如何在英雄部分使用 Divi 的背景蒙版和圖案
已發表: 2022-03-30Divi 的新背景蒙版和圖案是我們迄今為止最令人興奮的新設計功能之一。 每個蒙版和圖案都可以與其他背景元素(如顏色、圖像和漸變)組合,只需單擊幾下即可實現無數獨特的組合。
今天我們將向您展示如何使用 Divi 的新背景蒙版和圖案來設計英雄部分。 在本教程中,我們將介紹創建背景蒙版和圖案所需的重要步驟。 我們甚至會展示如何定位背景圖像以適應面具設計。 這應該有助於為您提供在幾分鐘內為您的網站創建完美英雄部分所需的工具。
讓我們玩得開心!
訂閱我們的 Youtube 頻道
搶先看
下面是我們將在本教程中構建的設計的快速瀏覽。
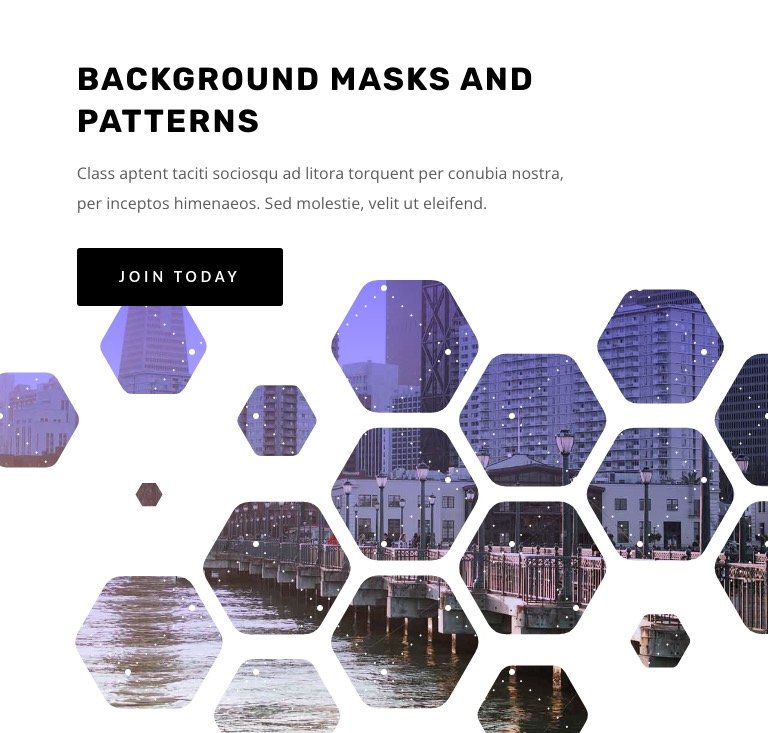
這是一個帶有白色面具和圖案的示例英雄部分。

