レスポンシブコンテンツをDiviの紹介文モジュールに追加する方法
公開: 2022-04-06レスポンシブオプションについて説明するとき、私たちは通常、さまざまな画面サイズに合わせて形を変えるコンテンツを考えます。 Diviを使用すると、レスポンシブコンテンツをさらに進めることができます。 Diviの設定を使用して、コンテンツの長さを短くしたり、画面サイズに基づいてコンテンツやスタイルを完全に置き換えたりすることができます。 この投稿では、レスポンシブコンテンツをDiviの紹介文モジュールに追加する方法を説明します。 2つの異なるシナリオを取り上げ、両方の詳細を示します。
始めましょう。
レスポンシブな証言シナリオ1
長い形式の紹介文を表示したいとします。 これは、作業するスペースがたくさんあるデスクトップではうまく機能しますが、モバイルデバイスではスクロールが多すぎる可能性があります。 この問題を解決するために、コンテンツの2つのバージョンを作成できます。デスクトップに表示する長いバージョンとモバイルに表示する短いバージョンです。 Diviの設定を使用して、画面サイズに基づいてコンテンツを表示できます。
レスポンシブな声のシナリオ1つのデスクトップバージョン
デスクトップ版の場合は、通常どおりお客様の声を作成します。 Diviの紹介文モジュールのデフォルト設定ではデスクトップ設定が表示されるため、設定を変更する必要はありません。 私の紹介文では、紹介文モジュールのダミーコンテンツを使用し、それを複数回貼り付けて、大きな紹介文を作成しました。 また、すべてのフォントを黒にしました。

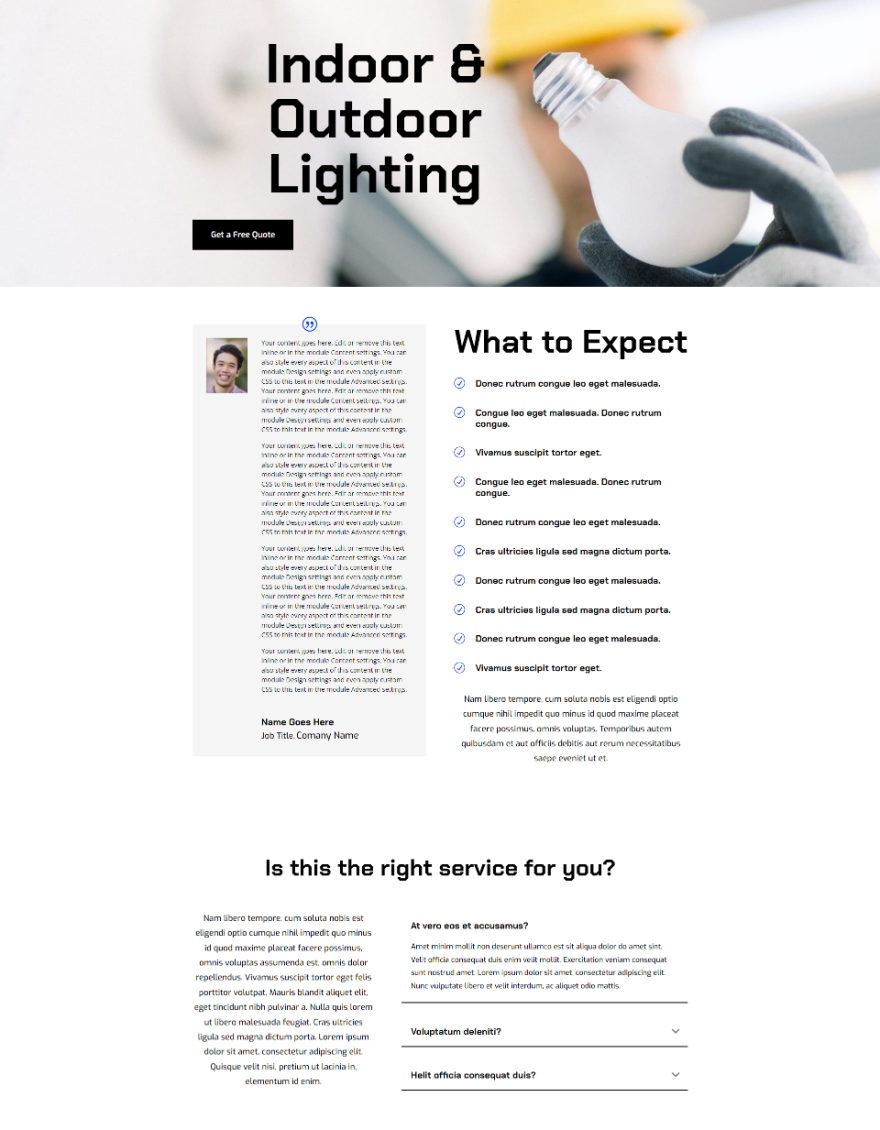
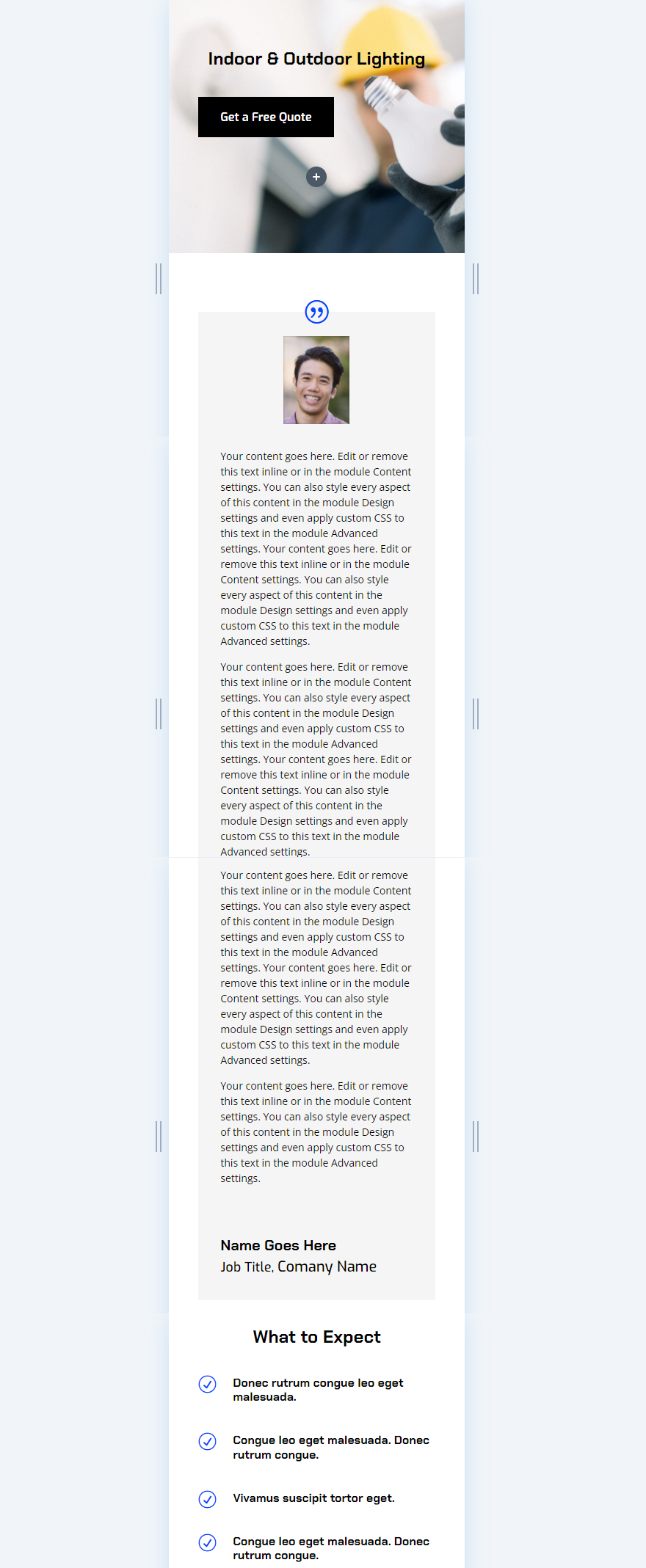
これは、デスクトップバージョンのWebサイトでうまく機能する可能性があります。 クライアントはプロジェクトについて非常に詳細に説明することがあり、その詳細は潜在的なクライアントにとって非常に貴重なものになる可能性があります。 以下の例は、Divi内で利用可能な無料のElectrical ServicesLayoutPackのサービスページ内に配置された紹介文を示しています。 この設計を拡張します。

