Cum să utilizați măștile și modelele de fundal ale Divi pentru o secțiune de eroi
Publicat: 2022-03-30Noile măști și modele de fundal ale Divi sunt una dintre cele mai interesante noi caracteristici de design de până acum. Fiecare dintre măști și modele poate fi combinată cu alte elemente de fundal (cum ar fi culori, imagini și degrade) pentru nenumărate combinații unice în câteva clicuri.
Astăzi vă vom arăta cum să utilizați noile măști și modele de fundal ale Divi pentru a crea o secțiune de eroi. În acest tutorial, vom acoperi pașii importanți necesari pentru a crea măști și modele de fundal. Vom arăta chiar și cum să poziționăm imaginile de fundal pentru a se potrivi cu un design de mască. Acest lucru ar trebui să vă ajute să vă oferiți instrumentele de care aveți nevoie pentru a crea secțiunea eroului perfectă pentru site-ul dvs. în câteva minute.
Hai să ne distrăm!
Abonați-vă la canalul nostru de Youtube
Privire pe furiș
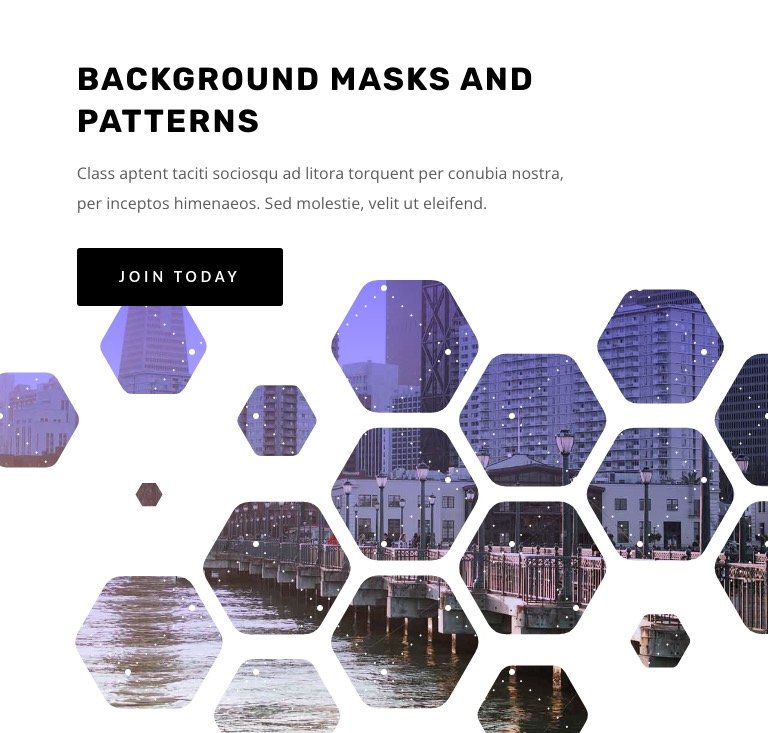
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Iată un exemplu de secțiune de eroi cu o mască și un model alb.

Iată o versiune întunecată a aceleiași secțiuni de eroi, cu o mască și un model negru.