這是同一英雄部分的深色版本,帶有黑色面具和圖案。

有了這個設計,您只需點擊幾下即可輕鬆更改面具和麵具位置!
免費下載佈局
要掌握本教程中的佈局設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
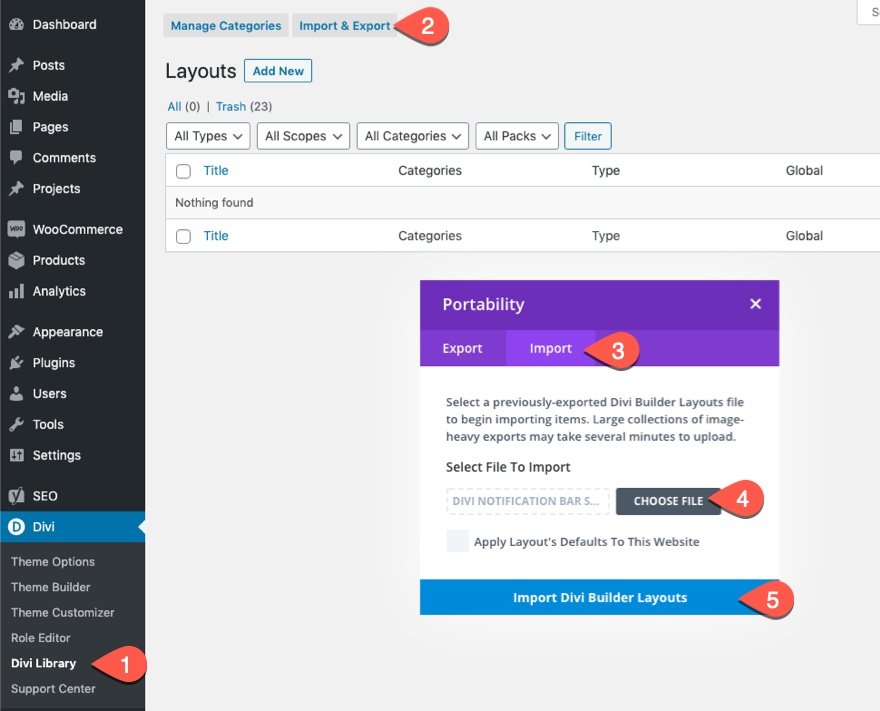
要將部分佈局導入 Divi 庫,請執行以下操作:
- 導航到 Divi 庫。
- 單擊頁面頂部的導入按鈕。
- 在可移植性彈出窗口中,選擇導入選項卡
- 從您的計算機中選擇下載文件(確保先解壓縮文件並使用 JSON 文件)。
- 然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始
要開始,您需要執行以下操作:
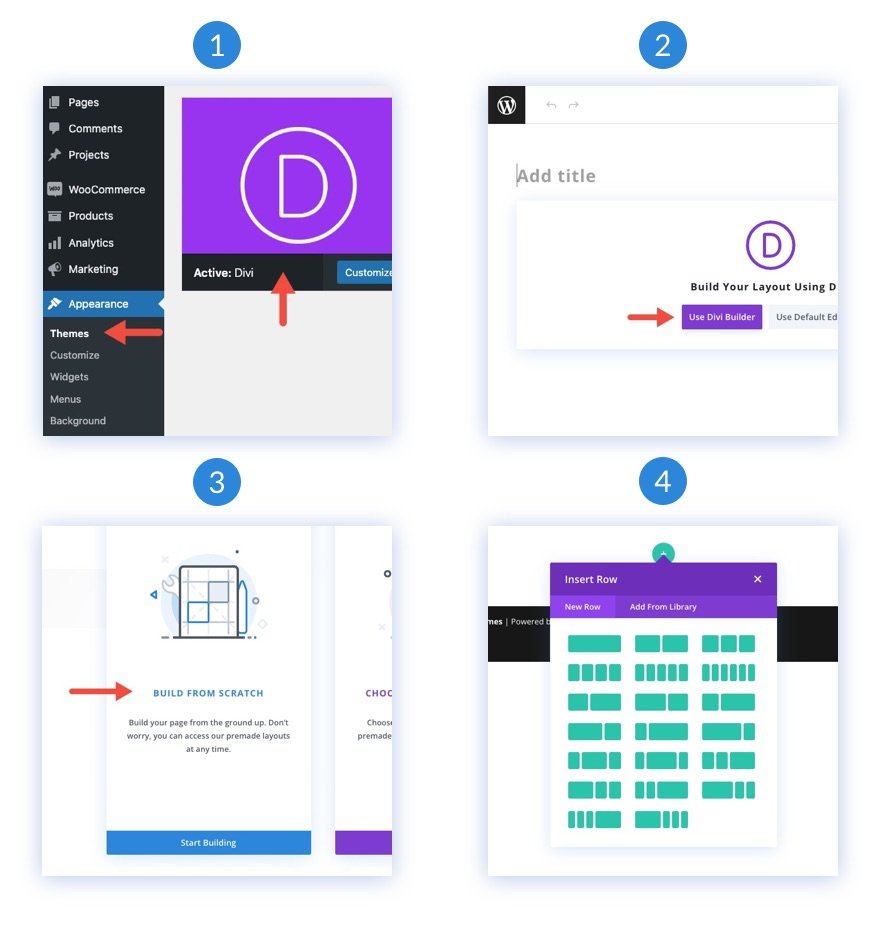
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
- 現在有一塊空白畫布可以開始在 Divi 中進行設計!

如何在您的英雄部分使用 Divi 的背景蒙版和圖案
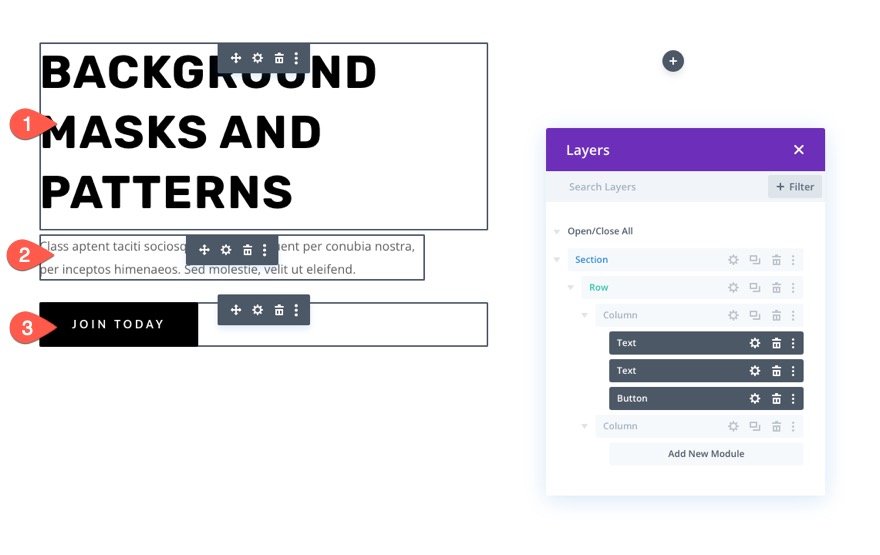
1.創建佈局結構
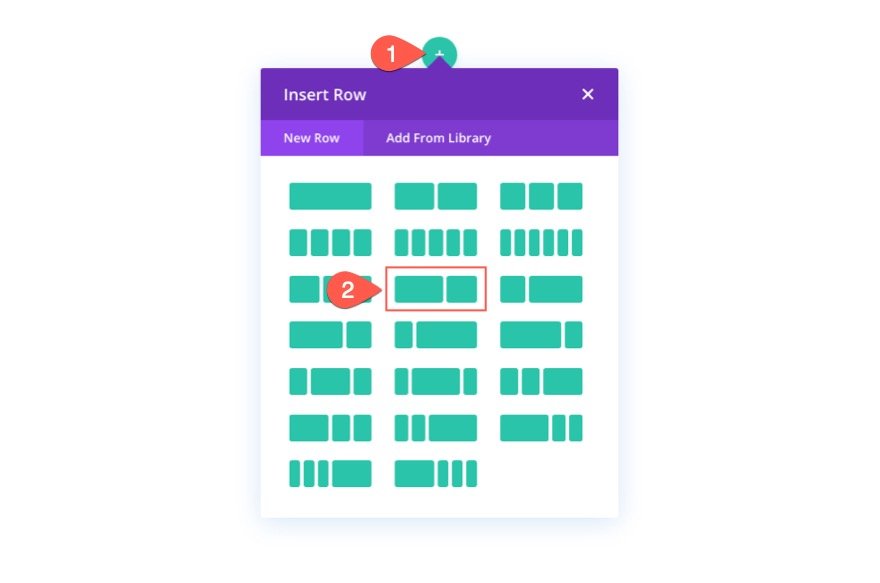
對於這個英雄部分,我們將採用經典的佈局結構,左側是標題和號召性用語,右側是圖像(或視覺設計)。 對於這個設計,我們的視覺設計將使用 Divi 的背景選項創建。 但在我們開始之前,我們需要創建一個兩列的行,以便我們可以在頁面右側節省空間來展示我們的部分背景蒙版和圖案設計。

