Diviのための10以上の素晴らしいEメールオプチンモジュールチュートリアル
公開: 2022-04-03Diviの電子メールオプチンモジュールは、電子メールフォームを表示する単純なモジュールです。 フォームは、他のDiviモジュールと同じようにスタイルを設定できます。 シンプルですが、多くの制御とレイアウトのオプションがあります。 これらのオプションは連携して、いくつかの興味深いデザインを作成します。 また、他のモジュールとうまく連携して、さらにユニークなデザインを作成します。 この投稿では、電子メールオプチンモジュールを最大限に活用するのに役立つ、Divi用の10以上の素晴らしい電子メールオプチンモジュールチュートリアルを見ていきます。
1.DiviのEmailOptinモジュールでEメールアカウントを設定します

最初のチュートリアルショーでは、Diviの電子メールオプチンモジュールでアカウントを設定するために、電子メールアカウントプロバイダーからAPIを取得する必要がありました。 メールオプチンアカウントのオプション、APIキーの目的、およびAPIキーの取得方法について説明します。 また、実際の電子メールプロバイダーを使用した3つの例を示し、Diviの電子メールオプチンモジュールを使用してそれらを設定する方法を段階的に示します。
チュートリアルを見る
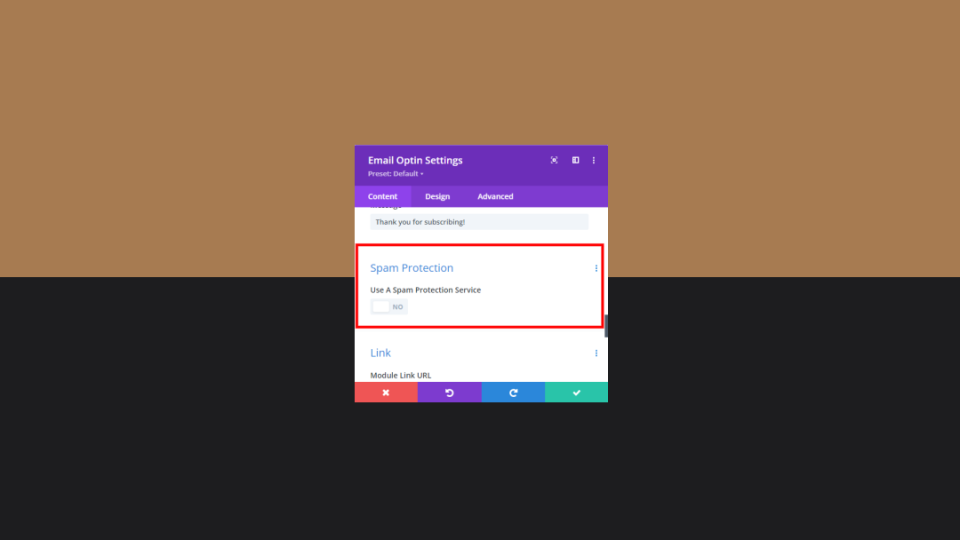
2.スパム対策サービスの利用方法

次のチュートリアルでは、reCAPTCHA v3と、Diviの電子メールoptinモジュールでの使用方法について説明します。 reCAPTCHA v3を以前のバージョンと比較し、v3が優れたオプションである理由について説明します。 reCAPTCHAアカウントを設定し、それを電子メールoptinモジュールに接続し、最小スコア設定を調整してスパムサブスクライバーを減らす方法を示します。
チュートリアルを見る
3.メールオプチンフォームに記入した後にリダイレクトする方法

