preto e altere o Size para 18px.
- Fonte do texto da empresa: Exo
- Cor: #000000
- Tamanho: 18px

Cenário uma versão para desktop vs celular
Nossa versão para computador do depoimento pode funcionar para um depoimento detalhado, mas é muito grande para dispositivos móveis.
Aqui está o design no celular. Parece um artigo de formato longo e requer muita rolagem para passar por ele. As chances são boas de que eles não leiam todo esse conteúdo no celular e podem não rolar o suficiente para ver a próxima parte do conteúdo que informa o que esperar. A solução é criar uma versão mobile desse conteúdo do corpo que dê ao usuário as principais informações que ele precisa.

Cenário de depoimento responsivo Uma versão móvel
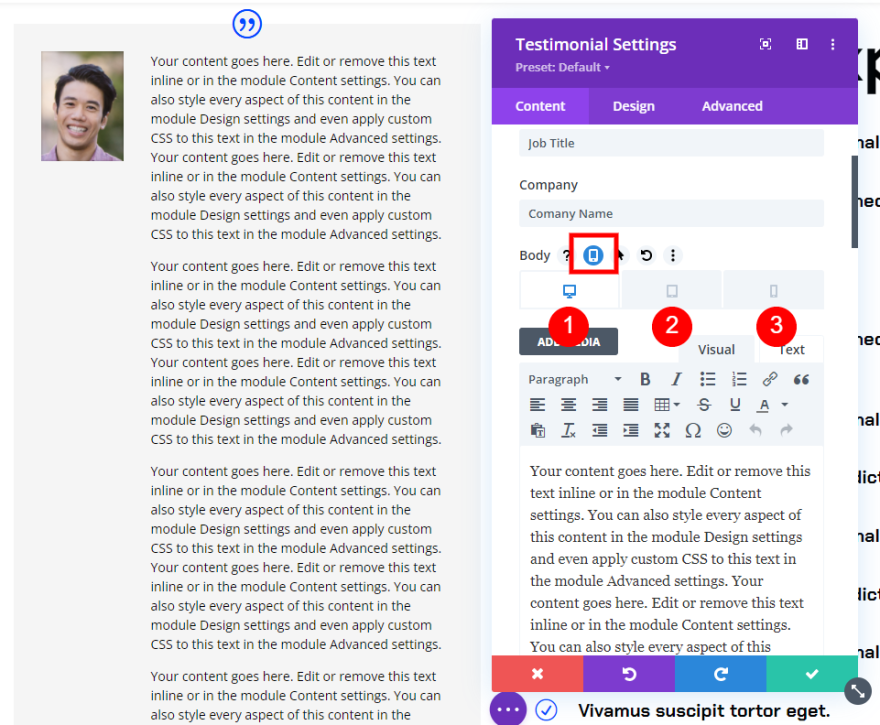
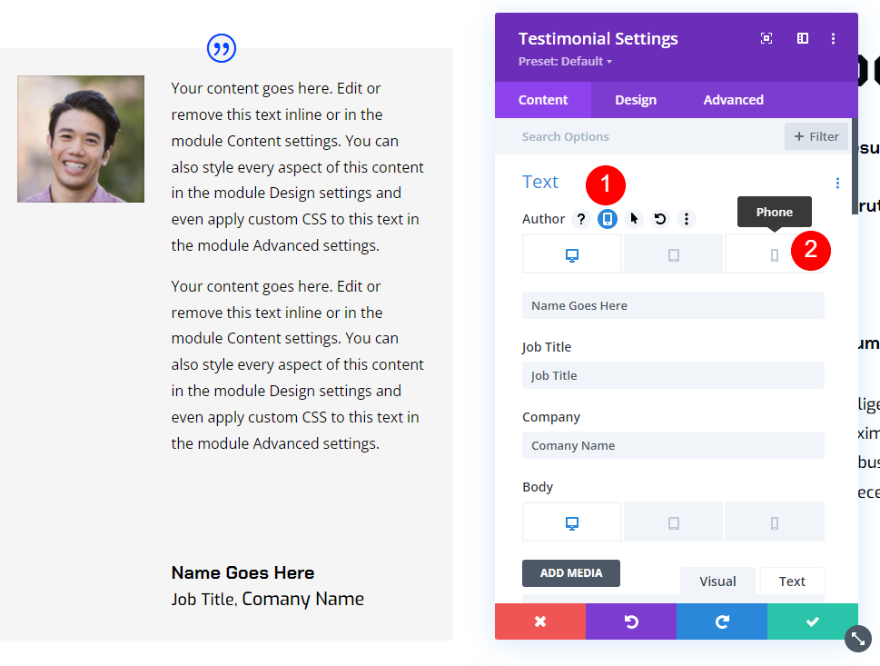
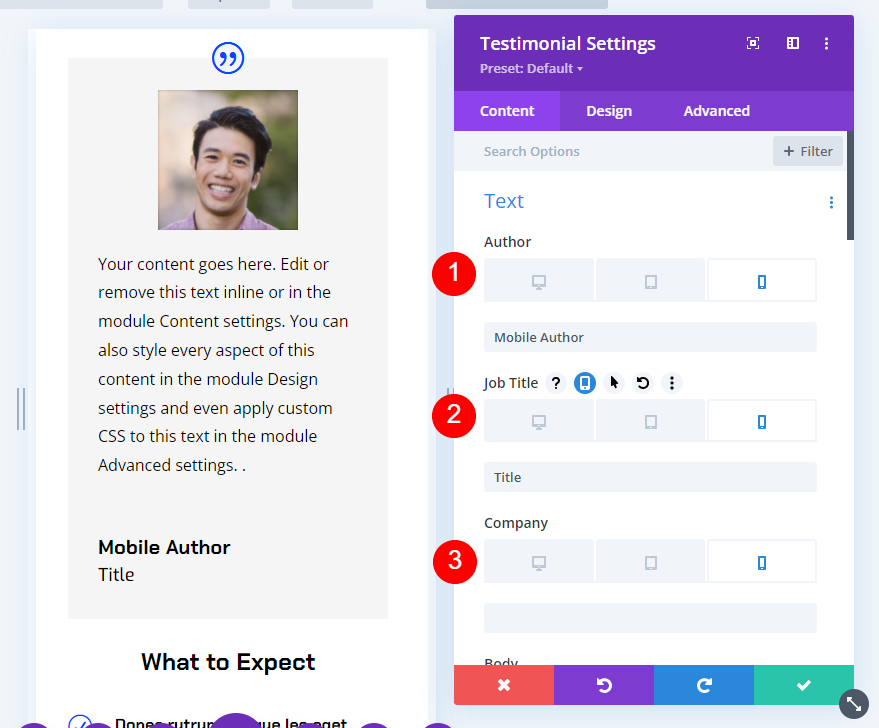
Para criar uma versão móvel do conteúdo do depoimento, passe o mouse sobre as opções Corpo na guia de conteúdo do módulo de depoimento. Isso revela um conjunto de ícones. Clique naquele que se parece com um tablet para mostrar as guias do dispositivo. Você verá ícones para uma área de trabalho, tablet e telefone.