2. 添加標題和號召性用語
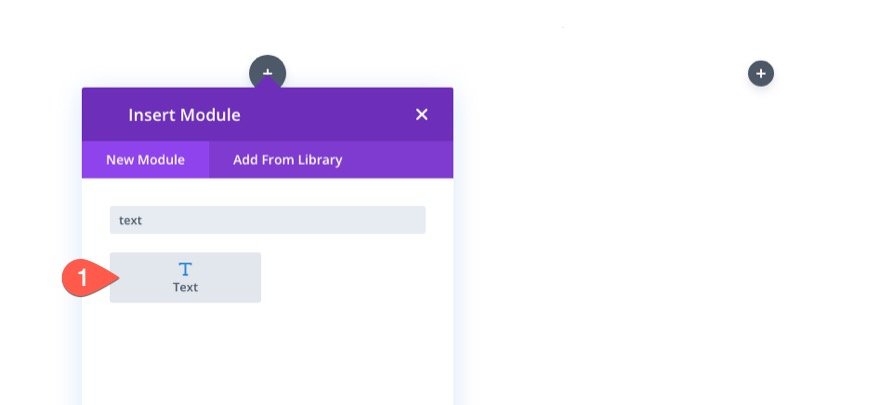
在左列(第 1 列)中,為您的主標題添加一個文本模塊,為您的副標題文本添加一個文本模塊,為您的按鈕添加一個按鈕模塊。


如果您想了解這些的具體設計設置,請隨時下載佈局並在其他時間親自查看。 今天,我們將專注於背景設計。
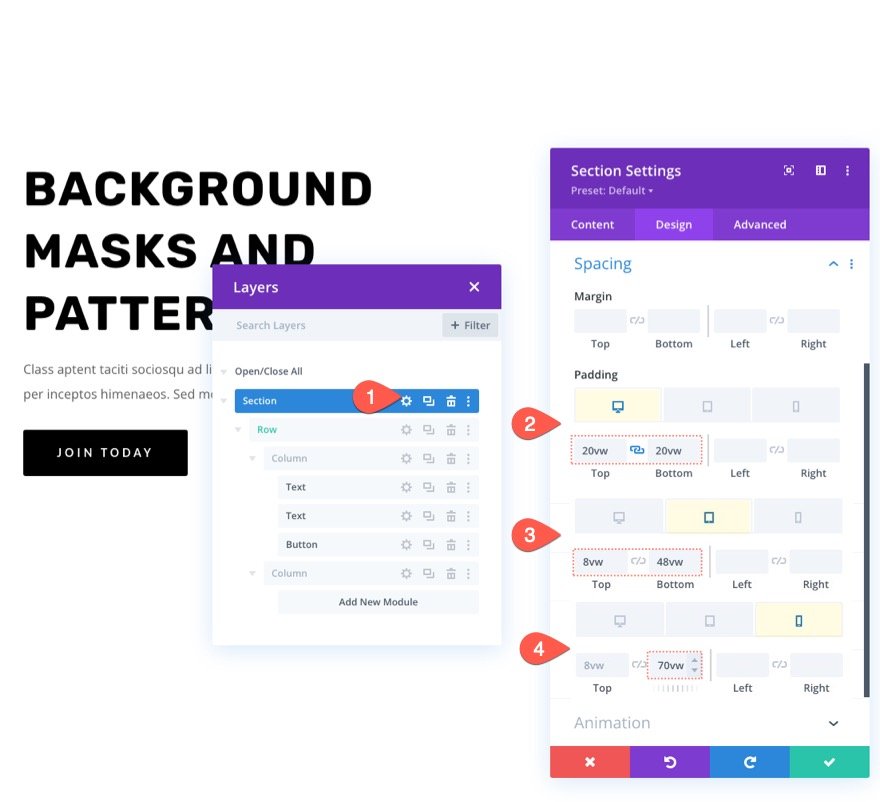
3.向截面添加垂直間距
為了使我們的背景設計大而美觀,我們需要為該部分添加一些垂直高度。 一個簡單的方法是在部分的頂部和底部添加填充。 請記住,一旦列垂直堆疊,我們需要調整平板電腦和手機顯示屏上的填充,以便為我們的背景設計騰出空間。
打開該部分的設置。 在設計選項卡下,按如下方式更新填充:
- 填充:20vw 頂部,20vw 底部
- 襯墊(平板電腦):8vw 頂部,48vw 底部
- 填充(電話):8vw 頂部,70vw 底部