このチュートリアルでは、電子メールモジュールの設定を使用して、送信ボタンを押したユーザーを別のページにリダイレクトする方法を示します。 リダイレクト先として使用できるページの種類について説明します。 チュートリアルでは、次に何を期待するかというメッセージとホームページへのボタンを含むページを作成する方法も段階的に示しています。 リダイレクトページをDiviレイアウトの1つに一致するようにスタイル設定する方法についての説明が含まれています。
チュートリアルを見る
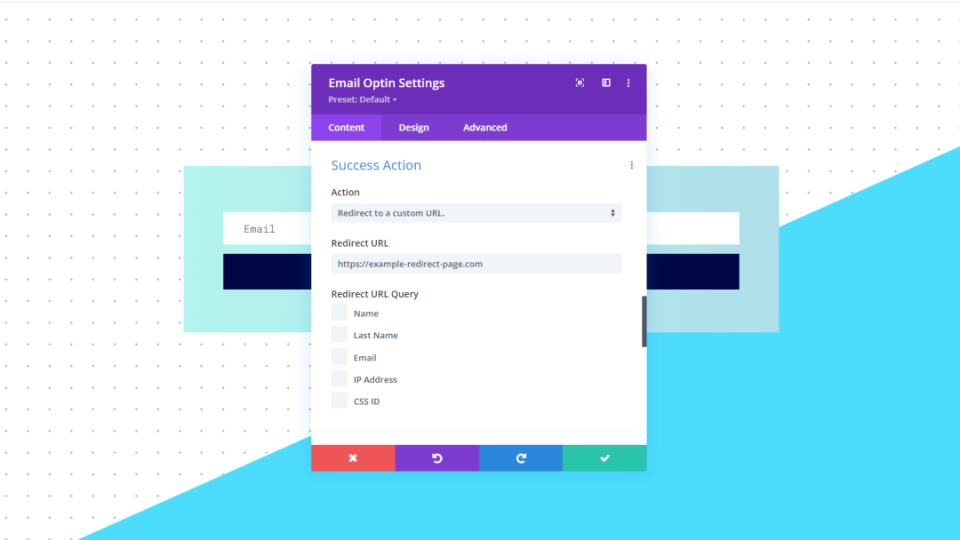
4.成功アクションをカスタマイズする方法

このチュートリアルでは、ユーザーが電子メールオプチンモジュールで電子メールを送信したときに発生する成功アクションについて説明します。 成功メッセージとリダイレクトオプションについて説明します。 成功メッセージを作成し、Diviレイアウトに一致するようにスタイルを設定する方法を詳細に示します。 成功メッセージのヒントに関するセクションでは、優れた成功メッセージを作成する方法を示します。
チュートリアルを見る
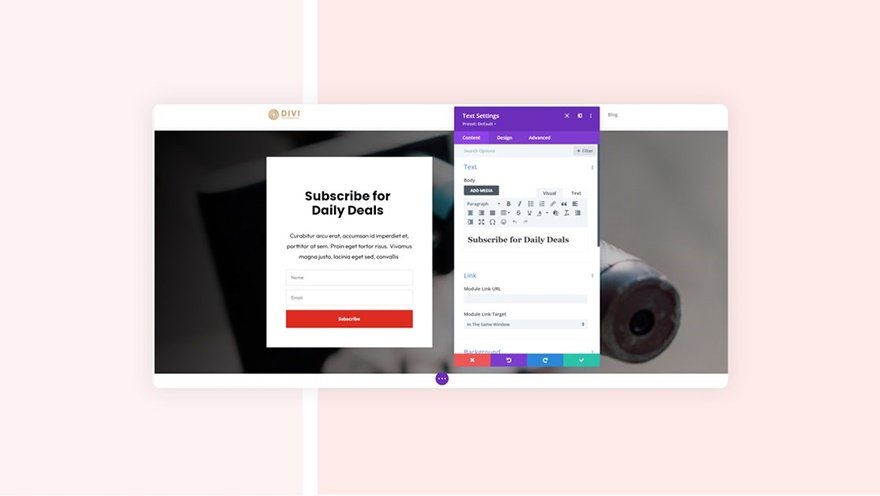
5.インラインEメールオプチンモジュールのコンテンツとテキストモジュールの組み合わせ

