Jak dodać responsywną treść do modułu referencji Divi
Opublikowany: 2022-04-06Kiedy omawiamy opcje responsywne, zwykle myślimy o treściach, które zmieniają kształt, aby dopasować się do różnych rozmiarów ekranu. Dzięki Divi możemy posunąć responsywną treść znacznie dalej. Możemy użyć ustawień Divi, aby skrócić długość treści lub zastąpić zawartość lub stylizację całkowicie w oparciu o rozmiar ekranu. W tym poście zobaczymy, jak dodać responsywną treść do modułu referencji Divi. Omówimy dwa różne scenariusze i pokażemy szczegóły obu.
Zacznijmy.
Responsywny scenariusz świadectwa pierwszy
Załóżmy, że chcesz wyświetlić długą opinię. Może to działać świetnie na komputerach stacjonarnych, na których masz dużo miejsca do pracy, ale może to powodować zbyt duże przewijanie na urządzeniach mobilnych. Aby rozwiązać ten problem, możemy stworzyć dwie wersje treści – długą do wyświetlania na komputerach stacjonarnych i krótką do wyświetlania na urządzeniach mobilnych. Możemy użyć ustawień Divi, aby wyświetlić zawartość w oparciu o rozmiar ekranu.
Responsywne Testimonial Scenariusz Pierwsza wersja na komputery stacjonarne
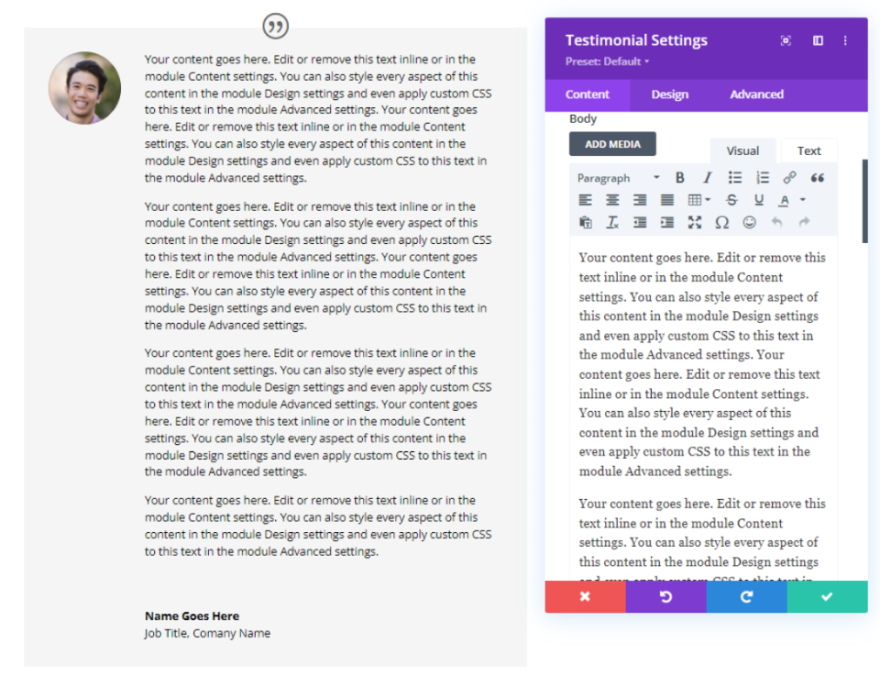
W przypadku wersji na komputery utwórz opinię jak zwykle. Domyślne ustawienia modułu referencji Divi wyświetlają ustawienia pulpitu, więc nie musimy zmieniać żadnych ustawień. Do mojej referencji użyłem fikcyjnej treści z modułu referencji i wkleiłem ją wiele razy, aby stworzyć dużą referencję. Uczyniłem też wszystkie czcionki czarnymi.

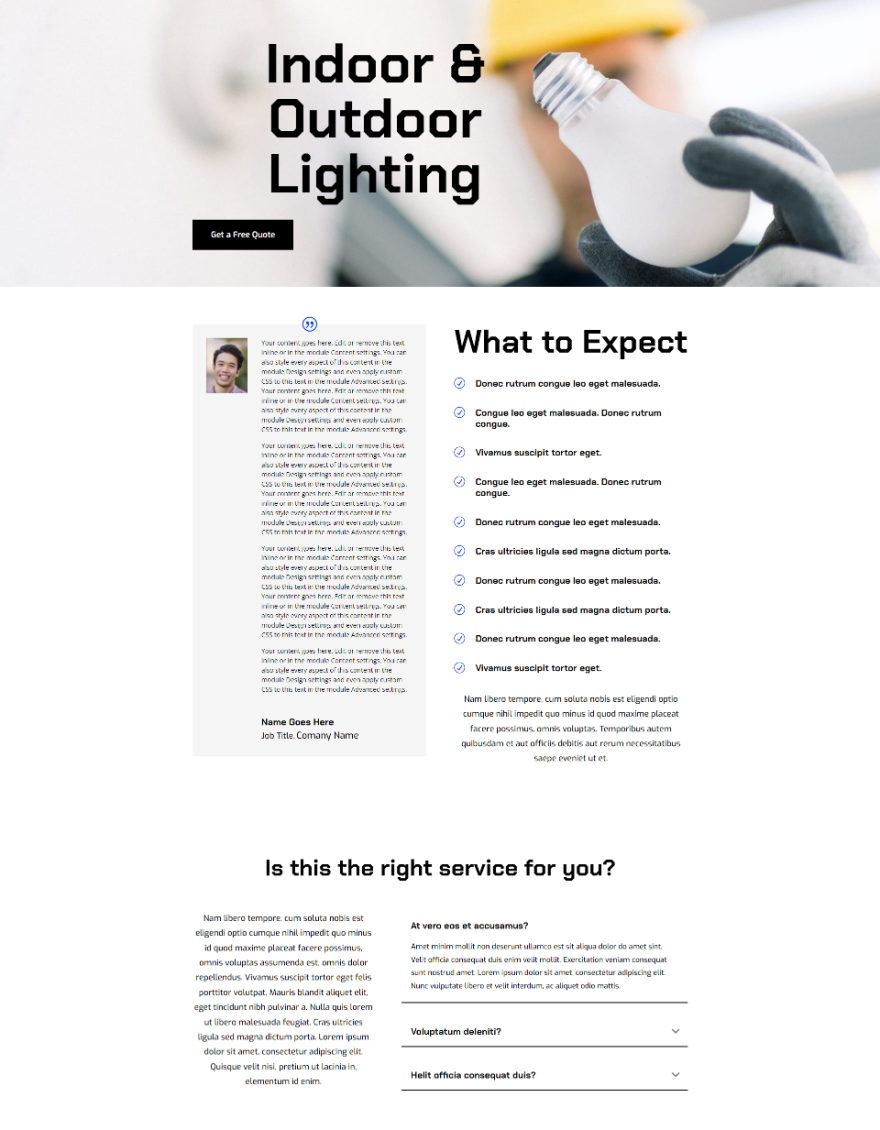
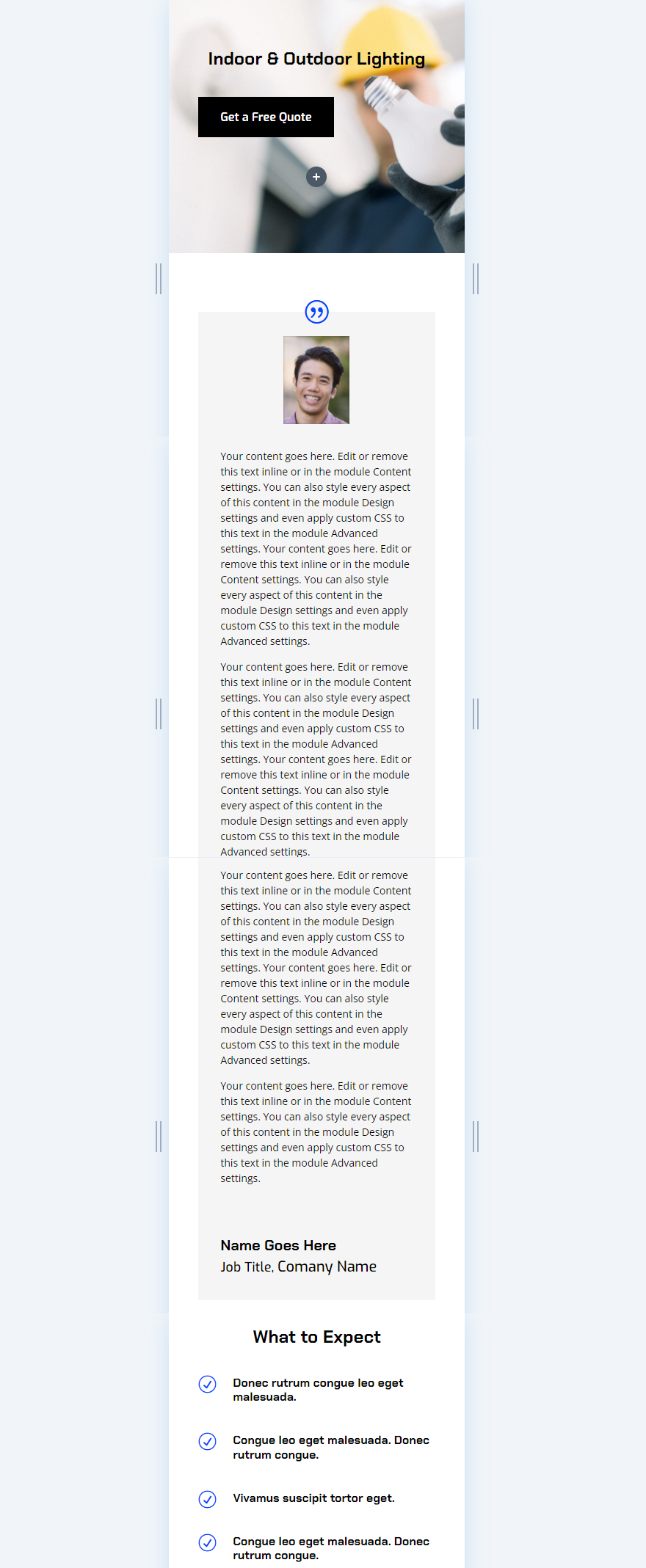
Może to działać dobrze w przypadku komputerowej wersji witryny. Klienci czasami bardzo szczegółowo omawiają projekt i te szczegóły mogą być bezcenne dla potencjalnych klientów. Poniższy przykład przedstawia opinię umieszczoną na stronie serwisowej bezpłatnego pakietu układu usług elektrycznych, który jest dostępny w Divi. Rozwiniemy się na tym projekcie.