シナリオ1のスタイリング
参考までに、レイアウトパックから使用したスタイリングオプションを次に示します。
引用アイコン
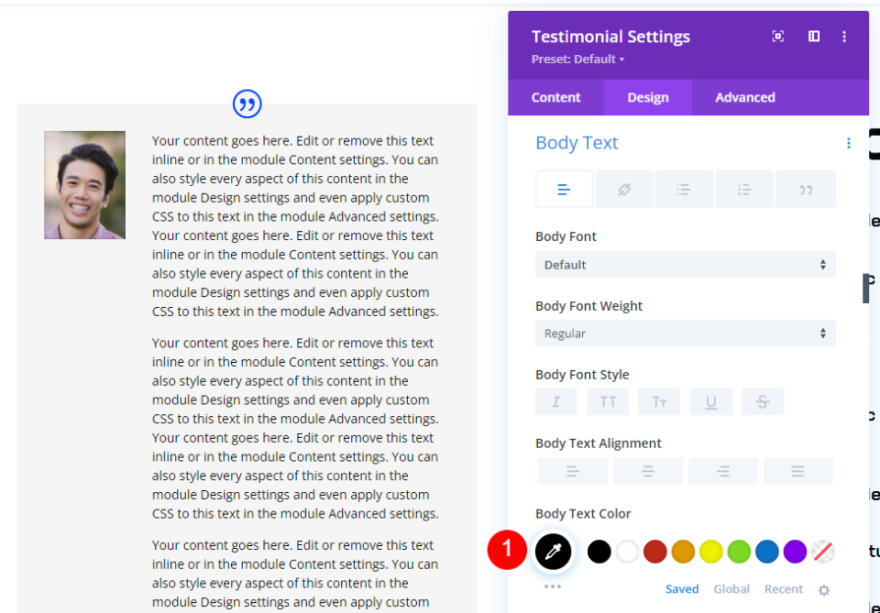
まず、[デザイン]タブに移動し、[見積もりアイコンの色]を#0047ffに設定します。
- 引用アイコンの色:#0047ff

画像
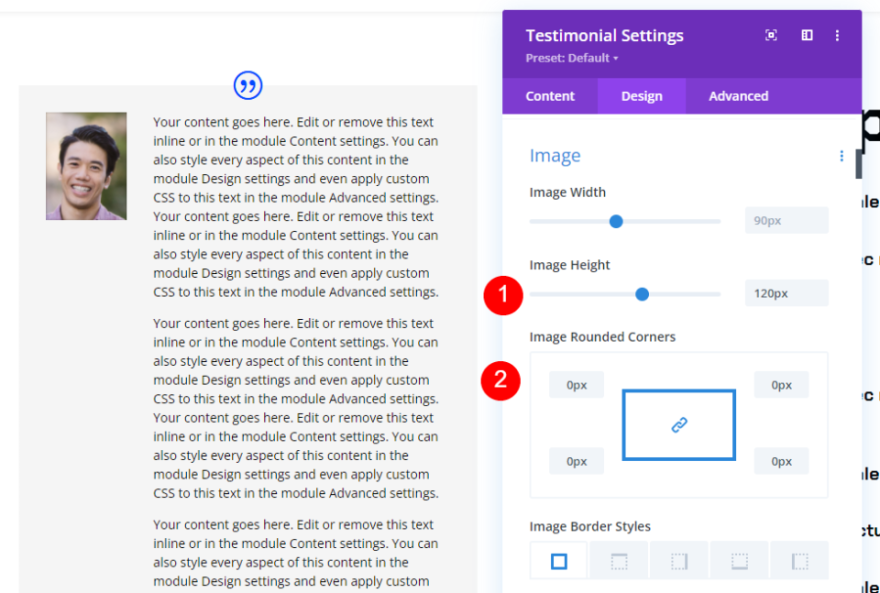
[画像]まで下にスクロールし、[幅]を120ピクセルに、[角の丸み]を0ピクセルに変更します。
- 画像幅:120px
- 画像の丸みを帯びた角:0px

本文
次に、[本文]までスクロールし、[色]を黒に変更します。
- 本文の色:#000000

著者テキスト
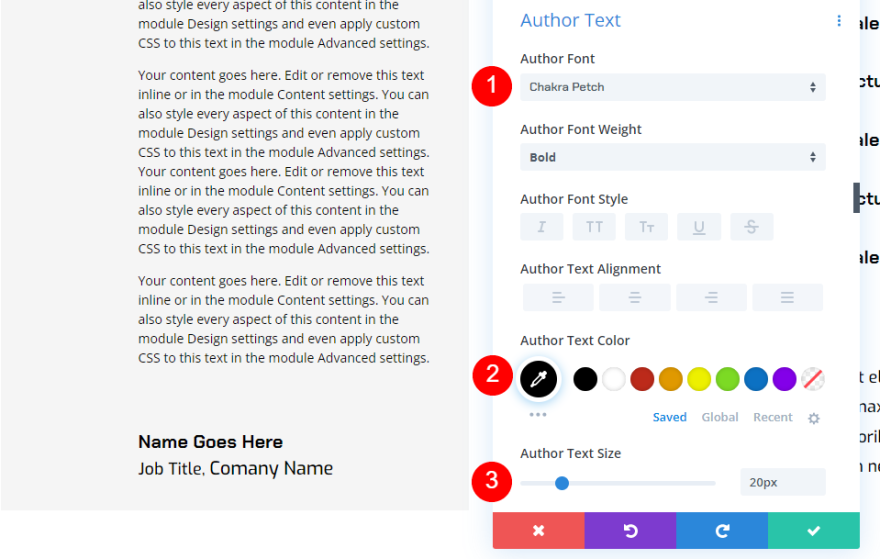
[作成者のテキスト]までスクロールし、[フォント]を[チャクラペッチ]、[色]を[黒]、[サイズ]を[20px]に変更します。
- 著者テキストフォント:Chakra Petch
- 色:#000000
- サイズ:20px