Cu acest design la locul lui, puteți schimba cu ușurință măștile și pozițiile măștii cu câteva clicuri!
Descărcați aspectul GRATUIT
Pentru a pune mâna pe designul aspectului din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
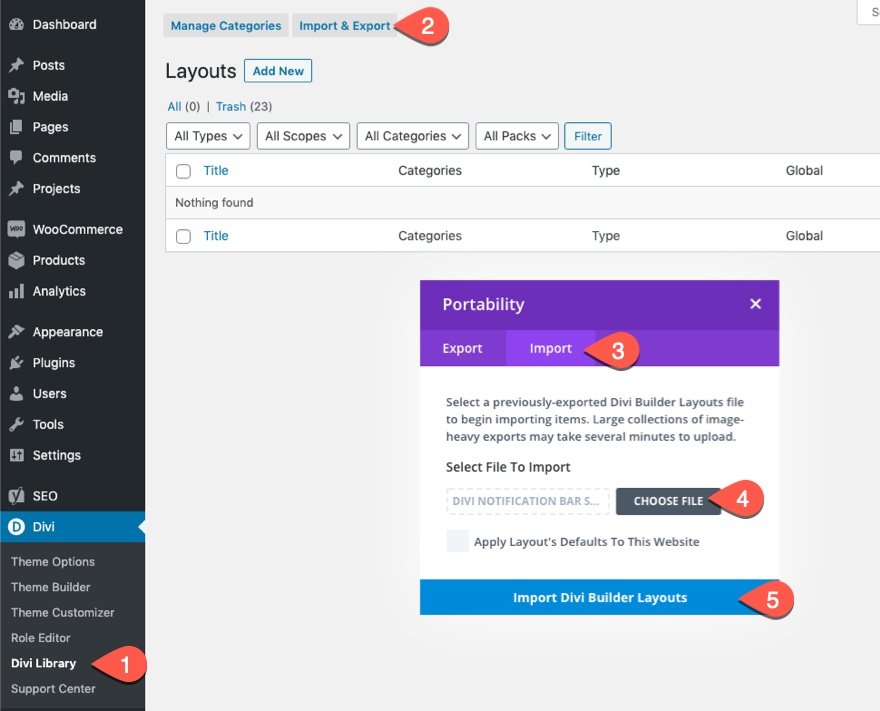
Pentru a importa aspectul secțiunii în biblioteca Divi, procedați în felul următor:
- Navigați la Biblioteca Divi.
- Faceți clic pe butonul Import din partea de sus a paginii.
- În fereastra pop-up de portabilitate, selectați fila de import
- Alegeți fișierul de descărcare de pe computer (asigurați-vă că dezarhivați mai întâi fișierul și utilizați fișierul JSON).
- Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe
Pentru a începe, va trebui să faceți următoarele:
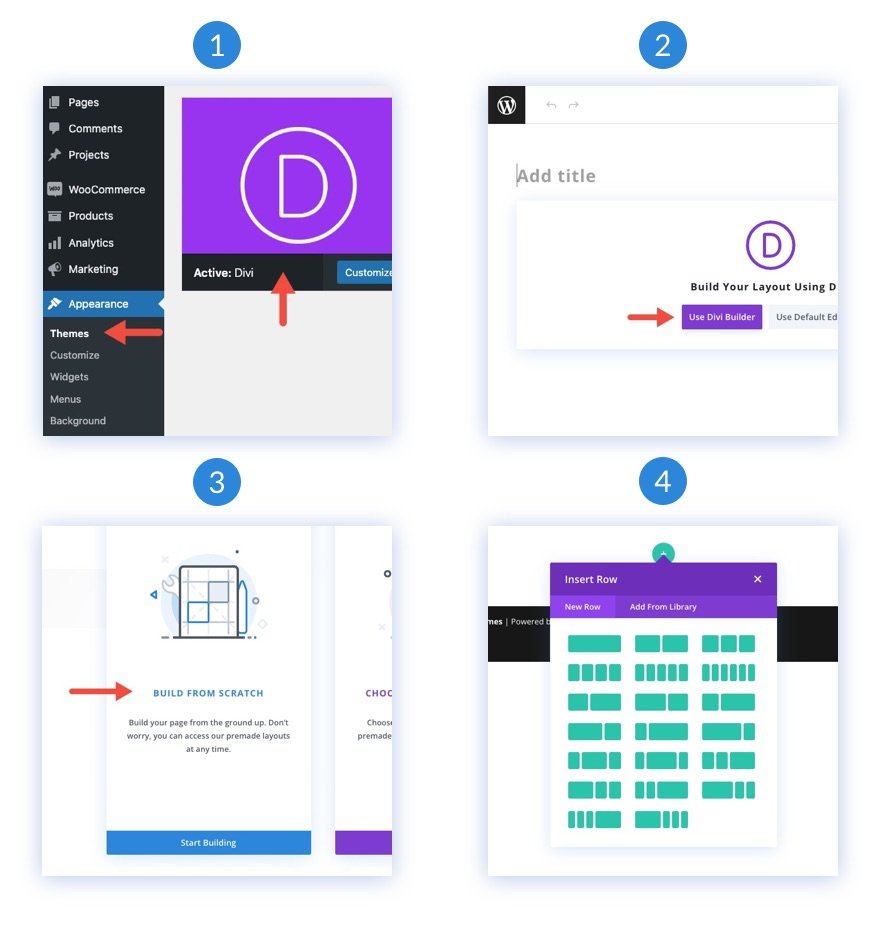
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
- Acum aveți o pânză goală pentru a începe să proiectați în Divi!

Cum să utilizați măștile și modelele de fundal ale Divi în secțiunea Eroilor dvs
1. Creați structura de aspect
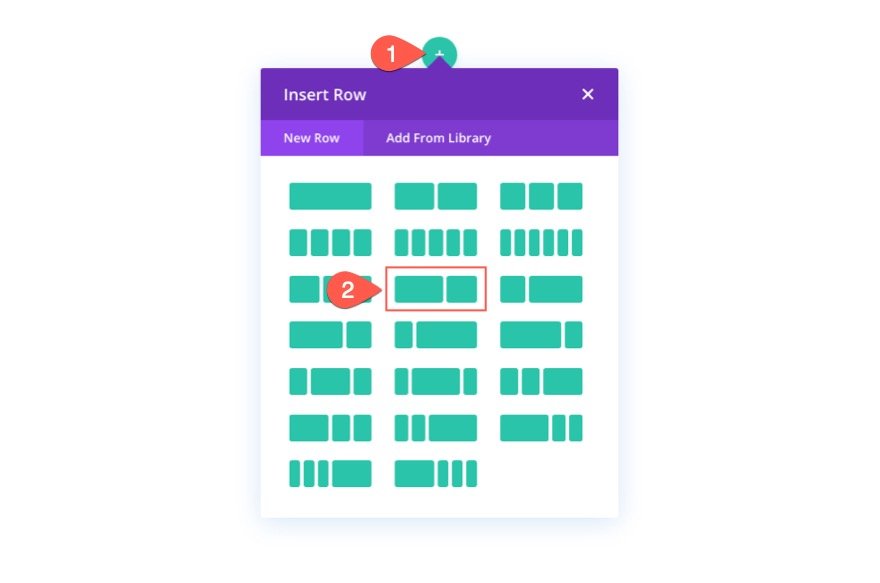
Pentru această secțiune de eroi, vom avea o structură clasică de aspect cu titlul și îndemnul la acțiune în stânga și o imagine (sau design vizual) în dreapta. Pentru acest design, designul nostru vizual va fi creat folosind opțiunile de fundal ale Divi. Dar înainte de a intra în asta, trebuie să creăm un rând cu două coloane, astfel încât să putem economisi spațiu în partea dreaptă a paginii pentru a prezenta măștile și modelele de fundal ale secțiunii noastre.