Stylizacja pierwszego scenariusza
Dla porównania, oto opcje stylizacji, których użyłem z pakietu układów.
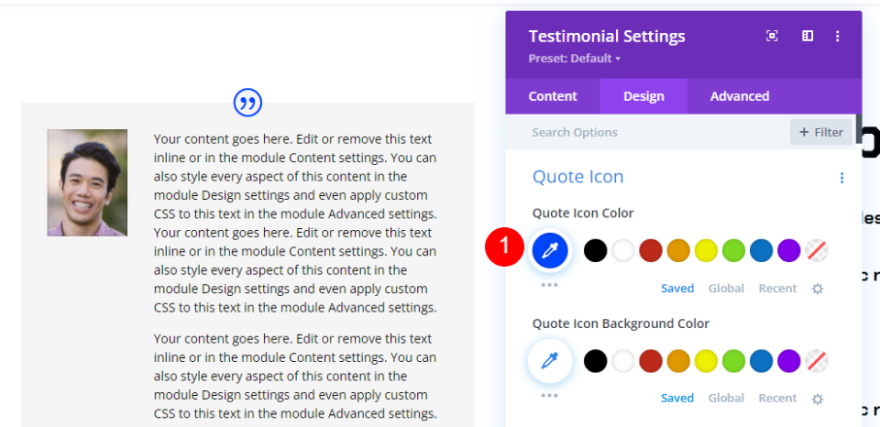
Cytat ikona
Najpierw przejdź do karty projektu i ustaw kolor ikony cytatu na #0047ff.
- Kolor ikony cytatu: #0047ff

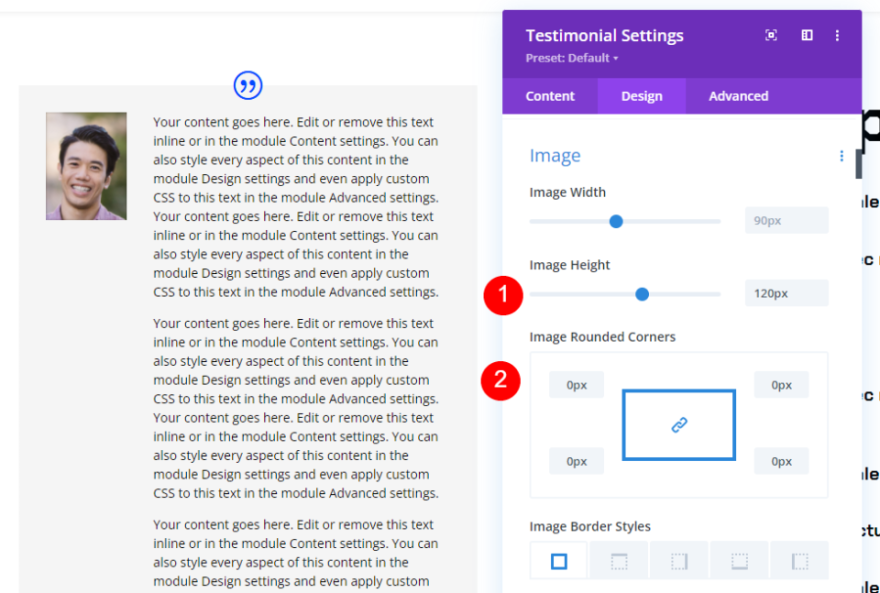
Obraz
Przewiń w dół do Image i zmień szerokość na 120px i zaokrąglone rogi na 0px.
- Szerokość obrazu: 120px
- Zaokrąglone rogi obrazu: 0px

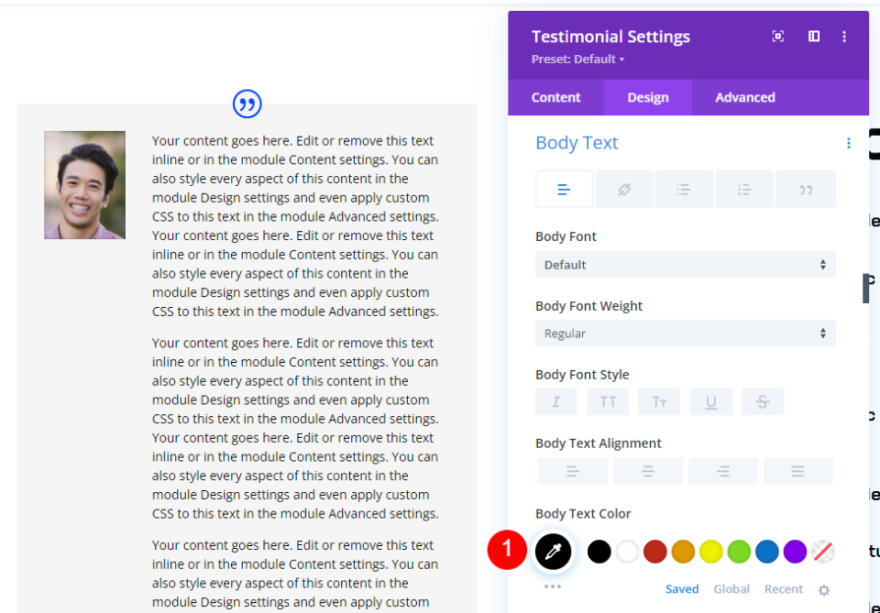
Tekst główny
Następnie przewiń do Body Text i zmień kolor na czarny.
- Kolor tekstu ciała: #000000