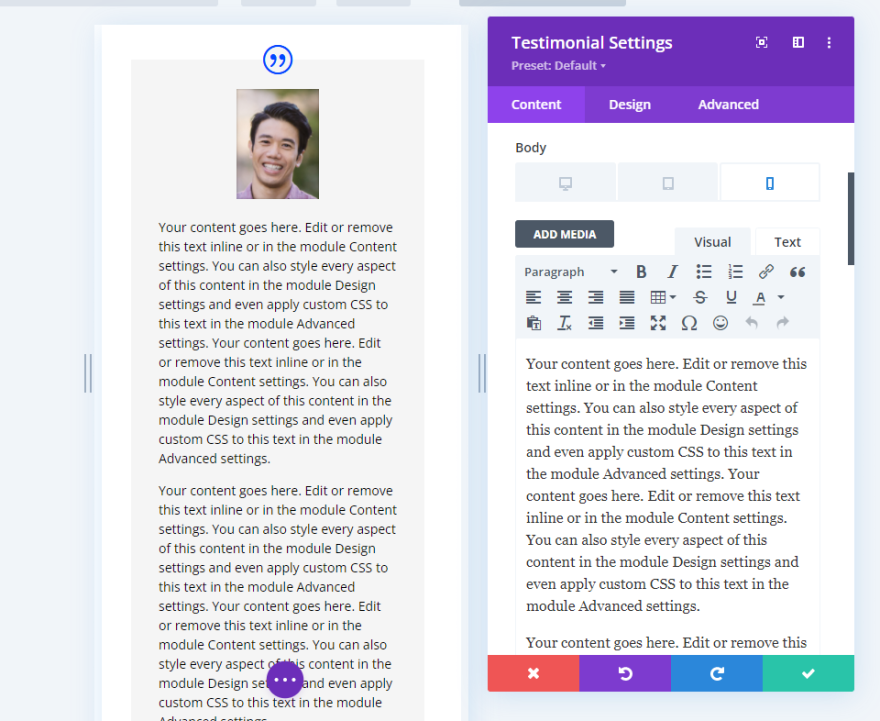
Selecione o ícone Telefone . Isso mostra a versão do conteúdo do telefone e permite que você edite para esse tamanho de tela. As versões para desktop e tablet não serão afetadas pelas alterações feitas na versão do telefone.