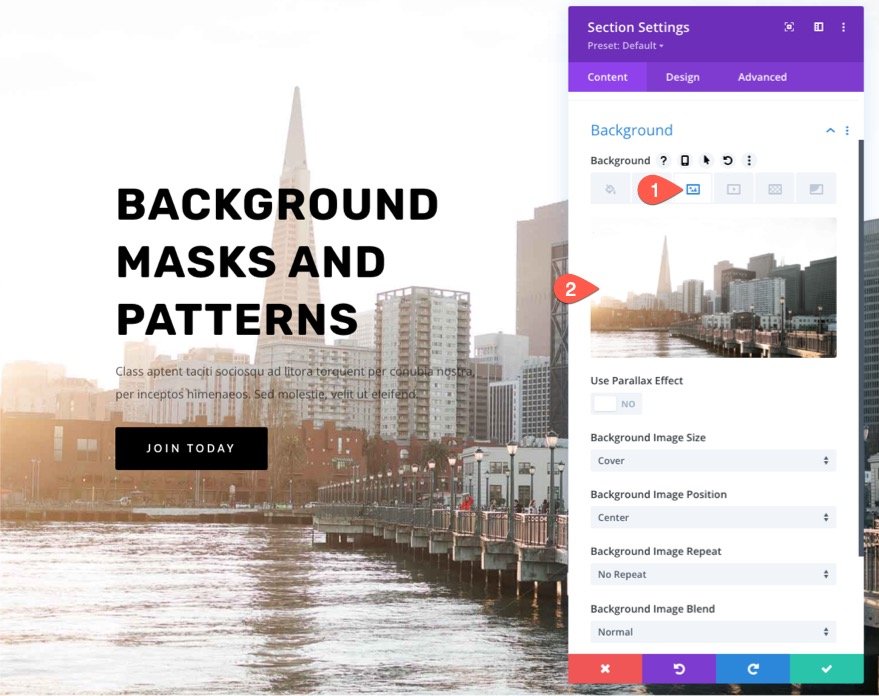
4.添加背景圖像和漸變
接下來,我們可以為該部分添加背景圖像和漸變。 請記住,背景圖像的主要焦點將顯示在該部分的右側,因此請使用您想要在右側看到的圖像。 在本例中,我們使用的是帶有城市天際線的圖像。 圖像的右側有更接近和更美觀的建築物,因此效果很好。
在圖像選項卡下,將圖像上傳到部分背景。


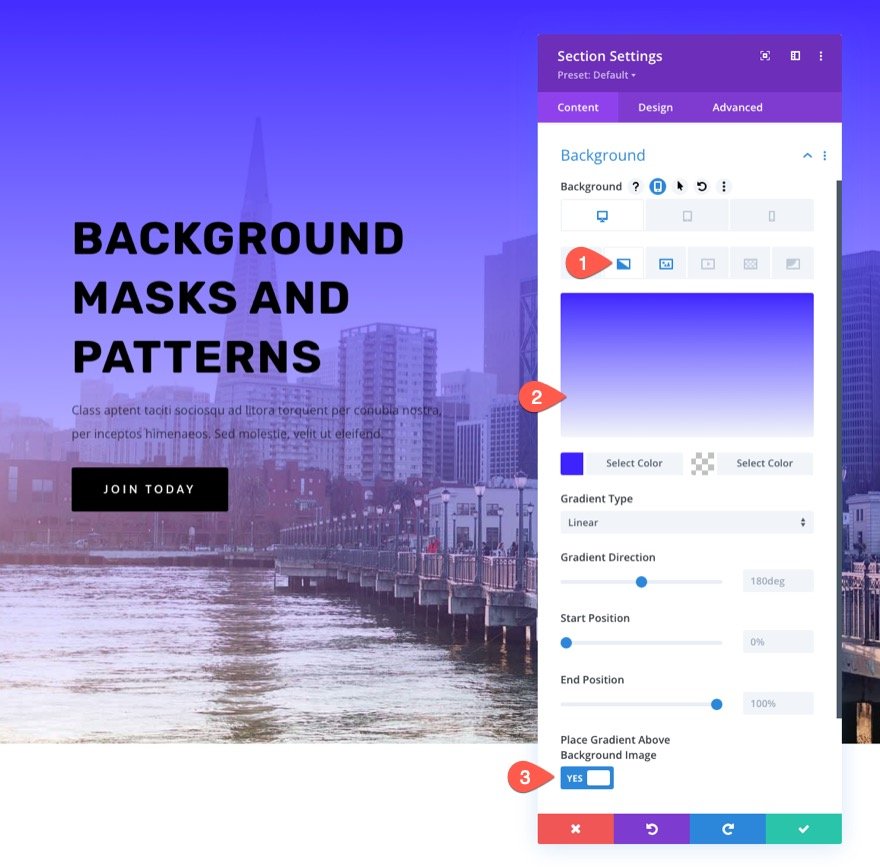
在 Divi 中,您可以輕鬆地在背景圖像上添加顏色漸變。 在漸變選項卡下,將以下漸變添加到部分背景:
- 左漸變色:#3e22ff
- 右漸變顏色:透明
- 在背景圖像上方放置漸變:是