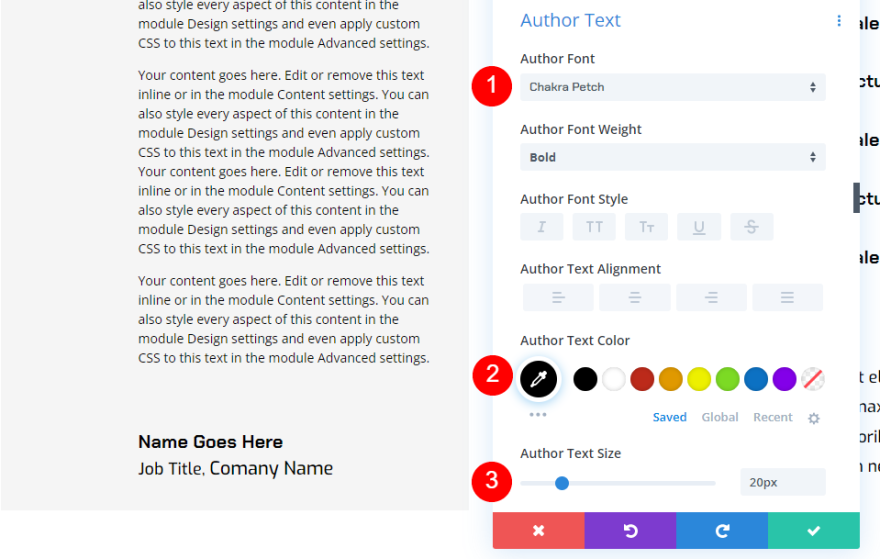
Tekst autora
Przewiń do tekstu autora i zmień czcionkę na czakra petch, kolor na czarny i rozmiar na 20 pikseli.
- Czcionka tekstu autora: Chakra Petch
- Kolor: #000000
- Rozmiar: 20px

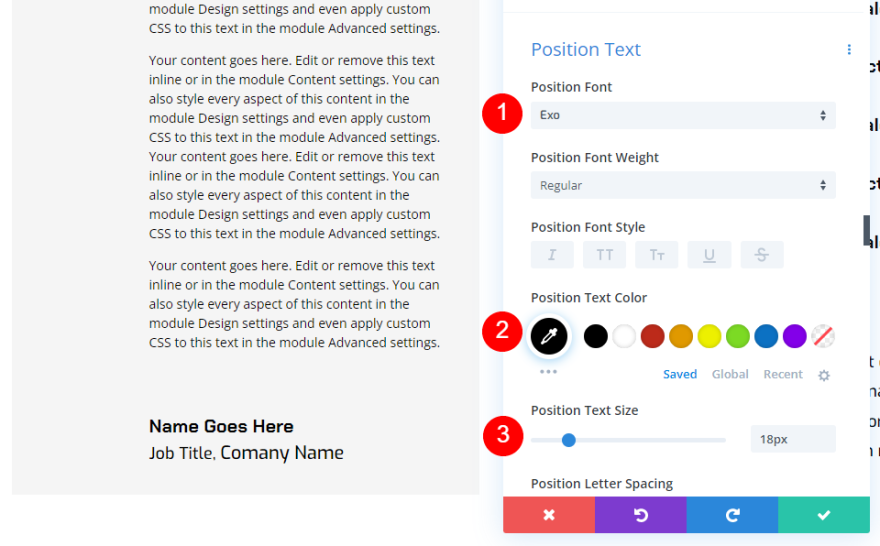
Tekst pozycji
Zmień tekst pozycji na Exo, ustaw go na czarny i zmień rozmiar na 18px.
- Czcionka tekstu pozycji: Exo
- Kolor: #000000
- Rozmiar: 18px

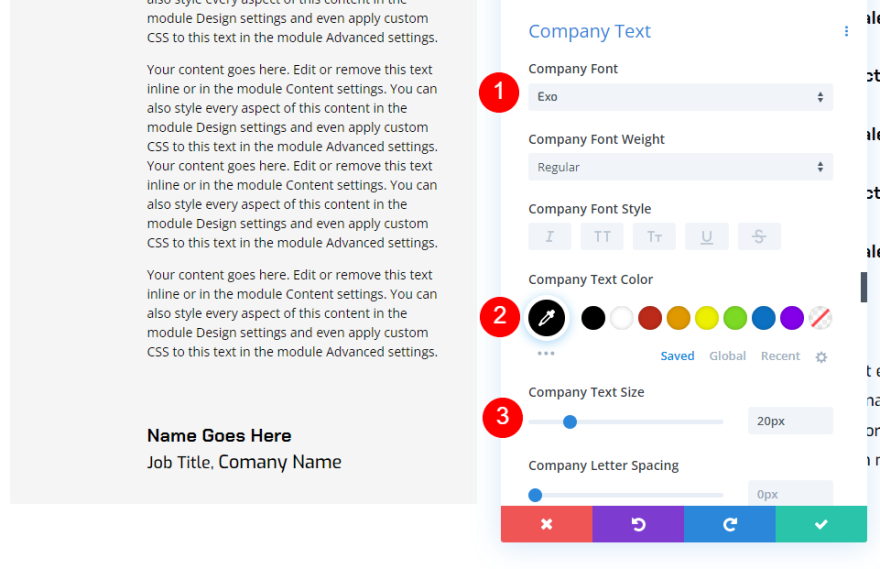
Tekst firmowy
Na koniec zmień Company Text na Exo, ustaw go na czarny i zmień rozmiar na 18px.
- Czcionka tekstu firmy: Exo
- Kolor: #000000
- Rozmiar: 18px

Scenariusz Pierwsza wersja na komputer a wersja mobilna
Nasza wersja opinii na komputery może działać w przypadku szczegółowej opinii, ale jest za duża dla urządzeń mobilnych.
Oto projekt na telefon komórkowy. Wygląda jak długi artykuł i wymaga dużo przewijania, aby go ominąć. Są duże szanse, że nie przeczytają wszystkich tych treści na urządzeniach mobilnych i mogą nie przewinąć wystarczająco daleko, aby zobaczyć następną część treści, która mówi im, czego się spodziewać. Rozwiązaniem jest stworzenie mobilnej wersji treści treści, która zapewni użytkownikowi najważniejsze informacje, których potrzebuje.

