Divi 的 10 多個很棒的電子郵件選擇模塊教程
已發表: 2022-04-03Divi 的電子郵件 optin 模塊是一個顯示電子郵件表單的簡單模塊。 該表單可以像任何 Divi 模塊一樣設置樣式。 雖然它很簡單,但它確實有很多控制和佈局選項。 這些選項共同創造了一些有趣的設計。 它還可以與其他模塊一起很好地創建更獨特的設計。 在這篇文章中,我們將介紹 10 多個很棒的 Divi 電子郵件選擇模塊教程,以幫助您充分利用您的電子郵件選擇模塊。
1. 在 Divi 的電子郵件選項模塊中設置您的電子郵件帳戶

我們的第一個教程展示了必須從您的電子郵件帳戶提供商處獲取 API 才能在 Divi 的電子郵件選擇模塊中設置您的帳戶。 它討論了電子郵件 optin 帳戶選項、API 密鑰的用途以及如何獲得。 它還展示了三個使用真實電子郵件提供商的示例,逐步展示瞭如何使用 Divi 的電子郵件 optin 模塊進行設置。
查看教程
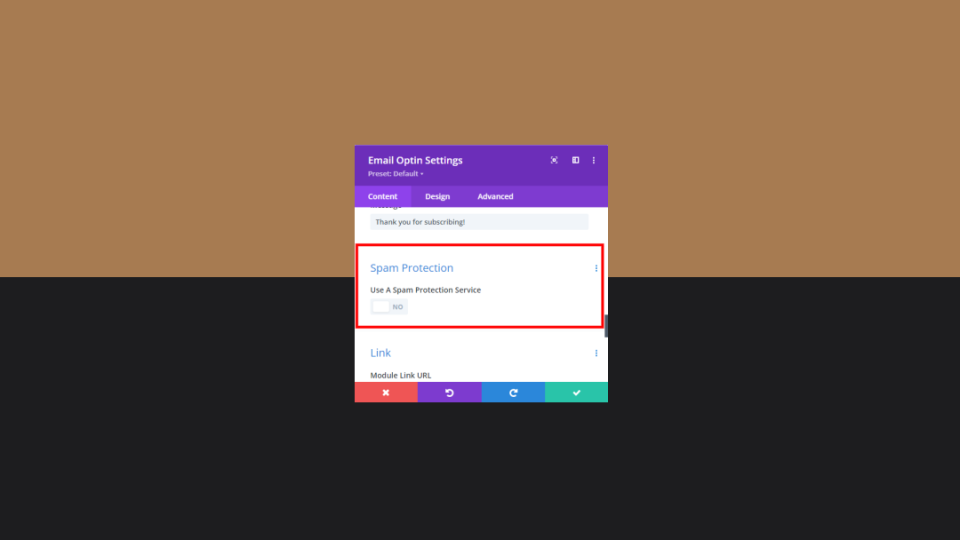
2. 如何使用垃圾郵件防護服務