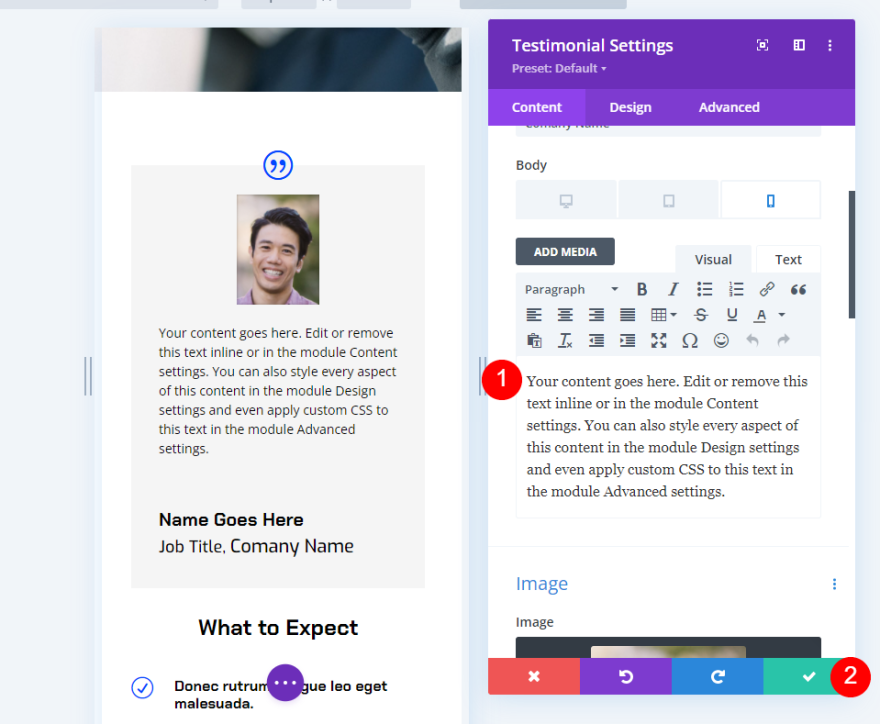
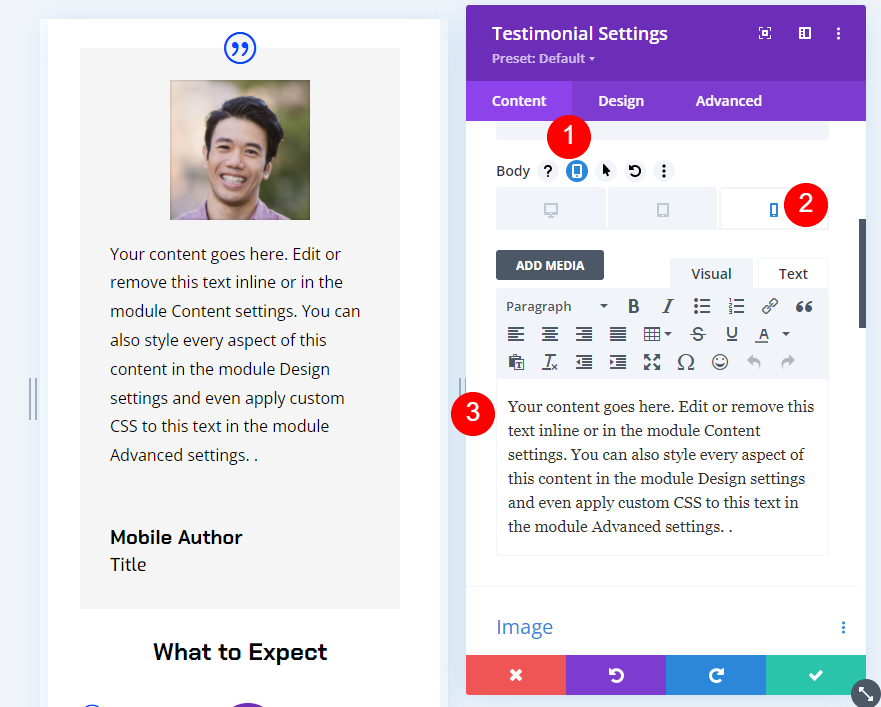
Em seguida, crie o conteúdo especificamente para a versão móvel e feche o módulo.

Agora temos uma versão móvel do depoimento que é exibida apenas em telefones. O usuário pode ler o depoimento maior em um desktop e ver uma versão mais curta que é muito mais fácil de usar em um telefone.

Cenário de depoimento responsivo dois
Também é possível alterar totalmente o depoimento. Em vez de apenas alterar o conteúdo do corpo, podemos alterar as configurações do módulo para mostrar o depoimento de uma pessoa diferente. As configurações responsivas alterariam o conteúdo para mostrar uma pessoa diferente e exibir seu depoimento com base no tamanho da tela.