Responsywne Testimonial Scenariusz Pierwsza wersja mobilna
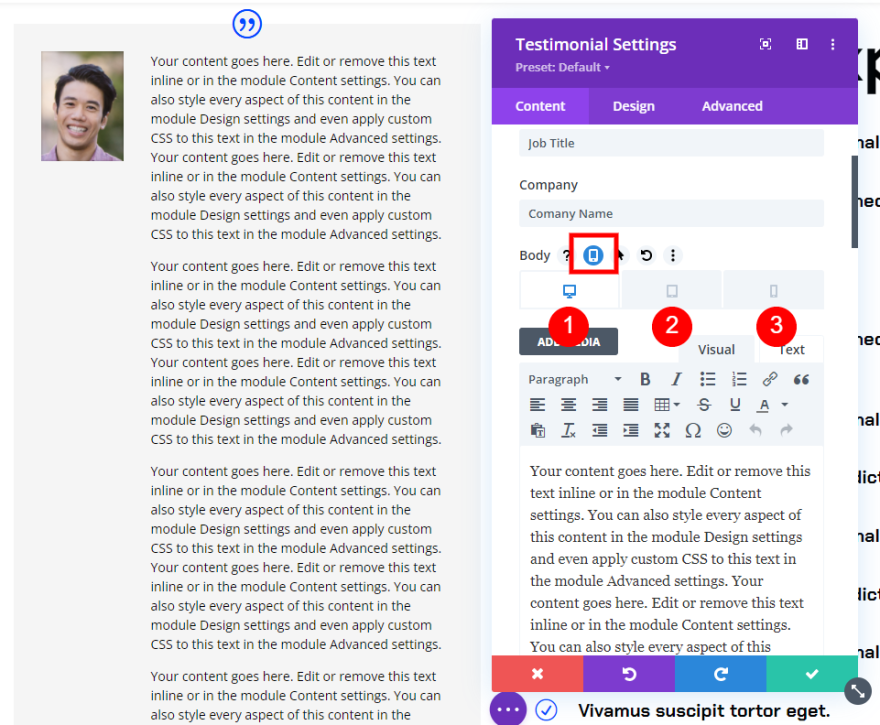
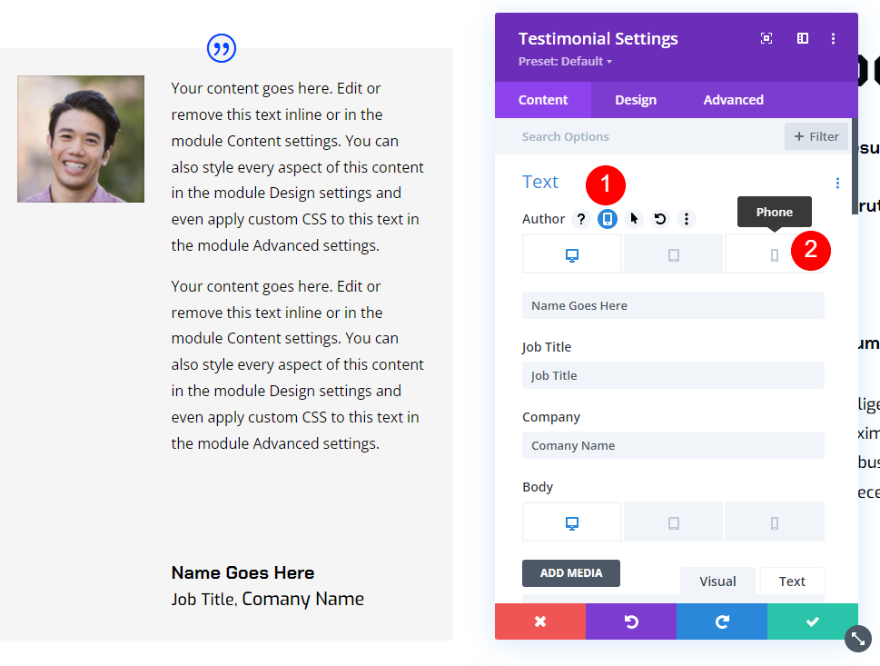
Aby utworzyć mobilną wersję treści referencji, najedź kursorem na opcje Treść w zakładce treści modułu referencji. To ujawnia zestaw ikon. Kliknij ten, który wygląda jak tablet, aby wyświetlić karty urządzenia. Zobaczysz ikony pulpitu, tabletu i telefonu.

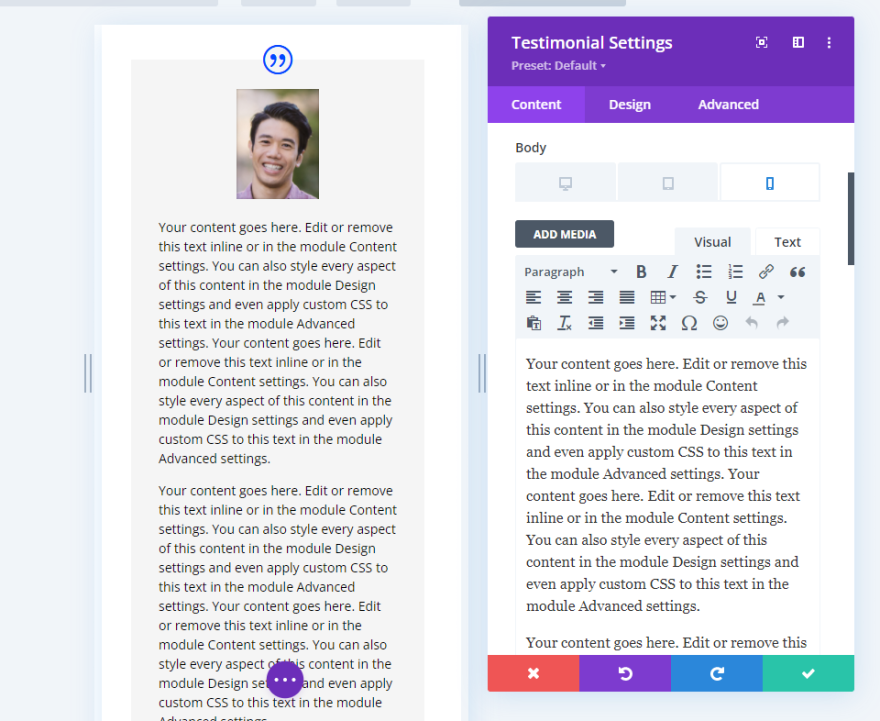
Wybierz ikonę telefonu . To pokazuje telefoniczną wersję zawartości i umożliwia edycję dla tego rozmiaru ekranu. Wersje na komputery i tablety nie będą miały wpływu na zmiany wprowadzone w wersji na telefon.

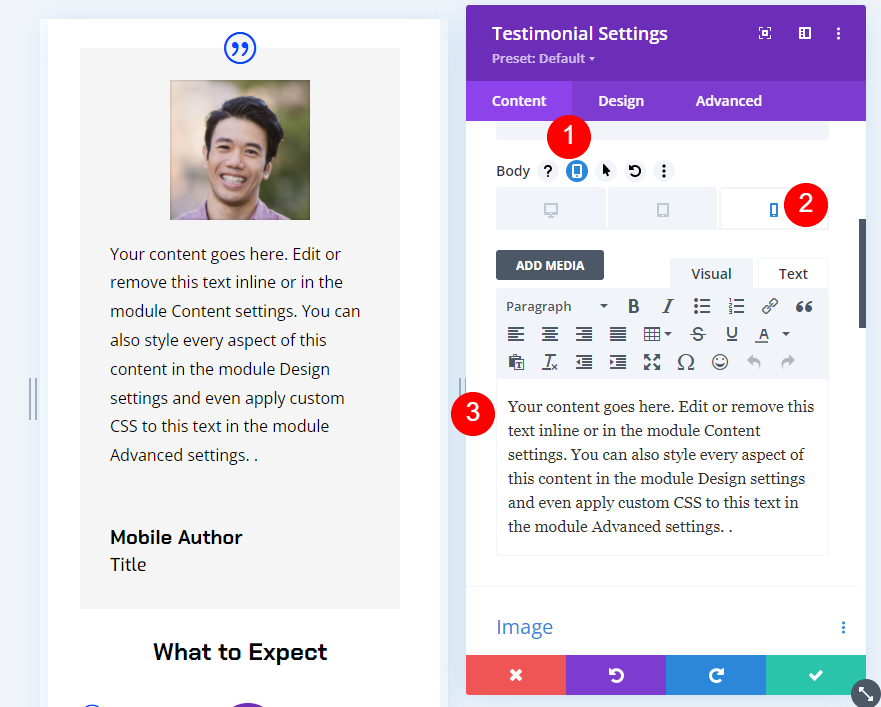
Następnie utwórz treść specjalnie dla wersji mobilnej i zamknij moduł.