このチュートリアルでは、メールフォームを作成する複数の方法を示します。 タイトル、説明、フォーム、フッターを含む電子メールオプチンモジュールの使用方法について説明します。 また、サポートコンテンツモジュールを使用して、フォームとボタンを除くすべてを置き換える方法も示します。 両方のバージョンがそれぞれの長所と短所と比較されます。 電子メールoptinモジュールと一緒にテキストモジュールを使用する利点を示すために、いくつかの例が提供されています。
チュートリアルを見る
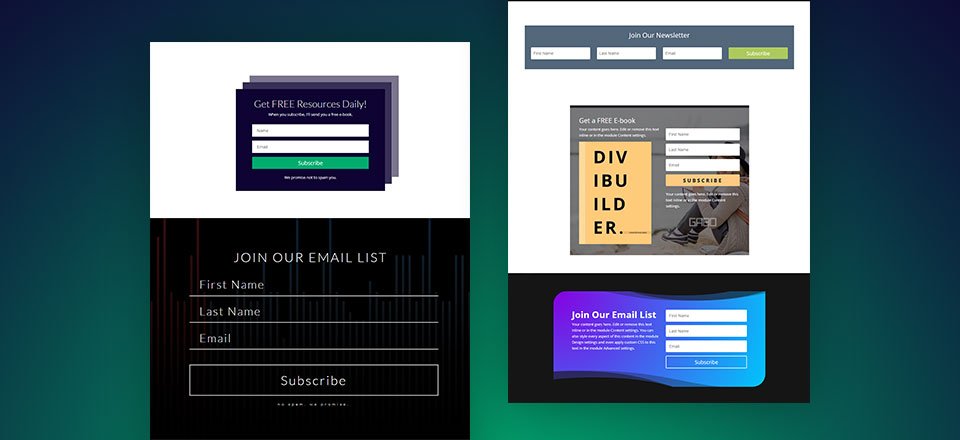
6.5作成できるEメールオプトインデザイン

このチュートリアルでは、Diviの電子メールオプチン設定を使用して5つの異なるフォームデザインを作成する方法を示します。 デザインには、積み重ねられた影、大きくて最小限のオプチンフォーム、スキニーフォーム、本のオファーオプチン、およびカットアウトフレームオプチンが含まれます。 2つのデザインには、提供されている少量のCSSが含まれています。 これには、各デザインを順を追って説明するビデオチュートリアルも含まれています。
チュートリアルを見る
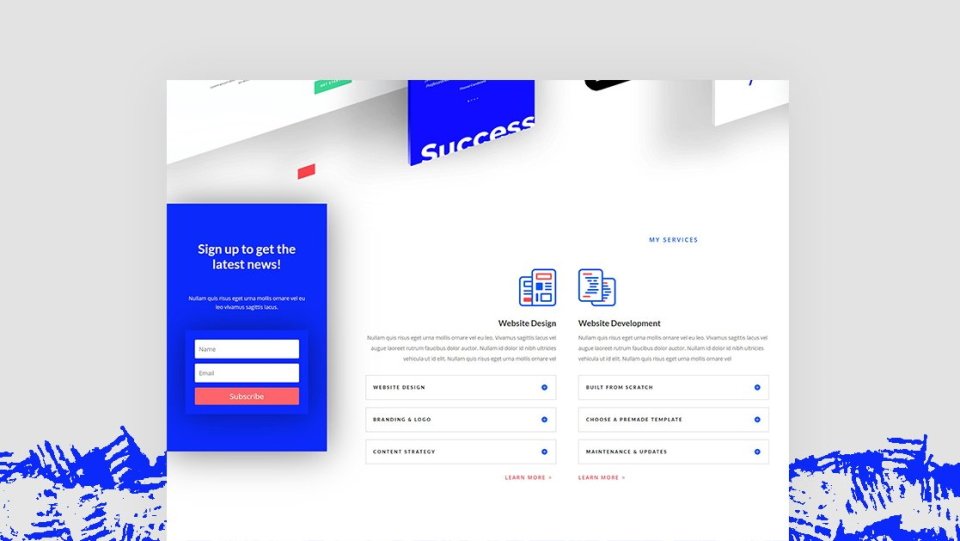
7.特定のページにアクセスした後にOptinフォームをトリガーする