O processo é o mesmo do nosso primeiro cenário, mas é um pouco mais complexo. Precisaríamos alterar não apenas o conteúdo do corpo, mas também o nome, cargo, empresa e imagem. Poderíamos até mudar o estilo, se quiséssemos.
Cenário Dois Versão Desktop
Para a versão desktop, fiz algumas alterações na versão desktop do exemplo anterior. Vamos reestilizar este módulo para a versão móvel.
Cenário Dois Estilo de Versão de Desktop
Primeiro, vamos ver as mudanças de estilo da área de trabalho que fiz no último exemplo.
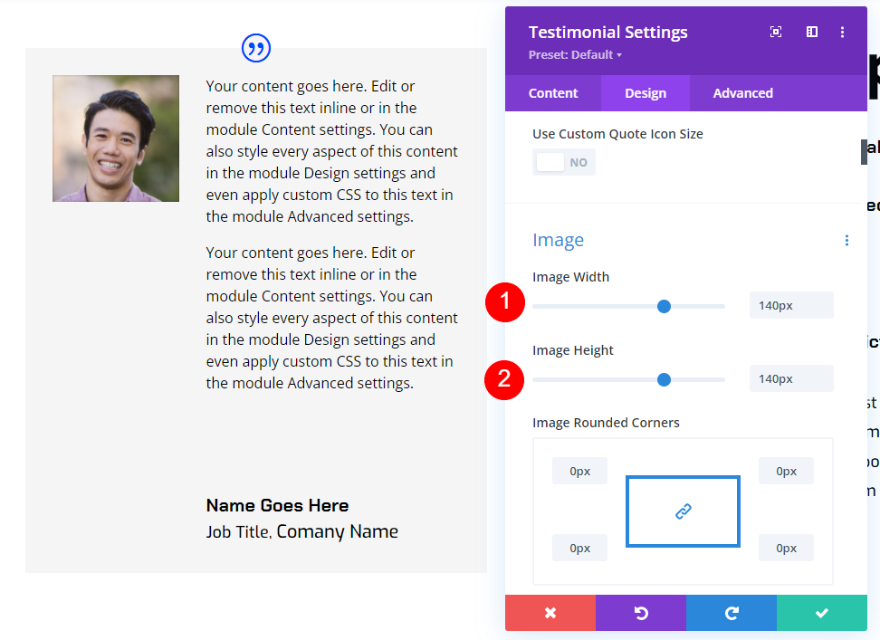
Imagem
Altere a largura e a altura da imagem para 140px.
- Largura da imagem: 140px
- Altura da imagem: 140px

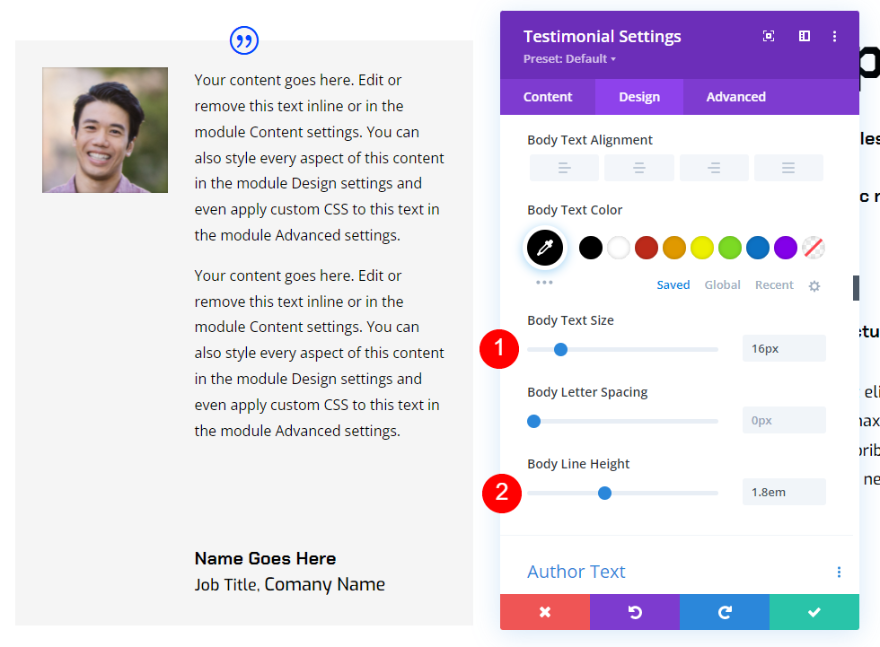
Texto de corpo
Em seguida, altere o Tamanho do Texto do Corpo para 16px e a Altura da Linha para 1,8em.
- Tamanho do texto: 16px
- Altura da linha: 1,8 em