Mamy teraz mobilną wersję opinii, która wyświetla się tylko na telefonach. Użytkownik może przeczytać większą referencję na pulpicie i zobaczyć krótszą wersję, która jest znacznie łatwiejsza w użyciu na telefonie.

Responsywny scenariusz świadectwa drugi
Istnieje również możliwość całkowitej zmiany referencji. Zamiast zmieniać zawartość treści, możemy zmienić ustawienia modułu, aby wyświetlić opinię innej osoby. Ustawienia responsywne zmieniłyby treść, aby pokazać inną osobę i wyświetlić jej opinię na podstawie rozmiaru ekranu.

Proces jest taki sam jak w naszym pierwszym scenariuszu, ale jest trochę bardziej złożony. Musielibyśmy zmienić nie tylko treść, ale także imię i nazwisko, stanowisko, firmę i wizerunek. Moglibyśmy nawet zmienić stylizację, gdybyśmy chcieli.
Scenariusz druga wersja na komputery stacjonarne
W przypadku wersji desktopowej dokonałem kilku zmian w wersji desktopowej z poprzedniego przykładu. Zmienimy styl tego modułu na wersję mobilną.
Scenariusz Dwa Stylizacja wersji pulpitu
Najpierw spójrzmy na zmiany stylu pulpitu, które wprowadziłem w ostatnim przykładzie.
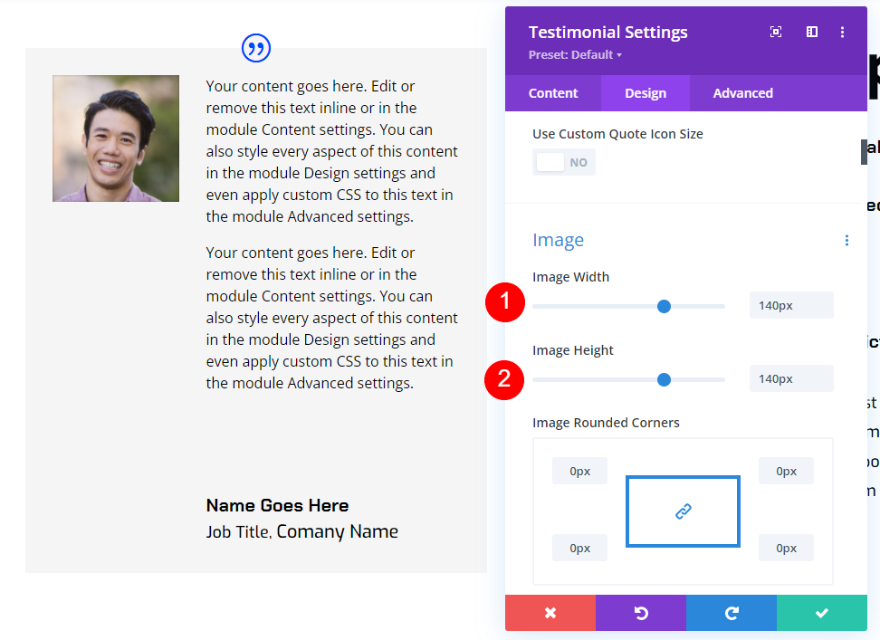
Obraz
Zmień szerokość i wysokość obrazu na 140px.
- Szerokość obrazu: 140px
- Wysokość obrazu: 140 pikseli

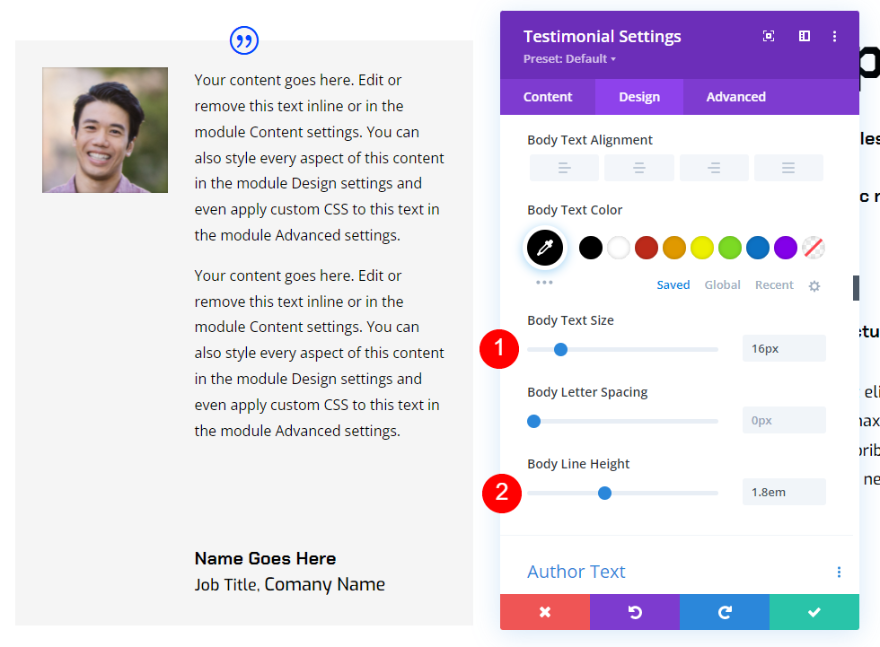
Tekst główny
Następnie zmień Body Text Size na 16px i Line Height na 1.8em.
- Rozmiar tekstu: 16px
- Wysokość linii: 1,8 em

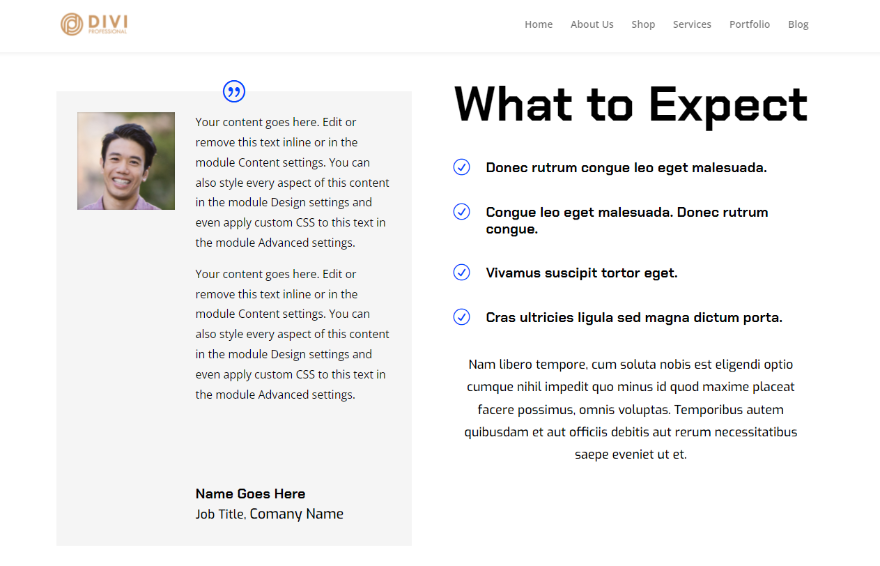
Scenariusz 2 Referencje na pulpicie
Oto nasz nowy moduł referencji.