我們的下一個教程將討論 reCAPTCHA v3 以及如何將它與 Divi 的電子郵件 optin 模塊一起使用。 它將 reCAPTCHA v3 與以前的版本進行了比較,並討論了為什麼 v3 是一個不錯的選擇。 它展示瞭如何設置 reCAPTCHA 帳戶並將其與電子郵件 optin 模塊連接,並調整最低分數設置以減少垃圾郵件訂閱者。
查看教程
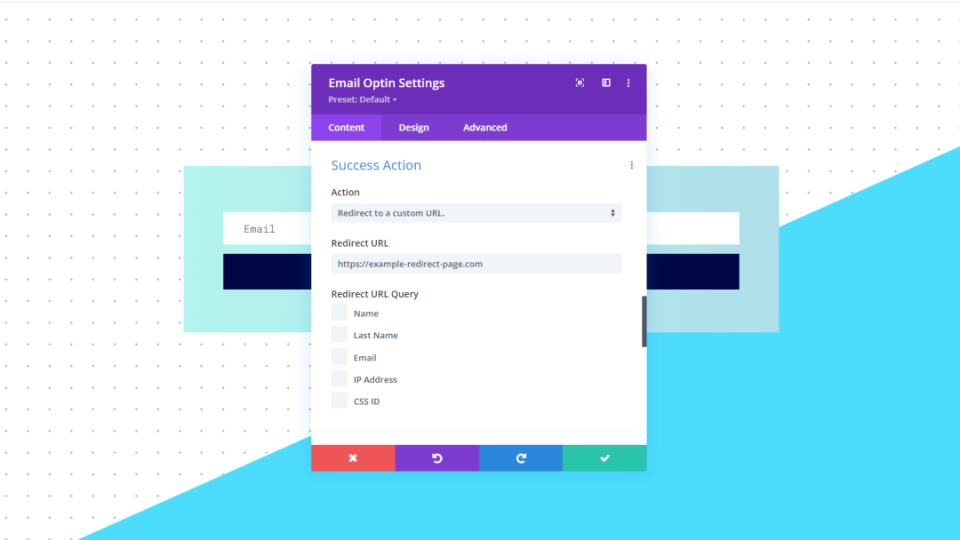
3. 填寫電子郵件選擇表單後如何重定向

本教程展示瞭如何使用電子郵件模塊的設置在用戶點擊提交按鈕後將其重定向到不同的頁面。 它討論了您可以將它們重定向到的頁麵類型。 本教程還逐步展示瞭如何創建一個頁面,其中包含下一步的預期消息和主頁按鈕。 包含有關如何設置重定向頁面樣式以匹配其中一種 Divi 佈局的說明。
查看教程
4. 如何自定義成功動作

本教程討論用戶在電子郵件選擇模塊中提交電子郵件時發生的成功操作。 它涵蓋了成功消息和重定向選項。 它詳細展示瞭如何創建成功消息並將其樣式設置為與 Divi 佈局相匹配。 成功消息提示部分展示瞭如何創建出色的成功消息。
查看教程
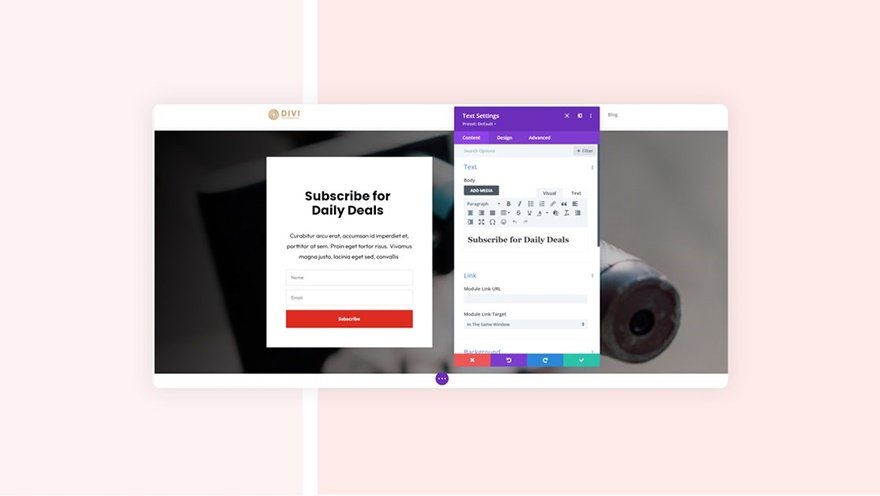
5. 內聯電子郵件選項模塊內容與結合文本模塊

本教程展示了構建電子郵件表單的多種方法。 它涵蓋瞭如何僅使用 email optin 模塊及其標題、描述、表單和頁腳。 它還展示瞭如何使用支持內容模塊來替換除表單和按鈕之外的所有內容。 兩個版本都比較了各自的優缺點。 提供了幾個示例來演示將文本模塊與電子郵件 optin 模塊一起使用的優點。
查看教程
6. 您可以創建 5 種電子郵件選擇加入設計