位置テキスト
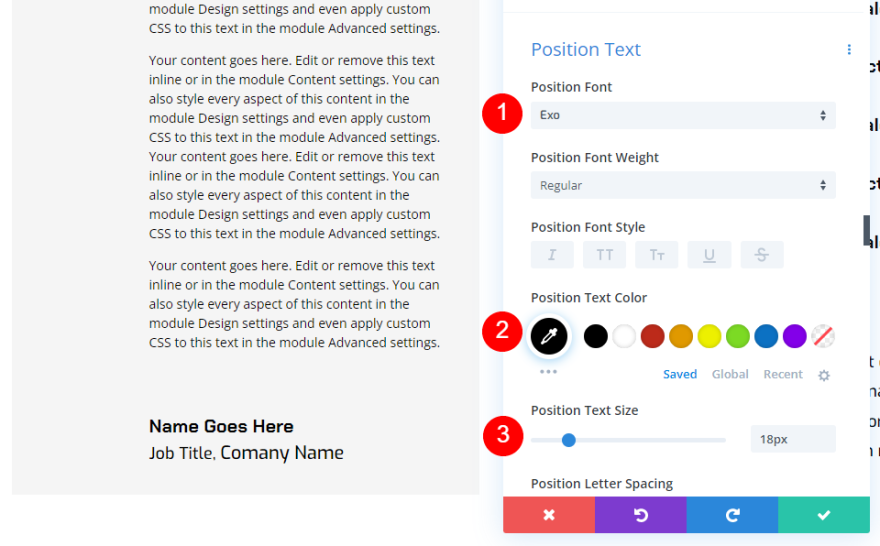
位置テキストをExoに変更し、黒に設定し、サイズを18pxに変更します。
- 位置テキストフォント:Exo
- 色:#000000
- サイズ:18px

会社のテキスト
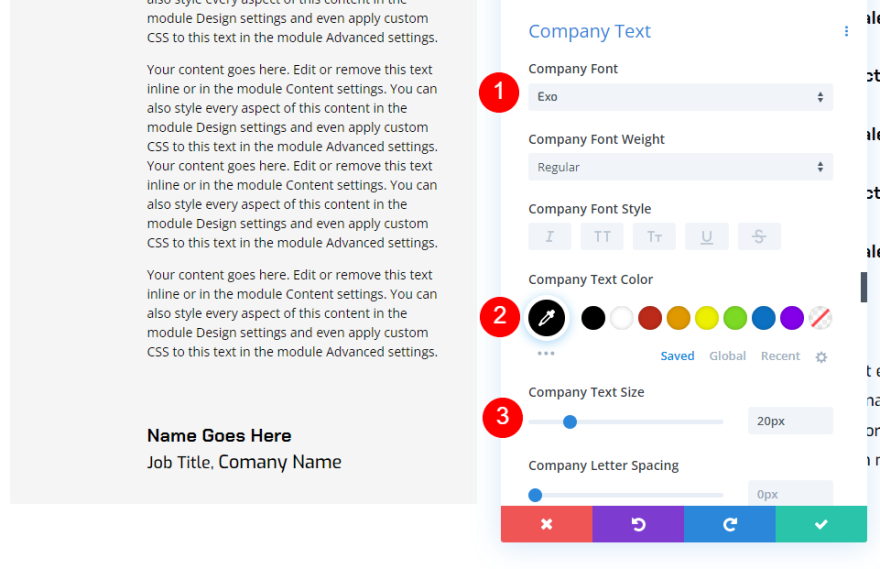
最後に、会社のテキストをExoに変更し、黒に設定して、サイズを18pxに変更します。
- 会社のテキストフォント:Exo
- 色:#000000
- サイズ:18px

シナリオ1デスクトップバージョンとモバイル
デスクトップ版の紹介文は詳細な紹介文として機能する可能性がありますが、モバイルデバイスには大きすぎます。
これがモバイルでのデザインです。 長い記事のように見え、それを乗り越えるには多くのスクロールが必要です。 モバイルでこのコンテンツのすべてを読まない可能性が高く、コンテンツの次の部分を表示するのに十分な距離までスクロールできない可能性があります。 解決策は、ユーザーに必要な主な情報を提供するこの本文コンテンツのモバイルバージョンを作成することです。

レスポンシブな声のシナリオ1つのモバイルバージョン
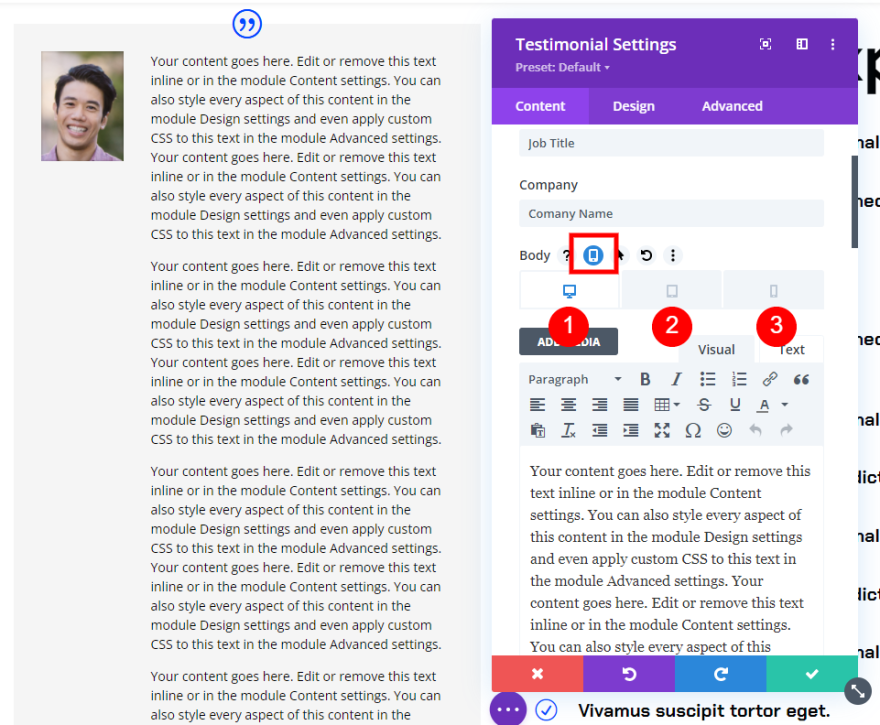
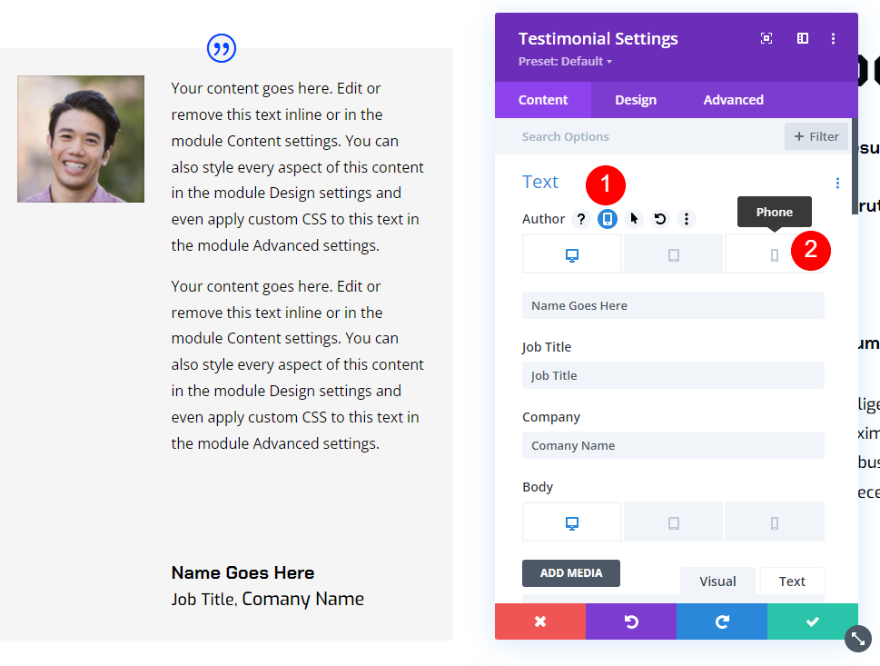
紹介文コンテンツのモバイルバージョンを作成するには、紹介文モジュールの[コンテンツ]タブにある[本文]オプションにカーソルを合わせます。 これにより、一連のアイコンが表示されます。 タブレットのようなものをクリックして、デバイスのタブを表示します。 デスクトップ、タブレット、電話のアイコンが表示されます。