Scenariusz drugi Wersja mobilna
Teraz dostosujmy referencję tak, aby zmieniła się w zupełnie inną referencję dla urządzeń mobilnych.
Aby utworzyć wersję mobilną, najedź kursorem na element, który chcesz dostosować, i wybierz ikonę tabletu . Następnie wybierz ikonę telefonu z trzech urządzeń. Wszelkie zmiany wprowadzone w tym elemencie przy wybranej ikonie telefonu będą miały wpływ tylko na wersję telefonu tego elementu. Musisz wybrać ikonę telefonu dla każdego elementu.

Wybrałem ikonę telefonu dla każdego elementu w poniższych krokach.
Scenariusz 2 Zawartość wersji mobilnej
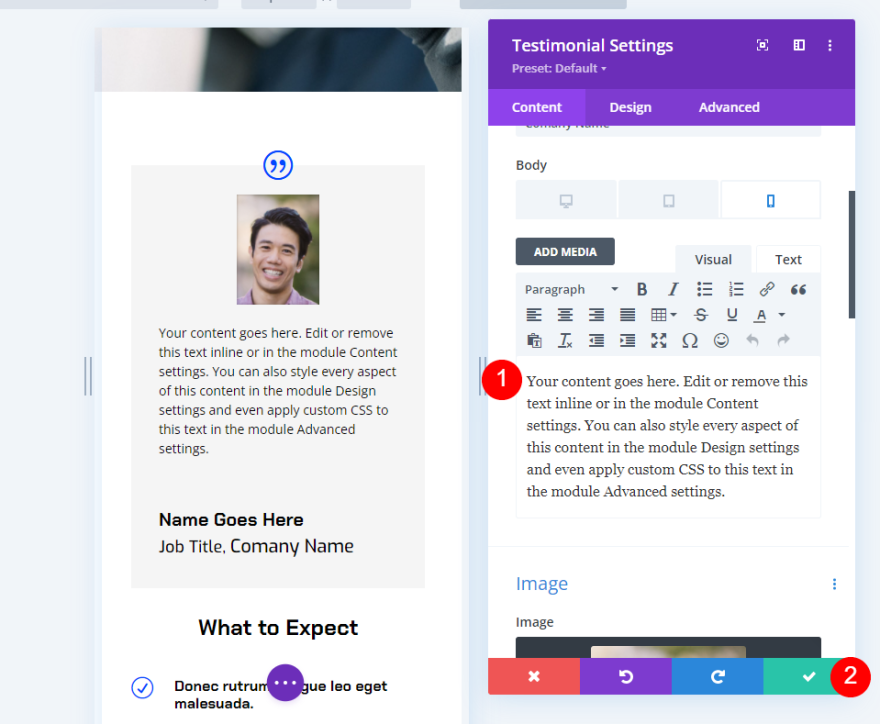
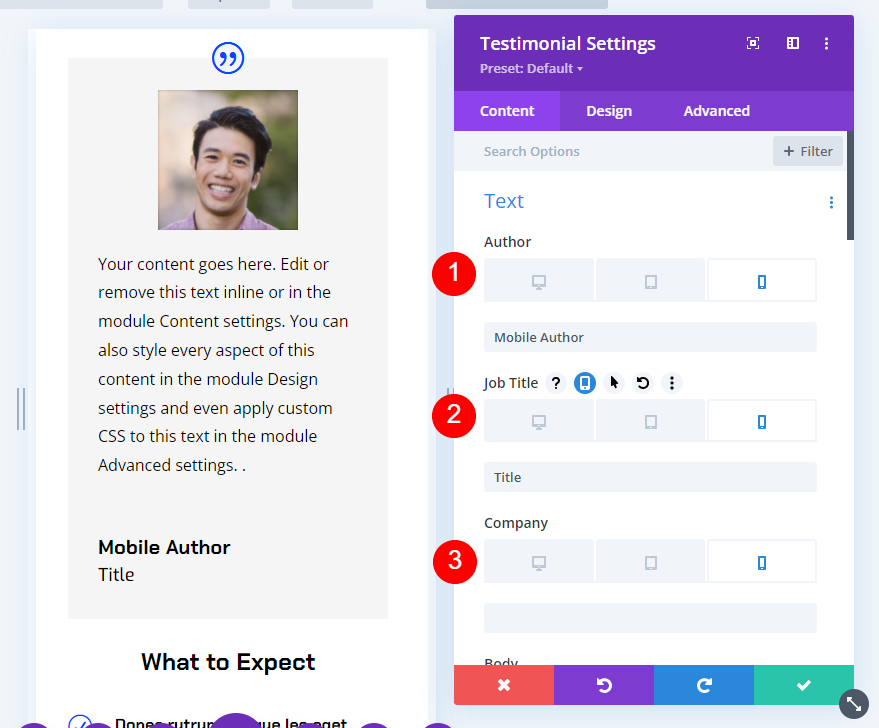
Wybierz ikonę telefonu dla każdego elementu w opcjach tekstu i dodaj nową zawartość. Pozostawiłem pole Firma puste w przypadku urządzeń mobilnych.
- Imię i nazwisko: nowe nazwisko autora
- Tytuł pracy: nowy tytuł
- Firma: puste

Następnie wybierz ikonę telefonu dla treści Body i dodaj nową opinię.
- Treść ciała: nowe referencje

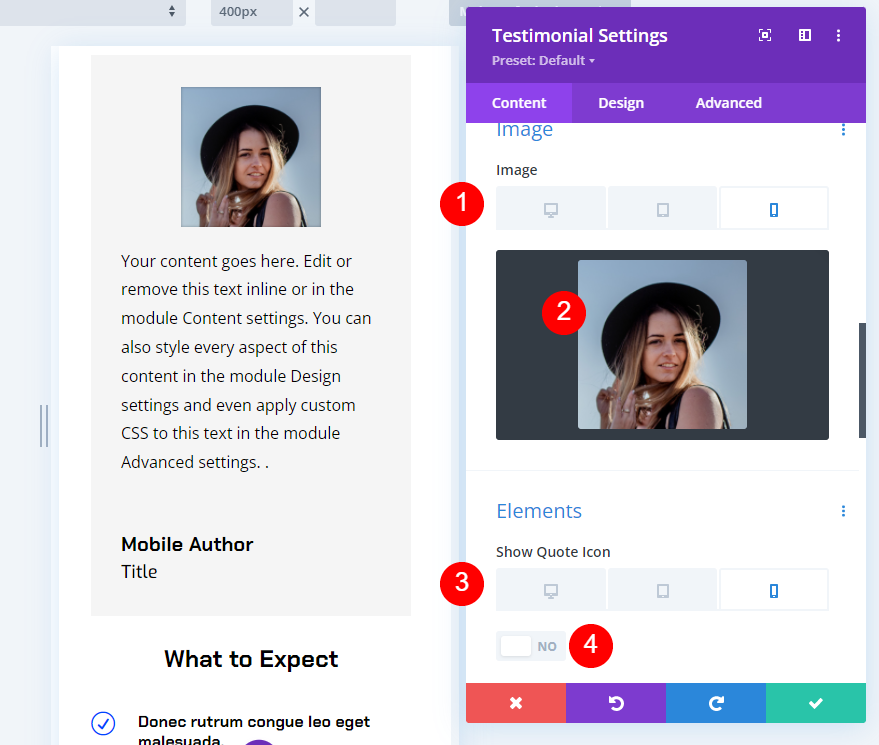
Następnie przewiń w dół do Image i zmień obraz, aby pasował do nowego referencji. W obszarze Elementy wybierz Ustawienia telefonu dla ikony wyceny i wyłącz ją. W tym przypadku nie będziemy używać ikony cytatu dla telefonów.
- Obraz: zdjęcie do nowego referencji
- Pokaż ikonę wyceny: Nie