これは、Diviの条件付きオプションを使用して電子メールオプチンフォームをトリガーする方法を示しています。 投稿テンプレートを作成し、動的な投稿コンテンツを使用してブログ投稿ページを作成する方法について説明します。 アニメーションオプションが含まれており、必要に応じてフォームを固定位置に配置する方法も示しています。

チュートリアルを見る
8. DiviEmailOptinモジュールの名前フィールドを削除します

このチュートリアルでは、Diviメールオプチンフォームから名前フィールドを削除する方法を示します。 それらを削除する理由と、いくつかの利点について説明します。 チュートリアルには、CSSとjQueryが含まれており、特定のページまたはWebサイト全体に追加する場所に関する情報が含まれています。 これには、ステップバイステップの説明が記載されたビデオも含まれています。
チュートリアルを見る
9.Gutenbergブログ投稿にDiviEmailOptinを追加します

このチュートリアルでは、Gutenbergエディターで作成されたブログ投稿にDiviメールオプチンモジュールを追加する方法を示します。 また、Diviの設定を使用して電子メールオプチンフォームを作成する方法を示し、ダウンロード可能なJSONファイルとしてフォームを含めます。 これは、グーテンベルクのページまたは投稿内でDiviレイアウトを使用する方法を学ぶための優れたチュートリアルです。
チュートリアルを見る
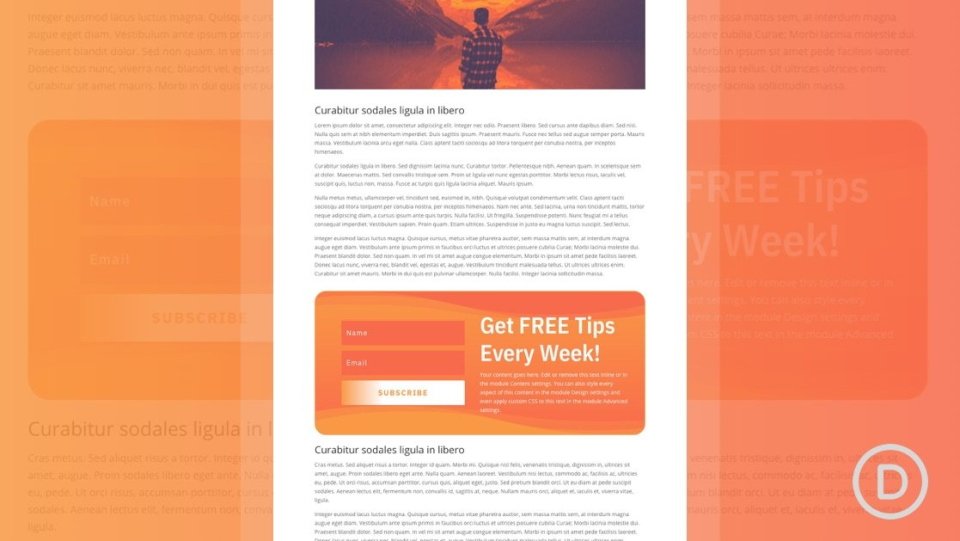
10.モーションスライドアウトEメールオプチンボックスを追加します

これは、Diviのスクロール効果を使用してスライドアウトオプチンボックスを作成する方法を示しています。 モーションエフェクトは、Diviの位置とアニメーションの設定で完全に作成されます。 このチュートリアルでは、Diviレイアウトに一致するようにメールオプチンボックスのスタイルを設定する方法も示しています。 スライドアウトボックスのデザインは、JSONファイルとしてダウンロードすることもできます。
チュートリアルを見る
11.スティッキーメールオプティンを作成する