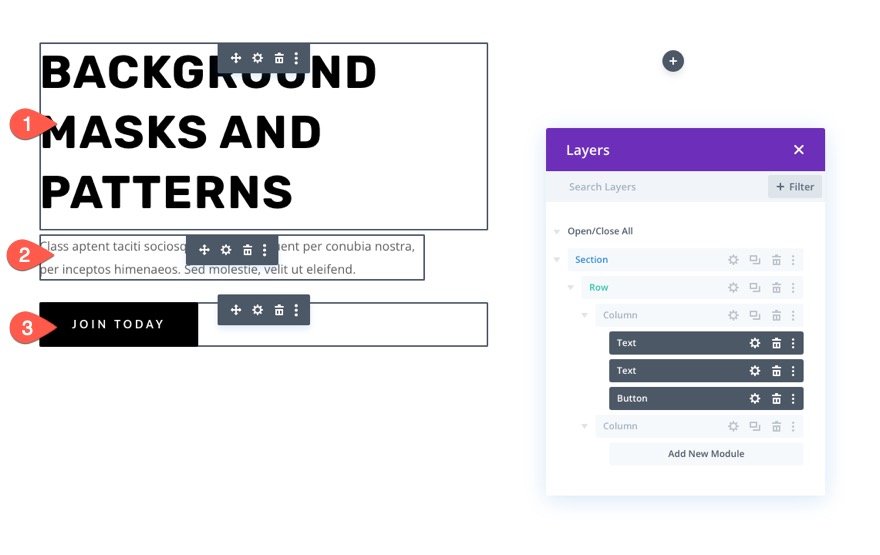
2. Adăugați titlul și apelul la acțiune
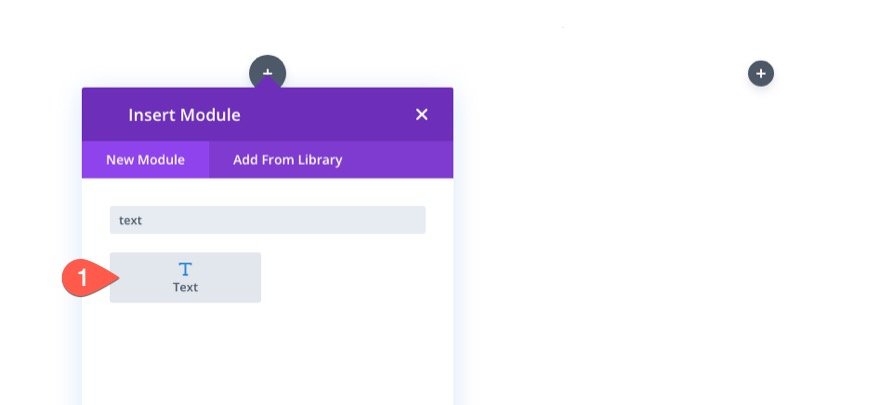
În coloana din stânga (coloana 1), adăugați un modul de text pentru titlul principal, un modul de text pentru textul subtitlului și un modul de buton pentru butonul dvs.


Dacă doriți să cunoașteți setările specifice de design pentru acestea, nu ezitați să descărcați aspectul și să îl verificați singur în altă dată. Pentru astăzi, ne vom concentra asupra designului de fundal.
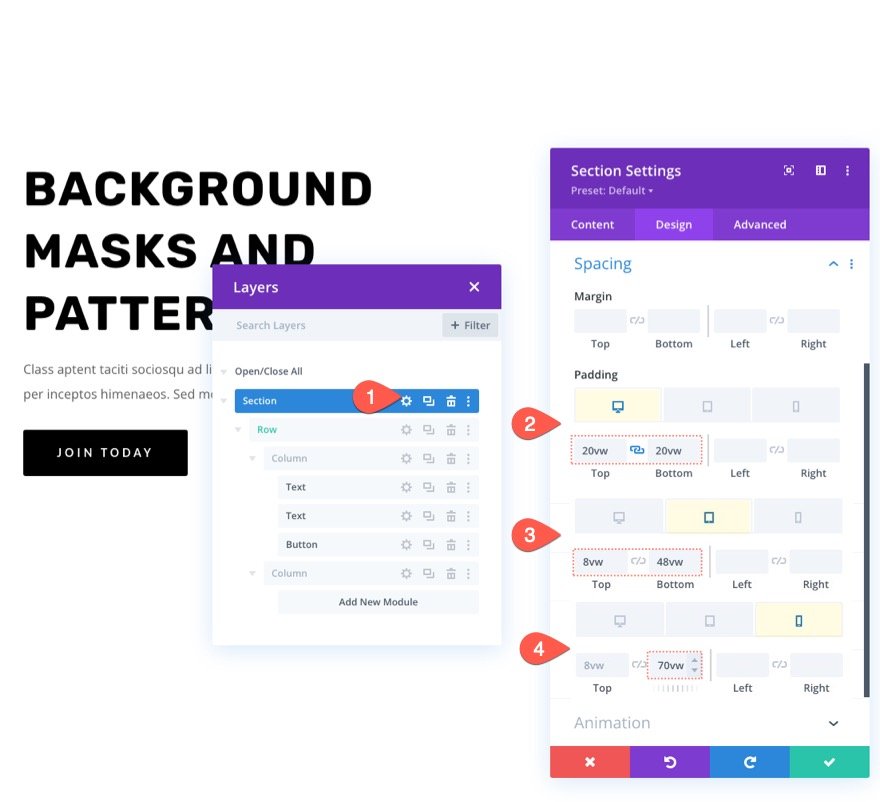
3. Adăugați spațiere verticală la secțiune
Pentru ca designul nostru de fundal să fie mare și frumos, trebuie să adăugăm o înălțime verticală secțiunii. O modalitate ușoară de a face acest lucru este să adăugați căptușeală în partea de sus și de jos a secțiunii. Rețineți că trebuie să ajustăm umplutura pe afișajul tabletei și telefonului pentru a face loc designului nostru de fundal odată ce coloanele se stivuiesc vertical.
Deschideți setările pentru secțiune. Sub fila Design, actualizați umplutura după cum urmează:
- Captuseala: 20vw de sus, 20vw de jos
- Captuseala (tableta): 8vw de sus, 48vw de jos
- Captuseala (telefon): 8vw sus, 70vw jos