本教程展示瞭如何使用 Divi 的電子郵件 optin 設置來創建 5 種不同的表單設計。 這些設計包括一個堆疊的陰影、一個大而最小的 optin 形式、一個瘦的形式、一個 book offer optin 和一個 cut-out frame optin。 其中兩個設計包含少量的 CSS,這是提供的。 這個還包括一個視頻教程,指導您完成每個設計。
查看教程
7. 在特定頁面訪問後觸發選擇表單

這個展示瞭如何使用 Divi 的條件選項來觸發電子郵件 optin 表單。 它涵蓋瞭如何創建帖子模板和使用動態帖子內容來創建博客帖子頁面。 它包括動畫選項,還顯示瞭如何根據需要使表單位於固定位置。

查看教程
8. 刪除 Divi 電子郵件選項模塊的名稱字段

本教程展示瞭如何從您的 Divi 電子郵件選擇表單中刪除名稱字段。 它討論了為什麼要刪除它們並包含一些優點。 本教程包括 CSS 和 jQuery,以及有關將其添加到特定頁面或整個網站的位置的信息。 這個還包括一個帶有分步說明的視頻。
查看教程
9. 在您的 Gutenberg 博客文章中添加 Divi 電子郵件選項

本教程展示瞭如何將 Divi 電子郵件 optin 模塊添加到使用 Gutenberg 編輯器創建的博客文章中。 它還展示瞭如何使用 Divi 的設置創建電子郵件 optin 表單,並將表單包含為可下載的 JSON 文件。 這是學習如何在 Gutenberg 頁面或帖子中使用任何 Divi 佈局的優秀教程。
查看教程
10. 添加一個 Motion Slide-Out 電子郵件選項框

這個展示瞭如何使用 Divi 的滾動效果來創建一個滑出式選擇框。 運動效果完全使用 Divi 的位置和動畫設置創建。 本教程還展示瞭如何設置電子郵件選項框的樣式以匹配 Divi 佈局。 滑出盒設計也可作為 JSON 文件下載。
查看教程
11.創建一個粘性電子郵件選項

本教程展示瞭如何使用 Divi 的設置使電子郵件 optin 模塊在用戶滾動時粘在屏幕底部。 它創建了多個版本的電子郵件 optin 模塊,它們的工作方式不同。 第一個模塊保持在屏幕上,直到用戶到達它的行,然後它跟隨屏幕。 當到達該行時,第二個模塊會改變顏色。 第三個模塊添加了一個小框,當用戶將鼠標懸停在它上面時會展開。 這些模塊可作為 JSON 文件下載。
查看教程
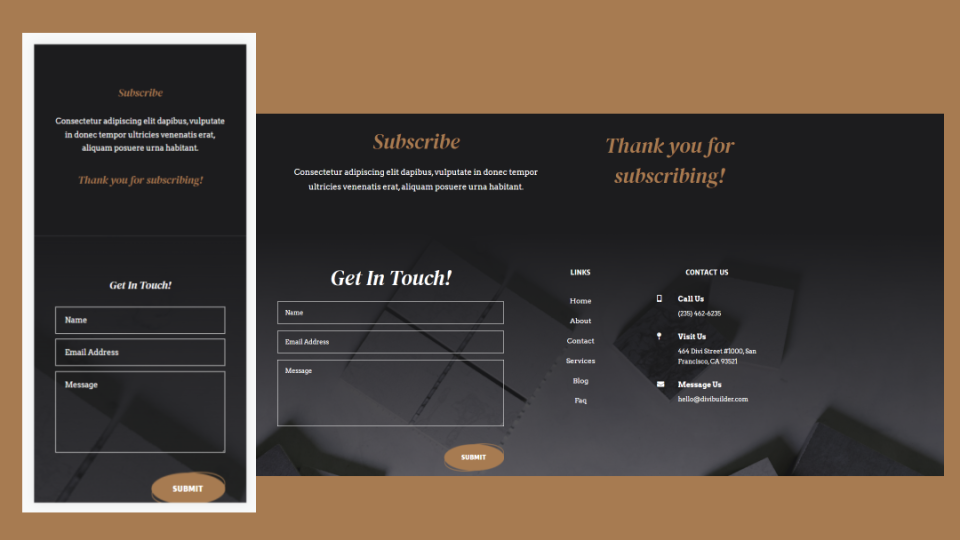
12. 在您的 Divi 頁腳中包含電子郵件選項