このチュートリアルでは、Diviの設定を使用して、ユーザーがスクロールしたときに電子メールオプチンモジュールを画面の下部に固定する方法を示します。 動作が異なる複数のバージョンの電子メールオプチンモジュールを作成します。 最初のモジュールは、ユーザーがその行に到達するまで画面に表示されたままになり、その後、画面に従います。 2番目のモジュールは、行に達すると色が変わります。 3番目のモジュールは、ユーザーがその上にカーソルを合わせると拡張する小さなボックスを追加します。 モジュールは、JSONファイルとしてダウンロードできます。
チュートリアルを見る
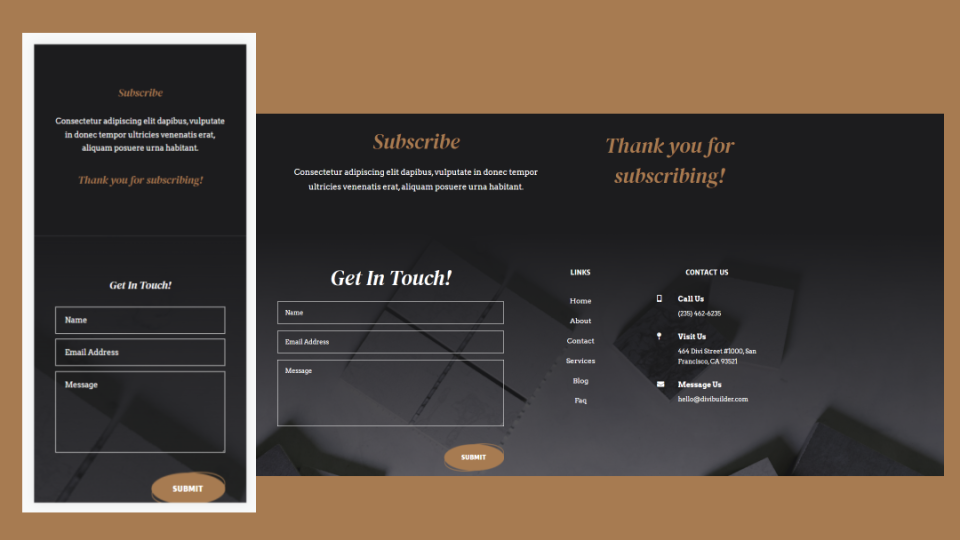
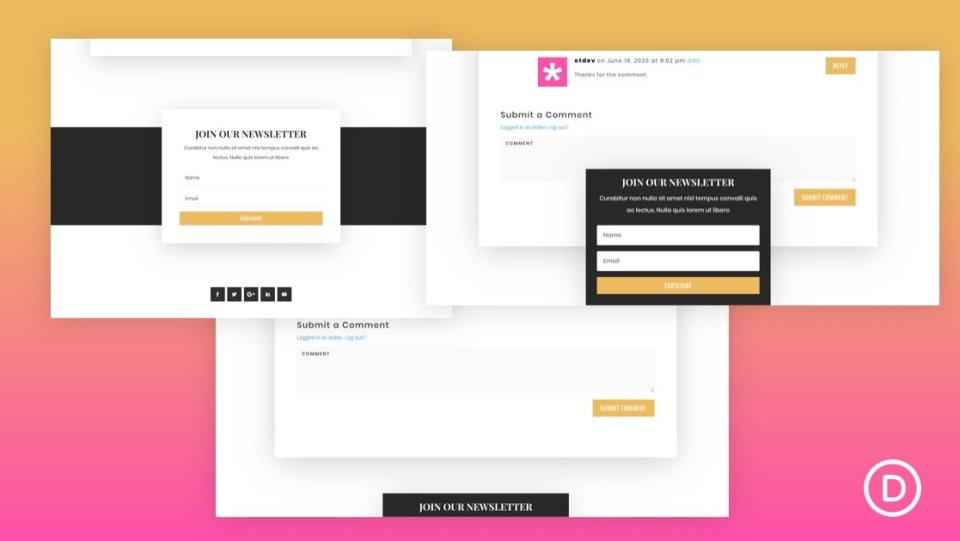
12.DiviフッターにEメールオプチンを含める