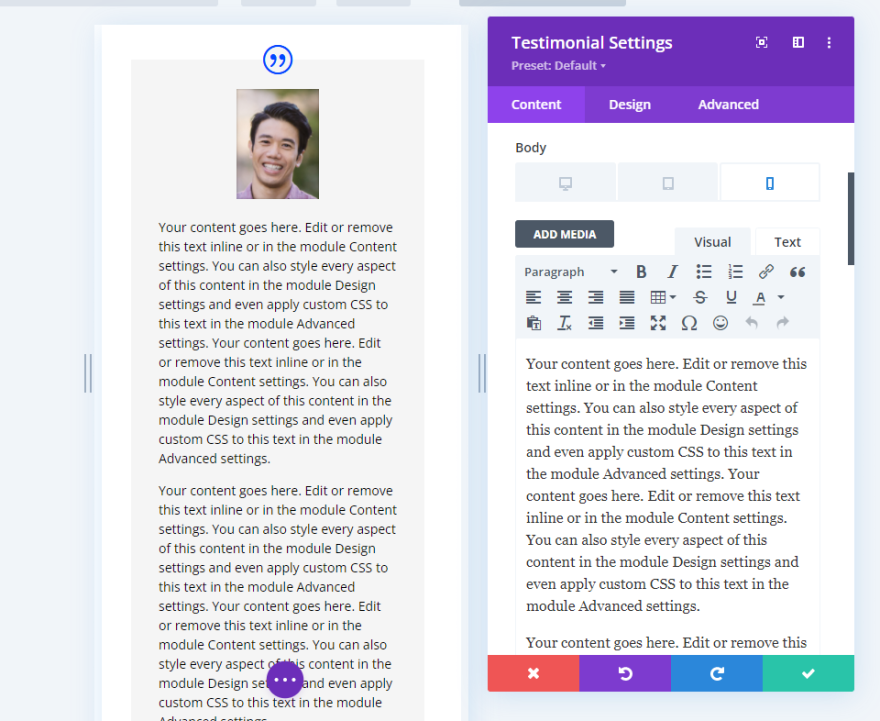
電話アイコンを選択します。 これにより、コンテンツの電話バージョンが表示され、この画面サイズに合わせて編集できます。 デスクトップとタブレットのバージョンは、電話のバージョンに加えられた変更の影響を受けません。

次に、モバイル版専用のコンテンツを作成し、モジュールを閉じます。

これで、携帯電話にのみ表示されるお客様の声のモバイルバージョンができました。 ユーザーはデスクトップで大きな紹介文を読んだり、電話ではるかに使いやすい短いバージョンを見ることができます。

レスポンシブな証言シナリオ2
紹介文を完全に変更することも可能です。 ボディコンテンツを変更するだけでなく、モジュールの設定を変更して、別の人の紹介文を表示することもできます。 レスポンシブ設定では、コンテンツが変更されて別の人物が表示され、画面サイズに基づいて紹介文が表示されます。
プロセスは最初のシナリオと同じですが、もう少し複雑です。 本文の内容だけでなく、名前、役職、会社、画像も変更する必要があります。 必要に応じて、スタイルを変更することもできます。

シナリオ2デスクトップバージョン
デスクトップバージョンについては、前の例からデスクトップバージョンにいくつかの変更を加えました。 このモジュールのスタイルをモバイル版に変更します。
シナリオ2デスクトップバージョンのスタイリング
まず、前の例から行ったデスクトップスタイルの変更を見てみましょう。
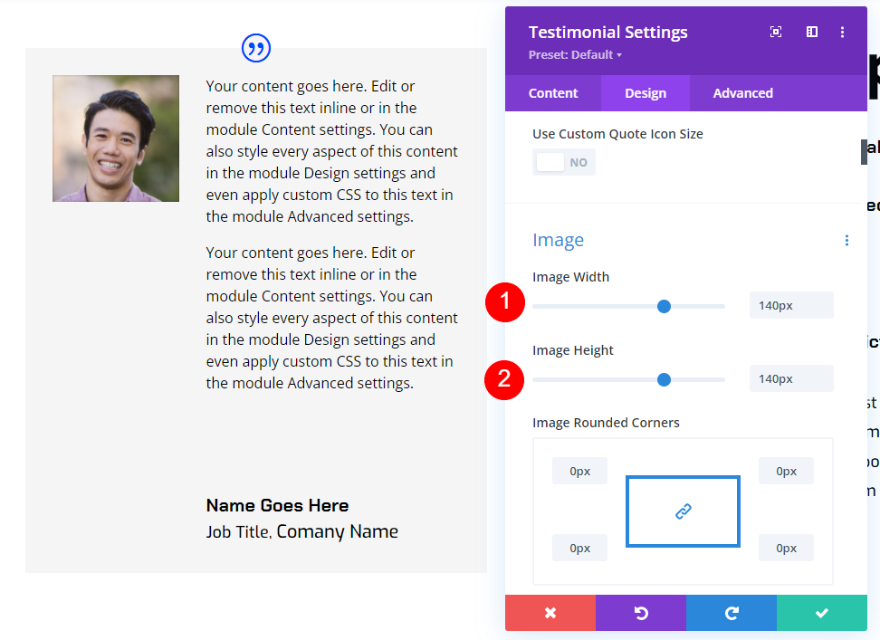
画像
画像の幅と高さを140pxに変更します。
- 画像幅:140px
- 画像の高さ:140px