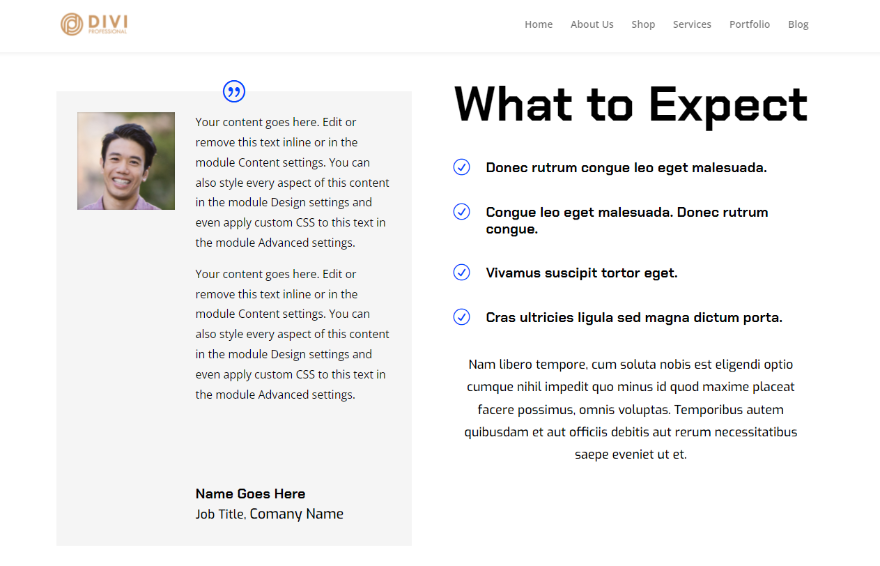
Testemunho da área de trabalho do cenário dois
Aqui está nosso novo módulo de depoimentos.

Cenário Dois Versão Móvel
Agora, vamos personalizar o depoimento para que ele mude para um depoimento completamente diferente para dispositivos móveis.
Para criar a versão mobile, você precisará passar o mouse sobre o elemento que deseja ajustar e selecionar o ícone Tablet . Em seguida, escolha o ícone Telefone entre os três dispositivos. Quaisquer alterações feitas nesse elemento com o ícone Telefone selecionado afetarão apenas a versão do telefone desse elemento. Você precisará escolher o ícone Telefone para cada elemento.

Selecionei o ícone Telefone para cada elemento nas etapas a seguir.
Cenário Dois Conteúdo da Versão Móvel
Selecione o ícone Telefone para cada elemento nas opções de Texto e adicione o novo conteúdo. Deixei o campo Empresa em branco para celular.
- Nome: novo nome do autor
- Cargo: novo título
- Empresa: em branco

Em seguida, selecione o ícone Telefone para o conteúdo do corpo e adicione o novo depoimento.
- Conteúdo do corpo: novo depoimento

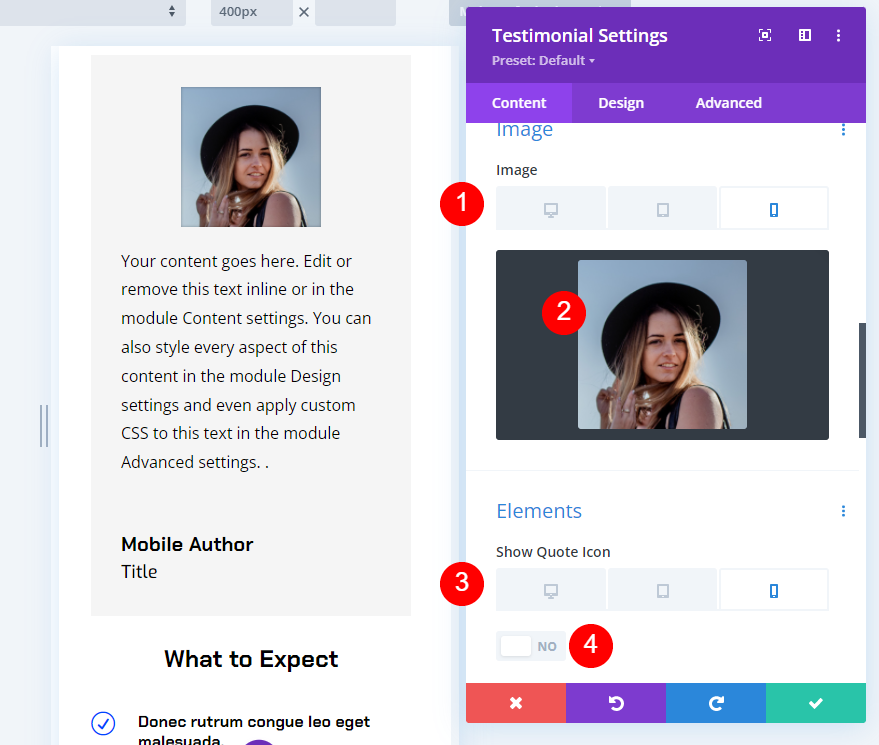
Em seguida, role para baixo até Imagem e altere a imagem para corresponder ao novo depoimento. Em Elementos, selecione as configurações do telefone para o ícone de cotação e desative-o. Para este, não usaremos o ícone de cotação para telefones.
- Imagem: foto para o novo depoimento
- Mostrar ícone de cotação: Não