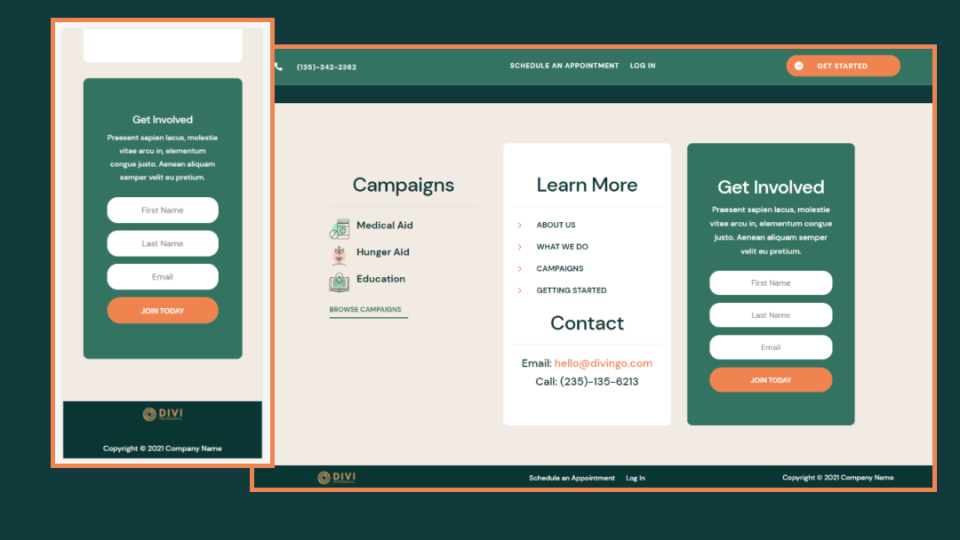
這個展示瞭如何將電子郵件 optin 模塊添加到您的 Divi 頁腳。 它使用來自免費頁眉和頁腳佈局的 Divi 頁腳模板之一,可在 ET 博客中免費獲得。 它顯示瞭如何用電子郵件 optin 模塊替換頁腳元素之一。 說明顯示如何設置模塊樣式以匹配佈局。 它還包括模塊的一些替代佈局設計選項。 包括一個視頻教程。
查看教程
13. 8 種內置佈局可能性

最後,我們的最後一個教程重點介紹了各種電子郵件 optin 模塊選項。 它顯示了選項是什麼,它們是如何工作的,以及它們如何一起使用來創建多種佈局可能性。 它使用模塊的內容和設計選項卡中可用的各種設置顯示 8 種不同的佈局。
查看教程
結束的想法
這就是我們對 Divi 的 10 多個很棒的電子郵件 optin 模塊教程的看法。 這些教程從簡單到復雜,並充分利用了 Divi 的設置。 每個 Divi 電子郵件 optin 模塊教程都提供了有關充分利用電子郵件表單的出色信息。 有些還包括 JSON 文件!
我們希望收到你的來信。 您是否為您的 Divi 網站使用過這 10 多個電子郵件 optin 模塊教程中的任何一個? 請在評論中告訴我們您的體驗。