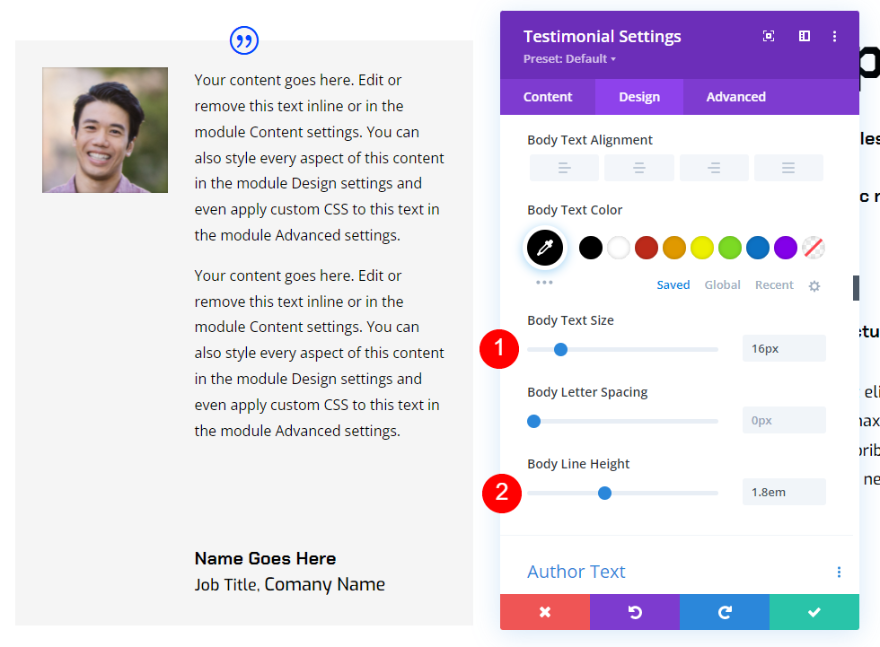
本文
次に、本文のテキストサイズを16pxに、行の高さを1.8emに変更します。
- テキストサイズ:16px
- 線の高さ:1.8em

シナリオ2デスクトップの声
これが私たちの新しい紹介文モジュールです。

シナリオ2モバイルバージョン
それでは、お客様の声をカスタマイズして、モバイルデバイス用のまったく異なるお客様の声に変更してみましょう。
モバイル版を作成するには、調整する要素にカーソルを合わせて、タブレットアイコンを選択する必要があります。 次に、3つのデバイスから電話アイコンを選択します。 電話アイコンを選択してその要素に加えた変更は、その要素の電話バージョンにのみ影響します。 すべての要素に対して電話アイコンを選択する必要があります。

次の手順で、すべての要素の電話アイコンを選択しました。
シナリオ2モバイルバージョンコンテンツ
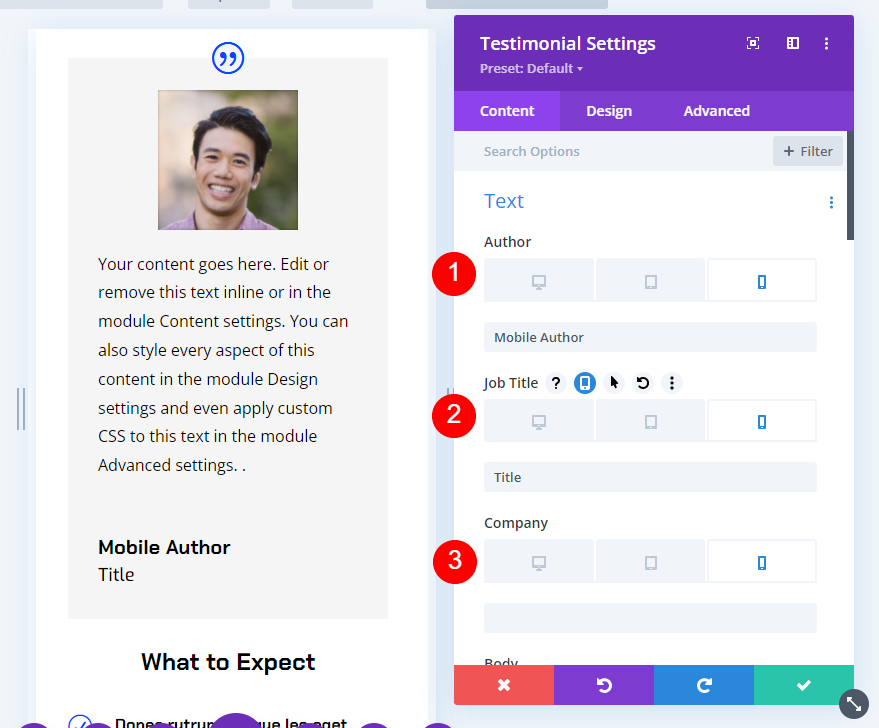
[テキスト]オプションの下にある各要素の電話アイコンを選択し、新しいコンテンツを追加します。 モバイルの場合は、[会社]フィールドを空白のままにしました。
- 名前:新しい著者名
- 役職:新しい役職
- 会社:空白

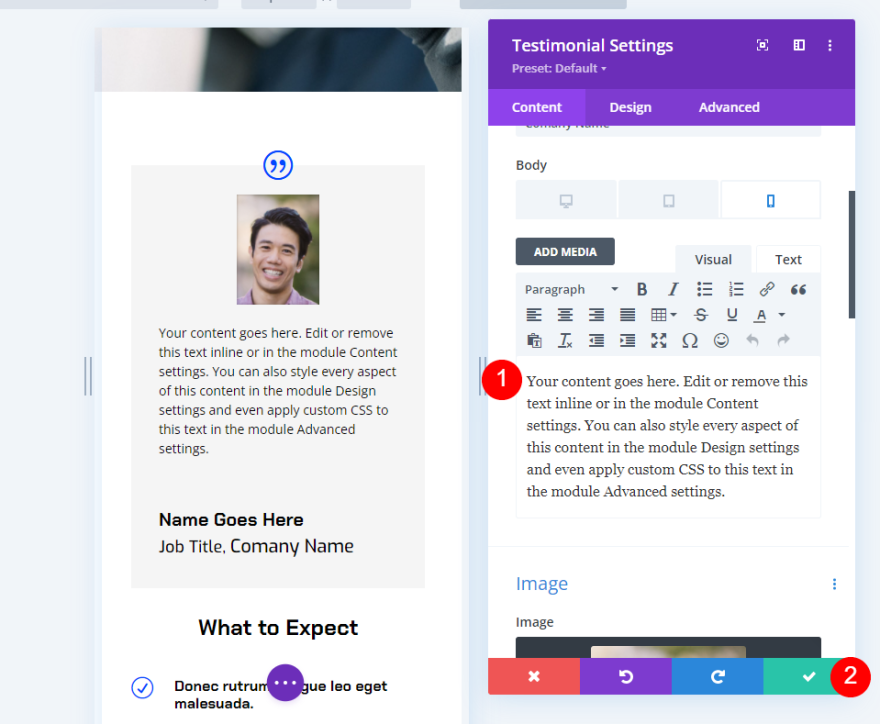
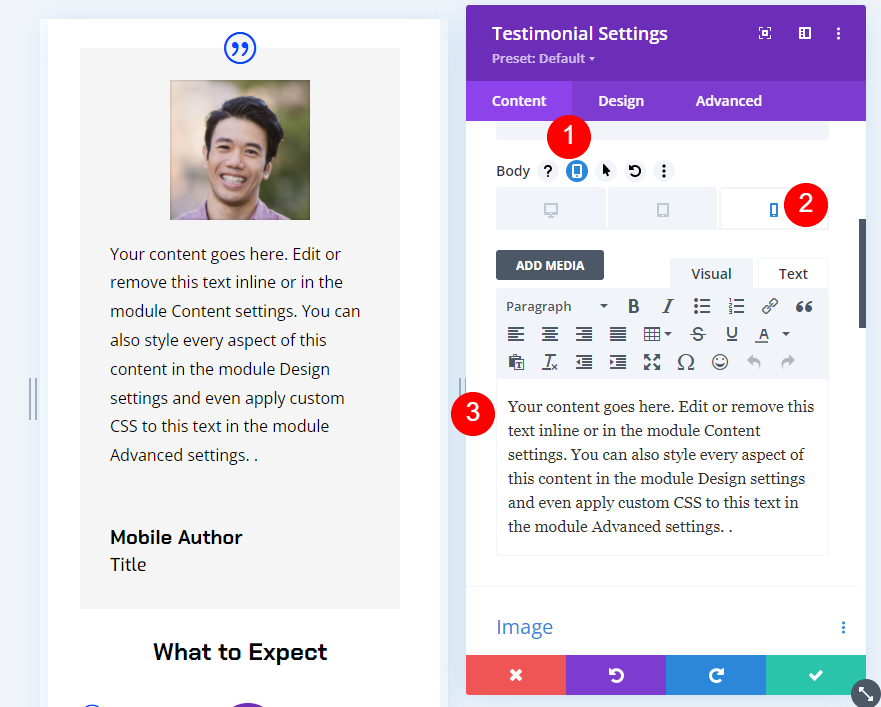
次に、本文コンテンツの電話アイコンを選択し、新しい紹介文を追加します。
- ボディコンテンツ:新しい紹介文