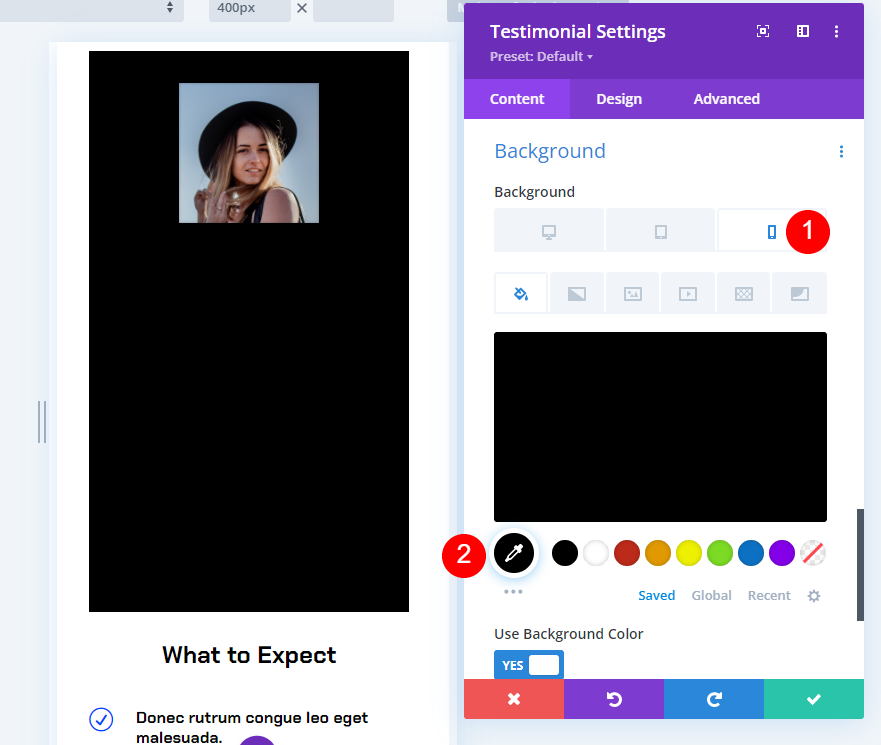
Em seguida, role para baixo até Background . Com as configurações do telefone selecionadas, altere o plano de fundo para preto.
- Plano de fundo: #000000

Cenário Dois Design de Versão Móvel
Em seguida, selecione a guia Design e faça as seguintes alterações.
Imagem
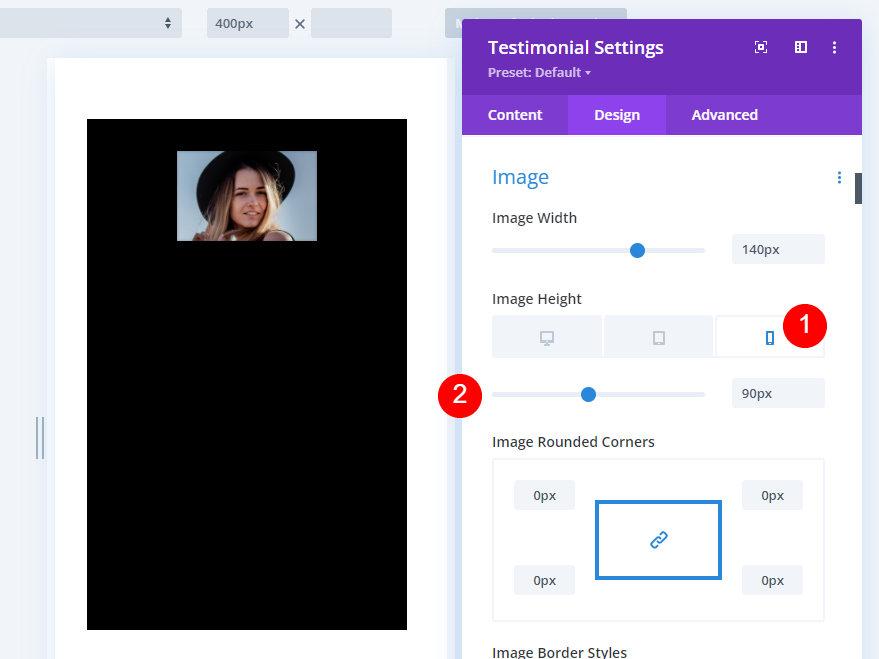
Vá para as configurações de imagem e altere a altura para 90px. Vamos deixar a mesma largura.
- Altura da imagem: 90px