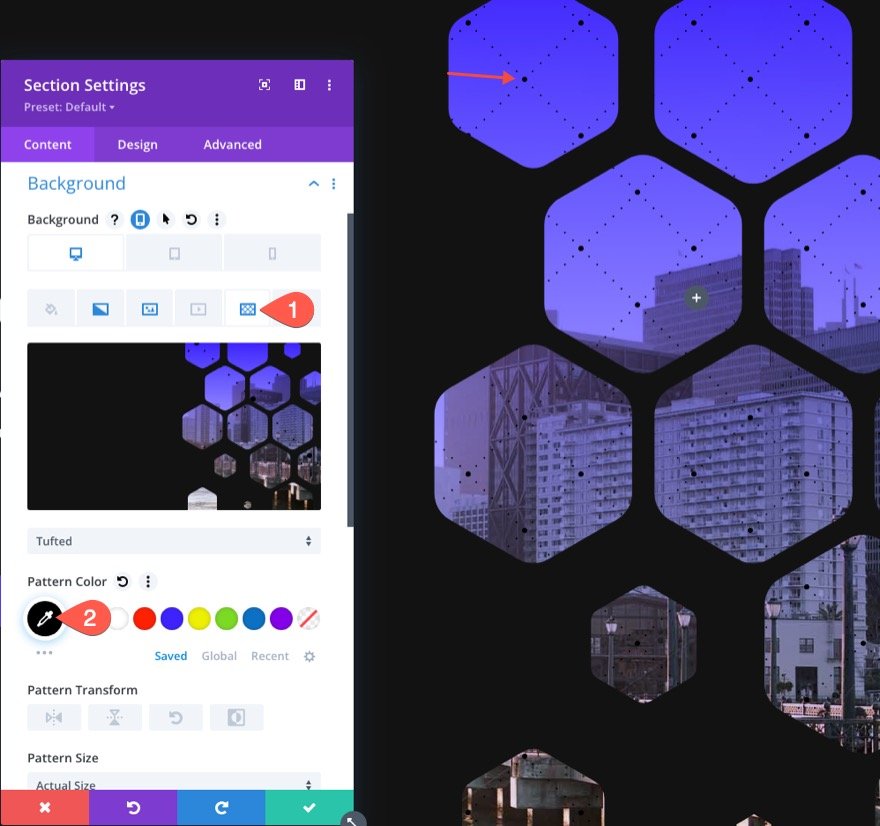
5. 為該部分創建背景圖案
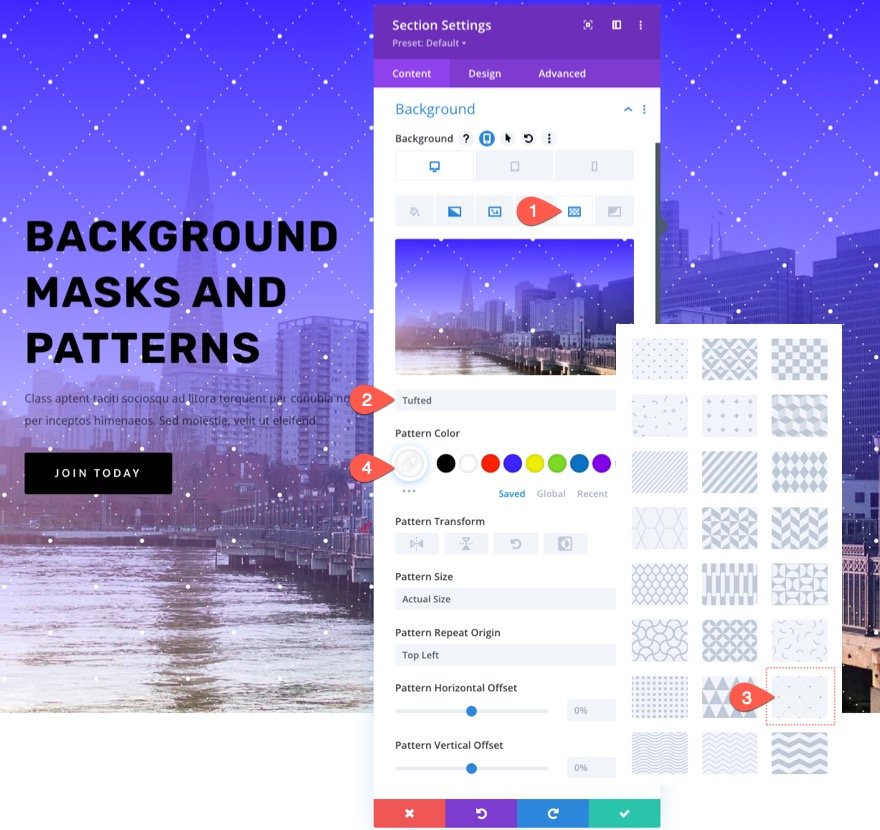
現在我們的背景圖像和漸變已經準備好了,我們可以添加背景圖案來補充設計。 在這個例子中,我們將使用一個微妙的圖案,只是添加一點紋理,讓它看起來更獨特。
在模式選項卡下,更新以下內容:
- 背景圖案:簇絨