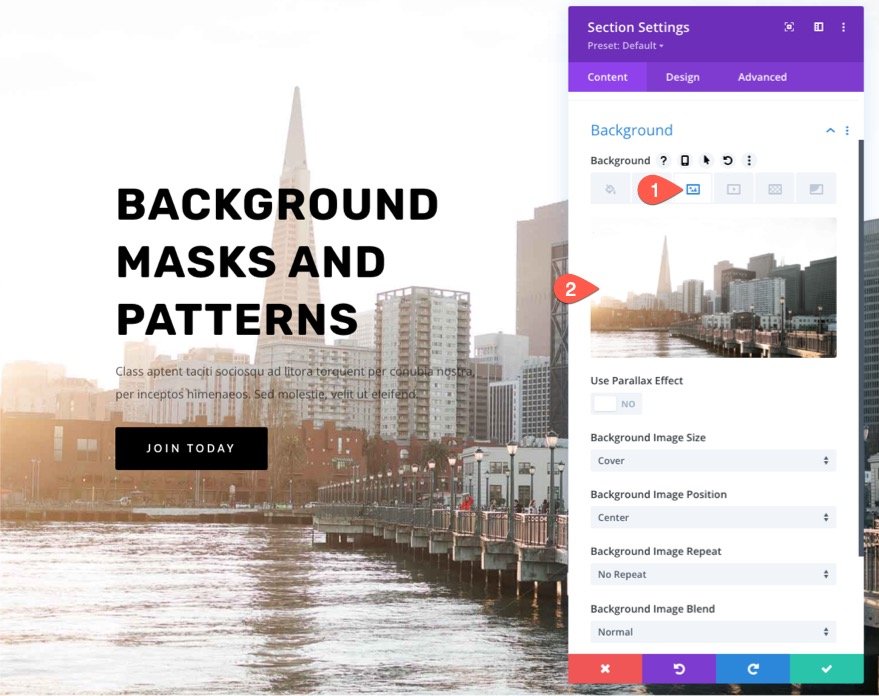
4. Adăugați o imagine de fundal și un gradient
Apoi, putem adăuga o imagine de fundal și un gradient la secțiune. Rețineți că punctul focal principal al imaginii de fundal va fi dezvăluit în partea dreaptă a secțiunii, așa că utilizați o imagine care are ceea ce doriți să vedeți în partea dreaptă. Pentru acest exemplu, folosim o imagine cu orizontul unui oraș. Partea dreaptă a imaginii are clădiri mai apropiate și mai plăcute din punct de vedere estetic, așa că funcționează grozav.
Sub fila imagine, încărcați imaginea în fundalul secțiunii.


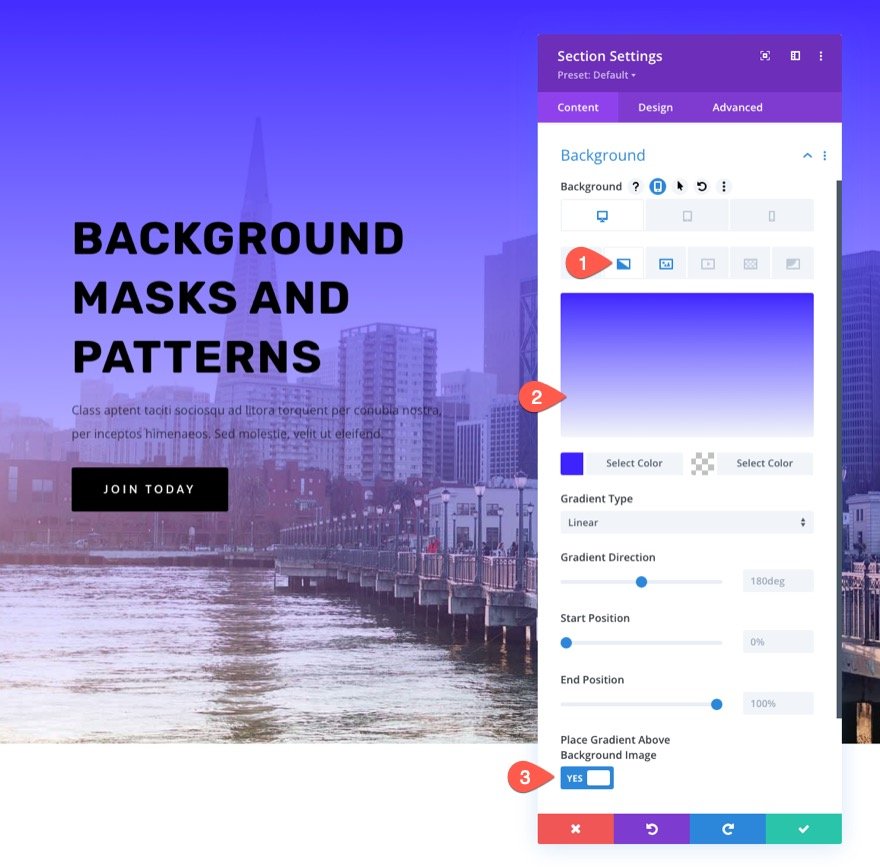
În Divi, puteți adăuga cu ușurință un gradient de culoare peste imaginea de fundal. Sub fila gradient, adăugați următorul gradient la fundalul secțiunii:
- Culoare gradient stânga: #3e22ff
- Culoare gradient dreapta: transparent
- Plasați gradient deasupra imaginii de fundal: DA