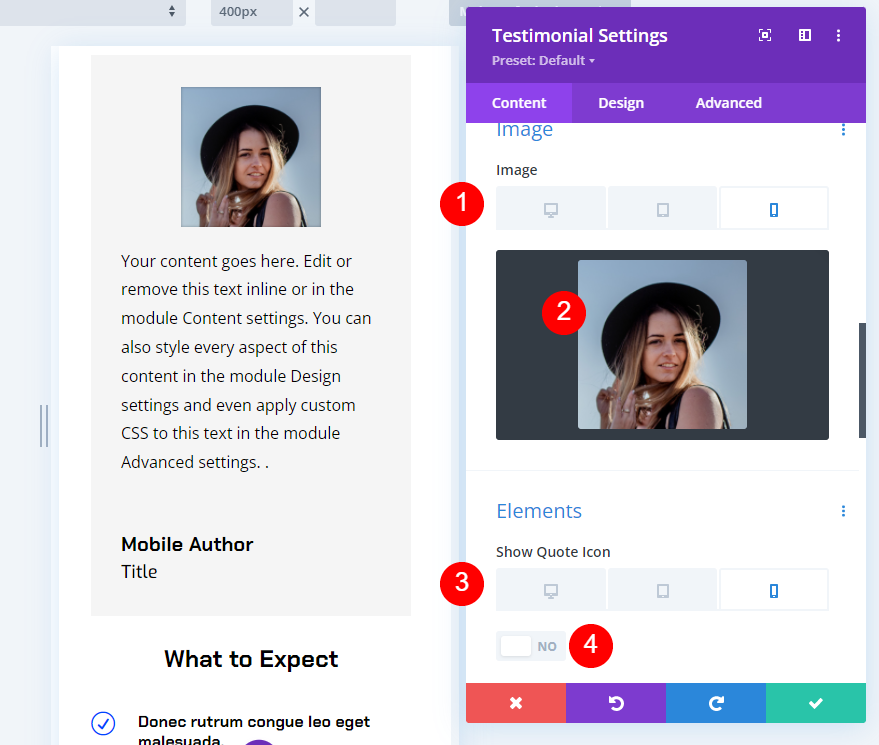
次に、[画像]まで下にスクロールし、新しい紹介文に一致するように画像を変更します。 [要素]で、見積もりアイコンの電話設定を選択して無効にします。 これについては、電話の引用アイコンは使用しません。
- 画像:新しい紹介文の写真
- 見積もりアイコンを表示:いいえ

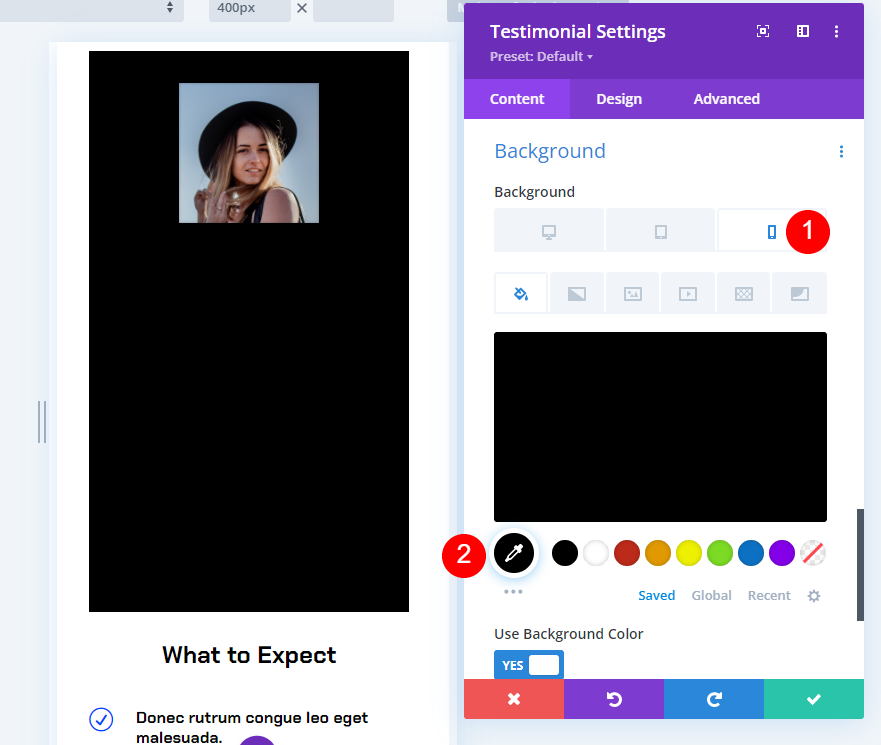
次に、[背景]まで下にスクロールします。 電話の設定を選択した状態で、背景を黒に変更します。
- 背景:#000000

シナリオ2モバイルバージョンの設計
次に、[デザイン]タブを選択し、次の変更を加えます。
画像
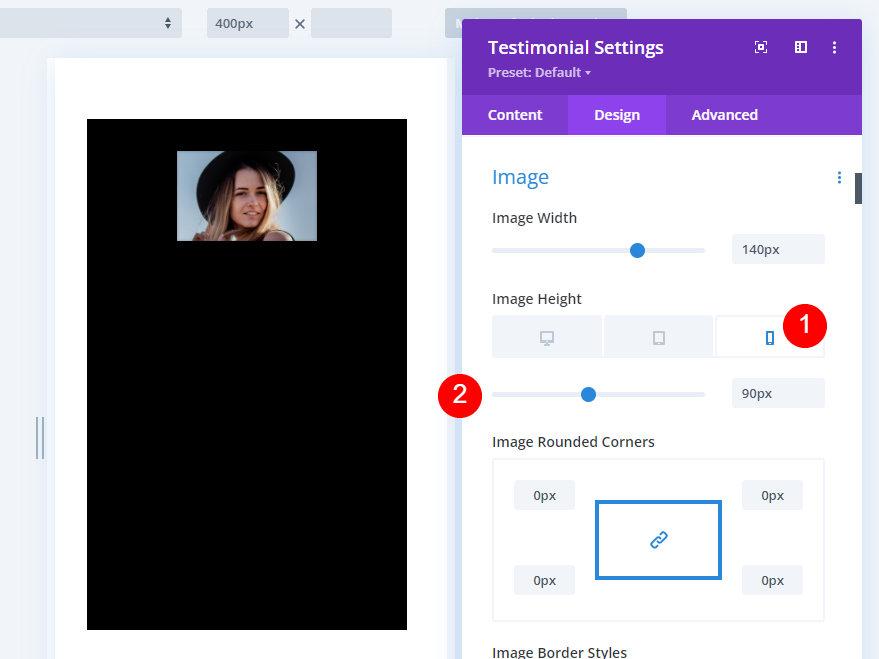
画像設定に移動し、高さを90pxに変更します。 幅は同じままにしておきます。
- 画像の高さ:90px