提示:對於背景圖案,通常最好保持微妙。 嘗試對較小的圖案使用自定義尺寸,然後降低顏色的不透明度。
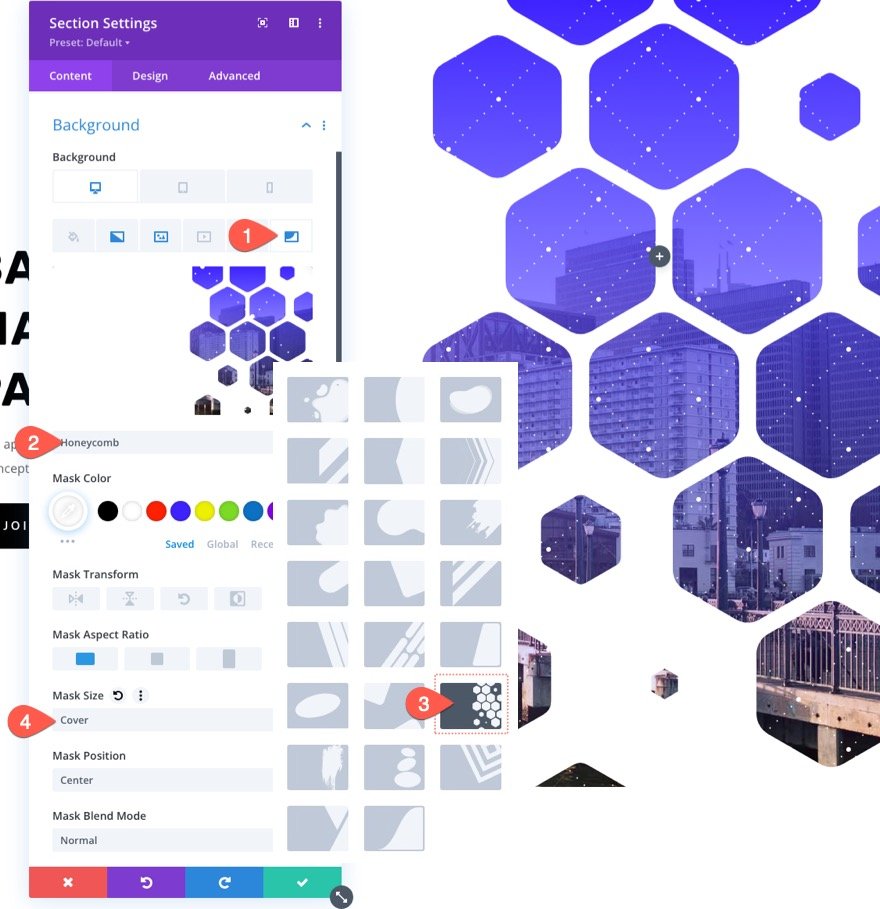
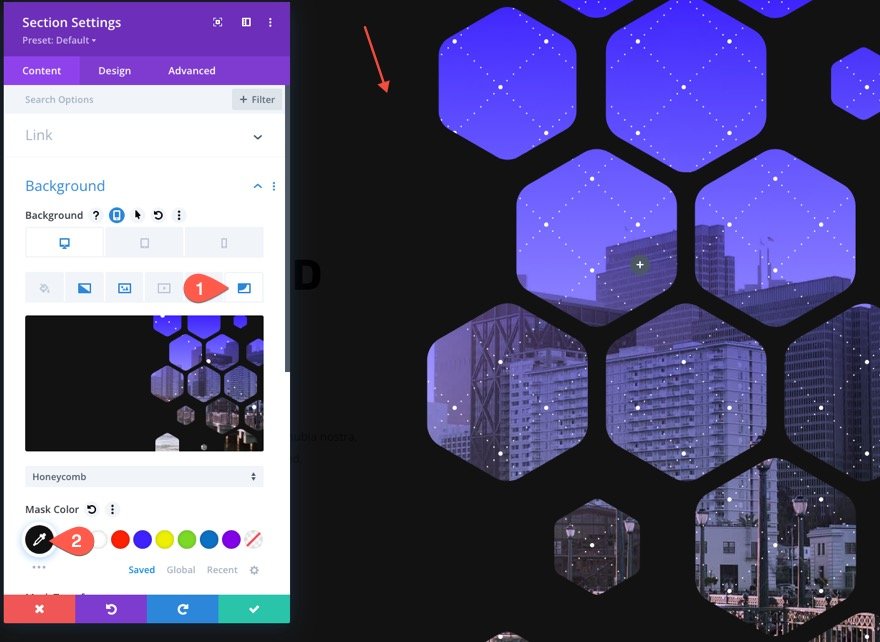
6. 為該部分創建一個背景蒙版
有了我們的背景圖案,我們終於準備好為我們的設計測試一個全新的背景蒙版。 有很多選項和變體可供選擇。 在本例中,我們將使用蜂窩面罩。
在掩碼選項卡下,更新以下內容:
- 面具:蜂窩
- 面具顏色:#ffffff
- 面罩尺寸:封面