Texto de corpo
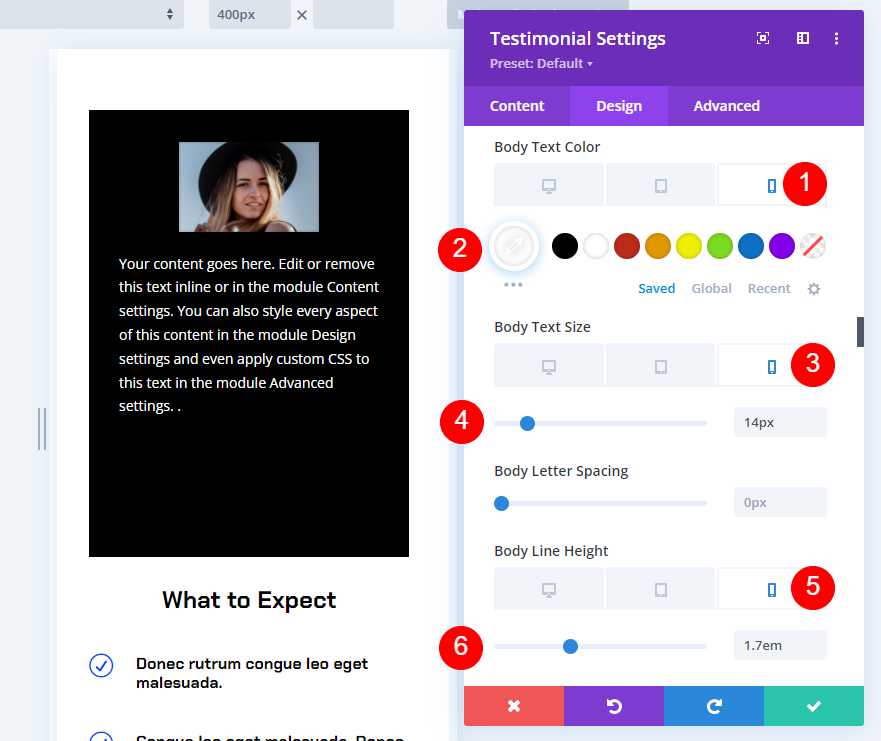
Role para baixo até Corpo de texto . Altere a cor do telefone para preto, o tamanho para 14px e a altura da linha para 1,7 em.
- Cor: #ffffff
- Tamanho: 14px
- Altura da linha: 1,7 em

Texto do autor
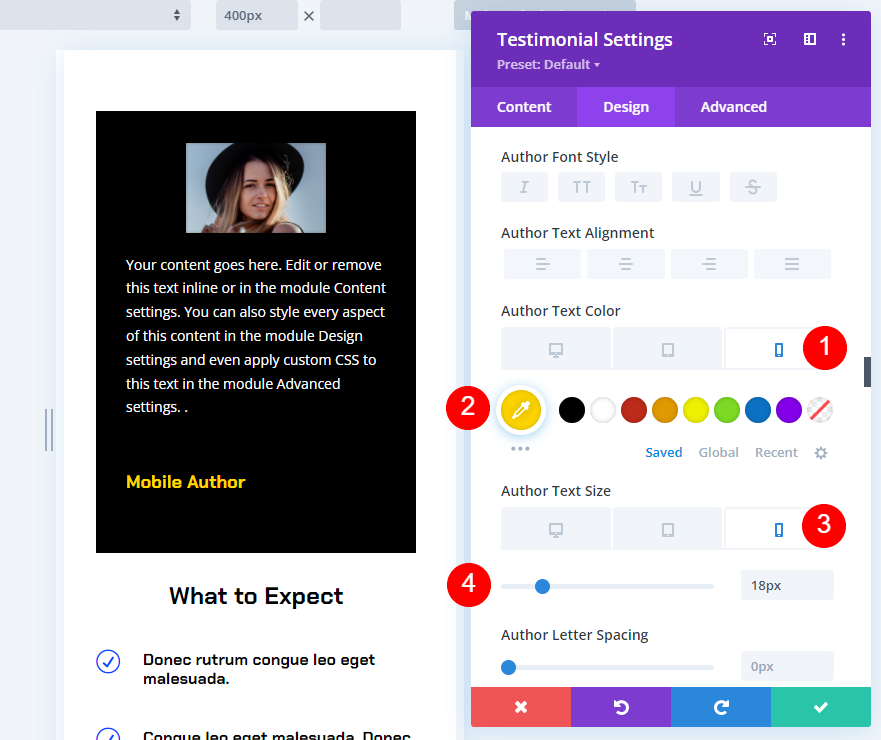
Role até Texto do autor . Altere a cor do telefone para #ffd600 e o tamanho para 16px.
- Cor: #ffd600
- Tamanho: 18px