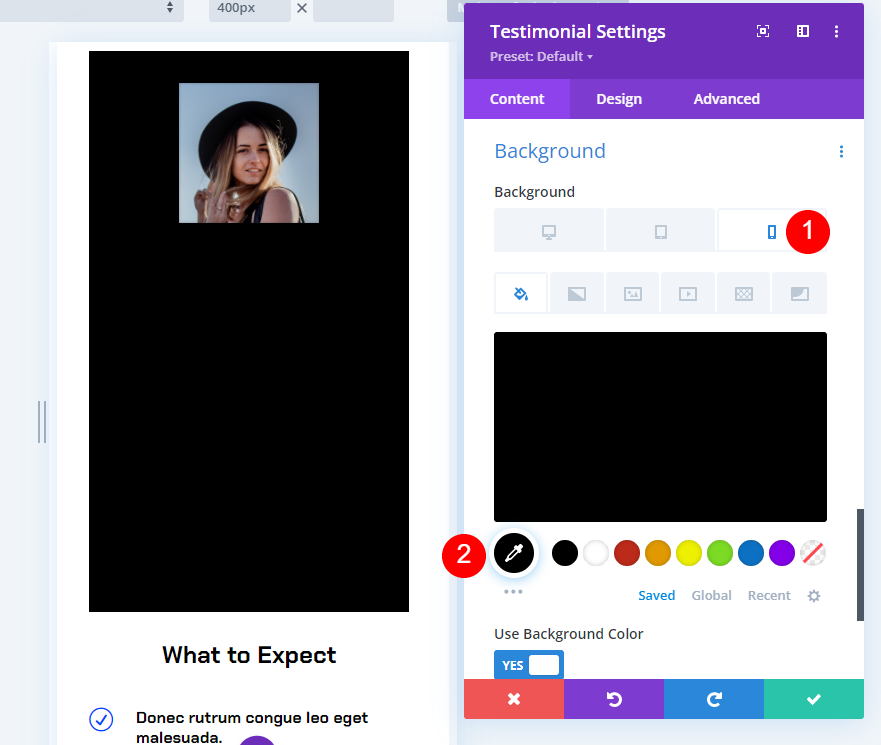
Następnie przewiń w dół do opcji Tło . Po wybraniu ustawień telefonu zmień tło na czarne.
- Tło: #000000

Scenariusz drugiej wersji mobilnej projektu
Następnie wybierz kartę Projekt i wprowadź następujące zmiany.
Obraz
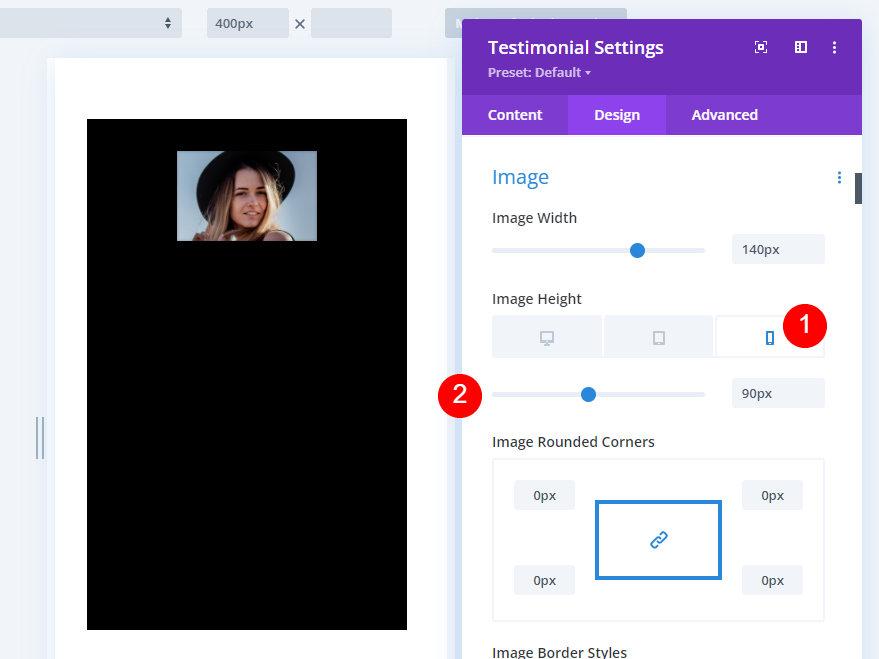
Przejdź do ustawień obrazu i zmień Wysokość na 90px. Szerokość zostawimy bez zmian.
- Wysokość obrazu: 90px

Tekst główny
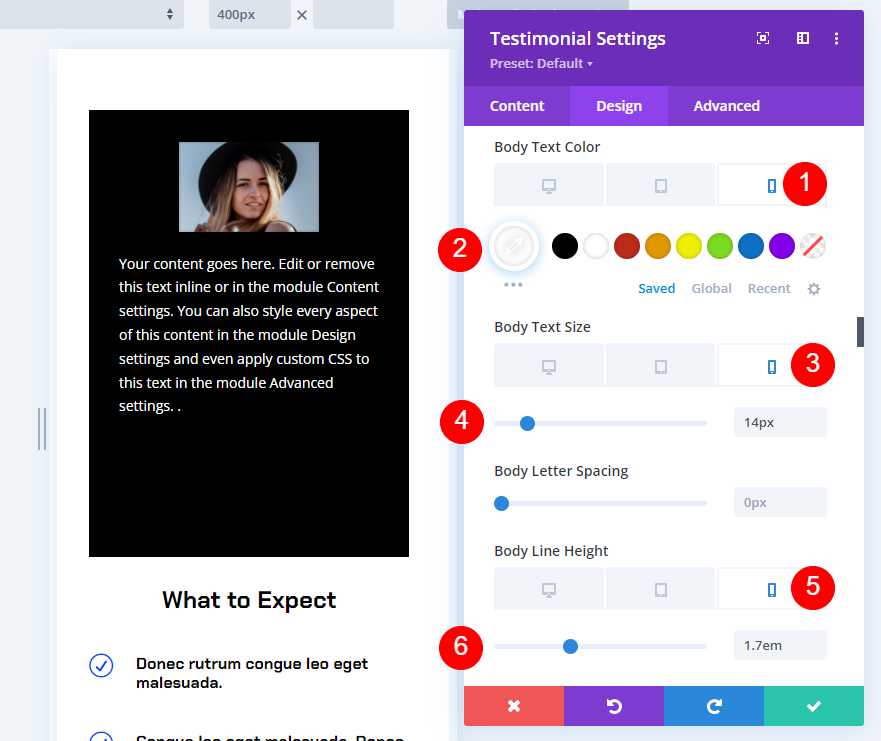
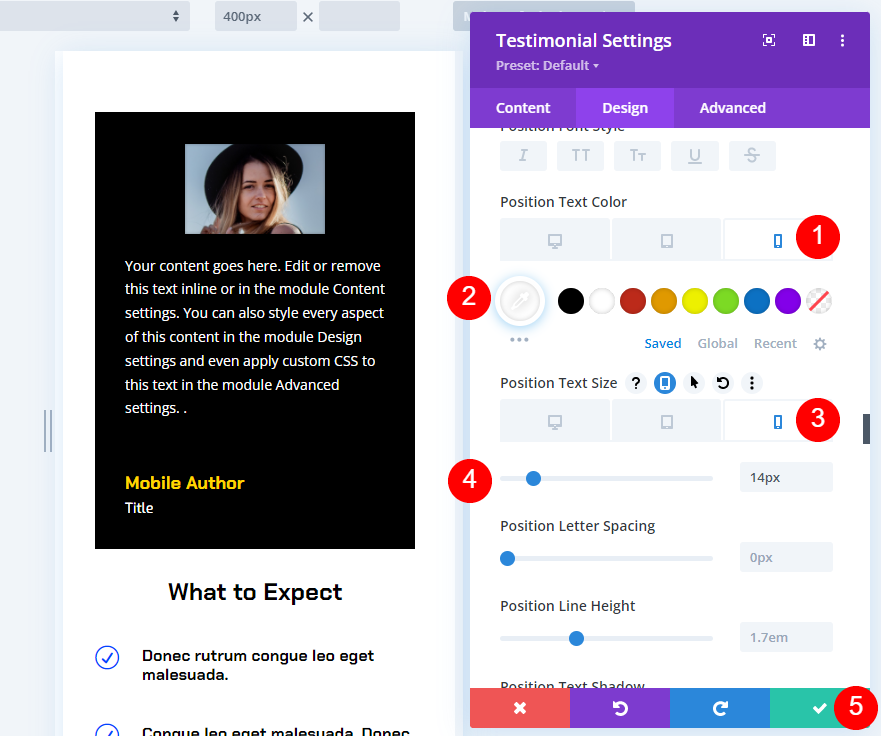
Przewiń w dół do Tekst główny . Zmień kolor telefonu na czarny, rozmiar na 14 pikseli, a wysokość linii na 1,7 em.
- Kolor: #ffffff
- Rozmiar: 14px
- Wysokość linii: 1,7 em