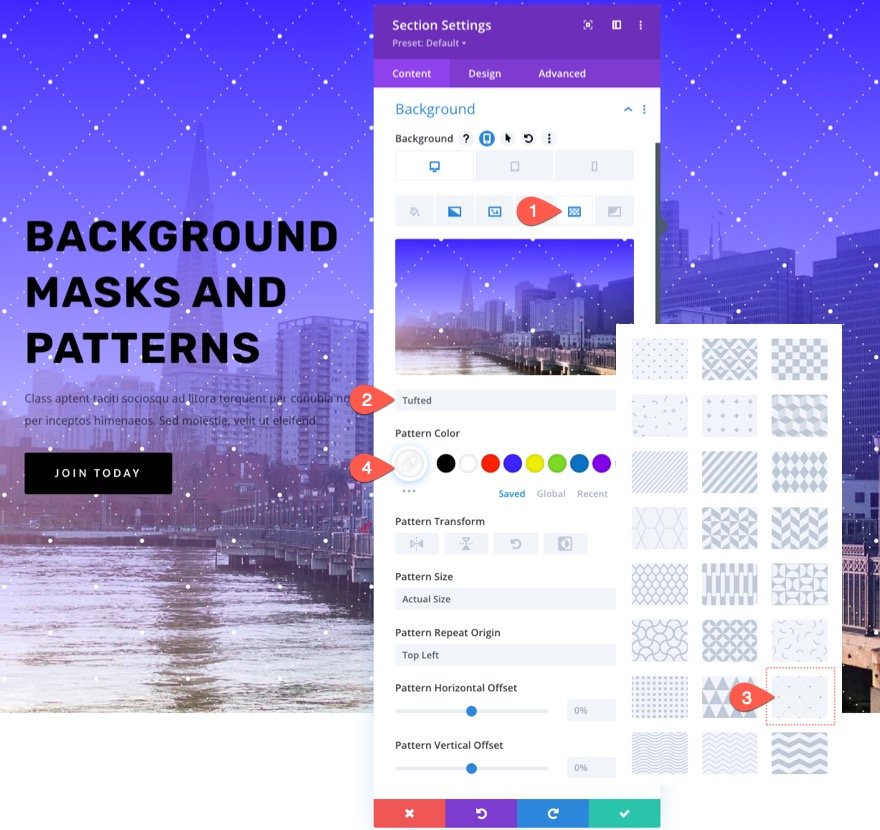
5. Creați un model de fundal pentru secțiune
Acum că imaginea noastră de fundal și gradientul sunt gata, putem adăuga un model de fundal pentru a completa designul. În acest exemplu, vom folosi un model subtil care doar adaugă puțină textură pentru a-i oferi un aspect mai unic.
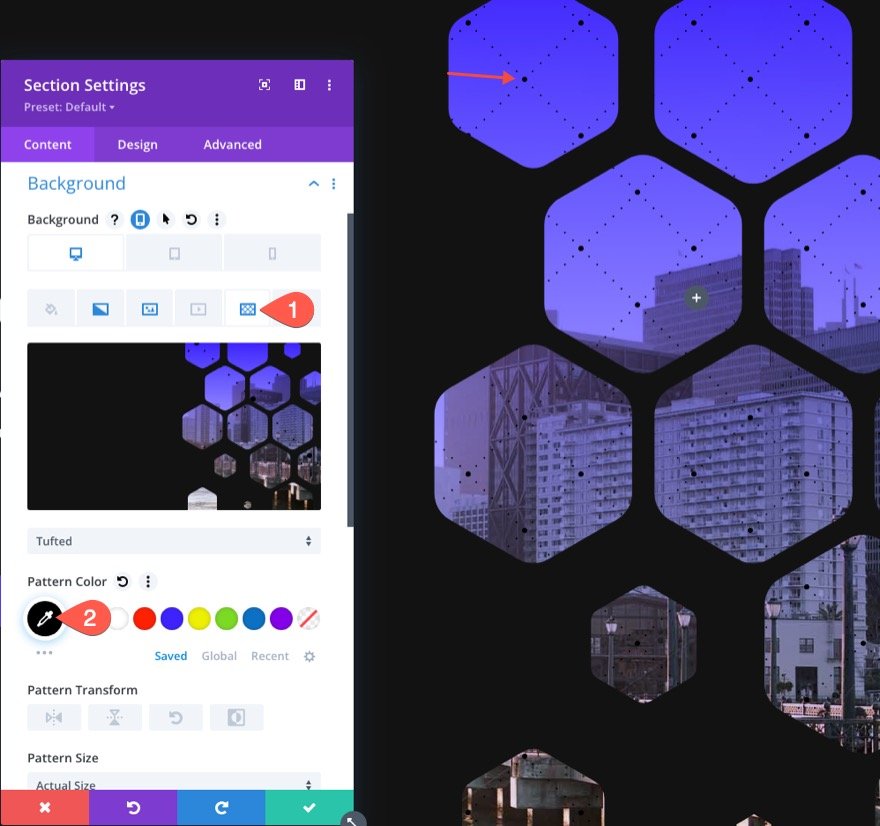
Sub fila modele, actualizați următoarele:
- Model de fundal: tufted