本文
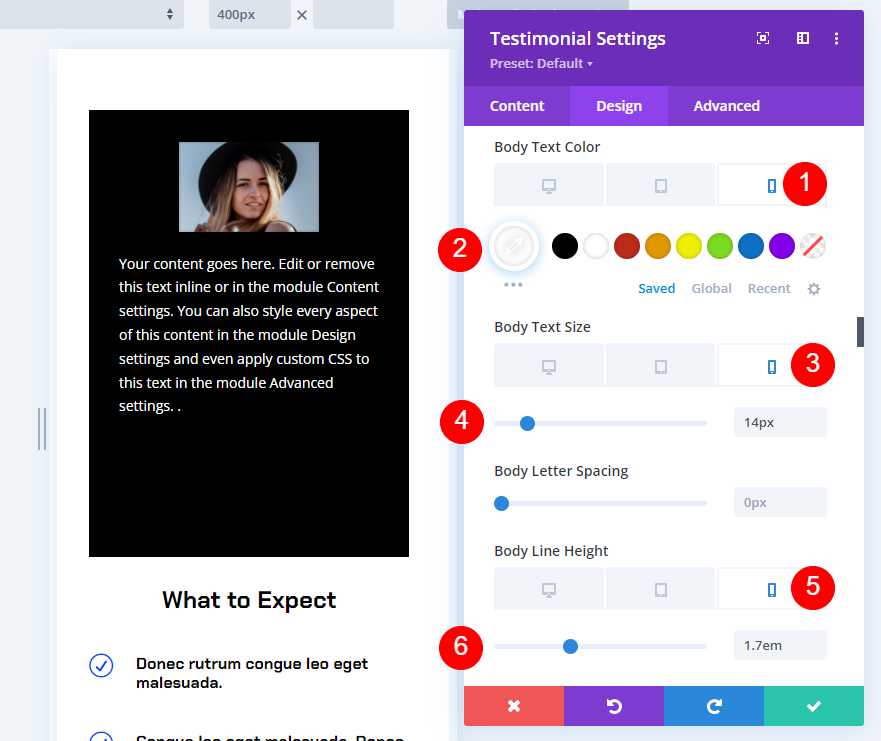
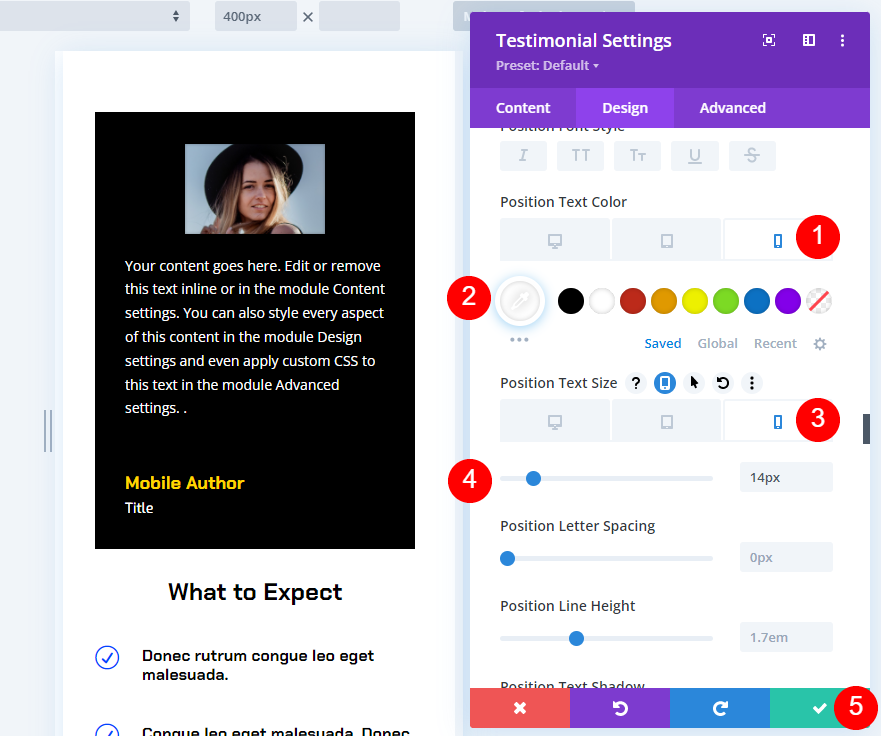
本文テキストまで下にスクロールします。 電話の色を黒に、サイズを14ピクセルに、線の高さを1.7emに変更します。
- 色:#ffffff
- サイズ:14px
- 線の高さ:1.7em

著者テキスト
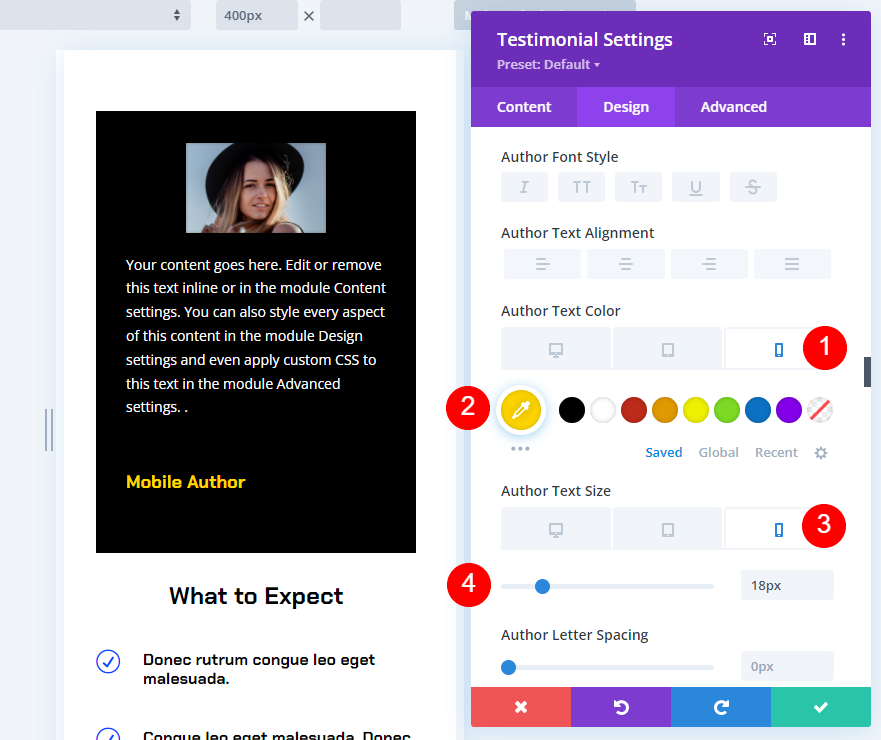
[作成者のテキスト]までスクロールします。 電話の色を#ffd600に、サイズを16pxに変更します。
- 色:#ffd600
- サイズ:18px