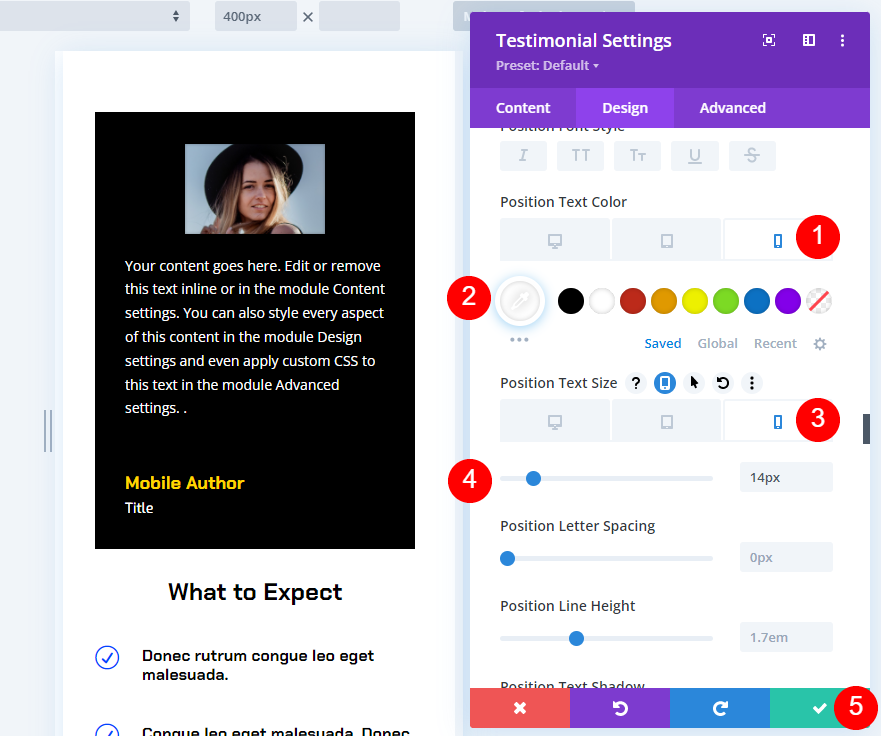
Texto da posição
Por fim, role até Posicionar texto . Altere a cor do telefone para branco e o tamanho para 14px. Se você usar o Texto da Empresa, faça com que suas configurações correspondam ao Texto do Cargo. Feche as configurações e salve sua página.
- Cor: #ffffff
- Tamanho: 14px

Resultado da versão de desktop do cenário dois
Aqui está nosso módulo de depoimento quando visualizado em um desktop. Qualquer pessoa visualizando a página em um telefone não verá este depoimento.

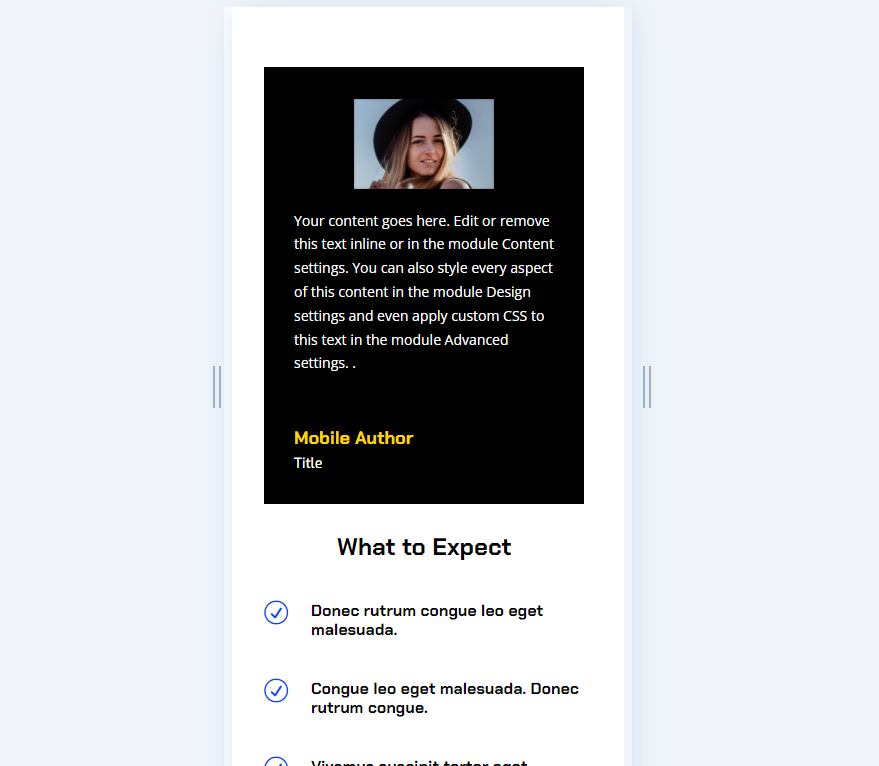
Resultado da versão móvel do cenário dois
Aqui está a mesma página quando visualizada em um dispositivo móvel. Qualquer pessoa visualizando a página em um desktop não verá este depoimento.

Pensamentos finais
Essa é a nossa visão de como adicionar conteúdo responsivo ao módulo de depoimentos da Divi. As configurações de desktop e dispositivos móveis do Divi facilitam a exibição de conteúdo diferente com base no tamanho da tela. Altere qualquer coisa, desde o conteúdo do corpo até o estilo para um depoimento completamente diferente. Essa é uma ótima maneira de criar conteúdo responsivo para seus módulos de depoimento Divi.
Nós queremos ouvir de você. Você usa algum desses métodos para tornar o conteúdo do seu módulo de depoimento responsivo? Deixe-nos saber sobre sua experiência nos comentários.