SFAT: În cazul modelelor de fundal, este, în general, mai bine să le păstrați subtil. Încercați să utilizați dimensiuni personalizate pentru modelele care sunt mai mici și apoi renunțați la opacitatea culorii.
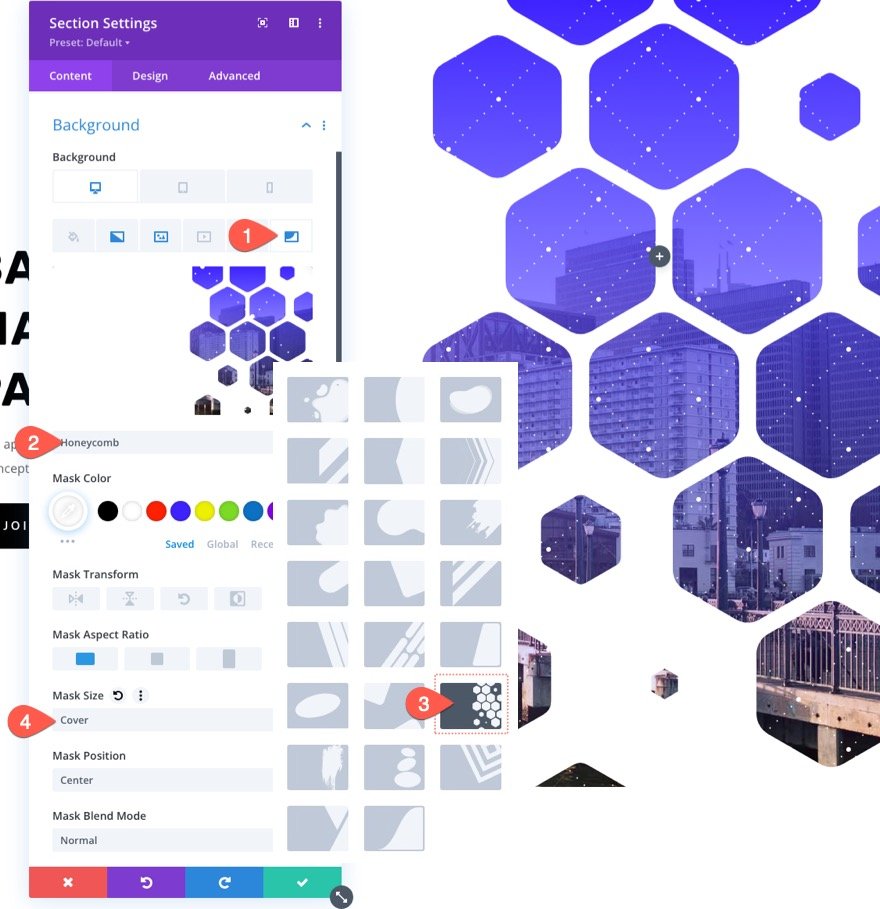
6. Creați o mască de fundal pentru secțiune
Cu modelul nostru de fundal la loc, suntem în sfârșit gata să testăm o mască de fundal nou-nouță pentru designul nostru. Există o mulțime de opțiuni și variații din care să alegeți. Pentru acest exemplu, vom folosi masca de tip fagure.
Sub fila Măști, actualizați următoarele:
- Mască: Fagure
- Culoarea măștii: #ffffff
- Dimensiune masca: capac