位置テキスト
最後に、[位置テキスト]までスクロールします。 電話の色を白に、サイズを14pxに変更します。 会社テキストを使用する場合は、その設定を位置テキストと一致させます。 設定を閉じてページを保存します。
- 色:#ffffff
- サイズ:14px

シナリオ2デスクトップバージョンの結果
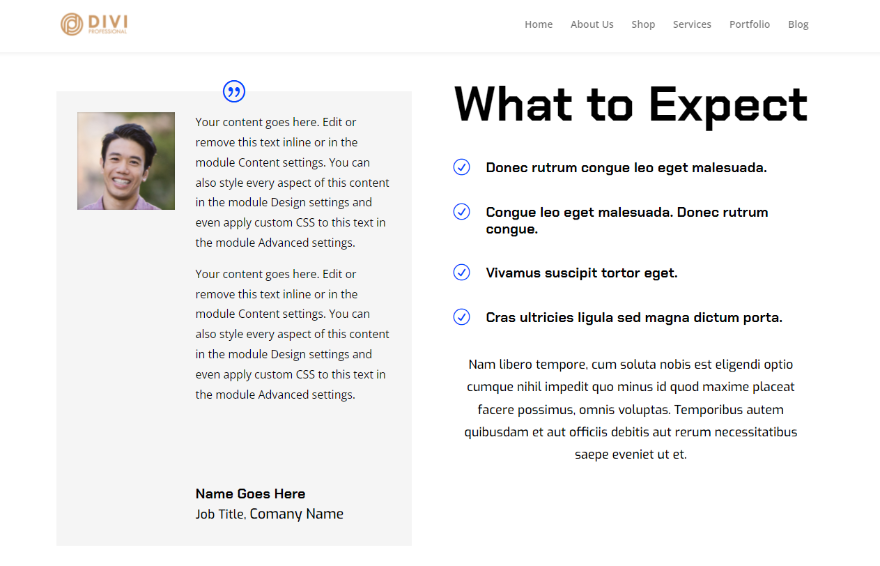
デスクトップで表示した場合の紹介文モジュールは次のとおりです。 電話でページを表示している人には、この紹介文は表示されません。

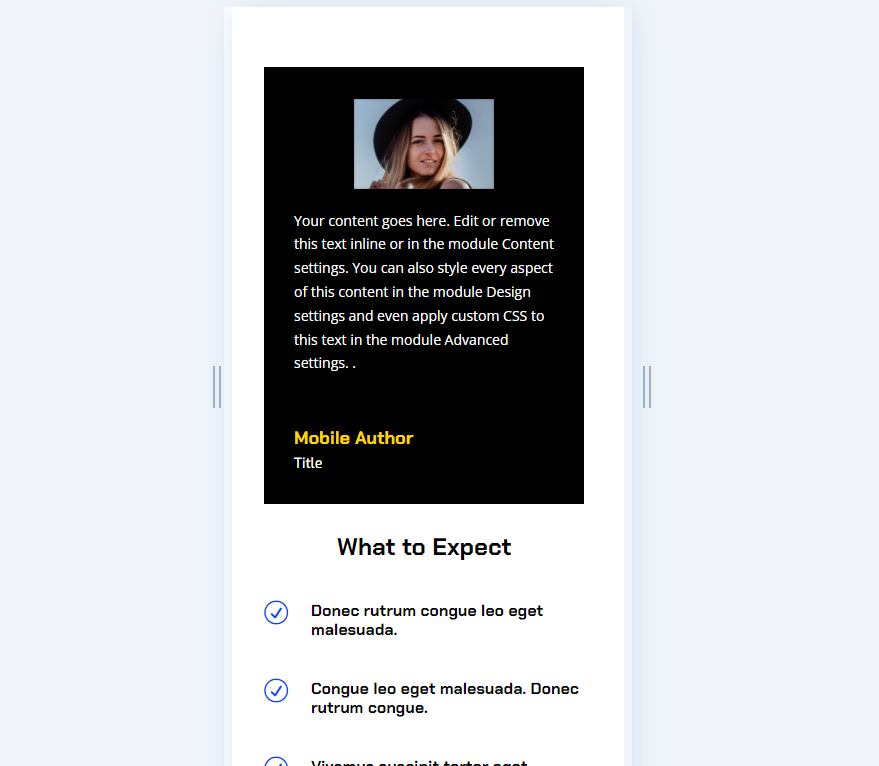
シナリオ2モバイルバージョンの結果
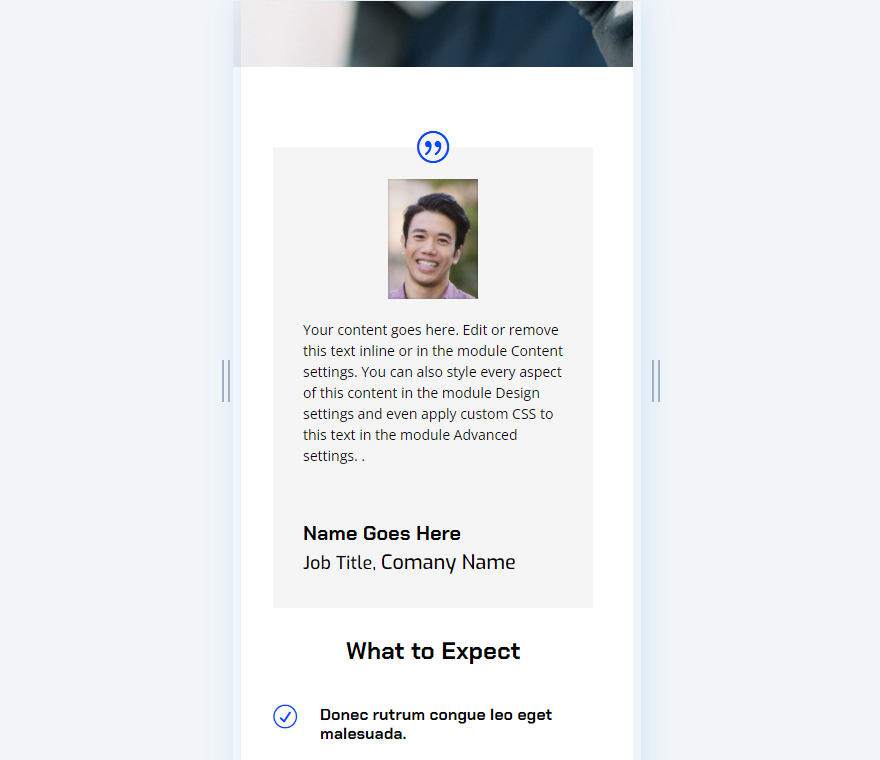
これは、モバイルデバイスで表示したときの同じページです。 デスクトップでページを表示している人には、この紹介文は表示されません。

終わりの考え
これが、レスポンシブコンテンツをDiviの紹介文モジュールに追加する方法についての説明です。 Diviのデスクトップとモバイルの設定により、画面サイズに基づいてさまざまなコンテンツを簡単に表示できます。 ボディコンテンツからスタイリング、まったく異なるお客様の声まで、あらゆるものを変更してください。 これは、Diviの紹介文モジュールのレスポンシブコンテンツを作成するための優れた方法です。
私たちはあなたから聞きたい。 これらの方法のいずれかを使用して、紹介文モジュールのコンテンツをレスポンシブにしますか? コメントであなたの経験を教えてください。