Tekst autora
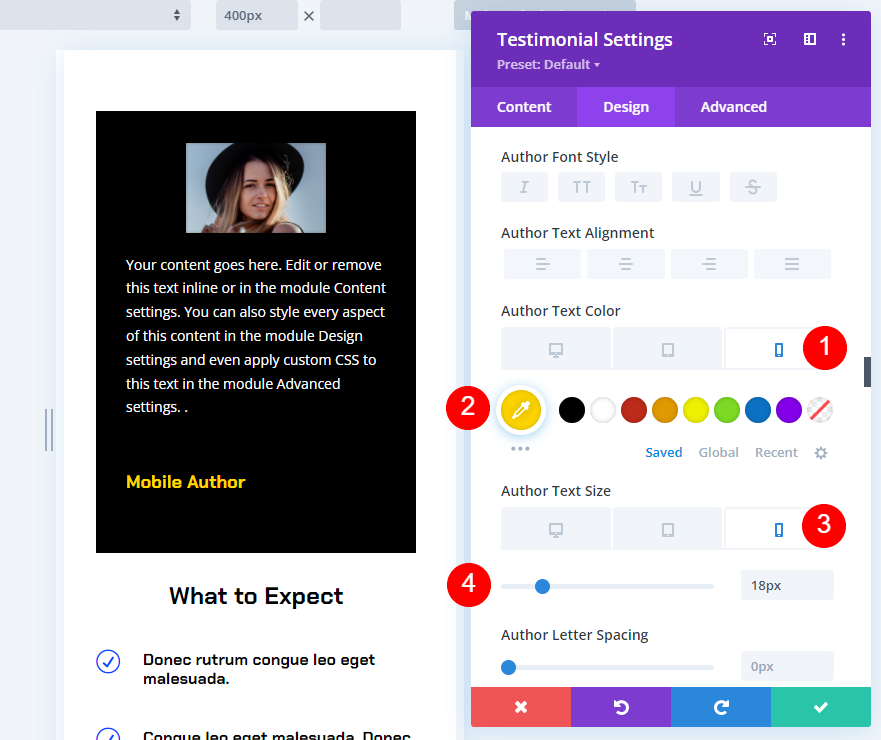
Przewiń do Tekst autora . Zmień kolor telefonu na #ffd600, a rozmiar na 16px.
- Kolor: #ffd600
- Rozmiar: 18px

Tekst pozycji
Na koniec przewiń do pozycji Tekst . Zmień kolor telefonu na biały, a rozmiar na 14px. Jeśli korzystasz z Firm Text, dostosuj jego ustawienia do pozycji Position Text. Zamknij ustawienia i zapisz swoją stronę.
- Kolor: #ffffff
- Rozmiar: 14px

Scenariusz 2 Wynik wersji na komputery stacjonarne
Oto nasz moduł referencji oglądany na pulpicie. Każdy, kto przegląda stronę na telefonie, nie zobaczy tej opinii.

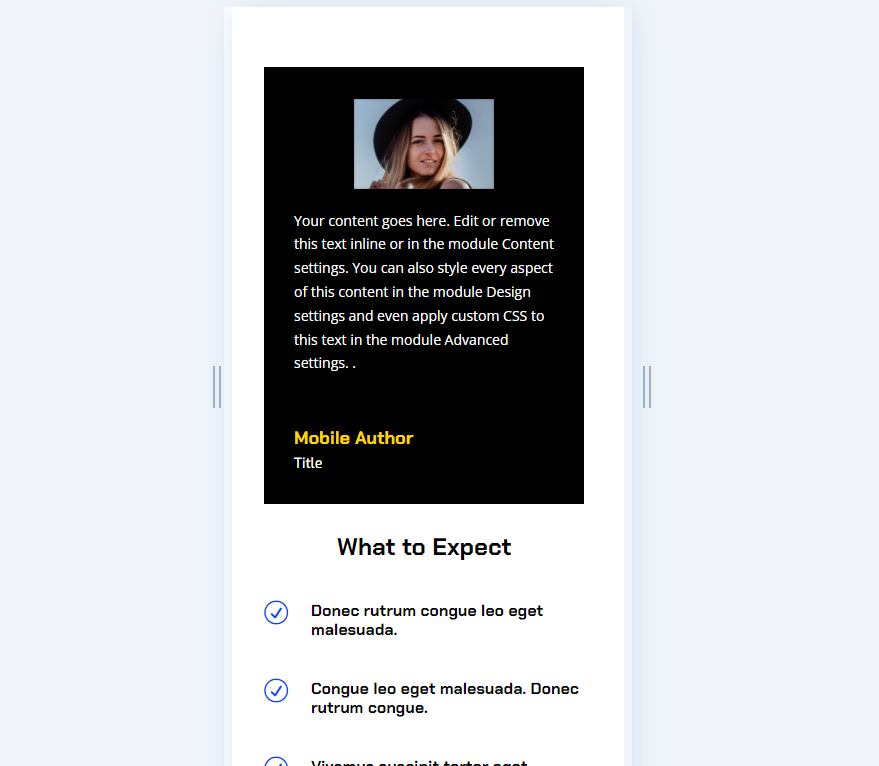
Scenariusz 2 Wersja mobilna Wynik
Oto ta sama strona wyświetlana na urządzeniu mobilnym. Każdy, kto przegląda stronę na komputerze, nie zobaczy tej opinii.

Końcowe myśli
Oto nasze spojrzenie na to, jak dodać responsywną treść do modułu referencji Divi. Ustawienia pulpitu i urządzeń mobilnych Divi ułatwiają wyświetlanie różnych treści w zależności od rozmiaru ekranu. Zmień wszystko, od treści ciała, przez stylizację, po zupełnie inne referencje. To świetny sposób na tworzenie responsywnych treści dla modułów referencji Divi.
Chcemy usłyszeć od Ciebie. Czy używasz którejś z tych metod, aby treść Twojego modułu referencji była responsywna? Daj nam znać o swoim doświadczeniu w komentarzach.