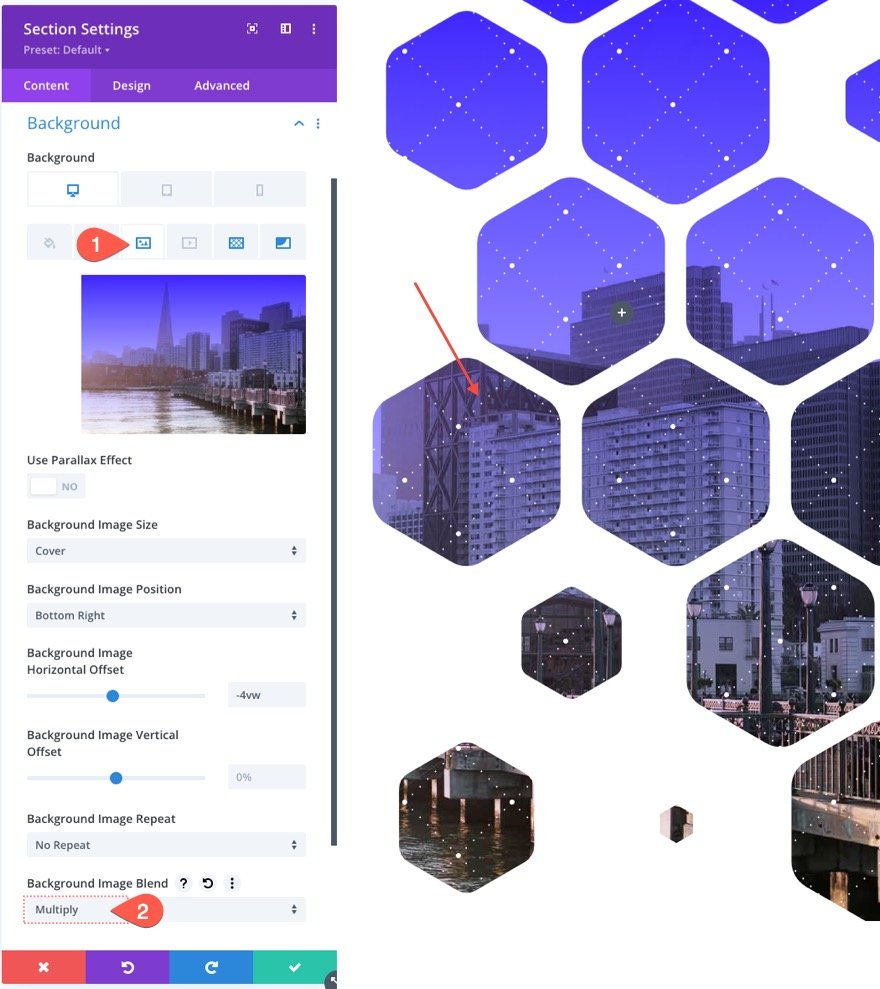
7. Reglați Poziția imaginii de fundal
Deoarece folosim o mască de fundal, o parte din imaginea noastră de fundal este ascunsă (sau „mascata”). Deci, poate fi necesar să ajustați poziția imaginii de fundal într-un loc în care o anumită porțiune a imaginii este vizibilă prin mască. Pentru a face acest lucru, puteți utiliza poziția imaginii de fundal și opțiunile de compensare pentru a deplasa imaginea de fundal în locul potrivit.
În acest exemplu, ne vom asigura că partea din dreapta jos a imaginii este cea mai vizibilă și o vom muta puțin spre dreapta pentru a afișa mai multe clădiri.
Sub fila imagine, actualizați următoarele:
- Poziția imaginii de fundal: dreapta jos
- Imagine de fundal Offset orizontal: -4vw
Observați cum imaginea de fundal poate fi mutată la dreapta.
8. Utilizați un mod de amestecare
O modalitate prin care putem deveni creativi cu toate aceste elemente de fundal este adăugarea unui mod de amestecare. Modurile de amestecare pot fi adăugate la oricare dintre opțiunile de fundal și pot fi folosite pentru a amesteca mai multe straturi de fundal (imagine, gradient, mască etc.) împreună în moduri creative.
Pentru acest exemplu, vom amesteca imaginea de fundal cu culoarea gradientului. Pentru a face acest lucru, faceți clic pe fila imagine de fundal și adăugați un mod de amestecare pentru a amesteca culoarea gradientului cu imaginea de fundal, după cum urmează:
- Mod de amestecare: Înmulțire
NOTĂ: Modul de amestecare înmulțire înmulțește practic stratul curent (în acest caz imaginea de fundal) cu gradientul de fundal. O modalitate ușoară de a vă gândi la efect este să vă imaginați două diapozitive într-un proiector de diapozitive stivuite una în spatele celeilalte. Dacă proiectați cele două imagini pe un ecran, veți obține un amestec al celor două care este puțin mai întunecat.

Pentru mai multe despre modurile de amestec, consultați asta
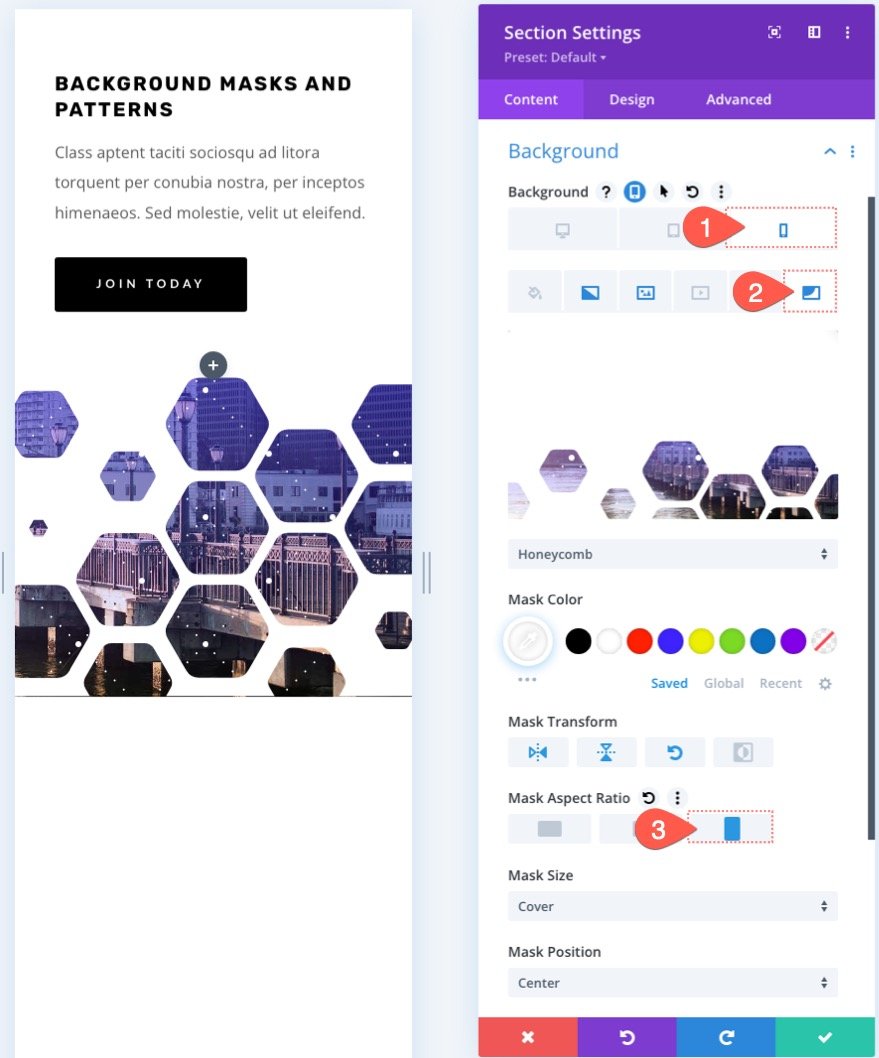
9. Reglați masca de fundal pentru mobil
Este important să vă asigurați că designul măștii de fundal arată grozav și pe dispozitivele mobile. Din fericire, opțiunile încorporate fac acest proces ușor. Amintiți-vă, am adăugat deja umplutura suplimentară pe tabletă și telefon pentru a face loc designului nostru de fundal. Acum, tot ce trebuie să facem este să folosim opțiunile de transformare a fundalului și raportul de aspect pentru a ajusta masca pentru mobil.
Sub fila Mască, activați opțiunile de răspuns și actualizați următoarele:
Pe tableta...
- Transformarea măștii: Întoarceți pe verticală, Întoarceți pe orizontală, Rotiți
- Raport de aspect al măștii: pătrat