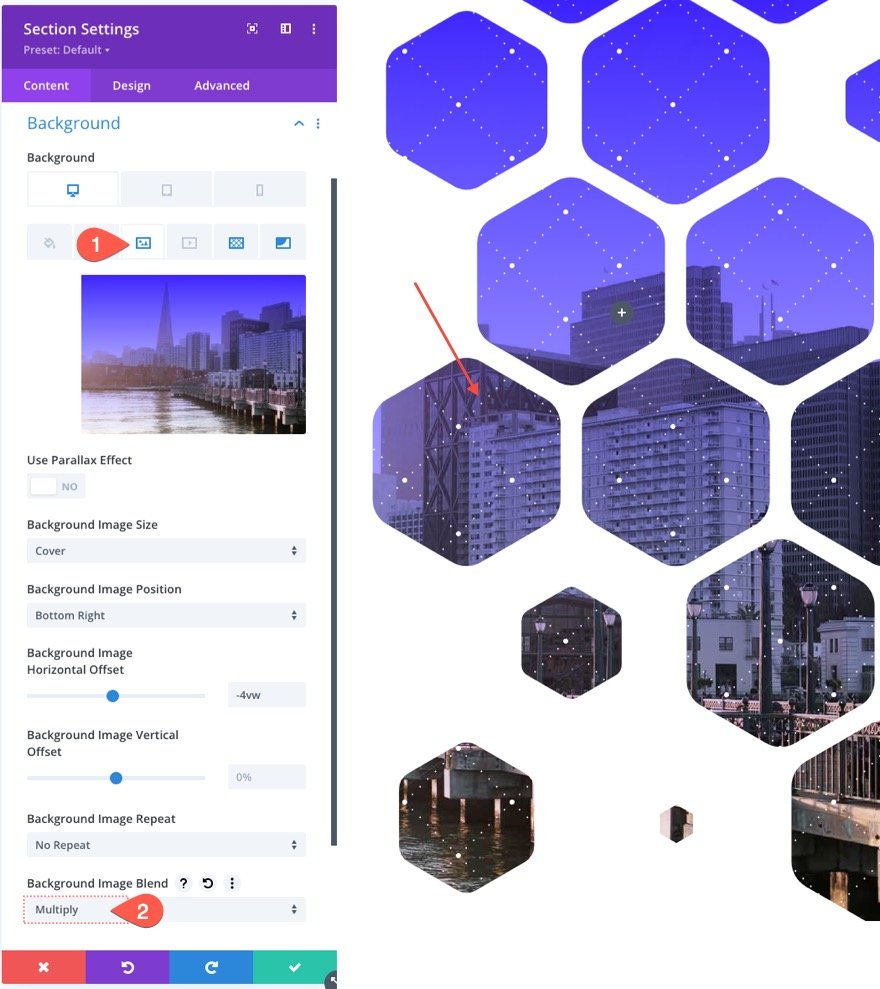
7.調整背景圖片位置
由於我們使用背景蒙版,我們的背景圖像的一部分被隱藏(或“蒙版”)。 因此,您可能需要將背景圖像的位置調整到可以通過蒙版看到圖像的特定部分的位置。 為此,您可以使用背景圖像位置和偏移選項將背景圖像微移到正確的位置。
在此示例中,我們將確保圖像的右下角最明顯,並將其向右移動一點以顯示更多建築物。
在圖像選項卡下,更新以下內容:
- 背景圖片位置:右下角
- 背景圖像水平偏移:-4vw
注意背景圖像是如何向右移動的。
8.使用混合模式
我們可以利用所有這些背景元素獲得創意的一種方法是添加混合模式。 混合模式可以添加到任何背景選項中,它們可以用於以創造性的方式將多個背景層(圖像、漸變、蒙版等)混合在一起。
在本例中,我們將背景圖像與漸變色混合。 為此,請單擊背景圖像選項卡並添加混合模式以將漸變顏色與背景圖像混合,如下所示:
- 混合模式:相乘
注意:乘法混合模式基本上將當前圖層(在本例中為背景圖像)與背景漸變相乘。 考慮這種效果的一種簡單方法是想像幻燈機中的兩張幻燈片一個接一個地堆疊在一起。 如果您將這兩個圖像投影到屏幕上,您會得到兩個稍微暗一點的混合。