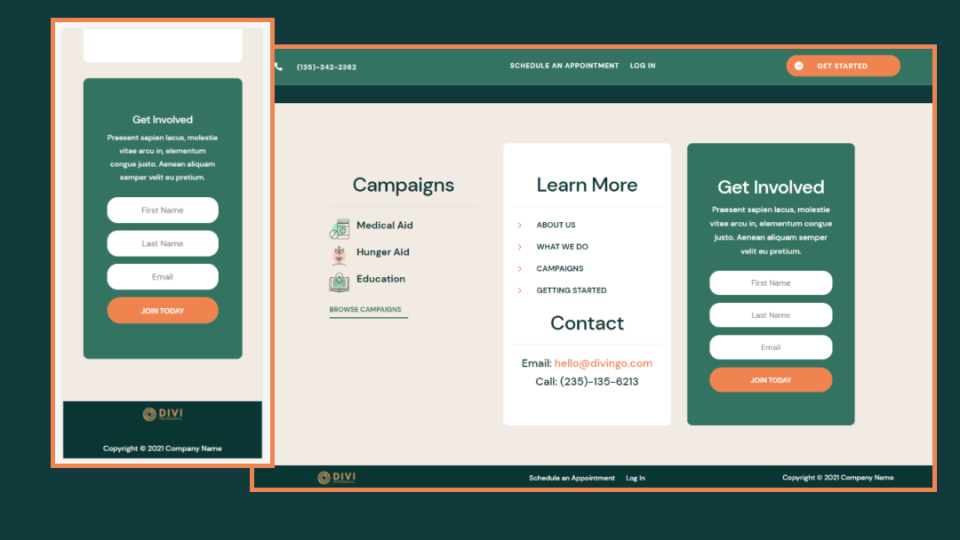
これは、電子メールオプチンモジュールをDiviフッターに追加する方法を示しています。 これは、ETブログで無料で入手できる無料のヘッダーおよびフッターレイアウトのDiviフッターテンプレートの1つを使用します。 フッター要素の1つを電子メールoptinモジュールに置き換える方法を示しています。 手順は、レイアウトに一致するようにモジュールのスタイルを設定する方法を示しています。 また、モジュールのいくつかの代替レイアウト設計オプションも含まれています。 ビデオチュートリアルが含まれています。
チュートリアルを見る
13.8組み込みのレイアウトの可能性

最後に、最後のチュートリアルでは、さまざまな電子メールオプチンモジュールオプションに焦点を当てています。 オプションとは何か、それらがどのように機能するか、およびそれらを一緒に使用して複数のレイアウトの可能性を作成する方法を示します。 モジュールのコンテンツタブとデザインタブで使用できるさまざまな設定を使用して、8つの異なるレイアウトが表示されます。
チュートリアルを見る
終わりの考え
これが、Divi用の10以上の素晴らしいメールオプチンモジュールチュートリアルです。 これらのチュートリアルは、単純なものから複雑なものまであり、Diviの設定を最大限に活用しています。 各Diviメールオプチンモジュールチュートリアルは、メールフォームを最大限に活用するための優れた情報を提供します。 JSONファイルも含まれているものもあります!
私たちはあなたから聞きたい。 Divi Webサイトでこれらの10以上の電子メールオプチンモジュールチュートリアルのいずれかを使用しましたか? コメントであなたの経験を教えてください。