La telefon…
- Transformarea măștii: Întoarceți pe verticală, Întoarceți pe orizontală, Rotiți
- Raport de aspect al măștii: Portret

Rezultatul
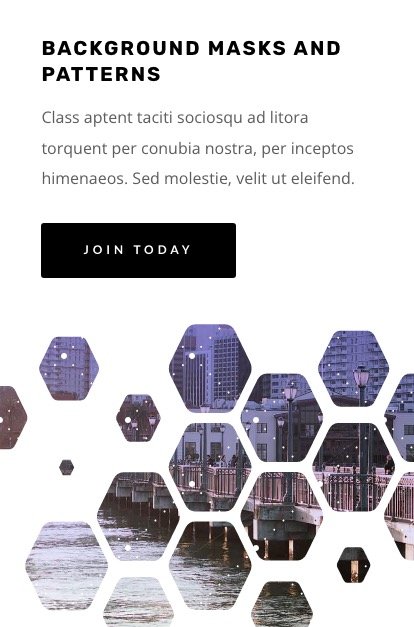
Consultați designul pe care l-am creat până acum.
Un singur desktop...

O tableta...

Un telefon...

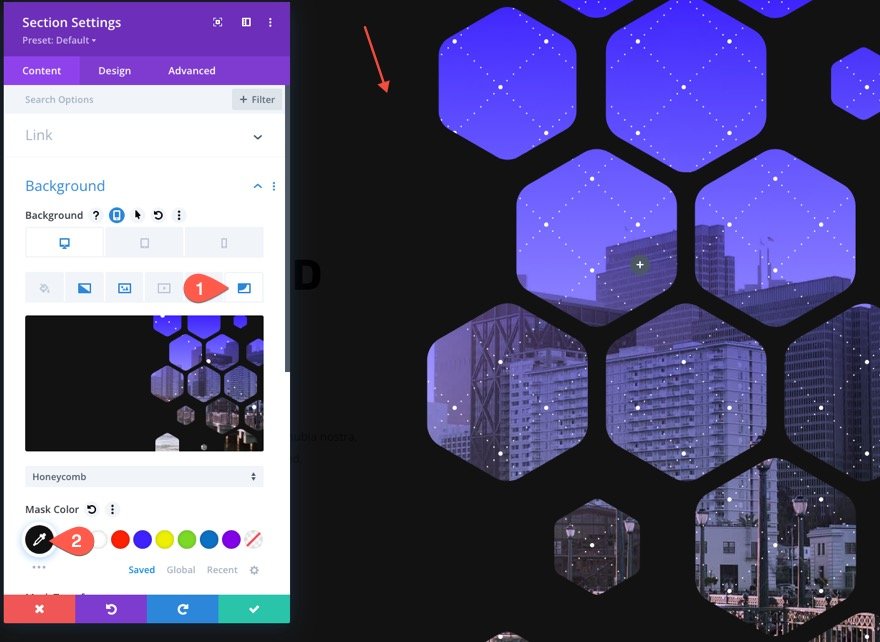
10. Creați o versiune întunecată
Dacă doriți o versiune întunecată a acestui design, schimbați pur și simplu culoarea măștii de fundal într-o culoare închisă (cum ar fi negru).

Apoi schimbați culoarea modelului în negru.

Apoi modificați titlul și textul subtitului în alb. Și poate doriți să actualizați și culoarea butonului.

Iată cum arată versiunea întunecată.

Rezultate finale
Iată o altă privire asupra rezultatelor noastre finale.


Încercați diferite măști și opțiuni de transformare
Cu acest design de fundal al secțiunii eroului, putem experimenta și alte măști de fundal (și modele) selectând diferite măști din listă. Apoi poți folosi
Obțineți mai multe modele de mască de fundal și modele!

Dacă doriți mai multe modele ca acesta, consultați aceste 12 modele de măști de fundal și modele gratuite pentru descărcare.
Gânduri finale
Proiectarea unei secțiuni eroi pentru site-ul dvs. este foarte distractiv cu măștile și modelele de fundal ale Divi. Opțiunile de fundal sunt ușor de modificat pentru a obține designul corect. Și există atât de multe alte opțiuni pe care le puteți folosi (cum ar fi modurile de amestecare) pentru a crea modele de fundal și mai unice. În plus, puteți adăuga măști și modele la orice element Divi, nu doar secțiuni. Așa că distrează-te experimentând!
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