有關混合模式的更多信息,請查看此
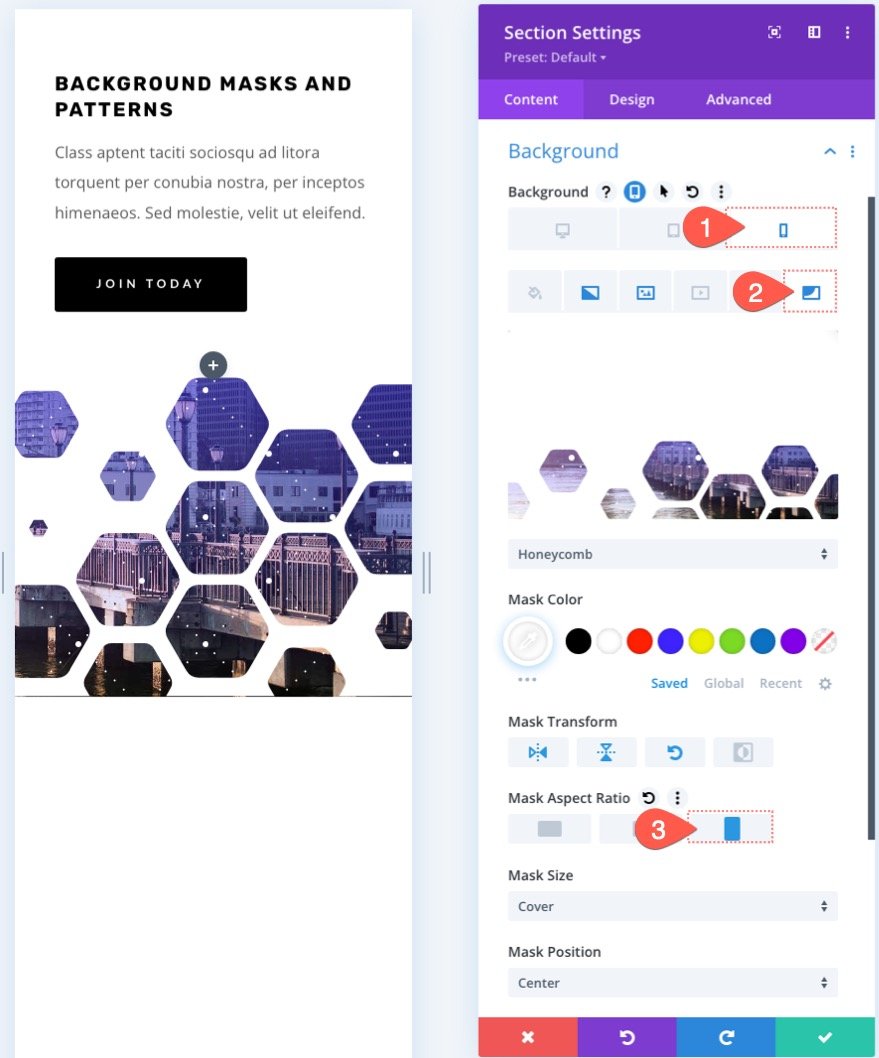
9.調整手機背景遮罩
確保背景蒙版設計在移動設備上看起來也很棒,這一點很重要。 值得慶幸的是,內置選項使此過程變得容易。 請記住,我們已經在平板電腦和手機上添加了額外的填充,以便為我們的背景設計騰出空間。 現在,我們需要做的就是使用背景變換和縱橫比選項來調整移動遮罩。
在掩碼選項卡下,激活響應選項並更新以下內容:
在平板電腦上…
- 蒙版變換:垂直翻轉、水平翻轉、旋轉
- 蒙版縱橫比:正方形

在電話...
- 蒙版變換:垂直翻轉、水平翻轉、旋轉
- 蒙版縱橫比:縱向

結果
查看我們迄今為止創建的設計。
一個桌面…

一台平板電腦……

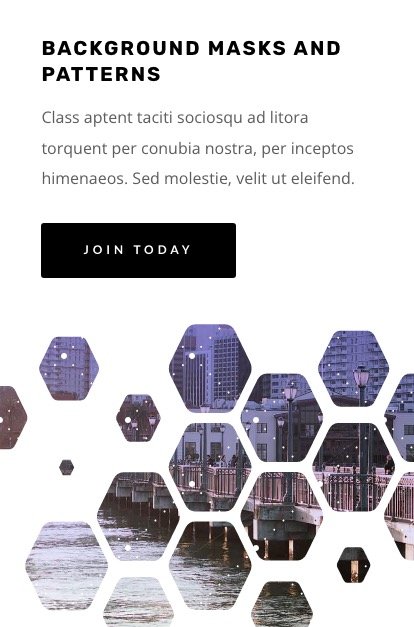
一部手機……

10.創建一個黑暗版本
如果您想要此設計的深色版本,只需將背景蒙版顏色更改為深色(如黑色)。

然後將圖案顏色更改為黑色。

然後將標題和副標題文本更改為白色。 您可能還想更新按鈕顏色。

這是黑暗版本的樣子。

最終結果
這是我們最終結果的另一種看法。


嘗試不同的蒙版和變換選項
有了這個英雄部分的背景設計,我們可以通過從列表中選擇不同的蒙版來嘗試其他背景蒙版(和圖案)。 然後你可以使用
獲取更多背景蒙版和圖案設計!

如果您想要更多這樣的設計,請查看這 12 個背景蒙版和圖案設計,免費下載。
最後的想法
使用 Divi 的背景蒙版和圖案為您的網站設計英雄部分非常有趣。 背景選項很容易調整以使設計恰到好處。 您可以使用許多其他選項(例如混合模式)來創建更加獨特的背景設計。 此外,您可以將蒙版和圖案添加到任何 Divi 元素,而不僅僅是部分。 所以祝您體驗愉快!
我期待在評論中收到您的來信。
乾杯!
